このページで: [隠れる]
DiviまたはElementor? これは、WordPressページビルダーを選択する際に答えるのが最も難しい質問の1つです. でも, どちらもWordPressで最も人気のあるページビルダーであるため、どちらかを選択しても間違いはありません。. それにもかかわらず, いくつかの重要な価格設定と機能の違いがあります, それはあなたの注意を引き、あなたを何らかの方法で行かせるかもしれません.
次の段落で, 類似点と相違点を確認します ディビとエレメンター, そして最後に, パフォーマンスと価格を比較します.
それがなくなる前に取引を得る! 年間67ドルでDiviを入手.
今すぐあなたのウェブサイトを始めましょう! Elementorを無料またはプレミアムで年間49ドルで入手.
Divi Vs Elementor –類似点
ディビとエレメンター 市場で入手可能なトップで最も使用されているWordPressビルダーであり、どちらも多くの同様の機能を提供します.
ビジュアルドラッグアンドドロップインターフェイス
両方 ディビ と Elementor 非常に快適なドラッグアンドドロップインターフェイスを提供します, これにより、ユーザーは編集中に最終結果を確認しながら、美しいページデザインをデザインできます。.
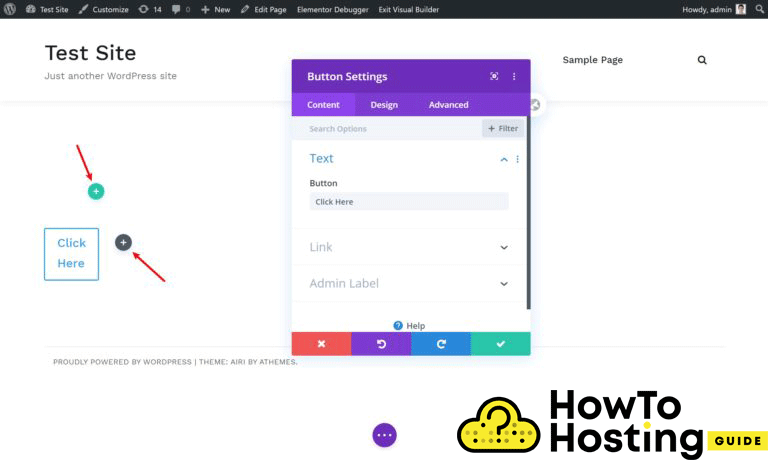
ディビと, Diviから要素のないエディターを取得します, しかし、 “プラス” クリックしてオプションを展開できるボタン. これらのボタンは、さまざまなタイプのモジュールを定義するために使用されます.
さまざまなタイプのモジュールを構成するには, ポップアップをクリックして、 要素を追加する また、そのオプションを編集します.
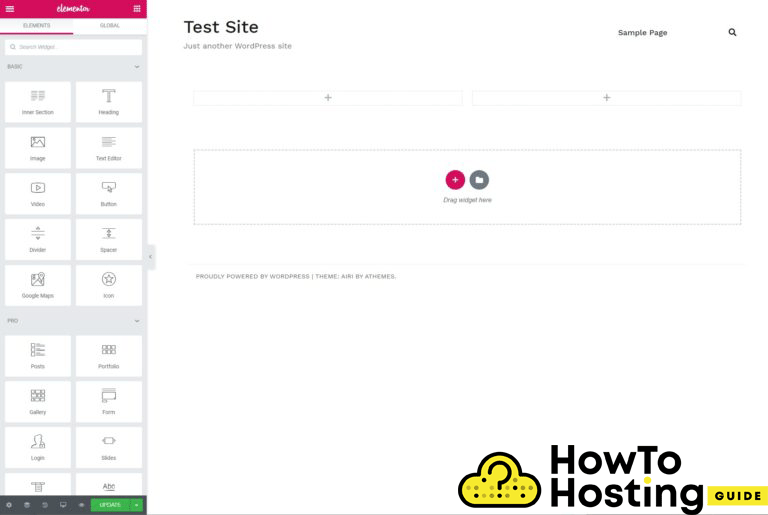
Elementor, 一方で, すべての要素とオプションを保持する左側のサイドバーで動作します. とても便利で、さまざまな要素を簡単に操作できます。. セクションまたは要素のオプションを構成するには, をクリックする必要があります エレメント 画面の左側では、利用可能なすべてのオプションを調整できます.
どちらのビジュアルエディタも完璧に機能し、どちらを見るかは個人の好み次第です。.
多数のスタイリングオプション
ElementorとDiviはどちらも、アクセス可能な多数のスタイリングオプションを提供します. もちろん, それらの両方の間にいくつかの違いがあります, しかし全体として、あなたはあなたが望むすべてをスタイリングし、それでも非常にユニークな方法でそれをカスタマイズすることができます. どちらもシェイプディバイダーなどの素晴らしいスタイリングオプションを提供しているため、どちらが優れているかはわかりません。, モジュールのカスタマイズと配置, アニメーションとスクロール効果, そしてもっとたくさん. だからそれはすべてあなた次第です.
テーマ構築機能
DiviとElementorを使用すると、ユーザーはWordPressテーマ全体をカスタマイズできます, 同じを使用して ドラッグアンドドロップ 機能性. この機能は最初にElementorに追加されました, しかし、その後間もなく 4.0 アップデート, Diviテーマもそれを実装しました. 本質的に, テーマ構築プロセスでは、テーマ全体をデザインできます, そして、あなたはあなた自身のそしてユニークなものを作ることができます ヘッダー, フッター, 投稿またはページ.
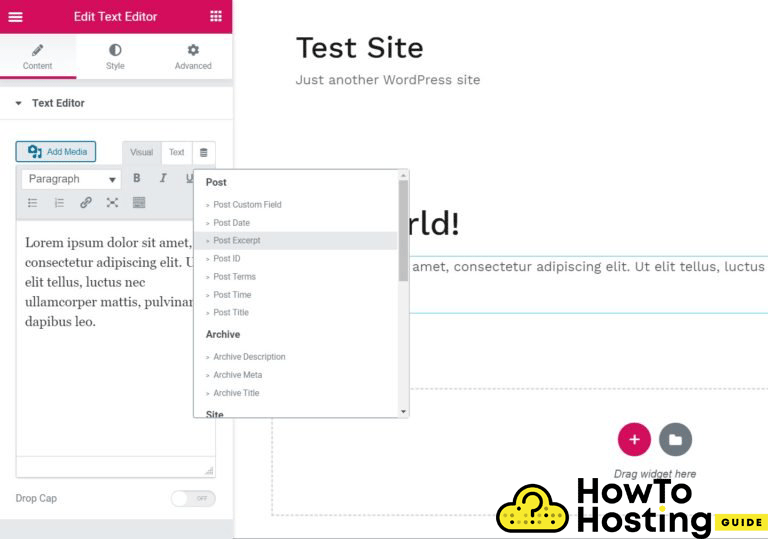
Diviでテーマテンプレートを編集する方法
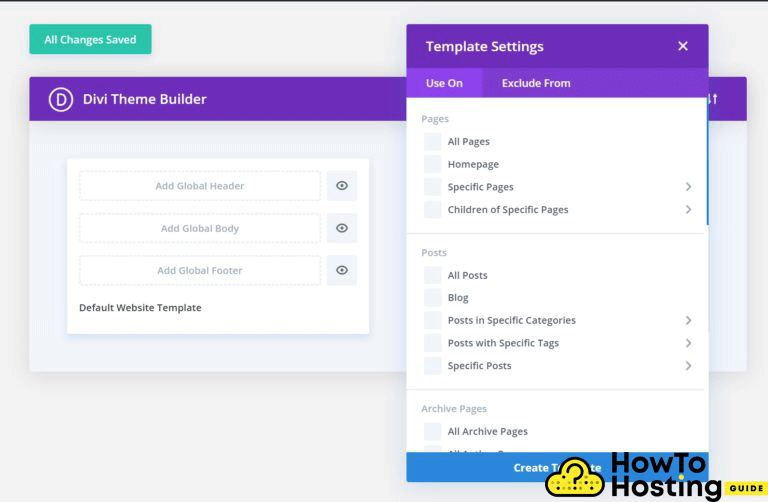
バックエンドのDiviインターフェースを使用してさまざまなテンプレートを配置する場合, テンプレート設定モジュールで簡単にできます.
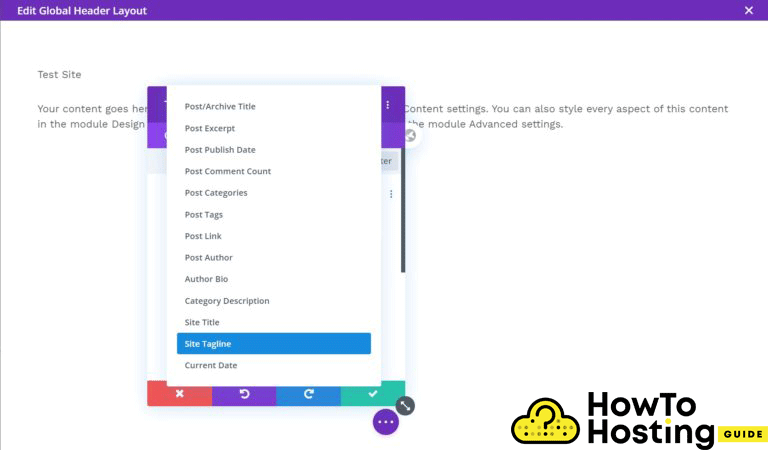
テーマのさまざまな部分、たとえばヘッダーを作成できるようにするため, フロントエンドビルダーに入り、サイトのタイトルやタグラインなどの情報を挿入する必要があります.
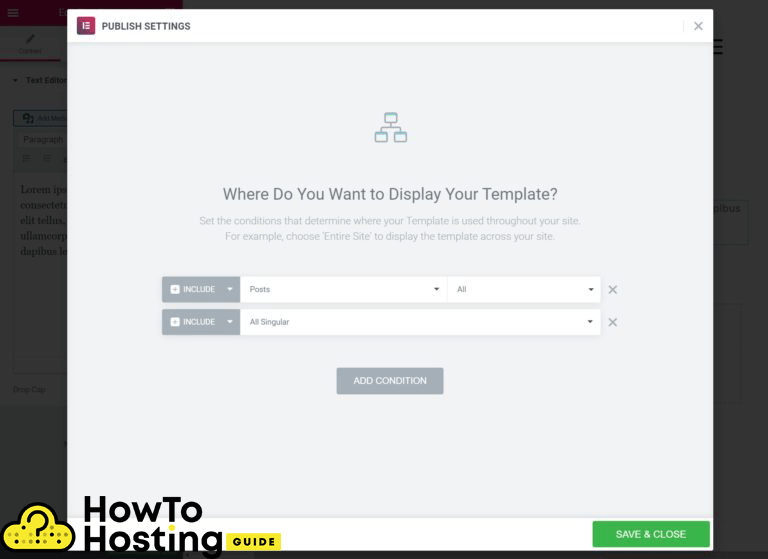
Elementorでテーマテンプレートを編集する方法
Elementorでテーマテンプレートを編集する場合は、ビジュアルビルダーに移動してテーマテンプレートをデザインする必要があります. ウィジェットも使用できます, 動的コンテンツ, およびその他のカスタマイズオプション.
テーマを公開した後, あなたはそれを適用したい場所を選ぶことができます. 特定の投稿で使用できます, ページ, または投稿のカテゴリ.
右クリックサポート
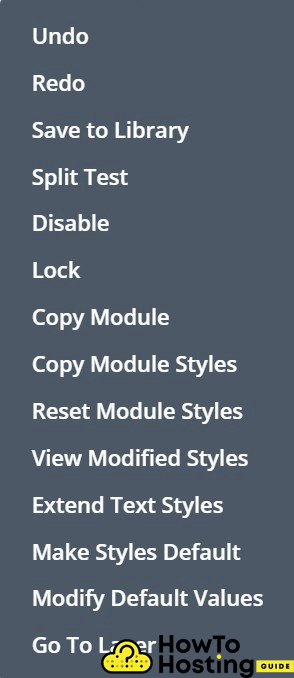
DiviとElementorはどちらも右クリックをサポートしています, これはオプションのメニューを開き、ユーザーエクスペリエンスと、物を作成または編集する速度を向上させる非常に便利な機能です。. 一目見てみましょう Diviの右クリック:
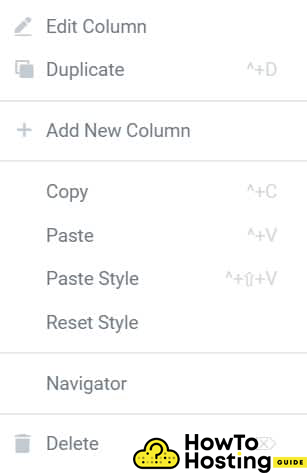
そしてここに Elementorの右クリック:
あなたが見ることができるように、それらは非常に似ており、あなたが非常に似たようなことをすることを可能にします.
ディビvsエレメンター: 違い
DiviとElementorには非常によく似たオプションと機能がたくさんあることはすでに見てきましたが, それらの違いを掘り下げて指摘しましょう.
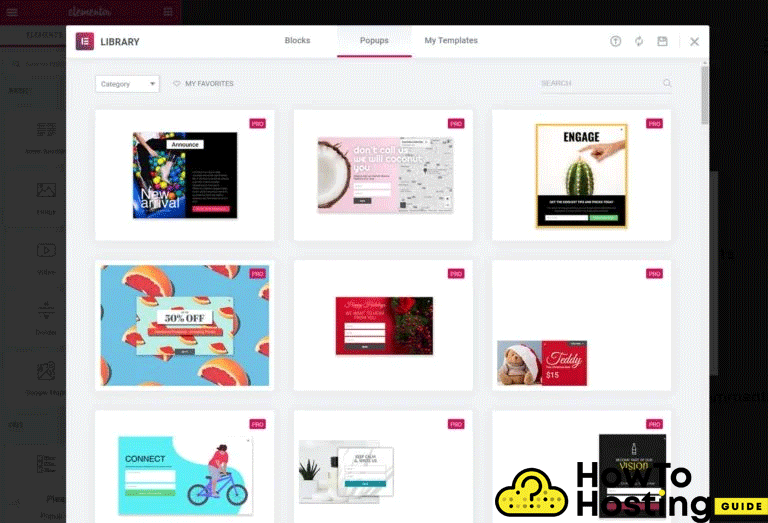
Elementorのポップアップビルダー
Elementorに含まれているがDiviには含まれていない最大の機能の1つは、 ポップアップビルダー.
Elementorポップアップビルダーを使用, さまざまなポップを作成して使用し、サイトのどこにでも表示できます. Elementorのウィジェットのフルスタックを使用することもできます, メールポップアップを含むさまざまなポップアップを作成できます, ログインまたは登録ポップアップ, プロモーション, そしてさらにもっと.
Diviポップアップ
Diviには、Elementorのような組み込みのポップアップ機能は含まれていません, ただし、サードパーティのプラグインを使用しても、同じまたは少なくとも同様の動作を実現できます。, 例えば, DiviOverlaysプラグイン, これにより、ポップアップをデザインできます.
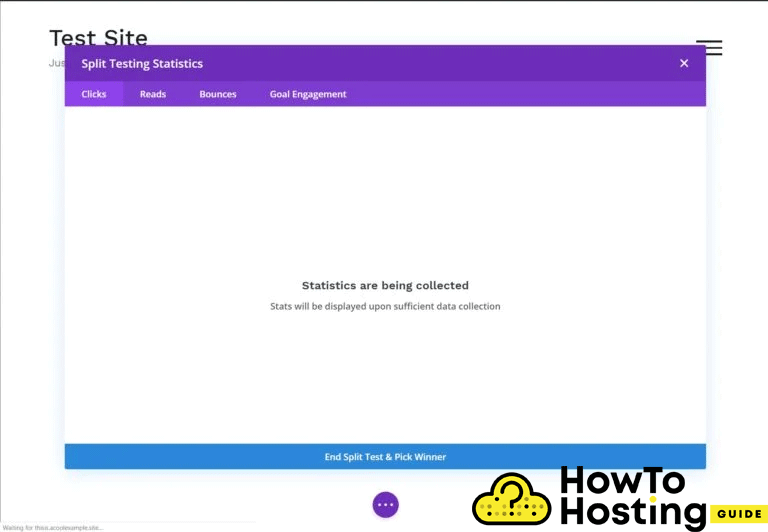
DiviはA/Bテストを提供しています
Elementorには含まれていないが、Diviによって提供されるもう1つの機能は、A/Bテストです。. この機能は、ランディングページを作成し、マーケティング戦略に取り組む場合に非常に便利です。.
Elementorでも同様の動作を実現できます, しかし、その目標のために, ElementorのSplitTestというプラグインを使用する必要があります, 少し不便になります.
Diviはテーマバージョンとプラグインバージョンの両方を提供します
ElementorはWordPressプラグインです, Diviは両方を提供しています テーマ と プラグインバージョン. でも, これは、ポジティブなものとネガティブなもののどちらにも分類できませんでした, しかし、場合によっては, Diviが提供する完成した代替案にもっと満足するかもしれません.
DiviレイアウトパックとテンプレートとElementorのテンプレート
DiviとElementorの両方に、使用できる見栄えの良いビルド済みテンプレートが多数含まれています, しかし、それらはわずかに異なる方法で機能します.
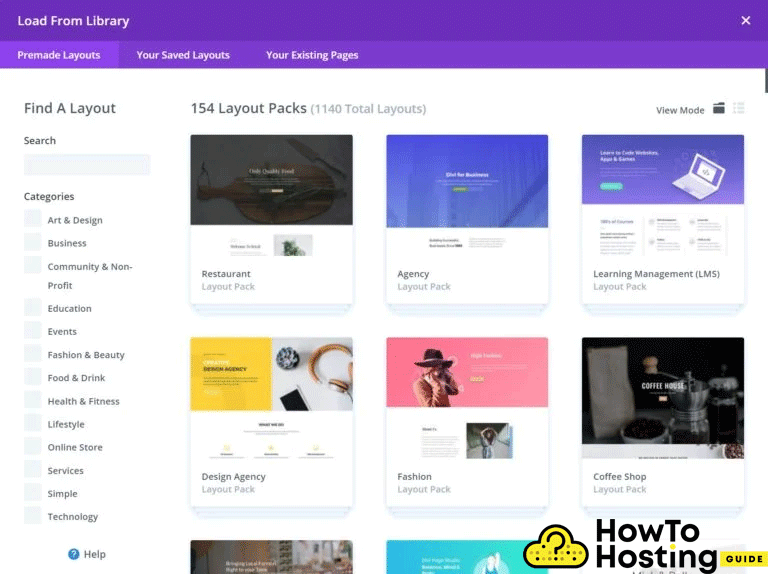
Diviの使用を開始すると、レイアウトパックと呼ばれるレイアウトのパックを入手できます。, 特定のトピックに使用できるテーマ別テンプレートです. 例えば, あなたがについてのウェブサイトを構築したい場合 音楽, あなたは単に探すことができます 音楽レイアウト そして利用可能な多くのレイアウトがあります, ホームページだけでなく, だけでなく、約のような事前に構築されたテンプレート, 連絡先, クラス, もっと.
以上のものがあります 154 レイアウトパック, 以上を含む 1100 別のページテンプレート インポートして特定のページに使用できること.
Elementorのテンプレート
IMAGE14
Elementorテンプレートは必ずしも一緒にバンドルされているわけではありません, ただし、個別のページに使用できるテンプレートを選択することはできます, または、Webサイトの複数のテンプレートを組み合わせます.
Elementorはより大きなマーケットプレイスを提供します
DiviとElementorの最大の利点は、実装したい機能をサポートするサードパーティの拡張機能を簡単に見つけることができることです。, そしてそれは数回クリックするだけであなたのウェブサイトに適用することができます. Elementorは、Diviのほぼ2倍のサードパーティ拡張機能を提供します。, でも, ほとんどの場合、Diviで実装する必要のあるものもすべて見つかります.
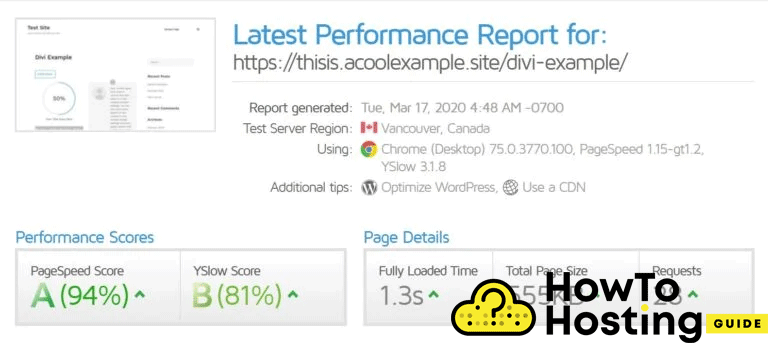
Divi Vs Elementor: パフォーマンス
最も有名なWordPressビルダーの両方を比較するとき、パフォーマンスの比較をスキップすることはできませんでした. DiviとElementorはどちらも非常に最適化されており、非常に流暢かつ高速に動作します.
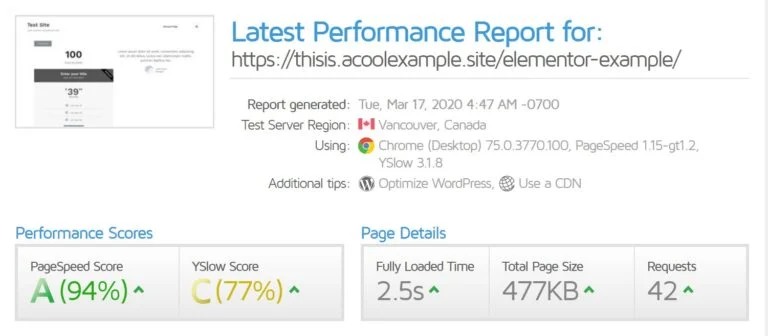
同じウェブサイトで行われたテスト, 2つの異なるページで, 1つはDiviを使用し、もう1つはElementorを使用してDiviにパフォーマンスの優位性を与えます, そしてここに結果があります.
そしてこれがElementorの結果です
ディビvsエレメンター: 価格比較
価格設定に関しては, Elementorが無料で提供しているという事実から始める必要があります (しかし、まだ多くの制限があります) バージョン, ディビは唯一のプレミアムですが. Elementorの無料バージョンでプロジェクトやアイデアを完成させることができれば, それはあなたにとって良いことです. でも, ほとんどの場合, プレミアムElementorバージョンにも投資する必要があります, もう少し専門的なプロジェクトを構築したい場合.
Elementorを単一のウェブサイトで使用したい場合は、Elementorの方が安価です。, 一方、Diviは複数のWebサイトに適したオプションです.
Elementorプラン
Elementorは3つの異なる支払いオプションを提供しています.
あなたはそれを買うことができます 49$ 1つのWebサイト用, または 99$ 3つのサイトの場合, 費用がかかるエキスパートプランに行きたい場合 199$, あなたはそれを最大で使用することができます 1000 ウェブサイト.
これらのプランはすべて1年間のライセンスであることに注意してください, そして、あなたは使い続けることができます Elementor Pro 最初の1年後ですが、ライセンスを更新しない場合、サポートと更新は受けられません.
ディビプラン
Diviには2つの料金プランがあり、どちらも無制限のWebサイトでDiviテーマを使用できます。. 次のライセンスキーを購入できます 89$ 年間または生涯ライセンス 249$. そのライセンスで, DiviはどのWebサイトにもインストールでき、秘密鍵を書き留めてDiviテーマをアクティブ化するだけです。.
Diviのもう1つの優れた点は、Diviを購入すると、最も強力なものへのアクセスが許可されることです。 Diviプラグイン, 含む ブルームメール オプトインプラグイン, the モナークプラグイン, そしてさらにもっと.
これらすべてを考慮に入れると, Diviは、複数のWebサイトの安価な代替手段です, しかし、あなたがただ一つのウェブサイトのためにプロのビルダーを持っている必要があるならば, Elementorに行くことを検討できます.
| # | 類似点 | Elementorが勝ちます | Elementorが勝ちます |
|---|---|---|---|
| 1 | Visual Builder, ドラッグアンドドロップインターフェイス | ポップアップビルダー | 組み込みのA/Bテストを提供します |
| 2 | 多くのスタイリングオプション | より大きなサードパーティマーケットプレイス | テーマとプラグインバージョンの両方があります |
| 3 | レスポンシブデザインオプション | 全体のページサイズが少し小さい | より多くのレイアウトパックとテンプレートがあります |
| 4 | テーマビルダー | 無料版を提供 | デフォルトではHTTPリクエストが少ない |
また読む
ElementorPageBuilderの使用方法
WordPressでElementorにアクセスするにはどうすればよいですか
WordPressでElementorテンプレートを使用する方法
WordPressでElementorプラグインを使用する方法