Auf dieser Seite: [ausblenden]
Dieser Artikel befasst sich eingehend mit der Bedeutung der Core Web Vitals, Bereitstellung von Einblicken und Strategien zur Verbesserung Ihrer Online-Präsenz auf eine Weise, die sowohl bei Benutzern als auch bei Suchmaschinen Anklang findet.
Ob Sie ein Unternehmer sind, ein Content-Ersteller, oder jemand, der sich für digitale Optimierung interessiert, Das Auf dem Laufenden bleiben über diese Kennzahlen kann die Grundlage für dauerhaften Online-Erfolg legen.
In der schnelllebigen Online-Welt, wo der erste Eindruck entscheidend ist, Verständnis der Rolle der Core Web Vitals in SEO ist wichtiger denn je. Diese Kennzahlen messen die Geschwindigkeit, Empfänglichkeit, und visuelle Stabilität Ihrer Website, direkter Einfluss auf die Benutzererfahrung und das Ranking in Suchmaschinen. Durch die Optimierung dieser wichtigen Elemente, Sie verbessern nicht nur die Leistung Ihrer Website, sondern auch ihre Sichtbarkeit für potenzielle Besucher.

Die Bedeutung der Core Web Vitals für SEO verstehen
Core Web Vitals sind ein wichtiger Satz von Kennzahlen, die die Qualität der Benutzererfahrung auf einer Webseite definieren.. Das Erkennen und Verbessern dieser Aspekte kann die Leistung Ihrer Website auf den Ergebnisseiten von Suchmaschinen erheblich verbessern. (SERPs).
Diese Metriken konzentrieren sich auf drei Hauptbereiche: die Geschwindigkeit, mit der Seiteninhalte geladen werden, die Interaktivität oder Reaktionsfähigkeit der Website, und die Stabilität des Inhalts beim Laden.
Solche Verbesserungen zielen nicht nur darauf ab, die Benutzerzufriedenheit zu erhöhen, sondern werden auch von den Algorithmen von Google belohnt, Machen Sie Ihre Website für potenzielle Besucher sichtbarer und zugänglicher.
Wenn mehr Benutzer Ihre Website durch verbesserte Suchergebnisse finden, die Chancen steigen für gesteigertes Engagement, Konvertierungen, und Kundenbindung.
Die Verbesserung dieser wichtigen Kennzahlen erfordert eine Palette von Strategien: von der Bildoptimierung und Nutzung des Browser-Cachings bis hin zur Reduzierung der Server-Antwortzeiten.
Es ist ein Prozess, der nicht nur die Leistung Ihrer Website verbessert, Fußabdruck in Suchergebnissen, sondern bildet auch eine Grundlage für die Bereitstellung von durchgängig beispielhaften Online-Erlebnissen.
In einer Zeit, in der Online-Sicherheit oberste Priorität hat, Bei der Gewährleistung der Sicherheit und Malwarefreiheit Ihrer Website geht es nicht nur um Schutz, Es beeinflusst auch Ihre Core Web Vitals-Werte.
Warum Core Web Vitals für Ihre Online-Präsenz so wichtig sind?
Die Bedeutung der Core Web Vitals liegt in ihrer grundlegenden Rolle bei der Messung der Glätte, Stabilität, und Reaktionsfähigkeit einer Website. Googles Schwerpunkt auf diese Kennzahlen signalisiert eine Verschiebung hin zur Priorisierung von Websites, die den Nutzern ein nahtloses Erlebnis bieten.
Durch die Konzentration auf diese kritischen Bereiche, Websitebesitzer können ihre Online-Präsenz deutlich stärken, Sie sorgen dafür, dass ihre Inhalte nicht nur die gewünschte Zielgruppe erreichen, sondern auch eine ansprechende, reibungslose Interaktion.
Eine Website, die schnell lädt, reagiert prompt auf Benutzereingaben, und sorgt für visuelle Stabilität während der Navigation und trägt so direkt zur Reduzierung der Absprungraten bei.
Einfacher ausgedrückt, wenn Besucher Ihre Site einfach und angenehm zu nutzen finden, Sie bleiben eher länger und erkunden mehr Inhalte. Dies erhöht nicht nur das Potenzial für Engagement und Verkäufe, sondern signalisiert den Suchmaschinen auch, dass Ihre Website qualitativ hochwertige Erlebnisse bietet, das kann, im Gegenzug, steigern Sie Ihre SEO-Rankings.
Die Adressierung der Core Web Vitals ist ein fortlaufender Prozess, der über schnelle Lösungen hinausgeht und einen umfassenden Ansatz für Webdesign und -entwicklung umfasst.. Dazu gehört die fundierte Entscheidung darüber, wie Inhalte angezeigt werden, wie Ressourcen geladen werden, und wie Benutzerinteraktionen gehandhabt werden.
Da sich diese Kennzahlen weiterentwickeln, Wenn Sie auf dem Laufenden bleiben und bereit sind, Ihre Strategien anzupassen, bleibt Ihre Website wettbewerbsfähig und entspricht den Best Practices für SEO und Benutzererfahrung.
Durch die Konzentration auf die Bedürfnisse und Erwartungen der Benutzer, Ihre Online-Präsenz wird nicht nur dazu dienen, Besucher anzuziehen, sondern auch dauerhafte Verbindungen und Erfahrungen zu schaffen, die zu Loyalität und Wachstum führen.
Entmystifizierung der wichtigsten Web Vitals: LCP, FID, und CLS erklärt
Im digitalen Zeitalter, Bei der Leistung einer Website geht es nicht nur um ihre Ästhetik, sondern auch um ihre Funktionalität und das Benutzererlebnis, das sie bietet. Die Einführung der Core Web Vitals als Teil der Ranking-Kriterien durch Google unterstreicht diesen Wandel hin zu einem benutzerzentrierteren Web. Lassen Sie uns die drei Säulen der Core Web Vitals auspacken: Größte inhaltliche Farbe (LCP), Erste Eingangsverzögerung (FID), und kumulative Layoutverschiebung (CLS) um besser zu verstehen, wie sich diese Kennzahlen auf das Benutzererlebnis und die Site-Leistung auswirken.
Die Wirkung von Largest Contentful Paint (LCP) zum Thema Benutzererfahrung
Eine schnelle Ladezeit ist entscheidend, um die Aufmerksamkeit eines Benutzers zu halten. Größte inhaltliche Farbe (LCP) dient als Schlüsselindikator dafür, wann der Hauptinhalt einer Webseite für den Benutzer sichtbar wird.
Ein optimaler LCP-Score stellt sicher, dass die Seite ihren primären Inhalt innerhalb 2.5 Sekunden der Beladung, Voraussetzungen für eine positive Benutzererfahrung schaffen. Schneller LCP Zeiten helfen nicht nur dabei, Besucher zu halten, sondern tragen auch positiv zur SEO-Leistung einer Website bei.
- Optimieren Sie Bilder und Videos, damit sie schneller geladen werden
- Verbesserung der Serverantwortzeiten
- Mithilfe eines Content Delivery Network (CDN) für eine schnellere Verteilung von Inhalten
Durch die Konzentration auf diese Aspekte, Websitebesitzer können ihre LCP-Werte deutlich verbessern, Bereitstellung eines reibungslosen und schnellen Ladeerlebnisses für ihr Publikum.
Erste Eingangsverzögerung (FID): Warum die Interaktionsgeschwindigkeit wichtig ist
Das Maß dafür, wie interaktiv sich eine Webseite für einen Benutzer anfühlt, wird zusammengefasst durch die Erste Eingangsverzögerung (FID) metrisch.
FID verfolgt die Zeit von der ersten Interaktion eines Benutzers mit Ihrer Seite bis zu dem Moment, in dem der Browser auf diese Interaktion reagieren kann.. Um sicherzustellen, dass eine Webseite reaktionsfähig ist, Ziel ist ein FID von 100 Millisekunden oder weniger. Um dies zu bewältigen, müssen Sie die Art und Weise optimieren, wie Ihre Site verarbeitet JavaScript, ein häufiger Grund für Verspätungen.
- Reduzieren der Auswirkungen von Drittanbieter-Skripten
- Lange Aufgaben in kleinere Einheiten aufteilen
- Implementierung einer Codeaufteilung zur Reduzierung der JavaScript-Nutzlastgröße
Diese Strategien verbessern die Interaktivität, Ihre Website reagiert schneller auf Benutzeraktionen und erfüllt somit eher die Erwartungen der heutigen Webbenutzer..
Minimieren kumulativer Layoutverschiebungen (CLS) für Stabilität
Kumulative Layoutverschiebung (CLS) misst die visuelle Stabilität einer Webseite, Quantifizierung, wie viel sich Inhalte während des Ladevorgangs verschieben.
Ein Tief CLS-Wertung, unter 0.1, ist ideal, um sicherzustellen, dass sich eine Seite stabil und benutzerfreundlich anfühlt. Instabile Elemente können frustrierend sein und zu einer schlechten Benutzererfahrung führen, da sie zu versehentlichen Klicks oder Schwierigkeiten beim Lesen von Inhalten führen können.
- Sicherstellen, dass Bilder und andere Medien definierte Abmessungen haben
- Vermeiden Sie das Einfügen von Inhalten über bereits sichtbaren Inhalten, es sei denn als Reaktion auf eine Benutzerinteraktion.
- Vorabzuweisung von Speicherplatz für Anzeigenelemente, bevor diese geladen werden
Die Berücksichtigung dieser Faktoren kann Layoutverschiebungen drastisch reduzieren, was zu einem reibungsloseren, angenehmeres Surferlebnis für Benutzer.
Durch die Konzentration auf diese Kernaspekte der Web Vitals, Websitebesitzer steigern nicht nur ihre Konformität mit den Leistungskriterien von Google, sondern verbessern auch die Qualität der Benutzererfahrung auf ihren Websites erheblich..
Es ist wichtig, sich daran zu erinnern, dass die Optimierung der Web-Performance ein fortlaufender Prozess ist..
Regelmäßige Überwachung der Core Web Vitals durch Tools wie Google Search Console kann Ihnen helfen, Verbesserungsbereiche zu identifizieren und den Wettbewerbsvorteil Ihrer Website in der sich ständig weiterentwickelnden digitalen Landschaft aufrechtzuerhalten.
8 Erweiterte Strategien zur Verbesserung der wichtigsten Web-Vitalwerte Ihrer Website
Die Verbesserung der Core Web Vitals Ihrer Website ist unerlässlich, um das Benutzererlebnis zu verbessern und potenziell Ihre SEO-Rankings.
Diese Strategien tauchen tief in technische Verbesserungen ein, wobei Zugänglichkeit und Einfachheit im Vordergrund stehen. Durch die Umsetzung dieser Maßnahmen, Sie können eine glattere, Schneller, und ein angenehmeres Surferlebnis für Ihre Besucher.
1. Optimieren Sie Bilddateien, um die Ladezeiten zu beschleunigen

Große und nicht optimierte Bilddateien kann Ihre Website erheblich verlangsamen. Die Optimierung dieser Dateien beschleunigt nicht nur die Ladezeiten, sondern verbessert auch Ihre Größte inhaltliche Farbe (LCP), ein wichtiger Kern des Webs.
Beginnen Sie mit der Komprimierung von Bildern und der Verwendung moderner Formate wie WebP, die qualitativ hochwertige Bilder zu einem kleinere Dateigröße.
Erwägen Sie den Einsatz von Tools oder Plugins, die Bildqualität und -größe automatisch an das Gerät des Benutzers anpassen, um die Leistung weiter zu verbessern, ohne die Bildschärfe zu beeinträchtigen.
2. Aktivieren Sie das Browser-Caching für sofortigen Ressourcenzugriff
Browser-Caching speichert Teile Ihrer Website nach dem ersten Besuch auf dem Gerät eines Besuchers, sodass nachfolgende Besuche viel schneller geladen werden.
Durch die Aktivierung des Browser-Caching, Sie sorgen dafür, dass wiederkehrende Besucher schnellere Ladezeiten erleben, da ihre Geräte nicht denselben Inhalt erneut herunterladen müssen.
Diese Methode ist einfach zu implementieren über .htaccess Datei für Apache-Server oder die entsprechende Konfigurationsdatei für andere Servertypen, sorgt für eine sofortige Steigerung der Geschwindigkeit und der Benutzerzufriedenheit.
Einer der Hauptorte, an denen es geändert werden kann (das mod_expires Modul) ist das Folgende:
# Browser-Caching aktivieren
Läuft abAktiv am
Läuft abStandard “Zugang Plus 1 Monat”# DATEN
Läuft ab nach Typ text/html “Zugang Plus 0 Sekunden”
ExpiresByType Text/XML “Zugang Plus 0 Sekunden”
ExpiresByType Text/Plain “Zugang Plus 0 Sekunden”
ExpiresByType Anwendung/XML “Zugang Plus 0 Sekunden”
ExpiresByType Anwendung/json “Zugang Plus 0 Sekunden”
Läuft ab nach Typ application/ld+json “Zugang Plus 0 Sekunden”
Läuft ab nach Typ application/vnd.geo+json “Zugang Plus 0 Sekunden”
ExpiresByType Anwendung/RSS+XML “Zugang Plus 1 Stunde”
Läuft ab nach Typ Anwendung/Atom+Xml “Zugang Plus 1 Stunde”
ExpiresByType Text/X-Komponente “Zugang Plus 1 Stunde”# SKRIPTE
ExpiresByType Text/CSS “Zugang Plus 1 Monat”
ExpiresByType Text/Javascript “Zugang Plus 1 Monat”
ExpiresByType Anwendung/Javascript “Zugang Plus 1 Monat”
ExpiresByType-Anwendung/x-Javascript “Zugang Plus 1 Monat”# BILDER
ExpiresByType Bild/GIF “Zugang Plus 1 Monat”
Läuft ab nach Typ image/png “Zugang Plus 1 Monat”
Läuft ab nach Typ image/jpe “Zugang Plus 1 Monat”
Läuft ab nach Typ image/jpg “Zugang Plus 1 Monat”
Läuft ab nach Typ image/jpeg “Zugang Plus 1 Monat”
Läuft ab nach Typ image/jp2 “Zugang Plus 1 Monat”
ExpiresByType Bild/Pipeg “Zugang Plus 1 Monat”
Läuft ab nach Typ image/bmp “Zugang Plus 1 Monat”
Läuft ab nach Typ Bild/Tiff “Zugang Plus 1 Monat”
Läuft ab nach Typ image/svg+xml “Zugang Plus 1 Monat”
Läuft nach Typ ab image/vnd.microsoft.icon “Zugang Plus 1 Monat”# IKONEN
ExpiresByType Bild/ICO “Zugang Plus 1 Monat”
ExpiresByType-Bild/Symbol “Zugang Plus 1 Monat”
ExpiresByType Text/ICO “Zugang Plus 1 Monat”
ExpiresByType Bild/x-ico “Zugang Plus 1 Monat”
ExpiresByType Bild/X-Symbol “Zugang Plus 1 Monat”
ExpiresByType Anwendung/ICO “Zugang Plus 1 Monat”# AUDIO
Läuft ab nach Typ audio/ogg “Zugang Plus 1 Monat”
Läuft ab nach Typ Audio/Basic “Zugang Plus 1 Monat”
Läuft ab nach Typ Audio/Mid “Zugang Plus 1 Monat”
Läuft ab nach Typ Audio/MIDI “Zugang Plus 1 Monat”
Läuft ab nach Typ: Audio/MPEG “Zugang Plus 1 Monat”
Läuft ab nach Typ audio/x-aiff “Zugang Plus 1 Monat”
Läuft ab nach Typ audio/x-mpegurl “Zugang Plus 1 Monat”
Läuft ab nach Typ audio/x-pn-realaudio “Zugang Plus 1 Monat”
Läuft ab nach Typ audio/x-wav “Zugang Plus 1 Monat”# VIDEO
Läuft ab nach Typ video/ogg “Zugang Plus 1 Monat”
Läuft ab nach Typ video/mp4 “Zugang Plus 1 Monat”
Läuft ab nach Typ: Video/WebM “Zugang Plus 1 Monat”
Läuft nach Typ ab: video/x-msvideo “Zugang Plus 1 Monat”
Läuft ab nach Typ: Video/MPEG “Zugang Plus 1 Monat”
Läuft ab nach Typ: Video/Quicktime “Zugang Plus 1 Monat”
Läuft ab nach Typ video/x-la-asf “Zugang Plus 1 Monat”
Läuft ab nach Typ video/x-ms-asf “Zugang Plus 1 Monat”
Läuft ab nach Typ x-world/x-vrml “Zugang Plus 1 Monat”# SCHRIFTEN
ExpiresByType Schriftart/TrueType “Zugang Plus 1 Monat”
ExpiresByType Schriftart/OpenType “Zugang Plus 1 Monat”
ExpiresByType-Anwendung/x-font-ttf “Zugang Plus 1 Monat”
ExpiresByType-Anwendung/x-font-woff “Zugang Plus 1 Monat”
ExpiresByType-Anwendung/Schriftart-Woff “Zugang Plus 1 Monat”
ExpiresByType Anwendung/Schriftart-woff2 “Zugang Plus 1 Monat”
ExpiresByType-Anwendung/vnd.ms-Fontobjekt “Zugang Plus 1 Monat”# BLITZ
Läuft ab nach Typ Anwendung/X-Shockwave-Flash “Zugang Plus 1 Monat”
Läuft ab nach Typ video/x-flv “Zugang Plus 1 Monat”# MANIFEST
Läuft ab nach Typ Anwendung/x-web-app-manifest+json “Zugang Plus 0 Sekunden”
ExpiresByType Text/Cache-Manifest “Zugang Plus 0 Sekunden”# ANDERE
ExpiresByType Anwendung/pdf “Zugang Plus 1 Monat”
Läuft ab nach Typ image/vnd.wap.wbmp “Zugang Plus 1 Monat”
Läuft ab nach Typ application/vnd.wap.wbxml “Zugang Plus 1 Monat”
ExpiresByType Anwendung/smil “Zugang Plus 1 Monat”
Header anhängen Cache-Steuerung “öffentlich”
Header-Set Cache-Steuerung “maximales Alter = 2678400, öffentlich”
Header-Set Cache-Steuerung “max-age=7200, Privatgelände, muss erneut validiert werden”
Header-Set Cache-Steuerung “maximales Alter = 86400, öffentlich”
Header-Set Cache-Steuerung “maximales Alter = 2678400, Privatgelände”
In dem bereitgestelltes Beispiel, bestimmte Dateitypen haben eine Cache-Zeit von '0 Sekunden.' Dies ist beabsichtigt, da Dateien wie HTML und Text nicht zwischengespeichert werden sollten. Alle Änderungen am Website-Text müssen sofort berücksichtigt werden, Daher wird das Caching für diese Typen vermieden. Auf der anderen Seite, Dateien wie CSS und Bilder ändern sich seltener, So können wir sie für längere Zeiträume zwischenspeichern.
3. Implementieren Sie asynchrones Laden für CSS und JavaScript
Durch asynchrones Laden können bestimmte Teile Ihrer Webseite, hauptsächlich CSS und JavaScript Dateien, getrennt vom Rest laden, damit sie die Darstellung sichtbarer Inhalte nicht blockieren.

Diese Technik kann Ihre Erste Eingangsverzögerung (FID) Indem Sie Benutzern eine schnellere Interaktion mit Ihrer Seite ermöglichen.
Tools und Plugins, die das Laden dieser Ressourcen verzögern, können helfen, diesen Prozess zu automatisieren, Erleichtert die Anwendung dieser Strategie auf Ihrer gesamten Website.
4. Setzen Sie ein Content Delivery Network ein (CDN) zur Reduzierung der Latenz

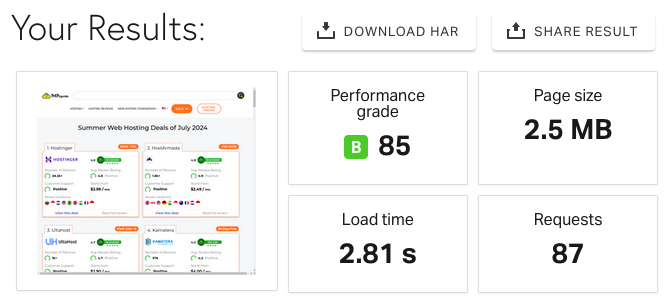
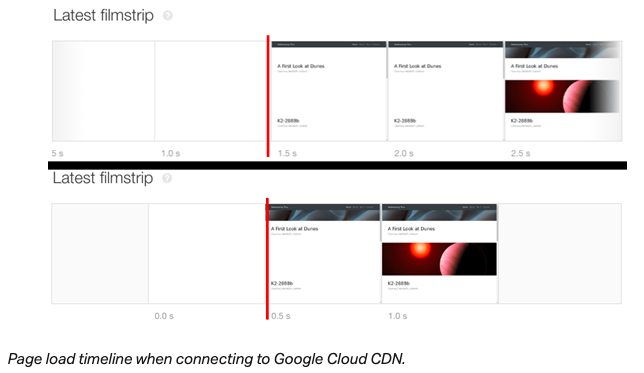
CDN-Test vor und nach der Seitenladegeschwindigkeit. Bildquelle: Pingdom
EIN Content Delivery Network (CDN) speichert die statischen Ressourcen Ihrer Website in einem Netzwerk von Servern weltweit.
Indem Sie diese Ressourcen von einem Standort aus bereitstellen, der näher an Ihrem Besucher liegt, Ein CDN reduziert die Latenz, beschleunigt die Seitenladezeiten, und verbessert die Gesamtleistung Ihrer Website.
Dies verbessert nicht nur die Benutzererfahrung, sondern kann auch positiv zur SEO und Core Web Vitals Noten.
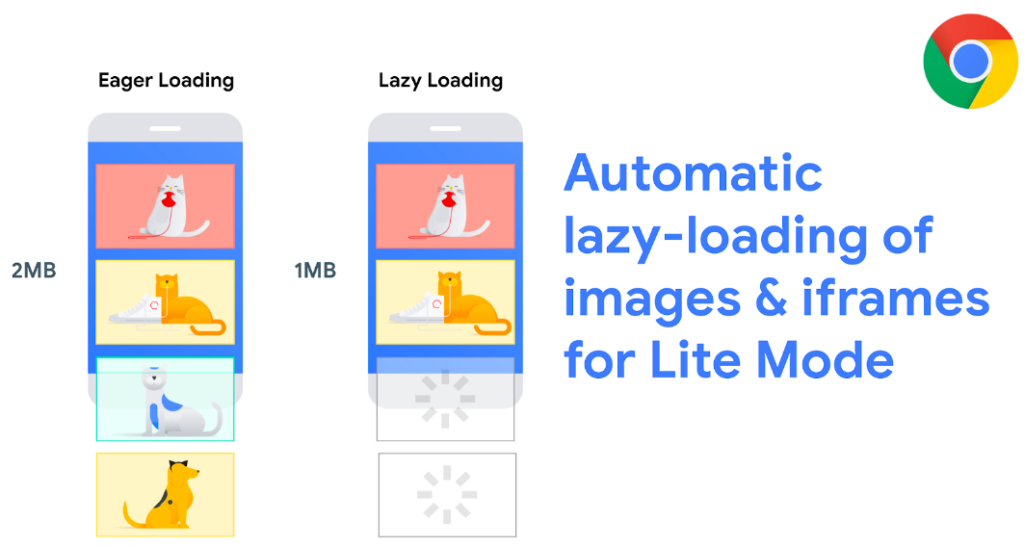
5. Nutzen Sie Lazy Loading für Off-Screen-Ressourcen

Bildquelle: Chromium-Blog – von Addy Osmani, Scott Little und Raj T – faule Chrome-Ingenieure.
Lazy Loading ist eine Technik, bei der Bilder, Videos, und andere nicht-kritische Ressourcen werden nur geladen, wenn sie in das Ansichtsfenster des Browsers gelangen.
Das bedeutet, dass Ressourcen außerhalb des Bildschirms erst geladen werden, wenn sie benötigt werden., Dadurch können die anfängliche Seitenladezeit und der Datenverbrauch Ihrer Besucher erheblich reduziert werden., positive Auswirkungen auf die Leistungskennzahlen Ihrer Website, einschließlich LCP und FID.
6. Minimieren Sie Drittanbieter-Skripte, um die Leistung zu verbessern
Skripte von Drittanbietern, wie zum Beispiel für das Teilen in sozialen Medien, Werbung, und Analytik, kann Ihre Site verlangsamen. Überprüfen und priorisieren Sie diese Skripte, Entfernen oder Verschieben von Elementen, die für die Kernfunktionalität Ihrer Seite nicht unbedingt erforderlich sind.
Dadurch verringert sich die Zahl der HTTP-Anfragen und Ladezeiten verbessern, Profitieren Sie von Ihren Core Web Vitals.
7. Upgrade auf einen schnelleren Webhosting-Dienst

Ihr Webhosting-Dienst spielt eine entscheidende Rolle für die Leistung Ihrer Website. Ein Upgrade auf einen schnelleren Webhosting-Anbieter kann die Server-Antwortzeiten erheblich verkürzen, direkte Auswirkungen auf Ihre Core Web Vitals.
Suchen Sie nach Hosting-Diensten, die optimierte Serverkonfigurationen anbieten, Erweiterte Caching-Mechanismen, und speziell auf die Leistungsoptimierung ausgerichtet.
8. Nutzen Sie modernen Code für effiziente Website-Funktionalität

Moderne Kodierungspraktiken, wie zum Beispiel die Verwendung HTML5, CSS3, und ES6+ für JavaScript, kann die Effizienz Ihrer Website deutlich steigern.
Diese Technologien sind leistungsstärker und ressourcenschonender, Verbesserung der Ladezeiten und der allgemeinen Benutzererfahrung.
Ebenfalls, sauberer und optimierter Code hilft bei der Wartung und Aktualisierung Ihrer Site, Ermöglicht schnellere Anpassungen zur Einhaltung von Web-Performance-Standards.
Die Umsetzung dieser Strategien erfordert eine konzentrierte Anstrengung zahlt sich aber aus, indem es die Benutzerfreundlichkeit Ihrer Website und möglicherweise ihre Position in den Suchrankings deutlich verbessert.
Merken, Der unmittelbare Fokus liegt auf der Verbesserung Core Web Vitals, Das ultimative Ziel besteht darin, Ihren Besuchern ein nahtloses und angenehmes Erlebnis zu bieten. Die Berücksichtigung dieser Aspekte entspricht nicht nur den Best Practices für die Webentwicklung, sondern legt auch den Grundstein für zukünftige technologische Fortschritte und Benutzererwartungen..
Tools und Ressourcen zur Überwachung der wichtigsten Web Vitals
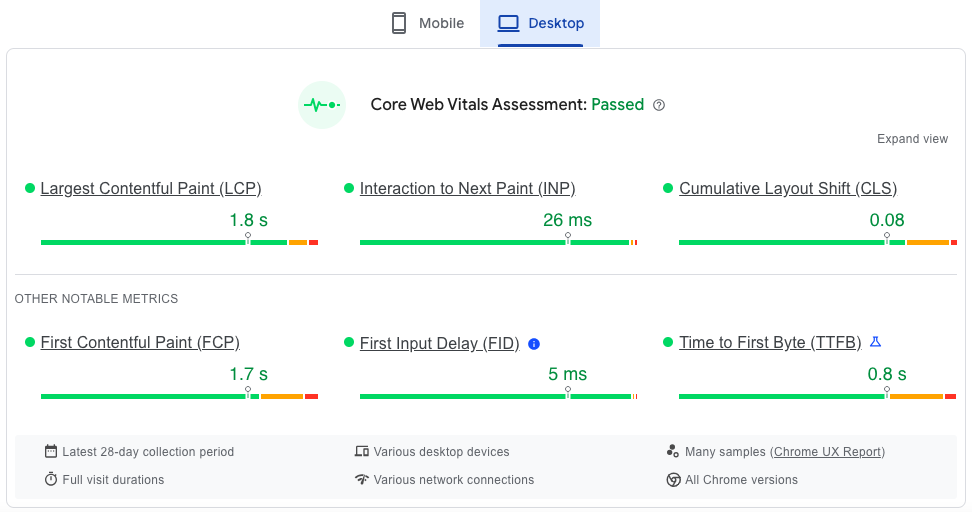
Die Verbesserung der Benutzerfreundlichkeit Ihrer Website ist in der heutigen digitalen Umgebung von entscheidender Bedeutung. Core Web Vitals sind wichtige Kennzahlen, die Ihnen Einblick in die reale Erfahrung Ihrer Benutzer geben. Damit Sie diese Vitalwerte effektiv überwachen können, Es wurden mehrere Werkzeuge entwickelt. In diesem Abschnitt werden zwei wichtige Ressourcen besprochen: Googles PageSpeed Insights und Chrome DevTools.
Googles PageSpeed Insights: Ihr Tool zur Leistungsanalyse

Google PageSpeed Insights ist ein unschätzbares Tool für alle, die die Leistung ihrer Website verbessern möchten.
Einfach zu benutzen, Es bietet einen klaren Überblick darüber, wie Ihre Website in Bezug auf Geschwindigkeit und Benutzerfreundlichkeit abschneidet. Hier ist eine einfache Anleitung zur Nutzung von PageSpeed Insights:
- Besuchen Sie die PageSpeed Insights-Website und geben Sie die URL Ihrer Website ein.
- Klicken Sie auf die Schaltfläche „Analysieren“, um den Auswertungsprozess zu starten.
- Überprüfen Sie die Leistungswerte Ihrer Website für Mobilgeräte und Desktops. Merken, Erreichen von 2.5 Sekunden für LCP, weniger als 100 Millisekunden für FID, und weniger als 0.1 für CLS ist Ihr Ziel.
- Untersuchen Sie die Diagnose- und Verbesserungsvorschläge, um Bereiche zu identifizieren, die Aufmerksamkeit erfordern.
Dieses Tool bewertet nicht nur die drei Core Web Vitals, sondern gibt auch hilfreiche Empfehlungen für Verbesserungen. Ob Sie einzelne Seiten oder Ihre gesamte Site bearbeiten, PageSpeed Insights ist ein wichtiger Begleiter auf Ihrem Weg zur Optimierung.
Nutzung der Chrome DevTools für eine gründliche, wichtige Diagnose
Für diejenigen, die tiefer in die Leistungsdetails ihrer Website eintauchen möchten, Chrome DevTools präsentiert sich als robuste Ressource. Integriert in den Google Chrome-Webbrowser, DevTools bietet eine Reihe von Funktionen zur Diagnose und Verbesserung der Leistung Ihrer Site. So können Sie loslegen:
- Öffnen Sie Ihre Website im Google Chrome-Browser.
- Klicken Sie mit der rechten Maustaste auf ein beliebiges Seitenelement und wählen Sie “Prüfen” oder drücken Sie Strg+Umschalt+I (Windows) / Cmd + Opt + I. (Mac) um DevTools zu öffnen.
- Navigieren Sie zu “Performance” , um mit der Analyse Ihrer Seite zu beginnen.
- Klicken Sie auf “Neu laden” Symbol oder drücken Sie Strg+E, um mit der Aufzeichnung des Seitenladevorgangs zu beginnen. DevTools erfasst den Ladevorgang und zeigt verschiedene Leistungsmetriken an.
- Analysieren Sie die Metriken, um potenzielle Engpässe oder Probleme zu identifizieren, die sich auf Ihre Core Web Vitals auswirken.
Chrome DevTools geht über die oberflächliche Analyse hinaus, Bietet Einblicke in das Laden und Verhalten Ihrer Website in Echtzeit. Mit diesem Tool, Sie können spezifische Probleme im Zusammenhang mit der Ladeleistung genau lokalisieren, Interaktivität, und visuelle Stabilität, Erleichtert die Entwicklung gezielter Verbesserungsstrategien.
Fallstudien: Erfolgreiche Optimierung der Core Web Vitals
Erkundung einer Vielzahl von Domänen, von E-Commerce-Plattformen bis zu Nachrichtenagenturen, bietet einen aufschlussreichen Einblick in die strategische Optimierung von Core Web Vitals.
Diese Verbesserungen verbessern nicht nur das Benutzererlebnis, sondern steigern auch die Konversionsraten und reduzieren die Absprungraten., Veranschaulichung eines direkten Zusammenhangs zwischen technischer Feinabstimmung und Geschäftsergebnissen.
Wie E-Commerce-Sites das Benutzererlebnis und die Konversionsraten verbessern
E-Commerce-Plattformen haben durch die Priorisierung von Core Web Vitals bemerkenswerte Vorteile erzielt, Hervorhebung der kritischen Beziehung zwischen Site-Leistung und Kundenkonvertierungsraten.
Durch die Optimierung von Schlüsselfaktoren wie Größte inhaltliche Farbe (LCP), Erste Eingangsverzögerung (FID), und kumulative Layoutverschiebung (CLS), E-Commerce Websites haben die Benutzerinteraktion und die Verkaufszahlen deutlich verbessert.
- Bild- und Videooptimierung: Durch Komprimieren und Ändern der Größe von Bildern und Videos, Diese Seiten haben die Ladezeiten drastisch reduziert, direkte positive Auswirkungen auf LCP und Aufrechterhaltung des Interesses des Benutzers vom ersten Moment an.
- Verbesserung der Serverantwortzeit: Nutzung von Content Delivery Networks (CDNs) und die Optimierung der Serverkonfigurationen trug zur Minimierung der Server-Antwortzeiten bei, Dadurch werden Webseiten schneller geladen und die Gesamtleistung der Site wird verbessert.
- Effiziente Ressourcenauslastung: Die Minimierung von renderblockierenden Ressourcen durch Techniken wie Async und Defer für JavaScript- und CSS-Dateien verbesserte die FID-Werte, Websites reagieren schneller auf Benutzerinteraktionen.
- Stabilisierendes Layout: Das Beheben von Layoutverschiebungen durch Festlegen geeigneter Größen für Medien und Werbeflächen führte zu einem niedrigeren CLS, Bereitstellung eines reibungsloseren und vorhersehbareren Browsing-Erlebnisses für Verbraucher.
Der Höhepunkt dieser technischen Verbesserungen führte zu einer verbesserten Benutzerzufriedenheit, höhere Engagement-Raten, und eine deutliche Steigerung der Conversions, Aufzeigen der direkten geschäftlichen Vorteile einer Investition in die Optimierung der Core Web Vitals.
Blogs und Nachrichtenseiten: Reduzierung der Absprungrate durch wichtige Verbesserungen
Blogs und Nachrichtenplattformen sind in hohem Maße auf die Einbindung der Leser und die Effizienz der Inhaltsbereitstellung angewiesen.. Durch die Konzentration auf Verbesserungen der Core Web Vitals, Diese Websites haben eine deutliche Verringerung der Absprungraten und eine Erhöhung der Seitenaufrufe pro Sitzung erzielt..
- Optimiertes Content-Rendering: Die Optimierung der Inhaltsbereitstellung durch die Priorisierung von Bildern und wichtigen Inhaltsblöcken beim Ladevorgang trägt dazu bei, die Aufmerksamkeit des Lesers aufrechtzuerhalten und die Wahrscheinlichkeit eines Absprungs zu verringern..
- JavaScript-Optimierung: Reduzieren Sie die Auswirkungen von JavaScript auf Seitenladezeiten und Interaktivität, durch Aufschieben nicht-kritischer Skripte und Aufteilen längerer Aufgaben, hat die Reaktionsfähigkeit der Website geschärft, Verbesserung des Leseerlebnisses des Benutzers.
- Layout-Stabilität: Durch die Implementierung von Größenattributen für alle visuellen Elemente und Anzeigen wird sichergestellt, dass die Seite den Inhalt nicht unerwartet verschiebt., Schaffen einer frustfreien Leseumgebung.
- Zugänglichkeit und Benutzerfreundlichkeit: Sicherstellen, dass die Site navigierbar und für alle Benutzer zugänglich ist, einschließlich Menschen mit Behinderungen, durch Verbesserung des Kontrastverhältnisses und Implementierung von semantischem HTML, erhöht die Besucherzahl und das Engagement der Site.
Durch diese strategischen Optimierungen, Blogs und Nachrichtenseiten haben nicht nur ihre Core Web Vitals verbessert, sondern auch ansprechendere und benutzerfreundlichere Umgebungen geschaffen.
Diese technische Sorgfalt bedeutet längere Besuche, mehr Seitenaufrufe, und eine Reduzierung der Absprungraten, Dies unterstreicht die Bedeutung von Core Web Vital-Verbesserungen für den digitalen Erfolg.
Beide Fallstudien unterstreichen die Bedeutung der Optimierung für Core Web Vitals, zeigt, dass solche Bemühungen zu messbaren Verbesserungen der Benutzererfahrung führen, Engagement, und Geschäftsmetriken.
Daher, Bei der Bereitstellung von Ressourcen zur Verbesserung der Core Web Vitals geht es nicht nur um die Einhaltung technischer Standards, sondern im Wesentlichen darum, das Geschäftswachstum voranzutreiben und die Gesamtqualität des Webs zu verbessern..
Aktionsplan: Beginnen Sie noch heute mit der Verbesserung Ihrer wichtigsten Web-Vitalwerte
Die Bearbeitung der Core Web Vitals kann überwältigend erscheinen, aber ein strategischer Ansatz wird den Prozess handhabbar und effektiv machen. Konzentrieren Sie sich noch heute auf die Priorisierung von Fehlerbehebungen, Überwachung der aktuellen Leistung Ihrer Site, und das Verständnis der Auswirkungen jedes Core Web Vital.
Im Mittelpunkt Ihrer Strategie sollte die Implementierung von Änderungen stehen, die das Benutzererlebnis direkt verbessern.. Ob es um die Optimierung von Bildern geht, um Ladezeiten verkürzen oder Anpassen des Codes zur Verbesserung der Interaktivität und Stabilität, jede Verbesserung trägt zu einem besseren Gesamterlebnis für den Benutzer bei und, möglicherweise, ein Anstieg Ihres Suchmaschinen-Rankings.
Beginnen Sie mit der Bewertung der aktuellen Leistung Ihrer Website mithilfe von Tools zur Messung der Core Web Vitals.. Diese Bewertung hilft dabei, Bereiche zu identifizieren, die sofortige Aufmerksamkeit erfordern und solche, die für einen späteren Zeitpunkt eingeplant werden können..
Berücksichtigen Sie stets den für jede Korrektur erforderlichen Aufwand im Verhältnis zu den möglichen Auswirkungen auf die Benutzererfahrung und SEO.. Einfachere Lösungen, die Ihren Benutzern erhebliche Vorteile bieten, sollten ganz oben auf Ihrer Liste stehen.
Merken, Die Verbesserung der Leistung Ihrer Website ist ein fortlaufender Prozess, der regelmäßige Überprüfungen und Anpassungen auf der Grundlage neuer Erkenntnisse und technologischer Fortschritte erfordert.
Wöchentliche Checkliste zur Aufrechterhaltung und Verbesserung der wichtigsten Web-Vitalwerte
- Site-Performance analysieren: Verwenden Sie Tools wie PageSpeed Insights von Google, um die Leistung Ihrer Website regelmäßig zu überwachen. Identifizieren Sie neue Probleme oder Verbesserungen in den Core Web Vitals-Werten.
- Optimieren Sie die Inhaltseffizienz: Prüfen Sie, ob eine Bildoptimierung erforderlich ist, Videos, oder andere große Dateien, um die Ladezeiten zu verbessern. Priorisieren Sie Updates, die sich erheblich auf Ihr Largest Contentful Paint auswirken könnten (LCP) Spielstand.
- Überprüfen Sie JavaScript und CSS: Bewerten Sie die Notwendigkeit jeder JavaScript- und CSS-Datei. Erwägen Sie die Verschiebung nicht-kritischer Skripte oder die Verwendung minimierter Versionen, um die Verzögerung bei der ersten Eingabe zu verbessern. (FID) und kumulative Layoutverschiebung (CLS).
- Auf Layoutverschiebungen prüfen: Achten Sie auf Elemente, die zu unerwarteten Layoutverschiebungen führen. Weisen Sie Multimedia-Ressourcen die richtigen Abmessungen zu und überprüfen Sie die Anzeigenplatzierung, um CLS-Probleme zu vermeiden..
- Überwachen Sie Skripte von Drittanbietern: Bewerten Sie die Auswirkungen von Drittanbieter-Skripten auf die Leistung Ihrer Site. Entfernen, verschieben, oder ersetzen Sie Skripte, die sich negativ auf Core Web Vitals auswirken.
- Feedbackschleife implementieren: Sammeln und analysieren Sie Benutzerfeedback zur Site-Leistung und Benutzerfreundlichkeit. Verwenden Sie diese Daten, um neue Verbesserungsbereiche zu identifizieren.
- Bleiben Sie auf dem Laufenden: Bleiben Sie über neue Entwicklungen bei Web-Performance-Standards und Core Web Vitals auf dem Laufenden. Wenden Sie bewährte Methoden und neue Techniken an, um immer einen Schritt voraus zu sein.
Befolgen Sie diese wöchentliche Checkliste, Sie können systematisch die Faktoren angehen, die die Core Web Vitals und die Benutzererfahrung Ihrer Website beeinflussen. Wenn Sie Verbesserungen vornehmen, Bewerten Sie die Leistung Ihrer Website kontinuierlich neu, um sicherzustellen, dass die laufenden Optimierungsbemühungen auf die Benutzerbedürfnisse und die Anforderungen der Suchmaschinen abgestimmt sind..
Proaktive Maßnahmen zur Verbesserung der Leistung Ihrer Website unterstützen nicht nur eine bessere Benutzererfahrung, sondern tragen auch zu Ihrem SEO-Erfolg bei.. Regelmäßiges Investieren in das Verständnis und die Verbesserung der Core Web Vitals ist unerlässlich für die Aufrechterhaltung eines florierenden, wettbewerbsfähiger Webauftritt.
Die Zukunft der Core Web Vitals und Suchrankings
Wenn wir in die Zukunft blicken, Die Bedeutung der Core Web Vitals für Suchrankings wird nur noch stärker werden. Die Entwicklung dieser Kennzahlen spiegelt das anhaltende Engagement von Google zur Verbesserung der Nutzererfahrung wider..
Solche Änderungen sind nicht nur kleine Änderungen aber grundlegende Veränderungen, die die zunehmende Komplexität von Webumgebungen und die steigenden Erwartungen der Benutzer an schnelle, einnehmend, und nahtlose Web-Erlebnisse.
Durch die Priorisierung dieser wichtigen Aspekte, Websites werden nicht nur in den Suchergebnissen höher eingestuft, sondern bieten auch Erfahrungen, die, wenn nicht überschreiten, Benutzererwartungen.
Bevorstehende Änderungen an Web Vitals: Worauf Sie sich vorbereiten müssen
Ich freue mich auf, Die digitale Landschaft steht vor einem noch stärkeren Wandel, Google wird voraussichtlich mehrere Updates für Core Web Vitals einführen. Der Schlüssel hierzu ist die Einführung von Interaktion mit Next Paint (INP), das bald ersetzt Erste Eingangsverzögerung (FID).
INP wurde entwickelt, um die Reaktionsfähigkeit einer Webseite umfassender zu messen, die Tiefe der Benutzerinteraktion genauer erfassen.
Dieser Wandel unterstreicht eine breitere Entwicklung hin zu einem differenzierteren Verständnis der Benutzererfahrung., Ermutigung von Entwicklern und Vermarktern gleichermaßen, einen stärker benutzerorientierten Ansatz in ihren SEO-Strategien zu verfolgen.
Was bedeutet das für Websitebesitzer und -entwickler?? Die Vorbereitung auf diese Änderungen erfordert einen proaktiven Ansatz, Bleiben Sie über die Ankündigungen von Google auf dem Laufenden und beginnen Sie frühzeitig mit der Optimierung der Web Vitals.
Dazu gehört nicht nur die Optimierung von Geschwindigkeit und Reaktionsfähigkeit, sondern auch die Betonung der Belastung, Interaktivität, und visuelle Stabilität von Webinhalten.
Auf diese Weise, Sie können sicherstellen, dass Ihre Website in gutem Zustand bleibt, nicht nur, weil sich Suchmaschinen weiterentwickeln, aber da die Erwartungen der Benutzer an die Web-Performance immer anspruchsvoller werden.
Die Verbesserung der Core Web Vitals ist ein fortlaufender Prozess, erfordert kontinuierliche Überwachung und Iteration. Auch wenn diese Bemühungen gewaltig erscheinen mögen, Sie sind unverzichtbar für diejenigen, die in der sich ständig verändernden SEO-Landschaft.
Tools wie Googles PageSpeed Insights und Web Vitals Chrome-Erweiterung kann unverzichtbar sein, um Verbesserungsbereiche zu identifizieren und die Auswirkungen der von Ihnen vorgenommenen Änderungen zu messen.
Zusammenfassend, Die bevorstehenden Änderungen an Web Vitals bedeuten einen entscheidenden Wandel hin zu detaillierten Bewertungen der Benutzererfahrung auf Webseiten..
Indem wir diese Veränderungen annehmen und uns entsprechend vorbereiten, Websitebesitzer und Vermarkter können nicht nur Veränderungen in SEO-Strategien vorhersehen sondern kann auch hervorragende Web-Erlebnisse bieten, die mit Googles verstärktem Fokus auf die Benutzerzufriedenheit im Einklang stehen.
Die Betonung wichtiger Vitalwerte ist nicht mehr nur eine Frage der Suchmaschinenoptimierung; Es geht darum, qualitativ hochwertige Web-Erlebnisse zu bieten, die die Bedürfnisse der Benutzer ansprechen und erfüllen..
Zwar verdienen wir möglicherweise Affiliate-Provisionen von einigen der vorgestellten Unternehmen, Diese Provisionen gefährden weder die Integrität unserer Bewertungen noch beeinflussen sie unsere Rankings.
Die Affiliate-Einnahmen tragen zur Deckung des Kontoerwerbs bei, Testkosten, Instandhaltung, und Entwicklung unserer Website und internen Systeme.
Vertrauen Sie howtohosting.guide für zuverlässige Hosting-Einblicke und Aufrichtigkeit.
