Auf dieser Seite: [ausblenden]
Ab 2021, es gab 7.1 Milliarden Mobilfunknutzer weltweit, und Prognosen deuten auf einen erwarteten Anstieg hin 7.26 Milliarden von 2022. Vorausschauen, Es wird geschätzt, dass die weltweite Zahl mobiler Nutzer weiter wachsen wird, erreichen 7.49 Milliarden pro Jahr 2025, laut Statista Statistiken.

Heutzutage, 80% aller Internetnutzer haben Smartphones. Diese Geräte sind zu einem unvermeidlichen Bestandteil unseres Alltags geworden. Überall, wo Sie hingehen, werden Sie Leute sehen, die auf ihre Telefone schauen, Scrollen, filmen, chatten, Surfen. Kein Wunder also, dass die Daten zeigen, dass die meisten Websites den größten Teil ihres Datenverkehrs von Mobilgeräten stammen. Diese Tatsache ist für alle Geschäfts- und Medienwebsites von entscheidender Bedeutung.
Diese Verschiebung hat definitiv die Notwendigkeit für die Erstellung mobiler Websites erhöht. Andernfalls, Die Verluste können enorm sein. Wenn mobile Besucher keine gute Erfahrung auf Ihrer Website haben, Sie können einen dramatischen Anstieg der Absprungrate Ihrer Website erwarten. Diese, im Gegenzug, wird sich definitiv auf Ihr Seitenranking in Suchmaschinen auswirken. Ein Problem, dem sich niemand stellen möchte, der ein Online-Geschäft oder einen Blog besitzt.
Alle Fakten deuten darauf hin, dass Sie Ihre täglichen Besucher behalten möchten, Sie sollten Ihre Website mobilfreundlich gestalten. Da das zu wissen nicht genug ist, Sie sollten auch wissen, wie es geht. Also in dieser Anleitung, wir werden offenbaren 10 Wichtige Schritte, mit denen Sie Ihre Website mobilfreundlich gestalten können und ersparen Sie sich viele Probleme.
Bevor wir beginnen, erklären wir das Wesentliche einer mobilfreundlichen Website.
Was ist eine mobilfreundliche Website??
Eine mobilfreundliche Website ist eine Website, auf der Benutzer auf ihren Smartphones und Tablets problemlos durch die verschiedenen Elemente navigieren können. Der Inhalt einer mobilfreundlichen Website passt sich der Bildschirmgröße und der Auflösung der von Besuchern verwendeten Mobilgeräte an. Dies bedeutet, dass seine verschiedenen Elemente wie Touch-Steuerelemente, Navigationsmenüs, Textgröße, Tasten, usw. sind für alle Geräte optimiert.
Deshalb, Benutzer können in Sekundenschnelle finden, wonach sie suchen. Indem Sie Ihre Website mobilfreundlich gestalten, verbessern Sie ihre Geschwindigkeit erheblich, was wiederum ein gutes Signal für alle Suchmaschinen ist’ Bot-Agenten. Außerdem, Eine mobilfreundliche Website kann Ihnen dabei helfen, Ihren Ruf zu stärken und das Image Ihrer Marke zu verbessern.
10 Schritte, um Ihre Website mobilfreundlich zu machen
Wenn Sie Ihre Websites mobil gestalten, wird sichergestellt, dass Ihre Seiten auf allen Geräten eine gute Leistung erbringen. Beginnen wir mit dem 10 wesentliche Schritte, um Ihre Website mobilfreundlich zu gestalten.
1. Erstellen Sie ein Responsive Web Design.
Responsive Website-Design bedeutet, dass Ihre bestehende Website in einer Art und Weise konfiguriert ist, dass das Layout automatisch durch die Anpassung an verschiedene Geräte ändert. Immer wenn ein Benutzer Ihre Website auf ein Gerät lädt, Ihre Website wird an die Bildschirmauflösung des Geräts angepasst. Als Ergebnis, Der Benutzer hat eine bessere Erfahrung beim Durchsuchen des Inhalts Ihrer Website.

Dies ist die beste Option, um Ihre Website mobil freundlicher machen, weil Sie nicht zwei separate Versionen Ihrer Website tun müssen, um verwalten - mobiles und Desktop. In Ergänzung, Ihre mobilen Besucher können auf alle Informationen zugreifen, die Sie auf Ihrer Website veröffentlichen. Es ist nicht erforderlich, für jeden nächsten Artikel einen Desktop und eine mobile Version zu veröffentlichen. Was ist mehr, Responsive Design ist gut für SEO. Google bestätigt dass es ihr bevorzugtes Format für mobile Websites ist.
2. Helfen Sie den Menschen, die benötigten Informationen einfacher zu finden.
Die meisten Benutzer möchten die benötigten Informationen so schnell und einfach wie möglich finden. Na sicher, Es gibt Leute, denen es nichts ausmacht, einige Zeit damit zu verbringen, nach den benötigten Inhalten zu suchen, aber diese Benutzer sind meistens Computerbenutzer. Wie auch immer, Je einfacher die Schritte, desto besser. Denken Sie also an die Informationen, die Benutzer am meisten benötigen, wenn sie sich auf Ihrer Website befinden, und teilen Sie diese Inhalte dann an ausreichend offensichtlichen Stellen wie der Startseite und der Fußzeile Ihrer Website. Sie können auch einen FAQ-Bereich erstellen, in dem sie mit nur wenigen Berührungen und Schriftrollen alle benötigten Antworten finden.
3. Vermeiden Sie die Verwendung von Flash.
In der Webentwicklungswelt, Flash wird heutzutage nicht viel geliebt. Viele SEO-Spezialisten geben an, dass die Verwendung von Flash auf Ihrer Website ein SEO-Fehler ist. Es ist bekannt, dass die Technologie das Laden von Seiten verlangsamt. In Ergänzung, Es gibt viele Browser, Betriebssysteme, und Geräte wie iPhones, die Flash überhaupt nicht unterstützen.
Eigentlich, Benutzer werden häufig aufgefordert, Websites, die Flash verwenden, aus Sicherheitsgründen zu blockieren. Flash hat eine lange Geschichte von Sicherheitslücken und -fehlern. Entwickler teilen auch die Meinung, dass Flash für mobile Geräte schrecklich ist, vor allem, weil es den Akku entlädt und Speicher verbraucht. Fügen Sie die vielen Fehler hinzu, die es hat, und Sie werden es definitiv vermeiden, es für die Entwicklung Ihrer mobilen Site zu verwenden.
Na sicher, Wenn Sie möchten, dass Ihre Website modern und für Benutzer ansprechend ist, müssen Sie die Technologie für Animationen hinzufügen. Der neue Standard ist der HTML5 Canvas-Element. Es wird von allen Browsern unterstützt, effizienter, und funktioniert auf allen Geräten. Sie benötigen keine spezielle Software, um sie auszuführen, und es gibt keine Sicherheitsprobleme, über die Sie sich Sorgen machen müssen.
4. Fügen Sie das Viewport-Meta-Tag hinzu.
Das Meta-Tag des Ansichtsfensters ist ein Parameter, mit dem Sie den Browsern mitteilen können, wie Ihre Website geladen werden soll. Dies ist sehr nützlich, wenn Sie ein und dasselbe Site-Design für Mobilgeräte und Desktops beibehalten möchten. Mit anderen Worten, wenn Ihre Website ein ansprechendes Design hat (Schritt überprüfen 1). Das Ansichtsfenster-Meta-Tag eignet sich sowohl für größere als auch für kleinere virtuelle Ansichtsfenster.
Hier ist ein Beispiel für ein Ansichtsfenster-Meta-Tag, das so eingestellt ist, dass es den Geräteabmessungen entspricht:
→<Metaname = & quot; Ansichtsfenster" Inhalt = & quot; Breite = Gerätebreite, Anfangsskala = 1 & quot;>
Sie müssen dies nur in den HTML-Code für jede Seite einfügen, und alle Browser passen die Breite Ihrer Seite an die Bildschirmbreite der Benutzer an’ Geräte.
5. Autokorrekturfunktion kann unpraktisch sein. Schalte es aus.
Wenn die Autokorrekturfunktion zur Korrektur häufiger Rechtschreib- oder Tippfehler aktiviert ist, kann dies dem Benutzer wirklich Zeit sparen. Es ist geeignet, wenn ein Benutzer eine App oder eine Website verwendet, auf der er ein Textdokument erstellen muss, mit einer anderen Person chatten, und so weiter.
In Bezug auf die verschiedenen Formulare auf Ihrer Website, die beispielsweise nach einem Namen oder einer E-Mail-Adresse fragen, oder ermöglichen Sie dem Benutzer das Durchsuchen und Durchsuchen der Artikel auf Ihrer Website, Es ist besser, die Autokorrekturfunktion auszuschalten. Andernfalls, Benutzer können leicht sauer werden, wenn ihr Telefon oder Tablet versucht, ihren Namen oder ihre Adresse mit häufigeren Wörtern zu ändern.
Um die Autokorrekturfunktion für verschiedene Eingabefelder zu deaktivieren, müssen Sie einschließen Autokorrektur = aus im HTML jedes Feldes.
6. Machen Sie Ihre Tastengrößen für Mobilgeräte geeignet.
Das Klicken auf eine Schaltfläche von nahezu beliebiger Größe ist eine recht einfache Aufgabe, wenn Sie dies mit einer Maus auf einem Desktop tun. jedoch, Manchmal können kleine Tasten nervig werden, insbesondere, wenn ein Benutzer mit einem Finger auf dem Bildschirm seines Smartphones auf ihn „klicken“ muss. Wenn es mehrere kleine Tasten gibt, die sehr nahe beieinander liegen, Ein Benutzer kann leicht einen drücken, während er versucht, einen anderen zu drücken, und dies wird ihn / sie sicherlich wirklich stören.

Sie können Ihren Besuchern diesen Ärger ersparen, indem Sie die Schaltflächen auf Ihrer Website vergrößern. Wir empfehlen Ihnen, sich Zeit zu nehmen und alle Tasten selbst zu testen. Denken Sie an alle Arten von Mobilgeräten, die Sie für den Test verwenden können, und sehen Sie, wie sich das Klicken auf verschiedene hinzugefügte Schaltflächen anfühlt. Nehmen Sie gegebenenfalls einige Änderungen vor.
7. Verwenden Sie ausreichend große Schriftgrößen.
Wenn Ihre Standardschrift klein und klein ist, Benutzer haben möglicherweise Schwierigkeiten, den Inhalt auf ihrem kleinen Bildschirm zu lesen. Eine geeignete Wahl von Schriftgröße ist mindestens 15px. Probieren Sie es aus und überlegen Sie, ob ein größeres besser passt.

Es ist auch empfehlenswert, auf Standard zu setzen serifenlose Schriftarten. Alle nicht gebräuchlichen Schriftarten, die einen Download erfordern, verlangsamen das Laden Ihrer Website, was die Benutzer irritieren und zum Verlassen der Website führen kann.
8. Komprimieren Sie Ihre Bilder und CSS.
Ein bewährter Weg, um die Ladezeit der Website zu verkürzen und sie mobilfreundlich zu gestalten, besteht darin, Dateien zu komprimieren, die viel Speicherplatz beanspruchen. Große Dateien wie hochauflösende Bilder und CSS-Elemente wirken sich auf die Ladezeit aus, was für beide Suchmaschinen wie Google ein schlechtes Signal ist, Bing, Yahoo, usw., und Benutzer. Die Geschwindigkeit der Website ist heute wichtiger denn je für Desktop- und mobile Website-Versionen.
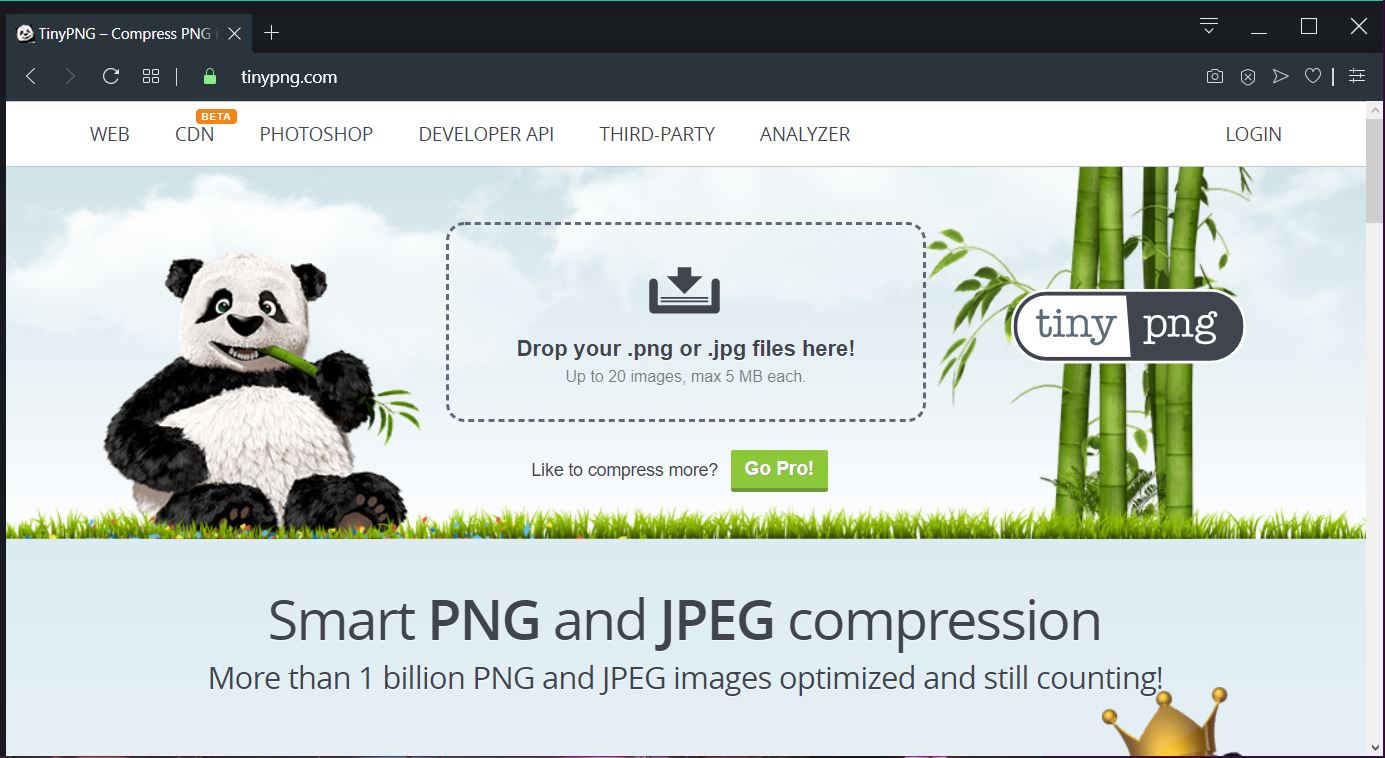
Durch die Komprimierung großer Bilddateien wird die Qualität nicht beeinträchtigt, sondern das Laden erleichtert. Dieser Schritt wird definitiv den negativen Effekt eines langsamen Ladevorgangs beseitigen, während die Qualität dessen, was die Leute sehen, hoch bleibt. Ein praktischer und effektiver Dienst zur Reduzierung der Dateigröße Ihrer PNG- und JPEG-Dateien ist das TinyPNG

9. Stellen Sie eine Option zum Wechseln zur Desktop-Ansicht bereit.
Einige Ihrer Telefonbesucher bevorzugen möglicherweise das Durchsuchen der Desktop-Version Ihrer Website. Stellen Sie sicher, dass Sie ihnen eine Option geben, wenn sie dies bevorzugen. Sie möchten, dass Ihre Besucher mit Ihrer Website so interagieren können, wie sie sich am wohlsten fühlen.
10. Machen Sie mobiles Testen zur Routine.
Was gibt es Schöneres, als sicherzustellen, dass das mobile Erlebnis Ihrer Website so gut ist, wie es für Sie selbst sein sollte? Recht, Das Beste, was Sie tun können, ist, Ihr mobiles Gerät abzuholen, Öffnen Sie Ihre Website und stöbern Sie einige Zeit darin, um festzustellen, ob etwas schwer zu sehen oder zu berühren ist, unpraktisch zu füllen, usw. Außerdem, Fragen Sie Ihre Mitarbeiter, Freunde, und Familie, um das gleiche zu tun. Manchmal haben Menschen, die nicht täglich an der Erstellung einer Website beteiligt sind, frischere Augen und Gedanken, damit sie wertvolle Gedanken austauschen können.
Bonusschritt: Verwenden Sie Google AMP Framework.
Ob Sie ein Blogger sind, E-Commerce-Unternehmen, Erzähler, oder Werbeagentur, AMPERE (Beschleunigte mobile Seiten) erleichtert Ihnen das Erstellen großartiger Erlebnisse im Web. AMPERE ist ein Open-Source-HTML-Framework, das für das mobile Surfen im Internet optimiert ist und dazu beitragen soll, dass Webseiten schnell und reibungslos geladen werden. Sie können das AMP-Framework verwenden, um Ihre mobile Website zu beschleunigen und sie auch mobilfreundlich zu gestalten. Wenn Sie WordPress verwenden, können Sie das AMP-Framework von Google auf einfache Weise nutzen Plugin.
Ist meine Website mobilfreundlich??
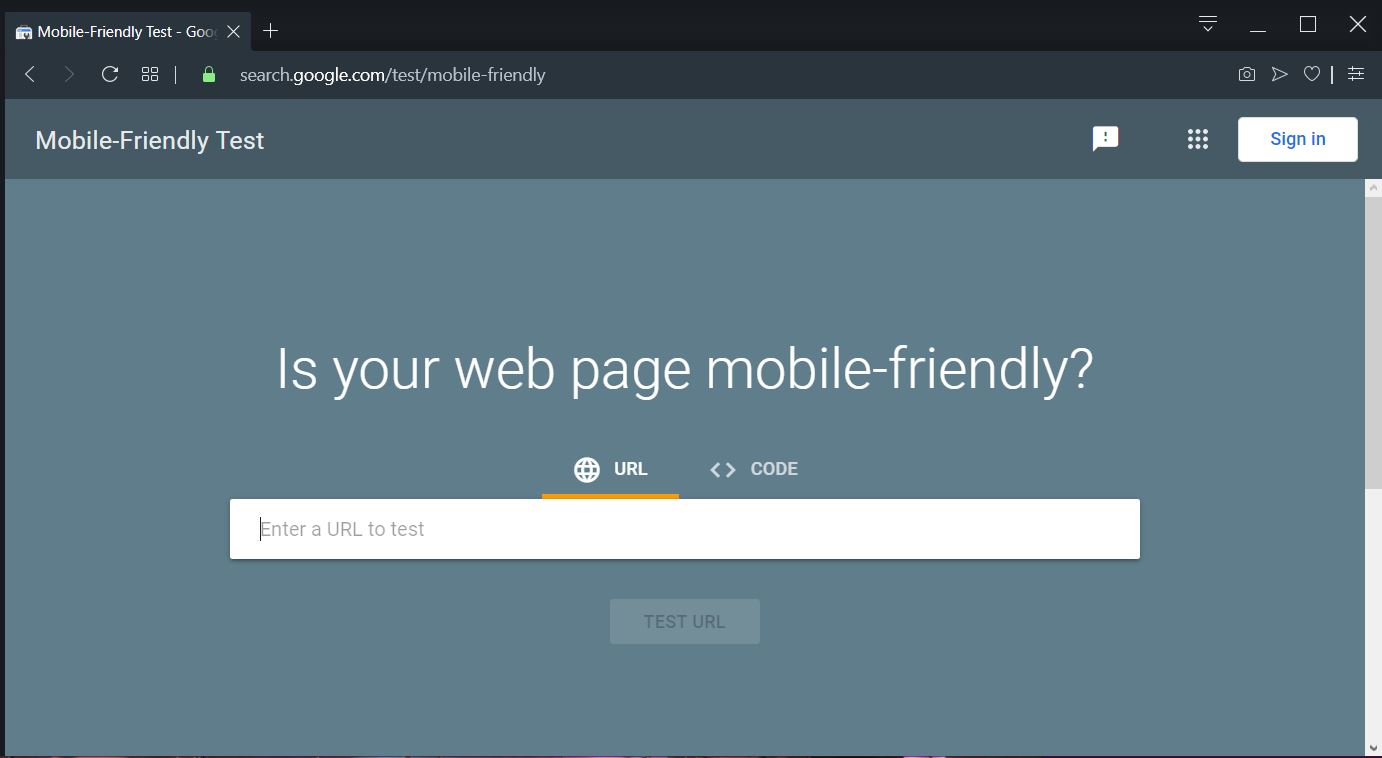
Es ist einfach zu überprüfen, ob Ihre Website mobilfreundlich aussieht und funktioniert. Google hat eine gemacht mobilfreundliches webbasiertes Tool Auf diese Weise können Sie eine URL-Adresse oder einen Code einer Seite einfügen und sehen, wie einfach ein Besucher Ihre Seite auf einem mobilen Gerät verwenden kann.
Sie müssen lediglich eine ausgewählte URL einfügen und auf die Schaltfläche URL testen klicken.

Der Google-Test analysiert dann den Code Ihrer Website und zeigt ein Ergebnis an. Google listet sogar die Probleme auf, die sich auf das mobile Erscheinungsbild Ihrer Seite auswirken, und schlägt Lösungen zur Behebung vor.
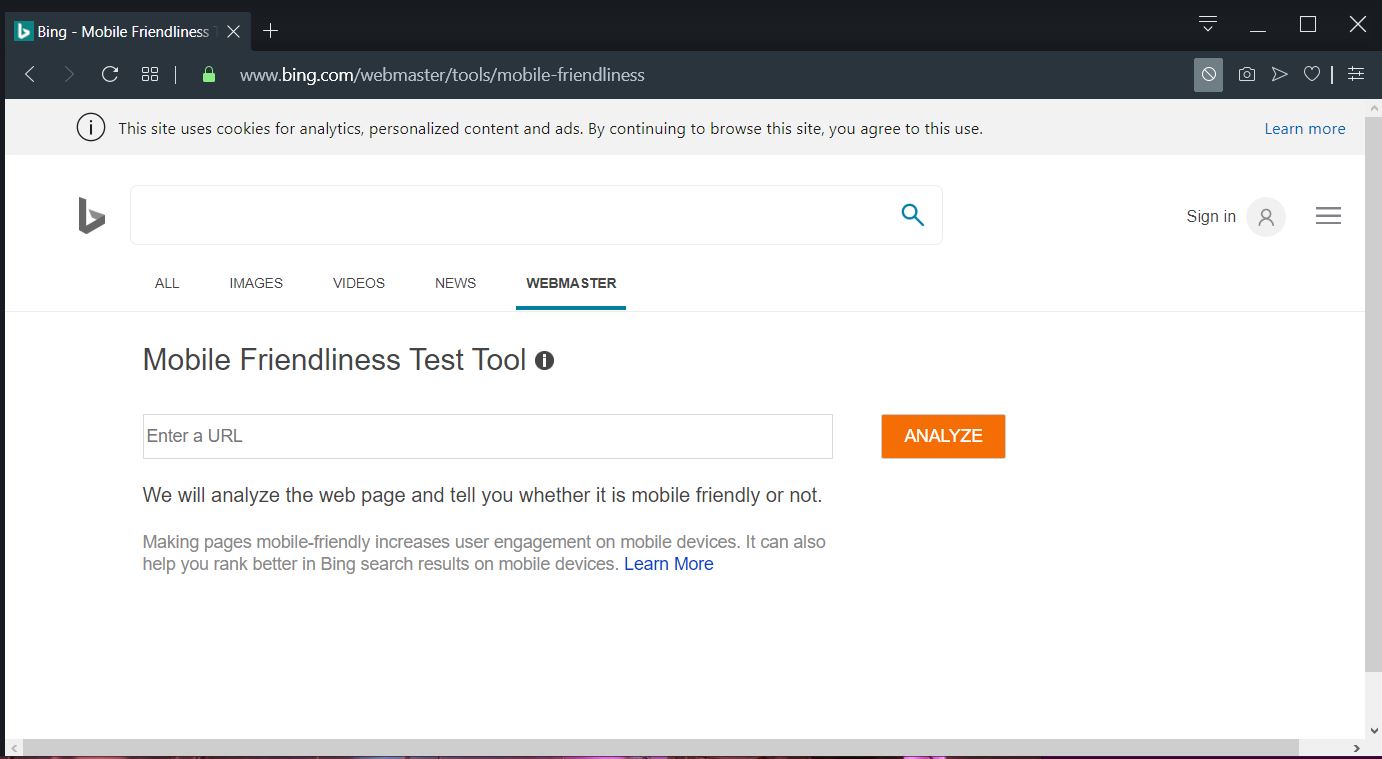
Analysieren, ob eine Seite auf Bing für Handys geeignet ist oder nicht, Sie können ihre verwenden Tool zur Prüfung der mobilen Benutzerfreundlichkeit

Machen Sie Ihre Website mobilfreundlich: Abschließende Gedanken
Auch wenn Sie alle genannten Schritte ausführen, Sie sind mit der mobilen Version Ihrer Website noch nicht fertig. Die Art und Weise, wie Geräte täglich aussehen und funktionieren, ändert sich und die mobile-freundliche Website von heute funktioniert morgen möglicherweise noch nicht so gut. Testen Sie weiter, Konfigurieren Sie bei Bedarf weiter, und denken Sie weiterhin vorrangig an Ihre mobilen Benutzer. Diese Einstellung sollte Ihnen helfen, in der Rangliste gut abzuschneiden, gut im Verkehr, und gut für Conversions.







