Nesta página: [ocultar]
A partir de 2021, havia 7.1 bilhão de usuários móveis em todo o mundo, e as projeções indicam um aumento previsto para 7.26 bilhões por 2022. Olhando para frente, estima-se que o número mundial de usuários móveis continuará a crescer, alcançando 7.49 bilhões por ano 2025, conforme Statista Estatisticas.

Hoje em dia, 80% de todos os usuários da Internet têm smartphones. Esses aparelhos se tornaram uma parte inevitável de nossa vida cotidiana. Onde quer que você vá, você verá pessoas olhando para seus telefones, rolagem, filmando, conversando, navegando. Portanto, não é surpresa que os dados mostrem que a maioria dos sites tem a maior parte do tráfego proveniente de dispositivos móveis. Esse fato é crucial para todos os sites de negócios e mídia.
Essa mudança aumentou definitivamente a necessidade de criação de sites compatíveis com dispositivos móveis. De outra forma, as perdas podem ser enormes. Se os visitantes de dispositivos móveis não tiverem uma boa experiência em seu website, você pode esperar um aumento dramático na taxa de rejeição do seu site. este, por sua vez, definitivamente afetará a classificação da sua página nos mecanismos de pesquisa. Um problema que ninguém que possui um negócio on-line ou um blog quer enfrentar.
Todos os fatos indicam que se você deseja manter seus visitantes diários, você deve tornar seu site compatível com dispositivos móveis. Desde que saber isso não é suficiente, você deve saber como fazê-lo também. Então neste guia, vamos revelar 10 etapas essenciais que podem ajudá-lo a tornar seu site compatível com dispositivos móveis e poupar muitos problemas.
Antes de começar, vamos explicar a essência de um site otimizado para celular.
O que é um site compatível com dispositivos móveis?
Um site otimizado para celular é um site que permite aos usuários navegar facilmente por seus diferentes elementos em seus smartphones e tablets. O conteúdo de um site otimizado para celular se ajusta ao tamanho da tela e à resolução dos dispositivos móveis usados pelos visitantes. Isso significa que seus diferentes elementos, como controles de toque, menus de navegação, Tamanho do texto, botões, etc. são otimizados para todos os dispositivos.
Portanto, os usuários podem encontrar o que estão procurando em questão de segundos. Ao tornar seu site compatível com dispositivos móveis, você melhorará significativamente sua velocidade, o que, por sua vez, será um bom sinal para todos os mecanismos de pesquisa’ agentes bot. além disso, um site otimizado para celular pode ajudar você a aumentar sua reputação e melhorar a imagem de sua marca.
10 Etapas para tornar seu site compatível com dispositivos móveis
Projetar seus sites para serem compatíveis com dispositivos móveis garante que suas páginas tenham um bom desempenho em todos os dispositivos. Vamos começar com o 10 etapas essenciais para tornar seu site compatível com dispositivos móveis.
1. Crie um Web Design Responsivo.
O design responsivo do site significa que seu site existente é configurado de uma maneira que muda automaticamente seu layout, adaptando-se a vários dispositivos. Sempre que um usuário carrega seu site em qualquer dispositivo, seu site se ajustará à resolução da tela do dispositivo. Como um resultado, o usuário terá uma experiência melhor enquanto navega no conteúdo do seu site.

Esta é a melhor opção para tornar seu site otimizado para celular, porque você não precisa gerenciar duas versões separadas de seu site - celular e desktop. além do que, além do mais, os visitantes de seu celular podem acessar todas as informações que você publica em seu site. Não há necessidade de publicar uma versão para computador e para celular de todos os próximos artigos. O que mais, design responsivo é bom para SEO. Google confirma que é o formato preferido para sites para celular.
2. Ajude as pessoas a encontrar mais facilmente as informações necessárias.
A maioria dos usuários deseja encontrar as informações de que precisam o mais rápido e facilmente possível. Claro, existem pessoas que não se importam de passar algum tempo navegando para encontrar o conteúdo de que precisam, mas esses usuários são principalmente usuários de computador. De qualquer forma, quanto mais fáceis os passos, melhor. Portanto, pense nas informações de que os usuários mais precisarão quando estiverem em seu site e, em seguida, compartilhe esse conteúdo em lugares óbvios o suficiente, como a página inicial e o rodapé de seu site. Você também pode considerar criar uma seção de perguntas frequentes, na qual eles podem encontrar todas as respostas necessárias com apenas alguns toques e rolagens..
3. Evitando o uso do Flash.
No mundo do desenvolvimento web, Atualmente, o Flash não recebe muito amor. Muitos especialistas em SEO afirmam que usar Flash em seu site é um erro de SEO. A tecnologia é conhecida por retardar o carregamento da página. além do que, além do mais, existem muitos navegadores, sistemas operacionais, e dispositivos como iPhones que não são compatíveis com Flash.
De fato, os usuários geralmente são incentivados a bloquear sites que usam Flash devido a problemas de segurança. O Flash tem uma longa história de falhas e bugs de segurança. Os desenvolvedores também compartilham a opinião de que o Flash é terrível para dispositivos móveis, principalmente porque consome bateria e consome memória. Adicione os muitos bugs que ele tem e definitivamente evitará usá-lo para o desenvolvimento de seu site móvel.
Claro, se você deseja que seu site seja moderno e atraente para os usuários, considere adicionar tecnologia para animações. O novo padrão é o Elemento de tela HTML5. É suportado por todos os navegadores, mais eficiente, e funciona em todos os dispositivos. Você não precisa ter um software especial para executá-lo e não há problemas de segurança com que se preocupar..
4. Incluir a meta tag da viewport.
A meta tag da janela de visualização é um parâmetro que permite informar aos navegadores como carregar o seu site. É muito útil caso você decida manter o mesmo design de site para dispositivos móveis e computadores. Em outras palavras, se o seu site tiver um design responsivo (verificar passo 1). A metatag da viewport é bem renderizada com a viewport virtual maior e menor.
Aqui está um exemplo de uma metatag de viewport configurada para corresponder às dimensões do dispositivo:
→<meta name = "viewport"" content = "width = largura do dispositivo", escala inicial = 1?>
Você só precisa colar isso no código HTML de cada página e todos os navegadores ajustarão a largura da sua página à largura da tela dos usuários’ dispositivos.
5. Função de correção automática pode ser inconveniente. Desligue isso.
Ter a função de correção automática ativada para correção de erros comuns de ortografia ou digitação pode realmente economizar tempo para o usuário. É adequado caso um usuário esteja usando um aplicativo ou site em que precisa criar um documento de texto, conversar com outra pessoa, e assim por diante.
No que diz respeito aos vários formulários do seu site que solicitam um nome ou endereço de e-mail, por exemplo, ou permitir que o usuário pesquise e navegue pelos artigos em seu site, é melhor desligar a função de correção automática. De outra forma, os usuários podem se irritar facilmente quando seu telefone ou tablet tenta alterar seu nome ou endereço com palavras mais comuns.
Para desativar a função de correção automática para diferentes campos de entrada, é necessário incluir correção automática = desativado no HTML de cada campo.
6. Crie tamanhos de botões adequados para dispositivos móveis.
Clicar em um botão de praticamente qualquer tamanho é uma tarefa bastante fácil quando você faz isso com o mouse na área de trabalho. Contudo, às vezes botões pequenos podem se tornar irritantes, especialmente quando um usuário precisa "clicar" neles com um dedo na tela do smartphone. Se houver vários pequenos botões muito próximos um do outro, um usuário pode pressionar facilmente um enquanto tenta pressionar outro e isso certamente causará um aborrecimento real a ele / ela.

Você pode evitar que seus visitantes tenham esse aborrecimento aumentando os botões do seu site. Como uma boa prática, recomendamos que você reserve um tempo e teste todos os botões sozinho. Pense em todos os tipos de dispositivos móveis que você pode usar para o teste e veja como é clicar nos diferentes botões adicionados. Aplique algumas alterações, se necessário.
7. Use tamanhos de fonte grandes o suficiente.
Se sua fonte padrão for pequena e de tamanho pequeno, os usuários podem ter dificuldades em ler o conteúdo em sua tela pequena. Uma escolha adequada de o tamanho da fonte é no mínimo 15px. Então vá em frente e teste-o e considere se um maior se adequará melhor.

Também é recomendável apostar no padrão fontes sans serif. Todas as fontes que não são comuns e exigem um download retardarão o processo de carregamento do site, o que pode irritar os usuários e fazê-los sair.
8. Comprima suas imagens e CSS.
Uma maneira comprovada de diminuir o tempo de carregamento do site e torná-lo compatível com dispositivos móveis é compactar arquivos que ocupam muito espaço. Arquivos de tamanho grande, como imagens de alta resolução e elementos CSS, afetam o tempo de carregamento, o que é um mau sinal para os dois mecanismos de pesquisa como o Google, Bing, Yahoo, etc., e usuários. A velocidade do site agora é mais importante do que nunca para versões de sites para computadores e dispositivos móveis.
A compactação de arquivos grandes de imagem não diminui sua qualidade, mas apenas facilita o carregamento. Esta etapa definitivamente eliminará o efeito negativo de um processo de carregamento lento, enquanto a qualidade do que as pessoas veem permanecerá alta. Um serviço conveniente e eficaz para reduzir o tamanho dos arquivos PNG e Jpeg é o TinyPNG

9. Fornecer uma opção de alternar para a área de trabalho.
Alguns dos visitantes do seu telefone podem preferir navegar na versão desktop do seu site. Certifique-se de dar a eles a opção de fazer isso, se for a preferência deles. Você deseja que seus visitantes possam interagir com seu site da maneira que se sentirem mais à vontade.
10. Transforme o teste móvel em uma rotina.
O que poderia ser melhor do que garantir que a experiência móvel do seu site seja tão boa quanto deveria ser você mesmo? Direita, a melhor coisa que você pode fazer é pegar seu dispositivo móvel, abra seu site e passe algum tempo navegando por ele para ver se algo está difícil de ver ou difícil de tocar, inconveniente para preencher, etc. além disso, pergunte aos seus funcionários, amigos, e família para fazer o mesmo. Às vezes, as pessoas que não estão envolvidas no processo de criação de um site diariamente têm olhos e mentes mais frescos para que possam compartilhar pensamentos valiosos.
Etapa bônus: Use o Google AMP Framework.
Se você é um blogueiro, empresa de comércio eletrônico, contador de histórias, ou agência de publicidade, AMP (Páginas para celular aceleradas) facilitará a criação de ótimas experiências na web. AMP é uma estrutura HTML de código aberto otimizada para navegação na Web móvel e destinada a ajudar as páginas da Web a carregar com rapidez e facilidade. Você pode usar a estrutura AMP para acelerar seu site móvel e torná-lo compatível com dispositivos móveis. Se você estiver usando o WordPress, poderá aproveitar a estrutura AMP do Google com um simples plugar.
Meu site é compatível com dispositivos móveis?
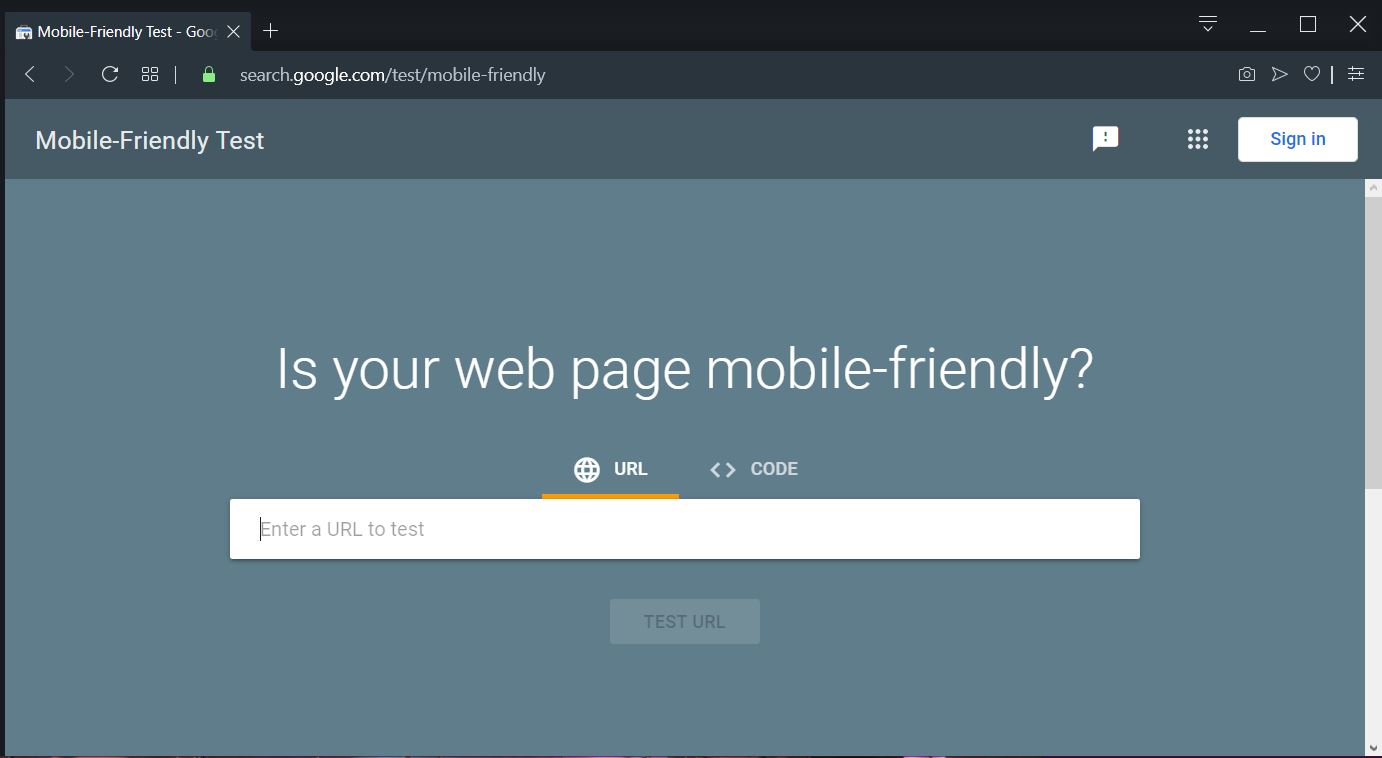
Verificar se seu site tem uma aparência e funcionalidade otimizadas para celular é fácil. O Google fez uma ferramenta baseada na Web otimizada para celular que permite colar um endereço URL ou código de uma página e ver com que facilidade um visitante pode usar sua página em um dispositivo móvel.
Tudo que você precisa fazer é inserir um URL selecionado e clique no botão Teste de URL.

O teste do Google analisará o código do seu site e exibirá um resultado. O Google listará até os problemas que afetam a aparência otimizada para dispositivos móveis da sua página e sugerirá soluções sobre como corrigi-la.
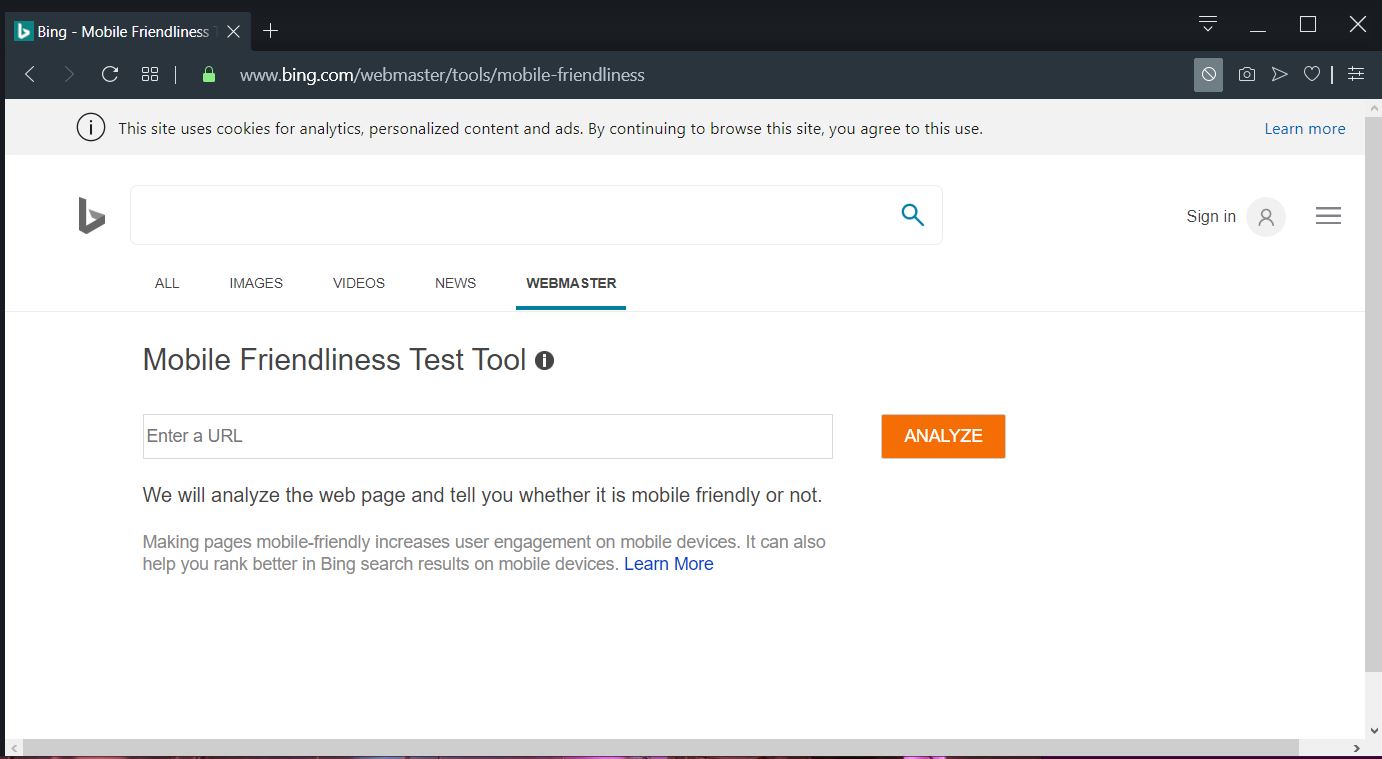
Para analisar se uma página é compatível com dispositivos móveis ou não no Bing, você pode usar o Ferramenta de Teste de Simpatia Móvel

Torne seu site compatível com dispositivos móveis: Pensamentos finais
Mesmo se você completar todas as etapas mencionadas, você não terminou com a versão móvel do seu site. A aparência e o funcionamento dos dispositivos muda diariamente e o site compatível com dispositivos móveis de hoje pode não ter um desempenho tão bom amanhã. Continue testando, continue configurando, se necessário, e continue pensando nos usuários de celular como uma prioridade. Essa mentalidade deve ajudá-lo a ficar bem nos rankings, bem no trânsito, e bom em conversões.







