このページで: [隠れる]
使用したことがある場合 Magento CMS, あなたはおそらくそれが初心者にとって最も快適なプラットフォームではないことを知っています. インストールに苦労している場合, 変化, またはカスタムテーマを作成する, 私たちから Howtohosting.guide Magentoにテーマをインストールするためのテクニカルガイドとヒントを用意しました 2.

このCMSにテーマをインストールする方法?
The Magento 2 テーマはeコマースに重点を置いており、さまざまな機能とレイアウトを提供し、それらをカスタマイズする機会を提供します. しかし、訪問者をあなたのウェブサイトに引き込む最も重要なことは、美しいデザインです. それらのインストールは、2つの異なる方法で行うことができます.
手動インストール
テーマをダウンロードするとき, あなたはzip形式のフォルダにファイルのリストを持っています.
– テーマファイルを解凍します
アーカイブファイルを開いて解凍し、2つのディレクトリを見つけます: アプリとパブ.
– テーマファイルをアップロードする
Magentoに移動します 2 保存してルートディレクトリに移動します, 次に、解凍したフォルダをディレクトリにアップロードします.
次に必要なことは、次のコマンドを実行することです.
初め, あなたは経由して店を接続する必要があります SSH 次に、ルートディレクトリに移動し、これらのコマンドを使用してセットアップをアップグレードします:
php bin/magentoのセットアップ:アップグレード
php bin/magentoのセットアップ:静的コンテンツ:配備
手動インストールで行う必要があるのはこれだけです. これでテーマがインストールされました. 終了するには、管理パネルにログインする必要があります.
– 管理パネルにログイン
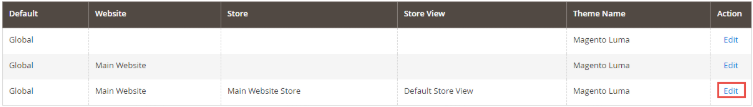
に移動 コンテンツ –>> デザイン –>> 構成 その後 編集.

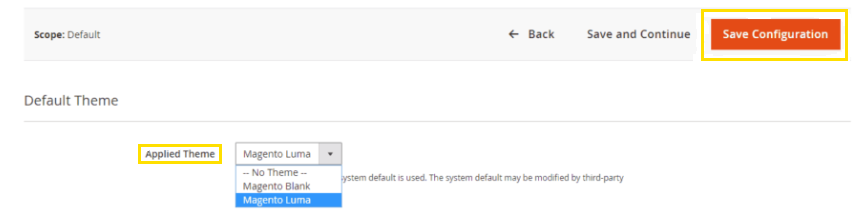
次に、ドロップダウンメニューから目的のテーマを選択し、構成を保存します.
Composerを介してテーマをインストールする
最初に必要なのは、ストアから購入することです. その後、ルートディレクトリに移動し、次のコマンドを入力します:
作曲家が必要
依存関係が更新されるまで待ってから、次のコマンドを実行します;
git add -A && git commit -m “テーマを追加” git push origin
テーマが登録されていることを確認する必要があります. これを行うには、インストールされるまで待ってからログインする必要があります 管理パネル バックエンドページのいずれかをリロードします.
に移動 コンテンツ –>> デザイン –>> テーマ テーマが利用可能なテーマのリストの右側のパネルにあるかどうかを確認します.
テーマのインストールの準備ができた最後のステップを完了する.
テーマを変更する方法?
テーマをインストールした後、それが気に入らなくなった場合は、テーマを変更する機会があります.
このプロセスは難しい作業ではありません, 開発手順に従うだけです.
初め, 管理パネルにログインする必要がありますに移動します コンテンツ –>> デザイン –>> 構成 次に、をクリックします “編集” ボタン.
現在のテーマのドロップダウンが表示されます. 購入してインストールした他のテーマの場合, 欲しいものを選んでください.

それで 構成を保存する
それはあなたがする必要があるすべてです.
カスタムテーマを作成する方法?
カスタムデザインの作成は、インストールほど簡単ではありません, そしてそれを変更し、それは開発者によって行われる方が良いでしょう.
関連する構造を作成する
あなたがする必要がある最初のことは作成することです テーマの構造 と フォルダ構造.
app / design / frontend / mageplaza/theme.xmlファイルは次のようになります。:
<テーマxmlns:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”../../../../lib / internal / Magento / Framework / Config / etc / theme.xsd”>
<題名>Mageplaza Simple</題名>
<親>Magento/空白</親>
</テーマ>
テーマフォルダを作成するには、 アプリ/デザイン/フロントエンド ベンダーフォルダを作成します pp / design / frontend /<ベンダー> 例えば: app / design / frontend / Mageplaza
次に、テーマフォルダを作成します app / design / frontend /<ベンダー>/<テーマ> 例えば: app / design / frontend / Mageplaza / simple
フォルダを宣言する
あなたがフォルダを持った後 app / design / frontend / Mageplaza / simple 名前でファイルを作成する: theme.xml. テーマに関する基本的な情報があります.
<テーマxmlns:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”壷:Magento:フレームワーク:Config / etc / theme.xsd”>
<題名>Mageplaza Simple</題名> <!– あなたのテーマの名前 –>
<親>Magento/空白</親> <!– 親テーマ, テーマが既存のテーマを継承する場合 –>
<メディア>
<Preview_image>media / Preview.jpg
テーマをComposerパッケージとして配布する
コンポーザーパッケージとして配布するには, 追加する composer.json テーマディレクトリへのファイル, 次に、パッケージサーバーに登録します.
.PHPファイルを登録する
これを行うには、次のコンテンツを入力して登録します.
<?php
/**
* Copyright© 2015 Magento. 全著作権所有.
* ライセンスの詳細については、COPYING.txtを参照してください.
*/
\Magento Framework Component ComponentRegistrar::登録(
\Magento Framework Component ComponentRegistrar::テーマ,
「フロントエンド/マゲプラザ/シンプル」,
__DIR__
);
静的CSSおよびJSファイル用のフォルダーを作成します
テーマデザインで最高のレイアウトを得るために、多くのCSSがあります, JS, 画像やフォンを含む静的なファイル.
それらは、の別々のフォルダに保存されます ウェブ テーマパッケージの
app / design /<エリア>/Mageplaza / simple / –>> ウェブ/ –>> 静的ファイル(CSS, JS, 画像, フォント)
カタログ製品イメージの構成
見つける app / design /<エリア>/Mageplaza / simple / フォルダを作成します 等 とファイル view.xml ファイルをコピーします
<画像ID=”category_page_grid” type =”small_image”>>
<幅>250</幅>
<高さ>250</高さ>
</画像>
ロゴを宣言する
ロゴのサイズは次のようにする必要があります 300x300px – ファイルを開く <theme_dir> /Magento_Theme/layout/default.xml
<ページxmlns:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”壷:Magento:フレームワーク:View / Layout / etc / page_configuration.xsd”>>
<ボディ>
<referenceBlock名=”ロゴ”>>
<引数>
<引数名=”logo_file” xsi:type =”ストリング”> images / custom_logo.png</引数>
<引数名=”logo_img_width” xsi:type =”番号”> 300</引数>
<引数名=”logo_img_height” xsi:type =”番号”> 300</引数>
</引数>
</referenceBlock>
</ボディ>
</ページ>
リソース: www.mageplaza.com
