このページで: [隠れる]
今日の記事で, お見せします WordPressでElementorテンプレートを使用する方法.
エレメンターとは?
エレメンターは、 ドラッグアンドドロップ ページ ビルダー WordPressのプラグイン.
ユーザーは、 ビジュアルエディター, これにより、コードの作成方法を知らなくても、レイアウトの設計やコンテンツの追加が簡単になります。.
エレメンターの問題を解決する方法?
問題がある場合は、 Elementor, 強くお勧めします ウェブサイトの完全な修正を直ちに実装する. 最もプロフェッショナルなソリューションは、 固定.net ウェブサイトの完全な修正を行うには, それは含まれます:
- 迅速なマルウェアの削除.
- エラーとリダイレクトの修正.
- サイトの修復を完了する.
- 死の白い画面の修正.
- お問い合わせフォームのエラー修正.
- eコマースチェックアウトエラーの修復.
- アクティブなメンテナンスとバックアップ + 防止.

Elementor テンプレートとは?
美しいものを作る, 使いやすい, 魅力的なデザインを自分で作ることは可能ですが、 時間がかかる. Elementorテンプレートを使用すると、数回クリックするだけで完成したページデザインを作成できます。.
すべてのテンプレートには、さまざまな機能とスタイルがあります. でも, より高度な機能の中には、ProバージョンのElementorが必要になる場合があることに注意してください。, 無料のものとは対照的に.
テンプレートの使用方法?

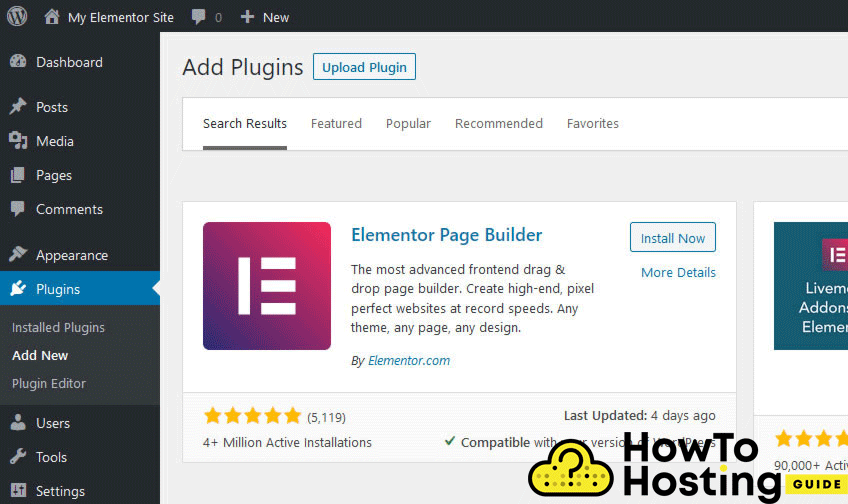
Elementorテンプレートを使用できるようにするには、最初にElementor自体をインストールしてアクティブ化する必要があります. それをするために, WordPressダッシュボードに移動し、をクリックします プラグイン, それから 新しく追加する 書き留めます Elementor.
Elementor Page Builderプラグインがポップアップ表示されるので、[ 今すぐインストール ボタン. プラグインをインストールしたら, テンプレートを追加する準備ができました.
Elementorページにテンプレートを追加する方法?
Elementor Page Builderプラグインを正常にインストールしたら、ページを作成する必要があります, テンプレートを追加する場所. それをするために, ダッシュボードに移動します, 次に、[ページ]をクリックして[新しいページを追加]をクリックします.
新しいページのエディター内, Elementorで編集する青いボタンが表示されます. (WordPressのクラシックエディターを使用している場合は注意してください, このボタンはページタイトルの下にあります).

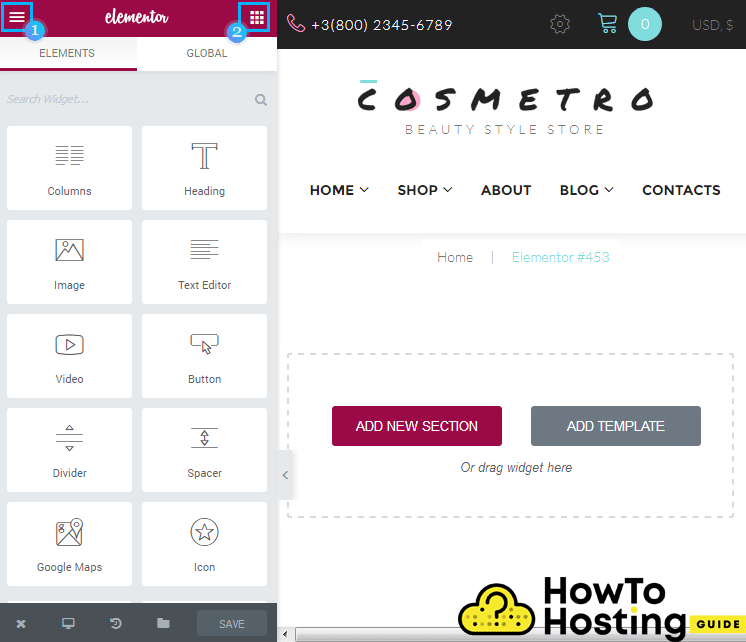
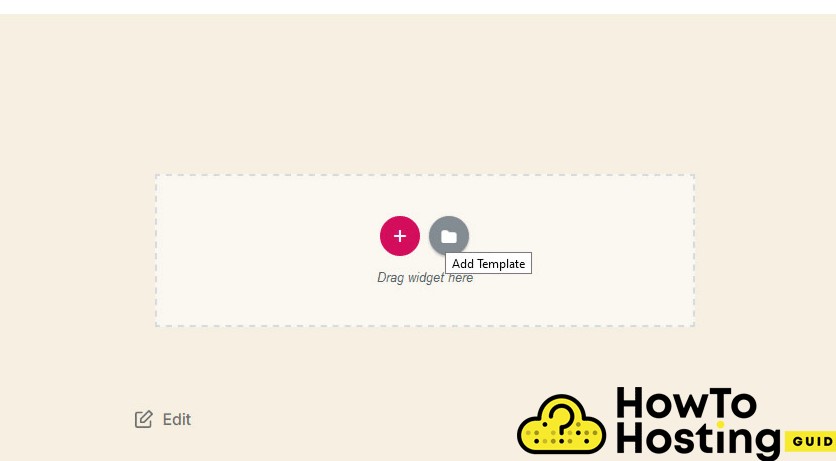
Elementorのページビルダーの中にいると、さまざまな設定に気付くでしょう。, しかし私たちの目的のために, 中央の画面のボタンに焦点を合わせる必要があります.
2つのボタンがあり、焦点を当てる必要があるのは、2番目のボタンです。 “テンプレートを追加“.

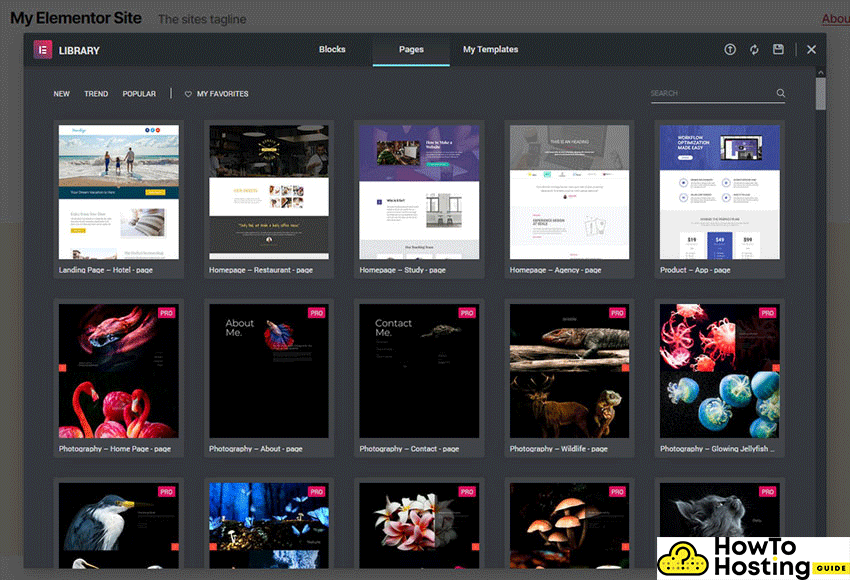
ボタンをクリックすると、Elementorのテンプレートライブラリに入ります, ここでは、さまざまなビルド済みのテンプレートデザインを確認できます。, あなたがあなたのページに使うことができる.

使用できるデザインはたくさんあります。また、キーワードでフィルタリングして、アイデアやページに最適なデザインを見つけることもできます。.
使いたいものを見つけたら, ページの右上隅にある[挿入]ボタンをクリックするだけで、適用されます.
.ZIPファイルからElementorテンプレートを追加する方法

あるいは, 何らかの理由で提案されたデザインのいずれも気に入らないように思われる場合, 別のソースからビルド済みのテンプレートをダウンロードすることもできます, Envatoマーケットなど, それらをインポートします.
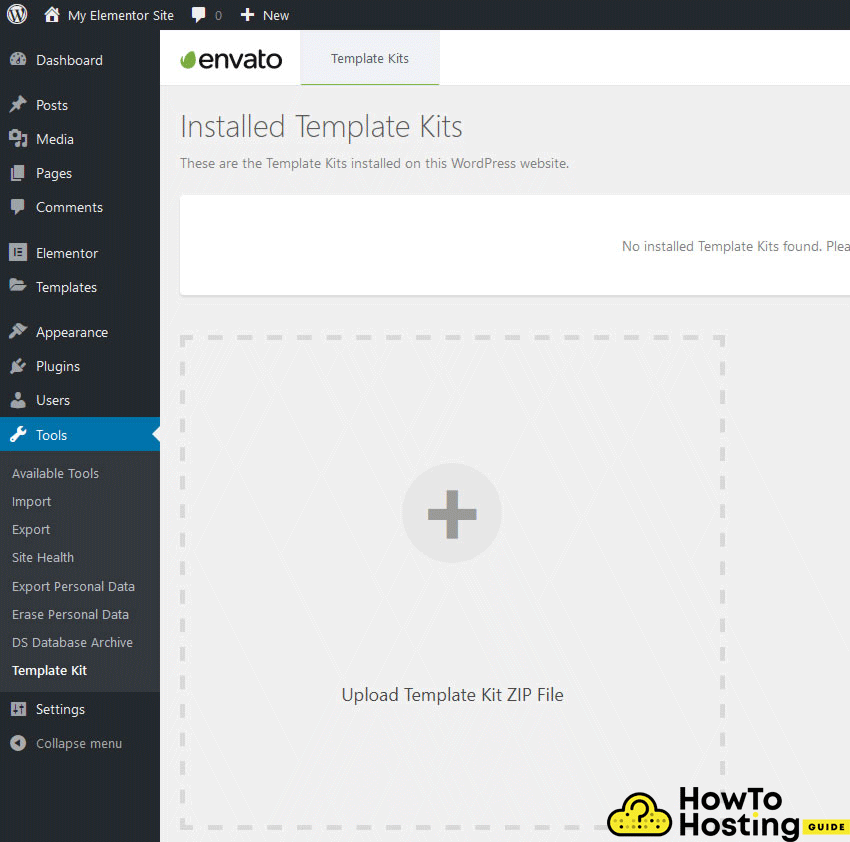
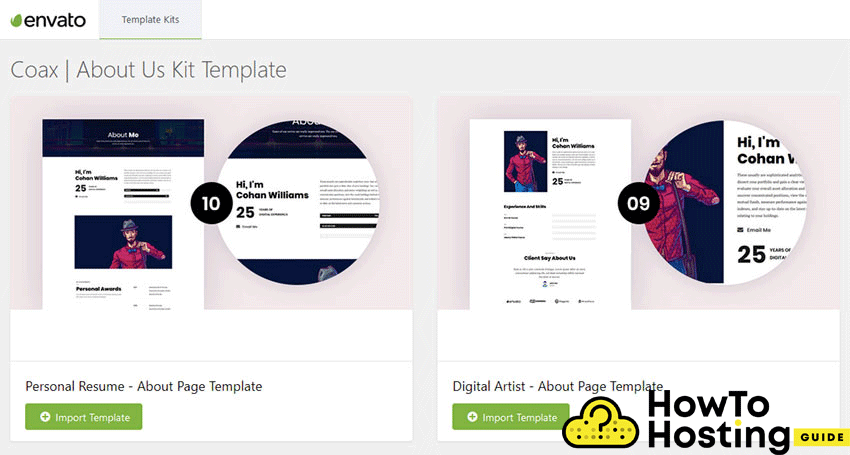
それをするために, 最初, をインストールします テンプレートキット – プラグインをインポートする, プラグインをインストールした後、をクリックすることができます 新しく作成されたメニュー 名前の付いたダッシュボードで テンプレートキット. プラスボタンが表示されます. それをクリックして、インストールするテンプレートを見つけます.

テンプレートが正常にインストールされると、インストールしたばかりの新しいテンプレートに気付くでしょう。.
クリックしてください テンプレートのインポート ボタンとテンプレートがページに適用されます. これで、カスタマイズの準備ができた、モダンで美しく見えるページができました。.
Elementorテンプレートをカスタマイズする方法
Elementorの最大の利点の1つは、ビルダーのすべての要素を独自に、好みに合わせてカスタマイズできることです。.
開始するには、使用して編集する要素をクリックするだけで、画面の左側をクリックして、コンテンツを編集したり、スタイルやレイアウトを変更したりできます。.
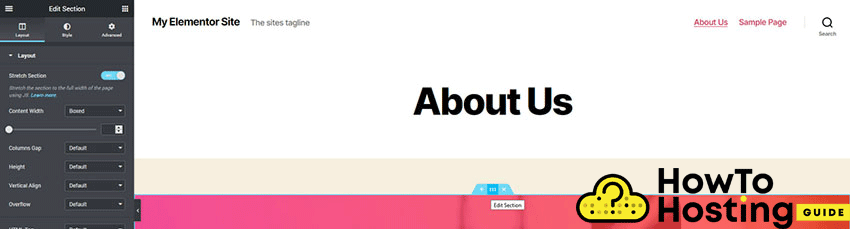
Elementorでページテンプレートのレイアウトを編集する方法
テンプレートをインポートすると、一部のコンテンツが期待どおりにインポートされないことに気付く場合があります (これは、現在のWordPressテーマが原因である可能性があります) でも幸運にもElementorと一緒に, ページレイアウトを非常に簡単にカスタマイズできます.
あなたがしなければならないのはあなたのページの周りの要素をドラッグアンドドロップするか、クリックすることによって各要素のオプションを編集することです 編集 各要素の上部にあるボタン.
これにより、ポジショニングにさまざまな変更や調整を加えることができます, マージン, パディング, 色, 間隔, そしてあなたの要素のそれぞれのためにさらにもっと.
Elementorの詳細はこちらをご覧ください:
WP ELEMENTORとは何ですか、そしてそれは何のために使われますか
WORDPRESSでELEMENTORプラグインを使用する方法