このページで: [隠れる]
Gravはコンテンツ管理システムです (略してCMS), これはファイルベースであり、独自の方法でユニークです. すべてのコンポーネントが事前にインストールされているため、インストールは必要ありません。. あなたがする必要があるのはアーカイブを抽出することです. このようにして、直後にすでにGravを実行していることになります.
CMS Webプラットフォームは、主に速度を重視して作成されています, そしてそれはほとんどの要件を簡単に満たします, 現在のGoogle検索最適化基準. Grav CMSについて詳しく知りたい場合は、 GRAVレビュー. しかし今、私たちはGravでウェブサイトを作成する方法に焦点を当てるつもりです.
この投稿の内部, howtohosting.guideでは、GRAVを使用してウェブサイトを作成する方法を紹介します。, ステップバイステップ. 一緒にウェブサイトを作りましょう GRAV CMS.
今すぐGravWebサイトを開始します! SiteGroundホスティングを取得する. それだけに 5.99 月額€!

GRAVでウェブサイトを作る方法
Grav Webサイトの作成を開始する前に、Webサイトを開始する前にGravが必要とする要件を確認する必要があります。.
プラットフォームには次のようなWebサーバーが必要です Apache, Nginx, LiteSpeed, 軽く, IIS, 等. 2番目に要求されるのはPHPの最新バージョンです。 PHP 7.1.3 以上. たとえば、PHPとApacheをインストールした後、作業ディレクトリを作成する必要があります. 作業ディレクトリを作成することは、作業を整理することです. フォルダを作成するには、たとえばフォルダを作成して名前を付ける必要があります Gravウェブサイトプロジェクト またはあなたがしたい別の名前.
PHPの現在のバージョンを確認してください – どうやって?
PHPのバージョンを確認するには、メモ帳を開いて次のように入力する必要があります:
“<?php
echo'現在のPHPバージョン: ‘ . phpversion();
?>“, ファイルを保存して、使用するWebサーバーにアップロードしてから、ブラウザーからファイルをロードすると、PHPの現在のバージョンが表示されます。. PHPのバージョンを確認する方法の詳細については、次のWebサイトをご覧ください。 ウィキハウ.
必要なものをすべてインストールして確認したら、次に進んでGRAVをインストールします。.
GRAVCMSのインストール方法
CRAV CMSプラットフォームをインストールする最良の方法は、 オフィシャルサイト. ダウンロードします .ZIPファイル 以前に作成した作業ディレクトリフォルダに抽出する必要があります. フォルダ内の.zipファイルを抽出した後、gitインストール方法を使用してGravCLIを探索する必要があります.
このコマンドをWebサーバー端末に入力して、GRAVCLIをインストールします.
git clone -b master https://github.com
getGrav /Grav.gitGrav-プロジェクト
別の方法 (.zipを使用している場合は、スキップできます) コンポーザーを使用して必要な依存関係をインストールすることです. 同じやり方で, これらのコマンドを入力する必要があります:
cdgrav-プロジェクト
Composerのインストール –no-dev -o
ビン/グラブインストール
これで準備ができたら、すべてが機能するかどうかを確認できます.
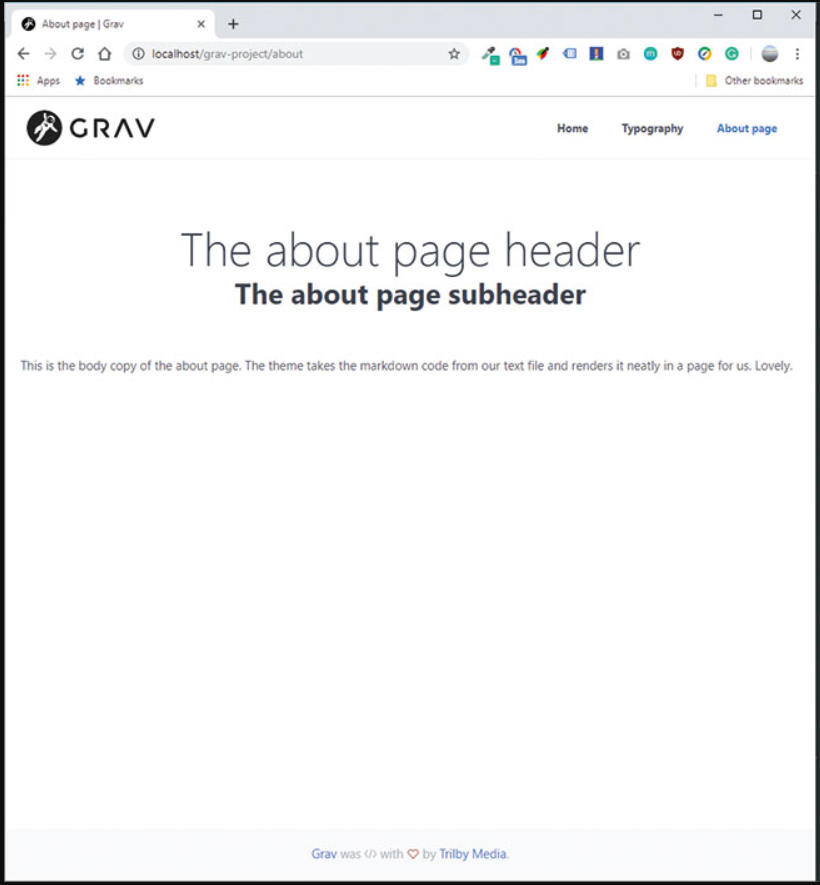
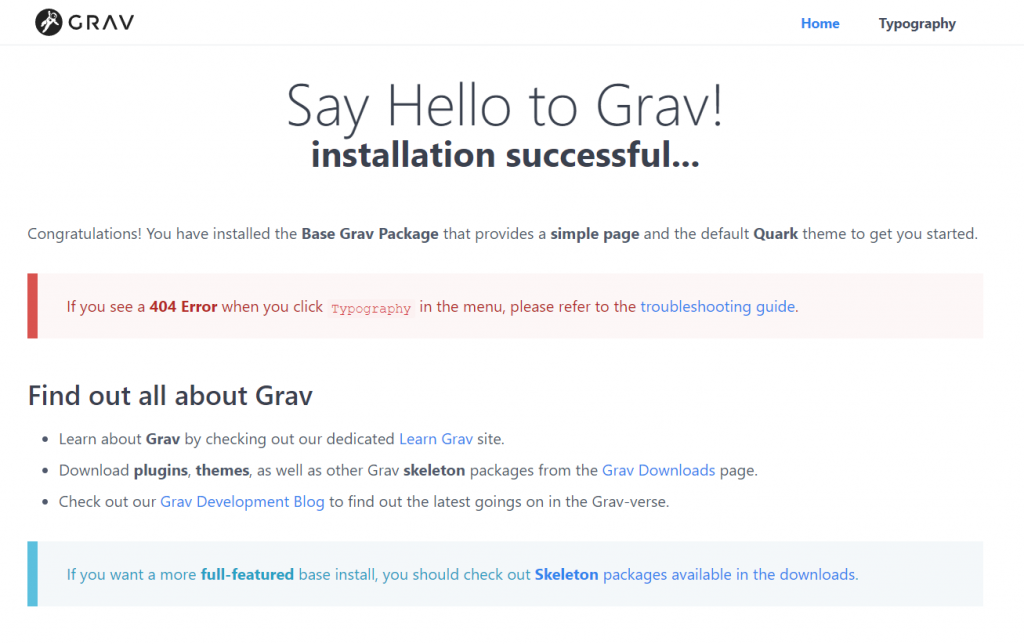
Yoursite.com/でGravにアクセスできます(あなたのディレクトリ名). ブラウザを開くと、このページが表示されます.

Gravにページを追加する方法
Grav CMSでページを作成するには、いくつかの簡単な手順に従う必要があります.
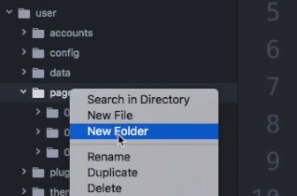
初め, あなたはに行く必要があります ユーザー/ページ ディレクトリ内のテキストファイルは、新しいフォルダを作成し、たとえば名前を付けます – 06.ブログ.
に移動 localhost / grav-admin / admin そしてあなたはあなたのページを見るでしょう, そのようになります.
GravCMSにテーマとプラグインをインストールする方法
あなたのウェブサイト作成の重要な部分は広告テーマとプラグインです. Gravのデフォルトの外観を変更し、よりカスタマイズ可能で見栄えの良いものにするために、Gravで使用可能なさまざまなテーマを使用できます。. WordPressや他の人気のあるCMSプラットフォームで普及しているような多くのテーマではありません, しかし、とにかく満足のいく数の異なるテーマを見つけることができます.
それでは、技術的な部分に移りましょう.
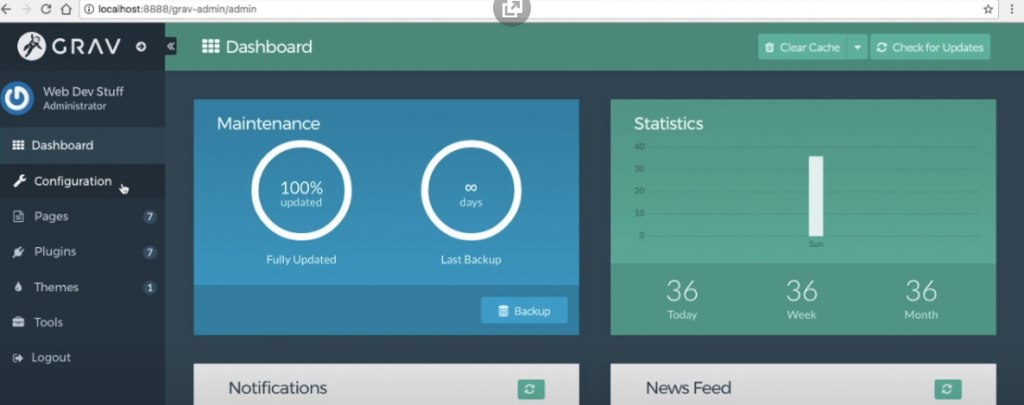
Webサイトタイプのデフォルトの外観が表示されている場合 /管理者 検索バーにこのページが表示されます:
このページにアクセスしたら、インストールするテーマまたはプラグインに移動して、必要なテーマまたはプラグインを選択する必要があります。. 表示される上部のテーマとプラグインは最新のものであることに注意してください.
GarvCMSでモジュラーページを作成する方法
モジュラーページの追加は難しいプロセスではありません.
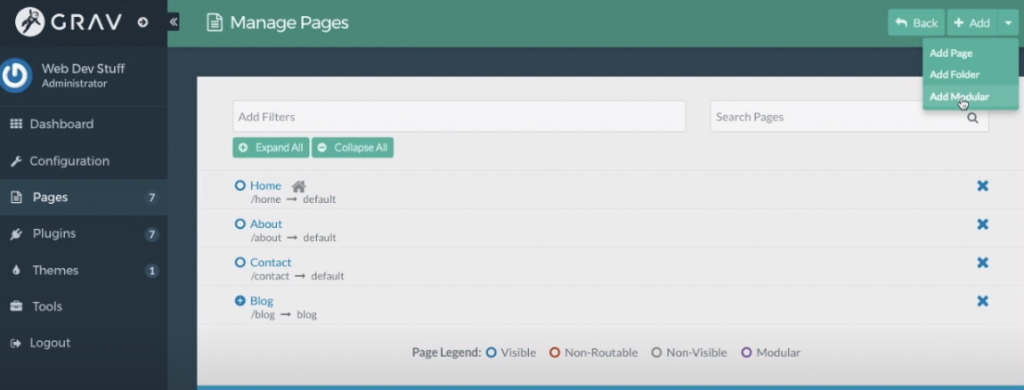
初め, あなたはに行く必要があります ページ をクリックします 追加 右上にあります, 次に、ドロップダウンメニューで[ ページを追加.
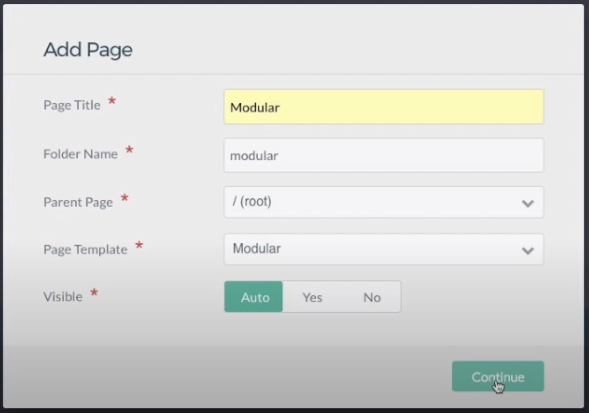
次のステップで, ウィンドウが表示されます, 写真と同じ方法で行を埋めて、を押します 継続する:
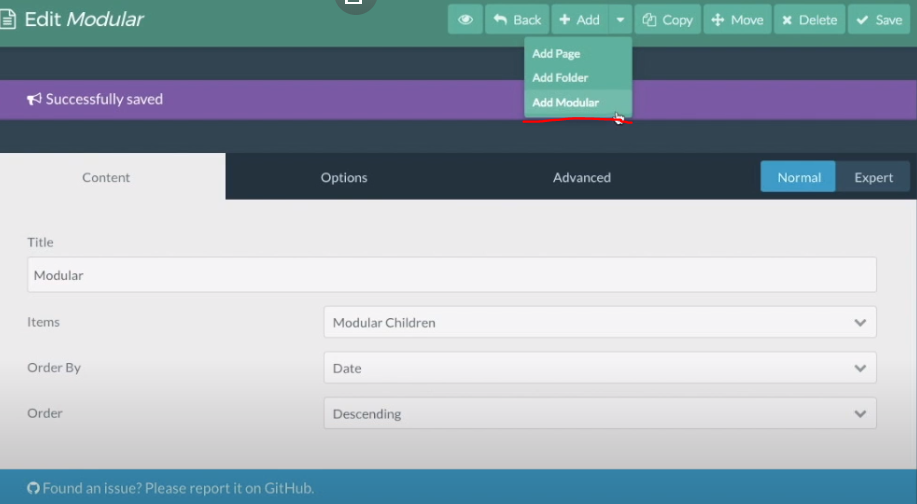
クリックした後 継続する このページに移動し、そこに保存して移動する必要があります 追加 –> Moduler. 次にウィンドウがポップアップし、最後の2つを埋める必要があります – ページ (基本単位) およびモジュラーテンプレート (文章). 名前とタイトルは、好きなようにすることができます. もう一度押す 継続する.
そして、あなたはそこにいます, モジュラーページを作成する準備ができました, 今、あなたはそれを投稿してあなたのスタイルをカスタマイズすることができます.
結論
GRAVはそのニッチで最も人気のあるプラットフォームではありません, それでも、それは非常に簡単にさまざまなウェブサイトを作成するための大きな可能性を提供します. GravCMSのインストールとセットアップには詳細があります, 難しいことではありませんが. したがって, それはウェブサイトを構築するための素晴らしいシステムになります, 短い時間枠内で高速パフォーマンスを取得し、サイトの迅速な成長をお楽しみください.
次の関連記事を読むことができます:

 Hostinger
Hostinger

 SiteGround
SiteGround

 DreamHost
DreamHost