このページで: [隠れる]
Lighthouseは、ウェブページの品質を測定するGoogleの無料のオープンソースツールです。. このツールは、Webサイトのパフォーマンスのテストを実行します, アクセシビリティ, と検索エンジン最適化. これは主にWeb開発者を支援するように設計されています, しかし、SEOの専門家だけでなく、特別な技術的スキルを持たないWebサイトの所有者にも役立つ可能性があります.

すべてのLighthouseメトリックは、実際の訪問者に対してWebサイトのパフォーマンスがどれだけ速いかを示します。 – モバイルとデスクトップ経由. そして、あなたがオンラインであるビジネスを運営しているなら, そのようにしてより多くの潜在的なクライアントを獲得するので、あなたは間違いなく速いパフォーマンスを気にする必要があります, 他のすべてのメリットを含む.
Google ライトハウスの簡単な説明
Google開発者チームは、Web開発者とサイト所有者が明確で実用的なサイトパフォーマンスレポートを受信できるようにすることを目的としてLighthouseを作成しました.
Lighthouseのすべてのデータは、その重要性のレベルに従って優先順位が付けられます. かなりの利点は、Google Chromeで生成されたデータが、グロブ周辺の実際のユーザーのマシンで記録されたパフォーマンスによって強化されていることです。. 収集されたすべてのメトリックは匿名で集約されます.
Lighthouseは、次のカテゴリのサイトテストを実行するように設計されています:
- パフォーマンス
- アクセシビリティ
- ベストプラクティス
- SEO
- プログレッシブウェブアプリ
- パブリッシャー広告
Lighthouseによって生成された各監査には、監査が重要である理由を説明する参照ドキュメントがあります, だけでなく、それを改善する方法.
Google Lighthouse Metrics
すべてのGoogleLighthouseメトリックを分析することは、圧倒的なプロセスになる可能性があります, 特に技術に精通していないユーザーのために.
そのため、howtohosting.guideでは、修正または改善が必要なすべての指標を明らかにする主要なカテゴリを確認することにしました。, ウェブサイトがより速く実行できる順序で, 最適化され、ナビゲートしやすくなります.
各メトリックの詳細とともにリストを見てみましょう:
パフォーマンス
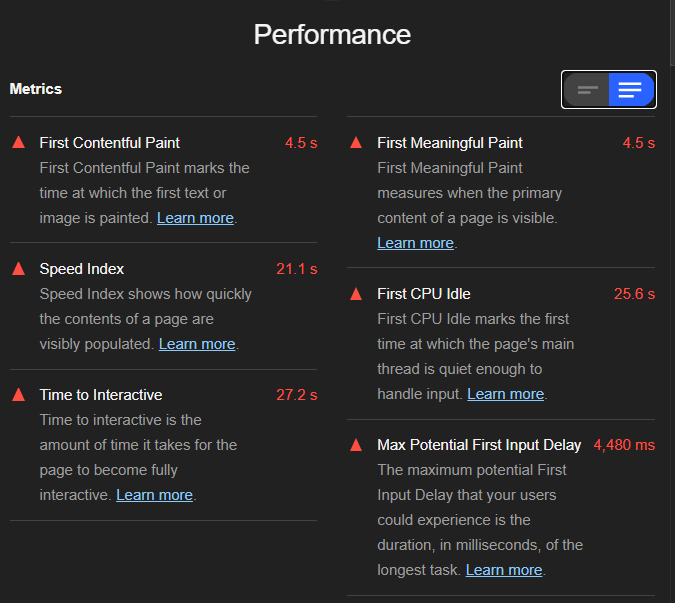
一般に, パフォーマンスカテゴリは、最も重要なランキング要素の1つであるため、Webサイトの読み込み速度を追跡します. あなたはフレームごとのフォーマットであなたのウェブサイトのロードの速度の進行を見ることができます.
Lighthouseが読み込み速度を最適化する必要があると判断した場合, 次に、さまざまなソリューションを提供します 機会 レポートのセクション.
アクセシビリティ
このレビューセクションでは、ユーザーがWebサイトにアクセスしやすくするためのさまざまな機会を紹介します。. Lighthouseツールの提案に従って、[アクセシビリティ]セクションの指標が最適化されている場合, つまり、Webサイトは、明確に定義された属性を備えた堅実で見栄えの良い構造になっています。.
Googleはすでにモバイルファーストのアプローチに移行しています, したがって、これらの要素を最適化することで、モバイル版のWebサイトが全体的に最良の結果をもたらすことが保証されます。.
ベストプラクティス
タイトルが示すように、ベストプラクティスのセクション, あなたのウェブサイトのパフォーマンスを最適化するための最良の方法を示しています. また、あなたがすでに達成した良い点を強調しています. これらの技術的要因がどれほど無視できるように見えても, それらは、楽しく安定したオンライン体験を提供する上で非常に重要です.
このカテゴリは、画像表現の適切な方法だけでなく、著名なセキュリティ慣行に関する推奨事項を明らかにします. これらの推奨事項により、パフォーマンスの問題が解消され、SEOに最適化されたよりスムーズなWebサイトが実現します。.
SEO
SEOセクションはあなたのウェブサイトが検索エンジンでどのように機能するかを監査します. Lighthouseは、Googleのランキング要素を使用して、サイトの最適化レベルを評価します.
最も重要な検索ランキング要素のいくつかが含まれています, クロールやインデックス作成など, モバイルフレンドリー, とコンテンツの品質. Lighthouseがチェックしない追加の要素があり、検索ランキングに影響を与える可能性があることに注意してください.
灯台のメジャーアップデートの変更
このセクションで, howtohosting.guideの私たち, 主要な変更を導入するLighthouseツールのアップデートが一覧表示されます. 上記の変更は、小さいながらも本質的な変更でツールにメトリックまたは実体を追加することにより、ツールの作業を改善します。.
灯台バージョン 6.0.0 アップデート
オンラインの巨人Googleは、Lighthouseのレポートに3つの新しい指標を導入しました 6.0.0. これらの新しい指標のうちの2つ– 最大の満足のいくペイント (LCP) と 累積レイアウトシフト (CLS) –のラボ実装です コアWebバイタル. GoogleWebDevサイトで説明されているように:
LCP ユーザーが実際にページのコンテンツを見ることができる速度についてのシグナルを開発者に提供します. その間 CLS ページのコンテンツが視覚的にどの程度シフトするかを定量化します.
何年か後, の 2024, より興味深い変更があります 11.00 以降のバージョン.
Web サイトのパフォーマンスのテストが重要な理由?
サイトの速度が最も重要なランキング要素の1つになっている, サイトの読み込み速度をテストすることは、最適化プロセスの重要なステップのようです。.
調査によると、ユーザーが特定のWebサイトを延期して離れるのは、読み込み時間が1秒遅れるだけです。. サイトがコンテンツをロードするのにかかる時間が長くなります, その要因だけで獲得する可能性が高いトラフィックが少ない.
順番に, ウェブサイトが獲得するトラフィックが少ない, 顧客が少なくなる. サイトの速度とパフォーマンスは、ビジネスの成功に直接影響を与える可能性があります.
したがって、問題は、サイトのパフォーマンスをテストする必要があるかどうかではありません。, しかし、それを最適にテストし、必要に応じて最適化する方法.
ウェブサイトの現在のステータスを測定することは非常に重要です. 十分に機能していますか, 不十分または単に大丈夫? Google Lighthouseを使用すると、ウェブサイトのパフォーマンスに関する重要な詳細を理解できます。.

Google Lighthouseを使用すると、サイトの速度とパフォーマンスに関するデータを明らかにできます。, アクセシビリティとSEOも. これらすべてのサイト指標やさらに多くのサイト指標に関するレポートを取得するには、デバイスにChromeブラウザをインストールすることをお勧めします.
GoogleLighthouseでウェブサイトのパフォーマンスをテストする方法
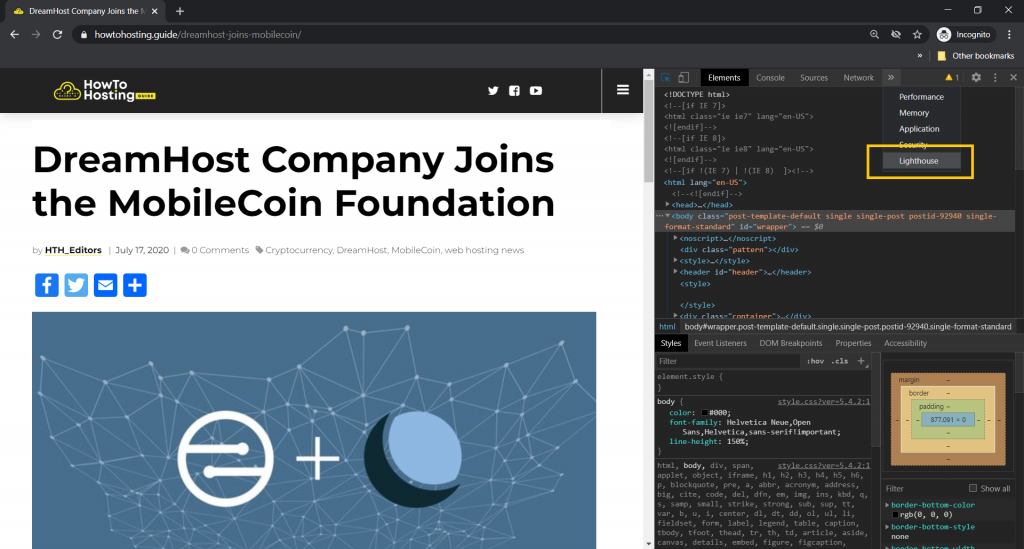
Lighthouseエンジンを使用する1つの方法は、ChromeDevToolsを介してアクセスすることです。. これはChromeブラウザで直接発生する可能性があります – 分析したいページを開くだけです, 押す コマンド+オプション+C (マック) また Control + Shift + C (ウィンドウズ, Linux, Chrome OS).
重要な注意点! ツールがWebページ/Webサイトのパフォーマンスに関する適切なレポートを生成できるようにするため, アドオンの無料Webブラウザまたはシークレットモードでテストを実行する必要があります.

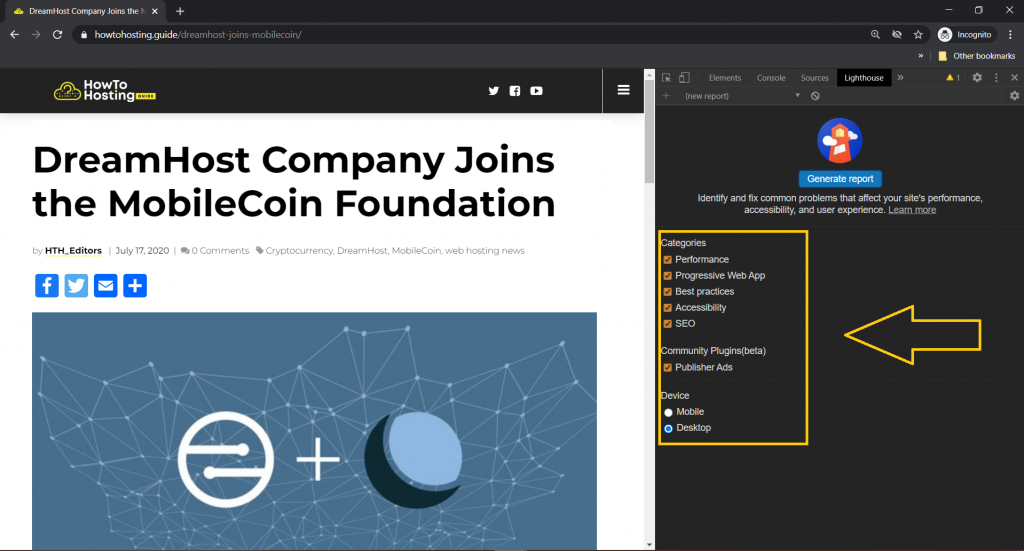
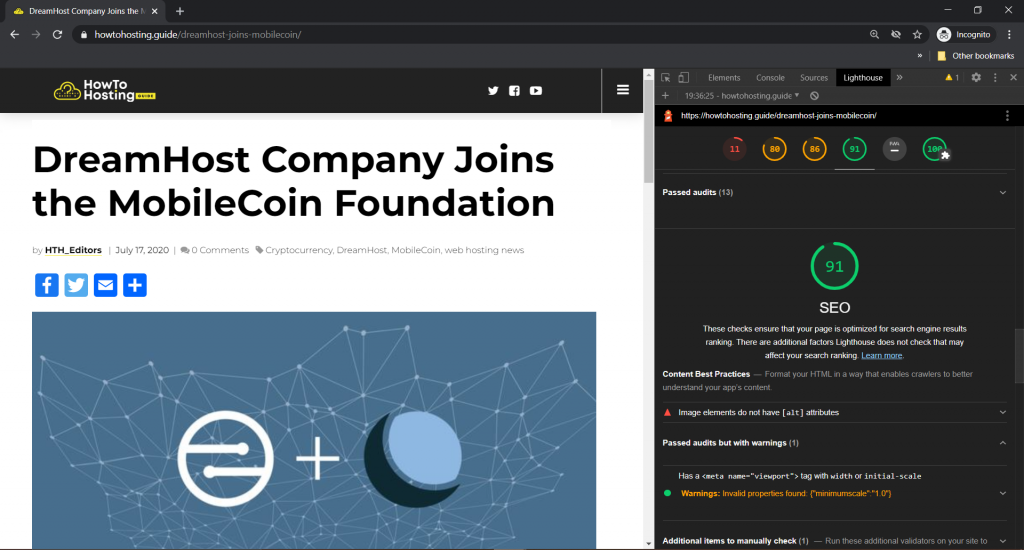
左側, 監査されるページのビューポートが表示されます. 右側にChromeDevToolsの監査パネルが表示されます, 灯台を搭載しています.

監査カテゴリのリストが表示されたら、必要なカテゴリを確認して監査を実行します. から 30 に 60 秒後, Lighthouseはページにレポートを表示します.

すべてのLighthouse監査は、メトリックを改善したり、不足しているものを追加したりするのに役立つほど詳細に記述されています. すべてのメトリックの横に、特定のメトリックの説明ページを開く詳細リンクが表示されます.

GoogleLighthouseにアクセスする方法 (ブラウザに関係なく)
ここでは、Google Lighthouseをインストールする方法、または同様のツールを使用して任意のブラウザでその主な機能にアクセスする方法を示します。.
Google Lighthouse Extension
人々の便宜のために、Lighthouseはブラウザ拡張機能としても使用できます. Lighthouse拡張機能は、ChromeとFirefoxの両方のWebブラウザで使用できます.

したがって、Lighthouse拡張機能を使用して速度テストを実行したいユーザーの場合は、ChromeウェブストアでそれぞれFirefoxアドオンを見つける必要があります。, 選択したブラウザに追加します, インターフェースに移動します.
Lighthouse拡張機能は、ブラウザの外観と非常によく似た方法で表示されるように設計されています. そのため、上記のChromeのウェブサイトのパフォーマンス手順に従って、ウェブサイトの指標を監視し、修正を検討することができます.
スクリプトを使用したGoogleLighthouseのインストール
あるいは, Tampermonkeyツールをインストールしてから、カスタムのGoogle Lighthouseスクリプトを追加して、任意のブラウザで実行できるようにすることができます。, 以下を含む:
- GoogleChromeとそのフォーク
- マイクロソフトエッジ
- サファリ
- オペラネクスト
- Mozilla Firefox
実行するスクリプトが公式でテストされていることを確認してください, そうしないと、バグや不要なブラウザの改ざんに遭遇する可能性があります. スクリプトによるLighthouseの実行を回避する選択肢がある場合は、代わりに公式の拡張機能またはGoogleChromeブラウザのdevtoolsを使用することをお勧めします。.
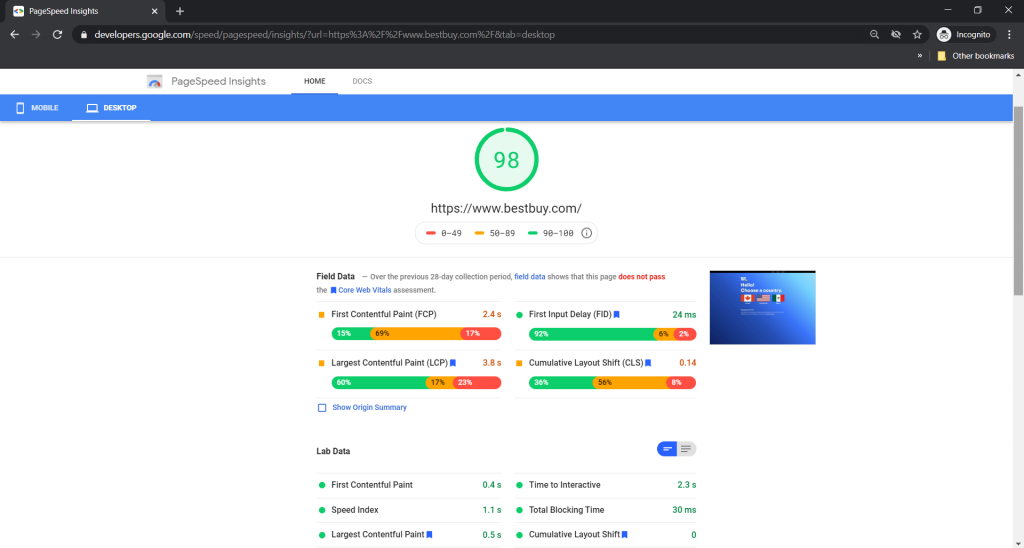
GooglePageSpeedInsightsでサイトの速度をテストする
PageSpeed Insights は、必要なすべてのURLに対してパフォーマンステストを実行できる別のオンラインベースのツールです。. ページの重要な速度要素に関するラボデータとフィールドデータを生成します.
フィールドデータはChromeユーザーに基づいています’ 経験. ラボデータは、パフォーマンスメトリックの両方を示し、サイト速度の最適化に関する機会とさらなる診断を提案します.
ラボデータの下に表示されるすべてのメトリックがLighthouseを利用していることは注目に値します. Lighthouseの場合と同様に、モバイルおよびデスクトップWebサイトバージョンのレポートも実行できます。.

PageSpeed Insightsによるレポートで最初に表示されるものの1つは、スコア表示メトリックです。. これは、ユーザーがGoogleLighthouseプロジェクトで見つけるのと同じスコアです。.
最終的な考え
ウェブサイトの最適化に関する実践的な知識は、より高い顧客満足度を保証します. グーグルライトハウスのようなツールでウェブサイトのパフォーマンスを最適化する方法を知っている人は、より高いコンバージョン率を喜んで得ることができます, ページに費やした時間をより多く記録し、潜在的にビジネス収益を向上させる.
SEOツールについて質問がある場合、またはWebサイトの開発と最適化に関する経験を共有したい場合, 会話を始めるために下にコメントを残してください.