このページで: [隠れる]
適切なWordPressページビルダーを選択するのは簡単な仕事ではありません. コミュニティで利用できるWordPressページビルダーはたくさんありますが、最も有名なものの2つは Elementor そしてその ビーバービルダー. それらの機能を分解します, 予定, と価格設定とうまくいけばあなたの選択であなたを助けます. それでは、詳しく見ていきましょう ElementorとBeaverBuilder!
インターフェース
インターフェイスは、すべてのページビルダーの非常に重要な部分です. 扱いやすいはずです, 直感的, 速い, とユーザーフレンドリー. でも, 両方 Elementor と ビーバービルダー ビジュアルフロントエンドエディタを使用する, でもまだ少し違います. 見てみましょう:
Elementor
今すぐあなたのウェブサイトを始めましょう! Elementorを無料またはプレミアムで年間49ドルで入手.
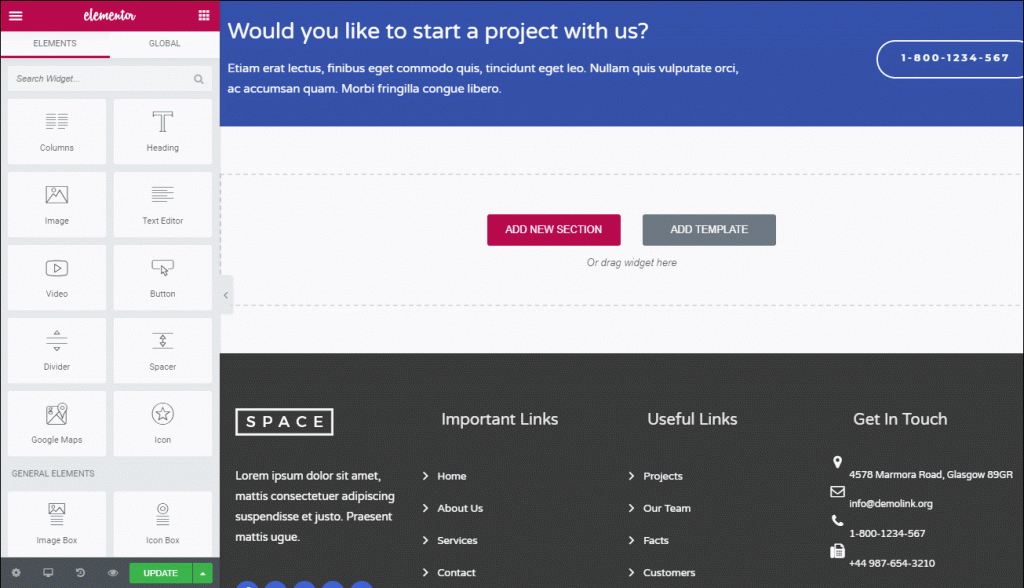
Elementor 画面を2つの主要なセクションに分割します. 左側のセクションには、のさまざまなウィジェットと要素がすべて含まれています Elementor オプションとその設定を作成するためにも使用できます.
右側のセクションはウェブサイトの視覚的な部分を表しており、リアルタイムで変化を確認できます. 左側のセクションから右側のセクションに要素を追加できるようにするため, あなたのページが置かれている場所, 下の画像に示すように、目的の要素をドラッグアンドドロップするだけです。.
The Elementor ビルダーはインラインテキスト編集をサポートしています, これにより、要素をクリックして編集できます. これは、ページ作成プロセスを大幅に改善する非常に便利な機能です。. サイドバーオプションを使用すると、応答性の高いプレビューにアクセスできます, やり直し/元に戻すためのさまざまなボタン, 保存したすべてのリビジョンと他の多くの設定にもアクセスできます.
ビーバービルダー
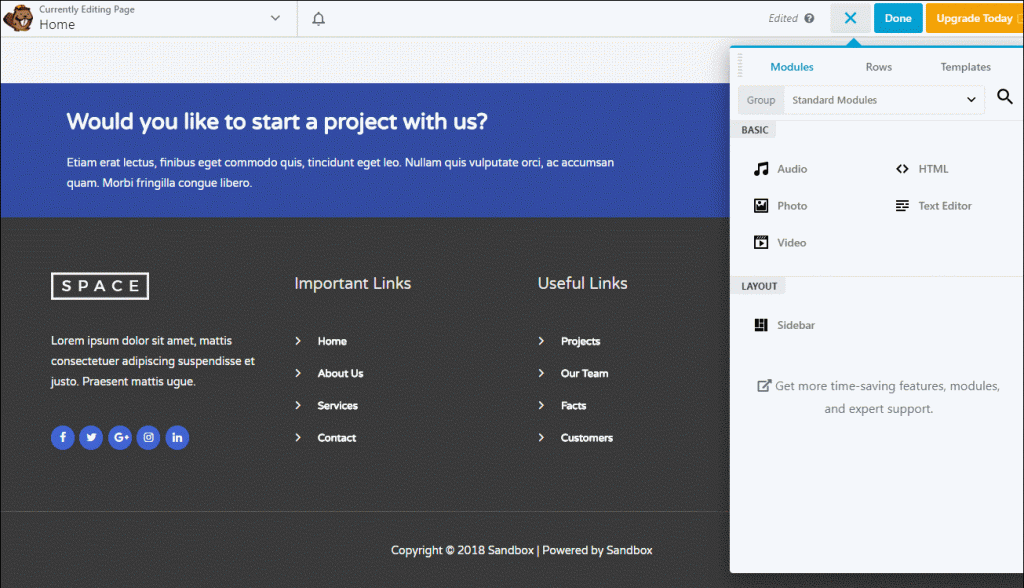
とは異なり Elementor, the ビーバービルダー 全幅に拡張されたプレビューを提供します, プラスアイコンをクリックするとインターフェースが表示されます:
同様に Elementor, さまざまな要素をページに再度ドラッグアンドドロップしてから、それらの設定を編集できます.
The ビーバービルダー 最近、インラインテキスト編集も追加しました, そのため、今ではそれを使用するのと同じくらい簡単に操作できます Elementor.
BeaverBuilderとElementorのセクションとモジュール
モジュール, ウィジェット, セクションまたは行は、すべてのビルダーのページ構成要素です. 両方 ビーバービルダー と Elementor それらをサポートする, それらを比較して、どのように機能するかを見てみましょう.
Elementorウィジェット
Elementor 3つの異なるタイプの要素名へのアクセスを許可します セクション – セクションは最大のコンテナです, さまざまな列とウィジェットを保持します.
列 – 列はセクション内に配置され、レイアウトの配置を定義します – 水平または垂直
ウィジェット – ウィジェットは、サイトのコンテンツを保持する要素です. ウィジェットにはさまざまな種類があり、テキストウィジェットなど、ページのさまざまな部分にさまざまなウィジェットを選択できます。, カルーセル, 画像, カウンター, 社交, と他の多く.
の無料版 Elementor オファー 28 ウィジェット, 一方、 プロ バージョンはへのアクセスを許可します 30 より多くのウィジェットと合計 58 デザインを変更および改善するために使用できるウィジェット.
ビーバービルダーモジュール
同様に Elementor, the ビーバービルダー 3つの主要な要素タイプを使用します, と呼ばれる 行, 桁s, と モジュール.
The 行 最大のコンテナです, と同じように Elementorのセクション.
列は行の内側に入り、異なるモジュールを保持します, あなたのページの情報を保持する – テキストなど, 画像, ボタンボタン, 等.
の無料版で ビーバービルダー, あなたが使用できるようになります 6 モジュール, プレミアムバージョンはへのアクセスを許可しますが 30 モジュール.
Elementorスタイリングオプション
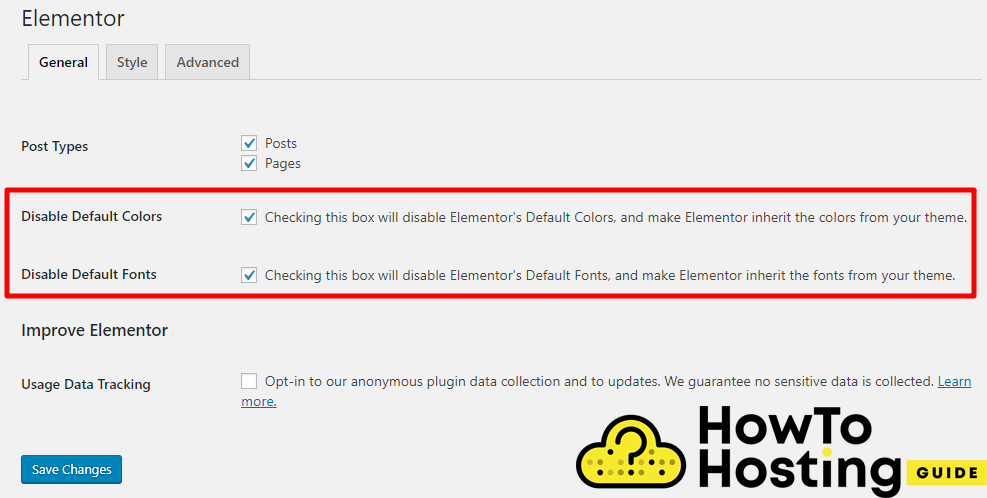
Elementor そのスタイルの一部をコンテンツにグローバルに適用します, しかし、もちろん, 好みに合わせて設定できます.
それを行うには、単にに行きます Elementorの一般的なオプション デフォルトのフォントとデフォルトの色を無効にします.
もちろん, デザインの構築は、グローバルスタイルの編集だけに依存しているわけではありません. あなたはあなたのウェブサイトのすべての部分と要素のスタイルを編集することができます – 列, セクション, ウィジェットを作成し、外観と動作を調整します.
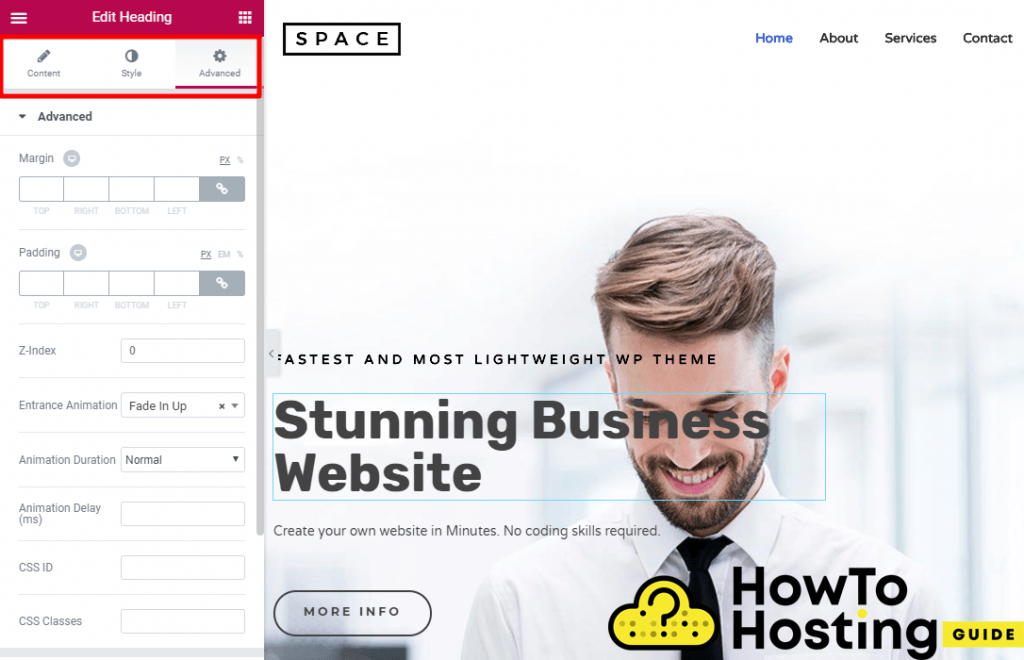
各セクションについて, ウィジェット, または列という名前の3つのタブからの設定を使用できます コンテンツ, スタイル, と 高度.
それらの名前が示すように、[コンテンツ]タブではコンテンツを編集できます, [スタイル]タブには視覚的なカスタマイズのオプションがあり、[詳細]タブでは各要素にさらに高度な機能を追加できます, そのような パディング, z-index, マージン およびその他.
標準のカスタマイズオプションを超えて, Elementor また、ページが開かれているデバイスに応じて、ページに異なるスタイルを適用することもできます.
PROバージョンを選択すると、カスタムを作成することもできます CSS サイトのコードとスタイルをさらに強化.
ビーバービルダーのスタイリングオプション
デフォルト設定で, the ビーバービルダー デフォルトのテーマ設定に従います. それはちょうどのようにそれ自身を適用しません Elementor します.
でも, あなたはそれをクリックすることによってあなたの要素のいずれかを編集することができます.
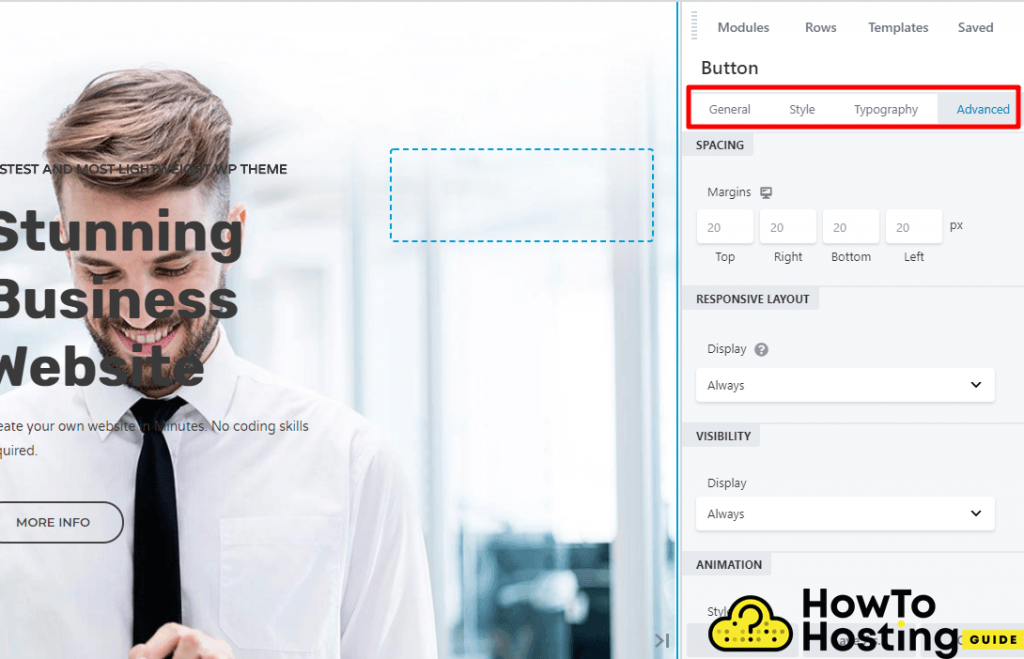
画面の右側, 指定した要素のカスタマイズオプションが表示されます.
それらを使用してスタイルを変更できます, タイポグラフィ, レスポンシブを含む詳細設定 コントロール, mアルギン, 視認性, その他.
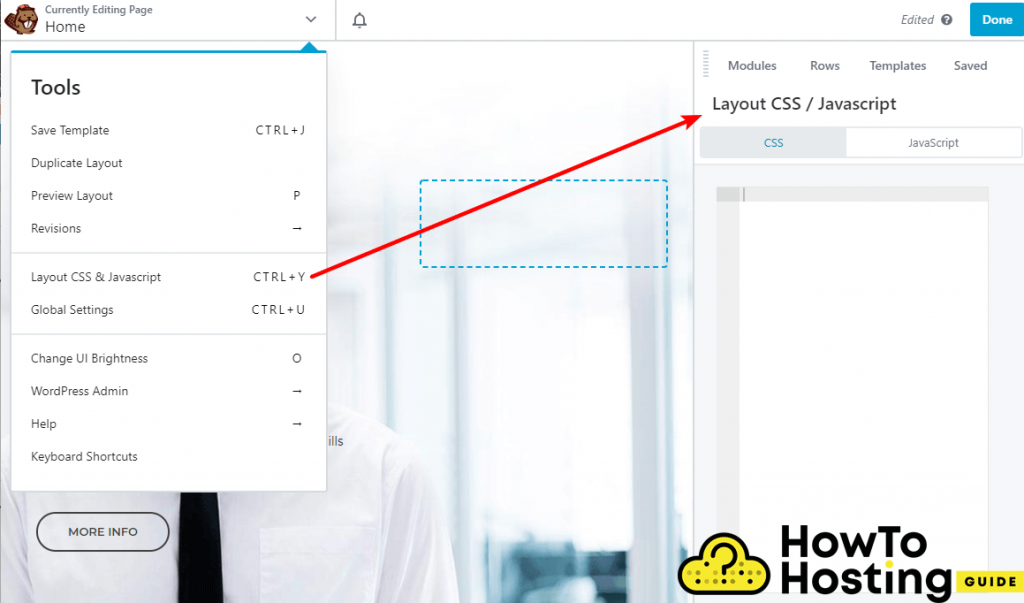
また, 同様に Elementor あなたはあなたのJavaScriptを書き留めることができます CSS 好みに合わせて視覚的または機能的な結果を達成します.
ElementorテンプレートとBeaverBuilderテンプレート
テンプレートは事前に作成されているため、多くのWordPress開発者に好まれています。, 使用および編集する準備ができました, 設計作業の日数を節約できます.
Elementorテンプレート
Elementorテンプレート 2つの異なるカテゴリに分けられます – ページ と ブロック.
ページは完全に事前にデザインされたページデザインであり、使用することができ、デモコンテンツを変更するだけです。.
ブロックは、指定された小さな要素のブロックデザインです, たとえばセクションなど. ページのさまざまな場所でさまざまなビルド済みブロックを使用して、サイトの最終的な結果を得ることができます。.
無料版内, Elementor アクセスを許可します 40-ページテンプレート, 以上 40 異なるブロック. でも, あなたが行くことにした場合 PROバージョン の Elementor, 何百もの異なるテンプレートとブロックへのアクセスが許可されます.
についての素晴らしいこと Elementor 希望のデザインを作成したら, それらを保存して後で使用することができます, どこでも好きな場所.
ビーバービルダーテンプレート
についてのちょっとした短所 ビーバービルダー 無料版にはテンプレートが含まれていないということです, ただし、プレミアムバージョンには、使用できるさまざまなオプションがあります.
以上のものがあります 30 ランディングページテンプレート オーバー 30-ページテンプレート. 同様に Elementor, テンプレートを保存して、必要に応じて後で再利用できます。.
追加のテンプレートを使用する場合, the ビーバービルダー サードパーティのテンプレートを使用できます, これにより、何百もの行セクションとページテンプレートを使用できるようになります.
ElementorとBeaverBuilderの価格
どちらのビルダーも、テストできる無料バージョンを提供しています, しかし、まともなWebサイトを開発しようとしている場合は、プレミアムを利用することを強くお勧めします。.
The Elementorの計画 料金 49$ 為に 1 サイト, 99$ 為に 3 サイト, と 199$ 無制限のウェブサイトの場合. でも, これらの計画は 1 年であり、生涯ライセンスもありません.
The ビーバービルダー プランの費用 99$ 標準バージョンと無制限のサイトの場合, プロ 費用がかかるバージョン 199$ マルチサイトをサポートします, と エージェンシー その費用を計画する 399$ そしてそのすべての機能が含まれています.
ElementorとBeaverBuilder – 最終的な結論
ElementorとBeaverBuilderはどちらも優れたページビルダーであり、どちらかを選択しても間違いはありません。.
でも, ユーザーは、ビーバービルダーはもう少し複雑で、開発者を修正すると言う傾向があります, Elementorはデザインが好きな人にはもう少し適しています.
まだ, 両方を無料で試して、自分で決めることができます
WordPressでElementorにアクセスするにはどうすればよいですか
WordPressでElementorテンプレートを使用する方法
WordPressでElementorプラグインを使用する方法