このページで: [隠れる]
今日、ほとんどのWebサイトはWordPressなどのコンテンツ管理システムを使用しています, Joomla, とOpenCartが構築され、人々はWebサイト作成プロセスの本質をスキップする傾向があります – HTMLとCSS.
次の記事で, レスポンシブなHTML5およびCSS3Webサイトを最初から作成するプロセスをガイドします.
ゼロからウェブサイトを構築するHTML5とCSS3
チュートリアルの目的のために, 作成します 2 ファイル – index.htmlとstyle.css、および画像を保存するフォルダーに名前を付けます “img“.
The index.html ファイルは、HTMLコードが配置される場所です. それはのために使用されます “スケルトン” ウェブサイトのとそれはウェブサイトについての主要な情報を保持します, メタディスクリプション, 他のファイルへのリンク, スタイリングなしでほとんどすべて.
style.cssは、ページのスタイルを保持するファイルです。. それは私たちのスタイルを定義するために使用されます, ポジショニング, レイアウト, と私たちのウェブサイトの全体的な見通し. コードの構造をよりよく理解するため, それを細かく分割し、使用するコードのすべての部分または行について説明します.
すべてのHTML5ドキュメントは、次のコード行で始まります:
<!DOCTYPE HTML>
<html lang =”en”>
<頭>
<メタ文字セット=”UTF-8″ />
<メタ名=”ビューポート” content =”width =device-width, 初期スケール=1.0″ />
<メタhttp-equiv=”X-UA互換” content =”ie = edge” />
<リンク
href =”https://fonts.googleapis.com/css?family = Poppins:400,500&display = swap”
rel =”スタイルシート”
/>
<リンクrel=”スタイルシート” href =”./style.css” />
<題名>ランディングページ </題名>
</頭>
The <!DOCTYPE html> このドキュメントでHTML5を使用することをブラウザに通知します, metacharsetはドキュメントのエンコーディングを指定するため、次のように保持することを強くお勧めします。 UTF-8. まれに、別の言語でWebサイトを作成している場合、言語文字の表示で問題が発生した場合は、それを変更する必要があります。.
メタ名= “ビューポート” プロパティは、Webサイトがレスポンシブな動作をすることをブラウザに通知します.
google fontsへのリンクにより、HTMLドキュメントでテキストとリンクにgooglefontsを使用できます rel =” スタイルシート” コード行はリンクします style.css HTMLドキュメントへのドキュメント, からスタイルを適用できるようにします .css HTMLに直接ファイルする.
HTMLWebサイトの本文
The “体” すべてのHTMLWebサイトの, また <体> すべてのコンテンツが保存される場所です. HTML <体> タグは、HTMLドキュメントのメインコンテンツまたはWebページを開いたときに表示されるHTMLドキュメントのセクションを定義します.
ボディを作成し、それにヘッダーを含めることから、Webサイトを開始します.
<体>
<ヘッダ>
<div class =”ロゴコンテナ”>
<img src =”./img / logo.svg” alt =”ロゴ” />
< <h4クラス=”ロゴ”>3つのドット </h4>
</div>
<ナビゲーション>
<ul class =”nav-リンク”>
<li> <クラス=”nav-link” href =”#”>スペック</a></li>
<li> <クラス=”nav-link” href =”#”>製品</a></li>
<li> <クラス=”nav-link” href =”#”>コンタクト</a></li>
</ul>
</ナビゲーション>
<div class =”カート”>
<img src =”./img / cart.svg” alt =”カート” />
</div>
</ヘッダ <
これはヘッダーのスケルトンであり、 <ヘッダ< これは、すべてのWebサイトのヘッダーに使用されるタグです。. それはそのナビゲーションでウェブサイトのトップを保持します.
先に進む前に, CSSクラスの意味を少し説明しましょう.
CSSクラスとは何ですか?
CSSクラスは、同じ属性を共有する要素のグループです。, そのような 色 また フォントサイズ. これらの属性はクラスに指定されており、さまざまな要素に適用できます. 例えば, クラスがあります “nav-link” メニューのすべての要素に使用するため、メニューのすべてのナビゲーションリンクは、そのクラスが含まれる他のすべてのナビゲーションリンクと同じように表示および動作します。.
div内にロゴを含めました, クラスがあります “ロゴコンテナ“.
アン <h4> (見出しを意味します 4) のクラスで “ロゴ” とクラスのdiv “カート” カートの画像を表示するために使用されます.
メインの構築
<主要>
<セクションclass=”プレゼンテーション”>
<div class =”前書き”>
<div class =”イントロテキスト”>
<h1>将来のラップトップ</h1>
<p>
新しい 14 4Kのエラーのインチベゼレスディスプレイ
タッチスクリーンで表示.
</p>
</div>
<div class =”cta”>
<ボタンクラス=”cta-select”>14インチ</ボタン>
<ボタンクラス=”cta-追加”>カートに追加</ボタン>
</div>
</div>
<div class =”カバー”>
<img src =”./img / matebook.png” alt =”matebook” />
</div>
</セクション>
<div class =”ラップトップ-選択”>
<img src =”./img / arrow-left.svg” alt =”” />
<img src =”./img / dot.svg” alt =”” />
<img src =”./img / dot-full.svg” alt =”” />
<img src =”./img / dot-full.svg” alt =”” />
<img src =”./img / arrow-right.svg” alt =”” />
</div>
<img class =”ビッグサークル” src =”./img / big-eclipse.svg” alt =”” />
<img class =”ミディアムサークル” src =”./img / mid-eclipse.svg” alt =”” />
<img class =”小円” src =”./img / small-eclipse.svg” alt =”” />
</主要>
</体>
</html>
The <主要></主要> タグは、ドキュメントのメインコンテンツを指定します. この要素は要素に固有である必要があり、サイドバーなどの繰り返しコンテンツが含まれていてはなりません, ナビゲーション, ロゴ, および検索フォーム.
私たちの中で <主要> </主要> 私たちは <セクション> 名前のクラスで
“プレゼンテーション“, クラスのあるdiv “前書き“, 別のクラスのdiv <“イントロテキスト”> と見出し 1 <h1> と段落 <p>. クラスは要素にさまざまなスタイルを適用します. (詳細については、記事のCSS部分をご覧ください。).
The <img> タグは、画像のリンクと表示に使用されます, また、CSSクラスのスタイルを追加しました.
それが終わったら, Webサイトのスケルトンの準備ができました. でも, スタイリングが行われていないため、当社のWebサイトは非常に見栄えが悪くなります。.
私たちのウェブサイトのスタイリング
私たちのウェブサイトのすべてのスタイリングは、 style.css ファイル. このファイルは .cssファイル CSSコードのみを保存し、HTMLレイアウトの視覚的な部分を定義します, 要素, クラス, およびID.
styles.cssファイルで最初に実行したいことは、書き留めることです。:
* {
マージン: 0px;
パディング: 0px;
ボックスサイジング: ボーダーボックス;
}
これらのコード行は、マージンまたはパディングの問題を修正するために使用されます, とボーダーボックスも. そのステップを完了したら, あなたは私たちのスタイリングを進めることができます <ヘッダ>. を選択するには <headergt; エレメント, 単に使用する
ヘッダ
{
コード
ここ
} ;
チュートリアルでは、
ヘッダ {
画面: フレックス;
幅: 90%;
身長: 10vh;
マージン: 自動;
整列-アイテム: 中心;
}
ディスプレイ: flexプロパティはすべてを1行で移動します.
幅:90% ヘッダー要素を取得します 90% 私たちの体の全幅の. マージン: autoは、要素とその親コンテナの間の適切なスペースを把握し、その位置を完全に調整します. 整列アイテム: センターは、私たちの中にあるすべての子アイテムを配置します <headergt; その中心に.
ロゴコンテナ, ナビゲーションリンク, とカート
CSSは非常に柔軟で強力な言語であり、 1 要素のクラス. 例えば, 表示を適用できます: ロゴコンテナへのフレックスプロパティ, nav-リンク, 1行のコードでクラスをカートに入れる:
ロゴコンテナ,
.nav-リンク,
.カート {
画面: フレックス;
}
ディスプレイ:flexプロパティは、その使用可能なスペースをすべて使用します 90% 幅.
.ロゴコンテナ {
フレックス: 1;
}
.ロゴ {
フォントの太さ: 400;
マージン: 5px;
}
ナビゲーション {
フレックス: 2;
}
.nav-リンク {
正当化-コンテンツ: スペースアラウンド;
リストスタイル: なし;
}
.nav-link {
色: #ティール;
フォントサイズ: 18px;
テキスト装飾: なし;
}
.カート {
フレックス: 1;
正当化-コンテンツ: フレックスエンド;
}
CSSのこれらの行は、.nav-linkクラスにいくつかのスタイルを付与します, ナビゲーションの色を青緑色にする, フォントサイズが大きい, 下線を削除します, ロゴのフォントサイズをに増やします 400.
正当化するコンテンツ: フレックスすると、カートの画像がコンテナの最後に移動し、ヘッダーが完成します。.
プレゼンテーションと紹介のクラスのスタイリングを続行します.
.プレゼンテーション {
画面: フレックス;
幅: 90%;
マージン: 自動;
最小の高さ: 80vh;
整列-アイテム: 中心;
}
.前書き {
フレックス: 1;
}
これにより、アイテムを曲げて表示し、並べて配置することができます. 次に、イントロテキストh1のスタイリングを続行できます。, フォントサイズの設定, フォントの太さ, グラデーションの背景も与えます.
.イントロテキストh1 {
フォントサイズ: 44px;
フォントの太さ: 500;
バックグラウンド: 線形グラデーション(右に, #494964, #6f6f89);
-webkit-background-clip: 文章;
-webkit-text-fill-color: トランスペアレント;
}
.イントロテキストp {
マージントップ: 5px;
フォントサイズ: 22px;
色: #585772;
}
これにより、テキストh1とテキスト段落にもスタイルが適用されます, それらにいくつかのマージンと22pxのフォントサイズを与えるだけでなく、 #585772 色.
召喚状のスタイリング
.cta {
パディング: 50px 0px 0px 0px;
}
.cta-select {
国境: 2px solid#c36cbb;
バックグラウンド: トランスペアレント;
色: #c36cbb;
幅: 150px;
身長: 50px;
カーソル: ポインタ;
フォントサイズ: 16px;
}
.cta-追加 {
バックグラウンド: #c36cbb;
幅: 150px;
身長: 50px;
カーソル: ポインタ;
フォントサイズ: 16px;
国境: なし;
色: 白い;
マージン: 30px 0px 0px 30px;
}
これらのコード行は、.cta要素を選択し、適切なスタイルを提供します, 幅を変える, 身長, 国境, カーソル, 色, 等. マージンオプションは、ボタンの上から少し離れた間隔を与えます, 右, 下, 左.
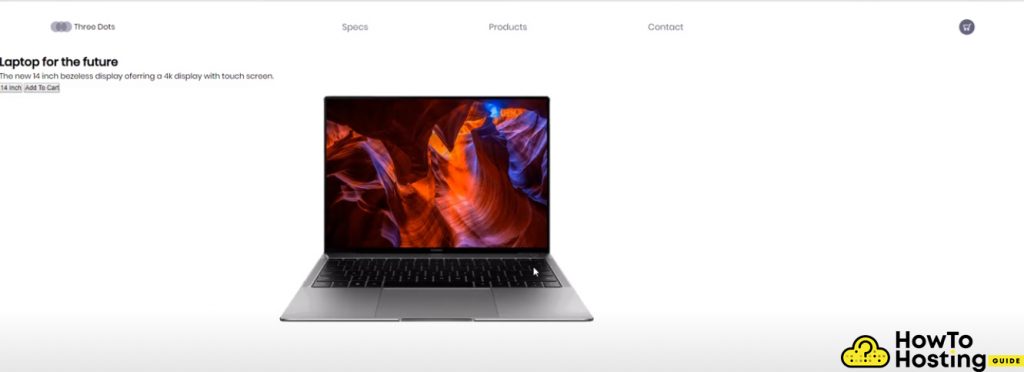
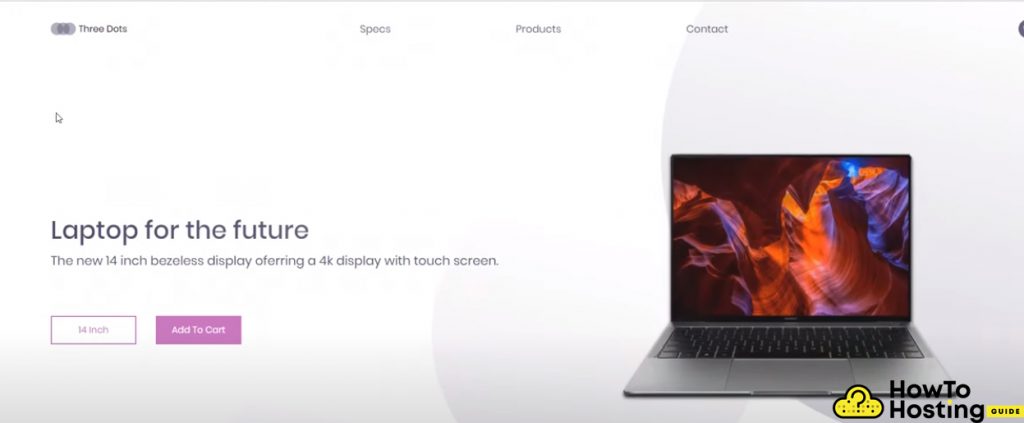
この時点に到達すると、私たちのウェブサイトはすでに見栄えが良くなり始めています.
表紙画像のスタイリング
.カバー {
フレックス: 1;
画面: フレックス;
正当化-コンテンツ: 中心;
身長: 60vh;
}
.カバー画像 {
身長: 100%;
フィルター: 影を落とす(0px5px3px黒);
アニメーション: 1.5秒簡単にドロップ;
}
これらのCSSの行は、ラップトップをコンテナーの中央に収め、影とポップアップアニメーションを提供します。.
背景円の配置
ページの背景にサークル画像を配置したい, したがって、次のCSSコードを使用できます:
.ビッグサークル {
位置: 絶対の;
上: 0px;
右: 0px;
z-index: -1;
不透明度: 0.5;
身長: 80%;
}
.ミディアムサークル {
位置: 絶対の;
上: 30%;
右: 30%;
z-index: -1;
身長: 60%;
不透明度: 0.4;
}
.小円 {
位置: 絶対の;
下: 0%;
左: 20%;
z-index: -1;
}
これにより、さまざまな位置にある円を背景に配置し、不透明度を下げることができます, だから私たちのページははるかに良く見え、はるかに専門的になります.
矢印のスタイリング
矢印のスタイリングに, 我々は使用するだろう
.ラップトップ-選択 {
幅: 15%;
画面: フレックス;
正当化-コンテンツ: スペースアラウンド;
位置: 絶対の;
右: 20%;
}
それらに幅を与える 15% 彼らのコンテナの, 画面: フレックス, 絶対に配置して、好きな場所に配置できるようにします。 20%, 私たちのページの右側にそれらを送信します.
アニメーションの作成
の助けを借りて簡単なアニメーションを作成します @keyframes.
@keyframesドロップ {
0% {
不透明度: 0;
変身: translateY(-80px);
}
100% {
不透明度: 1;
変身: translateY(0px);
}
}
私たちのコードは不透明度で始まります 0, または表示されておらず、少し上から始めます, まあ言ってみれば -80px, アニメーションが終了したら、アニメーションを次の場所に移動します 0px. これにより、ページが読み込まれたときにラップトップに非常に美しく美しい効果がもたらされます.
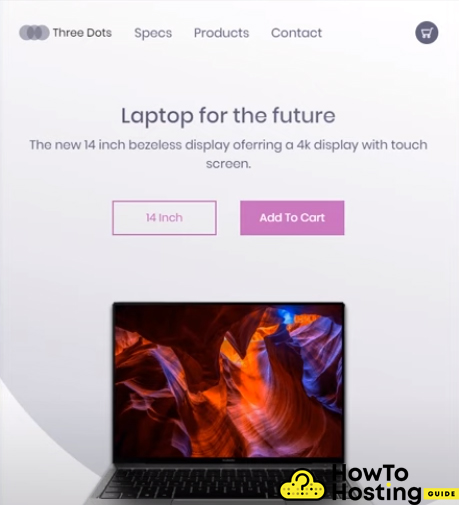
私たちのウェブサイトをモバイルフレンドリーにする
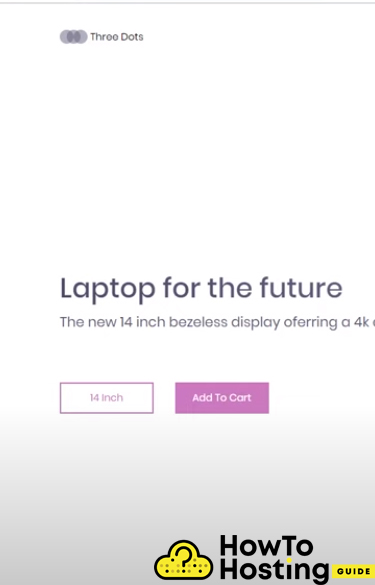
今のところ作成したのは、ラップトップまたはデスクトップユーザーに適した見栄えの良いページです。, しかし、これはモバイルデバイスでは見栄えがよくありません.
それをするために, CSSが提供するメディアクエリを使用し、いくつかのルールを書き留める必要があります, デバイスの画面サイズに応じて適用されます.
で始まる
@メディア画面と (最大幅: 1024px) {
.プレゼンテーション {
フレックス方向: 桁;
}
the 最大幅:1024 プロパティは、次のルールを適用する場所を定義します. 言い換えると, 画面サイズが1024pxより小さくなったとき, 新しいルールセットが適用され、Webサイトの外観が変更されます.
フレックス方向: 列はクラス.presentationに適用されるため、その要素が配置されます。 1 別の下で.
それで, 私たちの下でさらにいくつかのルールを適用することを進めることができます
@メディア画面と (最大幅: 1024px) {
.前書き {
マージントップ: 5vh;
text-align: 中心;
}
.イントロテキストh1 {
フォントサイズ: 30px;
}
.イントロテキストp {
フォントサイズ: 18px;
}
.cta {
パディング: 10px 0px 0px 0px;
}
.ラップトップ-選択 {
下: 5%;
右: 50%;
幅: 50%;
変身: 翻訳(50%, 5%);
}
.カバー画像 {
身長: 80%;
}
.小円,
.ミディアムサークル,
.ビッグサークル {
不透明度: 0.2;
}
}
}
これらのスタイリングは、Webサイトのレイアウトを完全に応答性の高いものに変換し、完成した外観にします。.
私たちの結論
HTMLとCSSが連携する方法を理解している限り、最初からWebサイトを構築することはそれほど難しくありません。.
HTML要素を作成し、CSSセレクターを使用してスタイルを設定することは、Webサイトの構築を開始する場合に知っておくべき重要な知識です。.
また、チェックしてください: 16 無料で小さなWordPressウェブサイトを作成する方法の手順
また読む: WordPressでブログを作成する方法–デモ/ステップツアー (アップデート 2020)