Auf dieser Seite: [ausblenden]
Geben Sie zuerst Contentful Paint ein (FCP), eine wichtige Kennzahl, die die Geschwindigkeit misst, mit der der Inhalt Ihrer Website erstmals für Benutzer sichtbar wird. Durch die Verbesserung des FCP kann das Engagement Ihrer Site deutlich gesteigert werden, Befriedigung, und Sichtbarkeit in Suchergebnissen.
Dieser Artikel geht darauf ein, warum FCP wichtiger ist als je zuvor, Bereitstellung von Strategien und Erkenntnissen zur Optimierung dieser Leistungsmetrik für ein besseres Benutzererlebnis und SEO Ranglisten.
Dekodierung des ersten Contentful Paint (FCP) zum 2024 Strategien
FCP, eine wichtige Kennzahl zur Beurteilung der Geschwindigkeit, mit der der Inhalt einer Webseite den Benutzern angezeigt wird, wirkt sich nicht nur direkt auf SEO aus, sondern auch darauf, wie Besucher mit Ihrer Website interagieren. Vereinfachung, FCP misst die Zeit vom Beginn des Ladens einer Seite bis zu dem Zeitpunkt, an dem der erste Text oder das erste Bild auf dem Bildschirm sichtbar ist. Durch die Verbesserung dieser Kennzahl erreichen die Inhalte Ihrer Website Ihr Publikum schneller, Verbesserung der Benutzerfreundlichkeit und möglicherweise des Rankings Ihrer Website in Suchmaschinen.

Warum ist FCP für die SEO Ihrer Website wichtig??
Aus SEO-Sicht, Geschwindigkeit ist ein entscheidender Faktor.
Suchmaschinen, insbesondere Google, priorisieren Benutzererfahrung, mit Geschwindigkeit der Website ein wesentlicher Bestandteil.
Ein niedrigerer FCP-Score – was auf eine schnellere Inhaltsanzeige hinweist – kann zu besseren Rankingpositionen in Suchmaschinen führen (SERPs). Dies liegt daran, dass eine Website, die schnell lädt und ihren Inhalt umgehend anzeigt, die Aufmerksamkeit der Besucher eher fesselt., Absprungraten reduzieren, und die allgemeine Benutzerzufriedenheit zu steigern. Außerdem, mit dem Core Web Vitals zum Rankingfaktor werden, Optimierung für FCP ist nicht nur empfehlenswert; Es ist wichtig für SEO-Erfolg in 2024.
Den Einfluss von FCP auf die Benutzererfahrung verstehen
Das Benutzererlebnis geht über die reine Ästhetik hinaus. Wie schnell Benutzer Inhalte auf Ihrer Website sehen können, spielt eine entscheidende Rolle für ihr Gesamterlebnis. Ein schneller FCP kann einen positiven ersten Eindruck hinterlassen, Signalisieren Sie den Benutzern, dass Ihre Site effizient ist und ihre Zeit wertschätzt.
Dieser Aspekt ist entscheidend für die Besucherbindung, da langsam ladende Seiten die Benutzer frustrieren und oft dazu führen, dass sie die Site verlassen. Ein optimiertes FCP sorgt dafür, dass Benutzer sofort mit Inhalten begrüßt werden, was das Engagement deutlich verbessern kann, Befriedigung, und ultimativ, Konvertierungen. Durch die Konzentration auf FCP, Sie tragen direkt zu einem reibungsloseren, angenehmeres Online-Erlebnis für Ihr Publikum.
Vergleich der ersten Contentful Paint (FCP) mit anderen Web Vitals
Die digitale Landschaft entwickelt sich ständig weiter, Webmaster dazu drängen, sich auf mehrere Leistungsmetriken zu konzentrieren. jedoch, FCP zeichnet sich durch die Messung der Geschwindigkeit aus, mit der der Inhalt sichtbar wird, Dies ist oft die erste Interaktion des Benutzers mit einer Seite.
Während andere Web Vitals wie Largest Contentful Paint (LCP) und Kumulative Layoutverschiebung (CLS) Konzentrieren Sie sich auf die Sichtbarkeit und visuelle Stabilität des größten Inhaltselements, bzw., Bei FCP dreht sich alles um die anfängliche Inhaltsangabe. Jede dieser Metriken bietet Einblicke in verschiedene Aspekte der Benutzererfahrung, aber FCP ist einzigartig in seinem Fokus auf die anfängliche Wahrnehmung von Geschwindigkeit und Bereitschaft. Durch die Optimierung für FCP parallel zu anderen Web Vitals, Webmaster können einen umfassenden Ansatz für Leistung und Benutzerzufriedenheit sicherstellen.
Detaillierte Anleitung: Messen des FCP Ihrer Website
Erster zufriedener Anstrich (FCP) ist eine wichtige Kennzahl, die widerspiegelt, wie schnell der Inhalt auf Ihrer Webseite erscheint, Bietet Einblicke in die wahrgenommene Geschwindigkeit Ihrer Website. Das Verstehen und Verbessern Ihres FCP kann die Benutzererfahrung und die Leistungswerte erheblich verbessern. So messen und interpretieren Sie diese wichtige Kennzahl genau.

Die Werkzeuge, die Sie benötigen, um First Contentful Paint genau zu messen
So messen Sie den FCP Ihrer Website, Ihnen stehen mehrere Werkzeuge zur Verfügung, jedes mit seinen einzigartigen Fähigkeiten. Diese Tools können in Labortools zum Testen vor der Markteinführung und Feldtools zum Erfassen realer Benutzererfahrungen unterteilt werden.. Hier sind einige bemerkenswerte Optionen:
- Leuchtturm: Diese Open-Source, automatisiertes Tool zur Verbesserung der Webseitenqualität direkt in Chrome DevTools integriert, Durchführung detaillierter Leistungsprüfungen, inklusive FCP.
- WebPageTest: Dieses Tool bietet eine umfassende Analyse der Leistung Ihrer Website, inklusive FCP, mit detaillierten Berichten zur Verbesserung.
- PageSpeed Insights: Das Tool von Google liefert sowohl simulierte als auch reale Benutzerdaten (aus dem Chrome User Experience Report), deckt die Leistung von Desktop- und Mobilgeräten ab.
- Chrome User Experience Report: Ein Bericht mit Echtbenutzerdaten, der unter anderem FCP-Zeiten bereitstellt, Wir helfen Ihnen, die tatsächliche Benutzererfahrung auf Ihrer Website zu verstehen..
- Firebase-Leistungsüberwachung: Noch in der Betaphase, Dieses Tool konzentriert sich auf die Leistung mobiler Apps, weitet sich aber auch auf Webanalysen aus, inklusive FCP-Messung.
Die Wahl des richtigen Werkzeugs hängt von Ihren spezifischen Anforderungen ab. Wenn Sie vor dem Start, Erwägen Sie Labortools wie Lighthouse für erste Tests. Um reale Benutzererfahrungen zu messen, PageSpeed Insights könnte dank der Integration von realen Benutzerdaten vorteilhafter sein.
Interpretation Ihrer FCP-Ergebnisse: Was sie wirklich bedeuten

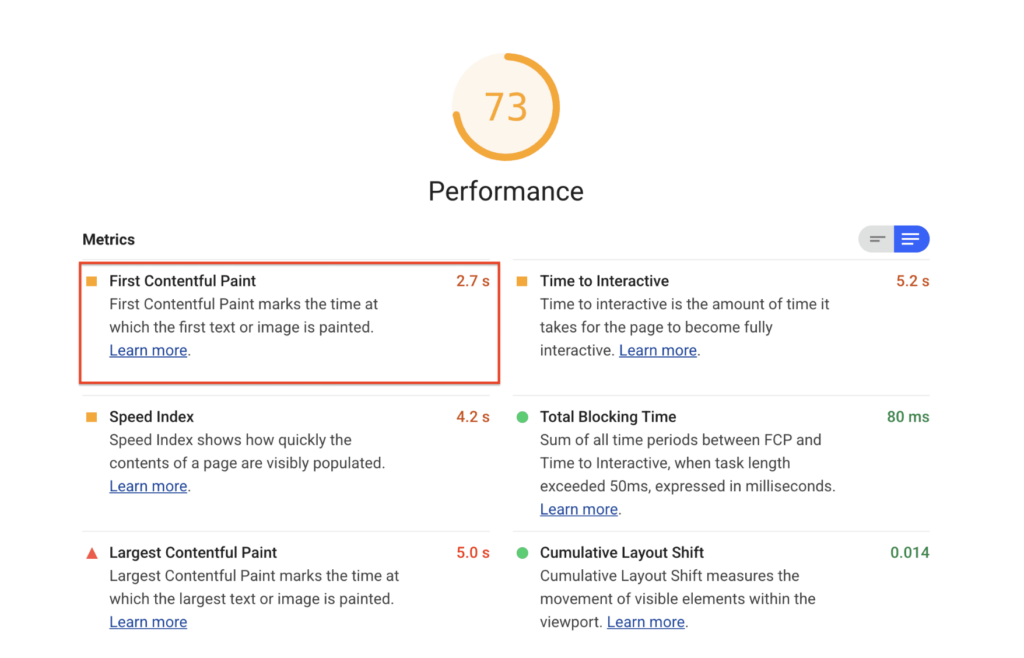
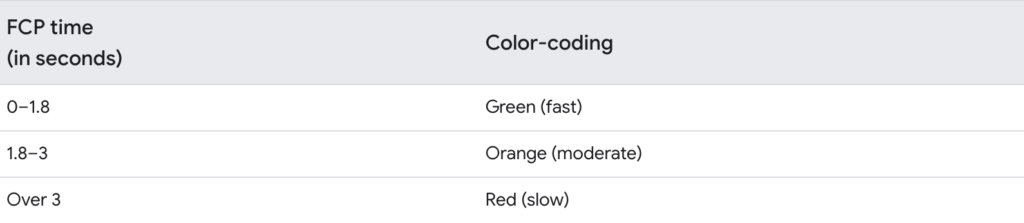
Nach der Messung Ihres FCP, Sie erhalten eine Punktzahl, die angibt, wie lange es dauert, bis der erste Inhalt angezeigt wird. Aber was sagt Ihnen dieser Wert eigentlich?? Hier ist eine Kurzanleitung:
- Unter 1,0 s: Exzellent. Ihre Site wird schnell geladen, Bietet ein großartiges Benutzererlebnis.
- 1.0s – 2.5s: Gut, aber es gibt Raum für Verbesserungen. Erwägen Sie die Optimierung Ihrer Inhaltsbereitstellung.
- 2.5s – 4.0s: Muss verbessert werden. Ihre Website ist langsamer als die meisten, potenziell schädlich für die Benutzererfahrung und das SEO-Ranking.
- Über 4,0 s: Arm. Ein langsamer FCP kann die Leistung Ihrer Site erheblich beeinträchtigen, Benutzerzufriedenheit, und Auffindbarkeit.
Die Verbesserung Ihres FCP-Scores kann mehrere Strategien beinhalten, wie etwa die Optimierung von Bildern, Einsatz eines Content Delivery Network (CDN), Nutzung des Browser-Caching, und Beseitigung von renderblockierenden Ressourcen. Es geht nicht nur darum, Ihre Website schneller zu machen; Es geht darum, den ersten Eindruck zu verbessern, den Benutzer von der Geschwindigkeit und Reaktionsfähigkeit Ihrer Website haben.
Durch die genaue Messung und effektive Interpretation Ihrer FCP-Ergebnisse mithilfe der genannten Tools und Richtlinien, Sie können Möglichkeiten zur Verbesserung der Ladezeiten Ihrer Website identifizieren, Verbessern Sie die Benutzererfahrung, und möglicherweise Ihr SEO-Ranking verbessern. Dieser proaktive Ansatz zur Verbesserung der Web-Performance ist in der heutigen schnelllebigen digitalen Umgebung von entscheidender Bedeutung..
Wenn Ihre Bemühungen zur Verbesserung der Site-Leistung einen spezielleren Schwerpunkt erfordern, insbesondere beim Schutz vor unerwünschter Software oder Bedrohungen, die Ihre Ladezeiten verlangsamen können, Erwägen Sie SpyHunter. Es ist ein Tool zum Schutz Ihrer digitalen Umgebung, Stellen Sie sicher, dass Ihre Website reibungslos und sicher läuft.
Was macht einen guten ersten Contentful Paint Score aus in 2024?
In der sich rasch entwickelnden digitalen Sphäre, Verstehen und Erreichen eines starken First Contentful Paint (FCP) Punktzahl ist wichtiger denn je. Während wir durchziehen 2024, die Maßstäbe für eine “gut” Der FCP-Score wurde von Branchenriesen wie Google klar definiert.
Ein überragender FCP-Score spiegelt nicht nur die Leistungseffizienz einer Website wider, sondern auch ihren benutzerzentrierten Ansatz, schnelleren Zugriff auf Inhalte zu ermöglichen, was entscheidend ist, um das Interesse und die Zufriedenheit der Besucher aufrechtzuerhalten.
EIN “gut” FCP-Wertung, wie von Google beschrieben, ist 1.8 Sekunden oder weniger. Dieser Maßstab ist nicht willkürlich; Es basiert auf umfangreicher Forschung und Datenanalyse. Studien haben gezeigt, dass eine Verzögerung über diesen Punkt hinaus die Absprungraten deutlich erhöht, insbesondere auf mobilen Plattformen. Da mobiles Surfen weiterhin die Internetnutzung dominiert, Die Einhaltung dieser Kennzahl wird noch wichtiger. Das Erreichen eines FCP-Werts in diesem Bereich deutet darauf hin, dass Ihre Website schnell ist, reaktionsschnell, und ist bereit, die Erwartungen der Benutzer hinsichtlich einer schnellen und effizienten Bereitstellung von Inhalten zu erfüllen.
Erreichen des idealen FCP-Scores: Anzustrebende Benchmarks
Um den idealen FCP-Score zu erreichen, mit dem Ziel, die 75Perzentil der Seitenladevorgänge, sowohl auf Mobil- als auch auf Desktop-Geräten, ist empfohlen. Diese Strategie stellt sicher, dass Ihre Website für die Mehrheit der Benutzer gut funktioniert, unabhängig von der gewählten Plattform.
Um dies zu erreichen, reicht es nicht aus, die Benutzerzufriedenheit zu erhöhen; Es geht auch darum, das SEO-Ranking Ihrer Website zu verbessern. Googles Page Experience-Signale, Dazu gehören Core Web Vitals wie FCP, sind integraler Bestandteil der Bestimmung des Suchmaschinen-Rankings einer Website ab Juni 2021.
Um den FCP-Score Ihrer Website zu erhöhen, Beginnen Sie mit der Optimierung der Antwortzeiten Ihres Servers durch Verbesserungen wie die Nutzung eines Content Delivery Network (CDN), Komprimierung aktivieren, und Nutzung des Browser-Cachings. Vereinfachen Sie den Renderpfad Ihrer Site, indem Sie die Auswirkungen von Skripten von Drittanbietern minimieren, Reduzieren Sie die Größe Ihrer CSS- und JS-Dateien, und Priorisierung sichtbarer Inhalte (oberhalb der Falte) um zuerst ohne Verzögerung zu laden, trägt wesentlich zu einem verbesserten FCP-Score bei. zusätzlich, Durch die Optimierung von Bildern und deren effiziente Bereitstellung durch Techniken wie Lazy Loading für Off-Screen-Bilder können Sie die Ladegeschwindigkeit Ihrer Website weiter verbessern..
Das lokale Hosten von Schriftarten und die Beseitigung von renderblockierenden Ressourcen sind ebenfalls wirksame Taktiken. Diese Maßnahmen verkürzen die Zeit, die zum Erscheinen von Inhalten benötigt wird, Gewährleistung einer raschen, Effiziente Bereitstellung, die den Nutzererwartungen und den Benchmarks von Google entspricht. Durch die Konzentration auf diese strategischen Verbesserungen, Das Erreichen eines FCP-Scores, der den Industriestandards entspricht oder diese übertrifft, ist nicht nur ein Wunsch, sondern ein erreichbares Ziel für Websitebesitzer und -entwickler, die nach Exzellenz streben in 2024 und darüber hinaus.
Bewährte Techniken zur Steigerung Ihres FCP-Scores
1. Optimieren Sie die Server-Antwortzeit für schnelle Erfolge
Tipps zur Auswahl eines leistungsoptimierten Hostings
Die Wahl eines auf Geschwindigkeit optimierten Hosting-Dienstes ist entscheidend für die Verbesserung des First Contentful Paint Ihrer Website (FCP) Spielstand. Suchen Sie nach Hosts, die Solid-State-Laufwerke anbieten (SSDs), die schneller sind als herkömmliche Festplattenlaufwerke. zusätzlich, Überprüfen Sie, ob der von Ihnen gewählte Host über ausreichend Ressourcen verfügt, um den Datenverkehr Ihrer Website abzuwickeln, und ob er auf die Anforderungen Ihres spezifischen Content-Management-Systems zugeschnitten ist.. Eine Managed-Hosting-Lösung, wie Kinsta für WordPress, könnte von Vorteil sein, da es oft sofort einsatzbereite Leistungsoptimierungen enthält.
Nutzung von Content Delivery Networks (CDN) für eine bessere Verteilung
Content-Delivery-Netzwerke (CDNs) Speichern Sie eine zwischengespeicherte Version des Inhalts Ihrer Website auf Servern auf der ganzen Welt, um den Benutzern je nach ihrem geografischen Standort Inhalte effizienter bereitzustellen.. Durch die Reduzierung der Distanz zwischen Server und Benutzer, CDNs können Ladezeiten deutlich verbessern, inklusive FCP. Die Integration eines CDN in Ihre Website ist eine der effektivsten Möglichkeiten, um sicherzustellen, dass Inhalte Ihre Benutzer schneller erreichen.
Implementierung effektiver Caching-Strategien
Beim Website-Caching werden Kopien der Inhalte Ihrer Website gespeichert, um sie den Benutzern schnell bereitzustellen, ohne die gesamte Seite von Grund auf neu laden zu müssen.. Durch die Implementierung von Caching auf Browser- und Serverebene können die Ladezeiten drastisch reduziert werden. Caching-Plugins oder -Module können helfen, diesen Prozess zu automatisieren, Machen Sie Ihre Website effizienter und verbessern Sie ihren FCP-Score.
2. Optimieren Sie den kritischen Rendering-Pfad
Beseitigen Sie renderblockierendes JavaScript und CSS
Renderblockierende Ressourcen sind Dateien, die geladen werden müssen, bevor der Browser den Inhalt der Seite rendern kann.. Das Identifizieren und Beseitigen dieser Probleme durch Aufschieben des Ladens von JavaScript oder durch Kombinieren und Minimieren von CSS- und JavaScript-Dateien kann den FCP-Score Ihrer Site erheblich verbessern.. Dadurch wird die Zeit minimiert, die Browser mit dem Parsen dieser Dateien verbringen, bevor sie den Benutzern Inhalte anzeigen..
Inlining von kritischem CSS: Was du wissen musst
Critical CSS bezeichnet den minimalen Satz an Stilen, der zum Rendern des Above-the-Fold-Inhalts auf Ihrer Website erforderlich ist.. Durch das direkte Einfügen dieses CSS in die HTML-Antwort kann der Browser den Inhalt darstellen, ohne auf das Laden externer CSS-Dateien warten zu müssen.. Dieser Ansatz stellt sicher, dass Benutzer den Inhalt früher sehen, direkte Verbesserung von FCP. Es ist wichtig, jedoch, Inline-Styles so klein wie möglich zu halten, um ein Aufblähen des HTML-Dokuments zu vermeiden.
3. Bild- und Medieninhalte optimieren
Bereitstellung von Bildern in Formaten der nächsten Generation
Bildformate der nächsten Generation wie WebP, JPEG 2000, und AVIF bieten im Vergleich zu herkömmlichen Formaten wie JPEG bessere Komprimierungs- und Qualitätsmerkmale, PNG, und GIF. Durch die Bereitstellung von Bildern in diesen Formaten, Ihre Website kann von schnelleren Ladezeiten und einem verbesserten FCP-Score profitieren. Viele moderne Browser unterstützen diese Formate, Dies ist ein relativ einfacher Gewinn für die Leistungsoptimierung..
Strategischer Einsatz von Lazy-Loading- und Preloading-Techniken
Lazy Loading verschiebt das Laden nicht-kritischer Ressourcen zum Zeitpunkt des Seitenladens und lädt sie stattdessen, wenn sie benötigt werden. (wie wenn sie im Begriff sind, das Ansichtsfenster zu betreten). Dies kann die anfänglichen Ladezeiten drastisch verkürzen. Umgekehrt, Durch das Vorladen wichtiger Ressourcen wird sichergestellt, dass diese frühzeitig geladen werden. Verwenden Sie Lazy Loading für Bilder und Videos unterhalb des Falzes und laden Sie kritische Assets vorab, die für das erste Rendering der Seite entscheidend sind..
4. Minimieren Sie die Arbeit des Hauptthreads
Reduzierung der JavaScript-Ausführungszeit
JavaScript kann die Leistung Ihrer Website erheblich beeinträchtigen, insbesondere wenn die Skripte groß sind, Komplex, und nicht effizient verwaltet. Reduzierung der Menge an JavaScript, die ausgeführt werden muss, bevor die Seite durch Minimierung gerendert werden kann, Aufschieben nicht unbedingt notwendiger Skripte, und das Entfernen unnötiger Bibliotheken oder Codes kann dazu beitragen, Ihre FCP-Zeit zu verkürzen.
Wichtige Tipps zur Minimierung von CSS und JavaScript
Minimieren von CSS- und JavaScript-Dateien durch Entfernen von Leerzeichen, Bemerkungen, und unnötige Zeichen ohne Änderung der Funktionalität können helfen, die Analyse zu beschleunigen, Kompilieren, und Ausführungszeit auf der Browserseite. Mehrere Tools und Plugins können den Minimierungsprozess automatisieren, Rationalisierung der Leistungsoptimierung Ihrer Website.
5. Zusätzliche Strategien zur Verbesserung des FCP
Verbessern der Textsichtbarkeit während des Ladens von Webfonts
Webfonts sind oft eine Ursache für Seitenladeverzögerungen, da der Browser die Schriftdateien herunterladen muss, bevor der Text angezeigt werden kann. Techniken wie das Austauschen von Schriftarten oder die Verwendung von “Schriftanzeige” CSS-Eigenschaft kann die Textsichtbarkeit durch Laden von Ersatzschriften verbessern. Dadurch wird sichergestellt, dass der Text schneller sichtbar ist, Verbessern von FCP und der allgemeinen Benutzererfahrung beim Warten auf das Laden benutzerdefinierter Schriftarten.
Reduzieren der Größe des DOM
Ein großer Dokumentobjektmodell (DOM) kann Ihre Website verlangsamen, da es die Anzahl der Knoten erhöht, die der Browser verarbeiten muss. Durch die Vereinfachung der Struktur Ihrer Site durch Entfernen unnötiger Tags und Komprimieren Ihres HTML können Sie die DOM-Größe erheblich reduzieren, was zu schnelleren Analyse- und Rendering-Zeiten führt.
Vermeiden Sie mehrere Seitenumleitungen für schnellere Ladezeiten
Seitenumleitungen lösen einen zusätzlichen HTTP-Anforderungs-Antwort-Zyklus aus und verzögern die Zeit bis zum ersten Mal. Durch die Minimierung oder Beseitigung von Weiterleitungen können Sie Ihren FCP-Score erheblich verbessern. Überprüfen Sie Ihre Website auf unnötige Weiterleitungen und entfernen oder reduzieren Sie diese, wo möglich, um sicherzustellen, dass die Inhalte Ihren Benutzern so schnell wie möglich bereitgestellt werden..
Die Verbesserung des FCP-Scores Ihrer Website ist ein entscheidender Aspekt zur Verbesserung der Benutzererfahrung und des SEO-Rankings. Durch die Konzentration auf die Optimierung der Server-Antwortzeiten, Rationalisierung des kritischen Rendering-Pfades, und Minimierung der Haupt-Thread-Arbeit, Sie können die Leistung Ihrer Site deutlich steigern. In Ergänzung, Durch die Anwendung von Strategien wie der Optimierung von Bildern und Medieninhalten sowie durch den Einsatz zusätzlicher Verbesserungstechniken wird sichergestellt, dass Ihre Website den Erwartungen der heutigen schnelllebigen digitalen Umgebung gerecht wird..
Behebung potenzieller FCP- und Sicherheitsbedrohungen
Die digitale Welt ist im ständigen Wandel, wobei Website-Performance und Sicherheit für ein nahtloses Benutzererlebnis von größter Bedeutung sind. Erster zufriedener Anstrich (FCP) ist für Websitebesitzer von entscheidender Bedeutung, da es misst, wie schnell eine Seite ihren Besuchern Inhalte anzeigen kann. jedoch, FCP kann durch eine Vielzahl von Faktoren negativ beeinflusst werden, einschließlich Schadsoftware (Malware). Malware kann ein System verlangsamen, was zu längeren Ladezeiten führt, unter anderem. Die umgehende Bekämpfung solcher Bedrohungen ist nicht nur für die Sicherheit, sondern auch für die Leistung einer Website von entscheidender Bedeutung..
Ist der erste Contentful Paint wichtiger als andere Web Vitals??
Während alle Core Web Vitals eine entscheidende Rolle für die Gesamtleistung einer Website spielen, Erster zufriedener Anstrich (FCP) hat eine besondere Bedeutung, da es den ersten Eindruck des Benutzers direkt beeinflusst. FCP misst die Zeit vom Beginn des Ladens der Seite bis zur Darstellung eines beliebigen Teils des Seiteninhalts auf dem Bildschirm.. Obwohl dies nicht die einzige zu berücksichtigende Kennzahl ist, FCP ist wichtig, weil es die erste Interaktion des Benutzers mit Ihrer Site ist.
Ein schnellerer FCP kann zu einer positiveren Benutzererfahrung beitragen, Ermutigen Sie Besucher, länger auf Ihrer Website zu bleiben. jedoch, Es ist wichtig, alle Aspekte der Web Vitals zu optimieren, einschließlich Largest Contentful Paint (LCP) und kumulative Layoutverschiebung (CLS), um eine umfassende Verbesserung der Leistung der Site zu gewährleisten.
Können Skripte von Drittanbietern FCP negativ beeinflussen??
Ja, Skripte von Drittanbietern können die First Contentful Paint-Zeiten spürbar beeinflussen. Diese Skripte, von Analysen bis hin zu Social-Media-Plattformen und Chatbots, kann die Bereitstellung von Inhalten für den Benutzer erheblich verlangsamen. Sie erfordern oft zusätzliche HTTP-Anfragen und Verarbeitungszeit, was den FCP verzögern kann.
Minimieren Sie die Verwendung nicht unbedingt erforderlicher Skripte von Drittanbietern, oder sie zu laden, nachdem der Hauptinhalt vollständig geladen wurde, kann helfen, FCP-Ergebnisse zu verbessern. Es ist auch sinnvoll, diese Skripte regelmäßig zu überprüfen und zu beurteilen, ob ihr Nutzen die potenzielle Verlangsamung Ihrer Website überwiegt..
Wie häufig sollte ich die FCP-Leistung meiner Site prüfen??
Die Überprüfung der First Contentful Paint-Leistung Ihrer Website sollte ein regelmäßiger Bestandteil der Wartungsroutine Ihrer Website sein.. Da die Inhalte der Website, Struktur, und die Technologielandschaft entwickelt sich ständig weiter, Es ist ratsam, mindestens einmal pro Quartal ein FCP-Audit durchzuführen.
Mit dieser Routineprüfung können Sie alle neu aufgetretenen Probleme erkennen, die sich auf die Ladezeiten auswirken können., wie das Hinzufügen neuer Inhalte oder nicht optimierter Skripte von Drittanbietern. Regelmäßiges Monitoring ermöglicht rechtzeitige Anpassungen, Stellen Sie sicher, dass der FCP Ihrer Website so niedrig wie möglich bleibt, Bieten Sie Ihren Benutzern ein schnelles und zufriedenstellendes Erlebnis.
Fazit: Vorbereitung auf eine SEO-gesteuerte 2024
Je näher wir kommen an 2024, Die Bedeutung von SEO bei der Gestaltung der digitalen Präsenz von Websites kann nicht genug betont werden. Die Landschaft der Suchmaschinenoptimierung ist ständig im Wandel, mit ständig neuen Trends und Algorithmen. Für jede Website, die ihre Online-Sichtbarkeit beibehalten oder verbessern möchte, ist es von entscheidender Bedeutung, diese Änderungen zu akzeptieren und entsprechende Strategien zu entwickeln.. Um in einem wettbewerbsintensiven digitalen Umfeld erfolgreich zu sein, Fokussierung auf Key Performance Indicators wie First Contentful Paint (FCP) und Reduzierung des Document Object Model (DOM) Größe wird entscheidend sein. Diese Elemente verbessern nicht nur die Benutzererfahrung, sondern spielen auch eine wichtige Rolle bei den Ranking-Algorithmen von Google.
Um Ihre Website auf Geschwindigkeit und Effizienz zu optimieren, müssen Sie der Struktur und dem Inhalt besondere Aufmerksamkeit schenken.. Die Vereinfachung des DOM durch die Beseitigung unnötiger Knoten und die Implementierung bewährter Methoden wie Lazy Loading kann die Ladezeiten deutlich verbessern, direkte Auswirkungen auf die SEO-Leistung Ihrer Website.
Außerdem, Durch den Einsatz moderner Technologien wie CSS Font Loading und Ressourcenhinweisen wie DNS Prefetch und Preconnect können die Ladezeiten weiter verkürzt werden., Heben Sie Ihre Website hinsichtlich Leistung und Benutzerinteraktion hervor. Gleichermaßen, Die Einführung mobilfreundlicher Designs und die Priorisierung von Inhalten, die auf allen Geräten schnell und effizient geladen werden, ist für die Ausrichtung auf die Mobile-First-Indizierung von Google von entscheidender Bedeutung..
Für Websites mit WordPress, Die Verwendung effizienter Themes und Plugins ist ratsam, um aufgeblähten Code zu vermeiden, der Ihre Site verlangsamen kann. Während WordPress-Seitenersteller Komfort und Flexibilität bieten, Die Wahl eines auf Geschwindigkeit und SEO optimierten Systems ist entscheidend.
Um im SEO-Spiel vorne zu bleiben in 2024 und darüber hinaus, kontinuierliches Lernen und Anpassen an die neuesten SEO-Praktiken wird notwendig sein. Websites, die ihre Leistung regelmäßig überprüfen, Bleiben Sie über die sich entwickelnden Algorithmen von Google auf dem Laufenden, und proaktiv ihren Inhalt und ihre Struktur optimieren, werden wahrscheinlich einen größeren Erfolg bei der Platzierung oben auf den Suchergebnisseiten haben. Merken, SEO in 2024 geht es nicht nur um Keyword-Stuffing oder Backlinking – Es geht darum, schnell, sichern, und benutzerfreundliches digitales Erlebnis, das den ständig steigenden Erwartungen von Nutzern und Suchmaschinen gleichermaßen gerecht wird.
