Auf dieser Seite: [ausblenden]
Die Auswahl des richtigen Seitenerstellers für die Zusammenarbeit ist entscheidend für den langfristigen Erfolg Ihrer Website. Es gibt Hunderte verschiedener Seitenersteller und SiteOrigin und Elementor sind die beliebtesten von allen und sie sind auf verfügbar WordPress.org.
Sie müssen sich Zeit nehmen, um zu überprüfen und richtig zu entscheiden, welchen Seitenersteller Sie verwenden möchten, da dies Ihre Website während ihrer gesamten Existenz beeinflusst. Wir werden die Details über überprüfen SiteOrigin und Elementor und helfen Ihnen bei Ihrer Entscheidung auf der Grundlage der wichtigen Informationen, die wir teilen.
SiteOrigin gegen Elementor – Was sind die Funktionen?
Beide SiteOrigin und Elementor Angebot kostenlose Versionen dass Sie optional mit einigen zusätzlichen Premium-Funktionen erweitern können.
Elementor bietet nur visuellen Front-End-Editor, während SiteOrigin hat auch einen Back-End-Editor. Die Widgets, die Elementor geht mit sind 28, während SiteOrigins sind 26. Beide bieten eine reaktionsschnelle Vorschau, Benutzerdefinierte CSS, Kostenlose Vorlagen (38+ für Elementor, und 26+ für SiteOrigin).
So erstellen Sie Seiten & Designs mit Elementor?
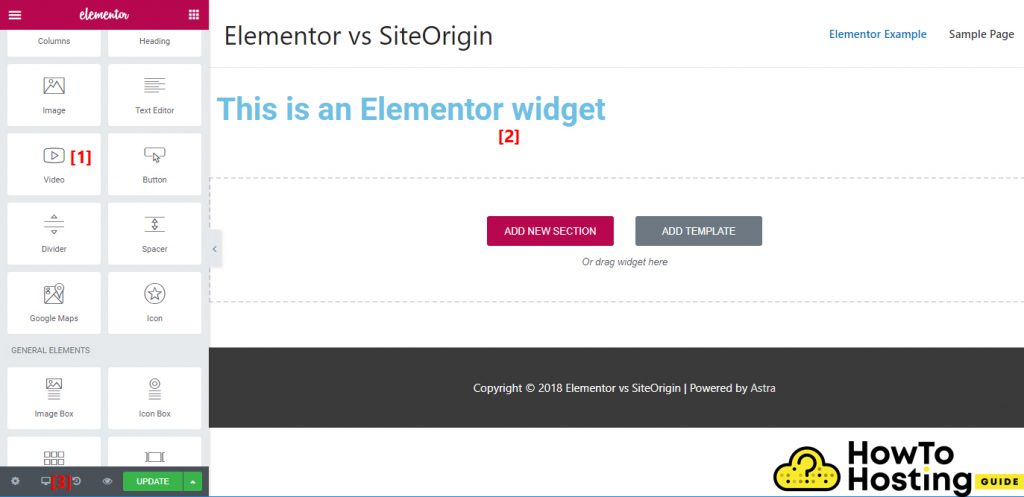
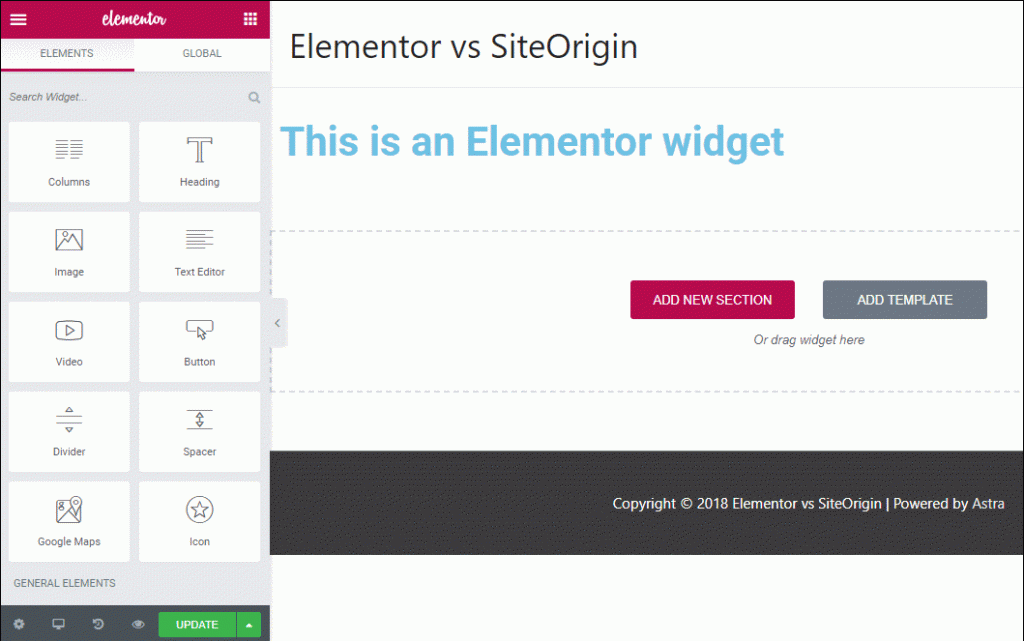
Elementor ist ein visueller Front-End-Seitenersteller, mit dem Sie Ihre Designs einfach bearbeiten und gleichzeitig eine Vorschau der Endergebnisse anzeigen können, ohne sie veröffentlichen zu müssen. Die Elemente befinden sich auf der linken Seite Ihres Bildschirms in der Elementor Seitenleiste.
Alle diese Elemente werden aufgerufen Widgets und kann per Drag & Drop in die rechten Bereiche Ihrer Seite gezogen und dann bearbeitet werden.
Der rechte Bildschirm zeigt Ihre Seite und ihr Design. Hier erstellen Sie Ihr Layout und sehen die Endergebnisse in der Live-Vorschau.
Im unteren linken Teil Ihres Bildschirms, Sie können einige zusätzliche Einstellungen für Ihre Seite sehen.
So fügen Sie Elementor Widgets hinzu
Wenn Sie Ihrer Seite direkt ein Element oder ein Widget hinzufügen möchten, Ziehen Sie das Element einfach aus dem linken Bereich und legen Sie es auf der rechten Seite Ihres Bildschirms ab. Dann, Durch Klicken auf das angegebene Element können Sie dessen Inhalt und Optionen bearbeiten.
Anders als SiteOrigin, Elementor bietet Inline-Bearbeitung, Hier können Sie auf die Live-Vorschau klicken und mit der Eingabe beginnen. Dies ist eine sehr praktische Funktion, die von den meisten Elementor-Benutzern geliebt wird, da sie viel schneller ist und Zeit spart.
So erstellen Sie Seiten & Designs mit SiteOrigin?
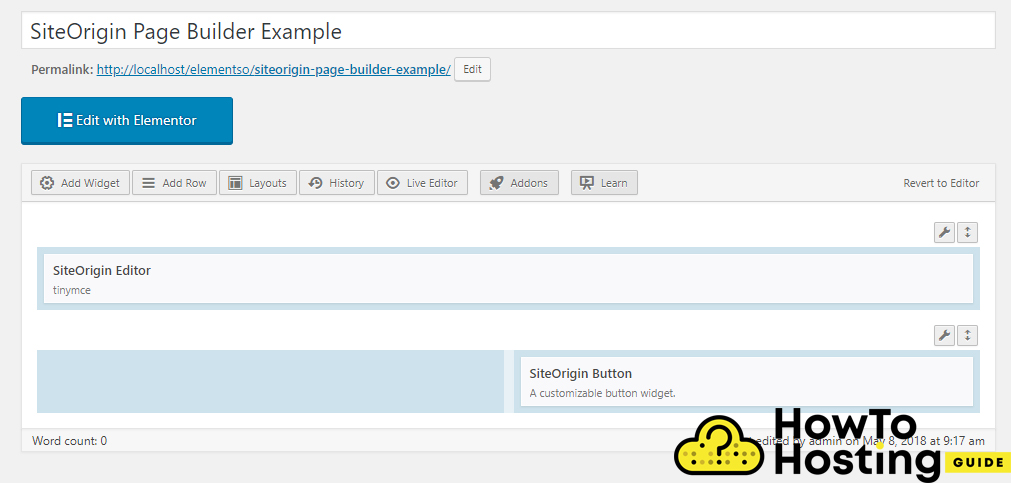
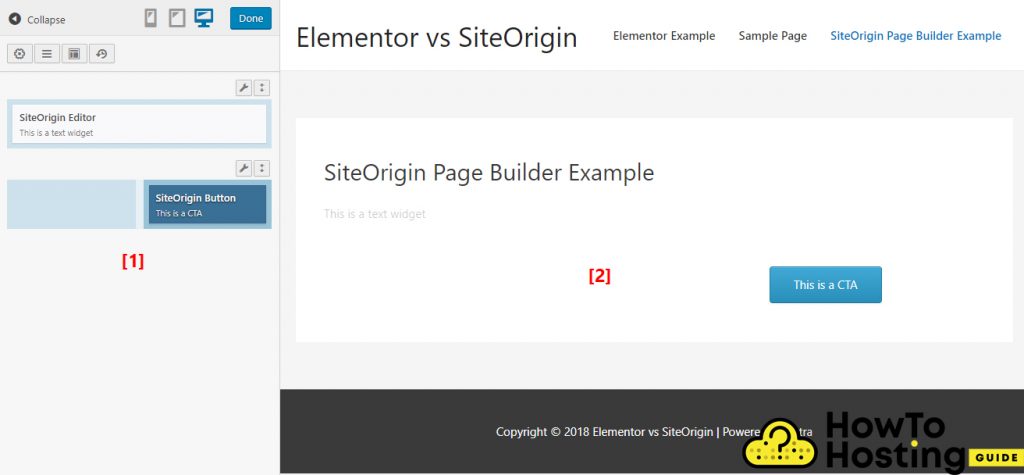
SiteOrigin Page Builder bietet sowohl Back-End- als auch Front-End-Editoren, und Sie können wählen, welche Sie mehr mögen.
Wenn Sie den Backend-Editor verwenden, Sie erstellen Ihre Seite mit Hilfe verschiedener Felder, dass Sie ziehen und ablegen können, wo es benötigt wird.
Sie können auch darauf klicken, um ihre Einstellungen zu bearbeiten.
SiteOrigin bietet einen Front-End-Editor, der ganz anders ist als Elementoren. jedoch, Sie müssen weiterhin verschiedene Felder per Drag & Drop von einer Seite zur anderen ziehen, um Ihre Website erstellen zu können, und Sie sehen eine Echtzeitvorschau Ihrer Website. Beachten Sie, dass Sie im Vorschaumodus keine Elemente ziehen und ablegen können.
Layout- und Designoptionen von Elementor
Die zwei Grundelemente, in denen Sie verwenden Elementor sind die Abschnitte und die Spalten. Die Abschnitte repräsentieren das Element auf der untersten Ebene, und Spalten gehen in sie hinein.
Sie können die Breite Ihrer Spalten per Drag & Drop anpassen. Darüber hinaus, Elementor gewährt Ihnen auch Zugriff auf zusätzliche Optionen, mit denen Sie verschiedene Aufgaben ausführen können, einschließlich:
Layout- und Designoptionen von Siteorigin
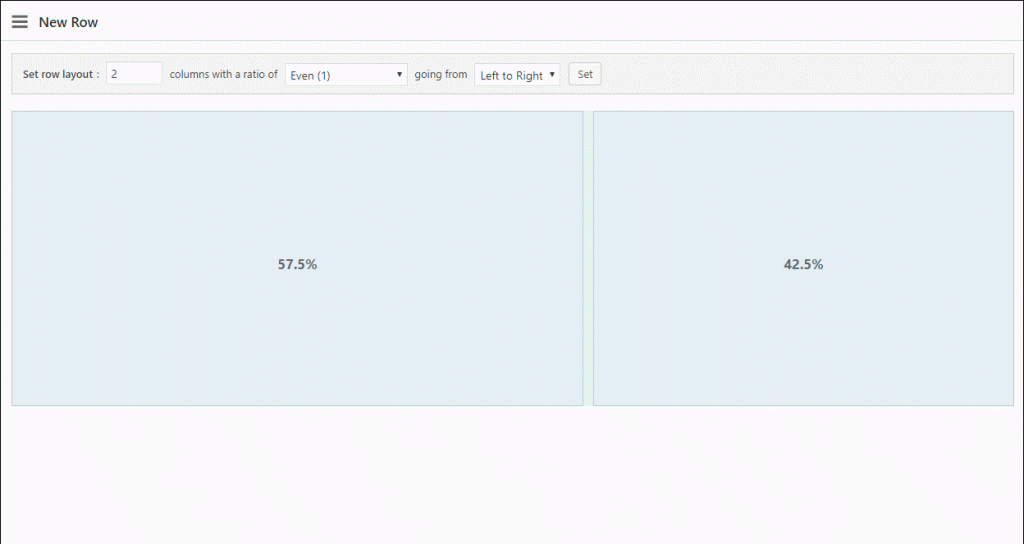
Ähnlich zu Elementor, SiteOrigin Außerdem haben Sie Zugriff auf zwei Elemente, mit denen Sie Ihre Seiten erstellen können. Diese Elemente sind die Reihen und der Säulen. Die Zeilen sind die gleichen wie Elementors Abschnitte, und jede der Zeilen kann eine oder mehrere Spalten enthalten.
SiteOrigin Page Builder Mit dieser Option können Sie die Breite Ihrer Elemente per Drag & Drop anpassen.
jedoch, anders als Elementor, SiteOrigins Seitenersteller bietet Ihnen keine Optionen zum Anpassen einzelner Spalten, Sie können Ihre Zeilen jedoch weiterhin anpassen und ihre Ränder / Auffüllungen bearbeiten, Hintergründe, und Abstände.
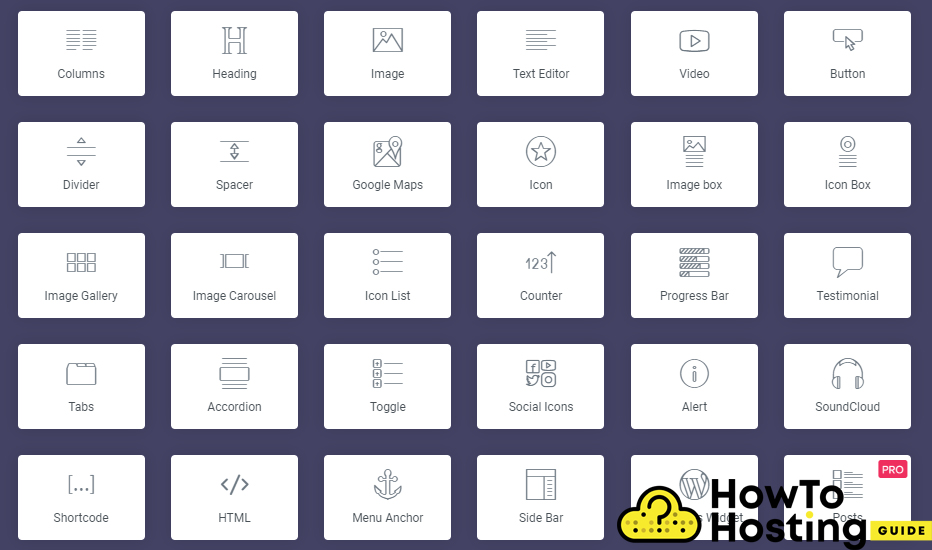
Elementor Widgets
Elementor Mit dieser Funktion können Sie alle wichtigen Widgets in Ihren Designs verwenden 28 mehr Widgets, einschließlich Testimonials, Registerkarten, Galerien, Karussells, und viele andere.
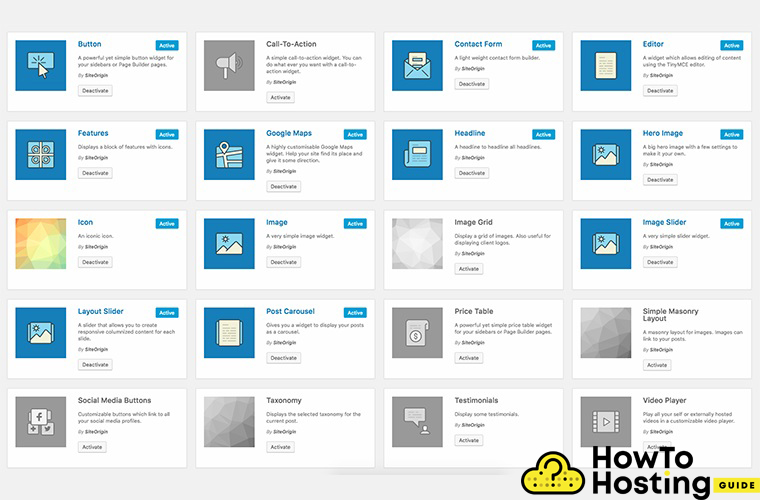
SiteOrigins-Widgets
SiteOrigins Widgets zählen ist 26, Außerdem können Sie verschiedene Karussells erstellen, Tasten, Texte, Layouts, Post-Loops, und andere.
Elementor Styling Widgets
Wenn es um Styling geht, beide Elementor und SiteOrigin Ermöglichen Sie Ihren Benutzern, schöne Elemente und Seiten zu erstellen und zu gestalten.
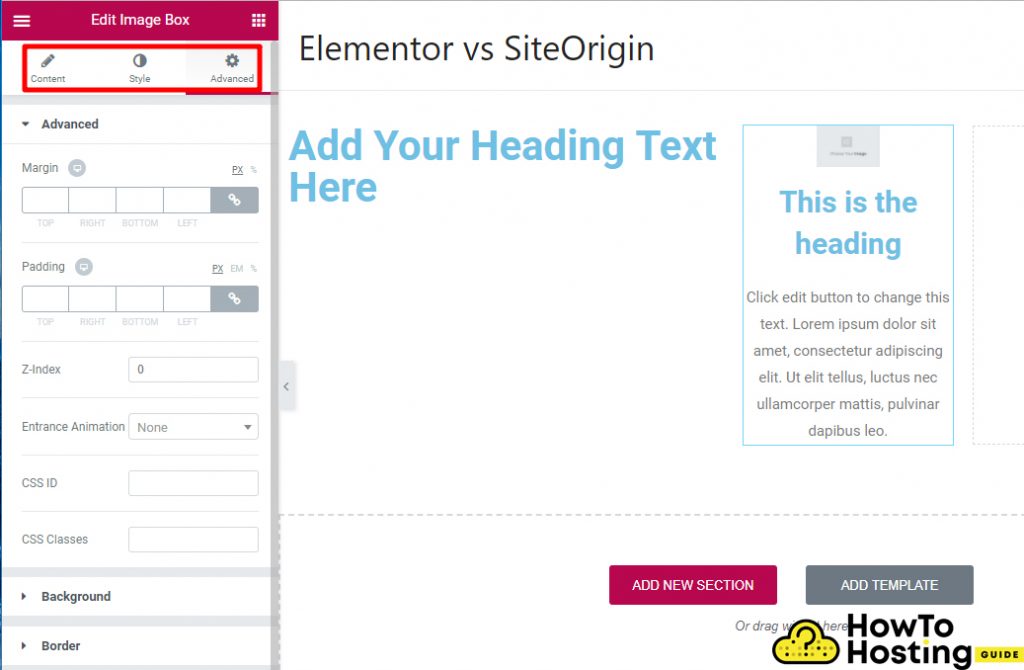
Elementor Sie erhalten drei verschiedene Registerkarten, mit denen Sie Ihre Elemente oder Widgets bearbeiten können. Diese drei Registerkarten sind die Inhaltsregisterkarte, die Registerkarte Stil, und die Registerkarte Erweitert.
Um sie zu verwenden, klicken Sie einfach auf ein Element und Sie können alle Funktionen erkunden. Sie können so ziemlich alles bearbeiten, was Sie wollen, wenn es um Stylings geht, Inhalt, und Positionierung.
SiteOrigin-Styling-Widgets
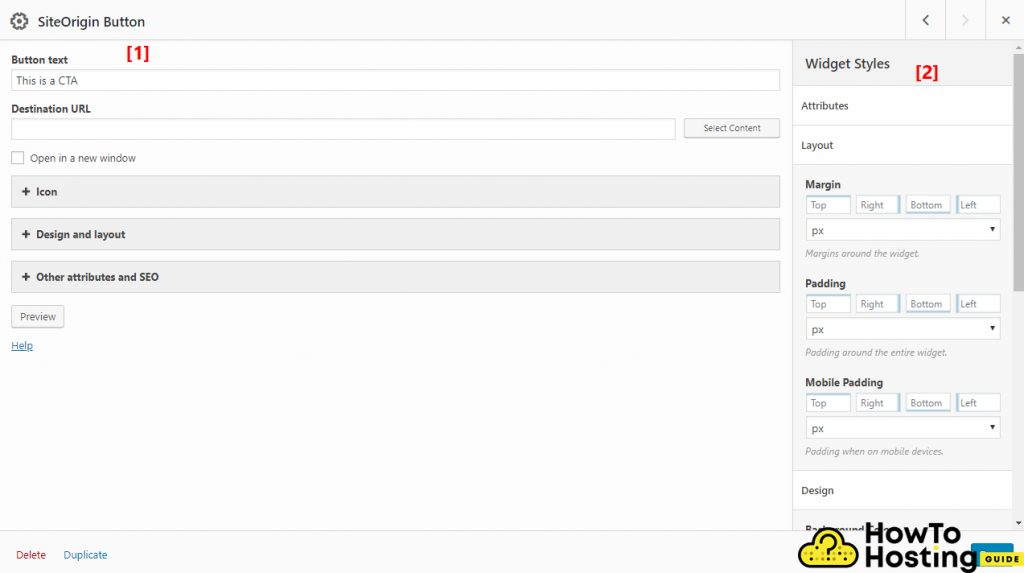
SiteOrigin funktioniert etwas anders. Damit, Sie erhalten zwei Bereiche, in denen Sie jedes Ihrer Widgets anpassen können.
Der erste Bildschirm ist Ihr Haupteditor, Hier erhalten Sie die Optionen, mit denen Sie die Kernfunktionalität Ihrer Widgets ändern können.
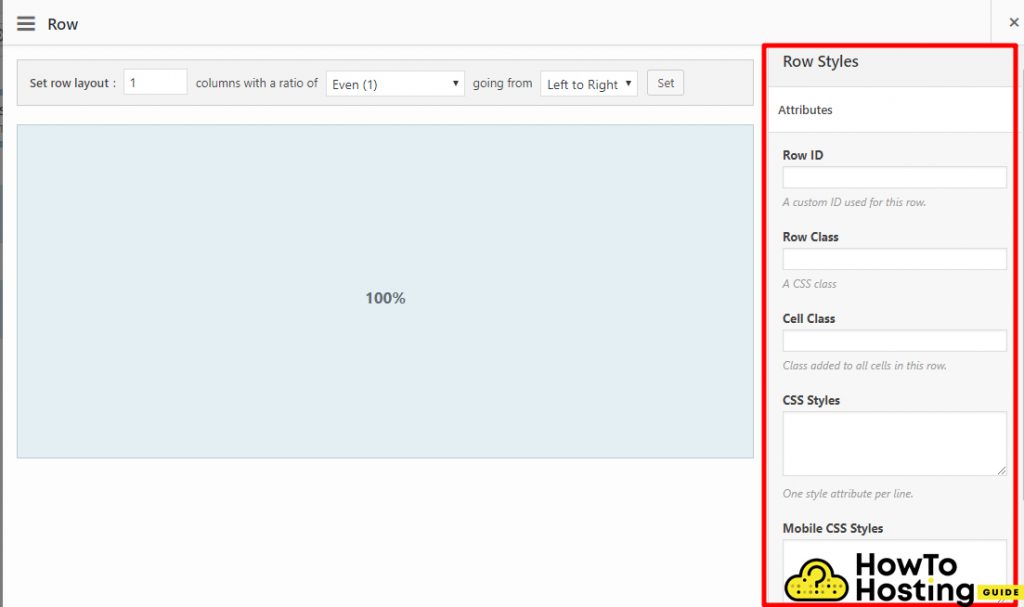
Der zweite Bildschirm, In der rechten Seitenleiste finden Sie erweiterte Stile und Anpassungen, einschließlich Ränder, Polsterungen, Hintergrundfarben, Fügen Sie bei Bedarf einige benutzerdefinierte CSS-Klassen hinzu, und noch mehr.
Sich anpassendes Design
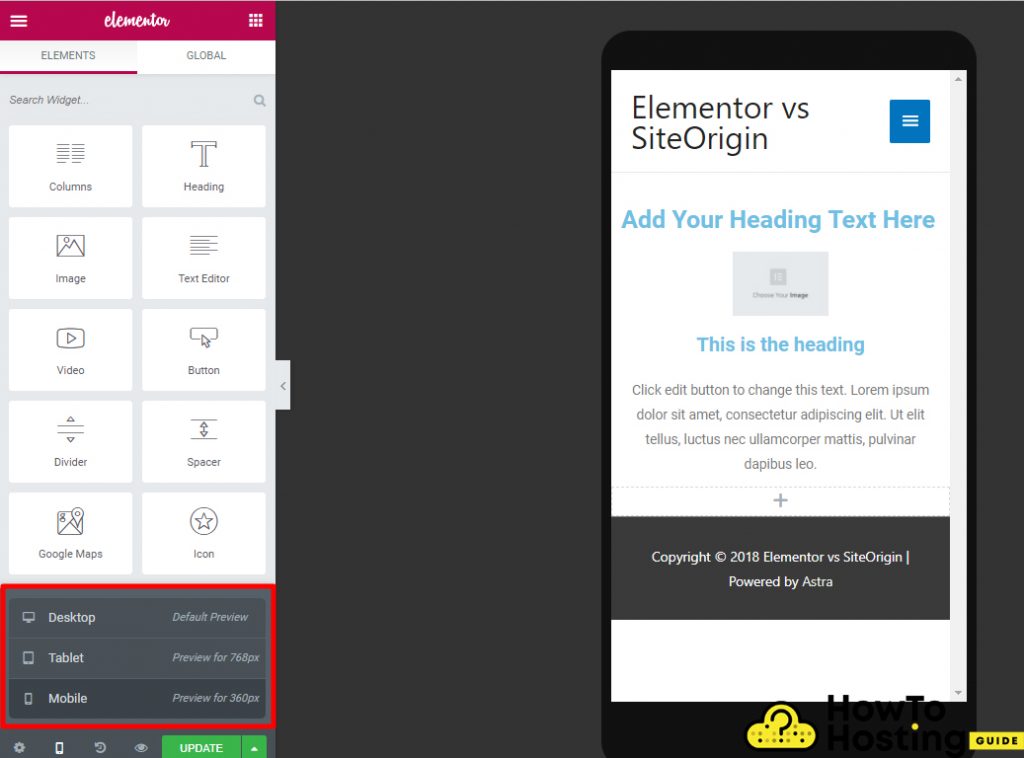
Beide Elementor und SiteOrigin Ermöglicht den Zugriff auf eine Vorschau des Designs Ihrer Seiten.
Mit Elementor Sie klicken einfach auf das Mini-Symbol für Desktop, Tablette, oder Handy, Mobiltelefon In der unteren linken Ecke Ihrer Seitenleiste können Sie sehen, wie Ihre angegebene Seite auf diesem Gerät aussieht.
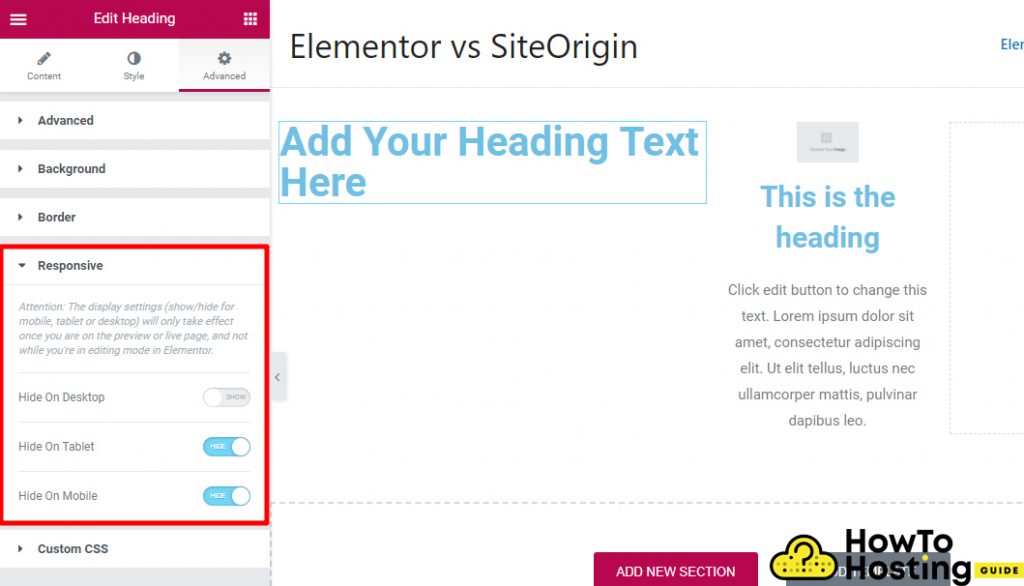
Auf der Registerkarte "Erweitert", Sie können noch erweiterte Optionen auswählen und ein bestimmtes Element ausblenden, wenn es auf bestimmten Geräten geöffnet ist.
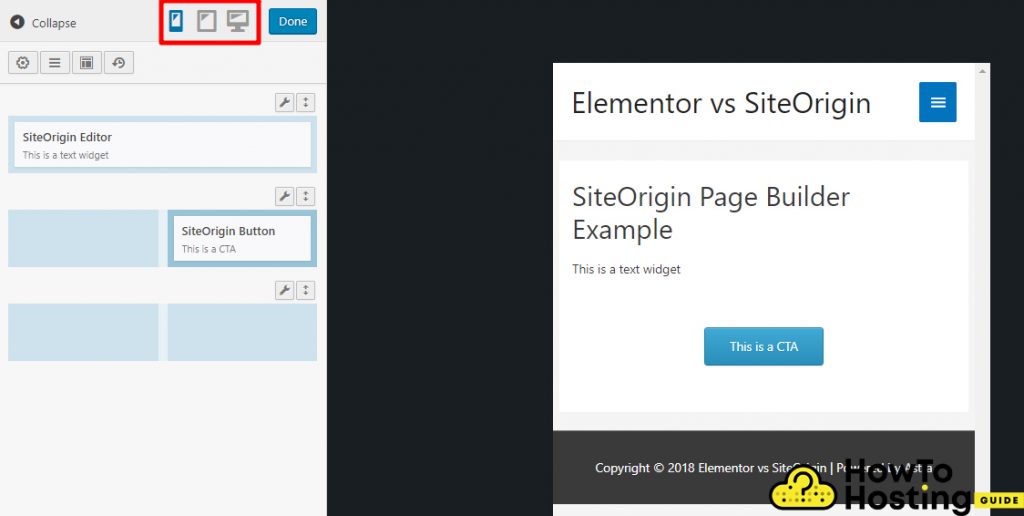
Mit SiteOrigin Sie können sehr schnell auf verschiedene Vorschauen für Ihre Seite zugreifen.
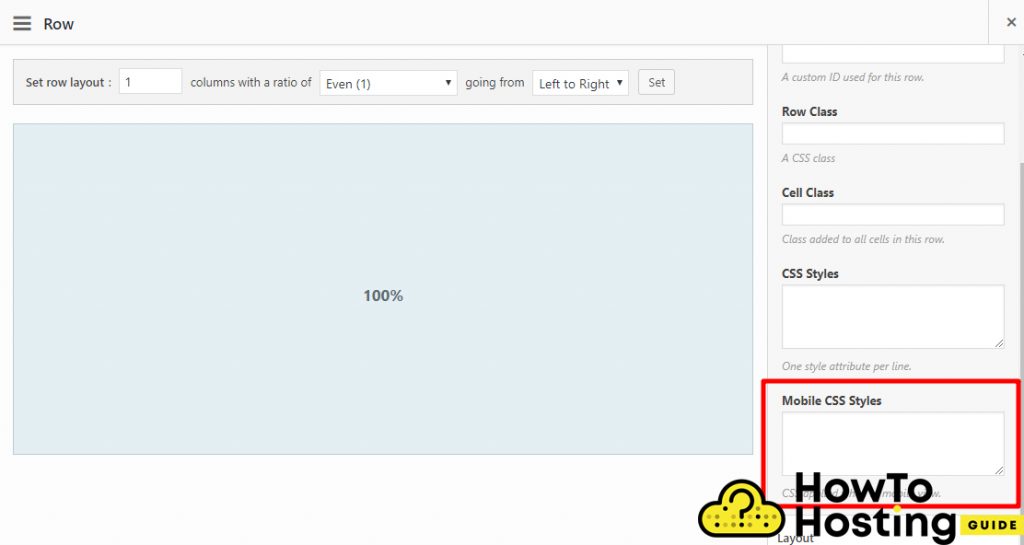
SiteOrigin Außerdem können Sie benutzerdefiniertes CSS für mobile Stile schreiben, falls Sie etwas ausblenden oder zusätzliche Anpassungen an Ihrem visuellen Teil der Seite vornehmen müssen.
Benutzerdefinierte CSS-Funktionen
Wenn Sie ein Anfänger sind, wissen Sie wahrscheinlich nicht, wie Sie Ihrer Website zusätzlichen CSS-Code hinzufügen können, Aber falls Sie wissen, was Sie tun und einige visuelle Änderungen vornehmen müssen, Das benutzerdefinierte CSS ist das, was Sie verwenden sollten. Im Gedächtnis haben, dass die kostenlose Version von Elementor Mit dieser Option können Sie benutzerdefiniertes CSS für Abschnitte hinzufügen, Säulen, und Widgets.
SiteOrigin ist etwas überlegen, wenn es um benutzerdefiniertes CSS geht, da Sie damit CSS direkt in Ihre Zeilen, Widgets und mobilen Stile einfügen können.
Sie können ziemlich ähnliche Funktionen von Elementor erhalten, Es wird jedoch die Premium-Version benötigt.
Vorlagen
Mithilfe von Vorlagen können Sie den Prozess der Erstellung Ihrer Website beschleunigen. Mit ihnen können Sie vorgefertigte Designs importieren, die Sie bearbeiten und für Ihre eigenen Seiten verwenden können.
Elementor
Elementor enthält eine große integrierte Bibliothek von Vorlagen, und es gibt zwei Arten. Es gibt Seiten und Blöcke. Die Seiten enthalten das gesamte Design für die Seiten und die Blöcke repräsentieren Designs für verschiedene Seitenabschnitte. Zum Beispiel ein Block für Ihre Kontaktdaten oder Ihr Kontaktformular.
Das Tolle daran ist, dass Sie Ihre Vorlagen später speichern und verwenden können.
SiteOrigin
SiteOrigin Page Builder beinhaltet 26 verschiedene vorgefertigte Vorlagen, dass Sie mit wenigen Klicks importieren können. Um ehrlich zu sein, SiteOrigins Vorlagen sehen ein bisschen einfacher aus als die von Elementor, aber das bedeutet nicht, dass sie schlecht sind. Sie können sie immer noch sehr einfach bearbeiten und das gewünschte Design erzielen.
Premium-Preise
Zu guter Letzt, Wir sollten die Preise der Elementor- und SiteOrigin-Seitenersteller abdecken.
Elementors Pro-Version Kosten 49$, während der Premium-Preis von SiteOrigin beträgt 29$, das ist ein bisschen billiger.
Elementor Premium-Versionen
Wenn Sie sich für die Premium-Versionen der Builder entscheiden, Sie erhalten unzählige neue und professionelle Funktionen, die auf Ihre Website angewendet werden.
Elementor Pro Lassen Sie uns beim Erstellen Ihrer Website noch weiter gehen. Sie können damit zusätzliche benutzerdefinierte Header erstellen, Fußzeilen, Vorlagen für einzelne Beiträge, Blogpost-Vorlagen, und benutzerdefinierte Post-Typ-Vorlagen, die Sie später überall verwenden können, wo Sie möchten.
Die Pro-Version gewährt Zugriff auf über 30+ mehr Widgets, Dazu gehören WooCommerce-Widgets, mit denen Sie Beiträge und benutzerdefinierte Beitragstypen anzeigen können, sowie über 100 vorgefertigte Vorlagen.
Die Premium-Version von Elementor Außerdem werden globale Widgets hinzugefügt, die eine sehr hilfreiche Funktion sind, mit der Sie alle Elemente eines bestimmten Typs gleichzeitig anpassen können. Dies ist sehr praktisch und kann Ihnen viel Zeit und Mühe sparen.
Mit der Funktion "Überall einbetten" können Benutzer Shortcodes und Widgets verwenden, um Vorlagen in Seitenleisten einzubetten, Fußzeilen, oder irgendwo anders.
SiteOrigin Premium Version
SiteOrigins Premium-Version Enthält Module, die bei Bedarf aktiviert oder deaktiviert werden können.
Benutzerdefinierter Post Type Builder
Es enthält den Builder für benutzerdefinierte Beitragstypen, Hiermit können Sie verschiedene benutzerdefinierte Beitragstypen erstellen, deren Grundeinstellungen konfigurieren und im Front-End anzeigen.
Weitere Widgets
Die Premium-Version enthält zusätzliche Widgets, Dies kann die Funktionalität Ihrer Website verbessern. Diese Widgets enthalten Zeilen- und Widget-Animationsoptionen, soziale Widgets, Ajax Kommentare, Akkordeons, Kontaktformular Stylings, Aufruf zum Handeln, Parallaxeeffekte, Referenzen, und viele mehr.
Preisgestaltung: Elementor Pro gegen SiteOrigin Premium
Die Pro-Version von Elementor bietet 3 verschiedene Pläne.
49$ zum 1 Webseite
99$ zum 3 Websites
199$ für unbegrenzte Websites.
30-Tagesgeld-zurück-Garantie.
Elementor Pro bietet keine lebenslangen Lizenzen an, aber du bekommst eine 50% Rabatt auf Erneuerung.
SiteOrigins Premium-Pläne:
29$ zum 1 Webseite
49$ zum 5 Websites
99$ für unbegrenzte Websites
Mit den Premium-Plänen von SiteOrigin erhalten Sie keine 50% Erneuerungsrabatt und es gibt auch keine lebenslange Lizenz.
SiteOrigin oder Elementor – Welches zu wählen?
Es hängt alles von Ihrer spezifischen Website und Ihren persönlichen Vorlieben ab. Wir empfehlen Ihnen dringend, die Dokumentation und einige Videos zu beiden Buildern zu lesen, bevor Sie Ihre Wahl treffen.
Beide sind großartig und Sie werden mit keinem von ihnen etwas falsch machen.
Lesen Sie auch:
Wie greife ich in WordPress auf Elementor zu?
Wie verwende ich den WordPress Elementor Editor?
Verwendung von Elementor-Vorlagen in WordPress
Was ist Wp Elementor und wofür wird es verwendet??
So verwenden Sie das Elementor Plugin in WordPress