Auf dieser Seite: [ausblenden]
Anfangen
So migrieren Sie Ihre Weebly-Website zu WordPress, Sie sollten zuerst Ihre WordPress-Website entwickeln und Sie müssen zwei Dinge bekommen – Webhosting und ein Domainname. Das Webhosting bietet die physische Maschine, auf der die Dateien Ihrer Website gespeichert werden, und der Domainname ist der Name Ihrer Website, zum Beispiel, yoursite.com.
Sobald Sie Ihren Hosting- und Domainnamen von einem Hosting-Anbieter erhalten haben, Sie sollten nach einem WordPress App-Installationsprogramm suchen, oder installieren Sie WordPress manuell auf Ihrem Hosting-Konto. Wenn Sie mit dem Installationsprozess nicht vertraut sind, Schauen Sie sich unseren Artikel an: Ein Leitfaden für Anfänger So installieren Sie WordPress auf Shared Hosting. Sobald Sie WordPress auf Ihrem Hosting-Konto installiert haben, Sie können mit dem nächsten Schritt fortfahren, Das heißt, Sie verschieben Ihren Weebly-Inhalt nach WordPress.
So exportieren Sie Weebly-Inhalte
Heutzutage, Es ist sehr einfach, alle Ihre Inhalte aus Weebly zu exportieren und in ein WordPress-kompatibles Format zu übertragen, das kann importiert werden. Der Prozess nimmt keine Änderungen an Ihrer vorhandenen Website vor, so ist es sicher zu bedienen.
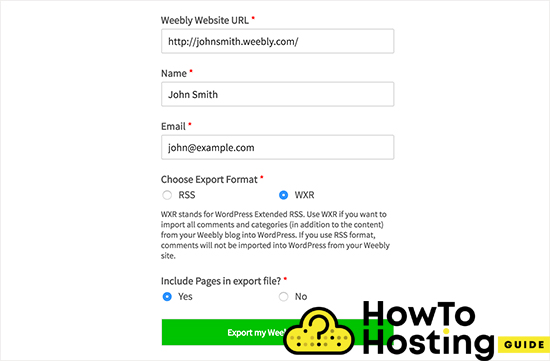
Das zu tun, Gehen Sie zu Weebly zur WordPress-Website, einem kostenlosen Tool, das alle Ihre Inhalte aus Weebly importiert und in ein für WordPress geeignetes Format konvertiert.
Sie sollten Ihren Namen angeben, Mail, und wählen Sie das Format des Exports. Sie sollten das WXR-Format wählen, es sei denn, Sie haben ein Problem.
Nächster, Sie müssen auswählen, ob Ihre Seiten in die Exportdatei aufgenommen werden sollen. Die Standardoption dafür ist Ja, und Sie müssen keine Änderungen vornehmen, es sei denn, Sie möchten Ihre Weebly-Seiten nicht exportieren.
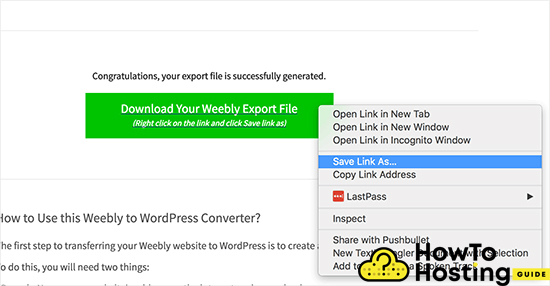
Dann, Der Weebly-Importer erstellt eine WordPress-kompatible Datei, die Sie herunterladen können.
So importieren Sie Weebly-Inhalte in WordPress
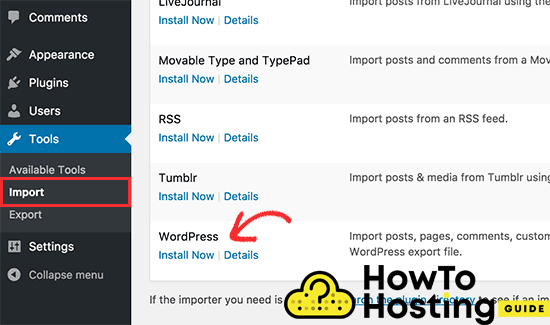
Nachdem Sie Ihre erfolgreich exportiert haben Weebly Inhalt in eine WordPress-kompatible Datei, Sie können es jetzt in Ihre WordPress-Website importieren. Das zu tun, Gehen Sie zum Admin-Dashboard Ihrer WordPress-Website und klicken Sie auf Extras, Wählen Sie dann Importieren.
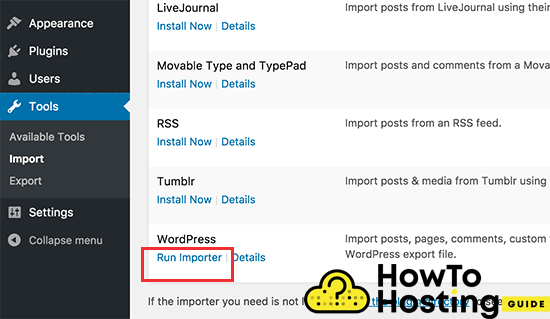
WordPress installiert das Importer-Plugin auf Ihrer WordPress-Site und nach der Installation können Sie auf die Schaltfläche Importer ausführen klicken, um es zu starten.
Dadurch wird Ihre Importeurseite geöffnet, und Sie sollten auf die Schaltfläche Datei auswählen klicken, und suchen Sie die Datei export.xml, die Sie vor einiger Zeit heruntergeladen haben. Dann, Klicken Sie auf “Datei hochladen und importieren” Taste, um fortzufahren.
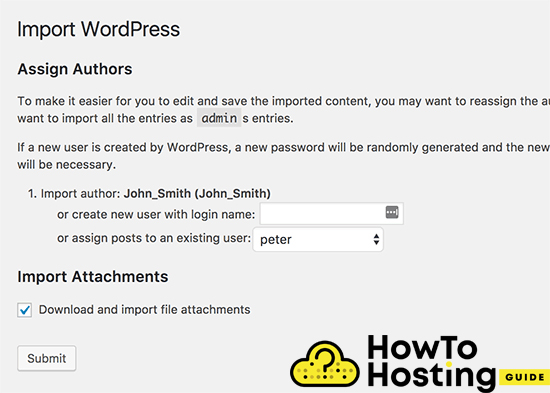
Der Vorgang kann je nach Größe Ihrer Datei einige Zeit dauern, und nachdem WordPress es analysiert hat, Auf dem nächsten Bildschirm werden Sie aufgefordert, Autoren zuzuweisen.
Sie können entweder Ihre Autoren von Ihrer Weebly-Website importieren oder einen neuen Autor erstellen und ihm den gesamten Inhalt zuweisen.
Stellen Sie sicher, dass Sie das Kontrollkästchen neben aktivieren “Download und Import von Dateianhängen”, weil es alle Ihre Bilder direkt in Ihre WordPress-Medienbibliothek bringt, und Sie können sie später verwenden.
Nachdem Sie damit fertig sind, Klicken Sie auf die Schaltfläche "Senden", um den Importer auszuführen.
Nach einer Weile, Sie sollten eine Erfolgsmeldung sehen, das sieht einfach so aus:
Wenn dieses Fenster erscheint, Sie haben alle Ihre Weebly-Inhalte erfolgreich in WordPress importiert. Jetzt, Sie können zu Ihren Posts gehen, Seiten, oder Kategorien und überprüfen Sie den vorhandenen Inhalt dort. Ebenfalls, Stellen Sie sicher, dass Sie die Medienbibliothek überprüfen, um sicherzustellen, dass alle Ihre Bilder korrekt importiert wurden.
Wenn der Prozess aus irgendeinem Grund fehlschlägt und nicht zu Ende geht, Sie können es jederzeit problemlos erneut ausführen. Der Importeur selbst erkennt vorhandene Inhalte und dupliziert sie nicht, sondern überspringt sie.
Weiterleitungen konfigurieren
Wenn Sie eine persönliche Domain für Ihre Weebly-Website verwendet haben, zum Beispiel, “Mysite.com”, Sie müssen es direkt auf Ihren Hosting-Anbieter verweisen.
Das zu tun, Sie müssen sich zuerst bei Ihrem Weebly-Konto anmelden und zur Seite "Domains" wechseln, Hier sollten Sie auf den Domainnamen klicken, den Sie bearbeiten möchten, Suchen Sie dann die Seite mit den Domäneneinstellungen und klicken Sie auf die Schaltfläche Ändern.
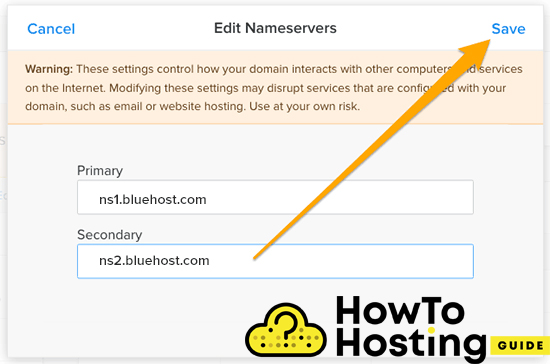
Auf dem nächsten Bildschirm, Sie müssen Ihre Nameserver eingeben. Welche sind für jeden Hosting-Anbieter unterschiedlich, Für das Tutorial verwenden wir jedoch die Bluehosts, die es gibt ns1.bluehost.com und ns2.bluehost.com.
Klicken Sie auf die Schaltfläche Speichern, um Ihre Einstellungen zu speichern. Beachten Sie, dass die Aktualisierung Ihrer Nameserver möglicherweise bis zu dauert 24 Stunden abhängig von Ihrem Hosting-Anbieter.
Wenn Sie eine Subdomain in Ihrem Weebly-Konto verwenden, Dann können die Weiterleitungen auf folgende Weise erfolgen:
Melden Sie sich bei Ihrem Weebly-Dashboard an und bearbeiten Sie Ihre Website. Klicken Sie auf das Menü Einstellungen und wählen Sie dann die Registerkarte SEO.
Dann, Scrollen Sie zum Header-Code und schreiben Sie dann
<meta http-equiv = & quot; Aktualisieren" Inhalt ="0;url = http://www.yourdomain.com/">
und ersetzen Sie yourdomain.com durch den Namen Ihrer WordPress-Site. Klicken Sie auf Speichern und veröffentlichen. Jetzt leitet Ihre Weebly-Website Ihre Benutzer zu Ihrer WordPress-Website weiter.
Permalinks einrichten
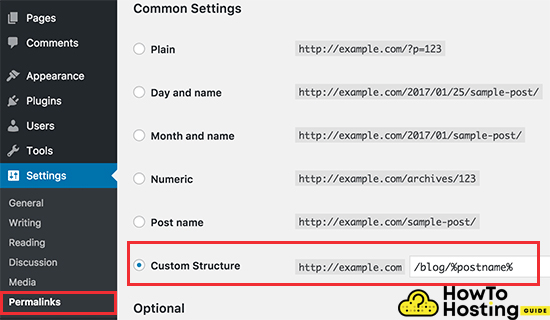
Es ist durchaus möglich, dass sich Ihre Weebly-Linkstruktur von Ihren Blog-Posts unterscheidet und dies einige verursachen kann 404 Fehler. Um das zu beheben, Gehen Sie zu Ihren Einstellungen, Klicken Sie dann auf Permalinks, und scrollen Sie nach unten, bis Sie die Option Benutzerdefinierte Struktur sehen, und fügen Sie dann / blog /% postname% daneben hinzu.
Vergessen Sie nicht, auf Speichern zu klicken, und Ihre Permalinks werden aktualisiert.
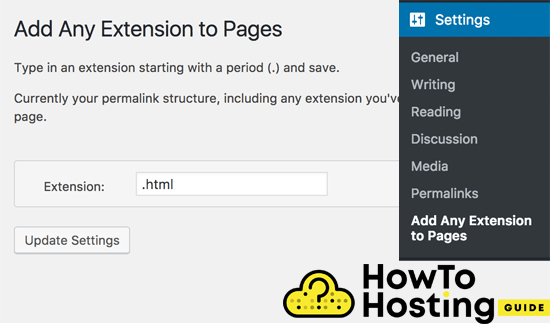
Nachdem, Alles, was Sie tun müssen, ist, .html am Ende aller URL-Adressen der WordPress-Seiten hinzuzufügen. Das zu tun, Sie können ein Plugin verwenden, sowie
Fügen Sie den Seiten eine beliebige Erweiterung hinzu. Installieren Sie es und aktivieren Sie es, fügen Sie .html zu seinen Einstellungen hinzu und klicken Sie dann auf Einstellungen aktualisieren.

 ScalaHosting
ScalaHosting

 SiteGround
SiteGround
 Ultrahost
Ultrahost