Auf dieser Seite: [ausblenden]
In diesem Artikel, Wir werden Sie durch den Prozess zum Erstellen eines Blogs mit führen Elementor Tauchen Sie tiefer in die Funktionen und die Art und Weise ein, wie Sie Ihr Design an Ihre Vorlieben anpassen können. So erstellen Sie eine WordPress-Blog mit Elementor Plugin ist jetzt einfacher als je zuvor.
Bevor Sie mit dem Erstellungsprozess Ihres WordPress-Blogs beginnen, Sie sollten zuerst ein Hosting und einen Domainnamen von einem Hosting-Anbieter kaufen.
Fast jeder Hosting-Anbieter bietet eine schnelle und einfache Möglichkeit, WordPress zu installieren, Wenn Sie also die Schnellinstallationsoptionen verwenden, können Sie Ihr WordPress-Blog in wenigen Minuten installieren.

So installieren Sie Elementor in Ihrem Blog
Nachdem Ihre WordPress-Installation fertig ist, können Sie mit Elementor beginnen, Ihr Blog zu erstellen. Das zu tun, du solltest zuerst dein gehen Instrumententafel, Klicken Sie auf Registerkarte Plugins, dann Neue hinzufügen und aufschreiben “Elementor” und dann herunterladen und installieren Elementor Plugin. Wir empfehlen die Premium-Version des Plugins, da das kostenlose Plugin einige Einschränkungen hinsichtlich seiner Funktionen aufweist.
So legen Sie die allgemeinen Optionen von Elementor fest
Sobald das Elementor-Plugin installiert ist, können Sie mit dem Erstellen Ihres Blogs beginnen.
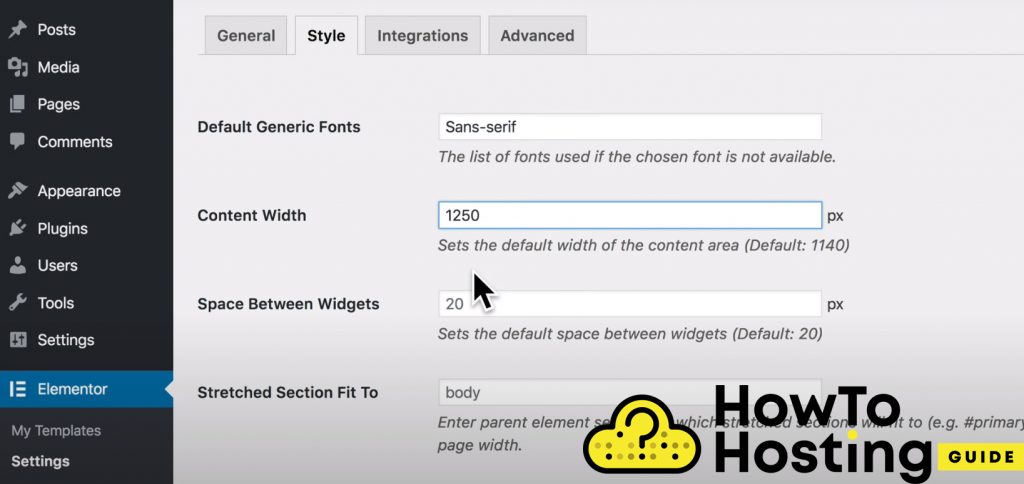
Für unser Tutorial, wir werden zu ... gehen ELementor, dann die Einstellungen, und passen Sie die allgemeinen Einstellungen des Plugins an, durch Ändern des Inhalts Breite bis 1250px, und auch die richtigen Schriftarten für unsere Website auswählen.
So erstellen Sie Kopf- und Fußzeilen mit Elementor
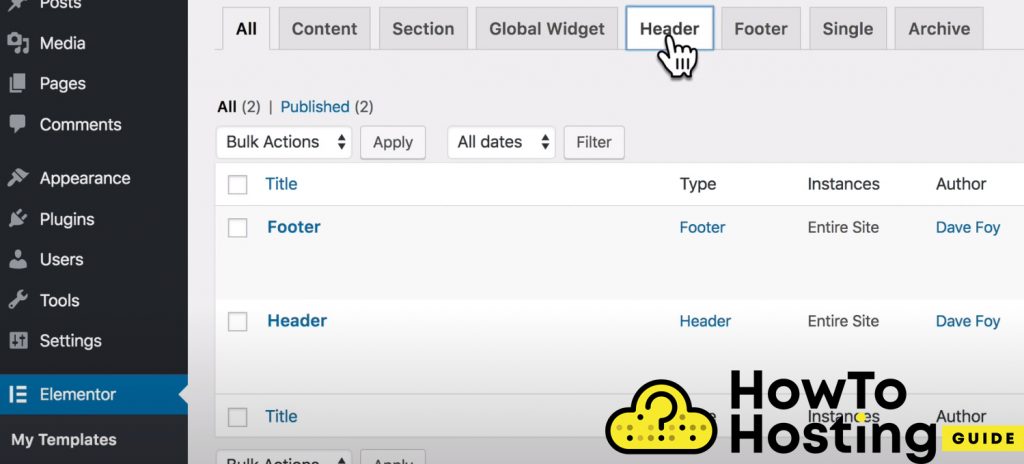
Mit Elementor können Sie ganz einfach Ihre Kopf- und Fußzeile erstellen. Gehen Sie dazu zu Elementor, Klicken Sie dann auf Meine Vorlagen, und dann Header / Fusszeile.

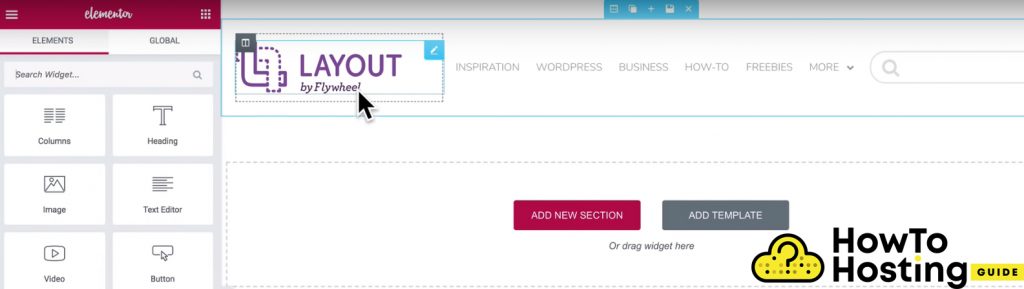
Wie Sie sehen, haben wir eine sehr einfache Kopfzeile mit Logo und Navigationsleiste erstellt und das Gleiche auch für die Fußzeile getan, mit dem Fußzeilen-Builder des Elementors.

So erstellen Sie eine einzelne Blog-Post-Vorlage mit Elementor
Um eine einzelne Beitragsvorlage auf einen Ihrer Beiträge anwenden zu können, Sie sollten zuerst einige Blog-Beiträge veröffentlichen. Dann, Gehe zu Elementor und klicke auf Meine Vorlagen.

Dann sollten Sie wählen “Single” aus dem Menü, Wenn Sie eine Vorlage für Ihre einzelnen Beiträge erstellen möchten, klicken Sie auf Neue Single hinzufügen.
Sie werden in ein Feld für den Vorlagentyp eingeführt, Hier können Sie den Beitragstyp auswählen und einen Namen für Ihre schreiben Einzelner Blog-Beitrag.
So passen Sie die Breite einzelner Postvorlagen an
Für unser Tutorial, Wir werden eine Größe in voller Breite für unsere Post-Vorlage verwenden. Das zu tun, Gehen Sie zum Einstellungssymbol unten links auf Ihrem Elementor-Editor, dann auf die Allgemeines Einstellungen ändern das Seitenlayout auf Elementor Volle Breite. Dadurch erhalten wir die volle Breite der Seite, während die Kopf- und Fußzeile beibehalten wird.

Um mit der Bearbeitung unserer einzelnen Beitragsvorlage fortzufahren, Wir benötigen einige echte Inhalte aus unseren Posts, um auf unserer neu erstellten Seite angezeigt zu werden.
Das zu tun, geh zum Vorschau der Einstellungen auf der linken Seitenleiste und Sie werden sehen, dass es vorschlägt. Sie können klicken anwenden eine Vorschau und wenn Sie bemerken, dass sich nichts ändert, Dies liegt daran, dass Sie dem rechten Bereich Ihrer Website keine Elementor-Widgets hinzugefügt haben.
So fügen Sie mit Elementor ein Hintergrundbild für einen Abschnitt hinzu
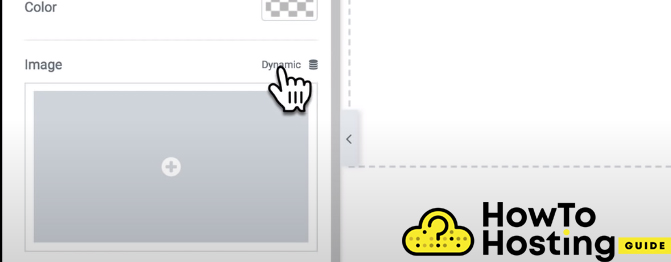
Klicken Sie auf Neue hinzufügen Klicken Sie auf das Symbol für die Abschnittseinstellungen in der Mitte des Abschnitts und dann auf die Abschnittsstile auf der linken Seite Hintergrund, Hintergrundtyp auswählen, und setzen Sie das Bild auf Dynamisch.
jedoch, Wir müssen die Schnitthöhe anpassen, um unser Bild richtig sehen zu können. Um das zu tun, gehe zum Registerkarte Layout links, Gehen Sie zu den Höhenoptionen und wählen Sie Min Höhe aus dem Dropdown-Menü.
Sie können die Höhe auf Pixel oder Prozentsätze für Ansichtsfenster festlegen.
Dann, Wir müssen die Position des Bildes anpassen. Klicken Sie dazu oben Stil Speisekarte, wähle eine Position, und auswählen Oben in der Mitte aus dem Dropdown-Menü. Wir werden das einstellen Wiederholen bis Nicht wiederholen, weil wir nicht möchten, dass unser Bild immer wieder angezeigt wird, auf der Größe werden wir auswählen Startseite und das ermöglicht es uns, einen sehr fließenden und schön aussehenden visuellen Effekt zu erzielen.

So erstellen Sie das Layout für Ihr Blog
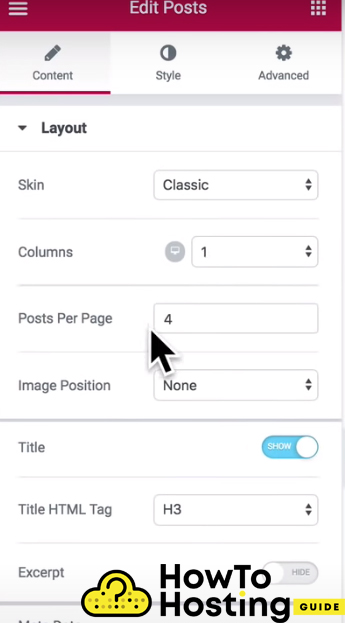
Sobald Sie den schönen Header-Teil für Ihr Blog erstellt haben, Sie müssen anfangen, seinen Körper aufzubauen. Klicken Sie dazu auf die Neue hinzufügen Abschnitt und für unseren Zweck, Wir werden das dreispaltige Layout wählen. Sie können die Breite der Abschnitte ziehen, um sie nach Ihren Wünschen anzupassen. Wir werden es schaffen 20% Breite für die linke Seite, 60% für die Mitte, und 20% für den richtigen Abschnitt.

So fügen Sie Ihrer Seite dynamisch Blog-Posts hinzu
Sie möchten Ihre Seite wahrscheinlich nicht jedes Mal bearbeiten müssen, wenn Sie einen neuen Blog-Beitrag hinzufügen, also aus diesem Grund, Elementor bietet eine Funktion namens post Titel Widget. Klicken Sie einfach auf das Widget-Menü im linken Bereich des Themenelementabschnitts und suchen Sie nach dem Beitrag.
Titel-Widget
Ziehen Sie es in Ihren mittleren Bereich und es werden Ihre neuesten Beiträge angezeigt.
Möglicherweise stellen Sie fest, dass sich die Schriftart erheblich von der Schriftart unterscheidet, die Sie auf Ihrer gesamten Website verwenden. Um es zu ändern, gehen Sie einfach zu Stil, und ändern Sie seine Typografie.
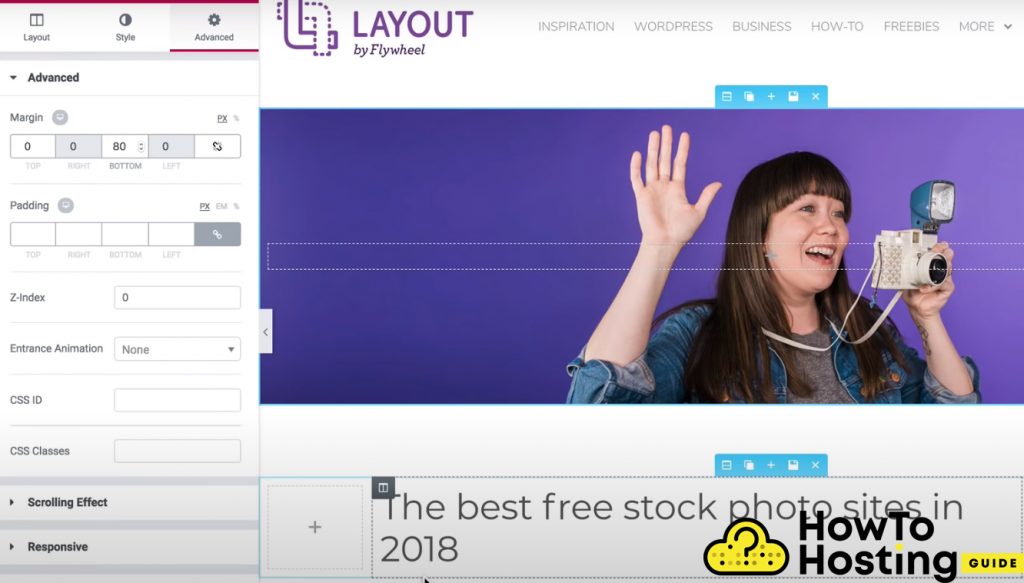
Wenn Sie einen gewissen Abstand zwischen Ihrer Kopfzeile und den Titeln Ihrer Blog-Beiträge hinzufügen möchten, Sie müssen einen gewissen Rand für Ihren Abschnitt festlegen.
Klicken Sie darauf und gehen Sie zu den Optionen und gehen Sie im linken Bereich zu Erweitert, und setzen Sie den unteren Rand auf 80 zum Beispiel.

Dann, Wir sollten das Post-Info-Element aus dem linken Widgets-Bereich ziehen und unter unser vorheriges Element setzen. Sie können die Post-Info-Optionen bearbeiten, indem Sie Elemente hinzufügen oder daraus löschen, So können Sie nur das Datum verlassen, das Jahr, und der Autor zum Beispiel.
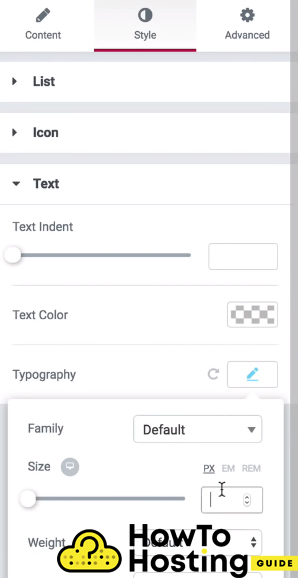
Sie können auch die Textgröße bearbeiten, Schriftart, und Farbe des Post-Info-Widgets durch Klicken auf Stil –>Text und bearbeiten Sie sie.

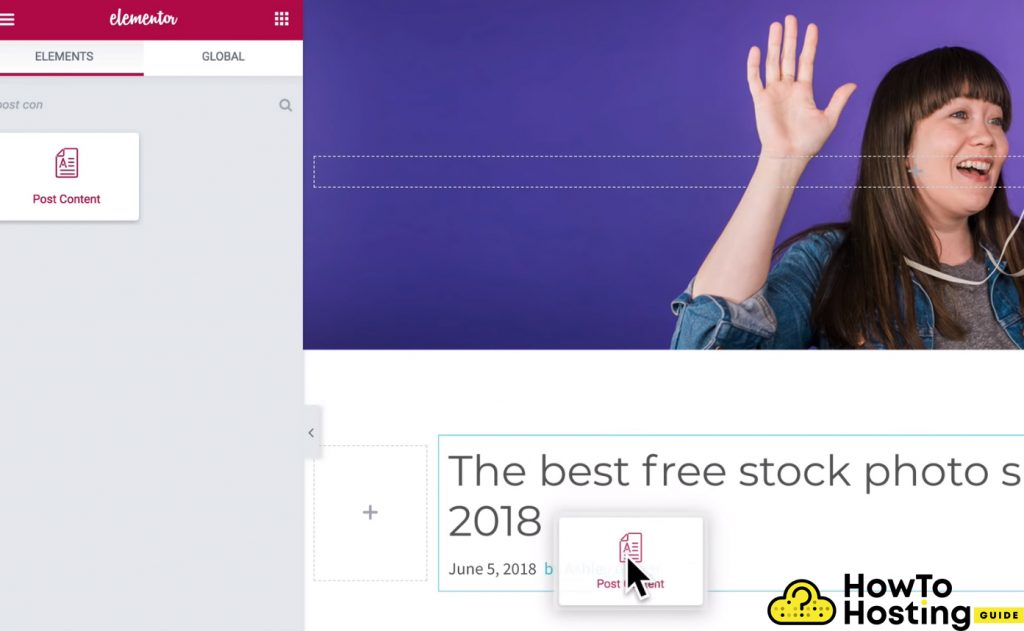
Dann, Nachdem wir unseren oberen Teil unserer Blogpost-Seite bereits vorbereitet haben, müssen wir den Inhalt zu unserer Seite hinzufügen. Gehen Sie einfach zum Widget-Bereich und suchen Sie nach dem Widget für Post-Inhalte.

Ziehen Sie es auf Ihre Seite und Ihr Inhalt wird angezeigt. Wenn Sie die Typografie Ihrer Blog-Beiträge bearbeiten möchten, Ausrichtung, oder Farben, Sie können dies von der linken Seite des Bildschirms aus tun, Hier sehen Sie alle verfügbaren Optionen.
So fügen Sie einen Autor zu BlogPosts hinzu
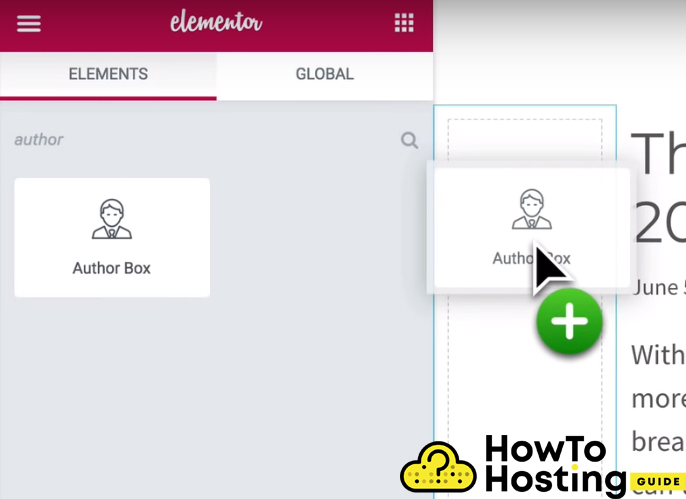
Da wir den Hauptinhalt unserer Seite zum mittleren Bereich hinzugefügt haben, Wir müssen den Autor zu unserem linken Widget hinzufügen.

Ziehen Sie den Autor einfach in Ihren ersten Abschnitt und Sie können alle Elemente erneut anpassen. Sie können wählen, ob das Bild und der Name angezeigt werden sollen, seine Schriftart, Verknüpfung, aktive Taste, und viele weitere Optionen.
So zeigen Sie die Blogpost-Kategorie in Elementor an
Angenommen, Sie möchten den Namen der Kategorie hinzufügen, in der der Blog-Beitrag veröffentlicht wird. Um erneut nach dem Post-Info-Element zu suchen und es dann unter Ihr Autoren-Widget zu ziehen.
Sie können auch die Optionen bearbeiten und die Metadateninformationen ändern, Wechseln zwischen dem Typ des Widgets und dem Einstellen auf Bedingungen, und der Taxonomie zu Kategorien. Wir können auch die Stiloptionen anpassen, das Widget zentrieren und einen Randradius für unser Element festlegen.
So fügen Sie soziale Symbole in Elementor hinzu
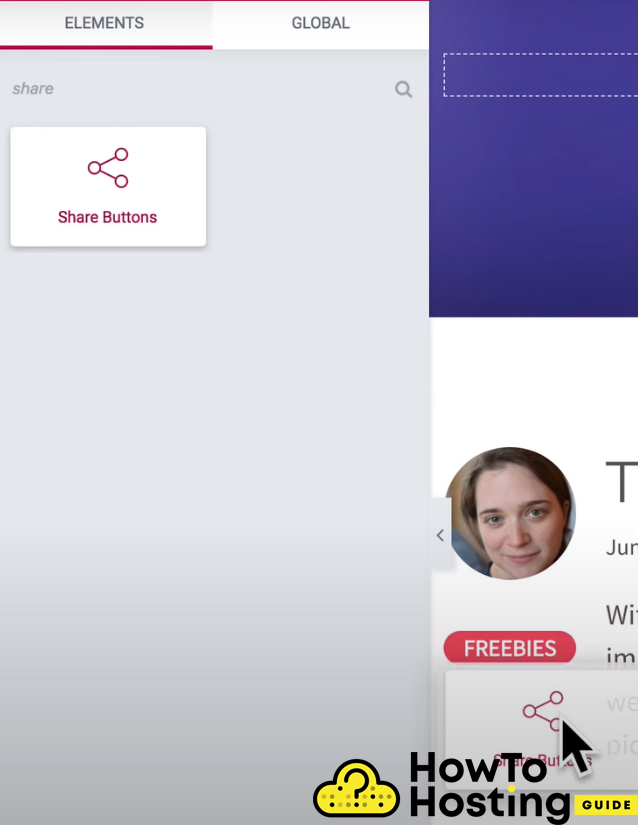
Damit unsere Blogpost-Seite noch professioneller aussieht, wir müssen einige hinzufügen Schaltflächen zum Teilen von sozialen Medien dazu. Mit Elementor ist es sehr einfach und alles, was Sie tun müssen, ist nach dem zu suchen Teilen-Schaltflächen Widget und ziehen Sie es per Drag & Drop auf Ihre Seite. Wir werden es in unserem linken Abschnitt verwenden.

Sie können auch die Darstellung der sozialen Schaltflächen bearbeiten und sie eindeutig gestalten, So passen sie perfekt zu Ihrer Website.
Erstellen der rechten Seitenleiste Ihres Blogs
Nachdem Sie Ihren linken und mittleren Bereich erstellt haben, Sie müssen lediglich den Inhalt für Ihre rechte Seitenleiste erstellen.

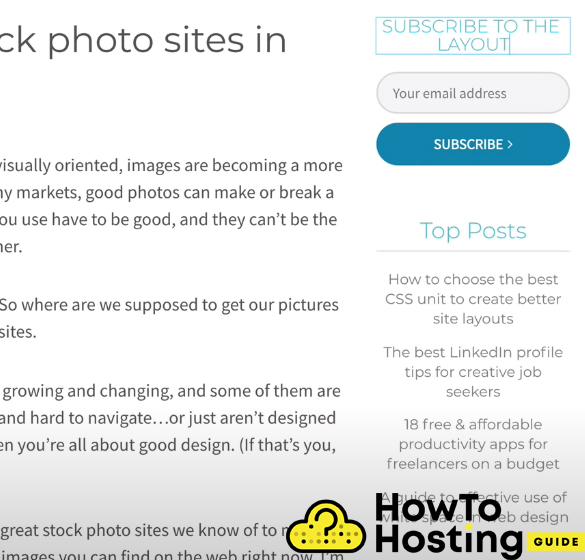
Der Text oben, den wir auf dieser Seite erstellt haben, ist nur ein Überschriften-Widget, das auf eingestellt ist H3 und mit Stil, Wir haben die Farbe auf Blau eingestellt, und die Schriftart zu sein Montserrat. Dann, unter dem Überschrift, Wir haben ein Elementor-Formular-Widget gezogen, um unser Abonnementformular zu erstellen. Um einen Abstand zu erstellen, können Sie ein Abstands-Widget unter das Anmeldeformular ziehen, damit Ihre Seitenleiste professioneller aussieht.
So zeigen Sie Beiträge in Elementor an

Um eine einfache Liste der Beiträge zu erhalten, Sie können nach dem suchen Beiträge Widget und ziehen Sie es per Drag & Drop an die Stelle, an der es angezeigt werden soll. Wir haben beschlossen, die Liste unter dem Abonnementformular hinzuzufügen und die Optionen anzupassen. Sie können so ziemlich alles im Widget anpassen, zum Beispiel, die Anzahl der Spalten, die Beiträge, die angezeigt werden sollen, der Titel, Überschriften, Metadaten, und noch mehr.
Stellen Sie sicher, dass Sie in den Elementoptionen nach unten scrollen und den aktuellen Beitrag ausschließen, da Ihr aktueller Beitrag nicht in der rechten Seitenleiste aufgeführt werden soll, während Ihre Besucher ihn bereits lesen.
Schließlich, Sie können die Stile aus dem anpassen Registerkarte "Stil" und einstellen Spalten Lücke, Reihen Lücke, Farben, und Ausrichtung.
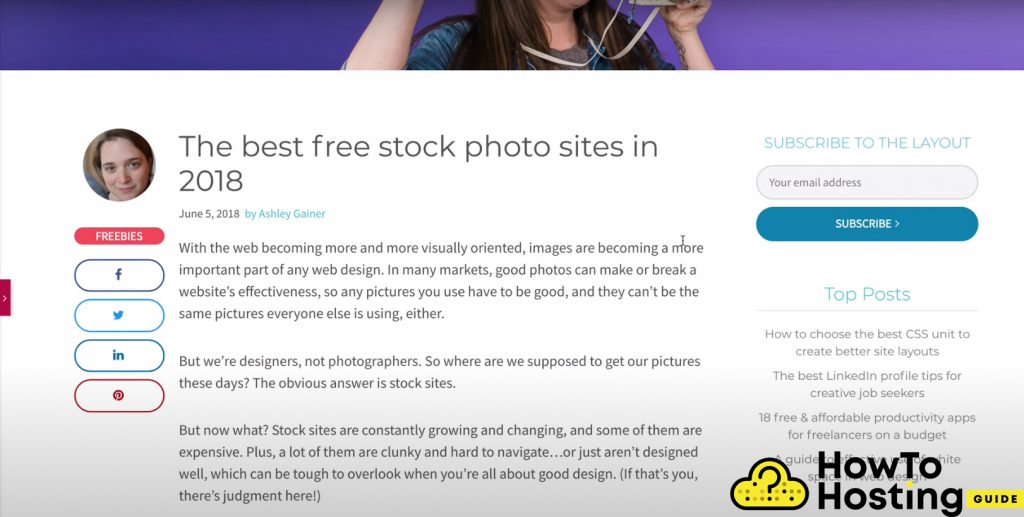
Erstellen Sie ein Blog mit Elementor – Endgültige Ergebnisse

Hier ist das Endergebnis unserer Blog-Seite dass wir erfolgreich mit Elementor gebaut haben. Na sicher, Sie können auch noch mehr Elemente und Anpassungen hinzufügen, wenn Sie möchten. Es hängt alles von Ihren Vorlieben ab.



Vielen Dank für dieses Tutorial. Ich habe seit einigen Tagen nach einem Elemntor-Tutorial gesucht und bin jetzt bereit, meinen ersten Blog zu starten.
Der Hauptgrund, warum ich Elementor bevorzuge, ist, dass dies viele der Leistungsprobleme löst, die ich mit einem der eingebetteten WP-Themen hatte. Ich versuche es jedoch immer noch zu meistern, da ich einige aspekte des layout und der medien nicht kenne. Immer noch, Dieser Leitfaden half mir bei einigen von ihnen, also danke, bin dankbar.
Hallo, Ich möchte mich für die Schritte bedanken. Zunaechst, Ich hatte Probleme beim Hinzufügen von Social-Buttons und Autor und war mir nicht sicher, ob Elementor die richtige Wahl für mein Universitätsprojekt ist, Aber jetzt, da ich mehr Informationen darüber und seine Funktionalität sehe und wie einfach es ist, es einzurichten, du hast mir bei der entscheidung geholfen.