En esta página: [esconder]
En este articulo, lo guiaremos a través del proceso de Cómo crear un blog con Elementor y profundizar en sus características y la forma en que puede personalizar su diseño según sus preferencias. Para crear un Blog de WordPress con el complemento Elementor ahora es más fácil que nunca.
Antes de comenzar el proceso de creación de tu blog de WordPress, primero debe comprar un hosting y un nombre de dominio de algún proveedor de hosting.
Casi todos los proveedores de alojamiento ofrecen una forma rápida y fácil de instalar WordPress, así que usar las opciones de instalación rápida le permitirá instalar su blog de WordPress en cuestión de minutos.

Cómo instalar Elementor en tu blog
Después de que su instalación de WordPress esté lista, puede comenzar a crear su blog con Elementor. Para hacer eso, primero debes ir a tu Tablero, haga clic en el Pestaña Complementos, entonces Añadir nuevo y escribe “Elementor” y luego descargue e instale el Complemento Elementor. Recomendamos optar por la versión premium del complemento porque la versión gratuita tiene algunas limitaciones cuando se trata de sus características..
Cómo configurar las opciones generales de Elementor
Una vez que el complemento Elementor esté instalado, puede comenzar a construir su blog.
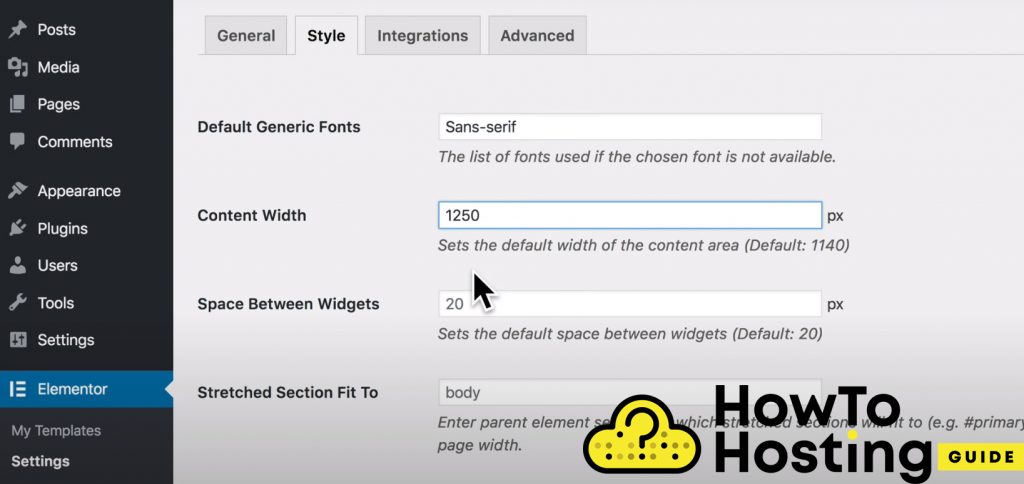
Para nuestro tutorial, iremos a ELementor, entonces Configuraciones, y ajustar la configuración general del complemento, cambiando el contenido ancho hasta 1250 px, y también elegir las fuentes adecuadas para nuestro sitio web.
Cómo crear encabezado y pie de página con Elementor
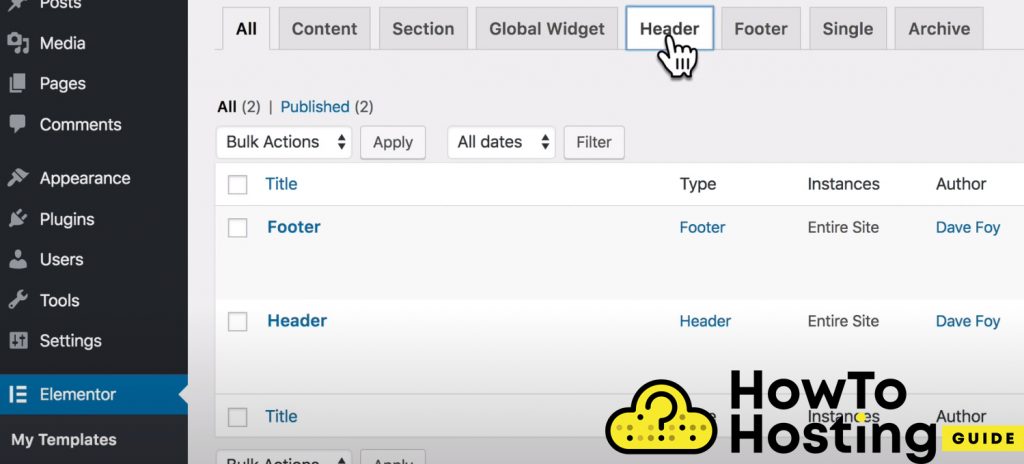
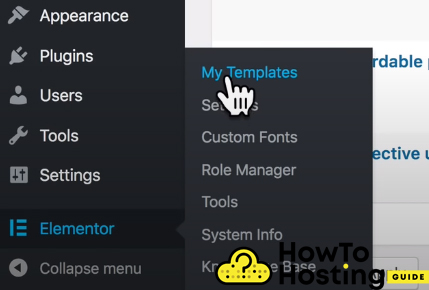
Con Elementor puedes crear fácilmente tu encabezado y pie de página. Para hacer eso, ve a Elementor, luego haga clic en Mis plantillas, y luego encabezado / Pie de página.

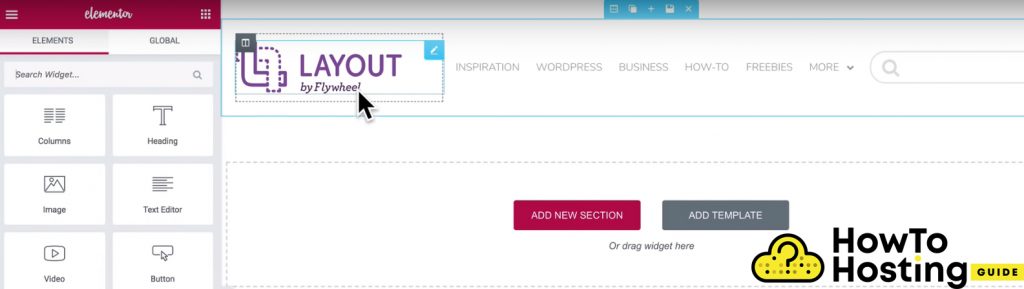
Como puede ver, hemos creado un encabezado muy simple que incluye el logotipo y la barra de navegación y también hicimos lo mismo al pie de página, utilizando el generador de pie de página de Elementor.

Cómo crear una plantilla de publicación única de blog con Elementor
Para poder aplicar una única plantilla de publicación a cualquiera de tus publicaciones, primero debes publicar algunas publicaciones de blog. Entonces, vaya a Elementor y haga clic en el Mis plantillas.

Entonces deberías elegir “Soltero” del menú, ya que desea crear una plantilla para sus publicaciones individuales y haga clic en el Agregar nuevo single.
Se le presentará un cuadro de tipo de plantilla., donde puede elegir el tipo de publicación y configurar escribir un nombre para su Publicación de blog individual.
Cómo ajustar el ancho de la plantilla de publicación única
Para nuestro tutorial, vamos a utilizar un tamaño de ancho completo para nuestra plantilla de publicación. Para hacer eso, vaya al icono de configuración en la parte inferior izquierda de su Elementor editor, luego en el General la configuración cambia el diseño de página a Elementor Full Width. Esto nos dará el ancho completo de la página mientras mantenemos el encabezado y el pie de página.

Para continuar con la edición de nuestra plantilla de publicación única, necesitamos algo de contenido real de nuestras publicaciones para que se muestre en nuestra página recién creada.
Para hacer eso, Ve a la Configuración de vista previa en la barra lateral izquierda y verás que sugiere. Puedes hacer clic aplicar una vista previa y si notas que nada cambia, esto se debe a que no ha agregado los widgets de Elementor a la sección derecha de su sitio.
Cómo agregar una imagen de fondo de sección con Elementor
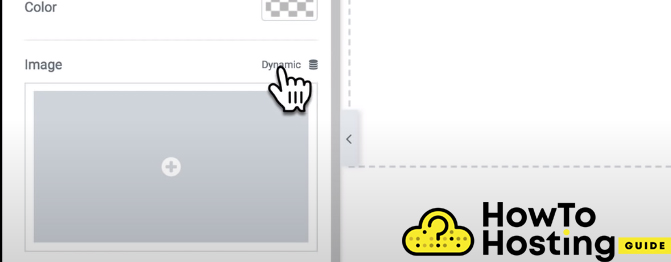
Haga clic en el Agregar nuevo sección y luego haga clic en el icono de configuración de sección en el medio de la sección y luego en los estilos de sección a la izquierda, haga clic en Antecedentes, seleccione tipo de fondo, y establece la imagen en Dinámica.
sin embargo, necesitaremos ajustar la altura de la sección para poder ver nuestra imagen correctamente. Para hacer eso, ve al Pestaña Diseño a la izquierda, vaya a las opciones de Altura y seleccione Altura mínima desde el menú desplegable.
Puede establecer la altura en píxeles o porcentajes de ventana gráfica.
Entonces, necesitamos ajustar el posicionamiento de la imagen. Para hacer eso, haga clic en la parte superior Estilo menú, elige un puesto, y seleccione Centro Superior desde el menú desplegable. Vamos a configurar el Repetir hasta No repetir, porque no queremos que nuestra imagen se muestre una y otra vez, en el tamaño que vamos a seleccionar Cubrir y eso nos permitirá lograr un efecto visual muy fluido y hermoso.

Cómo crear el diseño para tu blog
Una vez que haya creado la hermosa parte de encabezado para su blog, necesitas comenzar a construir su cuerpo. Para hacer eso, haga clic en el Añadir nuevo Sección y para nuestro propósito, elegiremos el diseño de tres columnas. Puede arrastrar el ancho de las secciones para ajustarlo de la manera que desee. Vamos a hacerlo 20% ancho de la izquierda, 60% para el medio, y 20% para la sección correcta.

Cómo agregar dinámicamente publicaciones de blog a tu página
Probablemente no desee tener que editar su página cada vez que agregue una nueva publicación de blog, entonces por eso, Elementor ofrece una función llamada publicación widget de título. Simplemente haga clic en el menú de widgets en la sección izquierda de la sección de elementos del tema y busque la publicación.
Widget de título
Arrástrelo a su sección central y mostrará sus últimas publicaciones.
Puede notar que su fuente es bastante diferente de la que está utilizando en todo su sitio web. Para cambiarlo simplemente vaya a Estilo, y cambiar su tipografía.
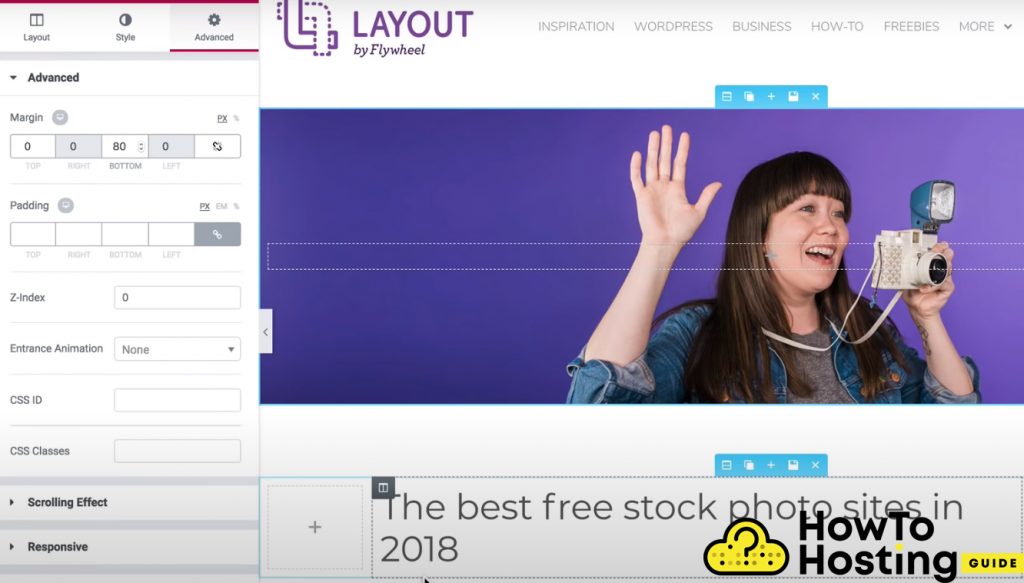
Si desea agregar algo de espacio entre su encabezado y los títulos de sus publicaciones de blog, necesita establecer un margen para su sección.
Haga clic en él y vaya a sus opciones y desde la sección izquierda vaya a Avanzado, y establezca el margen inferior en 80 por ejemplo.

Entonces, debemos arrastrar el elemento Información de publicación desde el panel de widgets izquierdo y colocarlo debajo de nuestro elemento anterior. Puede editar las opciones de información de la publicación agregando o eliminando elementos de ella, para que puedas dejar solo la fecha, el año, y el autor por ejemplo.
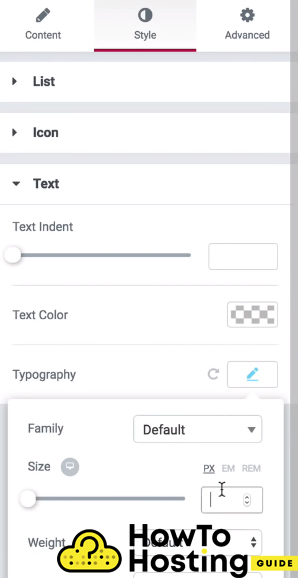
También puedes editar el tamaño del texto, fuente, y color del widget de información de la publicación haciendo clic en Estilo –>Texto y editarlos.

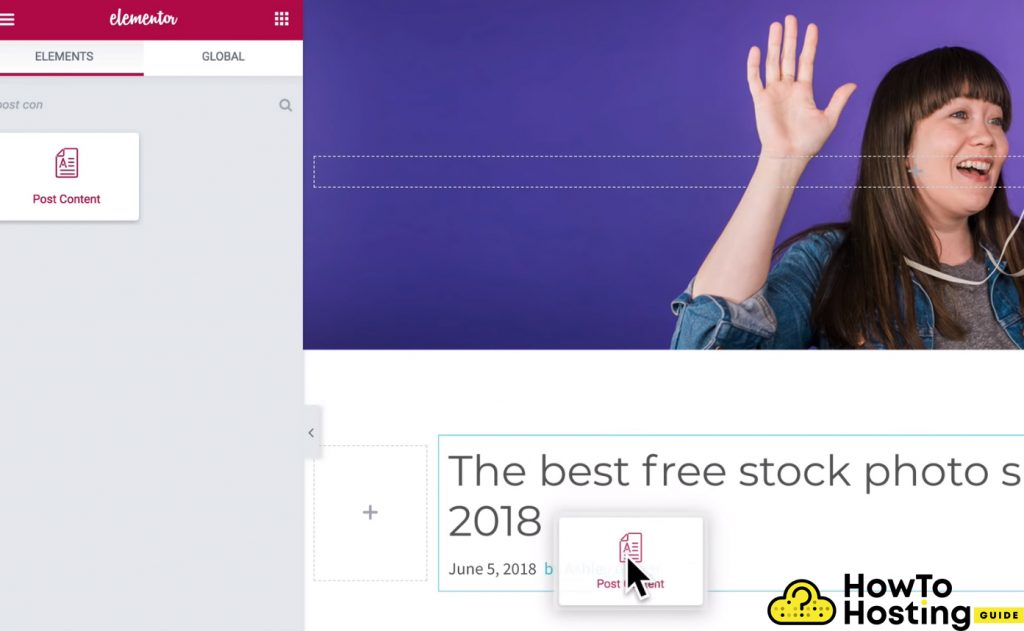
Entonces, después de que ya hayamos preparado nuestra parte superior de nuestra página de publicación de blog, necesitamos agregar el contenido a nuestra página. Simplemente vaya a la sección de widgets y busque el widget de contenido de publicación.

Arrástrelo a su página y se mostrará su contenido.. Si quieres editar la tipografía de tus publicaciones de blog, alineación, o colores, puedes hacerlo desde el lado izquierdo de la pantalla, donde puedes ver todas las opciones disponibles.
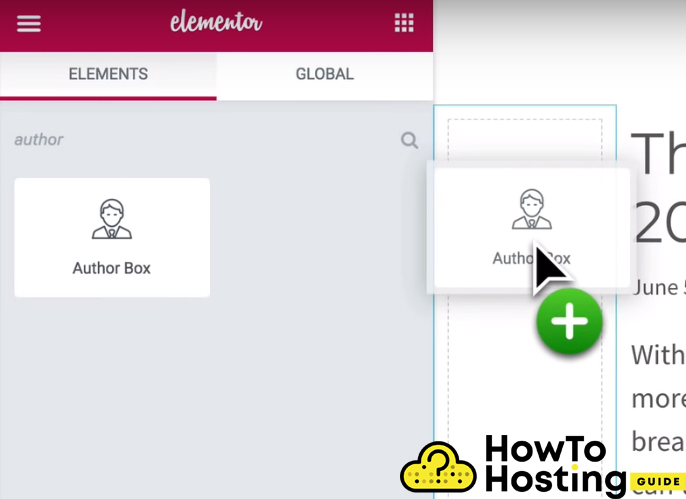
Cómo agregar autor a BlogPosts
Como hemos agregado el contenido principal de nuestra página a la sección central, tenemos que agregar el autor a nuestro widget izquierdo.

Simplemente arrastre el autor a su primera sección y podrá ajustar todas las opciones de Elementos nuevamente. Puede elegir si desea que se muestre su imagen y nombre, su fuente, enlace, botón activo, y muchas más opciones.
Cómo mostrar la categoría de publicación de blog en Elementor
Luego, supongamos que desea agregar el nombre de la categoría donde se publica la publicación del blog. Para buscar el elemento de información de la publicación nuevamente y luego arrástrelo debajo de su widget de autor.
También puede editar sus opciones y cambiar la información de metadatos., cambiar entre el tipo de widget y configurarlo en Condiciones, y el Taxonomía a categorías. También podemos ajustar las opciones de estilo y centrar el widget y establecer un radio de borde para nuestro elemento.
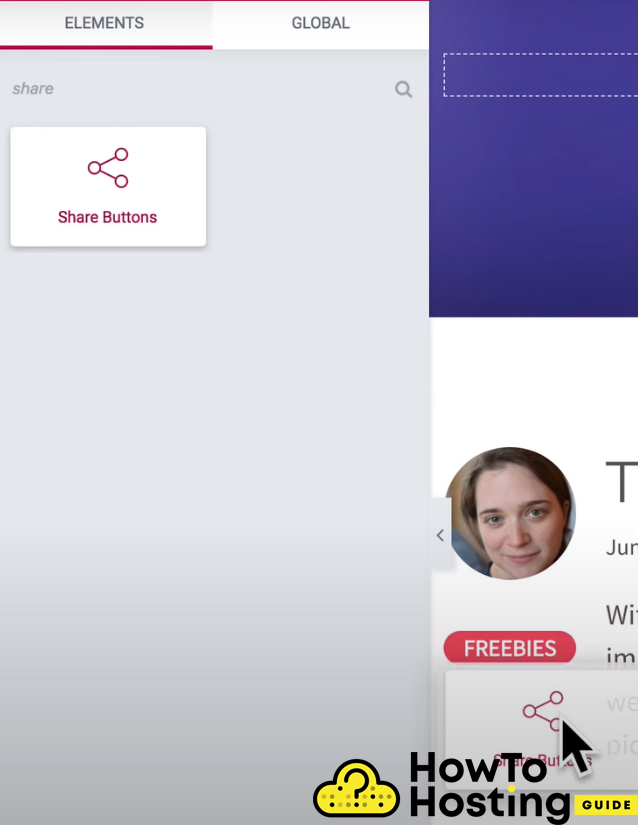
Cómo agregar iconos sociales en Elementor
Para que nuestra página de publicaciones en el blog se vea aún más profesional, necesitamos agregar algunos botones para compartir en redes sociales lo. Con Elementor es algo muy fácil de hacer y todo lo que tienes que hacer es buscar el Botones Compartir widget y arrástrelo y suéltelo en su página. Lo usaremos en nuestra sección izquierda..

También puede editar la forma en que aparecen los botones sociales y aplicarles un estilo exclusivo, para que se adapten perfectamente a tu sitio web.
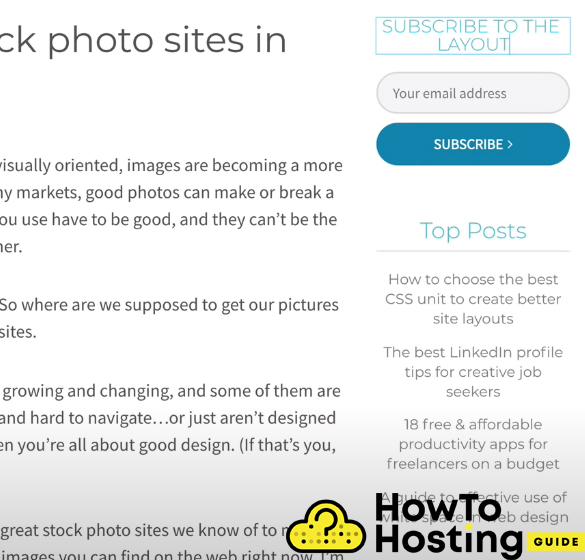
Crear la barra lateral derecha de tu blog
Después de haber creado su sección izquierda y media, todo lo que tienes que hacer es crear el contenido para tu barra lateral derecha.

El texto en la parte superior que hemos creado en esta página es solo un widget de encabezado configurado para H3 y con estilo, hemos configurado el color para que sea azul, y la fuente para ser Montserrat. Entonces, debajo de eso Bóveda, hemos arrastrado un widget de formulario Elementor para crear nuestro formulario de suscripción. Para crear algo de espacio, puede arrastrar un widget de espacio debajo del formulario de suscripción, para que tu barra lateral se vea más profesional.
Cómo mostrar publicaciones en Elementor

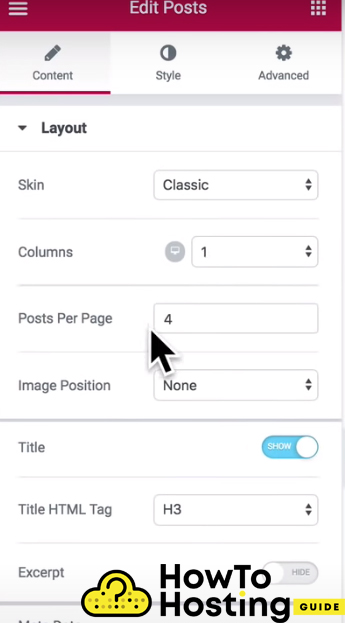
Para obtener una lista simple de publicaciones, puedes buscar el Publicaciones widget y arrástrelo y suéltelo donde desee que aparezca. Decidimos agregar la lista bajo el formulario de suscripción y ajustar sus opciones. Puedes personalizar casi todo en el widget, por ejemplo, el número de las columnas, las publicaciones que se mostrarán, el título, encabezados, metadatos, y aun mas.
Asegúrate de desplazarte hacia abajo por las opciones del elemento y excluir la publicación actual porque no quieres que tu publicación actual aparezca en la barra lateral derecha mientras tus visitantes ya la están leyendo..
Finalmente, puedes ajustar los estilos desde Pestaña Estilo y ajustar espacio de columnas, brecha de filas, colores, y alineación.
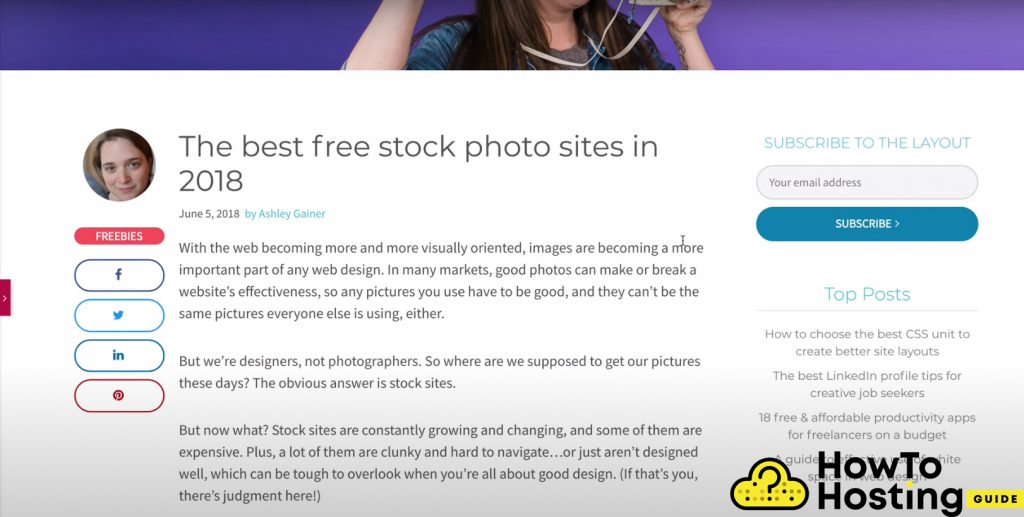
Crea un blog con Elementor – Resultados finales

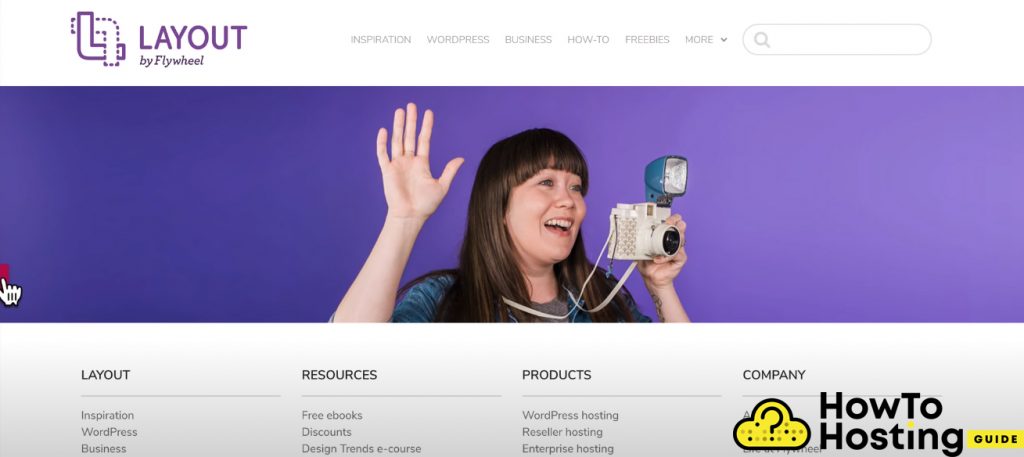
Aquí está el resultado final de nuestro Página del blog que hemos construido con éxito con Elementor. Por supuesto, También puede agregar aún más elementos y personalizaciones si lo desea. Todo depende de tus preferencias.



Muchas gracias por este tutorial.. He estado buscando un tutorial de Elemntor durante unos días y ahora estoy listo para comenzar mi primer blog..
La razón principal por la que prefiero Elementor es porque resuelve muchos de los problemas de rendimiento que tenía con uno de los temas de WP integrados.. Sin embargo, todavía estoy tratando de dominarlo., ya que desconozco algunos aspectos de la maquetación y los medios. Todavía, esta guía me ayudó con algunos de ellos, así que gracias, lo aprecio.
Hola, Me gustaría agradecer los pasos.. Primero, Tuve problemas para agregar botones sociales y autor y no estaba seguro de si Elementor era la opción correcta para mi proyecto universitario., pero ahora que veo más información sobre él y su funcionalidad, además de lo fácil que es configurarlo, me ayudaste con la decisión.