Auf dieser Seite: [ausblenden]
Elementor ist einer der bekanntesten und leistungsstärksten WordPress-Seitenersteller, die von Millionen von WordPress-Benutzern auf der ganzen Welt verwendet werden. Elementor bietet Hunderte großartiger Funktionen, mit denen Sie einzigartige und schöne moderne Websites erstellen können.
In diesem Artikel, Wir werden Sie bei der Verwendung von Elementor weiterführen und Ihnen den Umgang mit Elementor und beibringen:
So erstellen Sie eine neue Seite mit Elementor
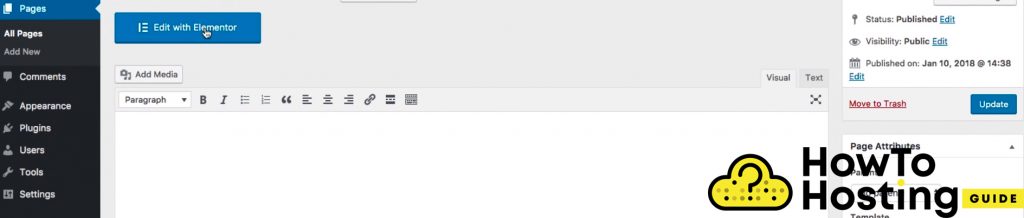
Das Erstellen einer neuen Seite mit Elementor ist ziemlich einfach. Sie müssen sich lediglich in Ihr WordPress-Dashboard einloggen, gehe zu Seiten, klicken Neue hinzufügen, und klicken Sie dann auf Mit Elementor bearbeiten Taste.
Auf der rechten Seite Ihrer Seite befindet sich der Bearbeitungsbildschirm Ihrer Website. Dies ist Ihr Layout, Hier können Sie verschiedene Seitenelemente hinzufügen, um Ihre Seite zu erstellen. Auf der linken Seite Ihres Bildschirms, Sie können alle Funktionen von Elementor sehen, einschließlich:
Überschriften
Texteditoren
Taste
Abstandshalter
Symbole, usw.
Sie können auch nach einem Widget oder Element suchen, wenn Sie etwas Spezifischeres benötigen.
Wenn Sie Ihre Seite gestalten, Sie können es von Grund auf neu erstellen Sie können auch einige der vorgefertigten Vorlagen verwenden, die in der Elementor-Bibliothek verfügbar sind. Beachten Sie, dass Elementor Hunderte verschiedener gebrauchsfertiger Vorlagen bereitstellt, die professionell gestaltet sind und die Sie problemlos mit zwei Klicks importieren können.
So verwenden Sie die Bearbeitungswerkzeuge mit Elementor
Elementor gibt seinen Benutzern die Möglichkeit, verschiedene Blöcke durch Ziehen zu verwenden & fallen lassen und damit die gewünschten Seitendesigns erstellen. jedoch, nicht nur, dass Sie die Positionierung und die Größe der Elemente anpassen können, Sie können jedoch auch alle Spezifikationen anpassen und die gewünschten visuellen Ergebnisse erzielen.
Sobald Sie das bevorzugte Layout für Ihre Seite ausgewählt und auf Ihrer Seite veröffentlicht haben, Sie können es mit allen bearbeiten Bearbeitungswerkzeuge bereitgestellt von Elementor. Jede Seite in Elementor besteht aus Abschnitten. Sie erkennen sie am blau umrandeten Rand. Innerhalb der Abschnitte, Sie haben Spalten, die Sie an ihren schwarz gepunkteten Linien erkennen können. Innerhalb der Spalten, Sie haben verschiedene Widgets, die die Elemente und Informationen auf Ihrer Seite enthalten.
Das Tolle an den Seiten von Elementor ist, dass Sie jedes Element verschieben und auch das verwenden können Schaltfläche duplizieren um es zu duplizieren, wenn Sie müssen. Sie können dasselbe mit den Spalten tun, zum Handler der Spalte gehen, klicken Duplikat, und ziehen Sie sie dann per Drag & Drop an die gewünschte Stelle. Sie können Spalten auch per Drag & Drop in verschiedene Abschnitte ziehen. Gleiches gilt auch für Widgets.
So erstellen Sie Abschnitte mit Elementor
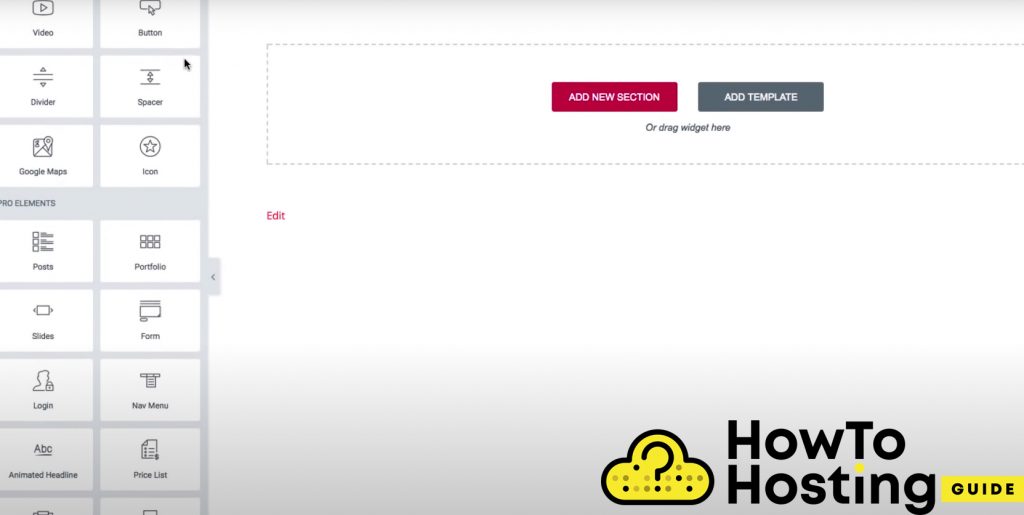
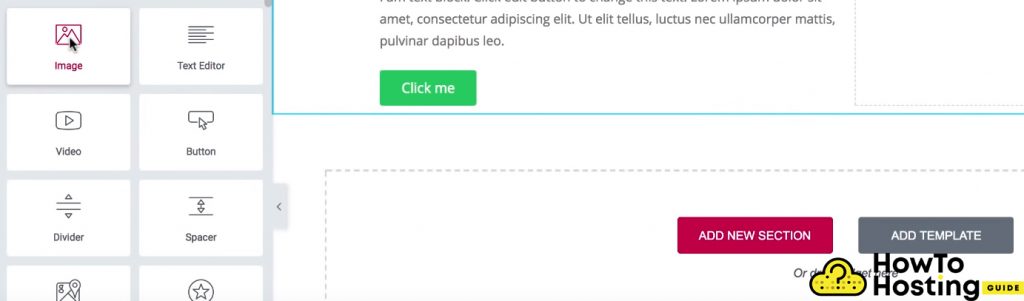
Das Erstellen eines neuen Abschnitts von Grund auf neu ist sehr einfach. Alles was Sie tun müssen, ist auf das zu klicken Neuen Abschnitt hinzufügen Taste, Wählen Sie die Struktur Ihrer Seite – Hier sehen Sie verschiedene Spaltenstrukturen, z. B. eine Spalte, zwei, drei, usw.
Sobald Sie den gewünschten Abschnitt ausgewählt haben, Sie können Widgets per Drag & Drop über das linke Menü starten direkt zu Ihrem Abschnitt. Sie können verschiedene Widgets wie Überschriften hinzufügen, Text, Bilder, Video, Tasten, und so Ihre Seite so zu gestalten, dass sie den Anforderungen Ihrer Website entspricht. Sie können dies auch für jede andere Spalte tun.
So fügen Sie einer Seite mit Elementor ein Bild hinzu
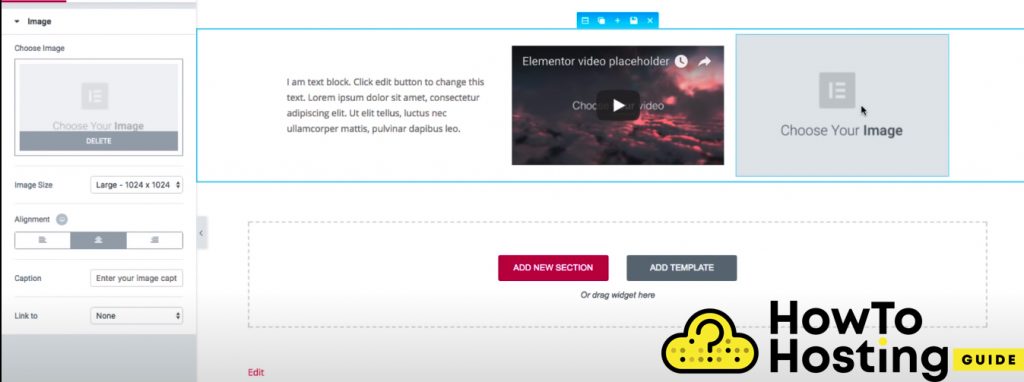
Das Hinzufügen eines neuen Bildes zu Ihrer Elementor-Seite ist sehr einfach. Dazu müssen Sie die ziehen und ablegen Bildelement zu einigen Ihrer neu erstellten Abschnitte und Sie können entweder eine Datei von Ihrem Computer hochladen und auswählen oder in gehen Medienbibliothek und suchen Sie die Medien.
jedoch, Bevor wir die Widgets entwerfen, passen wir die Höhe des gesamten Abschnitts an, um mehr Platz zu schaffen.
Bearbeiten von Abschnittsoptionen in Elementor
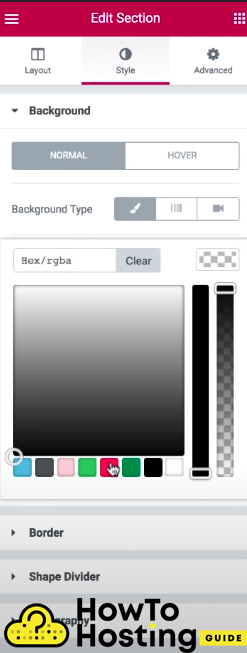
Wenn Sie einige der Optionen eines bearbeiten möchten Elementor Abschnitt, Sie müssen auf klicken linkes Symbol oben im Abschnitt, der geöffnet wird Layout –>Stil –> Erweiterte Optionen für Ihren Bereich.
Diese 3 Mithilfe von Registerkarten können Sie Ihren Abschnitt anpassen.
Unter Layout, Wir können zu ... gehen Höhe und wählen Sie die Mindesthöhe Ihres Abschnitts. Sie können auch eine bestimmte Nummer für die Höhe Ihres Abschnitts auswählen. Aus dem Inhaltspositionsmenü, Sie können die Inhaltsposition Ihres Abschnitts festlegen – zum Beispiel, “Mitte“. Dadurch wird Ihr Bereich direkt in der Mitte des Geräts Ihrer Besucher zentriert.
Das Styling des Abschnitts ist auch ziemlich einfach. Das zu tun, du solltest zu ... gehen Stil Hier können Sie den Hintergrundtyp für Ihren Abschnitt auswählen und ihm entweder Farbe oder ein Bild hinzufügen.
Sie können auch die Hintergrundfarbe für Ihre Spalten festlegen. Dazu klicken Sie auf das Handle der Spalte, die die Layouts öffnet, Stil, und wieder vorgerückt, dann geh zu Stil, Klicken Sie auf den Pinsel und wählen Sie dann die gewünschte Farbe.
Überschriften mit Elementor bearbeiten
Wenn Sie eine hinzugefügt haben Überschrift zu Ihrer Seite, Sie können auf das Symbol in der linken oberen Ecke klicken und Sie sehen die gleichen drei Bearbeitungsoptionen – Inhalt, Stil, und fortgeschritten. Auf der Registerkarte Inhalt, Sie können den Inhalt Ihrer Überschrift ändern, Setze einen Link, Passen Sie die Größe an, und auch die Ausrichtung.
Auf der Registerkarte "Stil" können Sie viel erweiterte Textdekorationen erstellen, z. B. das Ändern der Schriftart, Farbe, die Größe, der Buchstabenabstand, die Zeilenhöhe, und auch einige Transformationen Ihres Textes. Wir empfehlen Ihnen dringend, mit all diesen Optionen zu spielen, um sich mit ihnen vertraut zu machen. Alle von ihnen sind ziemlich intuitiv und leicht zu erlernen.
Erstellen von Schaltflächen mit Elementor
Nachdem wir das Überschriften-Widget behandelt haben, Lassen Sie uns fortfahren und Sie mit dem Design des Schaltflächen-Widgets vertraut machen. Um eine Schaltfläche einzufügen, sollten Sie im Widget-Menü des Elementors nach dem Schaltflächen-Widget suchen und die Schaltfläche erneut direkt in den gewünschten Bereich ziehen und dort ablegen.
Sie können den Text Ihrer Schaltfläche einfach über Ihren visuellen Editor ändern, oder verwenden Sie erneut das linke Menü und ändern Sie den Inhalt Ihrer Schaltfläche.
Sie können auch den Link der Schaltfläche ändern, seine Ausrichtung, Größe, und last but not least setzen Sie ein Symbol darauf. Unter Stil, Sie können die Typografie und die Größe sowie die Schriftart und einige weitere Funktionen ändern, die für Ihre Schaltfläche verfügbar sind.
Wenn Sie sehen möchten, wie Ihre Website auf einem mobilen Gerät oder Tablet aussieht, Sie können die Ansicht einfach von der unteren linken Ecke aus wechseln und auf klicken Handy, Mobiltelefon oder der Tablette Speisekarte.
Unsere endgültige Schlussfolgerung
Das Bearbeiten Ihrer WordPress-Website mit dem Elementor-Editor ist sehr einfach und macht Spaß, und zwar mithilfe der großartigen integrierten Funktionen und Elemente, Sie können erstaunliche Layouts für jede Art von Website erstellen.