Auf dieser Seite: [ausblenden]
Ein wesentlicher Google-Ranking-Faktor ist die Ladegeschwindigkeit. Wenn Sie dies über Google PageSpeed Insights überprüfen, Vielleicht haben Sie gesehen, dass Sie Render-blockierende Ressourcen eliminieren müssen. Im heutigen Artikel, Wir von Howtohosting.guide zeigen Ihnen, wie Sie Render-blockierende Ressourcen eliminieren und Ihre Website beschleunigen können.

Beseitigen Sie Render-Blocking-Ressourcen – Bedeutung
Was sind Render-blockierende Ressourcen?? Dies ist Code, der Ihre Ladegeschwindigkeit verlangsamt.
Einfach, Diese Arten von Ressourcen sind nicht gut für die Gesundheit Ihrer Website und insbesondere für deren Geschwindigkeit. Wie Sie anhand ihres Namens beurteilen können, Sie stoppen das Rendern des Ladens Ihrer Site.
Wenn ein Besucher versucht, Ihre Seite zu besuchen, beginnt der Webbrowser, den HTML-Code Ihrer Website von oben nach unten zu lesen. Und hier kommt das Problem: wenn der Browser sie beim Rendern erkennt, Der gesamte Prozess muss angehalten werden, bis der Browser die angegebene Datei heruntergeladen hat. Dies führt zu einem langsamen Laden von HTML. Mit anderen Worten, Der Browser lädt unnötige Ressourcen anstelle des sichtbaren Site-Codes.
Beachten Sie, dass nicht alle Ressourcen dieses Typs das Rendern blockieren.
So testen Sie Ihre Website auf Render-Blocking-Ressourcen
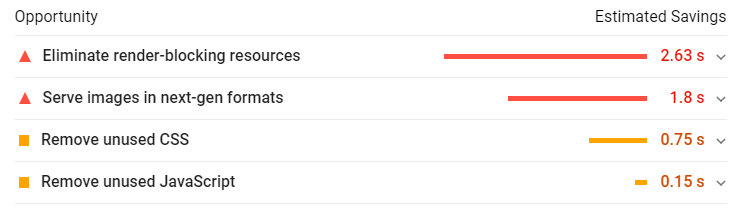
Um zu testen, ob Sie über Renderblockierungsressourcen verfügen, gehen Sie zu Google PageSpeed Insights und kopieren Sie die URL. Wenn Sie die Ergebnisse sehen, suchen Sie die Chancen Sektion, Es wird aufgelistet, wenn Sie sie entfernen müssen.

So beseitigen Sie Render-Blocking-Ressourcen?
Es gibt zwei verschiedene Möglichkeiten, um Ressourcen zu entfernen, die Ihr Rendering bloggen. Die erste Möglichkeit besteht darin, dies manuell zu tun, Das ist die kompliziertere, und ist besser von Entwicklern zu tun. Die zweite Möglichkeit ist die Verwendung von Plugins.
Beseitigen Sie Render-Blocking JavaScript
Um diesen Prozess zu optimieren und unnötige Javascript-Dateien zu eliminieren, gibt es verschiedene Möglichkeiten.
Mit der Async-Methode
Async Lässt den HTML-Code die Website laden, während der Browser oder Parser das Skript herunterlädt. Während des Vorgangs gibt es fast keine Pause und dies beschleunigt definitiv die Ladezeit.
Mit der Defer-Methode
Das Methode verschieben macht fast das gleiche wie die Async-Methode, aber ohne Pause. Es schließt das Skript aus, nachdem der Ladevorgang abgeschlossen ist.
Minimieren und komprimieren Sie das Javascript
Das Minimieren des Javascript-Codes kann sich positiv auf die Ladegeschwindigkeit der Website auswirken und erleichtert dem Browser das Herunterladen des Skripts. Der beste Weg, um Ihren JavaScript-Code zu minimieren, ist die Verwendung per Tool oder Plugin.
Beseitigen Sie den Render-Blocking-Code
Standardmäßig, CSS wird als Renderblockierungsressource betrachtet, es gibt jedoch keine Möglichkeit, sie von einer Site zu entfernen, da sie durch den Code besser aussieht, und ohne sie wird unsere Seite überhaupt nicht funktionieren.
Es gibt einige Dinge, die Sie tun können.
– Inline-Code verwenden
– Skripte kombinieren
– Minimieren Sie die Ressourcen
– Versuchen Sie, weniger Code zu verwenden
– Verschieben Sie den nicht verwendeten Code
Verwendung von Inline-CSS
Das langsame Laden der Seite hängt von der Anzahl der komplexen Abschnitte auf Ihrer Website ab. Der beste Weg, um es zu optimieren, besteht darin, es direkt in den HTML-Code zu schreiben. Auf diese Weise, Die kaskadierenden Stylesheets werden nur geladen, wenn die jeweilige Seite geöffnet wird. Dies wird als Inline-Code bezeichnet. Sie können den relevanten Abschnitt kopieren und in HTML einfügen, dann entfernen Sie den Anruf.
So kombinieren Sie CSS-Dateien
Eine weitere Lösung für das Problem beim langsamen Laden ist das Kombinieren von Aktionen beim langsamen Laden. Sie können sie in einem kombinieren, auf diese Weise, Der Browser lädt sie einzeln anstatt mehrerer gleichzeitig. Diese Bewegung kann definitiv die Geschwindigkeit optimieren. Um dies zu tun, Öffnen Sie die unterstützende Ressource und kopieren Sie den Code, Fügen Sie es dann in das Hauptdokument ein. Vergessen Sie nicht, den Aufruf für die ursprüngliche Datei zu entfernen.
So minimieren Sie CSS-Dateien
Ähnlich wie bei der JS-Datei, für das CSS eins, Der beste Weg, sie zu komprimieren oder zu minimieren, ist die Verwendung eines Tools zum Komprimieren und Minimieren von CSS-Dateien.
Versuchen Sie es mit weniger CSS
Wie wir gesagt haben, mit weniger Elementen dieses Typs, führt zu einem schnelleren Laden, aber wie man die Menge an unnötigem Code reduziert, ohne es zu beeinflussen.
Eine Entscheidung, die das Problem lösen kann, ist, nicht zu viele Plugins zu verwenden. Plugins verwenden zusätzlichen Code, zur einfacheren Anpassung, Dadurch wird die Site mit unnötigen Dateien geladen.
Vermeiden Sie zu viele Plugins für den Zustand Ihrer Website
Eine andere Sache, die Ihre Seiten mit unnötigem Code füllt, sind die Mehrzweckthemen. Sie werden erstellt, um schnelle Designänderungen vorzunehmen, was das Laden erfordert.
Verschieben Sie das nicht verwendete CSS
Verwenden Sie die Aufschubmethode. Dadurch wird das Rendering optimiert und es treten keine Pausen auf, während der Browser Ihre Website lädt.
Optimieren Sie Ihre Bilder
Obwohl die Bilder keine Dateien sind, die das Rendern stoppen, Wenn sie nicht optimiert sind, können sie dazu beitragen, dass Ihre Website langsamer wird. Um die Bilder auf Ihrer Website zu optimieren, können Sie einige Dinge tun.
Zuerst vor dem Hochladen eines Bildes Gib ihm einen richtigen Namen, und Wählen Sie den richtigen Typ Wir empfehlen die Verwendung von PNG oder JPEG. Sie bieten die beste Qualität bei minimaler Größe.
Nach Auswahl des besten IMG-Formats komprimiere das Bild . Und eine letzte Sache macht eine Sitemap zu Ihren Bildern, damit sie von den Google-Crawlern leichter gefunden werden können.







