Sur cette page: [cacher]
Un facteur de classement Google essentiel est la vitesse de chargement. Si vous le vérifiez via Google PageSpeed Insights, peut-être avez-vous vu que vous devez éliminer les ressources bloquant le rendu. Dans l'article d'aujourd'hui, nous de Howtohosting.guide vous montrerons comment éliminer les ressources bloquant le rendu et accélérer votre site Web.

Éliminez les ressources bloquant le rendu – Sens
Que sont les ressources bloquant le rendu? Ce sont du code qui ralentit votre vitesse de chargement.
Simplement, ces types de ressources ne sont pas bons pour la santé de votre site et surtout sa rapidité. Comme vous pouvez en juger d'après leur nom, ils arrêtent le rendu du chargement de votre site.
Lorsqu'un visiteur tente de visiter votre page, le navigateur Web commence à lire le code HTML de votre site de haut en bas. Et voici le problème: si le navigateur les détecte lors du rendu, l'ensemble du processus doit s'arrêter jusqu'à ce que le navigateur télécharge le fichier spécifié. Cela provoque le chargement HTML lent. En d'autres termes, le navigateur charge des ressources inutiles au lieu du code de site visible.
Gardez à l'esprit que toutes les ressources de ce type ne bloquent pas le rendu.
Comment tester votre site Web pour les ressources de blocage de rendu
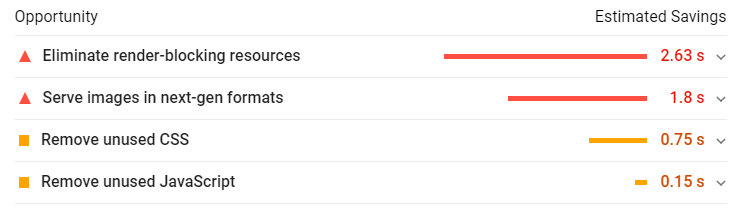
Pour tester si vous disposez de ressources bloquant le rendu, accédez à Google PageSpeed Insights et copiez le URL. Lorsque vous voyez les résultats, accédez au Opportunités section, il y aura une liste si vous devez les supprimer.

Comment éliminer les ressources bloquant le rendu?
Il existe deux façons différentes d'éliminer les ressources qui bloquent votre rendu. La première option est de le faire manuellement, qui est le plus compliqué, et il vaut mieux être fait par les développeurs. La deuxième option consiste à utiliser des plugins.
Éliminer le JavaScript bloquant le rendu
Pour optimiser ce processus et éliminer les fichiers Javascript inutiles, il existe plusieurs façons de le faire.
En utilisant la méthode Async
Async permet au HTML de charger le site Web pendant que le navigateur ou l'analyseur télécharge le script. Pendant le processus, il n'y a presque pas de pause et cela accélère définitivement le temps de chargement.
En utilisant la méthode Defer
le Méthode différée fait presque la même chose que la méthode Async mais sans aucune pause. Il exclut le script une fois le processus de chargement terminé.
Minifier et compresser le Javascript
La réduction du code Javascript peut être bénéfique pour la vitesse de chargement du site et facilitera le téléchargement du script par votre navigateur. La meilleure façon de réduire votre code JavaScript est d'utiliser par outil ou plugin.
Éliminer le code bloquant le rendu
Par défaut, Le CSS est considéré comme une ressource bloquant le rendu, mais il n'y a aucun moyen de le supprimer d'un site car c'est le code qui le rend meilleur, et sans cela, notre site ne fonctionnera pas du tout.
Il y a quelques choses que vous pouvez faire.
– Utilisation du code en ligne
– Combinaison de scripts
– Réduisez les ressources
– Essayez d'utiliser moins de code
– Différer le code inutilisé
Comment utiliser le CSS en ligne
Le chargement lent de la page dépend du nombre de sections complexes que vous avez sur votre site Web. La meilleure façon de l'optimiser est de l'écrire directement dans le HTML. De cette façon, les feuilles de style en cascade ne se chargent que lorsque la page spécifique est ouverte. C'est ce qu'on appelle le code en ligne. Vous pouvez copier la section pertinente et la coller en HTML, puis supprimez l'appel.
Comment combiner des fichiers CSS
Une autre solution au problème du chargement lent est la combinaison d'actions de chargement lent. Vous pouvez les combiner en un, de cette façon, le navigateur les chargera un par un au lieu de plusieurs à la fois. Ce mouvement peut certainement optimiser la vitesse. Pour faire ça, ouvrez la ressource de support et copiez le code, puis collez-le sur le document principal. N'oubliez pas de supprimer l'appel pour le fichier initial.
Comment réduire les fichiers CSS
Similaire au fichier JS, pour le CSS, la meilleure façon de les compresser ou de les minimiser est d'utiliser un outil conçu pour compresser et réduire les fichiers CSS.
Essayez d'utiliser moins de CSS
Comme nous l'avons dit, en utilisant moins d'éléments de ce type, conduira à un chargement plus rapide, mais comment réduire la quantité de code inutile, sans l'affecter.
Une décision qui peut résoudre le problème est de ne pas utiliser trop de plugins. Les plugins utilisent du code supplémentaire, pour une personnalisation plus facile, qui charge le site avec des fichiers inutiles.
Évitez trop de plugins pour la santé de votre site Web
Une autre chose qui remplit vos pages avec du code inutile est les thèmes polyvalents. Ils sont créés pour apporter des modifications de conception rapides, qui nécessite un chargement.
Différer le CSS inutilisé
Utilisez la méthode différée. Cela optimisera le rendu et il n'y aura pas de pause pendant que le navigateur charge votre site Web.
Optimisez vos images
Bien que les images ne soient pas des fichiers qui arrêtent le rendu, s'ils ne sont pas optimisés, ils peuvent contribuer à ralentir votre site Web. Pour optimiser les images de votre site Web, vous pouvez faire plusieurs choses.
D'abord avant de télécharger une image donnez-lui un nom propre, et choisissez le bon type nous recommandons d'utiliser PNG ou JPEG, ils offrent la meilleure qualité sur la taille minimale.
Après avoir choisi le meilleur format IMG compresser l'image . Et une dernière chose fait un plan de site de vos images pour les rendre plus faciles à trouver par les robots d'exploration Google.







