このページで: [隠れる]
急速に変化するオンラインの世界では, ウェブサイトの速度は、最適なユーザーエクスペリエンスを確保し、 SEOランキング.
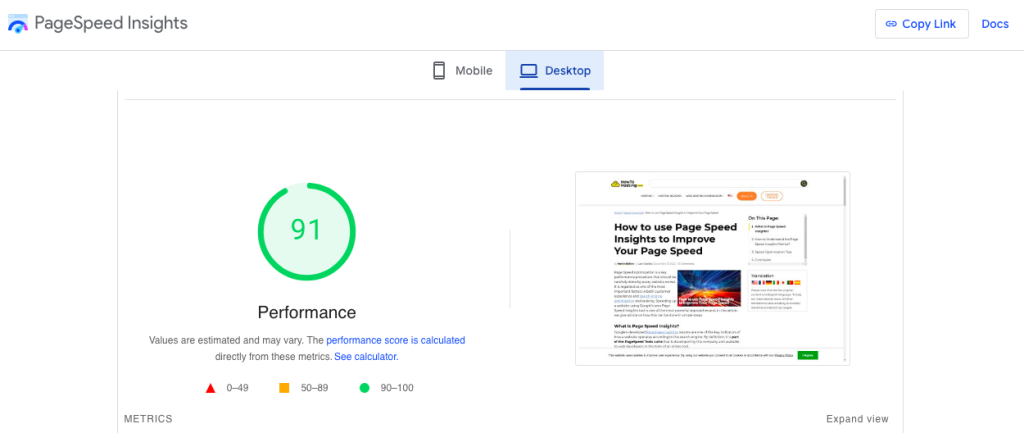
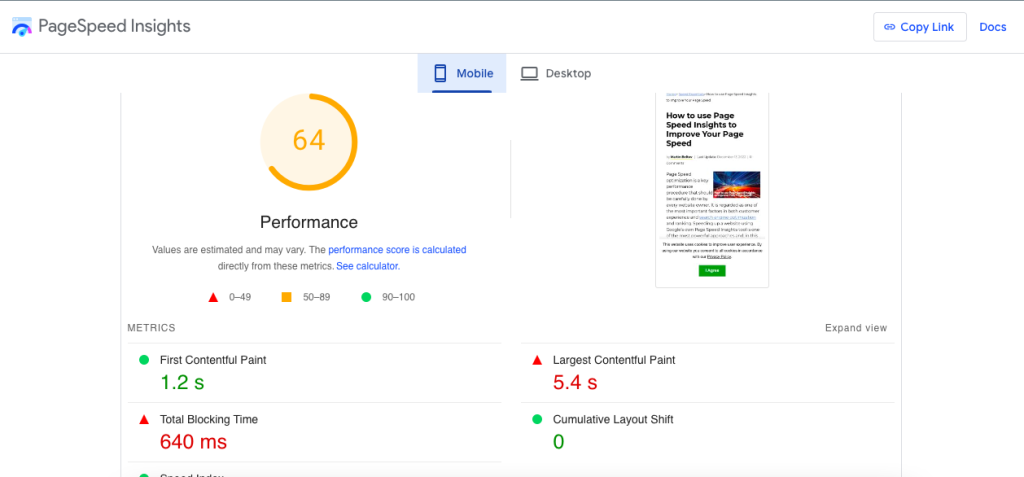
Google PageSpeed Insightsは、デスクトップとモバイルの両方のプラットフォームでサイトがどの程度パフォーマンスを発揮しているかを明らかにします。, 包括的な分析と改善のための実用的な提案を提供する.
このツールの重要性は強調しすぎることはない, ページ速度は、ユーザー満足度からコンバージョン率、検索結果での可視性まで、あらゆることに影響を及ぼすため. この記事の中で, あなたはの本質を発見するでしょう Google PageSpeed Insights, コアコンポーネントを含む, なぜそれが重要なのか, PageSpeedスコアを向上させる効果的な戦略.
ウェブサイトの所有者であっても, 開発者, または単にウェブサイトの最適化に興味がある, ここで提供される洞察は、より速い, より効率的なオンラインプレゼンス.
Google PageSpeed Insightsを理解する
Google PageSpeed Insightsは、世界中のウェブサイトのパフォーマンスを向上させることを目的とした動的なツールです。. ウェブサイトの所有者であっても, 開発者, または単にウェブサイトの最適化に興味がある, PageSpeed Insightsを理解することは、今日の急速に変化するオンライン環境において非常に重要です。.

その核心, このツールは読み込み時間を分析し、 ウェブサイト全体の速度, デスクトップとモバイルデバイスでのサイトのパフォーマンスを反映したスコア評価を提供します.
この洞察力に富んだ分析は、問題を正確に特定するだけでなく、改善のための実用的な解決策も提供します。.
PageSpeed Insightsとは何か、なぜ重要なのか?
PageSpeed Insights (サイ) モバイルとデスクトップの両方のデバイスでウェブページのパフォーマンススコアを提供するGoogleの無料サービスです。. オンラインコミュニティは情報へのより迅速なアクセスを求めている, サイの役割はますます重要になってきている.
ページ速度はユーザーエクスペリエンスに大きな影響を与えます, 婚約, およびコンバージョン率. ページの読み込みが遅いとユーザーはイライラする, 直帰率の上昇とオンラインでの可視性の低下につながる.
さらに, Googleはページ速度をランキングアルゴリズムに組み込んだ, サイトの読み込み速度が速いことは、ユーザー満足度だけでなく、 SEOの成功.
本質的に, PSIはウェブサイトがどれだけ効率的に機能しているかのスナップショットを提供します, 最適なパフォーマンスを確保するために、強みと改善の可能性のある領域の両方を強調する.
PageSpeed Insights のコアコンポーネントの説明
Google PageSpeed Insightsの中心となるのは、2つの主要なデータタイプです。: フィールドデータとラボデータ. フィールドデータは、訪問者がウェブサイトをどのように体験しているかについての現実的な洞察を提供します。, 次のような指標を捕捉する 最初の満足のいくペイント (FCP), ユーザーがサイトからの視覚的な反応を初めて目にする時間を示す。, 最大のコンテンツペイント (LCP), ページのメインコンテンツが読み込まれたことを示す.

その他の指標としては 最初の入力遅延 (FID) および累積レイアウトシフト (CLS) ページのインタラクティブ性と視覚的な安定性に関する追加の洞察を提供する.
ラボデータ, 一方で, 制御された条件下でウェブサイトのパフォーマンスをシミュレートし、実際のユーザーに影響を与える前に潜在的なボトルネックを特定します。. フィールドデータと同様の指標を測定します, そのような FCP と LCP, しかし、予測可能な環境下で行われる. これにより、開発者は情報に基づいた最適化を行うことができる。, サイトが公開される前や大幅な更新が行われる前でも.
一緒に, これらのコンポーネントはウェブサイトのパフォーマンスを包括的に把握できる, 最適化に向けた明確なロードマップを提示する.
これらのコアコンポーネントに焦点を当てることで, ウェブサイトの所有者は、的を絞った改善を実施できる, ユーザーエクスペリエンスだけでなく、オンラインでのサイトの可視性と有効性も向上します。.
Google PageSpeed Insightsは各側面を細かく評価します, 詳細な推奨事項を通じて最適化のためのわかりやすいガイドを提供する.
全体, Google PageSpeed Insightsは、ウェブサイトの速度とパフォーマンスを改善したい人にとって欠かせないリソースです。.
PSIが提供する実用的な洞察と推奨事項を活用することで, ウェブマスターはより速く作成できる, もっと効率的, ユーザーフレンドリーなウェブサイト, 最終的にはすべての人にとってより良いウェブ体験に貢献します.
PageSpeed スコアを上げるための重要な戦略
不要なリダイレクトを排除してサイトを高速化
改善に向けた最初のステップの1つ ページスピードスコア 不要なリダイレクトの排除です. 各リダイレクトは追加のHTTPリクエストをトリガーします, ページの読み込み時間を遅らせる.
サイトのリダイレクトチェーンを簡素化すると、速度が向上するだけでなく、ユーザーエクスペリエンスも向上します。. これを達成するために, 現在使用されているすべてのリダイレクトをマッピングし、重要でないリダイレクトや類似のコンテンツにつながるリダイレクトを排除します。.
この戦略により読み込み時間が大幅に短縮されます, ウェブサイト全体のパフォーマンス向上に貢献します.
読み込み時間を短縮するためにファイルを圧縮する方法
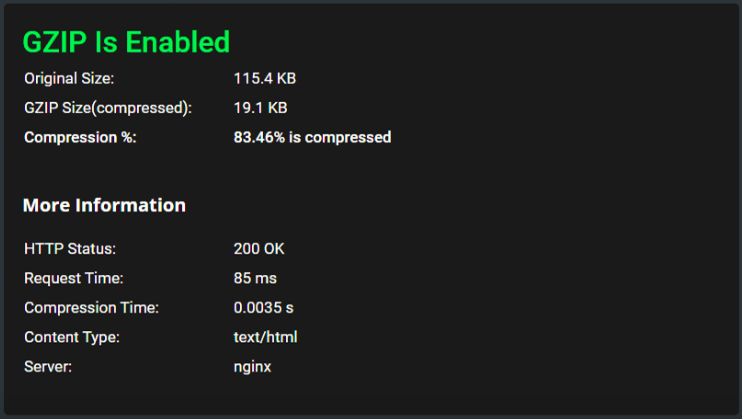
ファイル圧縮はウェブサイトを高速化するためのもう一つの重要な技術です. 大きなファイル, 特に画像とスクリプト, 読み込み時間が大幅に長くなる可能性がある. 次のようなツール ジップ 圧縮により、ファイルサイズを縮小できます HTML, CSS, およびJavaScript ファイル.

これらのファイルを圧縮することで, より早く有効化できます サーバーからブラウザへ データ転送, サイトの速度を大幅に向上. ファイル圧縮の実装は簡単で、PageSpeedスコアの改善を最も早く確認できる方法の1つです。.
CSSを縮小する, JavaScript, 最適なパフォーマンスのためのHTML
縮小とは、機能を変えずにソースコードから不要な文字をすべて削除するプロセスです。. これも 空白, 改行, コメント, ブロック区切り文字 コードを読みやすくするが、実行に必要ではない.
このプロセスを自動化するためのツールとプラグインが利用可能, コードの合理化, サイトの読み込み時間を改善します. これにより、よりスリムな, ユーザーと検索エンジンの両方が喜ぶ、読み込みが速いサイト.
スクロールせずに見えるコンテンツを優先することが重要な理由
スクロールせずに見えるウェブページの一部分。. このコンテンツはユーザーが最初に触れるものなので、優先順位をつけることは非常に重要です。.
このコンテンツを最初に最適化して読み込むことで, サイトの読み込み時間を大幅に改善できます. テクニックにはインラインクリティカル CSSと遅延読み込みg その他の必須でないリソース.
この戦略により、ユーザーはサイトにアクセスした瞬間から迅速かつ効率的な体験を得ることができます。, それにより直帰率が低下し、コンバージョン率が向上する可能性がある.
サーバー応答時間の改善: ヒントとコツ
サーバーの応答時間はウェブサイトの速度にとって重要な要素です, ウェブホスティングなどの要因によって影響を受ける, 交通量, そしてあなたの サイトのソフトウェア.
それを改善するには, ホスティングプランのアップグレードを検討する, ウェブサーバーの設定を最適化する, または コンテンツ配信ネットワーク (CDN) 負荷を分散する.
さらに, サーバーのパフォーマンスを監視し、ピーク負荷を効率的に処理するために必要に応じて調整します。. サーバーの応答時間が速いことは、優れたユーザーエクスペリエンスとPageSpeedスコアの向上に不可欠です。.
レンダリングをブロックする JavaScript を削除して速度を向上させる方法
レンダリングブロック JavaScript ウェブページの高速読み込みを妨げます. その影響を緩和するために, 不要なスクリプトを延期または非同期化することを目指す. そうすることによって, ブラウザが最初にページをレンダリングし、バックグラウンドでJavaScriptを実行できるようにします。.
これにより、読み込み時間が大幅に短縮されます. どのスクリプトが最初の読み込みに必須で、どのスクリプトが後で読み込むことができるかを理解することが重要です。. これらの変更を実装するには、ある程度の技術的なスキルが必要になることが多いですが、PageSpeedスコアに顕著なプラスの影響を与える可能性があります。.
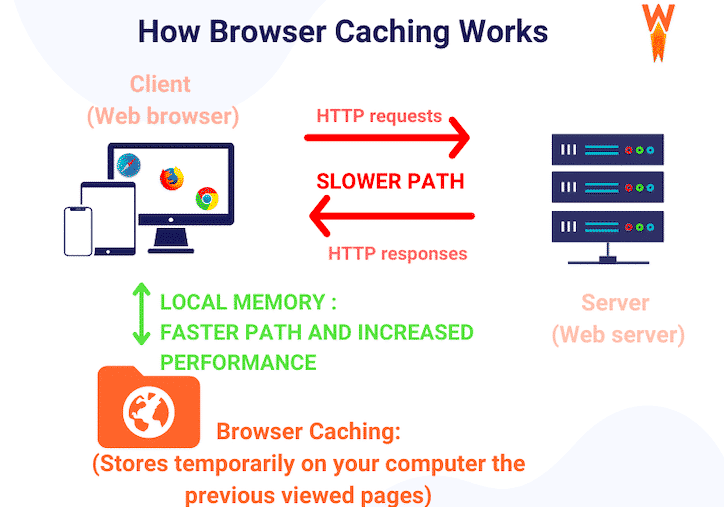
ブラウザのキャッシュを活用してサイトを高速に保つ
ブラウザキャッシュは、サイトの一部を訪問者のブラウザに保存し、次回の訪問時に完全に再読み込みする必要がないようにする。. さまざまなタイプのコンテンツの有効期限を設定するようにサーバーを構成すると、大きな違いが生じる可能性があります。.

画像ソース: WPロケット.
ブラウザにウェブアセットをローカルに保存する期間を通知することで, リピーターの読み込み時間を大幅に短縮できます. これにより、ユーザーにとってサイトの速度が向上するだけでなく、サーバーの負荷も軽減されます。, サイトの拡張性を高める.
画像の最適化: PageSpeedスコアの重要な要素
画像のサイズと形式はウェブサイトの読み込み時間に大きな影響を与える可能性があります。. 次のような形式を選択してください JPEG 高画質の画像と PNG 色数の少ないグラフィック用.

ツールやプラグインなど WP スマッシュ画像 WordPressやCompressのようなオンラインサービス向け JPEG Optimizillaを使用すると、品質を犠牲にすることなく画像ファイルのサイズを縮小できます.
また, ユーザーのデバイスに応じて適切なサイズで表示されるレスポンシブ画像を実装することを検討してください。. 画像を最適化するとページ速度が速くなります, サイトの使いやすさとSEOランキングの向上.
ページスピード最適化の高度なテクニック
コンテンツ配信ネットワークの役割 (CDN) ウェブサイトの高速化
コンテンツ配信ネットワーク (CDN) 世界中のユーザーがウェブサイトを素早く読み込めるようにするために重要です.
さまざまな場所に配置された複数のサーバーにサイトのコピーを保存することで, CDNを使用すると、訪問者は最も近いサーバーからサイトにアクセスできるようになります。. これにより、読み込み時間が大幅に短縮され、全体的なユーザーエクスペリエンスが向上します。.

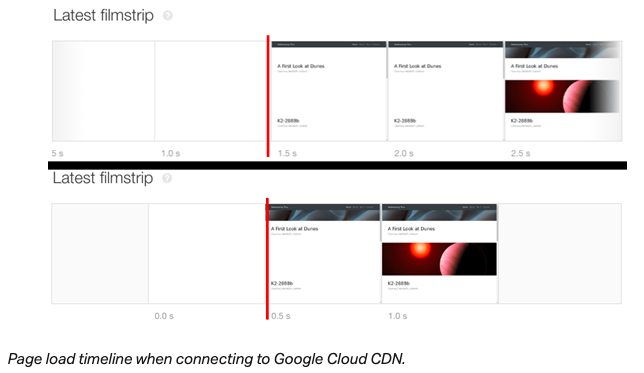
ページの読み込み速度の前後の CDN テスト. 画像ソース: Pingdom
CDNの導入は、世界中のユーザーを対象とするウェブサイトにとって特に有益です。, レイテンシーの問題を効果的に解決するため. さらに, CDNは大量のトラフィックを処理し、DDoS攻撃からサイトを保護することができます。, ウェブサイトの信頼性と安全性を高め、ユーザーにとってより安全になります.
Accelerated Mobile Pages (AMP): 長所と短所
AMP モバイルブラウジング体験を劇的に改善することを目的としたオープンソースの取り組みです。. HTMLを簡素化し、簡素化されたCSSを使用することで, AMPを使用すると、モバイルデバイスでウェブページをほぼ瞬時に読み込むことができます。.

これは、スピードがウェブサイトの成功の大きな要因となっている時代に、ユーザーエンゲージメントを維持するために非常に重要です。. でも, AMPは読み込み時間を短縮し、モバイルトラフィックを増加させる可能性がある。, 制限がある.
合理化されたコードを使用すると、特定の設計機能や機能が利用できなくなる可能性があります。, ユーザーエクスペリエンスに影響を与える可能性がある.
さらに, AMPに頼るということは、設定されたフレームワークに従うことになり、コンテンツの表示方法をある程度制御できなくなることを意味する。. AMPの導入を検討しているウェブサイト所有者にとって、これらの長所と短所を比較検討することは不可欠です。.
スピードを重視したWordPressテーマとプラグインの選択
WordPressのテーマとプラグインはウェブサイトの読み込み速度に大きな影響を与える可能性があります. テーマを選ぶとき, 最適化されたものを選ぶ 速度, レスポンシブ, 軽量.
ミニマルなデザイン要素を備えたテーマは、読み込み時間を遅くすることなく、サイトの見栄えを良くすることができます。. 同様に, プラグインを選択するとき, 適切にコーディングされ、定期的に更新されるものを選ぶことが重要です.
不要なプラグインはサイトの速度を低下させる可能性があります, 必要なものだけを使うことが重要です. さらに, 一部のプラグインはサイトのパフォーマンスを向上させるために特別に設計されています, キャッシュプラグインや、読み込みを高速化するために画像を最適化するプラグインなど. テーマとプラグインを慎重に選択することは、ウェブサイトの速度とパフォーマンスを向上させる簡単な方法です。.
PageSpeed パフォーマンスの測定と監視
ウェブサイトのPageSpeedパフォーマンスを理解し追跡することは、高速なページを維持するために重要です。, 楽しいユーザーエクスペリエンス. このプロセスの主なステップは、次のようなツールによる定期的なチェックです。 Google PageSpeed Insights.
このツールは、サイトの読み込み時間を評価するだけでなく、現在のウェブ標準との比較も明確に表示します。. 始める, あなたのサイトの PageSpeed InsightsへのURL ページのパフォーマンスを即座に分析します, 速度やユーザーインタラクションの指標を含む.
最初の結果が得られたら, これを一回限りの作業として扱わないことが重要です. 継続的な監視により、ユーザーエクスペリエンスに影響を与える可能性のある速度低下を事前に把握できます。 SEOランキング. 定期点検のスケジュールを設定する, 詳細なフィードバックを活用して最適化の取り組みを導きます.
改善を効果的に測定するには, 評価間のスコアと変更内容を文書化しておくと便利です. このドキュメントは、PageSpeedスコアに最も大きな影響を与える調整を特定するのに役立ちます。.
また, さまざまなプラットフォームやユーザー条件におけるサイトのパフォーマンスを包括的に把握するために、他の指標や監視ツールの使用を検討してください。.
Google の PageSpeed Insights ツールを効果的に使用する方法
GoogleのPageSpeed Insightsはウェブサイトの最適化のための強力なツールです, サイトの読み込み状況やパフォーマンスの改善方法に関する洞察を提供します. このツールを最大限に活用するには, まずウェブサイトのURLを入力し、生成されたレポートを分析します.
両方に焦点を当てる 実世界のパフォーマンスに関するフィールドデータとラボデータ サイトの速度の全体像を把握するための制御されたテスト条件.

このツールは、調査結果をパフォーマンスを含むいくつかのカテゴリに分類します。, アクセシビリティ, ベストプラクティス, と SEO. 各カテゴリを確認して、ウェブサイトの現状を把握し、サイトの速度とユーザーエクスペリエンスに最も大きな影響を与える可能性のある問題を優先順位付けします。.
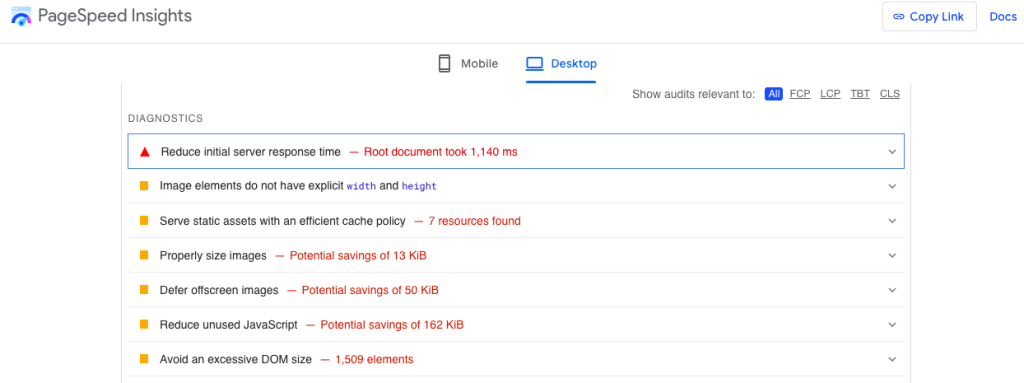
徹底的な改善のために, 掘り下げる “診断” セクション, 画像の最適化の必要性やコードの縮小の機会などの具体的な問題をリストアップします.
ついに, 変更を実装した後にテストを再実行することは、進捗状況を追跡するために重要です。. このアプローチにより、変更がサイトの速度を効果的に向上させることが保証されます。.
さらに, 異なる時間にテストを実施することで、時間帯によるトラフィックのピークがサイトのパフォーマンスにどのような影響を与えるかを把握できます。.
PageSpeed 改善のためのベンチマークと目標の設定
ウェブサイトのページ速度を改善するには、明確な設定から始めます, 達成可能なベンチマーク. 初め, 最初のGoogle PageSpeed Insightsスコアを基準として使用します. そこから, 改善のための具体的な目標を定義する, 上のスコアを達成するような 90 またはグリーンゾーンに到達 コアWebバイタル. これらの目標は、最適化の取り組みの明確な方向性を示します。.
次, 改善すべき重要な分野を特定し、 PageSpeed Insights 報告. サイトで画像の読み込みが遅い場合, 例えば, 画像サイズを縮小する目標を設定するか、実装する 遅延読み込み. これらの特定の問題に取り組むことで, 全体的な目標に貢献する体系的な改善を行うことができます.
覚えて, ウェブサイトの速度を向上させることは継続的なプロセスです. 各ベンチマークに到達すると, サイトのパフォーマンスを継続的に向上させるために新しい目標を設定する. ウェブ技術の進歩とユーザーの期待に遅れずについていくことは、サイトの競争力を維持し、訪問者に満足のいく体験を提供することにつながります。.
継続的な学習: ウェブサイトのスピードとパフォーマンスで常にリード
変化の激しいオンライン環境において, ウェブサイトの速度とパフォーマンスの向上は継続的な取り組みです, 一度限りの作業ではない. 最新ツールに関する継続的な学習, テクニック, 競合他社に対する優位性を維持し、可能な限り最高のユーザーエクスペリエンスを確保するには、ベストプラクティスが不可欠です。.
新しいテクノロジーの採用, さまざまな最適化戦略を実験する, 業界のトレンドを常に把握しておくことは、ウェブサイトの成功に大きな違いをもたらす可能性があります。.
定期的なウェブサイト監査: 継続的な最適化の鍵
定期的なウェブサイト監査の実施は、改善すべき領域を特定し、最適なパフォーマンスを確保するために不可欠です。. これらの監査はウェブサイトのさまざまな側面を網羅する必要があります, 含む ページ速度, 応答性, SEO, とセキュリティ.
問題を迅速に特定し対処することで, 潜在的な問題が拡大し、ユーザーエクスペリエンスに悪影響を与えるのを防ぐことができます。 検索エンジンのランキング. 次のようなツール Google PageSpeed Insights ウェブサイトのパフォーマンスに関する貴重な洞察を提供し、改善のための実用的な推奨事項を提供します。.
最高の人から学ぶ: PageSpeed の成功事例
PageSpeedスコアの改善に成功したウェブサイトのケーススタディを調べることは、非常に有益です。. これらのケーススタディでは、実践的な戦略が強調されることが多い。, 最適化の機会を見落としている, 共通の課題に対する革新的な解決策.
成功しているウェブサイトのアプローチを分析することで, 自分のサイトに適用できる効果的な戦術についての洞察を得ることができます. 他の人の経験から学び、よくある落とし穴を回避し、ウェブサイトを強化するための実証済みの戦略を実行することです。 スピードとパフォーマンス.
覚えて, デジタルの世界は絶えず進化している, ウェブサイトのパフォーマンスとユーザーの期待の基準も同様です. ウェブサイトを最適化するために情報を入手し、積極的に行動することは、 スピードを上げる ユーザーのエンゲージメントだけでなく、SEOランキングの向上にも貢献します。, 最終的に, より高いコンバージョン率.
定期的な更新, 継続的な学習, ベストプラクティスの適用は、このダイナミックな環境をうまく乗り切るための鍵となる。.
最終的な考え: より高速なウェブサイトでユーザーエクスペリエンスを向上
ウェブサイトの速度を向上させることは、 SEOの取り組み; それは優れたユーザーエクスペリエンスを提供するための基本的な要素です. 忍耐力が乏しく、クリックするだけで代替手段が見つかる時代, ウェブサイトの読み込み速度を速くすることが最も重要です.
読み込み時間を短縮するという技術的な問題だけではなく、 訪問者の時間と関与. 読み込みが速いサイトはユーザーの興味を維持する, 直帰率を減らす, と, 最終的に, コンバージョン率の向上.
覚えて, 高速なウェブサイトはプロフェッショナリズムと品質へのこだわりを反映しています, ユーザーが無意識にあなたのブランドやサービスに関連付ける要素.
多くのウェブサイト所有者が十分に理解する必要があるのは、サイト速度の向上は継続的なプロセスであるということです。, 一回限りの作業ではない.
ウェブ技術の進化とユーザーの期待, サイトの機能性と速度を継続的に改善することが重要になります. 簡単な手順 画像の最適化, ブラウザキャッシュを活用する, サーバーの応答を減らす 時間はウェブサイトのパフォーマンスに大きな影響を与える可能性があります.
さらに, GoogleのPageSpeed Insightsなどのツールを利用すると、サイトの特定のニーズに合わせた実用的な分析情報が得られます。, より速い, より効率的なオンラインプレゼンス.
要約すれば, より高速なウェブサイトへの旅は進行中です, 技術的な最適化と進化するデジタル環境への鋭い目を融合.
読み込み時間の短縮とサイトパフォーマンスの合理化を通じてユーザーエクスペリエンスを優先することで, デジタルでの成功の礎を築いているのです. 覚えて, 急速に変化するデジタル時代, ウェブサイトの速度は、ブランドの品質と効率性へのこだわりを暗に表すものです。.
