このページで: [隠れる]
あなたは速いサイトを構築する簡単な方法を探しているウェブサイトの所有者ですか? 人気のコンテンツ管理システムのほとんどは、 WordPress このようなタスクによく使用されます, 確かに時間がかかり、重いです. これらのプラットフォームはデータベースに依存している, 最終的にページに配信するための重いスクリプトとプラグイン. しかし、もっと簡単な方法があったらどうでしょう? ジキルは他の同様の選択肢よりもはるかに優れています! これは静的サイトジェネレーターです—あなたがする必要があるのはあなたの投稿を取ることだけです, それに応じてフォーマットし、エンジンで実行します. これにより、HTML準拠のファイルが作成され、どのホストにも簡単にアップロードできるようになります。.
Jekyllソフトウェアプログラムは静的ウェブサイトを構築するのに最適です, シンプルさと, 効率, および統合機能 GitHub Pages. 静的サイト開発にJekyllが最適である理由について考えているなら, その機能がどのようにあなたのオンラインプレゼンスを加速させるか, この記事は洞察に満ちた旅となるでしょう. このダイナミックなプラットフォームを活用することで、Web開発プロジェクトをコンセプトから現実へと高めることができることを発見する段階にきています。.

静的サイト開発にJekyllを選ぶ理由?
利用可能なさまざまな静的サイトジェネレーターの中で, ジキルは多くの人にとって強力な選択肢として際立っている, 特にシンプルさを重視する人々, 統合機能, コスト効率. Jekyllの大きな利点の1つは、GitHub Pagesとのシームレスな統合です。, 開発者が追加のホスティング料金を負担することなく、GitHub上で直接サイトをホストできるようにする. この統合により、導入プロセスが簡素化されるだけでなく、Webホスティングに関連するコストも大幅に削減されます。, 他のプロジェクト分野にさらなる予算の柔軟性を提供する.
Jekyllのシンプルさは、静的サイト開発にJekyllを選択するもう一つの説得力のある理由です。. Rubyで構築, Jekyllは直感的なセットアッププロセスと簡単なサイト管理を提供します, 初心者でもアクセスしやすいオプションです. 本質に焦点を当てることで, Jekyllは開発から展開への迅速な移行を容易にします, 開発者とコンテンツ作成者のワークフローを合理化.
静的サイトジェネレーターの中でJekyllが際立っている理由?
ジキルのユニークな提案 シンプルさと機能性のバランスが重要です. Rubyプログラミング言語を活用して、静的Webサイトを生成するための軽量かつ強力なプラットフォームを提供します。. データベースとサーバー側の処理を必要とする動的なウェブサイトジェネレータとは異なり, Jekyllはファイルをコンパイルして完全な, ホスティング可能な静的ウェブサイト. このアプローチにより、読み込み時間が大幅に短縮され、サーバーの負担が軽減されます。, パフォーマンスの向上とコストの削減につながる.
Jekyllのもう一つの目立った特徴は、マークダウンと さまざまなマークアップ言語, コンテンツ作成を効率的かつ簡単にする. プラットフォームのLiquidテンプレート言語は、静的サイトフレームワーク内での動的なコンテンツ作成を容易にします。, ユーザーがコンテンツを自動的に入力するテンプレートを生成できるようにする. この機能は、新しい投稿や記事でサイトを定期的に更新するブロガーやコンテンツ作成者にとって特に有益です。.
ついに, ジキルの広範な プラグインライブラリ テーマのカスタマイズオプションにより、開発者はサイトの美観と機能性を高めることができます。. ソーシャルメディア統合を追加する場合でも, 改善中 SEO, またはサイトのレイアウトをカスタマイズする, Jekyllのエコシステムは、サイトを特定のニーズに合わせてカスタマイズするための幅広い変更をサポートしています。.
Jekyll を使うメリットとデメリット
Jekyllの長所と限界の両方を理解することは、プロジェクトへの適合性を評価する上で重要です。. Jekyllを使用する主な利点はコスト効率の良さです. GitHub Pagesのようなプラットフォームでホスティングすると、ウェブサイトの運営にかかる費用を大幅に削減できます。. さらに, Jekyllの静的コンテンツの処理と提供の効率性により、サイトの読み込み時間が短縮されます。, 重要な要素 ユーザー体験 SEOランキング.
開発者の視点から, Jekyllのサイト設定と管理のシンプルさは大きな利点です. より複雑なサイトジェネレーターに比べて、学習にかかる時間が短くなります。, 初心者や技術的な複雑さよりもコンテンツに重点を置きたい人にとって理想的な選択肢です。.
でも, ジキルには欠点がないわけではない. Rubyに依存していることは、この言語に馴染みのない人にとってはハードルとなるかもしれない。, 学習曲線が必要となり、一部のユーザーを遠ざける可能性がある. さらに, Jekyllは、大規模なプロジェクトや動的なコンテンツを必要とするサイトには最適ではないかもしれない。, 他の静的サイトジェネレーターや CMSプラットフォーム より良い機能を提供できる.
結論は, Jekyllは個人ブロガーに魅力的な機能の組み合わせを提供します, コンテンツクリエイター, 効率的な, オンラインでのプレゼンスを確立するための費用対効果の高いソリューション. すべてのプロジェクト規模や複雑さのレベルに対応できるわけではないが, シンプルさの利点, パフォーマンス, コスト削減により、静的サイト開発の分野では有力な候補となる.
Jekyllを使い始める
この柔軟な, 静的サイトジェネレーターは、複雑なコーディングやデータベースを必要とせずに、ウェブサイトを構築および管理するための簡単な方法を提供します。. ブログを立ち上げる場合でも, ポートフォリオ, またはビジネスウェブサイト, Jekyllは、プロフェッショナルなサイトを簡単に作成するために必要なツールを提供します.
開発環境の準備
ジキルの世界に飛び込む前に, 開発環境を準備することは重要です. この準備により、Jekyllのスムーズなインストールと操作に必要なすべてのツールとソフトウェアが揃います。. 基本的なことを見ていきましょう.
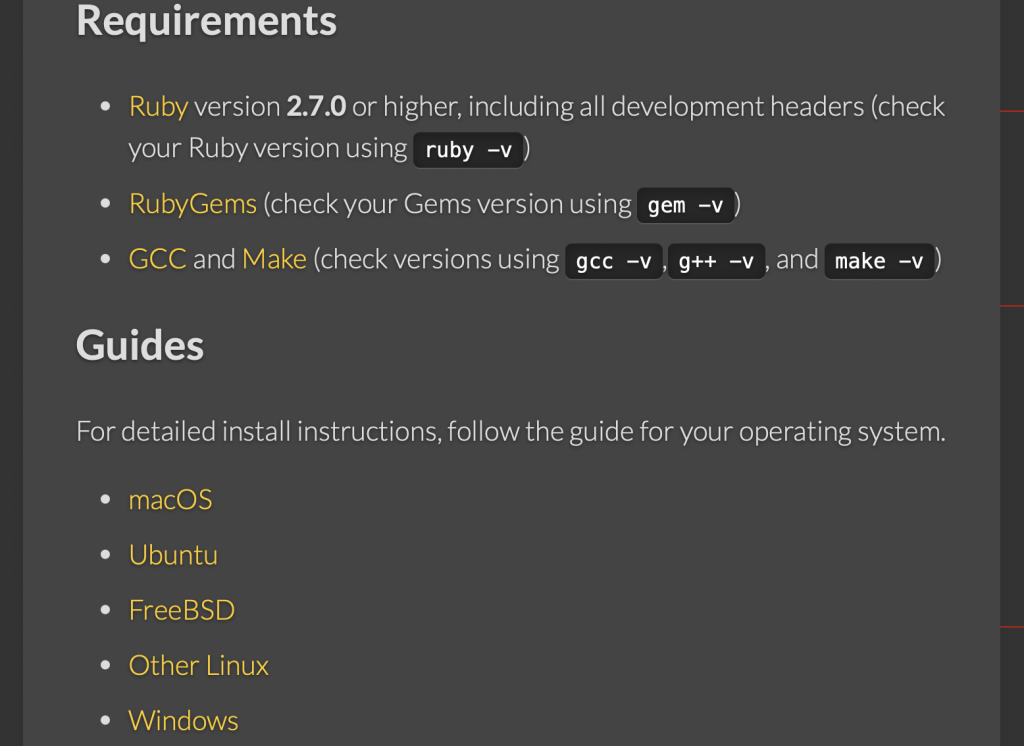
Jekyll のシステム要件
JekyllはGNU/Linuxと互換性がある, ユニックス, マックOS, そして最近の進歩のおかげで, Windows も Windows Subsystem for Linux を通じて (ワールドワイド). 先に進む前に, インストール時に問題が起きないように、システムがこれらの要件を満たしていることを確認してください。. Windowsユーザー向け, WSLを活用することで、Windows環境と並行してLinuxを実行できます。, Jekyllのインストールと使用の両方の長所を提供します.

異なるオペレーティングシステムに Ruby と Jekyll をインストールする
インストール手順はオペレーティングシステムによって若干異なります。. macOSおよびLinuxユーザー向け, Rubyは通常プリインストールされています, ただし、新しいバージョンにアップデートする必要があるかもしれません. Windowsユーザー, 一方で, Rubyを最初からインストールする必要がある. ダウンロード中 公式RubyInstallerからのRuby DevKit Windowsサイトは素晴らしい出発点です. このキットには、WindowsシステムでRubyを起動して実行するために必要なものがすべて含まれています。. Rubyがインストールされ、適切に設定されていることを確認した後, コマンドラインからJekyllとBundlerをインストールするには、次のコマンドを実行します。 gem install jekyll bundler. この簡単なコマンドは、Bundlerと一緒にJekyllをインストールします, Rubyアプリケーションの依存関係を管理するツール, こうしてあなたの最初のJekyllプロジェクトの舞台が整いました.
最初の Jekyll プロジェクトを作成する: ステップバイステップのアプローチ
開発環境の準備ができたら, 最初のJekyllプロジェクトを作成する時が来ました. このプロセスは、簡単に始められるように管理しやすいステップに分割できます。.
- 新しい Jekyll サイトを作成する: まずターミナルまたはコマンドプロンプトを開きます. コマンドを使用する
jekyll new myblog「myblog」という名前の新しいサイトを作成する. このコマンドは、新しいサイトに必要なすべてのファイルとディレクトリを生成します。. - ディレクトリの変更: 次のコマンドを使用して新しいサイトのディレクトリに移動します
cd myblog. このステップは、次のコマンドが正しく機能するために重要です。. - サイトの構築: 今, サイトを構築し、ローカルで配信するには、
bundle exec jekyll serve. このコマンドはサイトをコンパイルし、ローカルサーバー経由でアクセスできるようにします。, リアルタイムで作業をプレビューできます. - 自動ページ更新: 開発体験を向上させるために, 追加します
--livereloadサーブコマンドのオプション. この機能は、サイトに変更を加えるたびにブラウザページを自動的に更新します。, 調整に対する即時フィードバックを提供します.
以下の手順に従って, 最初のJekyllサイトが稼働します, カスタマイズや拡張が可能. Jekyll のテーマシステムとプラグインエコシステムを調べて、ニーズや好みに合わせてサイトをカスタマイズしましょう.
Jekyllの構造と構成
Jekyllでウェブサイトを作成するには、コンテンツを書いて画像を追加するだけではありません. フレームワークの構造を理解し、その構成ファイルを使用してサイトをどのように形作るかを理解することが重要です。. Jekyllはシンプルさを念頭に置いて構築されています, ウェブ開発の経験がほとんどない人でもアクセスできるようにする. Jekyllウェブサイトを構成するコアな側面と、それを好みに合わせて設定する方法について詳しく見ていきましょう。.
Jekyll ウェブサイトの主要コンポーネント
Jekyllのウェブサイトは、いくつかのディレクトリとファイルを含む標準的な構造を持っています. それぞれがサイトの生成と構成において重要な役割を果たします. 例えば, the _posts ディレクトリはブログコンテンツが保存される場所です. 各投稿は、特定の日付とタイトルの形式で名前が付けられたマークダウンまたはHTMLファイルです。. The _layouts ディレクトリにはページの構造を定義するHTMLテンプレートが含まれています, その間 _includes ヘッダーやフッターなどの再利用可能なコードスニペットを保持します. それから assets, CSSのような静的ファイル, JavaScript, そして画像は保存される. これらのコンポーネントがどのように相互作用するかを理解することは、サイトを効果的に管理するために重要です。.

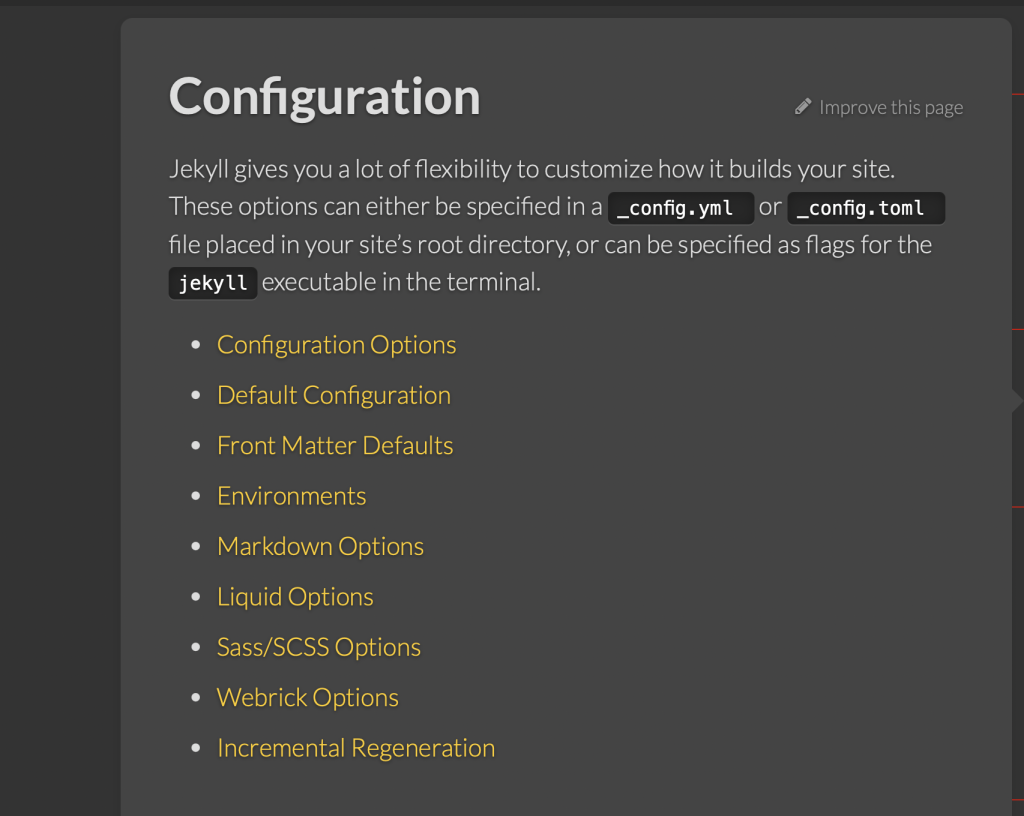
'_config.yml' でサイトの設定を構成する’
The _config.yml ファイルはJekyll設定の中心です, サイトのタイトルをカスタマイズできます, 説明, URL, およびはるかに. このファイルの編集は簡単ですが、変更を確認するにはJekyllを再起動する必要があります。. YAML構文に厳密に従うことを忘れないでください, インデントに2つのスペースを使用する. このファイルでは、グローバル設定を定義できるだけでなく、プラグインやテーマのオプションを指定することもできます。, 必要に応じてサイトをデザインできる柔軟性を提供します.
コンテンツの整理: 投稿, ページ, コレクション
Jekyllのコンテンツは、大きく投稿に分類できます。, ページ, コレクション. 投稿はブログエントリなどの動的コンテンツを対象としています. これらは、 _posts ディレクトリを作成し、公開日を含む命名規則に従う. ページ, 一方で, 静的であり、プロジェクト内のどこにでも配置できます, いくつかの予約ディレクトリを除く. コレクションを使用すると、関連するコンテンツをグループ化することで、投稿やページを超えて拡張できます。. ポートフォリオアイテムを共有する場合でも, ケーススタディ, またはチュートリアル, コレクションはコンテンツを効果的に整理するためにカスタマイズできます. コンテンツの構成をマスターすることで, サイトのナビゲーションと管理が簡単であることを保証できます.
コンテンツを慎重に整理し、サイトの設定をマスターすることで, Jekyllサイトは個人やブランドのアイデンティティを反映するだけでなく、シームレスなユーザーエクスペリエンスも提供します。. これらの基盤が整った上で, 静的ウェブサイトは時間の経過とともに簡単に進化し、成長することができます.
Jekyll テーマでサイトをデザインする
ウェブサイトのデザインはエキサイティングな旅になる, 創造性を表現し、コンテンツを世界と共有することができます. Jekyllテーマはこのプロセスを大幅に簡素化します, サイトを構築しカスタマイズするための基盤を提供する. このセクションでは、Jekyllテーマの検索とインストールについて説明します。, そしてあなたのスタイルやニーズに合わせてカスタマイズします.

Jekyll テーマを見つけてインストールする方法
Jekyllサイトに最適なテーマを見つけるには、サイトの目的とユーザー層を理解することから始まります。. 個人ブログを作成していますか, ポートフォリオ, あるいはドキュメントサイト? これはテーマの選択に影響します. Jekyllテーマを見つけてインストールする方法は次のとおりです:
- Jekyll テーマを探索する: まずはJekyllテーマのコレクションを閲覧してみましょう. 公式ディレクトリ, GitHub リポジトリ, コミュニティキュレーションリストは、. モバイルデバイスに最適化され、ブラウザの互換性が高いテーマに注目してください。.
- テーマを選択してください: サイトのビジョンに合ったテーマを見つけたら, ドキュメントとデモがある場合は確認してください. これにより、サイトの見た目や機能についてよりよく理解できるようになります。.
- テーマをダウンロード: テーマが決まったら, 通常はGitHubから直接ダウンロードできます. これには、リポジトリのクローン作成やZIPファイルとしてのダウンロードが含まれる場合があります。, あなたの好みとテーマ作成者が提供する指示に応じて.
- テーマをインストールする: 宝石ベースのテーマの場合, サイトのGemfileにgemを追加し、「bundle install」を実行する必要があります。’ 指示. 非Gemベースのテーマの場合, サイトの既存のディレクトリとファイルをテーマのものと置き換えます, テーマのインストールガイドに注意深く従う.
インストール後, テーマが正しくインストールされ、期待どおりに表示されることを確認するために、サイトをローカルで実行することをお勧めします。. テーマのドキュメントに基づいて、設定の調整や更新が必要になる場合があります。.
あなたのスタイルに合わせて Jekyll テーマをカスタマイズする
Jekyllテーマをインストールしたら, 次のステップはカスタマイズすることです. テーマのカスタマイズは、フォントや色の変更などの簡単な調整から、レイアウトの変更や新機能の追加などの複雑な調整まで多岐にわたります。. Jekyllテーマを自分好みにカスタマイズする方法:
- テーマ構造を理解する: テーマのファイル構造とコンテンツの構成を理解しましょう. '_config.ymlを調べてください’ ファイル, これは世界設定にとって極めて重要である, レイアウトの仕方を学ぶ, ページ, 投稿は構造化されている.
- 見た目を変更する: 簡単な変更から始めましょう. テーマの配色を調整する, フォント, ブランドや個人の好みに合わせたヘッダー画像. これには通常、CSSファイルの変更や「_config.yml」の変更の指定が含まれます。’ ファイル.
- ページレイアウトを調整する: ニーズに応じて, 特定のページや投稿のレイアウトを変更したい場合があります. これはブログ投稿の表示方法を変更することを意味する可能性がある, ホームページレイアウトのカスタマイズ, 既存のページに新しいセクションを追加することもできます.
- 機能の追加または削除: いくつかのテーマには機能が満載です, 他の人はもっとミニマリスト的だ. お好みに応じて, ソーシャルメディアボタンのような新しい機能を追加したい場合もある, 不要な機能を削除してサイトを簡素化する.
- 応答性のテスト: さまざまなデバイスでサイトが適切に表示されるようにする, デスクトップを含む, タブレット, とスマートフォン. サイトをレスポンシブにするには、CSSを調整したり、テーマのHTMLテンプレートを微調整したりする必要があるかもしれません。.
テーマをカスタマイズすると, サイトをローカルで実行して変更をプレビューすることを忘れないでください. こちらです, 満足のいく結果が得られるまで微調整や調整をすることができます.
Jekyllテーマのカスタマイズは見た目だけの問題ではない – 訪問者にとって快適で魅力的な空間を作ることです. 時間をかけてさまざまな外観と機能を実験し、プロジェクトに最適なものを見つけてください。. これらの手順で, あなたは、目立つ、そしてあなたの個人またはブランドのアイデンティティを真に反映するJekyllサイトを設計する道を順調に歩んでいるでしょう。.
Jekyll サイトに動的コンテンツを追加する
Jekyllサイトを作成すると、ブロガーやコンテンツクリエイターは静的サイトのシンプルさとエレガントさを手に入れることができます。. 簡単なセットアップとコンパイルプロセスで, Jekyllは、複雑なWeb開発技術を必要とせずに、動的なコンテンツを簡単に統合することを可能にします。. このガイドは、Jekyllサイトを動的コンテンツで強化するプロセスをわかりやすく解説することを目的としており、ブログ記事の書き方に焦点を当てています。 マークダウン, Liquidテンプレートでページを強化する, 動的なコンテンツ作成のためのデータファイルの統合.

Markdownでブログ記事を書く
Markdownは、Web上でテキストを簡単にフォーマットできる、書き手にとって使いやすい構文です。. 書式設定オプションを示すためにシンプルな記号を使用します, HTMLコードを書かなくても、構造化された文書を作成できる. Jekyllのページと投稿はMarkdownで記述できます, 基本的なタイピングスキルがあれば誰でもすぐにブログを始めることができます. 始め方はこちら:
- 内に新しいファイルを作成します
_postsJekyllサイトのフォルダ. ファイルは命名規則に従う必要があります:YYYY-MM-DD-your-post-title.md. - ファイルの先頭に, 前文のブロックを追加する. フロントマターは、投稿のタイトルなどの変数を設定するために使用されるYAMLのスニペットです。, レイアウト, 日付. 前書きの例は次のようになります:
- 前文の下, Markdown構文を使用して投稿を書き始める. 見出し用, 使用
#シンボル, 箇条書きの場合は*, 太字のテキストの場合, 使用**bold text**. - ファイルを保存する, Jekyllはそれをサイトの一部として自動的に処理します. このシンプルさにより、Web公開の技術的な部分ではなく、コンテンツの作成に集中できます。.
--- レイアウト: 投稿タイトル: "私の最初の投稿" 日にち: 2023-03-08 ---
Markdownの使いやすさはコンテンツ作成の障壁を下げるのに役立ちます, より多くの人々の声を集め、ウェブ上でアイデアやストーリーを共有する.
Liquid テンプレートでページを強化する
Liquidテンプレートは、静的サイトに動的なコンテンツを追加するための強力なツールです。. コンテンツを挿入するためにプレースホルダーを使用する, 開発プロセスを複雑にすることなく、ウェブサイトをよりインタラクティブにし、訪問者に合わせてカスタマイズします。.
- パーソナライゼーション: Liquidを使用して、ユーザーの行動や時間帯に基づいてページコンテンツをパーソナライズします。, より魅力的なユーザーエクスペリエンスを生み出す.
- データ統合: サイト変数または外部ソースからデータを動的に挿入する, コンテンツを新鮮で関連性のある状態に保つ.
- 制御構造: Liquid を使用してループや条件などの制御構造を実装し、特定の条件やデータセットに基づいてコンテンツ作成を自動化します。.
Liquidテンプレートを使用, Jekyllサイトは多様で複雑なデータをクリーンな, 組織的に, ユーザーのコンテンツに対するインタラクションを大幅に強化します.
動的コンテンツ作成のためのデータファイルの統合
Jekyllは、動的なコンテンツを管理および表示するためのデータファイルの使用をサポートしています。. これらのファイル, 保存されている _data ディレクトリ, YAMLで記述できる, JSON, またはCSV形式, サイトのコードベースからデータ管理を外部化できます. データファイルを統合する手順は次のとおりです:
- データファイルを配置する (例えば,
events.yaml) の中に_dataディレクトリ. - サイトのページや投稿, Liquidテンプレートを使用してこのデータにアクセスする. 例えば, YAMLファイルからイベントのリストを表示する:
- このコードスニペットは、ページ上のイベントのリストを自動的に生成します, からの描画
events.yamlファイル.
<ul>
{% site.data.events のイベント用 %}
<li>{{ イベント名 }} の上 {{ イベント日付 }}</li>
{% 終わり %}
</ul>
データファイルの統合を通じて, Jekyllサイトはこれらのファイルに保存されたデータに基づいてコンテンツを動的に更新できます。, 視聴者にとって最新かつ関連性のあるコンテンツを維持するプロセスを合理化する.
このコンテンツ管理のアプローチにより、Jekyllは動的なウェブサイトを簡単に維持したい人にとって理想的なプラットフォームになります。. 個人的な旅を記録する場合でも, 専門的な洞察を共有する, またはコミュニティブログを運営する, これらの戦略により、コンテンツの魅力が維持されます, 現在, 視聴者にとって価値のある.
サイトの SEO とパフォーマンスの向上
Jekyll ウェブサイトを検索エンジン向けに最適化する (SEO) パフォーマンスの向上は、ウェブサイトの可視性とユーザー満足度を高めるための重要なステップです。. 電子商取引プラットフォームを管理している場合でも, デジタルポートフォリオ, またはブログ, これらの戦略は、より多くの訪問者を引き付け、シームレスな体験を提供する上で重要な役割を果たします。.
Jekyll ウェブサイトに必須の SEO ヒント
SEOは、オンラインコンテンツの広大な海の中でウェブサイトを際立たせるために不可欠です。. Jekyllサイトに特化した重要な戦略は次のとおりです。:
- セマンティックHTMLを活用する: ヘッダータグを使用する (お気に入り
<h1>に<h6>) コンテンツを論理的に構成する. これにより、検索エンジンはコンテンツの階層と重要性を理解することができます。. - URL構造を改善する: URLが簡潔でわかりやすいものであることを確認する. 単語をハイフンで区切り、ページの内容を反映するキーワードを含めます。.
- タイトルタグとメタディスクリプションを最適化する: 各ページにユニークで説明的なタイトルタグとメタディスクリプションを追加して、検索エンジンの結果ページからのクリック率を向上させます。 (SERPs).
- 画像に代替テキストを組み込む: サイト上の各画像に正確な代替テキストを記述する. これによりアクセシビリティが向上し、検索エンジンがコンテンツをより効果的にインデックスできるようになります。.
- モバイルの応答性: サイトがレスポンシブで、さまざまなデバイスや画面サイズで効率的に読み込まれることを確認します。. Googleはランキングにおいてモバイルフレンドリーなサイトを優先する.
- 内部リンク: 内部リンクを賢く使用して、訪問者がサイト内を移動しやすくし、検索エンジンがより多くのページを発見できるようにしましょう。.
ソーシャルメディア共有オプションの組み込み
Jekyllサイトにソーシャルメディア共有機能を統合すると、リーチとエンゲージメントが大幅に向上します。. 投稿やページにソーシャルメディアボタンを追加することで, 訪問者がコンテンツを簡単に共有できるようにします, 認知度の向上. 次のようなツール 追加 ShareThisは、サイトのレイアウトに簡単に組み込むことができるカスタマイズ可能なウィジェットを提供します。. さらに, ソーシャルメディアで視聴者と交流し、コンテンツを共有することで、サイトへのトラフィックを増やすことができます。.
効果的な実践でサイト速度を最適化する
サイトの速度はユーザーエクスペリエンスとSEOに大きな影響を与えます. Jekyllウェブサイトが素早く読み込まれるようにする方法:
- 画像の最適化: ImageOptimやTinyPNGなどのツールを使用すると、画質を犠牲にすることなく画像のファイルサイズを縮小できます。.
- 圧縮を有効にする: GzipまたはBrotli圧縮を使用してCSSのサイズを縮小します, JavaScript, およびHTMLファイル.
- リソースを縮小する: CSSを縮小する, JavaScript, 機能に影響を与えずに不要な文字や空白を削除するHTML.
- CDNを使用する: 静的アセットを提供する (画像のように, JavaScript, およびCSSファイル) から コンテンツ配信ネットワーク (CDN) 世界中のユーザーの読み込み時間を短縮.
- ブラウザキャッシュを活用する: キャッシュルールを設定して、ブラウザにウェブサイトのアセットを保存する期間を指示します。, リピーターの読み込み時間を短縮.
Jekyllとプラグインを安全に更新する方法
Jekyllとそのプラグインの更新はセキュリティ上重要です, パフォーマンス, 最新の機能にアクセス. でも, 不注意にそうするとサイトが壊れる可能性がある. アップデートへの安全なアプローチ:
- サイトのバックアップ: 更新を行う前に, サイト全体をバックアップする. この手順により、何か問題が発生した場合にサイトを以前の状態に復元できます。.
- ローカルで更新をテストする: 常にサイトのローカルバージョンで新しい更新をテストする. この戦略は、ライブサイトに影響を与える可能性のある潜在的な問題を検出するのに役立ちます.
- 一度に1つずつ更新する: 複数のコンポーネントを更新する場合, 一つずつやってみましょう. こちらです, 何かが壊れたら, どのアップデートが問題を引き起こしたのか正確に分かります.
- 依存関係を確認する: 一部のプラグインは、Jekyllや他のプラグインの特定のバージョンに依存する場合があります。. 互換性の問題を回避するために依存関係を適切に更新する.
- ドキュメントを参照: 更新する前に, 新しいバージョンのリリースノートまたはドキュメントを読む. 重大な変更や新しい設定に関する重要な情報が含まれる場合があります.
- 最終テストを実行する: アップデート後, ライブサイトを徹底的にテストして、すべてが期待どおりに動作することを確認します。.
一般的な脅威から Jekyll サイトを保護する
Jekyllを利用して静的ウェブサイトを構築する場合, サイバー脅威の標的になりやすいサーバー側の処理やデータベースがないため、セキュリティの基盤層が確保されます。. でも, インターネットの脅威の状況は変化しており、サイトの防御を効果的に強化するためには追加の対策を検討する必要がある。.
静的サイトのセキュリティ面
静的サイト, Jekyllによって生成されたものと同様, ブラウザに事前に構築されたHTMLファイルを提供することで、本質的にリスクを軽減します。. このシンプルさにより、Webの脆弱性の大半が発生するデータベースクエリや動的コンテンツ処理がないため、攻撃対象領域が最小限に抑えられます。. これにもかかわらず, 静的サイトはオンラインの脅威から完全に免れるわけではない. フィッシング攻撃, クロスサイトスクリプティング (XSS), コードインジェクションは依然として潜在的なリスクである, 特に、ユーザーとの交流を強化するために追加されるコメントセクションや連絡フォームを通じて.
サイトを安全に保つための推奨ツール
静的ウェブサイトの安全性を確保するには、いくつかの重要な実践が必要です。. 依存関係とプラグインを定期的に更新することで、既知の脆弱性から保護できます。. コンテンツセキュリティポリシーの活用 (CSP) XSS攻撃を防ぐのに役立ちます. さらに, 組み込みのセキュリティ対策を提供する信頼性の高いウェブホスティングサービスを採用することで、追加の保護層を提供できます。. 個人的な勤勉さのために, セキュリティスキャナなどのツールを使用して脆弱性をチェックし、SSL証明書を介してHTTPSを実装することで、データの整合性とインターネット上での安全なデータ転送が保証されます。.
サイトをホストするための適切なプラットフォームの選択
Jekyllサイトに適したホスティングプラットフォームを選択することは、パフォーマンスを確保するために重要です。, 信頼性, そして使いやすさ. 多くのプラットフォームが静的サイトホスティングを提供しているが, GitHub PagesとNetlifyはJekyllとの統合で際立っている, 人気のある選択肢となっている. GitHub PagesはGitHubと直接統合されています, GitHubでホストされているリポジトリのシームレスな展開プロセスを提供する. 一方で, Netlifyはより包括的な機能スイートを提供します, GitHubからの継続的デプロイメントを含む, ギットラボ, またはBitbucket, 高度なサーバー側機能. プロジェクトのニーズを考慮する, カスタムドメインなど, HTTPS, そして継続的インテグレーション, プラットフォームを選択する際.

GitHub Pagesへのデプロイ: 初心者向けガイド
GitHub PagesはJekyllサイトを簡単にデプロイする方法を提供します, GitHubリポジトリから直接. 始めること, JekyllサイトのコードをGitHubのリポジトリにプッシュする. それで, リポジトリ設定でGitHub Pagesを有効にする, サイトのコードが存在するブランチを選択する. GitHubはサイトを自動的に構築してデプロイします, 「yourusername.github.io/your-repository」で利用可能. カスタムドメインの場合, ドメイン名を記載したCNAMEファイルをリポジトリに追加する. GitHub Pagesのシンプルさは、Jekyllサイトを最小限の手間でデプロイしたい初心者にとって頼りになる選択肢です。.
継続的インテグレーションツールによるデプロイメントの自動化
導入プロセスの効率化を目指す方, 継続的インテグレーション (CI) Travis CIのようなツール, ジェンキンス, CircleCIは、Jekyllサイトの構築とさまざまなホスティングプラットフォームへの展開を自動化できます。. リポジトリにCIツールを設定することで, マスターまたは指定されたブランチへのプッシュは、自動ビルドおよびデプロイプロセスをトリガーできます。. これにより、手動による介入なしに、ウェブサイトが常に最新の変更を反映した状態になります。. 展開を自動化すると、時間を節約し、エラーの可能性を減らすことができます。, 動的かつ更新されたJekyllサイトを維持するための高度な戦略となる.
よくある Jekyll の課題とその克服方法
Jekyllで静的ウェブサイトを作成する旅に乗り出すとき, ユーザーはさまざまな課題に遭遇することが多い. エラーのデバッグやデプロイメントの問題への対処など, これらの課題には率直な戦略で取り組むことが重要である. 下, よくあるハードルを探求し、明確な, 効果的に克服するための簡単な解決策.
一般的な Jekyll エラーのデバッグ
新規ユーザーが困難に直面する最も一般的な領域の1つは、ビルドプロセス中に発生するエラーのデバッグです。. これらのエラーは、いくつかの簡単な手順で解決できる小さな問題から発生することがよくあります。.
- 設定を確認する: まずは、
_config.ymlファイル. ここでタイプミスや間違った設定をすると、ビルドプロセスが失敗する可能性があります。. すべてのパスと構成が正しく設定されていることを確認する. - コードを検証する: HTMLやMarkdownのエラーもビルドの失敗につながる可能性がある. オンラインバリデータを使用して、コードの構文上の間違いをチェックし、修正します。.
- 依存関係を確認する: プラグインを使用している場合, それらがすべてJekyllのバージョンと互換性があり、適切にインストールされていることを確認してください. 時々, プラグインを更新またはロールバックすると問題が解決する場合があります.
- ログを参照する: Jekyllはビルドが失敗したときに詳細なエラーログを提供します. これらのログは何が問題なのかの手がかりを与えてくれる. エラーメッセージと警告を探す, 解決策を研究する.
- コミュニティの助けを求める: それでもまだ困っているなら, Jekyllの大規模なコミュニティとStackExchangeのようなリソースが答えを提供してくれる. 頻繁, 誰かが直面した (そして解決した) 同様の問題.
展開の問題への対処
ローカルでサイトを構築した後, 次のステップはそれを展開することです. でも, 導入には独自の課題も伴う, 特にGitHub Pagesのようなプラットフォームを初めて使う人にとっては.
- GitHub Pagesガイドラインに従う: リポジトリがGitHub Pages用に正しく設定されていることを確認してください. 名前, ブランチ設定, リポジトリの可視性はすべて、サイトの展開を成功させる上で重要な役割を果たします.
- 導入プロセスを理解する: GitHub PagesがJekyllサイトをデプロイする方法を理解する. ローカルビルドとは異なり, GitHub Pagesには一定の制限があり、特定のバージョンのJekyllを使用します。.
- 継続的インテグレーションを使用する (CI) サービス: 複雑なJekyllサイトの場合, またはGitHub Pagesでサポートされていないプラグインを使用する場合, Travis CIやGitHub ActionsなどのCIサービスを使用してサイトを構築し、静的ファイルをGitHub Pagesにプッシュすることを検討してください。.
- チェックしてください
_config.yml: デプロイメントのために構成ファイルの一部の設定を調整する必要があるかもしれません. 例えば, thebaseurl設定はサイトのURLの生成方法に影響する可能性があります. - ローカルでテストする, 段階的に展開する: ライブサイトに大規模な変更をプッシュする前に, ローカルでテストする. 機能ブランチを使用して段階的に変更を展開する, 各ステップを検証する.
これらの戦略により, Jekyllを使用する際に直面する一般的な課題に対処できます, 静的サイトの作成と展開のプロセスをよりスムーズかつ楽しくします.
Jekyll スキルをさらに磨く
Jekyllの基本に慣れたら, この強力なツールが何ができるかを深く理解すると、本当の楽しみが始まります. Jekyllのスキルを伸ばすには、高度な機能を探索し、ウェブサイトに新しい機能をもたらすプラグインを統合することが必要です。. サイトの美観を向上させることを目指している場合でも, 動的要素を追加する, コンテンツ管理プロセスを合理化, Jekyllの拡張可能なプラットフォームは、幅広いニーズに対応できるように設計されています。. Jekyll スキルを次のレベルに引き上げる方法.
探索すべき高度な Jekyll 機能とプラグイン
Jekyllの静的サイトジェネレータとしてのシンプルさは、その複雑さとカスタマイズの可能性を裏付けています。. 基礎をマスターしたら, これらの高度な機能とプラグインを検討してみてください:
- データファイル: Jekyllのデータファイルを活用してコンテンツをより動的に管理する. YAMLでデータを保存することで、サイトのコンテンツと構造を分離します。, JSON, またはCSVファイルを作成し、テンプレートに簡単に読み込むことができます.
- コレクション: コレクションを設定して投稿やページを超える. コレクションは、ブログ投稿のパラダイムに当てはまらないドキュメントを分類するのに最適です。, ポートフォリオアイテムなど, 製品, またはチームメンバーの経歴.
- カスタムフィルターとLiquidタグ: サイト固有のタスク用にカスタム Liquid フィルターとタグを作成します. これは、Liquidのフィルターとタグのデフォルトセットではカバーされていない方法で出力をフォーマットしたりデータを操作したりするのに特に強力です。.
- 静的サイト検索: 検索プラグインでサイトナビゲーションを強化する. GitHub Pagesはプラグインの使用を制限しているが, 自己ホスト型のJekyllサイトは、ユーザーエクスペリエンスを向上させるために、より複雑な検索機能を組み込むことができます。.
- SEO強化: SEOを最適化するように設計されたプラグインでサイトの可視性を向上させます. サイトマップジェネレーターからSEOタグライブラリまで, これらのツールは、あなたのウェブサイトが検索エンジンで上位にランクされるのに役立ちます.
これらの機能を調べることで、ウェブサイトが強化されるだけでなく、Jekyllがどのように機能するかについての理解も深まります。.
Jekyll 開発者向けのコミュニティ リソースとサポート
ジキルの最大の強みの一つは、活気に満ちた協力的なコミュニティです。. 特定の問題に対する解決策を探している場合でも, インスピレーションを求めて, または最新の開発に追いつくことを目指している, 数多くのコミュニティリソースが利用可能です:
- ジキルトーク: 質問するには公式Jekyllフォーラムに参加してください, プロジェクトを共有する, 他の人を助ける.
- GitHub: GitHub で世界中の開発者が共有している何千もの Jekyll テーマとプラグインを探索しましょう. これらのプロジェクトに貢献したりフォークしたりすることで、サイトの開発を加速することができます.
- チュートリアルとブログ: 公式ドキュメントからコミュニティが作成したガイドまで, Jekyllプロジェクトに取り組むのに役立つ豊富な知識があります.
- ワークショップとミートアップ: Jekyll関連のワークショップやミートアップに参加して、経験豊富な開発者から学び、仲間とネットワークを築く. これらのイベントは、新たな洞察を得たり、自分の経験を共有したりするのに非常に貴重です。.
Jekyllコミュニティに参加することは、問題解決に役立つだけでなく、オープンソース開発や静的サイト生成に情熱を傾ける同じ志を持つ人々とつながることにもつながります。. 高度な機能について学ぶことで, プラグインの実験, そして、Jekyllコミュニティの集合知を活用し, ウェブプロジェクトの新たな可能性を解き放ち、開発者としてのスキルを高めることができます.
決定的な考え
Jekyllとの旅を始めるのは、最初は怖いように思えるかもしれません, 特にウェブ開発のコンセプトと静的サイト生成の融合により. でも, 層を剥がすことで, あなたはそれを見つけるでしょう Jekyllは信じられないほどユーザーフレンドリーなツールです, ウェブ開発の初心者にも熟練したプログラマーにも最適です. このガイドでは基本的な事項について説明しました, 環境の設定からGitHub Pagesでのサイトの公開まで. 今, 簡単に振り返り、このエキサイティングな冒険の次のステップについて考えてみましょう.
まず、, ジキルの核心を理解する – プレーンテキストからの静的ウェブサイトの作成 – 可能性の世界を開く. 活用することで マークダウン, 液体, と HTML/CSS, Jekyllは柔軟性や制御性を犠牲にすることなくWeb開発プロセスを簡素化します. テキストを完全に機能するウェブサイトに変換したときに、これを直接目にしたことがあるでしょう。, 外観をカスタマイズした, コンテンツを簡単に公開.
Jekyllの美しさはシンプルさとパワーだけではありません. GitHub Pagesでサイトをホストすると、シームレスな統合が実現するだけでなく、コンテンツを世界と共有するための無料かつ信頼性の高いプラットフォームも提供されます。. 個人のブログであっても, プロジェクトドキュメント, またはポートフォリオ, JekyllとGitHub Pagesを組み合わせることで、幅広いWeb公開ニーズに対応できます。.
ジキル島を探索し続けると, 活気あるコミュニティと豊富なリソースにぜひ参加してください. さまざまなテーマを試してみる, プラグイン, カスタマイズ. Jekyllの柔軟性は、常に新しいことを学ぶことができ、サイトをさらに強化する方法があることを意味します。.
