このページで: [隠れる]
Divi の背景画像とスタイルで問題が発生する? このガイドを読む! この問題を迅速に解決する方法を示します.
DIVI の背景画像とスタイルとは何ですか?
“背景画像とスタイル” ディビで, WordPress テーマ, ユーザーが追加およびカスタマイズできるデザイン オプションを参照してください。 背景画像, 色, グラデーション, またはセクションへのパターン, 行, またはモジュール 彼らのウェブサイトの.
これらのスタイルは次のように調整できます。 強化する 視覚的な魅力を高め、よりダイナミックでパーソナライズされた外観で訪問者を魅了します。.
DIVI と WordPress の問題を解決する方法?
問題がある場合は、 ディビまたはワードプレス, 強くお勧めします ウェブサイトの完全な修正を直ちに実装する. 最もプロフェッショナルなソリューションは、 固定.net WordPress と Web サイトの完全な修正を行うため, それは含まれます:
- 迅速なマルウェアの削除.
- エラーとリダイレクトの修正.
- サイトの修復を完了する.
- 死の白い画面の修正.
- お問い合わせフォームのエラー修正.
- eコマースチェックアウトエラーの修復.
- アクティブなメンテナンスとバックアップ + 防止.
ディビ 利用可能な最も有名で強力なWordPressテーマの1つです. 速いです, 安全, 非常に柔軟, 作業が簡単で、ドラッグアンドドロップで非常に簡単に美しくデザインされたレイアウトを構築することもできます, そして最後になりましたが、それは何百もの構築済みのデザインを提供します.

でも, まれに, その動作に混乱したり、ランダムなバグに直面したりするかもしれません。, それはあなたのすべての画像とスタイルを消します.
それはかなりイライラしていて、なぜこれが起こっているのか明確な証拠はありません, しかし、それが起こると私たちを信じてください、そしてそれがあなたに起こっても心配しないでください. それを修正するのは難しくありません、そして私たちはそれをする方法をレビューします.
Divi の画像とスタイルが消える問題を修正
さまざまな方法を研究し始める前に、 この問題を解決する方法, 下がってください, そしてあなたがあなたのウェブサイトでした最後のことについて考えてください, この問題が発生する直前.
インストールされた新しいプラグイン
インストールしている場合 新しいプラグイン または、現在のプラグインの一部に変更を加えました’ オプション, あなたは何か間違ったことをしたかもしれません.
変更したすべてのプラグインの設定を確認し、昨夜いくつかの異なる変更を行ったことを覚えている場合は、戻って元に戻してください.
プラグインの問題のキャッシュ
WordPressの最適化に関して, ウェブサイトの速度ウェブサイトの読み込みを高速化するキャッシュプラグインを使用することをお勧めします.
でも, 一部のキャッシングプラグインは期待どおりに機能しない可能性があり、コンテンツに問題が発生する場合があります, 画像, またはページ全体.
それが重要であることを心に留めておいてください キャッシュプラグインについて読むには Divi テーマで使用しようとしているものを見つけて、それについて簡単に調べてください.
一部のプラグインは競合を引き起こし、Webサイトをこの不快な状況に導く可能性があります.
そうは言っても, プラグインがこの問題の原因となっているかどうかを確認する最も簡単な方法は、次のとおりです。 すべてのプラグインをオフにする ページを更新してみてください.
問題が解決した場合, エラーの原因となるプラグインが見つかるまで、プラグインを1つずつ有効にします.
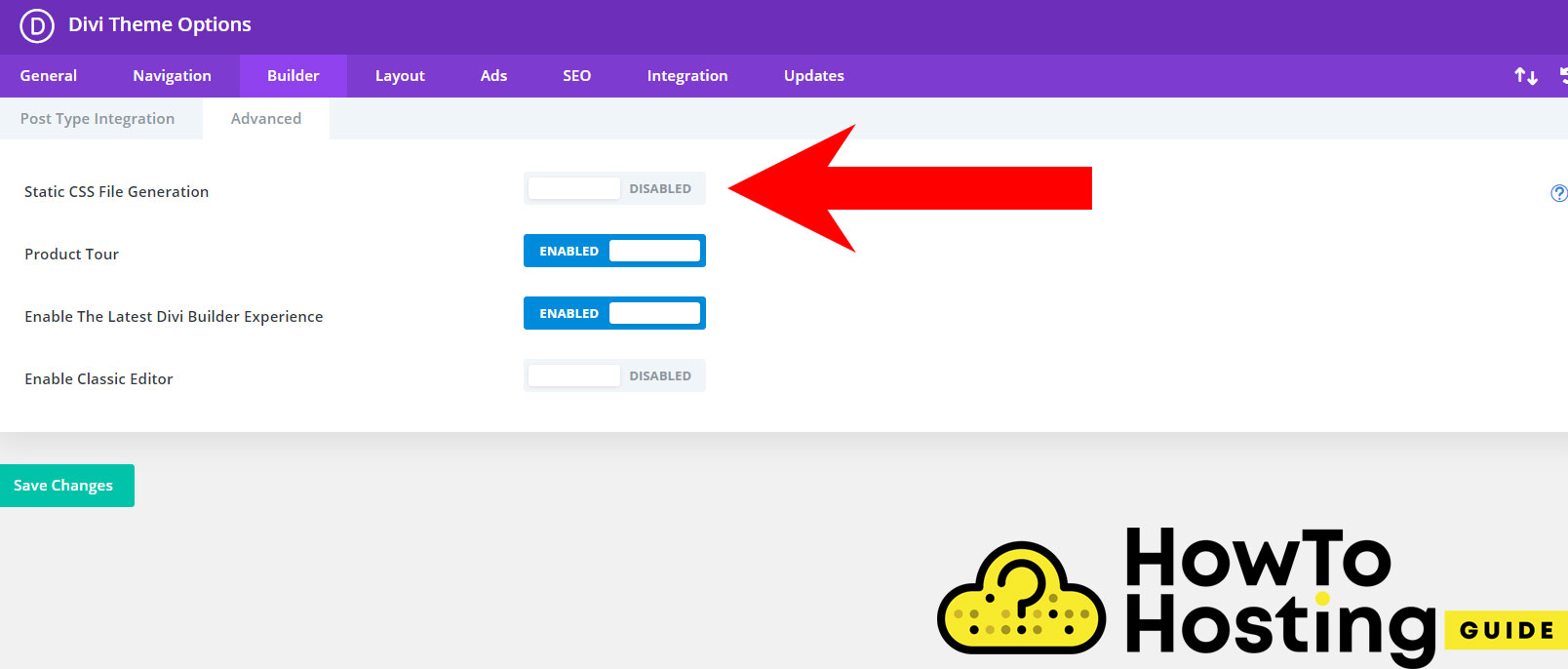
静的CSSファイルの生成を無効にする
プラグインを無効にしても問題が解決しない場合, 次に、静的CSSファイルの生成を無効にすることが問題の解決に役立つ可能性があります.
静的CSSファイルの生成はDiviのパフォーマンス強化機能です, これは、Diviの速度を向上させ、ロードをさらに高速化するために作成されました.
これは、カスタムスタイルがCSSインラインスタイルを生成しなくなることを意味します, そしてそれらはブラウザによってキャッシュされることができるファイルを提供します.
この改善により、Web サイトの消費リソースが減り、 全体的な速度が大幅に向上します.
でも, これは、画像やスタイルに問題を引き起こす最も一般的なものです, そして時々彼らはただランダムに消えます.
これを修正するには, WP-adminに移動します, その後、Diviに行きます, テーマオプションをクリックします, 次にBuilderを選択します, 次に、[詳細]をクリックして、静的CSSファイルの生成を無効にします.

[保存]をクリックして、Webサイトをもう一度確認します. これで問題は解決するはずです.
