に
| 最後の更新:
|
0 コメントコメント
このページで: [隠れる]
記事上で, 投稿やページに水平線を簡単に追加する方法を学びます. がある 2 水平線を追加する方法 – ビジュアルエディターを介して(簡単な方法) およびHTMLコードエディタを介して(もう少し高度ですが、それでも非常に簡単な方法).

ビジュアルエディターを使用して水平線/セパレーターを追加する方法
- WordPressダッシュボードで水平線を追加する必要がある投稿に移動します.
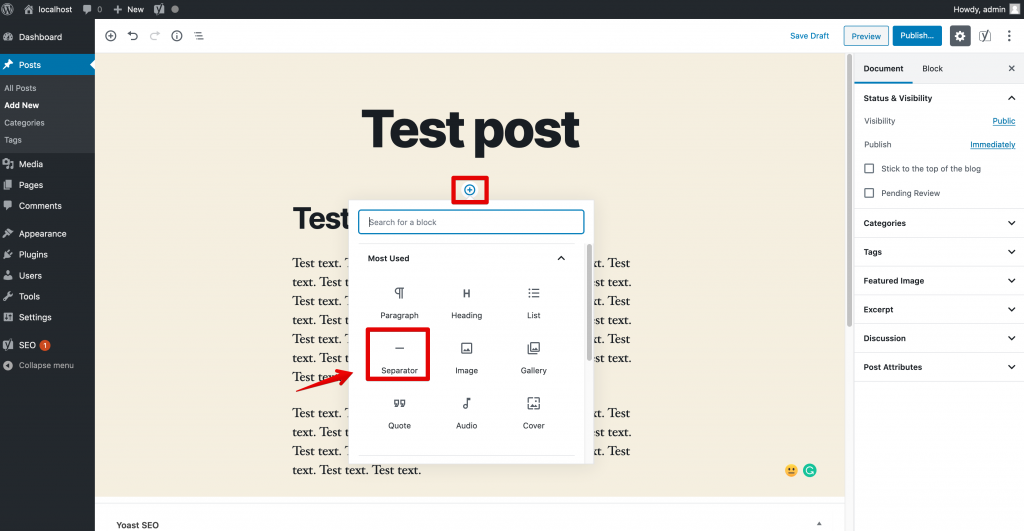
- マウスをの間で移動します 2 あなたの投稿のブロックと'+をクリックしてください’ ボタン.
- 'セパレータを選択’ 写真のように.

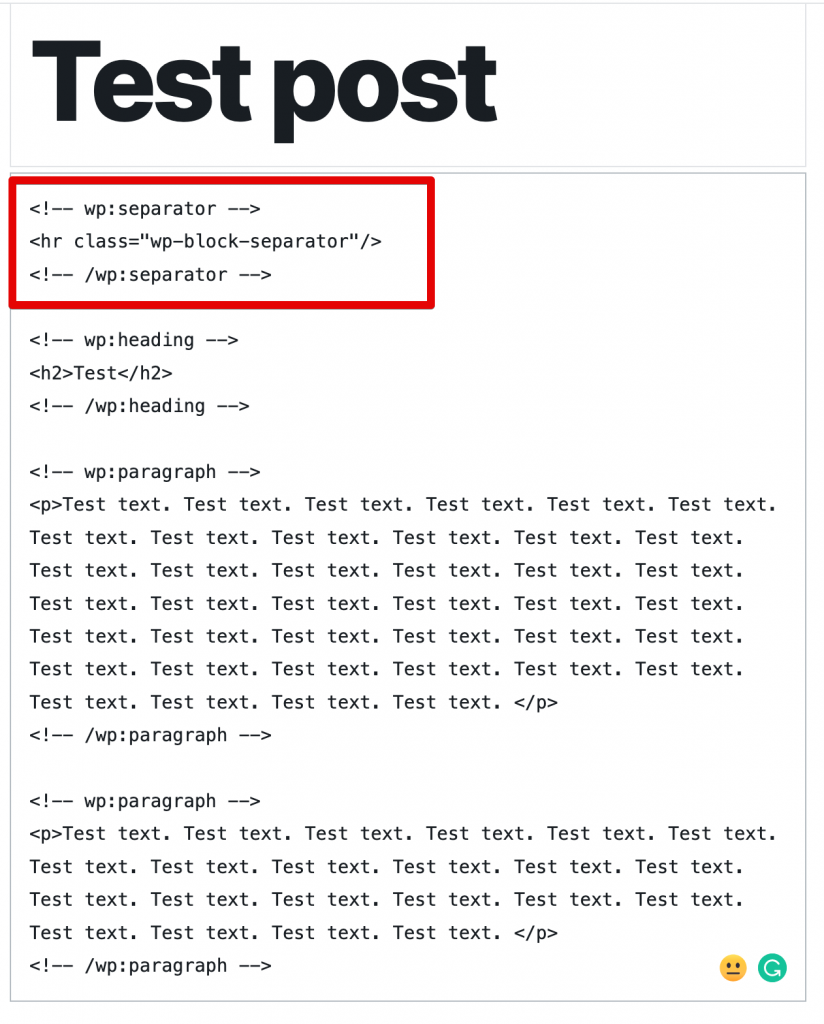
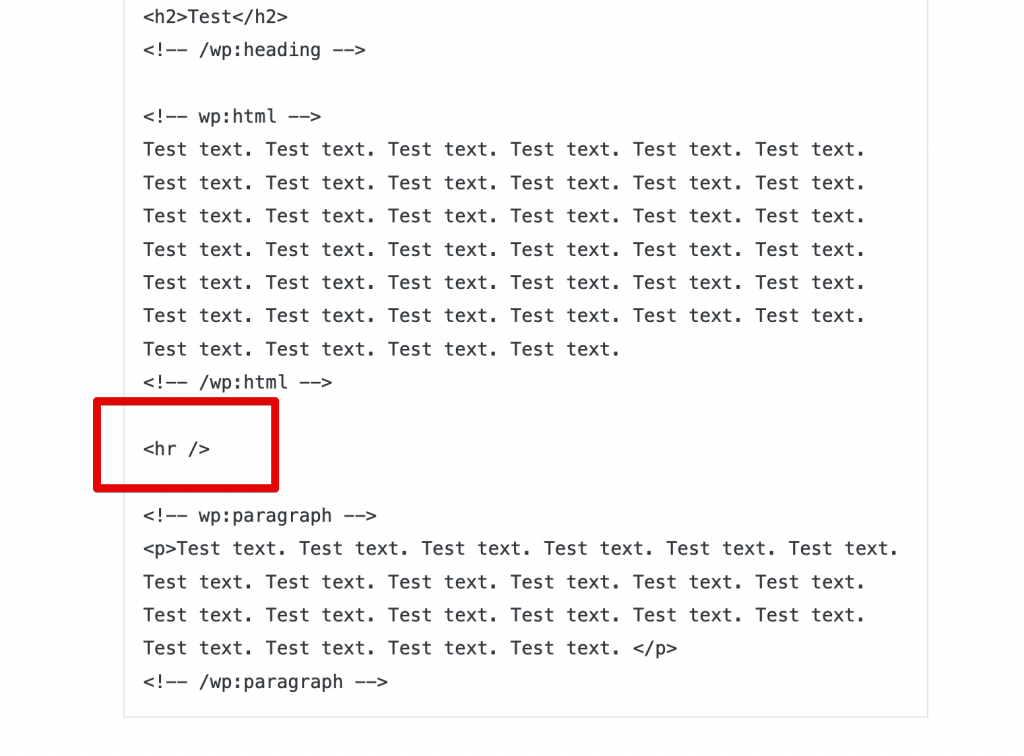
そのように, 組み込みのWordPressセパレータコードを追加します. 使用しているテーマによって異なります, セパレータは異なって見えます. これは、WordPressが追加するコードがHTMLエディターでどのように見えるかです。:
HTMLを使用して編集している場合は、いつでもこの種類のセパレータを追加できます。.
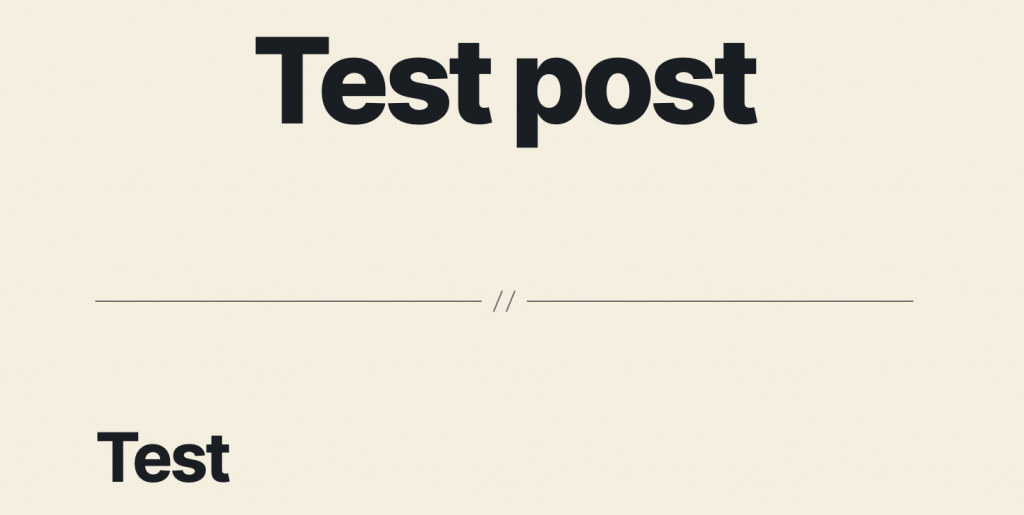
私たちのテストでは, 基本を使用しました 2020 WordPressのテーマ. 彼らのセパレーターはこのように見えます:
HTMLコードエディタを使用して水平線/区切り文字を追加する方法
- 編集する必要のあるWordPressの投稿/ページに移動します.
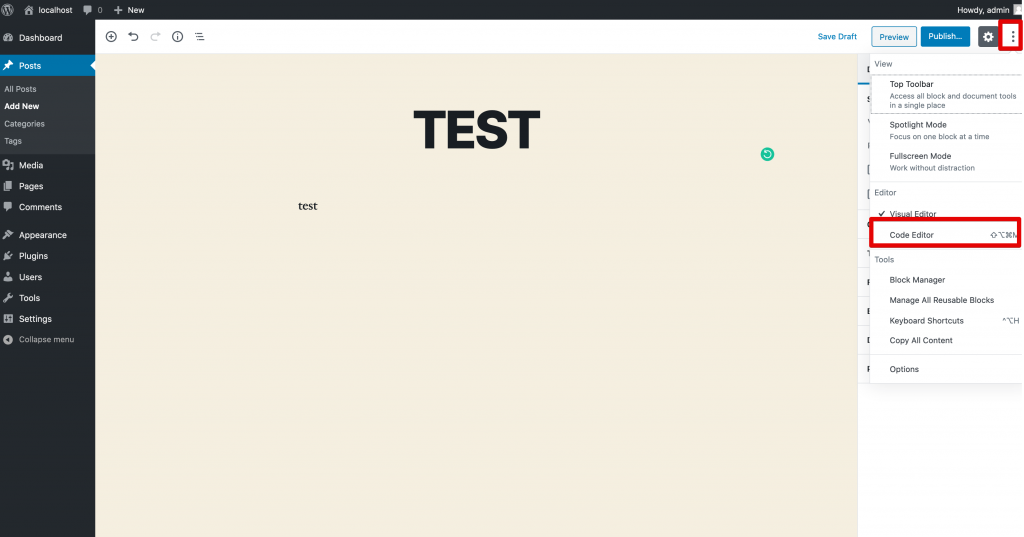
- HTMLコードエディタを開きます.

- セパレータを配置する場所を決定します.
- セパレータを追加するには, 次のコードを新しい行に貼り付ける必要があります:
→<時間/>

この種のセパレータは、そのコードを使用して他のHTMLドキュメントに追加できます, WordPressの投稿/ページだけではありません.
これで、デフォルトのHTML水平線/区切り文字が正常に追加されました.
