このページで: [隠れる]
Hexoは、人気があり使いやすい静的サイトビルダーであり、 現代の強力なブログ
フレームワーク. Node.jsテクノロジーを利用しており、サイトの作成に使用される非常に強力で広範なプラットフォームを備えています. 私たちの記事は、このテクノロジーを使い始めるのに役立つことを目的としています— Hexoサイトを作成する方法とそれらをホスティングサービスに簡単にアップロードする方法.
Hexoスタティックサイトジェネレーターとは
Hexoは最も人気のある静的サイトジェネレーターの1つであり、ブロガーやサイト作成者に広く採用されています. それを使用することにより、ユーザーはできます ブログをすばやく作成する, ランディングページおよびその他の人気のあるタイプのサイト Node.jsベースのフレームワークを使用する. Hexoは、それ自体にいくつかの便利な機能を統合しているため、最も強力な手段の1つです。すべてのMarkdown構文がサポートされているため、ページのフォーマットが非常に簡単になります。. 広範なプラグインサポートも利用可能です—あらゆる種類の拡張機能をベースエンジンに追加できるため、大規模なプロジェクトとの統合が非常に簡単になります. 単一のコマンドを使用することで、サイトをホスティングプロバイダーやGitHubPagesなどのWebサービスにデプロイできます.
Hexoを使い始める前に 4.2.0 インストールする必要があります—これはクラウドサーバー自体のいずれかで実行できます (コマンドラインにアクセスできる場合) またはローカルマシン上で、リモートサーバーに株をアップロードします. これらは、Hexoを使用する2つの異なる方法であり、長所と短所の両方があります。:
- ローカルコンピュータのインストール —この場合、ハッカーはHexo StaticSiteGeneratorをインストールする必要があります, その要件と依存関係をホストに展開する前に、それらのターゲットサイトを作成します.
- リモートHexoインストール —サイト管理者がリモートコントロールとシェルアクセスを介してシステムにアクセスできる場合、Webホスト自体にフレームワークをインストールできます. これは、Hexoのコピーをインストールするか、Dockerコンテナーをアップロードすることで実行できます。これは、管理が容易な方法でWebアプライアンスをデプロイする方法です。.
Hexoは非常に人気のあるサービスであり、次のような無料の静的ホスティングを提供するプラットフォームにインストールできます。 GitHub Pages —これにより、開発者や他のユーザーは、自分の個人的なブログやランディングページを簡単にホストできるようになります。. Hexoはモジュラーエンジン上に構築されており、多くのプロジェクトで採用されているため、 テーマ —両方から簡単にダウンロードできる数百があります 公式サイトとサードパーティのHexoリポジトリ.
Hexoインストールベアの必需品
Hexoを使い始めるために 4.2.0 ユーザーは必要なすべての依存関係をインストールする必要があります, 正確な手順は、プラットフォームごと、およびオペレーティングシステムによっても異なることに注意してください。. 実行するためにHexoが依存するいくつかのコンポーネントがあります:
- Node.js —これは、メインエンジンを強化し、サイト出力を生成するために使用されるJavaScriptフレームワークです。
- ギット —これは、サイトの所有者と管理者がサイトの最新のコードベースを迅速に改訂および維持するために使用する最も一般的なバージョン管理システムです。
- 依存関係を構築する —これらは、Hexoを機能させるために必要なシステムライブラリとユーティリティです。
Hexoホスティング 101 —初期設定
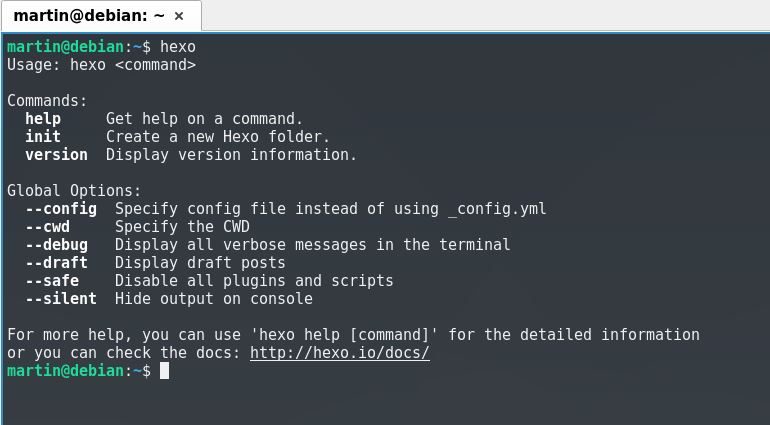
特定のシステムにHexoがインストールされるとすぐに、システム管理者は次のコマンドを入力して新しいプロジェクトを初期化できます— hexo init
- _config.yml —メインのHexo構成ファイル
- package.json —これには、アプリケーションデータを格納するために使用される構成が含まれます
- 足場 —これは投稿に使用されるメインテンプレートです
- ソース —Тhisは、サイトのコンテンツが配置されるフォルダーです。. アンダースコアが前に付いているすべてのファイルはスキップされます. メインエンジンによって作成される2つのサブフォルダーがあります
- source / _drafts —これには、Hexoによって認識されるレイアウトルールに従ってフォーマットされたドラフトが含まれます
- source / _posts —このフォルダには、レンダリングされたHTMLページが含まれます
- テーマ —これは現在のテーマを格納するために使用されるフォルダーです
The _config.yml メインのHexo構成ファイルには、一般的な条件とサイトの詳細を設定するために使用される多くの変数が含まれているため. 詳細な外観については、を参照してください。 公式ドキュメント Hexoを適切に開始するために.
実行できる他の重要なhexoコマンドがあります. 新しい記事を作成するには、次のコマンドを実行します— hexo new [レイアウト] [題名] . これにより、新しい記事が作成されます, レイアウトが指定されていない場合、メインエンジンはメイン構成ファイルに配置されているデフォルトのレイアウトを使用します. The ヘキソ生成 コマンドはすべての下書きを処理し、ホスティングプロバイダーに展開できる準備ができたHTMLページに出力します. Hexoは、以下を使用してドラフトを公開する機能も提供します hexopublish. ローカルサーバーは、次のように入力してアクティブ化できます hexoサーバー, 展開はによって行われます hexodeploy.
Hexoレイアウトオプション
Hexoエンジンは、個々のページやブログ投稿を作成するときに非常に使いやすいです, ユーザーが行う必要があるのは、次のコマンドを実行することだけです:
hexo new [レイアウト] <題名>
上記のように、これは指定されたレイアウトオプションを使用してファイルを作成します, 何も指定されていない場合、投稿が使用されます. Hexoは、3つの異なるタイプのレイアウトを区別します:
- 役職 —それらはsource/_postsフォルダーに保存されます
- 下書き —それらはsource/_draftsフォルダーに保存されます
- ページ —ソースフォルダに保存されます
ノート: 特定の投稿が処理されない場合、サイト所有者は前書きに次の値を含める必要があります: レイアウト: 間違い
Hexoのデフォルト設定では、投稿タイトルがファイル名として解析されます. ブログ投稿を作成するためにサイト管理者によって配置されるメインコードであるフロントマター—どちらでもかまいません YAML また JSON. Hexoは、整理に関しては機能が豊富で、ユーザーが探索できるいくつかのオプションがあります:
- コメント機能 —この場合、ハッカーはHexo StaticSiteGeneratorをインストールする必要があります, その要件と依存関係をホストに展開する前に、それらのターゲットサイトを作成します.
- 「更新された」セクション -これにより、 “更新しました” 投稿で通知. これは、コンテンツに定期的に追加する場合に便利です。.
- 日にち —カスタム投稿作成データを割り当てることができます
- タグ —これにより、個々の投稿のタグが設定されます.
- カテゴリ —これにより投稿カテゴリが設定されます
- パーマリンク —これにより、選択した投稿のデフォルトのパーマリンクが上書きされます
- キーワード —ここで、ユーザーはSEOmeteaタグおよびOpenGraphで使用されるキーワードを入力できます
- 抜粋 —このオプションは、ページの抜粋を微調整します
Hexoサイトの展開
Hexoブログサイトをアップロードする方法はたくさんあります, これは、使用されているホスティングの種類とサイト管理者が持っているアクセスの種類によって異なります. ほとんどの場合、ほとんどのユーザーにとって最も簡単な方法は、出力ファイルを取得してアップロードすることです。これは、サイトが定期的に更新されない場合に便利です。. ほとんどの共有ホスティングプロバイダーは通常、1つ以上のテクノロジーを許可します. 最も基本的なアプローチは Webパネルオファリングを介して既製サイトをアップロードする. 別の方法は、次のような安全なファイル転送接続を使用することです。 (安全) プログラムによって実行され、提供された資格情報を使用してサーバーに接続するFTP.
サイトに頻繁に変更を加える場合は、次の方法を使用するのが最も適切です。 バージョン管理システム サイト所有者が変更を追跡し、サイトの更新を修正できるようにするgitなど. これは、サイトが複数のユーザーによって管理されている場合にも使用できます。これにより、ユーザーはコンテンツとデザインを共同で操作できるようになります。. これを行う正確な方法は、ホスティングプロバイダーによって異なることに注意してください. 各企業とホスティングサービスは、わずかに異なるアプローチを必要とする場合があります.
代替案は メールアップロードオプション これは 安全ではなく、サイト所有者がそれを使用することをお勧めしません. これは、非常に簡単にサイトをアップロードしたい初心者のサイト所有者によって主に使用された人気のある方法でした, 安全ではないが. これには、電子メールの添付ファイルによるファイルのアップロードを受け入れるためのホスティングプロバイダーの構成が含まれます. これは、特別なアドレスと、サイト所有者が使用するものに設定された特別なホワイトリストを使用して行われます。. 彼らがする必要があるのは、ファイルをメッセージに添付して、指定されたアドレスに送信することだけです。. ホスティングプロバイダーは、それに応じてそれらをホスティングサーバーに自動的にアップロードします.