このページで: [隠れる]
🎯 魅力的なウェブサイト体験を創造する
今日、魅力的なウェブサイトを作成するには、魅力的なデザインだけでは不十分です。. それは、 有意義な経験 最初のクリックから視聴者の注目を集める.
どこから始めるか? まずは開発から ユーザーペルソナ, これらは、 ニーズ, 目標, と好み あなたの理想的な視聴者の, コンテンツとレイアウトが実際のユーザーの行動と一致するようにします.
この記事では、あなたのサイトを魅力的な空間に変えるための基本事項を紹介します。:
- 魅力的
- 効率的
- 安全
- と 本当にユニーク 混雑したデジタル環境の中で
🔧 すべてのウェブサイトに必要な必須要素
素晴らしいウェブサイトは、堅固な基盤の上に構築されます。 コア要素 滑らかな, 効果的なユーザーエクスペリエンスを提供し、サイトの目標をサポートします.
- ナビゲーションメニューをクリア – ユーザーが必要なものをすぐに、混乱なく見つけられるようにします
- 目立つ行動喚起 (CTA) ボタンボタン – 訪問者が購入などの意味のあるステップを踏むように誘導する, サインアップ, またはチームに連絡する
- 高品質, 関連コンテンツ – ユーザーにとっての価値を高め、ニッチ市場における権威を強化します
- レスポンシブデザイン – サイトがあらゆるデバイスで美しく表示され、快適に動作することを保証します (デスクトップ, タブレット, スマートフォン)
これらの基本事項に焦点を当てることで、 訪問者を惹きつける だけでなく、 彼らを惹きつける そして戻ってくるよう促す.
🚀 現代のサイトに必須の機能
今日の急速に変化するデジタル世界で成功するには, ウェブサイトは基本を超えていかなければならない. 現代のサイトでは、 安全, 視認性, と ユーザーエンゲージメント.
- SSL証明書 – ユーザーデータを暗号化し、訪問者がサイトにアクセスした瞬間から信頼を構築します
- SEO最適化 – 検索ランキングが向上し、視聴者があなたを見つけやすくなります
- ソーシャルメディアの統合 – プラットフォームを超えてブランドとユーザーを結びつけ、共有を促します
- 視覚的階層 – レイアウトを使用する, 色, 主要なコンテンツとCTAを強調するためのタイポグラフィ
- 論理的なコンテンツ構造 – 情報をわかりやすく整理し、ナビゲーションを高速化し、理解しやすくします
いつ 実用的な機能 と組み合わされている 目を引くデザイン, 効果的で楽しく使えるモダンなウェブサイトが手に入ります.
🤝 最初から信頼と信用を築く
初めての訪問者を忠実な顧客に変える, あなたのウェブサイトは確立しなければなりません 信頼と信用 最初から.
- ミッションステートメントを明確に伝える – ユーザーにあなたが誰で、何を支持しているかを知らせましょう
- 顧客の声を紹介する – 満足した顧客からの実際のフィードバックで自信を築く
- 信頼バッジとセキュリティ証明書を表示する – ユーザーのデータが安全であることを保証
- 磨かれた, プロフェッショナルなデザイン – 第一印象は重要, クリーンなデザインは品質を示す
- 直感的なナビゲーションを実現する – ユーザーがストレスなく必要なものを見つけられるようにする
- 明確な行動喚起を含める (CTA) ボタンボタン – 訪問者を購入へと導く, サインアップ, またはその他の重要なアクション
これらの信頼構築要素を組み合わせることで, あなたは 信頼できる, ユーザーフレンドリーな体験 エンゲージメントと再訪問を促す.
🚧 コンセプトから発売まで: 主要なステージの説明
ウェブサイトを活気づけるには明確な, 段階的なアプローチ. ウェブデザインのプロセスはこう進む:
🧠 1. コンセプト
ウェブサイトの 目的, 対象者, と 主な目標. この段階は、その後のあらゆる決定の基礎となる。.
📝 2. 計画
サイトのマップを作成する 構造, 重要な特徴を特定する, コンテンツを計画する. 明確な構成により、サイトがユーザーのニーズを効果的に満たすことができます.
🎨 3. デザイン
作成 視覚要素 ブランドアイデンティティを反映し、オーディエンスの共感を呼ぶ. レイアウトに焦点を当てる, 色, タイポグラフィ, およびユーザーインターフェース要素.
💻 4. 発達
デザインを実用的なウェブサイトに変える. この段階では、Web開発ツールとプラットフォームを使用してすべての機能をコーディングおよび統合します。.
🧪 5. テスト
ウェブサイトがあらゆる面で完璧に機能することを保証します デバイス, ブラウザ, 画面サイズ. バグをチェックする, 壊れたリンク, およびユーザビリティの問題.
🔄 6. フィードバック & 洗練
ユーザーと関係者からの意見を集める. このフィードバックを使用してサイトを微調整し、期待に沿うようにします。.
🚀 7. 発売
すべてがテストされ承認されたら, ウェブサイトを公開し、パフォーマンスを監視する. ライブ配信中です, おめでとう!
これらの重要な段階に従うことで, スムーズな, 最初から最後まで戦略的なウェブデザインの旅.
魅力的なウェブサイトの秘密を解き明かす
1. 色の調和: ウェブサイトのパレットを選択する方法
ウェブデザインにおける色彩心理学
色はウェブサイトを飾るだけではない – 感情を呼び起こす, メッセージを伝える, 意思決定に影響を与える.

色の心理学を理解することで、自分に合ったパレットを選ぶことができます。 あなたのブランドの価値 訪問者に取ってもらいたい行動.
例えば, 青は信頼感や信頼性を与えることが多い, 金融機関にとってのお気に入り, その間 緑は健康と関連している 持続可能性, 環境に配慮したブランドに最適.
ブランドに最適なカラーマッチを見つける
ウェブサイトの色を選ぶとき, ブランドのアイデンティティと喚起したい感情を考慮する. ブランドを表す原色から始めましょう, 次にそれを補う二次色を選択します. 次のようなツール カラーホイール と パレットジェネレータ このプロセスを簡素化できる. 誰もが読みやすいように、アクセシブルな色の組み合わせを使用することを忘れないでください。, 色覚異常者を含む.
2. 語るタイポグラフィ: 完璧なフォントを選ぶ
読みやすさと美しさを両立するフォントスタイル
適切なフォントを選択することは、読みやすさとサイト全体の美しさにとって重要です。. 魅力と機能性のバランスを目指す. 本文には読みやすい書体を使用する, 見出しや行動喚起にはより特徴的なフォントを使用する. シンプルさを維持する, サイト全体で一貫したフォントスキームを採用することで、 ユーザー体験.
カスタムフォント vs. システムフォント: 正しい選択をする
カスタム フォント あなたのサイトを目立たせ、ブランドの個性を反映するのに役立ちます, システムフォントにより、読み込み時間が短縮され、読みやすさが向上します。. 優先順位を考慮して決定する. ほとんどのコンテンツ, システムフォントはより安全な選択です, ただし、カスタムフォントは見出しや特定のデザイン要素に戦略的に使用できます。.
3. 航海の涅槃: ユーザージャーニーを簡素化
直感的なサイトレイアウトのためのトップ戦略
直感的なレイアウトでユーザーをサイト内を簡単に案内します, 最初のクリックから最終目標まで, セールであっても, サインアップ, またはリード提出. これを達成するには、明確な, サイト内の論理パス. 次のような使い慣れたナビゲーション要素を使用します。 ドロップダウンメニュー と 固定ヘッダー, ナビゲーションメニューが見つけやすく、すべてのページで一貫していることを確認します。.
ユーザーを導くパンくずの役割
パン粉 ユーザーがサイト内の自分の位置を理解するのに役立つリンクのセットです. これらは、ホームや前のセクションに戻るための明確な道筋を提供し、特に 電子商取引ストア または階層化されたナビゲーションを備えたサイト. パンくずリストを含めると、訪問者が戻るボタンを使用せずにサイト内を簡単に移動できるため、使いやすさが向上します。.
4. レスポンシブデザイン: モバイル互換性の確保
モバイルファーストデザインが必須である理由
今日のモバイル主導の世界では, モバイルファーストのデザインアプローチにより、小さな画面でもサイトにアクセスしやすく、楽しめるようになります。. これは、まず最小の画面に合わせて設計し、拡大していくことを意味します, 読み込み時間が改善される, 読みやすさを保証する, モバイルデバイスでのナビゲーションを強化します. モバイルでのパフォーマンスが良いサイトは、検索結果でも上位に表示される傾向がある, モバイルファーストデザインの作成 SEOの重要な要素.
サイトのモバイル エクスペリエンスをテストして向上させるためのヒント
さまざまなデバイスやブラウザで定期的にテストを行うことは、サイトが優れたモバイルエクスペリエンスを提供する上で不可欠です。. やり取りをシンプルにする, タッチフレンドリー, すべてのコンテンツが正しく拡大縮小されることを確認する. パフォーマンスの最適化, 画像の圧縮やブラウザのキャッシュの活用など, モバイルの使いやすさも向上します.
5. 魅力的なビジュアル: メディアを利用してメッセージを強化する
高品質の画像と動画を活用する
高品質のビジュアルはサイトの魅力を大幅に高めることができます, より魅力的で記憶に残るものにする. コンテンツに関連し、視聴者の共感を呼ぶ画像や動画を使用する. ページの読み込み時間を短縮するために、Web での使用に最適化されていることを確認します。 – ファイルサイズを圧縮する 品質を犠牲にすることなく適切なフォーマットを使用する (例えば, 写真のJPEG, グラフィック用のPNG).
読み込み時間を短縮するためにメディアを最適化する方法
適切なフォーマットを選択するだけでなく, レスポンシブ画像を使用することでメディアをさらに最適化できます, ユーザーの画面に応じてサイズが調整される. 遅延読み込みを実装する, 画像や動画は必要なときにのみ読み込まれる, 使用を検討してください コンテンツ配信ネットワーク (CDN) 世界中のユーザーへの配送時間を短縮するため. これらの実践はユーザーエクスペリエンスを向上させ、SEOランキングの向上に貢献します。.
基本を超えて
素晴らしいウェブサイト体験を形作る要素を深く掘り下げる, 魅力的なデザインを創り出すには、基本的なデザイン原則を超えることが必須であることが明らかになります。, ユーザーフレンドリーなウェブサイト. この旅は、速度の最適化とアクセシビリティの領域に踏み込みます, これらは、ウェブサイトがユーザーを引き付けるだけでなく、維持するために最も重要です。.
速度の最適化がユーザーエクスペリエンスにとって重要な理由

研究によると、2秒以内に読み込まれるページは 平均直帰率は 9%, そこから 38% 読み込み時間が5秒に達すると. この劇的な変化は、ユーザーエクスペリエンスを向上させる上での速度最適化の重要性を強調しています。.
速度の最適化には、画像圧縮などのいくつかの技術的なステップが含まれます。, ブラウザキャッシュを利用する, CSSの縮小, JavaScript, およびHTML. これらの手順を実行すると、ページの読み込み時間が大幅に短縮されます。, 迅速な提供, ユーザーにとってシームレスな体験. サイトオーナー向け, 読み込み時間が短くなれば、ユーザー満足度が向上するだけでなく、 検索エンジンのランキングにプラスの影響を与える, ページ速度はウェブサイトの可視性を決定する際にアルゴリズムが考慮する要素であるため.
ウェブサイトのあらゆる側面をスピード重視で最適化することに重点を置くことで, ホスティングソリューションからコンテンツ配信ネットワークまで, 訪問者がイライラするような遅延なくコンテンツにアクセスできるようにします, オンラインでの旅を楽しく効率的にする.
ウェブデザインにおけるアクセシビリティの採用
ウェブデザインにおけるアクセシビリティは、すべてのユーザーが, 障害者を含む, ウェブサイトに効果的にアクセスし、やり取りできる. アクセシビリティを受け入れるということは、その重要性を認識する以上のことを意味します – 設計と開発プロセスのあらゆる段階に統合する必要がある. このアプローチは、サイトの視聴者を拡大するだけでなく、包括性への取り組みを示すことにもなります。.
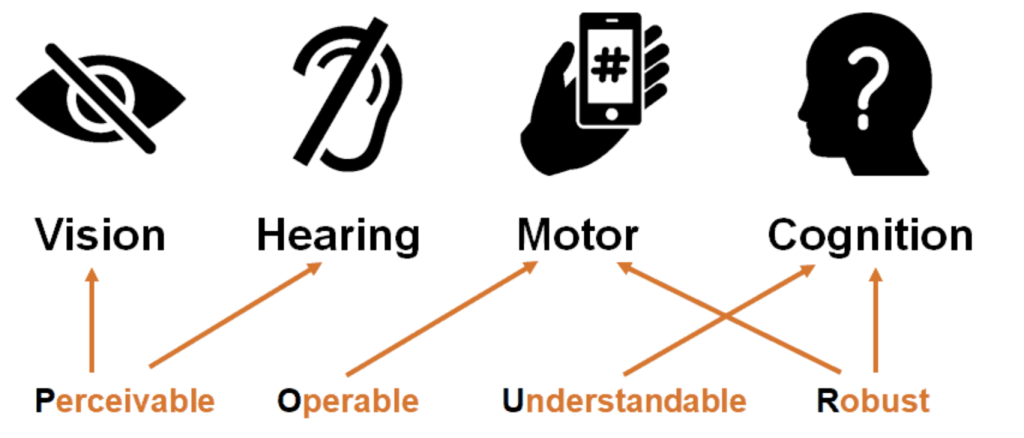
知覚の原理, 操作可能な, 理解できる, 丈夫で (注ぐ) アクセシブルなウェブデザインの基礎を形成する.

これらの原則に従い、テキスト以外のコンテンツには代替テキストを提供する, 支援技術を使用してコンテンツを簡単にナビゲートできるようにする, 募集 ユーザーフレンドリーで読みやすいコンテンツ, 相互互換性を考慮して設計することで、誰にとってもウェブサイトの使いやすさが大幅に向上します。.
アクセシビリティの高いデザインにはキーボードナビゲーションの考慮も含まれる, 読みやすいフォント, 十分な色のコントラスト, 明確なコンテンツ階層. これらの要素はサイトのナビゲーション性と読みやすさを向上させます, 多様なニーズを持つユーザーに応える. アクセシビリティのベストプラクティスを最初から取り入れることは、ガイドラインを遵守したり、法的影響を回避することだけではありません。 – それは、誰もが興味を持ち、真に包括的なウェブ体験を作り出すことです.
サイトに高度な機能を安全に実装する
ウェブサイトに高度な機能を導入することで、ユーザーエクスペリエンスとエンゲージメントを大幅に向上させることができます。. でも, これらの機能を賢く実装することは、 サイトのセキュリティ とパフォーマンス. 安全なオンライン取引から動的コンテンツまで, これらの高度なオプションがウェブサイトに悪影響を与えないようにするには、慎重な計画と実行が必要です。.
セキュリティ脅威からウェブサイトを保護する
サイトが進化するにつれて, オンライン空間における増大する脅威からそれを守ることがますます重要になってきている. サイトのソフトウェアの定期的な更新, 異常な活動を注意深く監視する, データ保護のための強力な暗号化方式は基本的な戦略である. チームにセキュリティのベストプラクティスを教育し、強力なパスワードポリシーを確立することで、防御をさらに強化できます。.
インタラクティブな要素でユーザーエンゲージメントを最大化
クイズなどのインタラクティブな要素, 世論調査, インタラクティブなインフォグラフィックは、サイト上のユーザーエンゲージメントを大幅に高めることができます。. 彼らは訪問者に ページにもっと時間を費やす, コンテンツとやりとりする, ソーシャルメディアで体験を共有する. ブランドとターゲット ユーザーを反映するようにインタラクティブ機能をカスタマイズすると、ユーザーを引き付け、貴重な洞察を提供する効果が向上します。.
フィードバックフォームとチャットボットの導入
フィードバックフォームとチャットボットは、エンゲージメントを維持し、ユーザーの洞察を収集するための強力なツールです。. 適切に配置されたフィードバックフォームは、ユーザーに経験や提案を共有するよう促します。, サービス向上に役立つ貴重なデータを提供する.
その間, チャットボットは訪問者に即座にサポートを提供することができます, 質問に答え、サイト内を案内する. これらのツールを統合することで、ユーザーエクスペリエンスが向上するだけでなく、あなたと訪問者の間の建設的なコミュニケーションチャネルも構築されます。.
高度な機能を慎重に実装し、セキュリティを優先することで, ダイナミックな, 魅力的, ユーザーにとって安全な環境. 覚えて, 成功し安全なウェブサイトの鍵は、導入する機能だけでなく、それらをどのように管理し保護するかにかかっています。.
🌟 優れたウェブサイトを作るための重要なポイント
今日の飽和したデジタル空間で目立つウェブサイトを作るには、派手なビジュアルだけでは不十分だ, それは必要である 意図的なデザイン, 使いやすさ, そして目的. 本当に優れたサイトを作るために役立つ重要なポイントをご紹介します:
🎨 デザインをシンプルにする
- 使う すっきりとしたレイアウト 十分な白とネガティブスペース
- 固執する 限られたカラーパレット 一貫性を保つためにフォントの組み合わせを選択する
- ユーザーが簡単にナビゲートできるように、明瞭性を重視したデザインにする
🧭 ユーザビリティを最適化する
- 作成 直感的なナビゲーション わかりやすいメニューラベル付き
- 使う 論理ページ階層 レスポンシブデザイン
- フォローする ウェブコンベンション ユーザーの期待
📸 ビジュアルで引き込む
- 組み込む 高画質画像, ビデオ, インフォグラフィック
- ビジュアルを使ってテキストを区切って重要なコンテンツを強調する
- 強力なブランドを確立するために ロゴとコンテンツの一貫性
📢 明確な行動喚起を含める
- 追加 説得力のあるCTA ユーザーを重要なアクションに導く
- 最適化 ランディングページ コンバージョンを促進する
✍️ コンテンツが王様であることを保証する
- 書く 精巧に作られた, 関連する, SEOに適したコンテンツ
- あなたのサイトを 貴重な資源 ターゲットオーディエンス向け
⚡ 読み込み時間を短くする
- 画像サイズを最適化する コードを合理化する
- 使用 信頼できるホスティング 高速なサイトパフォーマンスを維持するため
♿ アクセシビリティの重要性
- 確保する 高コントラストのテキスト と 画像の代替テキスト
- デザイン モバイルアクセシビリティ そして包括性
これらの原則を適用することで, あなたのウェブサイトは訪問者を惹きつけるだけでなく、 スムーズ, 魅力的, 包括的なユーザーエクスペリエンス.
そして覚えておいてください: 素晴らしいウェブサイトは進化する. 使用 分析, フィードバック, およびテスト サイトを継続的に改良し改善する. 小さなアップデートでも, 重要なリンクでフッターを最適化するなど, 使いやすさとパフォーマンスを向上させることができます.
