Su questa pagina: [nascondere]
La scelta del generatore di pagine giusto con cui lavorare è fondamentale per il successo a lungo termine del tuo sito web. Esistono centinaia di diversi page builder e SiteOrigin e Elementor sono i più popolari di tutti e sono disponibili su WordPress.org.
Inizia il tuo sito web ADESSO! Ottieni Elementor GRATIS o Premium solo per $ 49 / anno.
Devi prenderti il tuo tempo per rivedere e decidere correttamente quale generatore di pagine desideri utilizzare perché ciò influenzerà il tuo sito web per tutta la sua esistenza. Esamineremo i dettagli su SiteOrigin e Elementor e aiutarti a prendere la tua decisione in base alle informazioni importanti che condividiamo.
SiteOrigin contro Elementor – Quali sono le caratteristiche?
Tutti e due SiteOrigin e Elementor offrire versioni gratuite che puoi estendere facoltativamente con alcune funzionalità premium aggiuntive.
Elementor offre solo editor visuale front-end, mentre SiteOrigin ha anche un editor di back-end. I widget che Elementor va con are 28, mentre il SiteOrigin di siamo 26. Entrambi offrono anteprime reattive, CSS personalizzato, Modelli gratuiti (38+ per Elementor, e 26+ per SiteOrigin).
Come creare pagine & Disegni con Elementor?
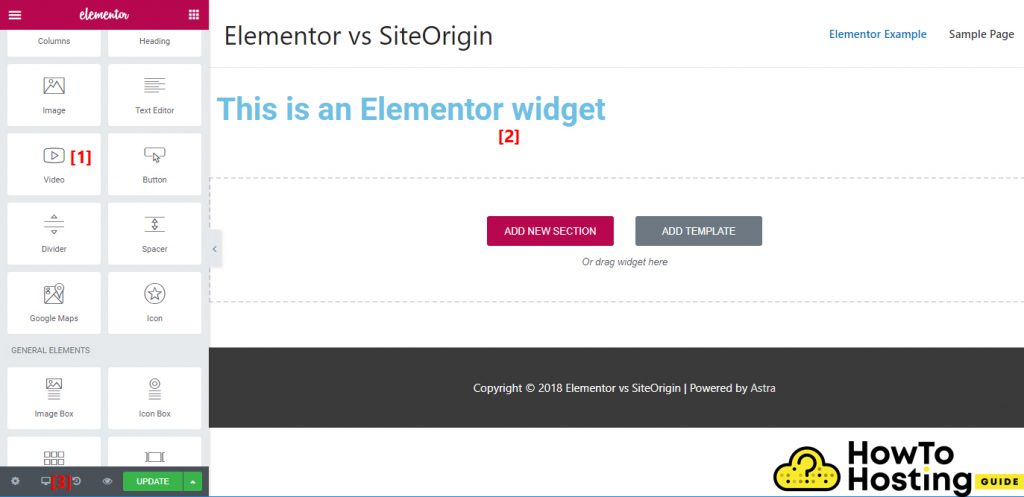
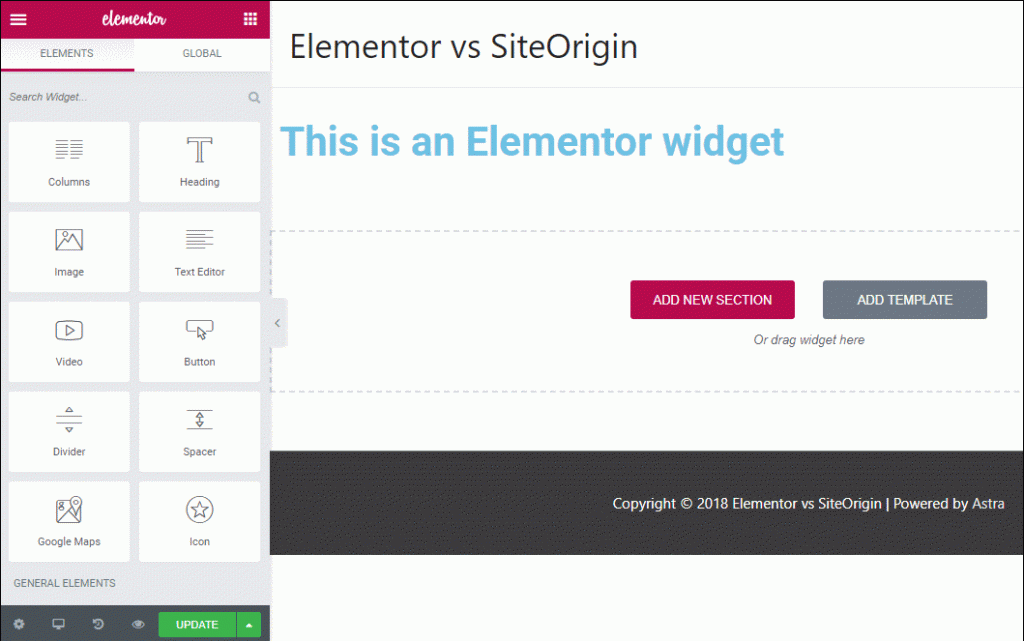
Elementor è un generatore di pagine visive front-end che ti consente di modificare semplicemente i tuoi progetti mentre puoi visualizzare in anteprima i risultati finali senza la necessità di pubblicare. I suoi elementi sono posizionati sul lato sinistro dello schermo in Elementor sidebar.
Tutti questi elementi sono chiamati widget e possono essere trascinati e rilasciati nelle sezioni giuste della pagina e quindi modificati.
Lo schermo destro rappresenta la tua pagina e il suo design. Qui è dove crei il tuo layout e vedi i risultati finali nell'anteprima dal vivo.
Nella parte inferiore sinistra dello schermo, puoi vedere alcune impostazioni aggiuntive per la tua pagina.
Come aggiungere widget a Elementor
Se vuoi aggiungere un elemento o un widget direttamente alla tua pagina, trascina semplicemente l'elemento dalla sezione sinistra e rilascialo nella parte destra dello schermo. Poi, facendo clic sull'elemento specificato è possibile modificarne il contenuto e le opzioni.
Diverso da SiteOrigin, Elementor offre la modifica in linea, che ti consente di fare clic sull'anteprima dal vivo e iniziare a digitare. Questa è una funzionalità molto utile ed è amata dalla maggior parte degli utenti di Elementor perché è molto più veloce e fa risparmiare tempo.
Come creare pagine & Disegni con SiteOrigin?
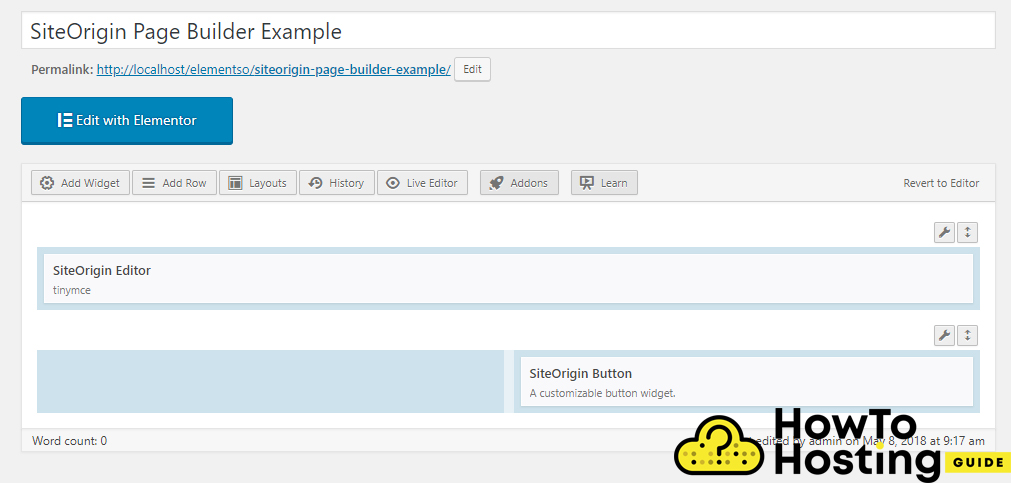
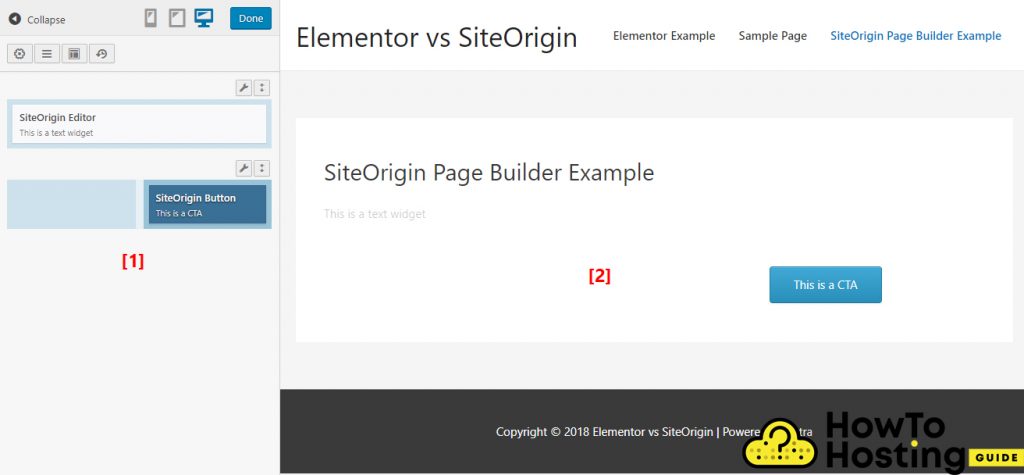
SiteOrigin Page Builder offre editor sia back-end che front-end, e puoi scegliere quale ti piace di più.
Se utilizzi l'editor di back-end, costruisci la tua pagina con l'aiuto di diversi box, che puoi trascinare e rilasciare dove è necessario.
Puoi anche fare clic su di essi per modificare le loro impostazioni.
SiteOrigin offre un editor front-end che è molto diverso da Elementors. però, dovrai comunque trascinare e rilasciare diverse caselle da un lato all'altro per poter costruire il tuo sito web, e vedrai un'anteprima in tempo reale del tuo sito web. Una cosa importante da notare è che non puoi trascinare e rilasciare elementi mentre sei in una modalità di anteprima.
Opzioni di layout e design di Elementor
I due elementi di base che usi in Elementor sono le sezioni e le colonne. Le sezioni rappresentano l'elemento al livello più basso, e le colonne vanno al loro interno.
Puoi regolare le larghezze delle tue colonne trascinandole. A parte questo, Elementor ti consente anche di accedere a opzioni aggiuntive che ti consentono di fare cose diverse tra cui:
Opzioni di layout e design di Siteorigin
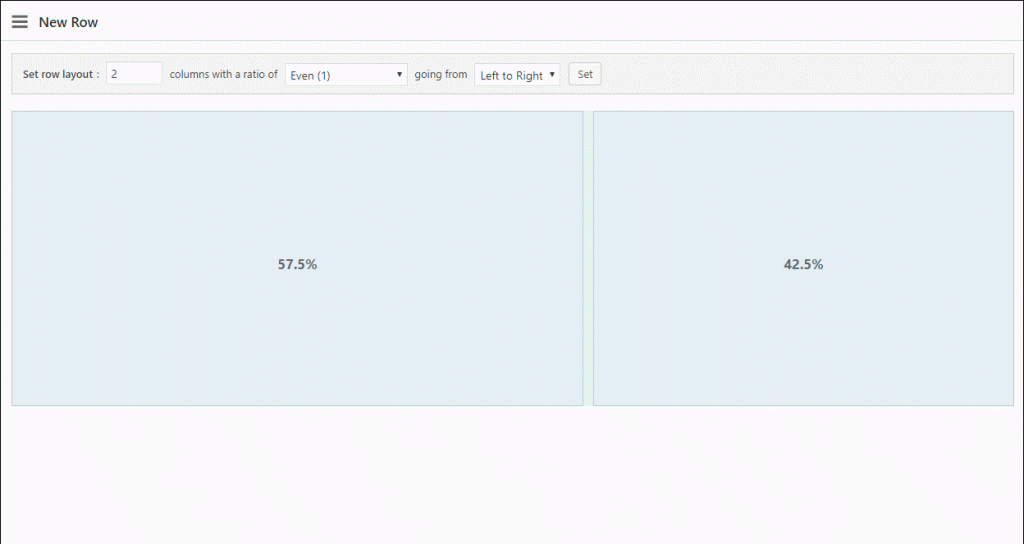
Simile a Elementor, SiteOrigin ti dà anche accesso a due elementi che puoi usare per costruire le tue pagine. Questi elementi sono i file Righe e il colonne. Le righe sono le stesse di Sezioni di Elementor, e ciascuna delle righe può avere una o più colonne all'interno.
SiteOrigin Page Builder ti consente di regolare le larghezze dei tuoi elementi trascinandoli.
però, diversamente da Elementor, Il page builder di SiteOrigin non offre opzioni per la personalizzazione delle singole colonne, ma puoi comunque personalizzare le tue righe e modificare i loro margini / padding, sfondi, e spaziature.
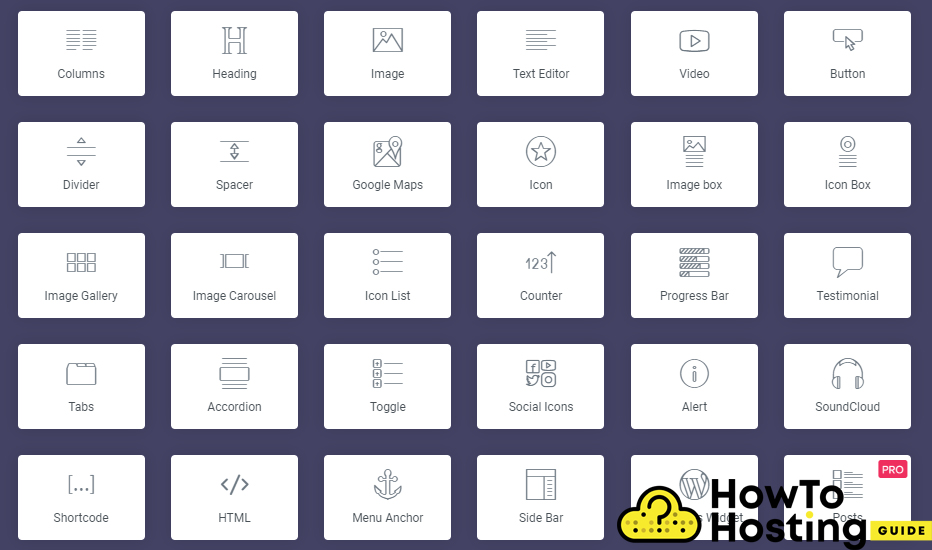
Widget di Elementor
Elementor ti consente di utilizzare tutti i suoi widget principali nei tuoi progetti e offre anche 28 più widget, comprese le testimonianze, schede, gallerie, caroselli, e molti altri.
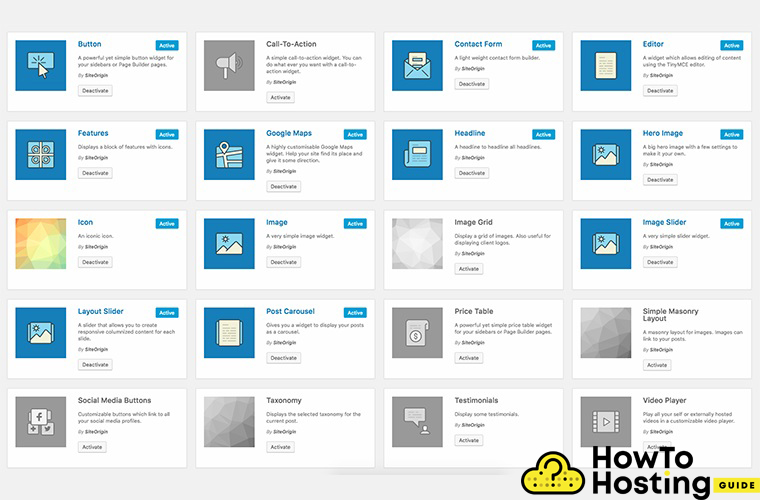
Widget di SiteOrigins
SiteOrigins il conteggio dei widget è 26, e ti permettono anche di creare diversi caroselli, pulsanti, testi, layout, post loop, e altri.
Widget per lo styling di Elementor
Quando si tratta di styling, tutti e due Elementor e SiteOrigin consentire ai propri utenti di creare e modellare bellissimi elementi e pagine.
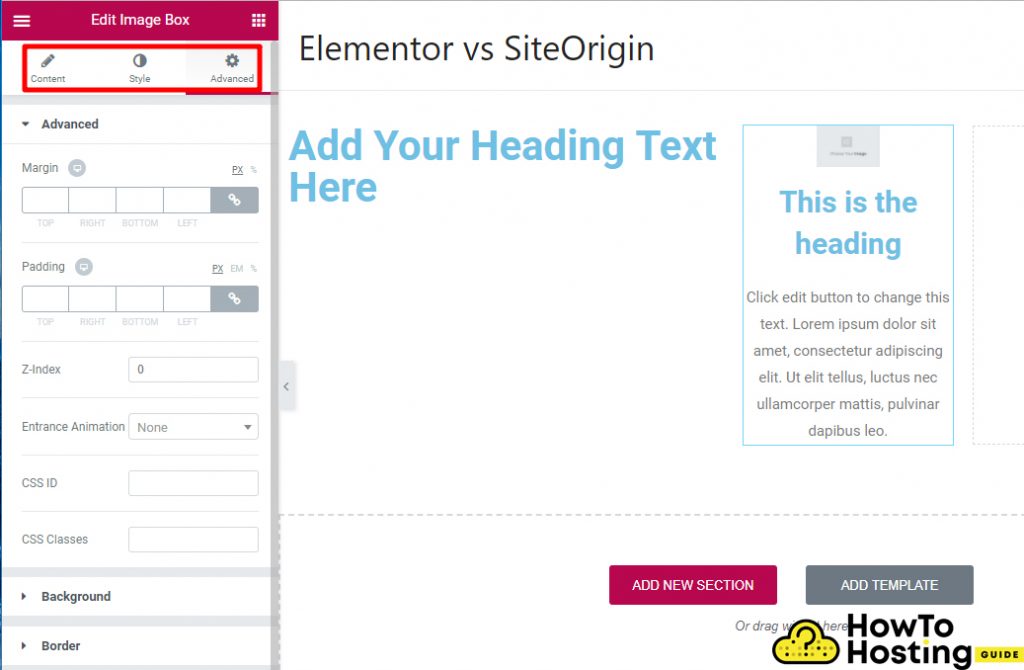
Elementor ti offre tre diverse schede che puoi utilizzare per modificare i tuoi elementi o widget. Queste tre schede sono la scheda del contenuto, la scheda stile, e la scheda Avanzate.
Per usarli è sufficiente fare clic su qualsiasi elemento e puoi esplorare tutte le loro caratteristiche. Puoi praticamente modificare tutto ciò che desideri quando si tratta di stili, soddisfare, e posizionamento.
Widget per lo styling di SiteOrigin
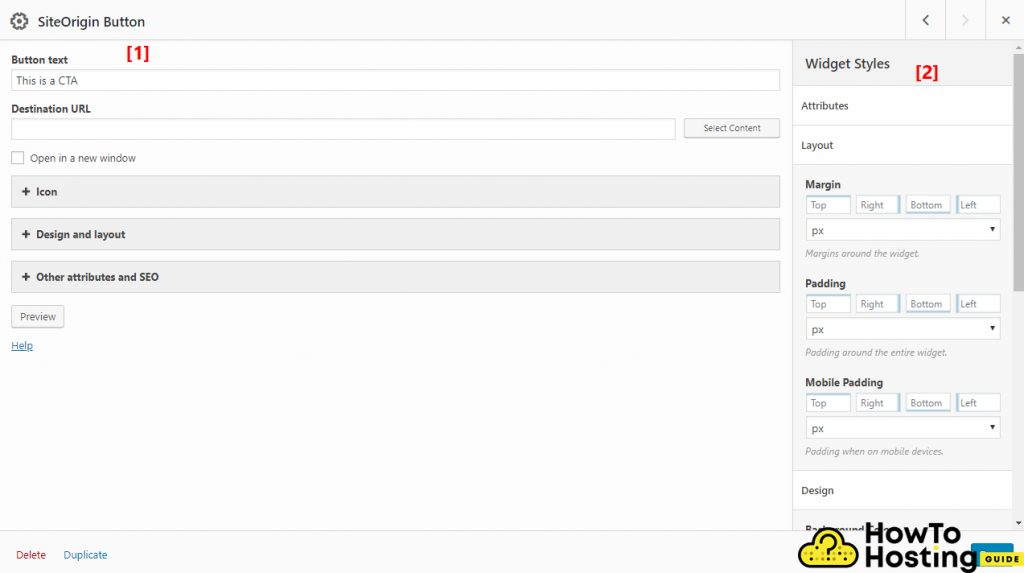
SiteOrigin funziona in modo leggermente diverso. Con esso, ottieni due aree che puoi utilizzare per personalizzare ciascuno dei tuoi widget.
La prima schermata è il tuo editor principale, dove ottieni le opzioni che usi per modificare le funzionalità principali dei tuoi widget.
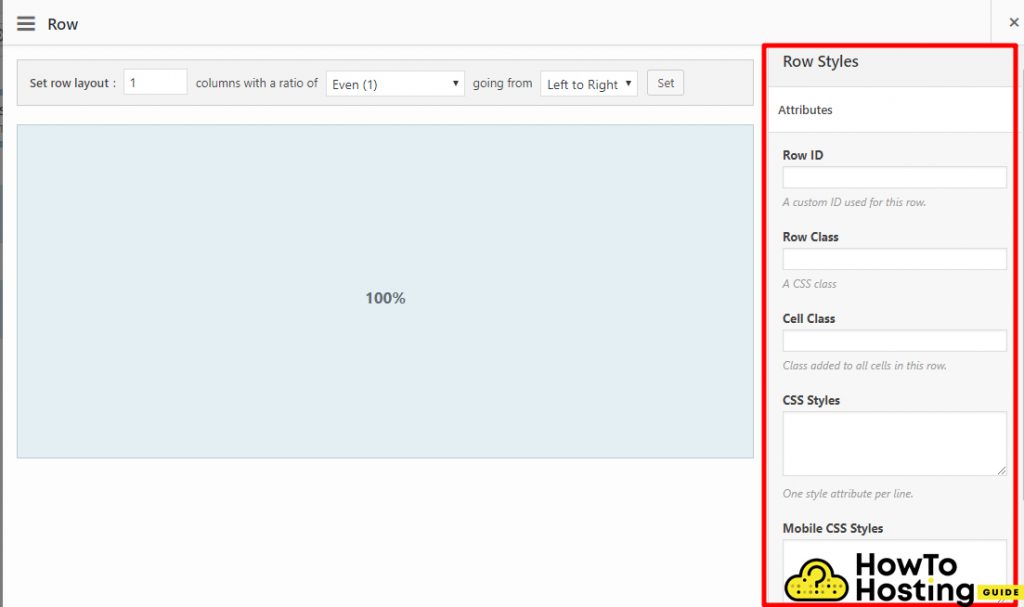
Il secondo schermo, posizionato nella barra laterale destra è dove puoi ottenere stili e personalizzazioni più avanzate, inclusi i margini, imbottiture, colori di sfondo, aggiungendo alcune classi CSS personalizzate, se necessario, e anche di più.
Responsive Design
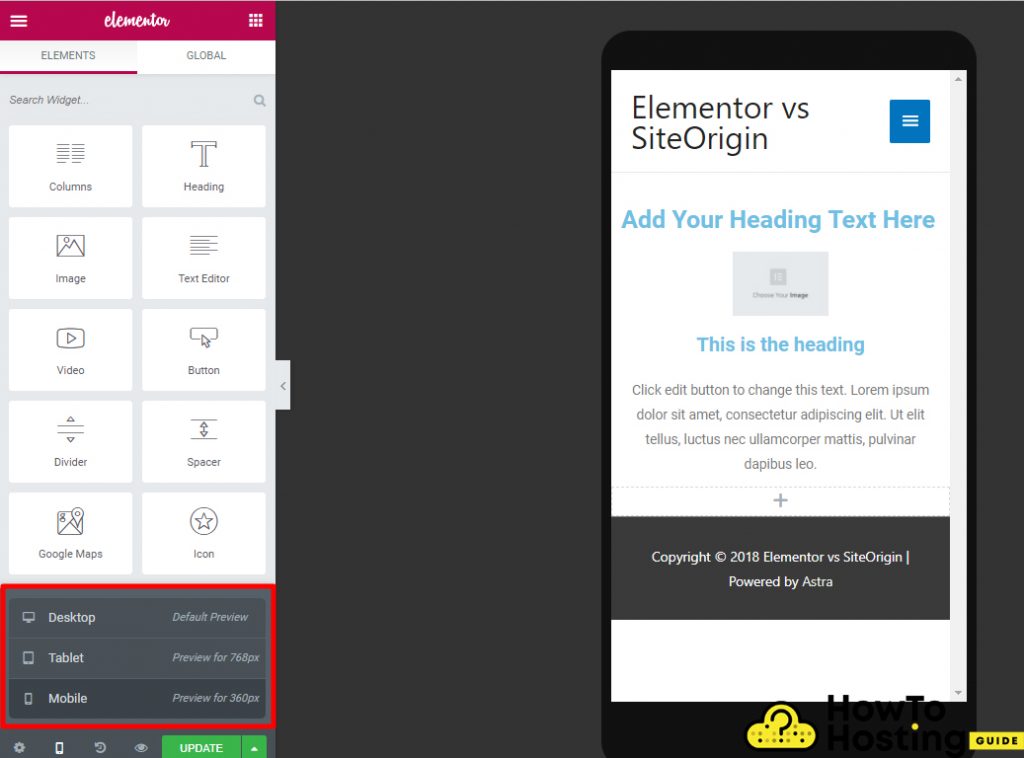
Tutti e due Elementor e SiteOrigin ti consente di accedere a un'anteprima del design delle tue pagine.
Con Elementor è sufficiente fare clic sulla mini icona per Desktop, Tavoletta, o Mobile nell'angolo in basso a sinistra della barra laterale e sarai in grado di vedere come appare la tua pagina specificata su quel dispositivo.
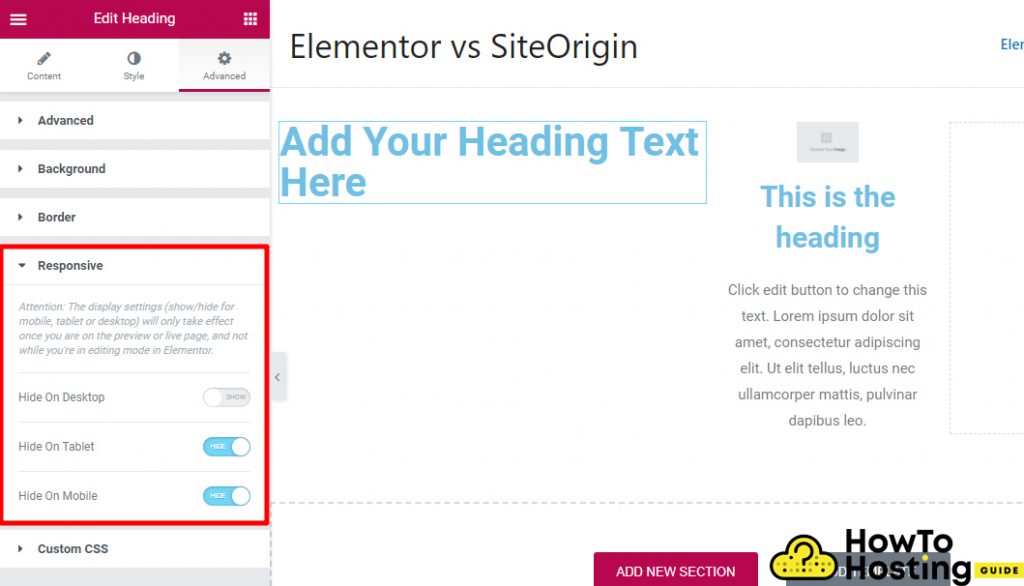
Dalla scheda Avanzate, puoi scegliere opzioni ancora più avanzate e anche nascondere un elemento specificato quando è aperto su determinati dispositivi.
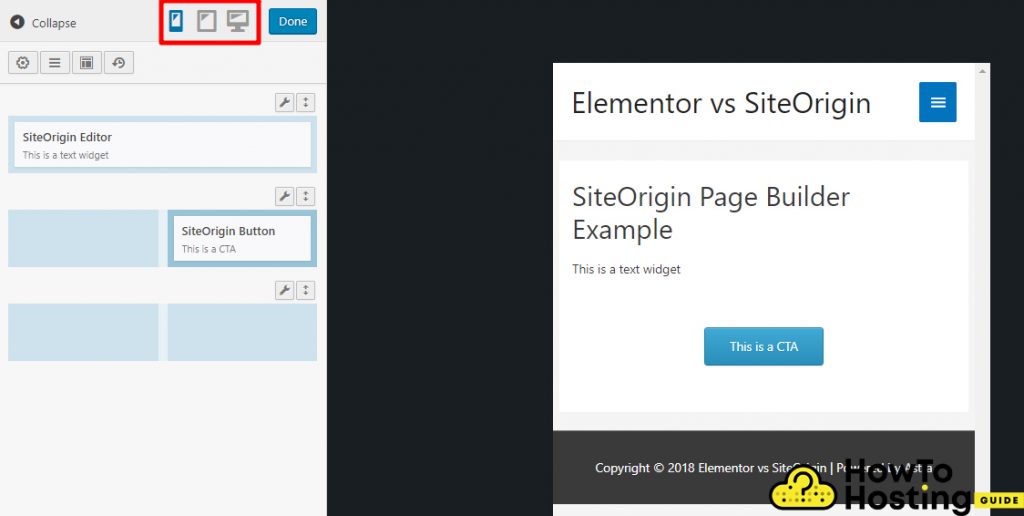
Con SiteOrigin puoi accedere molto rapidamente a diverse anteprime per la tua pagina.
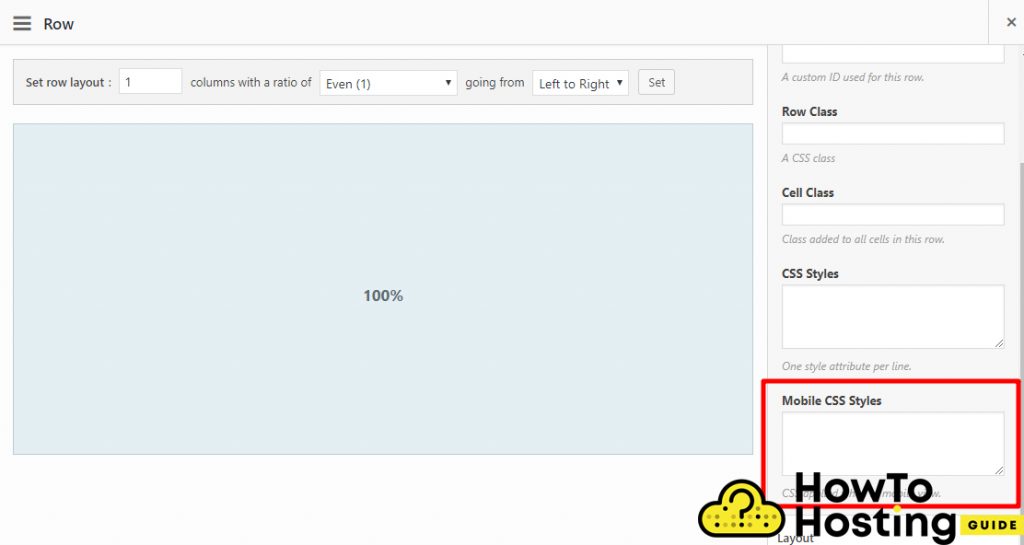
SiteOrigin ti consente anche di scrivere CSS personalizzati per gli stili mobili nel caso in cui sia necessario nascondere qualcosa o apportare alcune modifiche aggiuntive alla parte visiva della pagina.
Funzionalità CSS personalizzate
Se sei un principiante probabilmente non saprai come aggiungere codice CSS aggiuntivo al tuo sito web, ma nel caso in cui sai cosa stai facendo e hai bisogno di apportare alcune modifiche visive, il CSS personalizzato è quello che dovresti usare. Ho in mente, che la versione gratuita di Elementor ti consente di aggiungere CSS personalizzati per le sezioni, colonne, e widget.
SiteOrigin è un po 'superiore quando si tratta di CSS personalizzati perché ti consente di aggiungere CSS direttamente nelle tue righe e widget e stili mobili.
Puoi ottenere funzionalità abbastanza simili di Elementor, ma richiederà la versione premium.
Modelli
I modelli ti aiutano ad accelerare il processo di creazione del tuo sito web. Ti consentono di importare progetti predefiniti che puoi modificare e utilizzare per le tue pagine.
Elementor
Elementor include un'ampia libreria di modelli incorporata e sono di due tipi. Ci sono pagine e blocchi. Le pagine includono l'intero design per le pagine ei blocchi rappresentano i design per diverse sezioni di pagina. Ad esempio un blocco per i tuoi dati di contatto o il modulo di contatto.
Una cosa fantastica è che puoi salvare e utilizzare i tuoi modelli in un secondo momento.
SiteOrigin
SiteOrigin Page Builder include 26 diversi modelli predefiniti, che puoi importare con pochi clic. Ad essere onesti, I modelli di SiteOrigin sembrano un po 'più semplici di Elementor ma questo non significa che siano cattivi. Puoi comunque modificarli molto facilmente e ottenere il design desiderato.
Prezzi premium
Ultimo, ma non per importanza, dovremmo coprire i prezzi dei page builder Elementor e SiteOrigin.
La versione pro di Elementor costi 49$, mentre il prezzo Premium di SiteOrigin è 29$, che è un po 'meno costoso.
Versioni Premium Elementor
Se decidi di optare per le versioni premium dei costruttori, otterrai tantissime funzionalità nuove e professionali applicate al tuo sito web.
Elementor Pro andiamo ancora oltre nel processo di creazione del tuo sito web. Puoi usarlo per creare intestazioni personalizzate aggiuntive, piè di pagina, modelli di post singolo, modelli di post del blog, e modelli di post type personalizzati che puoi utilizzare in seguito ovunque tu voglia.
La versione Pro garantisce l'accesso a over 30+ più widget, che includono widget WooCommerce che possono aiutarti a visualizzare post e tipi di post personalizzati, così come oltre 100 modelli predefiniti.
La versione premium di Elementor aggiunge anche i widget globali che sono una funzionalità molto utile che puoi utilizzare per personalizzare tutti gli elementi di un certo tipo contemporaneamente. Questo è molto utile e può farti risparmiare molto tempo e fatica.
La funzione Incorpora ovunque offre agli utenti la possibilità di utilizzare codici brevi e widget per incorporare modelli nelle barre laterali, piè di pagina, o altrove.
Versione Premium di SiteOrigin
La versione premium di SiteOrigin include moduli che possono essere abilitati o disabilitati quando necessario.
Generatore di post type personalizzato
Include il generatore di tipi di post personalizzati, che ti consente di creare diversi tipi di post personalizzati e configurare le loro impostazioni di base e visualizzarli sul front-end.
Più widget
La versione premium include widget aggiuntivi, che possono migliorare la funzionalità del tuo sito web. Questi widget includono opzioni di animazione per righe e widget, widget sociali, commenti ajax, fisarmoniche, stili di modulo di contatto, invito all'azione, effetti di parallasse, testimonianze, e molti altri.
Prezzi: Elementor Pro contro SiteOrigin Premium
La versione Pro di Elementor offre 3 piani diversi.
Inizia il tuo sito web ADESSO! Ottieni Elementor GRATIS o Premium solo per $ 49 / anno.
49$ per 1 sito web
99$ per 3 siti web
199$ per siti Web illimitati.
30-garanzia di rimborso entro un giorno.
Elementor Pro non offre licenze a vita, ma ottieni un file 50% sconto sul rinnovo.
Piani Premium di SiteOrigin:
29$ per 1 sito web
49$ per 5 siti web
99$ per siti Web illimitati
Con i piani premium di SiteOrigin non ottieni un 50% sconto sul rinnovo e non è prevista anche la licenza a vita.
SiteOrigin o Elementor – Quale scegliere?
Tutto dipende dal tuo sito web specifico e dalle tue preferenze personali. Ti consigliamo vivamente di controllare la documentazione e alcuni video su entrambi i costruttori prima di fare la tua scelta.
Entrambi sono fantastici e non sbaglierai con nessuno di loro.
Leggi anche:
Come posso accedere a Elementor in WordPress
Come posso usare WordPress Elementor Editor
Come utilizzare i modelli elementor in WordPress
Che cos'è Wp Elementor ea cosa serve?
Come utilizzare Elementor Plugin in WordPress