Su questa pagina: [nascondere]
In questo articolo, ti guideremo attraverso il processo di Come creare un blog con Elementor e approfondisci le sue caratteristiche e il modo in cui puoi personalizzare il tuo design in base alle tue preferenze. Per creare un file Blog WordPress con Elementor Plugin ora è più facile che mai.
Prima di iniziare il processo di creazione del tuo blog WordPress, dovresti prima acquistare un hosting e un nome di dominio da alcuni provider di hosting.
Quasi tutti i provider di hosting offrono un modo semplice e veloce per installare WordPress, quindi l'utilizzo delle opzioni di installazione rapida ti consentirà di installare il tuo blog WordPress in pochi minuti.

Come installare Elementor sul tuo blog
Dopo che l'installazione di WordPress è pronta, puoi iniziare a creare il tuo blog con Elementor. Fare quello, dovresti prima andare tuo Pannello di controllo, clicca sul Scheda Plugin, poi Aggiungere nuova e scrivere “Elementor” e quindi scaricare e installare il file Plugin elementor. Ti consigliamo di scegliere la versione premium del plug-in perché quella gratuita presenta alcune limitazioni in termini di funzionalità.
Come impostare le opzioni generali di Elementor
Una volta installato il plug-in Elementor, puoi iniziare a creare il tuo blog.
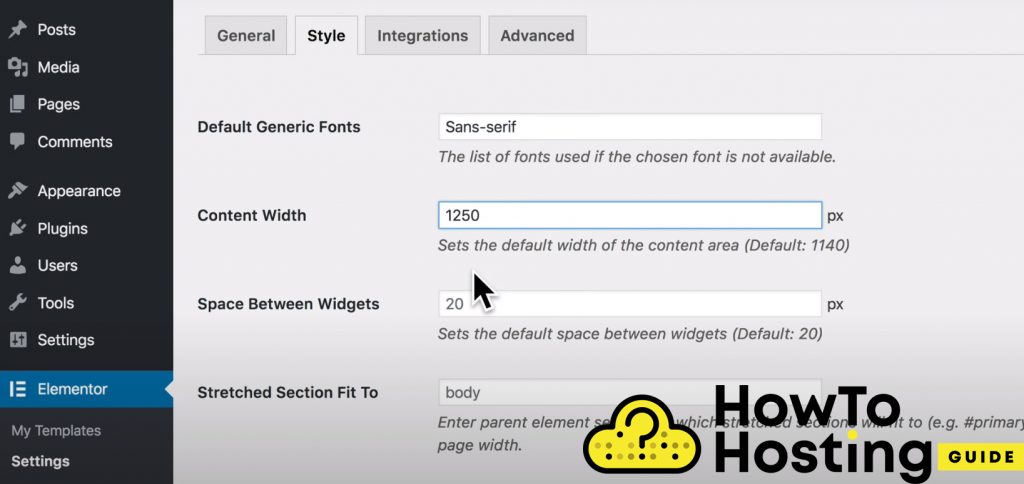
Per il nostro tutorial, noi andremo a ELementor, poi impostazioni, e regola le impostazioni generali del plugin, cambiando il contenuto larghezza a 1250 px, e anche la scelta dei caratteri corretti per il nostro sito Web.
Come creare intestazione e piè di pagina con Elementor
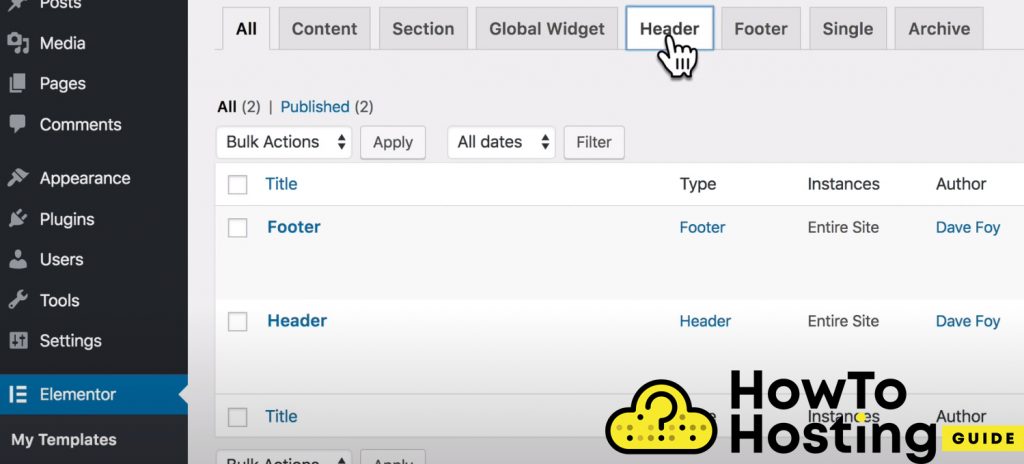
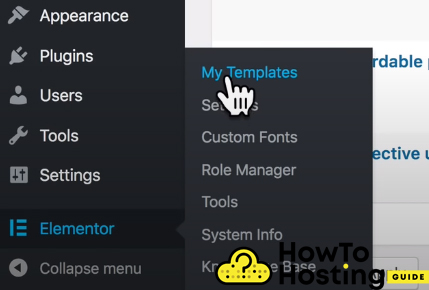
Con Elementor puoi creare facilmente intestazione e piè di pagina. Per farlo vai a Elementor, quindi fare clic su I miei modelli, e poi Header / footer.

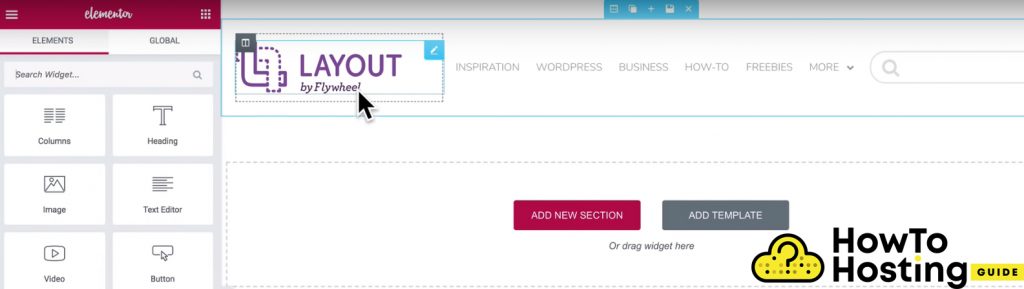
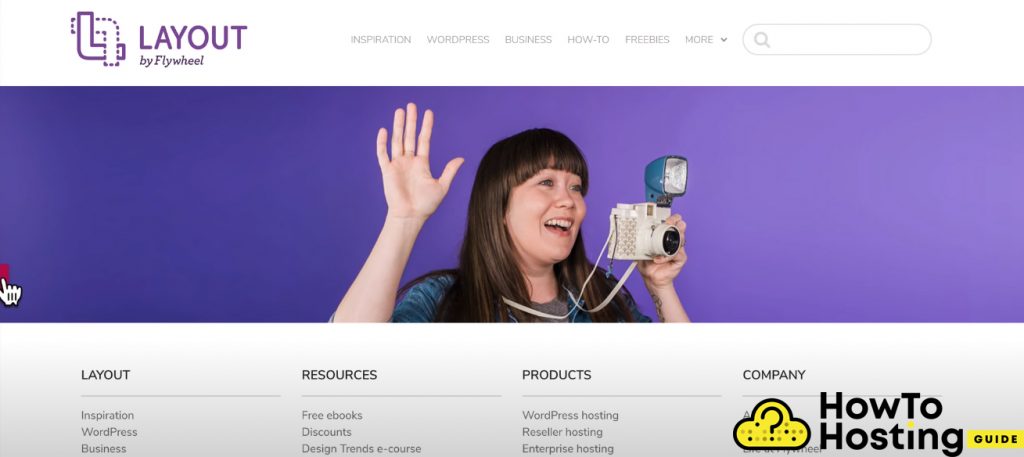
Come puoi vedere, abbiamo creato un'intestazione molto semplice che include logo e barra di navigazione e abbiamo fatto lo stesso anche a piè di pagina, usando il costruttore di piè di pagina dell'Elementor.

Come creare un modello di post singolo blog con Elementor
Per poter applicare un modello di post singolo a uno qualsiasi dei tuoi post, dovresti prima pubblicare alcuni post sul blog. Poi, vai su Elementor e fai clic su I miei modelli.

Quindi dovresti scegliere “singolo” dal menu, come si desidera creare un modello per i singoli post e fare clic su Aggiungi nuovo singolo.
Verrà introdotta una casella del tipo di modello, dove puoi scegliere il tipo di post e impostare scrivere un nome per il tuo Post di blog singolo.
Come regolare la larghezza del modello a singolo post
Per il nostro tutorial, utilizzeremo una dimensione a larghezza intera per il nostro modello di post. Fare quello, vai sull'icona delle impostazioni in basso a sinistra sul tuo Editor elementare, quindi sul Generale le impostazioni cambiano il layout della pagina in Elementor Full Width. Questo ci darà l'intera larghezza della pagina mantenendo intestazione e piè di pagina.

Per procedere con la modifica del nostro modello di post singolo, abbiamo bisogno di alcuni contenuti reali dei nostri post da visualizzare sulla nostra pagina appena creata.
Fare quello, vai al Impostazioni di anteprima sulla barra laterale sinistra e vedrai che suggerisce. Puoi cliccare applicare un'anteprima e se noti che non cambia nulla, questo perché non hai aggiunto alcun widget di Elementor alla sezione giusta del tuo sito.
Come aggiungere la sezione immagine di sfondo con Elementor
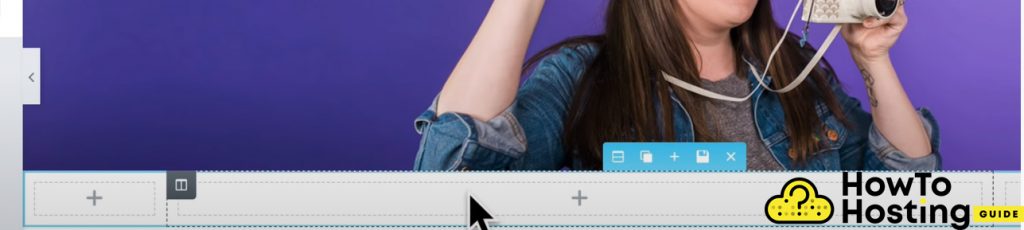
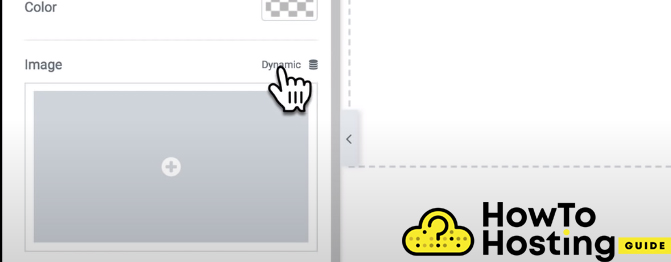
Clicca sul Aggiungere nuova sezione e quindi fare clic sull'icona delle impostazioni della sezione al centro della sezione e quindi sugli stili di sezione sulla sinistra fare clic su sfondo, seleziona il tipo di sfondo, e imposta l'immagine su Dinamico.
però, dovremo regolare l'altezza della sezione per poter vedere correttamente la nostra immagine. Per farlo vai al Scheda Layout sulla sinistra, vai alle opzioni Altezza e seleziona Altezza minima dal menu a discesa.
È possibile impostare l'altezza su pixel o percentuali di viewport.
Poi, dobbiamo regolare il posizionamento dell'immagine. Per farlo, fai clic sulla parte superiore Stile menù, scegli una posizione, e seleziona In alto al centro dal menu a discesa. Imposteremo il Ripeti per Non ripetere, perché non vogliamo che la nostra immagine venga mostrata più volte, sulla dimensione che selezioneremo Copertina e ciò ci consentirà di ottenere un effetto visivo molto fluido e di bell'aspetto.

Come creare il layout per il tuo blog
Dopo aver creato la bellissima parte dell'intestazione per il tuo blog, devi iniziare a costruirne il corpo. Per farlo, fai clic su Aggiungere nuova Sezione e per i nostri scopi, sceglieremo il layout a tre colonne. È possibile trascinare la larghezza delle sezioni per regolarla nel modo desiderato. Ce la faremo 20% larghezza per la sinistra, 60% per il mezzo, e 20% per la sezione giusta.

Come aggiungere dinamicamente post di blog alla tua pagina
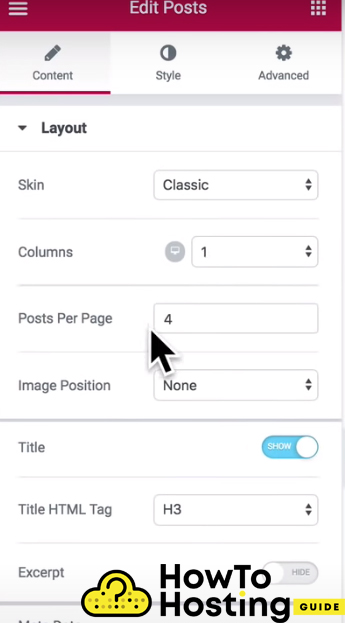
Probabilmente non vorrai modificare la tua pagina ogni volta che aggiungi un nuovo post sul blog, quindi per quel motivo, Elementor offre una funzionalità chiamata post widget del titolo. Basta fare clic sul menu del widget nella sezione sinistra della sezione degli elementi del tema e cercare il Post.
Widget titolo
Trascinalo nella sezione centrale e mostrerà i tuoi ultimi post.
Potresti notare che il suo carattere è abbastanza diverso da quello che stai utilizzando sull'intero sito web. Per cambiarlo basta andare a Stile, e cambia la sua tipografia.
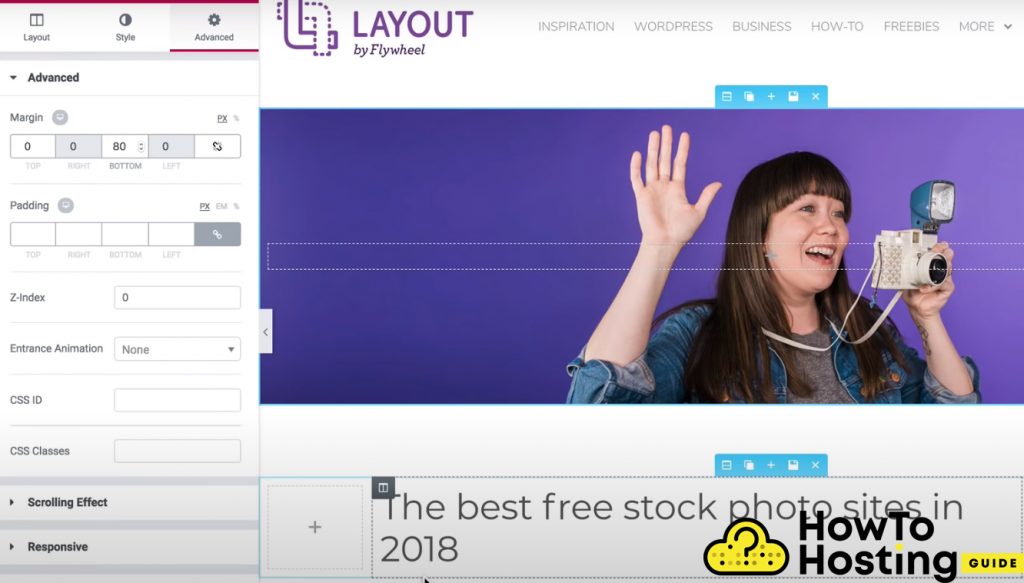
Se vuoi aggiungere un po 'di spazio tra l'intestazione e i titoli dei post del tuo blog, devi impostare un margine per la tua sezione.
Cliccaci sopra e vai alle sue opzioni e dalla sezione sinistra vai a Avanzate, e impostare il margine inferiore su 80 per esempio.

Poi, dovremmo trascinare l'elemento Post Info dal pannello dei widget di sinistra e posizionarlo sotto il nostro elemento precedente. È possibile modificare le opzioni di informazioni sul post aggiungendo o eliminando elementi da esso, così puoi lasciare solo la data, l'anno, e l'autore per esempio.
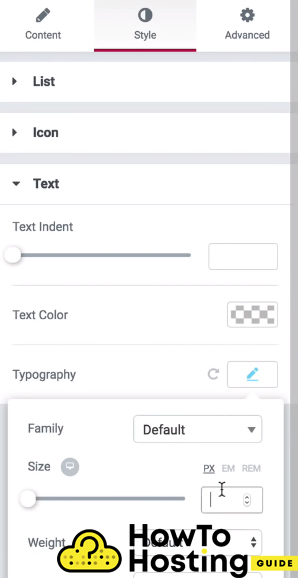
Puoi anche modificare le dimensioni del testo, font, e colore del widget di informazioni sul post facendo clic su Stile –>Testo e modificali.

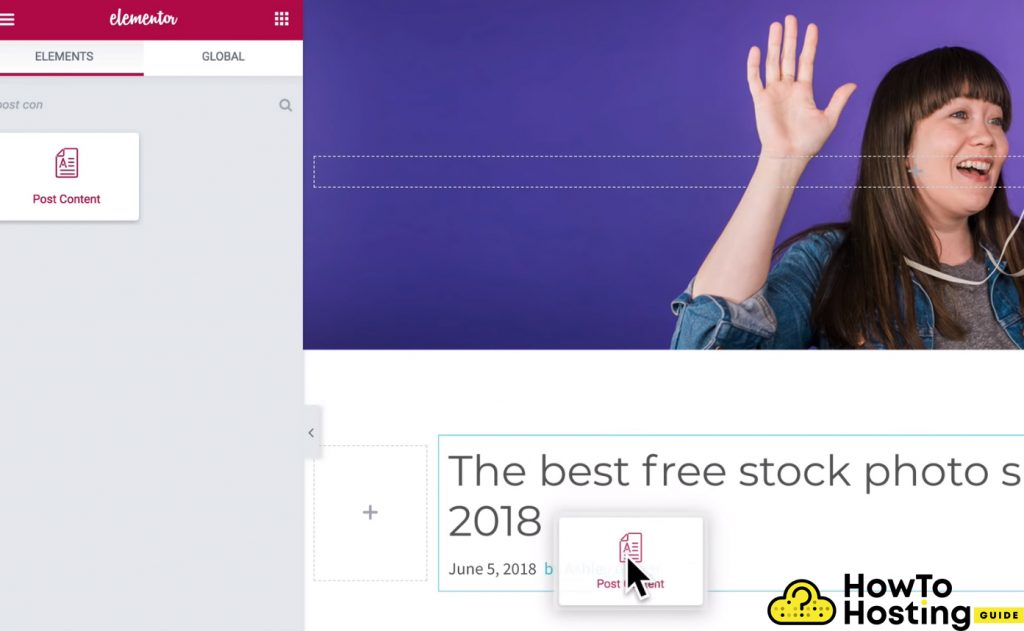
Poi, dopo che abbiamo già preparato la parte superiore della nostra pagina di post sul blog, dobbiamo aggiungere i contenuti alla nostra pagina. Vai semplicemente alla sezione dei widget e cerca il widget dei contenuti dei post.

Trascinalo sulla tua pagina e il tuo contenuto verrà visualizzato. Se vuoi modificare la tipografia dei tuoi post sul blog, allineamento, o colori, puoi farlo dal lato sinistro dello schermo, dove puoi vedere tutte le opzioni disponibili.
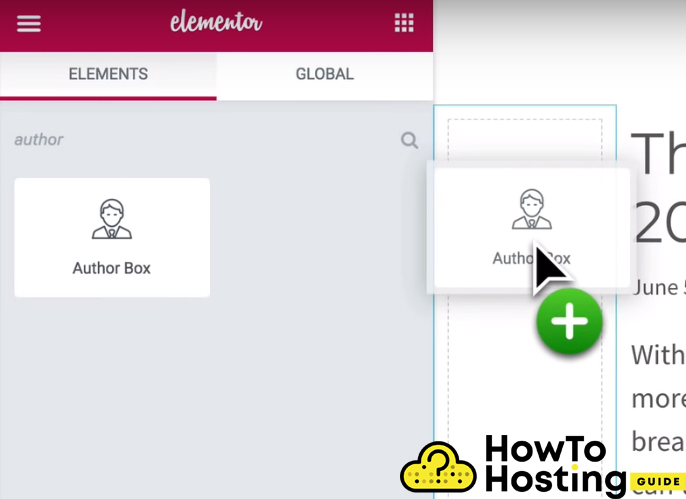
Come aggiungere autore a BlogPost
Da quando abbiamo aggiunto il contenuto principale della nostra pagina alla sezione centrale, dobbiamo aggiungere l'autore al nostro widget di sinistra.

Basta trascinare l'autore nella prima sezione e puoi regolare nuovamente tutte le opzioni di Elements. È possibile scegliere se si desidera visualizzare la foto e il nome, il suo carattere, collegamento, pulsante attivo, e molte altre opzioni.
Come visualizzare la categoria di post sul blog in Elementor
Quindi supponiamo che tu voglia aggiungere il nome della categoria in cui è pubblicato il post del blog. Per cercare nuovamente l'elemento informazioni sul post e trascinarlo sotto il widget dell'autore.
Puoi anche modificare le sue opzioni e cambiare le informazioni sui metadati, alternare tra il tipo di widget e impostarlo su condizioni, e il Tassonomia alle categorie. Possiamo anche regolare le opzioni di stile e centrare il widget e impostare un raggio del bordo sul nostro elemento.
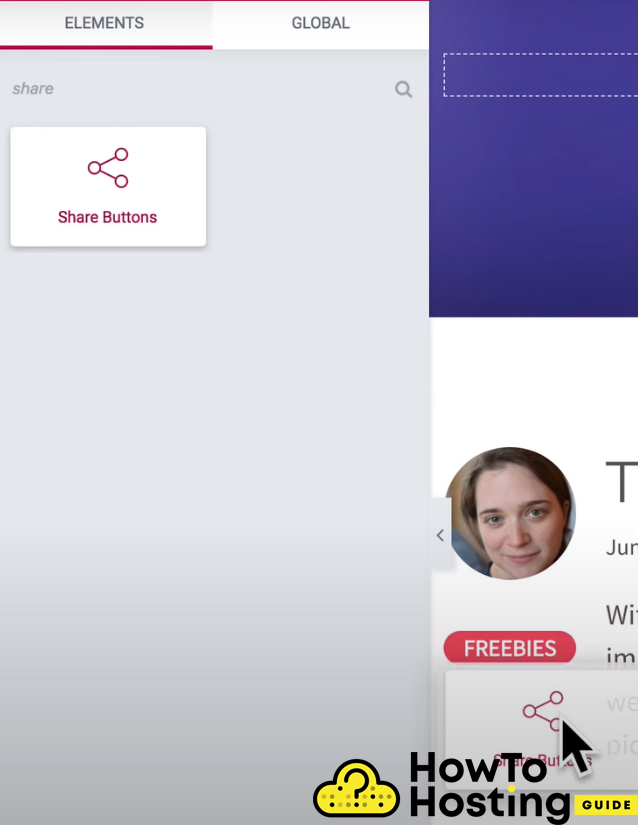
Come aggiungere icone social in Elementor
Per rendere la nostra pagina di post sul blog ancora più professionale, dobbiamo aggiungerne alcuni pulsanti di condivisione sui social media ad esso. Con Elementor è una cosa molto semplice da fare e tutto ciò che devi fare è cercare Pulsanti Condividi widget e trascinalo nella tua pagina. Lo useremo nella nostra sezione di sinistra.

Puoi anche modificare il modo in cui i pulsanti social appaiono e modellarli in modo univoco, quindi si adattano perfettamente al tuo sito web.
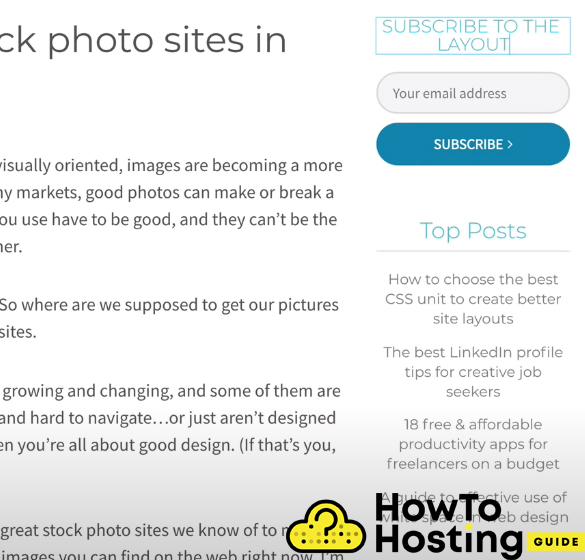
Creazione della barra laterale destra del tuo blog
Dopo aver creato la sezione sinistra e centrale, tutto quello che devi fare è creare il contenuto per la barra laterale destra.

Il testo in alto che abbiamo creato in questa pagina è solo un widget Titolo impostato su H3 e con stile, abbiamo impostato il colore in blu, e il carattere da essere Montserrat. Poi, sotto quello Intestazione, abbiamo trascinato un widget del modulo Elementor per creare il nostro modulo di abbonamento. Per creare una spaziatura puoi trascinare un widget di spaziatura sotto il modulo di iscrizione, per rendere la tua barra laterale più professionale.
Come visualizzare post in Elementor

Per ottenere un semplice elenco di post, puoi cercare il Messaggi widget e trascinalo e rilascialo dove vuoi che appaia. Abbiamo deciso di aggiungere l'elenco sotto il modulo di iscrizione e modificarne le opzioni. Puoi personalizzare praticamente tutto nel widget, per esempio, il numero delle colonne, i post che verranno mostrati, il titolo, intestazioni, metadati, e anche di più.
Assicurati di scorrere verso il basso le opzioni dell'elemento ed escludere il post corrente perché non desideri che il post corrente sia elencato nella barra laterale destra mentre i visitatori lo stanno già leggendo.
Finalmente, puoi regolare gli stili da Scheda stile e regolare gap colonne, divario di file, colori, e allineamento.
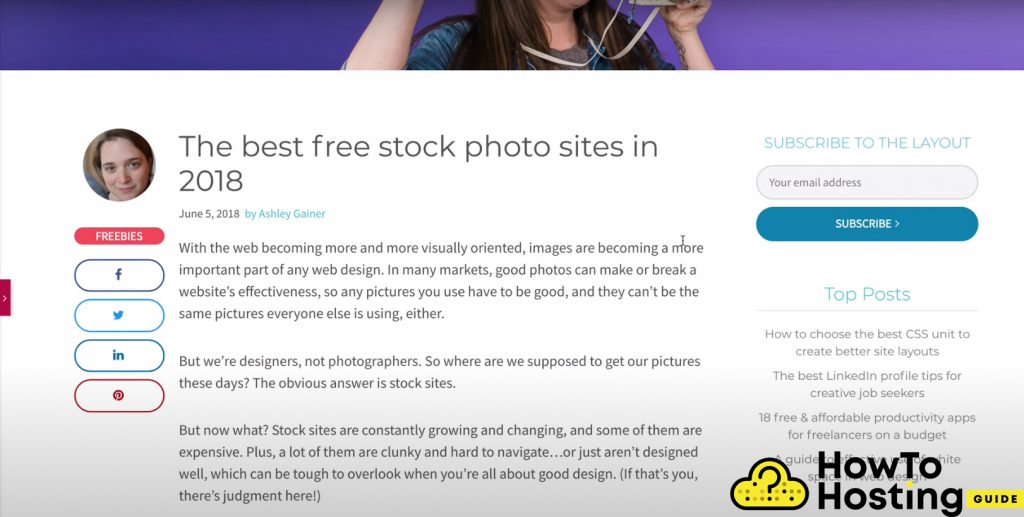
Crea un blog con Elementor – Risultati finali

Ecco il risultato finale del nostro Pagina del blog che abbiamo costruito con successo con Elementor. Ovviamente, puoi anche aggiungere ancora più elementi e personalizzazioni se vuoi. Dipende tutto dalle tue preferenze.



Grazie mille per questo tutorial. Ho cercato il tutorial di Elemntor per alcuni giorni e ora sono pronto per iniziare il mio primo blog.
Il motivo principale per cui preferisco Elementor è perché questo risolve molti dei problemi di prestazioni che ho avuto con uno dei temi WP incorporati. Tuttavia sto ancora cercando di padroneggiarlo, poiché non conosco alcuni aspetti del layout e dei media. Ancora, questa guida mi ha aiutato con alcuni di loro, quindi grazie, apprezzalo.
Ciao, Vorrei dire grazie per i passaggi. All'inizio, ho avuto problemi ad aggiungere pulsanti social e autore e non ero sicuro che Elementor fosse la scelta giusta per il mio progetto universitario, ma ora che vedo più informazioni su di esso e sulla sua funzionalità oltre a quanto sia facile da configurare, mi hai aiutato nella decisione.