Auf dieser Seite: [ausblenden]
Wenn Sie jemals benutzt haben Magento CMS, Sie wissen wahrscheinlich, dass es nicht die bequemste Plattform für Anfänger ist. Wenn Sie Probleme mit der Installation haben, Ändern, oder ein benutzerdefiniertes Thema erstellen, wir von Howtohosting.guide haben einen technischen Leitfaden und Tipps zur Installation von Themen in Magento vorbereitet 2.

So installieren Sie Themen in diesem CMS?
Das Magento 2 Die Themen sind auf den E-Commerce ausgerichtet und bieten verschiedene Funktionen und Layouts mit der Möglichkeit, sie anzupassen. Das Wichtigste, was die Besucher dazu bringt, sich mit Ihrer Website zu beschäftigen, ist das schöne Design. Die Installation kann auf zwei verschiedene Arten erfolgen.
Manuelle Installation
Wenn Sie ein Thema herunterladen, Sie haben eine Liste von Dateien in einem komprimierten Ordner.
– Entpacken Sie die Themendateien
Öffnen Sie die Archivdateien, entpacken Sie sie und suchen Sie die beiden Verzeichnisse: App und Pub.
– Laden Sie die Themendateien hoch
Gehe zu Magento 2 Speichern und navigieren Sie zum Stammverzeichnis, und laden Sie dann die entpackten Ordner in das Verzeichnis hoch.
Als nächstes müssen Sie die folgenden Befehle ausführen.
Zuerst, Sie müssen den Shop über verbinden SSH Navigieren Sie dann zum Stammverzeichnis und aktualisieren Sie das Setup mit diesen Befehlen:
PHP Bin / Magento Setup:Aktualisierung
PHP Bin / Magento Setup:statischer Inhalt:bereitstellen
Das ist alles, was Sie in der manuellen Installation tun müssen. Jetzt haben Sie Ihr Thema installiert. Zum Abschluss müssen Sie sich im Admin-Bereich anmelden.
– Melden Sie sich im Admin-Bereich an
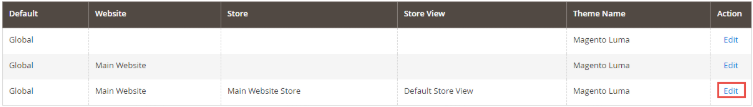
Gehe zu Inhalt –> Design –> Aufbau und dann bearbeiten.

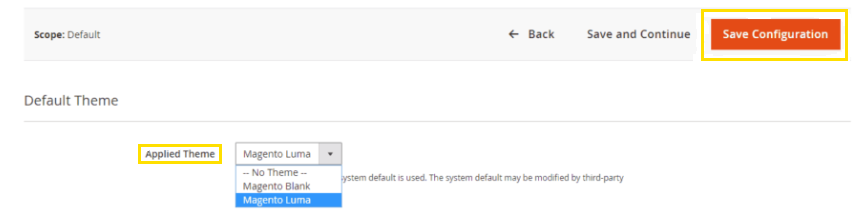
Wählen Sie dann das gewünschte Thema aus dem Dropdown-Menü und speichern Sie die Konfiguration.
Installieren Sie Theme über Composer
Das erste, was Sie brauchen, ist es im Laden zu kaufen. Gehen Sie danach in das Stammverzeichnis und geben Sie den folgenden Befehl ein:
Komponist benötigen
Warten Sie, bis die Abhängigkeiten aktualisiert sind, und führen Sie den nächsten Befehl aus;
git add -A && git commit -m “Thema hinzufügen” Git Push Ursprung
Sie müssen überprüfen, ob das Thema registriert ist. Dazu müssen Sie warten, bis es installiert ist, und sich dann anmelden Administrationsmenü und laden Sie eine der Backend-Seiten neu.
Gehe zu Inhalt –> Design –> Themen und überprüfen Sie, ob sich das Thema im rechten Bereich in der Liste der verfügbaren Themen befindet.
Wenn Sie den letzten Schritt abgeschlossen haben, können Sie mit der Installation des Themas beginnen.
So ändern Sie Themen?
Nachdem Sie Ihr Thema installiert haben und es Ihnen nicht mehr gefällt, können Sie es ändern.
Dieser Prozess ist keine schwierige Aufgabe, Folgen Sie einfach den Entwicklungsanweisungen.
Zuerst, Sie müssen sich im Admin-Bereich anmelden und gehen zu Inhalt –> Design –> Aufbau Klicken Sie dann auf “bearbeiten” Taste.
Sie sehen Ihr aktuelles Thema Dropdown. Für die anderen Themen, die Sie gekauft und installiert haben, Wählen Sie die gewünschte aus.

Dann Speichern Sie die Konfiguration
Das ist alles was Sie tun müssen.
So erstellen Sie ein benutzerdefiniertes Thema?
Das Erstellen eines benutzerdefinierten Designs ist nicht so einfach wie das Installieren, und ändern Sie es und es ist besser, von einem Entwickler durchgeführt zu werden.
Relevante Struktur erstellen
Das erste, was Sie tun müssen, ist zu erstellen Themenstruktur und Ordnerstruktur.
Ihre Datei app / design / frontend / mageplaza / theme.xml sollte ungefähr so aussehen:
<Thema xmlns:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”../../../../lib / internal / Magento / Framework / Config / etc / theme.xsd”>
<Titel>Mageplaza Einfach</Titel>
<Elternteil>Magento / leer</Elternteil>
</Thema>
Um Ihren Themenordner zu erstellen, gehen Sie zu App / Design / Frontend und Herstellerordner erstellen pp / design / frontend /<Verkäufer> z.B.: App / Design / Frontend / Mageplaza
Erstellen Sie dann einen Themenordner App / Design / Frontend /<Verkäufer>/<Thema> z.B.: App / Design / Frontend / Mageplaza / einfach
Ordner deklarieren
Nachdem Sie den Ordner haben App / Design / Frontend / Mageplaza / einfach Erstellen Sie eine Datei mit Namen: theme.xml. Es enthält grundlegende Informationen zum Thema.
<Thema xmlns:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”Urne:Magento:Rahmen:Config / etc / theme.xsd”>
<Titel>Mageplaza Einfach</Titel> <!– Name Ihres Themas –>
<Elternteil>Magento / leer</Elternteil> <!– das übergeordnete Thema, falls Ihr Thema von einem vorhandenen Thema erbt –>
<Medien>
<Vorschaubild>medien / vorschau.jpg
Verteilen Sie Ihr Thema als Composer-Paket
Um es als Composer-Paket zu verteilen, füge hinzu ein composer.json Datei in das Themenverzeichnis, Registrieren Sie es dann auf dem Paket-Server.
Registrieren Sie die PHP-Datei
Geben Sie dazu den folgenden Inhalt ein, um ihn zu registrieren.
<?php
/**
* Copyright © 2015 Magento. Alle Rechte vorbehalten.
* Weitere Informationen zur Lizenz finden Sie unter COPYING.txt.
*/
\Magento Framework Component ComponentRegistrar::registrieren(
\Magento Framework Component ComponentRegistrar::THEMA,
"Frontend / Mageplaza / einfach",
__DIR__
);
Erstellen Sie einen Ordner für statische CSS- und JS-Dateien
Um das beste Layout im Design des Themas zu erhalten, gibt es viele CSS, JS, Dateien, die statisch sind, einschließlich der Bilder und der Bestände.
Sie werden in separaten Ordnern in gespeichert Netz des Themenpakets
App / Design /<Bereich> / Mageplaza / einfach / –> Netz/ –> statische Dateien(CSS, JS, Bilder, Schriftarten)
Konfigurieren Sie Katalogproduktbilder
Suchen Sie nach App / Design /<Bereich> / Mageplaza / einfach / und erstellen Sie einen Ordner usw und Datei view.xml und kopieren Sie die Datei
<Bild-ID =”category_page_grid” Typ =”small_image”>
<Breite> 250</Breite>
<Höhe> 250</Höhe>
</Bild>
Deklarieren Sie das Logo
Die Größe des Logos muss sein 300x300px – öffne die Datei <theme_dir> /Magento_Theme/layout/default.xml
<Seite xmlns:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”Urne:Magento:Rahmen:View / Layout / etc / page_configuration.xsd”>
<Körper>
<referenceBlock name =”Logo”>
<Argumente>
<Argumentname =”logo_file” xsi:Typ =”Zeichenfolge”> images / custom_logo.png</Argument>
<Argumentname =”logo_img_width” xsi:Typ =”Nummer”> 300</Argument>
<Argumentname =”logo_img_height” xsi:Typ =”Nummer”> 300</Argument>
</Argumente>
</referenceBlock>
</Körper>
</Seite>
Ressourcen: www.mageplaza.com
