Auf dieser Seite: [ausblenden]
Das Elementor Page Builder Plugin ist eines der bekanntesten, bevorzugt, und erweiterte WordPress-Seitenersteller.
Das Design und die Funktionen sind unbegrenzt und WordPress-Entwickler können Dinge tun, die sie noch nie zuvor getan haben.
Das Elementor-Plugin ist sehr schnell, intuitiv, Es ist einfach zu handhaben und ermöglicht Ihnen eine Live-Vorschau der vorgenommenen Änderungen.
Im heutigen Artikel, Wir werden es Ihnen zeigen Verwendung von Elementor in WordPress.

So erstellen Sie eine Seite mit Elementor in WordPress
Das erste und wichtigste an jeder Site sind ihre Seiten.
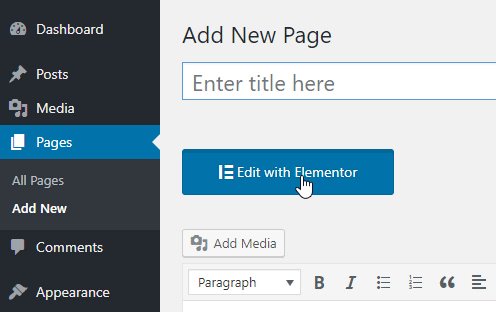
Das Erstellen einer Seite mit Elementor ist äußerst einfach, Alles, was Sie tun müssen, ist auf Seiten zu klicken und dann auf zu klicken “Mit Elementor bearbeiten” Klicken Sie auf die Schaltfläche, und Sie werden mit dem Elementor Visual Builder vertraut gemacht, Hier können Sie verschiedene Elemente einfach per Drag & Drop auf Ihre Seite ziehen und ganz einfach bearbeiten.
So erstellen Sie eine Seite mit voller Breite mit Elementor in WordPress
Wenn Sie eine Seite in voller Breite bearbeiten möchten, Gehen Sie zum unteren linken Bereich Ihres Elementor-Editors, Klicken Sie auf
“die Einstellungen” Symbol, und unter Seitenlayout, wählen “Gesamtbreite“.
Jetzt können Sie eine Seite in voller Breite bearbeiten.
Auf der rechten Seite befindet sich der Bearbeitungsbildschirm Ihrer Website. Dies ist Ihr Design-Spielplatz, auf dem Sie Elemente hinzufügen oder bearbeiten können, um das Layout Ihrer Seite zu gestalten, und dort drüben auf der linken Seite ist das Elementor-Panel, wo sich die Widgets befinden.
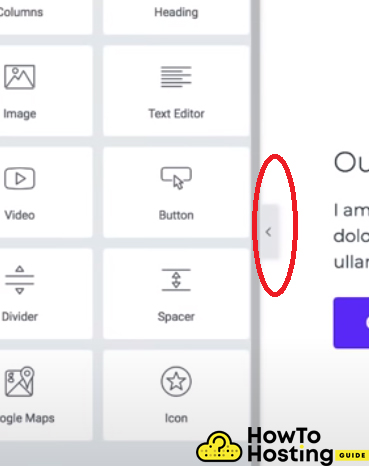
Sie verwenden Widgets, um Ihren Seiten verschiedene Elemente hinzuzufügen, z. B. Überschriften, Texte, Videos, Tasten, Bilder, usw.
Sie können auch nach bestimmten Widgets suchen. Klicken Sie einfach auf das leere Feld oben in den Widgets und geben Sie den Namen des gewünschten Widgets ein.
So erstellen Sie eine Seite mit Elementor in WordPress
Mit Elementor können Sie entweder eine Seite von Grund auf neu erstellen oder eine vorgefertigte Vorlage verwenden, die Sie importieren können. Anschließend müssen Sie sie nur noch bearbeiten.

Wenn Sie Ihre Seite selbst erstellen möchten, Klicken Sie auf das rote Pluszeichen und beginnen Sie mit dem Erstellen, Wenn Sie sich jedoch nicht sicher genug fühlen, können Sie jederzeit auf das zweite Symbol klicken, und Sie werden mit Hunderten von gut aussehenden Vorlagen vertraut gemacht, die Sie auf Ihre Seite anwenden können.
Oben auf dieser Seite sehen Sie drei Registerkarten: “Blöcke“, “Seiten” und “Meine Vorlagen” Mit diesen Schaltflächen können Sie alle vorgefertigten Blöcke sortieren, Seiten, und Vorlagen.
Seitenvorlagen sind vorgefertigte Vorlagen und Blöcke sind vorgefertigte Abschnitte. Sie können einen Block für jeden erforderlichen vordefinierten Abschnitt verwenden, z. B. einen Aufruf zum Handeln, Kontaktformulare, Referenzen.
Sie können auf die Lupe jeder Vorlage klicken, um eine bessere visuelle Erfahrung zu erzielen und zu sehen, wie Ihre Seite aussehen könnte.
Wenn Sie die gefunden haben, die Ihnen gefällt, klicken Sie auf “Einfügen” Klicken Sie auf die Schaltfläche in der oberen rechten Ecke der Seite und veröffentlichen Sie Ihre Seite aus dem “Veröffentlichen” Klicken Sie auf die Schaltfläche in der unteren linken Ecke und Ihre neue Seite ist fertig.
Ein genauerer Blick auf Elementor-Seiten
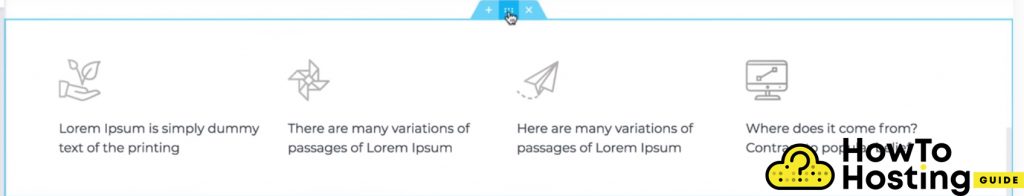
Jede Seite von Elementor besteht aus Abschnitten. Es können so viele Abschnitte vorhanden sein, wie Sie möchten, und Sie können sie auch eindeutig gestalten.
Sie können die Abschnitte an ihrem blauen Rand beim Schweben erkennen.
Innerhalb der Abschnitte, Es gibt Spalten, die Sie an ihrem schwarzen Symbol in der oberen linken Ecke erkennen können. Innerhalb der Spalten, Einige Widgets können viele verschiedene Dinge enthalten, z. B. Texte, Überschriften, Videos, und viele mehr.
Wenn Sie Ihre Abschnitte bearbeiten möchten, Klicken Sie auf die Punkte in der Mitte und es öffnet sich ein Panel mit dem Layout, Stil, und Erweiterte Abschnittseinstellungen, aber dazu später mehr.
Um einen Abschnitt nach oben oder unten zu verschieben, Klicken Sie einfach mit der linken Maustaste auf die mittleren Punkte und ziehen Sie den Abschnitt per Drag & Drop, wo immer Sie möchten. Sie können auch mit der rechten Maustaste klicken, um zu duplizieren, Kopieren oder Einfügen oder Löschen Ihres Abschnitts. Sie können dies auch für Spalten und Widgets tun.
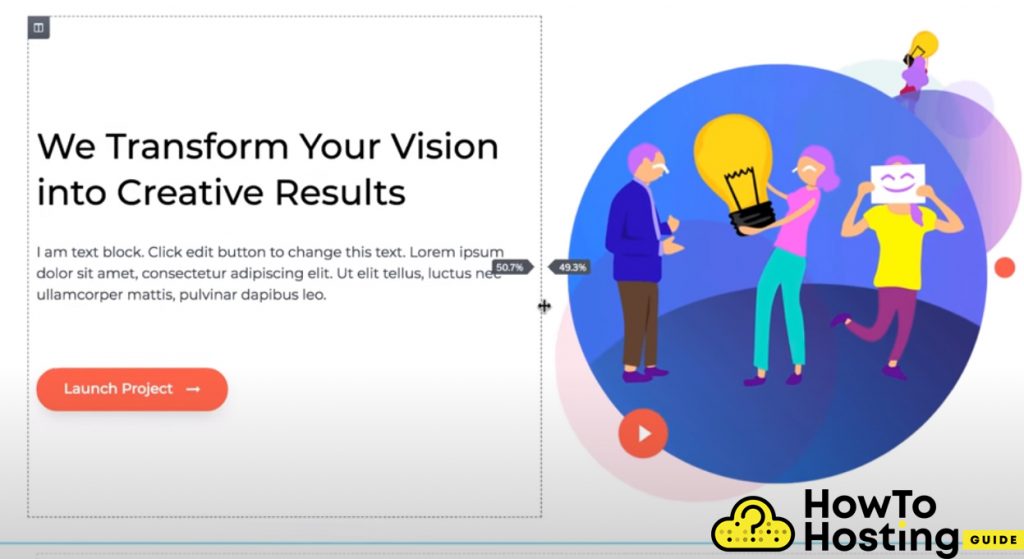
Das gesamte Layout ist sehr flexibel und Sie können jedes Element einfach verschieben.

Sie können die Farbe auch ändern, indem Sie die Kanten greifen und sie verschieben. Sie werden sehen, wie Ihr Element je nach Mausbewegung schrumpft oder expandiert.
So erstellen Sie einen Abschnitt mit Elementor in WordPress

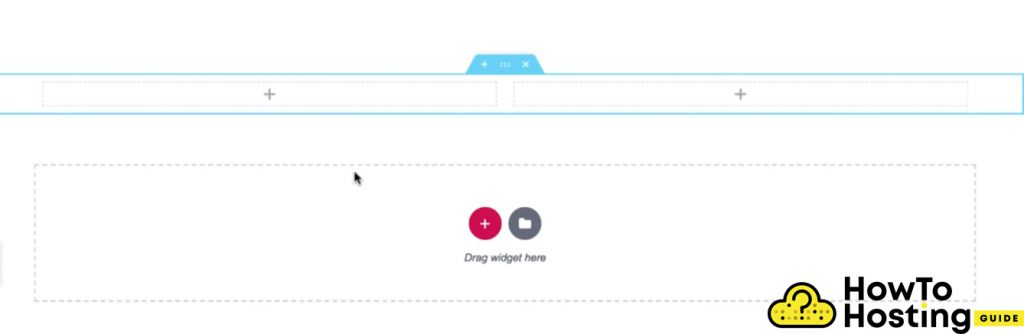
Das Erstellen Ihres Abschnitts von Grund auf ist ebenfalls eine sehr einfache Aufgabe. Sie müssen auf klicken PLUS signieren und dann können Sie Ihre Spaltenstruktur und die Anzahl der Spalten auswählen. Für unser Tutorial, wir werden fortfahren 2 Säulen.

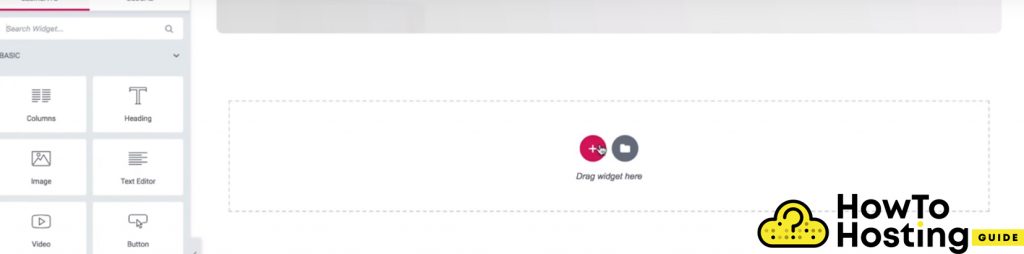
Sie können Ihre gewünschten Widgets einfach über das linke Bedienfeld hinzufügen, indem Sie sie direkt in Ihre neu erstellten Spalten ziehen und dort ablegen.
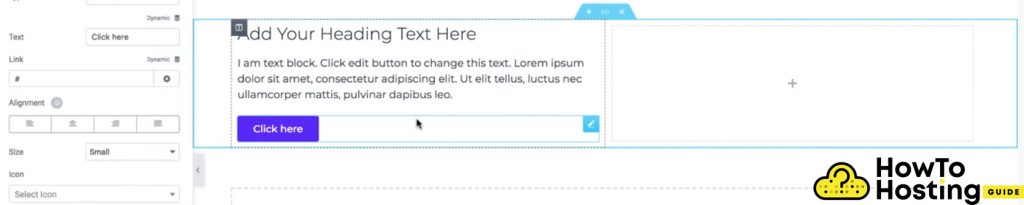
Sie können Ihre ziehen und ablegen Überschrift Widget gefolgt von der Texteditor-Widget Sie können beispielsweise auch eine Schaltfläche ziehen.

Sie können auch ein anderes Widget auf die rechte Seite ziehen, zum Beispiel, ein Bild. Wählen Sie einfach Ihr Bild aus der Medienbibliothek und fügen Sie es ein.
Sie können auch die Höhe Ihres gesamten Abschnitts anpassen, um mehr Platz zu schaffen. Klicken Sie dazu auf die Punkte oben in Ihrem Abschnitt, um die Einstellungen zu öffnen.
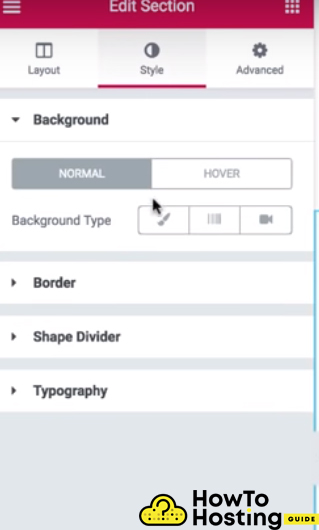
Sie können das sehen Layout, Stil, und Erweiterte Optionen, Hier können Sie Ihren Abschnitt sowie seine Größe und Position in alle Richtungen ändern.
Sie können bestimmte Höhen einstellen, Breiten, Positionen, Polsterung, und Ränder, und noch mehr.
So ändern Sie die Hintergrundfarbe eines Abschnitts mit Elementor
Wenn Sie mit Ihrem Layout noch weiter gehen möchten, Sie können auf die klicken “Stil” Symbol auf dem linken Bildschirm und Sie werden in die Styling-Optionen eingeführt.

Sie können auf die Option Hintergrund klicken und eine Farbe für Ihren Abschnitt auswählen. Sie können dasselbe auch mit jedem Ihrer inneren Elemente und Widgets tun.
So bearbeiten Sie Seiteninhalte mit Elementor
Das Bearbeiten des Inhalts Ihrer Elementor-Seiten ist sehr einfach. Sie können einfach auf einen beliebigen Text oder eine Schaltfläche klicken und die Optionen werden auf der linken Seite Ihres Bildschirms angezeigt. Sie können die Titel und den Text einfach bearbeiten und nach Ihren Wünschen gestalten. Wenn Sie sehen möchten, wie Ihre Seite bereits aussieht, Klicken Sie einfach auf die Pfeilschaltfläche und Ihre Website wird auf ihre volle Breite erweitert.

Wenn Sie mit der Bearbeitung fertig sind, Sie können den grünen Knopf drücken, der aufgerufen wird “Veröffentlichen” In der unteren linken Ecke werden Ihre Änderungen auf Ihre Website angewendet und klicken Sie dann auf “Guck mal” Schaltfläche, um Ihre neue Seite zu sehen.
So bearbeiten Sie globale Einstellungen mit Elementor
Das Letzte, was wir behandeln werden, ist das Menü Globale Einstellungen.
Um auf dieses Menü zuzugreifen, Sie sollten auf das Hamburger-Symbol oben links von Elementor klicken. Dieses Menü enthält die globalen Einstellungen für Ihre gesamte Website. Sie können globale Standardeinstellungen für Schriftarten festlegen, Farben, und transformieren Sie so Ihre Website nach Ihren Wünschen.
Unser Fazit
Elementor ist einer der bekanntesten und am besten bewerteten WordPress-Builder, und es bietet sehr leistungsfähige und intuitive Tools, mit denen WordPress-Benutzer wunderschön gestaltete, schnelle und reaktionsschnelle Seiten erstellen können.
WAS IST WP ELEMENTOR UND WAS WIRD VERWENDET?
VERWENDUNG VON ELEMENTOR-VORLAGEN IN WORDPRESS
WIE SIE AUF ELEMENTOR IN WORDPRESS ZUGREIFEN
WIE MAN ELEMENTOR EDITOR VERWENDET
WIE MAN BLOG MIT ELEMENTOR ERSTELLT