Auf dieser Seite: [ausblenden]
Divi oder Elementor? Dies ist eine der am schwierigsten zu beantwortenden Fragen bei der Auswahl Ihres WordPress-Seitenerstellers. jedoch, Da beide die beliebtesten Seitenersteller für WordPress sind, können Sie bei der Auswahl eines der beiden Seiten nichts falsch machen. Dennoch, Es gibt einige wichtige Preis- und Funktionsunterschiede, das könnte Ihre Aufmerksamkeit erregen und Sie dazu bringen, den einen oder anderen Weg zu gehen.
In den folgenden Absätzen, Wir werden sowohl die Ähnlichkeiten als auch den Unterschied zwischen ihnen durchgehen Divi und Elementor, und am Ende, Wir werden ihre Leistung und Preisgestaltung vergleichen.
Holen Sie sich einen Deal, bevor er vorbei ist! Holen Sie sich Divi nur für 67 $ / Jahr.
Zwei gegen Elementor - Ähnlichkeiten
Divi und Elementor sind die besten und am häufigsten verwendeten WordPress-Builder auf dem Markt und beide bieten viele ähnliche Funktionen.
Visuelle Drag & Drop-Oberfläche
Beide Zwei und Elementor bieten sehr angenehme Drag-and-Drop-Schnittstellen, Dadurch können ihre Benutzer schöne Seitendesigns entwerfen, während sie während der Bearbeitung das Endergebnis sehen können.
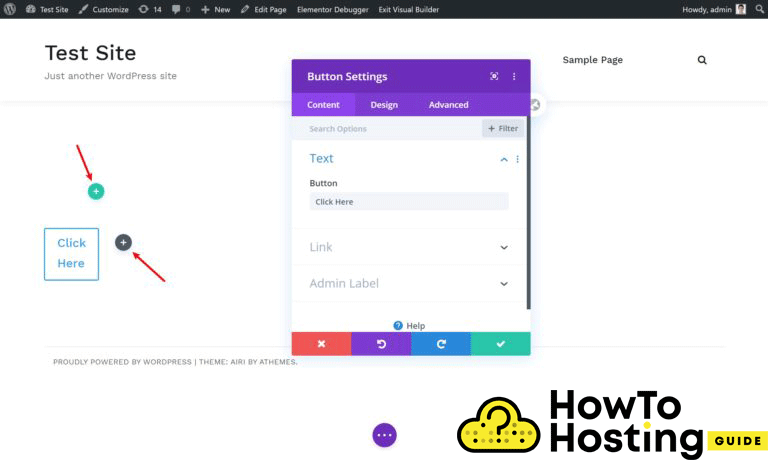
Mit Divi, Sie erhalten einen Editor ohne Elemente von Divi, aber a “Plus” Schaltflächen, auf die geklickt werden kann, und deren Optionen erweitern. Mit diesen Schaltflächen werden verschiedene Modultypen definiert.
So konfigurieren Sie die verschiedenen Modultypen, Sie müssen auf das Popup und klicken ein Element hinzufügen und bearbeiten Sie auch seine Optionen.
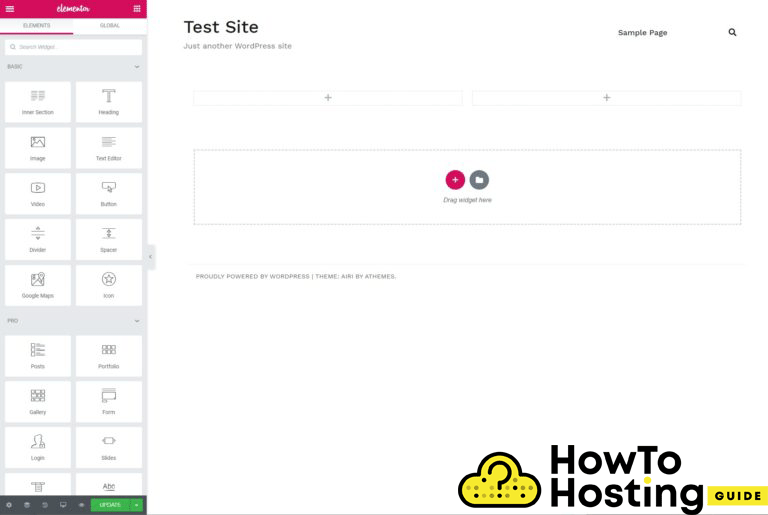
Elementor, auf der anderen Seite, arbeitet mit einer linken Seitenleiste, die alle Elemente und Optionen enthält. Es fühlt sich sehr bequem an und Sie können sehr einfach mit den verschiedenen Elementen interagieren. So konfigurieren Sie die Optionen eines Abschnitts oder eines Elements, Sie sollten auf das klicken Element Auf der linken Seite des Bildschirms können Sie alle verfügbaren Optionen anpassen.
Beide visuellen Editoren funktionieren einwandfrei und es liegt an Ihren persönlichen Vorlieben, welche Sie mehr suchen.
Dutzende Styling-Optionen
Sowohl Elementor als auch Divi bieten Dutzende von Styling-Optionen, auf die Sie Zugriff haben. Na sicher, Es gibt einige Unterschiede zwischen beiden, Insgesamt können Sie jedoch alles, was Sie möchten, stylen und dennoch auf einzigartige Weise anpassen. Wir können nicht sicher sagen, welches besser ist, da beide erstaunliche Stylingoptionen wie Formteiler bieten, Anpassung und Positionierung von Modulen, Animationen und Bildlaufeffekte, und viele, viele mehr. Es liegt also ganz bei Ihnen.
Funktionalität zur Themenerstellung
Mit Divi und Elementor können Benutzer ihr gesamtes WordPress-Theme anpassen, mit dem gleichen Drag & Drop Funktionalitäten. Diese Funktion wurde zuerst zu Elementor hinzugefügt, aber nicht lange danach in der 4.0 aktualisieren, Das Divi-Thema hat es ebenfalls umgesetzt. Im Wesentlichen, Mit dem Themenerstellungsprozess können Sie Ihr gesamtes Thema entwerfen, und Sie können Ihre eigenen und einzigartigen erstellen Überschriften, Fußzeilen, Beiträge oder Seiten.
So bearbeiten Sie Themenvorlagen mit Divi
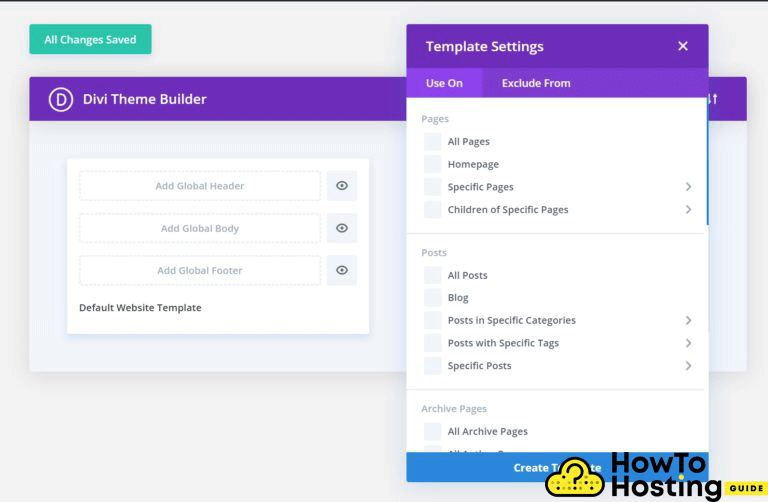
Wenn Sie verschiedene Vorlagen über Ihre Backend-Divi-Oberfläche anordnen möchten, Sie können dies einfach über das Vorlageneinstellungsmodul tun.
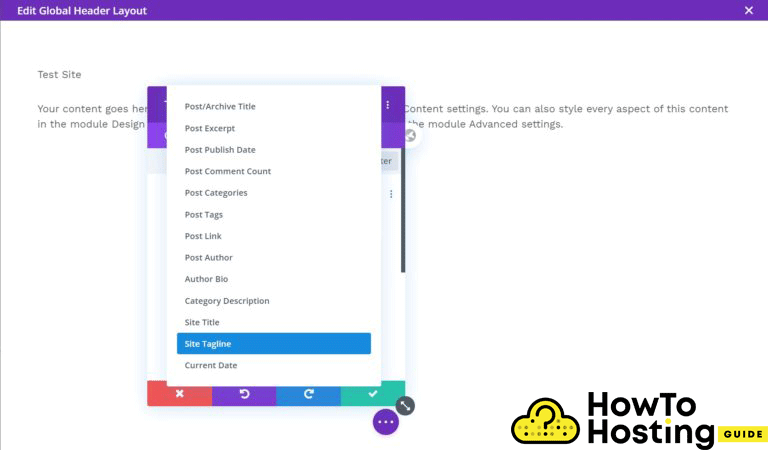
Um die verschiedenen Teile Ihres Themas erstellen zu können, zum Beispiel Ihren Header, Sie sollten in Ihren Front-End-Builder eintreten und Ihre Informationen wie den Site-Titel oder den Slogan einfügen.
So bearbeiten Sie eine Themenvorlage mit Elementor
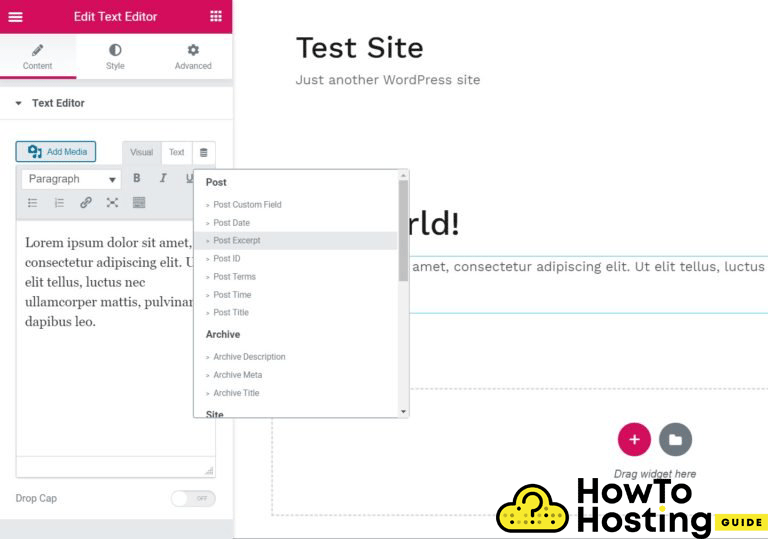
Wenn Sie Themenvorlagen mit Elementor bearbeiten möchten, müssen Sie zum Visual Builder gehen, um Ihre Themenvorlage zu entwerfen. Sie können auch Widgets verwenden, dynamischer Inhalt, und einige andere Anpassungsoptionen.
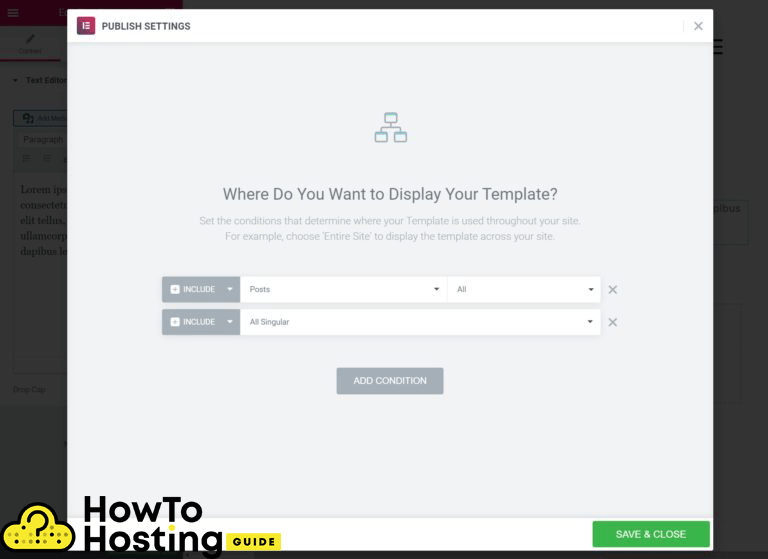
Nachdem Sie Ihr Thema veröffentlicht haben, Sie können auswählen, wo Sie es anwenden möchten. Sie können es für einen bestimmten Beitrag verwenden, Seite, oder Kategorie von Beiträgen.
Klicken Sie mit der rechten Maustaste auf Support
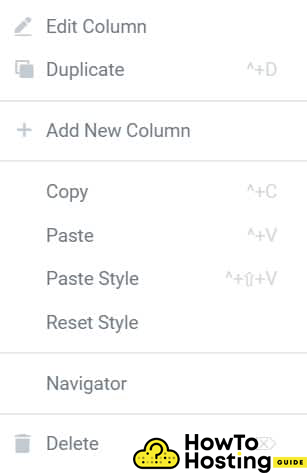
Sowohl Divi als auch Elementor unterstützen den Rechtsklick, Dies öffnet ein Menü mit Optionen und ist eine sehr nützliche Funktion, die die Benutzererfahrung und die Geschwindigkeit verbessert, mit der Sie Dinge erstellen oder bearbeiten. Werfen wir einen Blick auf die Rechtsklick auf Divi:
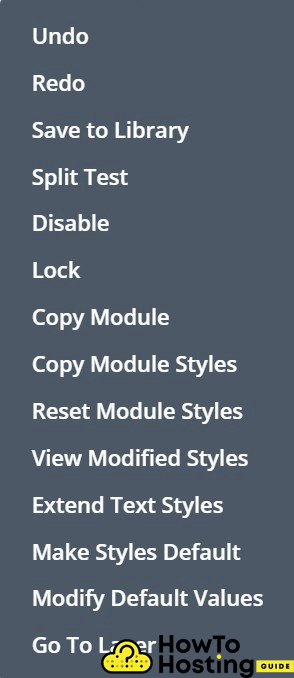
Und hier ist die Klicken Sie mit der rechten Maustaste auf Elementor:
Wie Sie sehen können, sind sie ziemlich ähnlich und ermöglichen es Ihnen, sehr ähnliche Dinge zu tun.
Divi gegen Elementor: Die Unterschiede
Obwohl wir bereits gesehen haben, dass Divi und Elementor viele sehr ähnliche Optionen und Fähigkeiten haben, Lassen Sie uns auf ihre Unterschiede eingehen und sie aufzeigen.
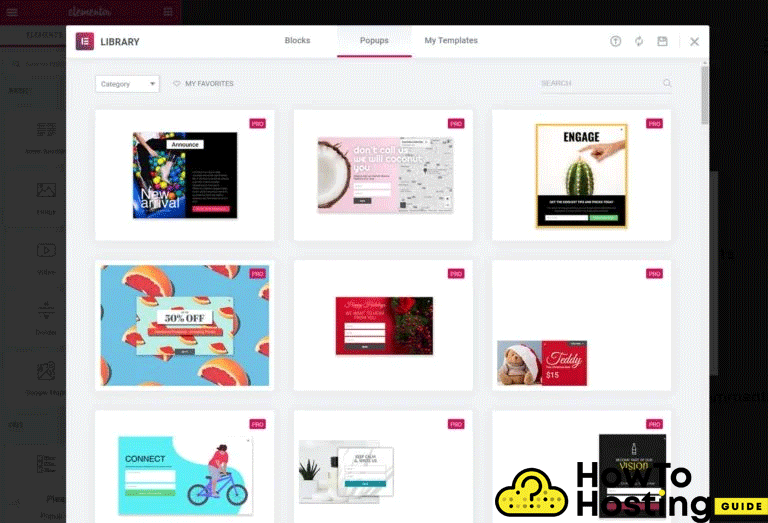
Popup Builder von Elementor
Eine der größten Eigenschaften, die Elementor beinhaltet und Divi nicht, ist die Popup Builder.
Mit dem Elementor-Popup-Builder, Sie können verschiedene Pops erstellen, verwenden und überall auf Ihrer Site anzeigen. Sie können auch den gesamten Stapel der Widgets von Elementor verwenden, und Sie können verschiedene Popups erstellen, einschließlich E-Mail-Popups, Anmelde- oder Registrierungs-Popups, Aktionen, und noch mehr.
Divi Popups
Divi enthält keine integrierte Popup-Funktion wie Elementor, Sie können jedoch mit einem Plugin eines Drittanbieters immer noch dasselbe oder zumindest ein ähnliches Verhalten erzielen, zum Beispiel, das Divi Overlays Plugin, Hier können Sie Popups entwerfen.
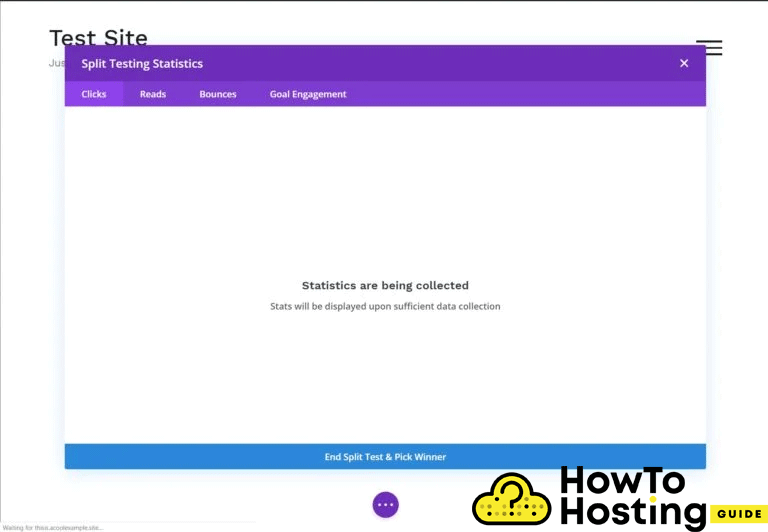
Divi bietet A / B-Tests an
Eine weitere Funktion, die nicht in Elementor enthalten ist, aber von Divi bereitgestellt wird, ist der A / B-Test. Diese Funktion ist sehr praktisch, um Zielseiten zu erstellen und an Marketingstrategien zu arbeiten.
Mit Elementor können Sie immer noch ein ähnliches Verhalten erzielen, aber für dieses Ziel, Sie sollten ein Plugin namens Split Test For Elementor verwenden, das macht es etwas unpraktischer.
Divi bietet sowohl Theme- als auch Plugin-Versionen an
Elementor ist ein WordPress-Plugin, während Divi beides anbietet a Thema und ein Plugin-Version. jedoch, Dies konnte weder als positiv noch als negativ eingestuft werden, aber manchmal, Sie könnten mit der abgeschlossenen Alternative, die Divi anbietet, zufriedener sein.
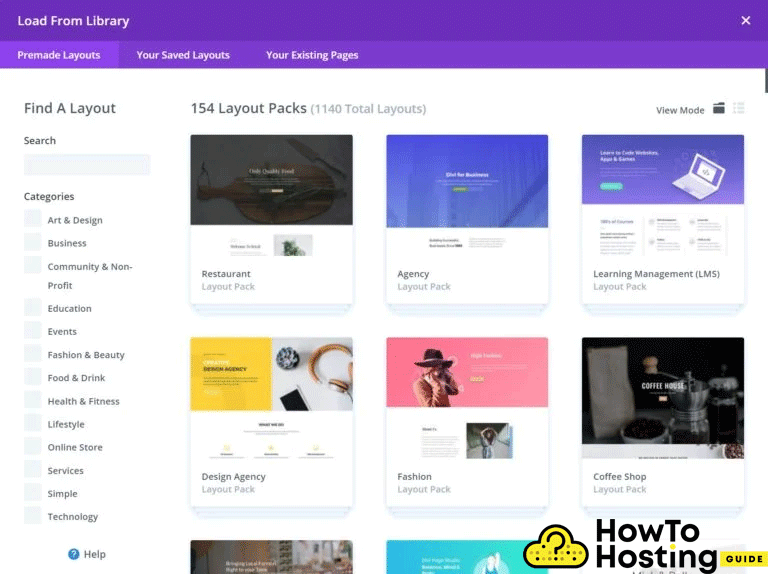
Divi Layout Packs und Vorlagen im Vergleich zu Elementors Vorlagen
Sowohl Divi als auch Elementor enthalten eine große Auswahl an vorgefertigten Vorlagen, die Sie verwenden können, aber sie arbeiten auf etwas andere Weise.
Wenn Sie Divi verwenden, erhalten Sie eine Reihe von Layouts, die als Layout-Pakete bezeichnet werden, Dies sind Themenvorlagen, die Sie für bestimmte Themen verwenden können. Zum Beispiel, wenn Sie eine Website über erstellen möchten Musik-, Sie können einfach nach einem suchen Musiklayout und es werden viele Layouts verfügbar sein, Dazu gehört nicht nur eine Homepage, aber auch vorgefertigte vorlagen wie etwa, Kontakte, Klassen, und mehr.
Es gibt mehr als 154 Layout-Packs, einschließlich über 1100 verschiedene Seitenvorlagen die Sie für Ihre spezifische Seite importieren und verwenden können.
Vorlagen des Elementors
BILD14
Elementor-Vorlagen werden nicht unbedingt zusammen gebündelt, Sie können jedoch weiterhin eine Vorlage auswählen, die Sie für Ihre separaten Seiten verwenden können, oder kombinieren Sie mehr als eine Vorlage für Ihre Website.
Elementor bietet einen größeren Marktplatz
Das Beste an Divi und Elementor ist, dass Sie problemlos Erweiterungen von Drittanbietern finden können, die Ihnen bei allen Funktionen helfen, die Sie implementieren möchten, und es kann mit wenigen Klicks auf Ihre Website angewendet werden. Der Elementor bietet fast doppelt so viele Erweiterungen von Drittanbietern wie Divi, aber obwohl, Sie werden höchstwahrscheinlich alles finden, was Sie brauchen, um auch mit Divi implementiert zu werden.
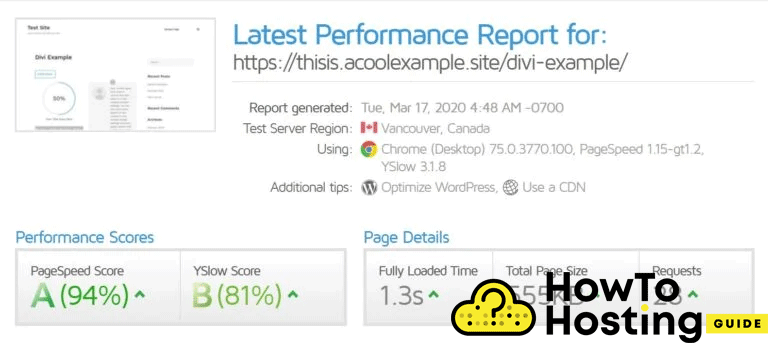
Divi Vs Elementor: Performance
Beim Vergleich der beiden bekanntesten WordPress-Builder konnten wir den Vergleich ihrer Leistung nicht überspringen. Sowohl Divi als auch Elementor sind sehr gut optimiert und arbeiten sehr flüssig und schnell.
Tests auf derselben Website durchgeführt, mit zwei verschiedenen Seiten, Eine, die Divi verwendet, und eine, die Elementor verwendet, geben Divi den Leistungsvorteil, und hier sind die Ergebnisse.
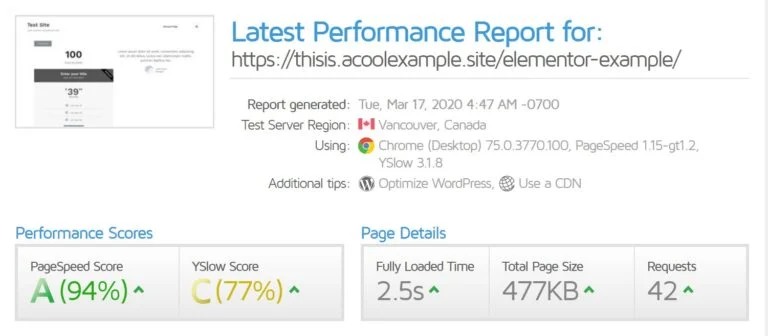
Und hier sind die Ergebnisse des Elementors
Divi gegen Elementor: Preisvergleich
Wenn es um die Preisgestaltung geht, Wir sollten auf jeden Fall damit beginnen, dass Elementor eine kostenlose anbietet (aber immer noch mit vielen Einschränkungen) Ausführung, während Divi die einzige Prämie ist. Wenn Sie Ihr Projekt oder Ihre Idee mit der kostenlosen Version von Elementor abschließen können, dann ist das gut für dich. jedoch, in den meisten Fällen, Sie müssen auch in die Premium-Elementor-Version investieren, wenn Sie ein etwas professionelleres Projekt bauen möchten.
Elementor ist die billigere Wahl, wenn Sie es auf einer einzelnen Website verwenden möchten, Während Divi die bessere Option für mehrere Websites ist.
Elementor Pläne
Elementor bietet drei verschiedene Zahlungsmöglichkeiten.
Sie können es für kaufen 49$ für eine Website, oder für 99$ für drei Standorte, und wenn Sie sich für den Expertenplan entscheiden möchten, der kostet 199$, Sie können es bis zu verwenden 1000 Websites.
Beachten Sie, dass alle diese Pläne eine einjährige Lizenz beinhalten, und Sie können die weiterhin verwenden Elementor Pro Nach dem ersten Jahr erhalten Sie jedoch keinen Support und keine Updates, wenn Sie Ihre Lizenz nicht verlängern.
Divi Pläne
Divi bietet zwei Preispläne an, mit denen Sie das Divi-Thema auf unbegrenzten Websites verwenden können. Sie können entweder einen Lizenzschlüssel für kaufen 89$ pro Jahr oder eine lebenslange Lizenz für 249$. Mit dieser Lizenz, Sie können Divi auf jeder Website installieren. Sie müssen lediglich Ihren geheimen Schlüssel aufschreiben und das Divi-Thema aktivieren.
Eine weitere großartige Sache bei Divi ist, dass Sie beim Kauf Zugang zu einigen der mächtigsten erhalten Divi Plugins, einschließlich Bloom E-Mail Opt-In-Plugin, das Monarch Plugin, und noch mehr.
Wenn Sie all diese Dinge berücksichtigen, Divi ist die billigere Alternative für mehr als eine Website, Aber wenn Sie einen professionellen Builder für nur eine Website benötigen, Sie können sich für Elementor entscheiden.
| # | Ähnlichkeiten | Elementor gewinnt | Elementor gewinnt |
|---|---|---|---|
| 1 | Visual Builder, Drag & Drop-Oberfläche | Popup Builder | Bietet einen integrierten A / B-Test |
| 2 | Viele Stylingoptionen | Größerer Marktplatz von Drittanbietern | Hat sowohl ein Thema als auch eine Plugin-Version |
| 3 | Responsive Designoptionen | Insgesamt etwas kleiner | Hat mehr Layout-Packs und Vorlagen |
| 4 | Theme Builder | Bietet eine kostenlose Version | Hat standardmäßig weniger HTTP-Anforderungen |
Lesen Sie auch
Verwendung von Elementor Page Builder
Wie greife ich in WordPress auf Elementor zu?
Wie verwende ich den WordPress Elementor Editor?
Verwendung von Elementor-Vorlagen in WordPress
Was ist Wp Elementor und wofür wird es verwendet??
So verwenden Sie das Elementor Plugin in WordPress