Auf dieser Seite: [ausblenden]
Heutzutage verwenden die meisten Websites Content-Management-Systeme wie WordPress, Joomla, und OpenCart soll gebaut werden und die Leute neigen dazu, das Wesentliche des Website-Erstellungsprozesses zu überspringen – das HTML und das CSS.
Im folgenden Artikel, Wir werden Sie durch den Prozess der Erstellung einer reaktionsschnellen HTML5- und CSS3-Website von Grund auf führen.
Website von Grund auf neu erstellen HTML5 und CSS3
Zum Zweck unseres Tutorials, wir werden schaffen 2 Dateien – index.html und style.css und ein Ordner, in dem unsere Bilder gespeichert werden und den wir benennen werden “img“.
Das index.html In der Datei befindet sich unser HTML-Code. Es wird für die verwendet “Skelett” der Website und es enthält die wichtigsten Informationen über die Website, die Meta-Beschreibungen, die Links zu anderen Dateien, und so ziemlich alles ohne Styling.
Die style.css ist die Datei, die das Styling unserer Seite enthält. Es wird zur Definition unserer Stile verwendet, Positionierung, Layouts, und den Gesamtausblick unserer Website. Zum besseren Verständnis der Struktur des Codes, Wir werden es in Teile zerlegen und jedes Stück oder jede Codezeile erklären, die Sie verwenden werden.
Jedes HTML5-Dokument beginnt mit den folgenden Codezeilen:
<!DOCTYPE HTML>
<html lang =”im”>
<Kopf>
<Meta-Zeichensatz =”UTF-8″ />
<Metaname =”Ansichtsfenster” Inhalt =”width = Gerätebreite, Anfangsskala = 1,0″ />
<meta http-equiv =”X-UA-kompatibel” Inhalt =”dh = Kante” />
<Verknüpfung
href =”https://fonts.googleapis.com/css?Familie = Poppins:400,500&display = swap”
rel =”Stylesheet”
/>
<link rel =”Stylesheet” href =”./style.css” />
<Titel>Landing Page </Titel>
</Kopf>
Das <!DOCTYPE html> teilt den Browsern mit, dass dieses Dokument HTML5 verwenden wird, Das Meta-Set gibt die Codierung des Dokuments an. Wir empfehlen dringend, es beizubehalten UTF-8. In einigen seltenen Fällen, wenn Sie eine Website in einer anderen Sprache erstellen, müssen Sie diese möglicherweise ändern, wenn Probleme bei der Anzeige Ihrer Sprachzeichen auftreten.
Der Metaname = “Ansichtsfenster” Die Eigenschaft teilt dem Browser mit, dass die Website ein Reaktionsverhalten aufweisen wird.
Über den Link zu Google-Schriftarten kann Ihr HTML-Dokument Google-Schriftarten für seine Texte und den Link verwenden rel =” Stylesheet” Codezeile verbindet die style.css Dokument in Ihr HTML-Dokument, So können Sie die Stile von Ihrem anwenden .CSS Datei direkt in Ihr HTML.
Hauptteil der HTML-Website
Das “Körper” jeder HTML-Website, oder <Körper> Hier bleiben alle Ihre Inhalte. Der HTML <Körper> Tag definiert den Hauptinhalt des HTML-Dokuments oder den Abschnitt des HTML-Dokuments, der beim Öffnen auf Ihrer Webseite angezeigt wird.
Wir beginnen unsere Website mit der Erstellung eines Körpers und der Aufnahme eines Headers.
<Körper>
<Header>
<div class =”Logo-Container”>
<img src =”./img / logo.svg” alt =”Logo” />
< <h4 Klasse =”Logo”>Drei Punkte </h4>
</div>
<sind nicht>
<ul class =”nav-links”>
<Bei der> <eine Klasse =”nav-link” href =”#”>Technische Daten</ein></Bei der>
<Bei der> <eine Klasse =”nav-link” href =”#”>Produkte</ein></Bei der>
<Bei der> <eine Klasse =”nav-link” href =”#”>Kontakt</ein></Bei der>
</das>
</sind nicht>
<div class =”Wagen”>
<img src =”./img / cart.svg” alt =”Wagen” />
</div>
</Header <
Dies ist das Grundgerüst für unseren Header und enthält eine <Header< Dies ist das Tag, das für den Header jeder Website verwendet wird. Es hält die Spitze der Website mit seiner Navigation.
Bevor Sie fortfahren, Nehmen wir uns eine Minute Zeit, um zu erklären, was eine CSS-Klasse bedeutet.
Was ist eine CSS-Klasse??
Eine CSS-Klasse ist eine Gruppe von Elementen, die dieselben Attribute haben, sowie Farbe oder Schriftgröße. Diese Attribute werden für die Klasse angegeben und können auf verschiedene Elemente angewendet werden. Zum Beispiel, Wir haben eine Klasse “nav-link” dass wir für jedes Element in unserem Menü verwenden und somit jeder Navigationslink in unserem Menü so aussieht und sich so verhält wie jeder andere Navigationslink, auf dem diese Klasse steht.
Wir haben unser Logo in ein div aufgenommen, das hat eine klasse “Logo-Container“.
Ein <h4> (Bedeutung Überschrift 4) mit einer Klasse von “Logo” und ein div mit einer klasse von “Wagen” Das wird zur Anzeige des Warenkorbbildes verwendet.
Den Main bauen
<Main>
<Abschnittsklasse =”Präsentation”>
<div class =”Einführung”>
<div class =”Einführungstext”>
<h1> Laptop für die Zukunft</h1>
<p>
Das neue 14 Zoll rahmenloses Display mit einem 4k
Anzeige mit Touchscreen.
</p>
</div>
<div class =”cta”>
<Knopfklasse =”cta-select”> 14 Zoll</Taste>
<Knopfklasse =”cta-add”> In den Warenkorb legen</Taste>
</div>
</div>
<div class =”Startseite”>
<img src =”./img / matebook.png” alt =”Matebook” />
</div>
</Sektion>
<div class =”Laptop-Auswahl”>
<img src =”./img / pfeil-links.svg” alt =”” />
<img src =”./img / dot.svg” alt =”” />
<img src =”./img / dot-full.svg” alt =”” />
<img src =”./img / dot-full.svg” alt =”” />
<img src =”./img / pfeil-rechts.svg” alt =”” />
</div>
<img class =”großer Kreis” src =”./img / big-eclipse.svg” alt =”” />
<img class =”mittlerer Kreis” src =”./img / mid-eclipse.svg” alt =”” />
<img class =”kleiner Kreis” src =”./img / small-eclipse.svg” alt =”” />
</Main>
</Körper>
</html>
Das <Main></Main> Tag gibt den Hauptinhalt unseres Dokuments an. Dieses Element sollte für das Element eindeutig sein und keinen wiederholten Inhalt wie Seitenleisten enthalten, Navigation, Logos, und Suchformulare.
In unserer <Main> </Main> wir haben ein <Sektion> mit einer Klasse namens
“Präsentation“, ein div mit einer klasse “Einführung“, ein Div mit einer anderen Klasse <“Einführungstext”> und Überschrift 1 <h1> und ein Absatz <p>. Die Klassen werden verschiedene Stile für unsere Elemente anwenden. (Mehr dazu im CSS-Teil des Artikels).
Das <img> Tags werden zum Verknüpfen und Anzeigen von Bildern verwendet, und wir haben ihnen auch ein CSS-Klassen-Styling hinzugefügt.
Sobald wir damit fertig sind, Wir sind mit dem Skelett unserer Website fertig. jedoch, Unsere Website wird jetzt sehr schlecht aussehen, da die Stylings nicht vorgenommen wurden.
Styling unserer Website
Alle Stylings unserer Website werden in der geschrieben und gespeichert style.css Datei. Diese Datei ist eine .CSS-Datei Das speichert nur CSS-Code und definiert den visuellen Teil unseres HTML-Layouts, Elemente, Klassen, und IDs.
Das erste, was wir in unserer Datei styles.css tun möchten, ist aufzuschreiben:
* {
Spanne: 0px;
Polsterung: 0px;
Box-Größe: Rahmen;
}
Diese Codezeilen werden verwendet, um Rand- oder Auffüllprobleme zu beheben, und Border-Box auch. Sobald Sie diesen Schritt ausgeführt haben, Sie können mit dem Styling unserer fortfahren <Header>. Zur Auswahl der <headergt; Element, benutze einfach die
Header
{
Code
Hier
} ;
Für unser Tutorial werden wir verwenden
Header {
Anzeige: biegen;
Breite: 90%;
Höhe: 10vh;
Spanne: Auto;
Elemente ausrichten: Center;
}
Der Bildschirm: Die Eigenschaft flex verschiebt alles in einer Zeile.
Die Breite:90% wird unser Header-Element nehmen 90% der Gesamtbreite unseres Körpers. Der Abstand: auto ermittelt den richtigen Abstand zwischen dem Element und seinem übergeordneten Container und passt seine Position perfekt an. Die Ausrichtungselemente: Das Zentrum positioniert alle untergeordneten Elemente, die sich in unserem befinden <headergt; in seiner Mitte.
Logo-Container, Navigationslinks, und Wagen
CSS ist eine sehr flexible und leistungsstarke Sprache, mit der wir Stylings auf mehr als anwenden können 1 Klasse von Elementen. Zum Beispiel, Wir können die Anzeige anwenden: Flex-Eigenschaft zu unserem Logo-Container, nav-links, und Wagenklassen mit einer einzigen Codezeile:
Logo-Container,
.nav-links,
.Wagen {
Anzeige: biegen;
}
Der Bildschirm:Die Flex-Eigenschaft nimmt den gesamten verfügbaren Platz ein 90% Breite.
.Logo-Container {
biegen: 1;
}
.Logo {
Schriftgröße: 400;
Spanne: 5px;
}
sind nicht {
biegen: 2;
}
.nav-links {
Inhalt rechtfertigen: Raum um;
Listenstil: keiner;
}
.nav-link {
Farbe: #blaugrün;
Schriftgröße: 18px;
Textdekoration: keiner;
}
.Wagen {
biegen: 1;
Inhalt rechtfertigen: Flex-End;
}
Diese CSS-Zeilen gewähren der .nav-link-Klasse einige Stile, Die Navigationsfarbe wird blaugrün, mit größerer Schriftgröße, Entfernen Sie die Unterstreichung, Erhöhen Sie die Schriftgröße des Logos auf 400.
Der Rechtfertigungsinhalt: Biegen Sie und verschieben Sie das Warenkorbbild an das Ende des Containers, und Sie sind mit Ihrer Kopfzeile fertig.
Fahren Sie mit dem Styling unserer Präsentations- und Einführungskurse fort.
.Präsentation {
Anzeige: biegen;
Breite: 90%;
Spanne: Auto;
Mindesthöhe: 80vh;
Elemente ausrichten: Center;
}
.Einführung {
biegen: 1;
}
Auf diese Weise können wir die gebogenen Elemente anzeigen und nebeneinander positionieren. Wir können dann mit dem Styling des Intro-Textes h1 fortfahren, stellt seine Schriftgröße ein, Schriftgröße, und ihm auch einen Hintergrund eines Farbverlaufs geben.
.Intro-Text h1 {
Schriftgröße: 44px;
Schriftgröße: 500;
Hintergrund: linearer Gradient(nach rechts, #494964, #6f6f89);
-Webkit-Hintergrund-Clip: Text;
-Webkit-Text-Füllfarbe: transparent;
}
.Intro-Text p {
Rand oben: 5px;
Schriftgröße: 22px;
Farbe: #585772;
}
Dadurch werden Stile auch auf den Text h1 und die Textabsätze angewendet, Geben Sie ihnen einen gewissen Rand und eine Schriftgröße von 22px sowie eine #585772 Farbe.
Styling des Aufrufs zu Aktionen
.cta {
Polsterung: 50px 0px 0px 0px;
}
.cta-select {
Rand: 2px fest # c36cbb;
Hintergrund: transparent;
Farbe: #c36cbb;
Breite: 150px;
Höhe: 50px;
Mauszeiger: Zeiger;
Schriftgröße: 16px;
}
.cta-add {
Hintergrund: #c36cbb;
Breite: 150px;
Höhe: 50px;
Mauszeiger: Zeiger;
Schriftgröße: 16px;
Rand: keiner;
Farbe: Weiß;
Spanne: 30px 0px 0px 30px;
}
Diese Codezeilen wählen die .cta-Elemente aus und geben ihnen auch die richtigen Stile, Ändern der Breite, Höhe, Rand, Mauszeiger, Farbe, usw. Die Randoption gibt einen gewissen Abstand von der Schaltfläche von oben, Recht, Unterseite, links.
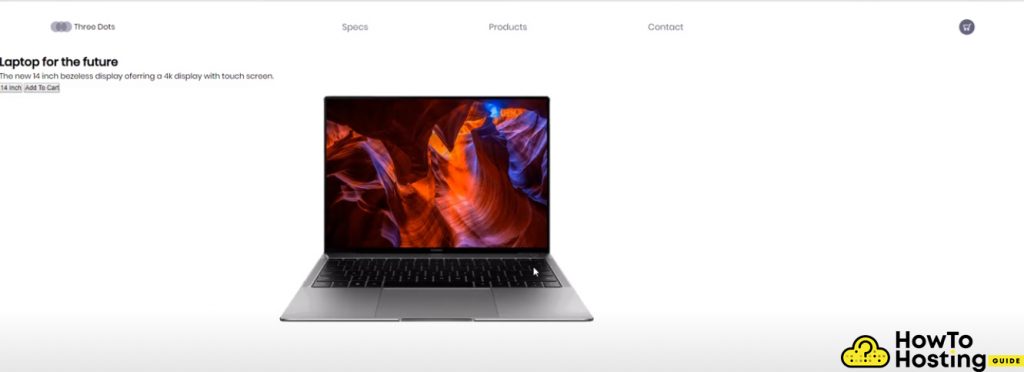
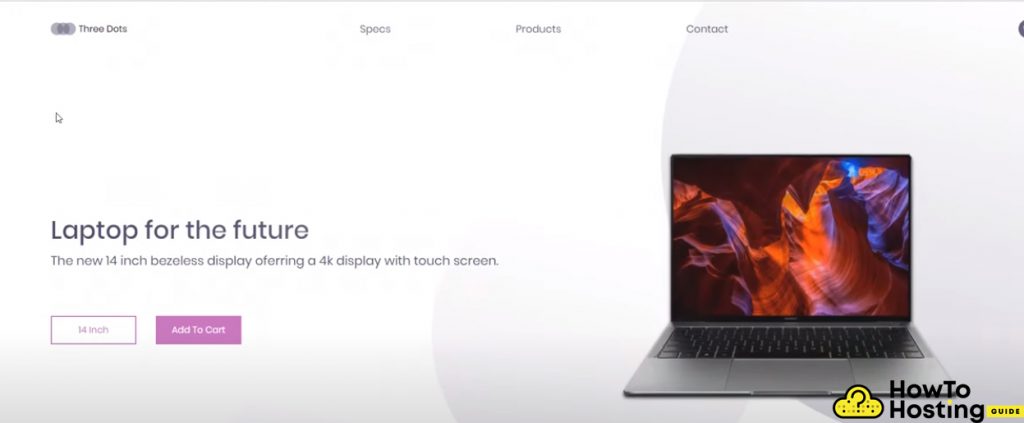
Sobald wir an diesem Punkt angelangt sind, sieht unsere Website bereits gut aus.
Styling des Titelbildes
.Startseite {
biegen: 1;
Anzeige: biegen;
Inhalt rechtfertigen: Center;
Höhe: 60vh;
}
.abdeckung img {
Höhe: 100%;
Filter: Schlagschatten(0px 5px 3px schwarz);
Animation: fallen 1,5s Leichtigkeit;
}
Diese CSS-Zeilen passen unseren Laptop in die Mitte des Containers und geben ihm Schatten und eine Popup-Animation.
Hintergrundkreise positionieren
Wir möchten unsere Kreisbilder in den Hintergrund unserer Seite stellen, Daher können wir den folgenden CSS-Code verwenden:
.großer Kreis {
Position: absolut;
oben: 0px;
Recht: 0px;
Z-Index: -1;
Opazität: 0.5;
Höhe: 80%;
}
.mittlerer Kreis {
Position: absolut;
oben: 30%;
Recht: 30%;
Z-Index: -1;
Höhe: 60%;
Opazität: 0.4;
}
.kleiner Kreis {
Position: absolut;
Unterseite: 0%;
links: 20%;
Z-Index: -1;
}
Dadurch können wir die Kreise mit unterschiedlichen Positionen und reduzierter Deckkraft in den Hintergrund stellen, Unsere Seite wird also viel besser und professioneller aussehen.
Styling der Pfeile
Für das Styling unserer Pfeile, wir werden verwenden
.Laptop-Auswahl {
Breite: 15%;
Anzeige: biegen;
Inhalt rechtfertigen: Raum um;
Position: absolut;
Recht: 20%;
}
Geben Sie ihnen eine Breite von 15% ihres Containers, Anzeige: biegen, Positionieren Sie absolut, damit wir sie positionieren können, wo immer wir wollen und wozu wir Recht haben 20%, Senden Sie sie an die rechte Seite unserer Seite.
Animationen erstellen
Wir werden eine einfache Animation mit Hilfe von erstellen @keyframes.
@keyframes fallen {
0% {
Opazität: 0;
verwandeln: übersetzen(-80px);
}
100% {
Opazität: 1;
verwandeln: übersetzen(0px);
}
}
Unser Code beginnt mit einer Deckkraft von 0, oder nicht sichtbar sein und von oben beginnen, sagen wir -80px, und wenn die Animation beendet ist, möchten wir, dass unsere Animation zu geht 0px. Dies wird einen sehr schönen und schönen Effekt auf unserem Laptop erzeugen, wenn unsere Seite geladen wird.
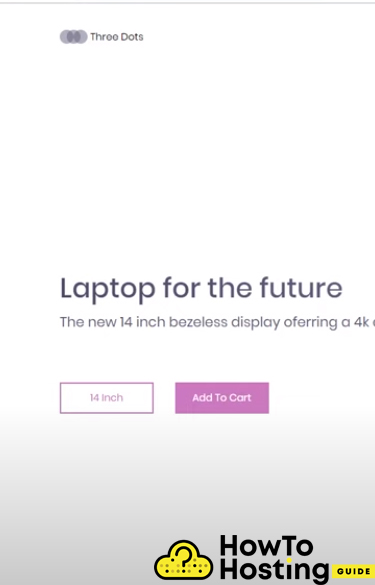
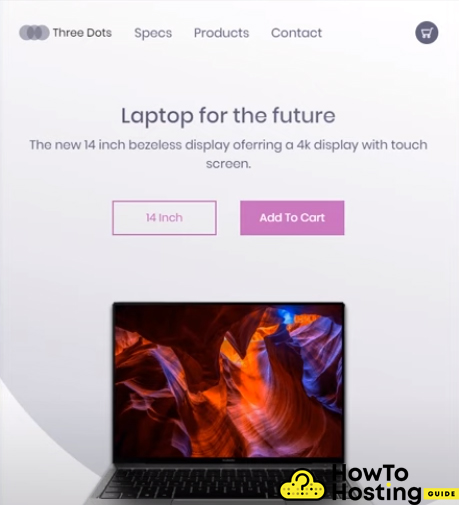
Unsere Website mobilfreundlich machen
Was wir jetzt erstellt haben, ist eine anständig aussehende Seite, die für einen Laptop oder einen Desktop-Benutzer geeignet ist, Auf Mobilgeräten sieht dies jedoch nicht gut aus.
Das zu tun, Wir sollten die vom CSS bereitgestellten Medienabfragen verwenden und einige Regeln aufschreiben, Dies wird abhängig von der Bildschirmgröße unseres Geräts angewendet.
Beginnend mit a
@ Media Bildschirm und (maximale Breite: 1024px) {
.Präsentation {
Flex-Richtung: Säule;
}
das maximale Breite:1024 Eigenschaft definiert, wo die folgenden Regeln angewendet werden sollen. Mit anderen Worten, wenn die Bildschirmgröße kleiner als 1024px wird, Das neue Regelwerk wird angewendet und die Website wird ihr Aussehen ändern.
Die Flex-Richtung: Die Spalte gilt für die Klassenpräsentation und positioniert somit ihre Elemente 1 unter einem anderen.
Dann, Wir können mit der Anwendung weiterer Regeln unter unserer fortfahren
@ Media Bildschirm und (maximale Breite: 1024px) {
.Einführung {
Rand oben: 5vh;
Textausrichtung: Center;
}
.Intro-Text h1 {
Schriftgröße: 30px;
}
.Intro-Text p {
Schriftgröße: 18px;
}
.cta {
Polsterung: 10px 0px 0px 0px;
}
.Laptop-Auswahl {
Unterseite: 5%;
Recht: 50%;
Breite: 50%;
verwandeln: Übersetzen(50%, 5%);
}
.abdeckung img {
Höhe: 80%;
}
.kleiner Kreis,
.mittlerer Kreis,
.großer Kreis {
Opazität: 0.2;
}
}
}
Diese Stile verwandeln das Layout Ihrer Website in ein voll ansprechendes Design und verleihen ihm ein vollständiges Aussehen.
Unser Fazit
Das Erstellen einer Website von Grund auf ist nicht so schwierig, solange Sie verstehen, wie HTML und CSS zusammenarbeiten.
Das Erstellen und Gestalten von HTML-Elementen mit CSS-Selektoren ist ein entscheidendes Wissen, das Sie besitzen sollten, wenn Sie mit dem Erstellen von Websites beginnen möchten.
Überprüfen Sie auch: 16 Schritte So erstellen Sie kostenlos eine kleine WordPress-Website
Lesen Sie auch: So erstellen Sie ein Blog auf WordPress - Demo / Steps Tour (Aktualisieren 2020)