Su questa pagina: [nascondere]
Questo articolo approfondisce il significato dei Core Web Vitals, offrendo approfondimenti e strategie per migliorare la tua presenza online in un modo che risuoni sia con gli utenti che con i motori di ricerca.
Che tu sia un imprenditore, un creatore di contenuti, o qualcuno appassionato di ottimizzazione digitale, rimanere informati su questi parametri può gettare le basi per un successo online duraturo.
Nel frenetico mondo online, dove le prime impressioni sono cruciali, comprendere il ruolo dei Core Web Vitals nel SEO è più importante che mai. Questi parametri chiave misurano la velocità, risposta, e stabilità visiva del tuo sito web, influenzando direttamente l'esperienza dell'utente e il posizionamento nei motori di ricerca. Ottimizzando questi elementi vitali, non solo migliorerai le prestazioni del tuo sito ma anche la sua visibilità presso i potenziali visitatori.

Comprendere l'importanza dei Core Web Vitals per la SEO
I Core Web Vitals agiscono come un insieme cruciale di metriche che definiscono la qualità dell'esperienza di un utente su una pagina web. Riconoscere e migliorare questi aspetti può migliorare significativamente le prestazioni del tuo sito nelle pagine dei risultati dei motori di ricerca (SERP).
Questi parametri si concentrano su tre aree principali: la velocità con cui viene caricato il contenuto della pagina, l'interattività o la reattività del sito web, e la stabilità del contenuto durante il caricamento.
Tali miglioramenti non mirano solo ad aumentare la soddisfazione degli utenti, ma sono anche premiati dagli algoritmi di Google, rendere il tuo sito web più visibile e accessibile ai potenziali visitatori.
Man mano che sempre più utenti trovano il tuo sito grazie a risultati di ricerca migliorati, le possibilità aumentano per maggiore coinvolgimento, conversioni, e fidelizzazione dei clienti.
Migliorare questi parametri vitali implica a gamma di strategie: dall'ottimizzazione delle immagini e dall'utilizzo della memorizzazione nella cache del browser alla riduzione dei tempi di risposta del server.
È un processo che non solo migliora il tuo sito orma nei risultati di ricerca, ma crea anche le basi per offrire costantemente esperienze online esemplari.
Nell’era in cui la sicurezza online è fondamentale, garantire che il tuo sito web sia sicuro e privo di malware non è solo una questione di protezione, influenza anche i tuoi punteggi Core Web Vitals.
Cosa rende i Core Web Vitals cruciali per la tua presenza online?
L'importanza dei Core Web Vitals risiede nel loro ruolo fondamentale nel misurare il levigatezza, stabilità, e reattività di un sito web. L'enfasi di Google su questi parametri segnala uno spostamento verso la priorità dei siti che offrono un'esperienza fluida agli utenti.
Concentrandosi su queste aree critiche, i proprietari di siti web possono rafforzare in modo significativo la loro presenza online, garantendo che i loro contenuti non solo raggiungano il pubblico previsto, ma forniscano anche un coinvolgimento, interazione senza problemi.
Un sito web che si carica velocemente, risponde prontamente agli input dell'utente, e mantiene la stabilità visiva durante la navigazione contribuisce direttamente a ridurre la frequenza di rimbalzo.
In termini più semplici, se i visitatori trovano il tuo sito facile e piacevole da usare, è più probabile che rimangano più a lungo ed esplorino più contenuti. Ciò non solo aumenta il potenziale di coinvolgimento e vendite, ma segnala anche ai motori di ricerca che il tuo sito offre esperienze di alta qualità, quale può, a sua volta, potenzia il tuo Classifiche SEO.
Affrontare i Core Web Vitals è un processo continuo che va oltre le soluzioni rapide per comprendere un approccio completo alla progettazione e allo sviluppo web. Ciò include fare scelte informate su come visualizzare i contenuti, come vengono caricate le risorse, e come vengono gestite le interazioni degli utenti.
Man mano che questi parametri si evolvono, rimanere informato e pronto ad adattare le tue strategie manterrà il tuo sito competitivo e allineato con le migliori pratiche per SEO e esperienza utente.
Focalizzandosi sui bisogni e sulle aspettative degli utenti, la tua presenza online non significa solo attrarre visitatori, ma creare connessioni ed esperienze durature che portino alla fidelizzazione e alla crescita.
Demistificazione dei parametri essenziali del web: LCP, FID, e CLS spiegato
Nella nostra era digitale, la performance di un sito web non riguarda solo il suo aspetto estetico ma anche la sua funzionalità e l'esperienza utente che offre. L'introduzione da parte di Google dei Core Web Vitals come parte dei suoi criteri di ranking evidenzia questo spostamento verso un web più incentrato sull'utente. Analizziamo i tre pilastri di Core Web Vitals: La più grande vernice contenta (LCP), Primo ritardo di ingresso (FID), e Cumulative Layout Shift (CLS) per comprendere meglio come queste metriche influenzano l'esperienza dell'utente e le prestazioni del sito.
L'impatto della più grande pittura con contenuti (LCP) sull'esperienza dell'utente
Un tempo di caricamento rapido è fondamentale per mantenere l'attenzione dell'utente. La più grande vernice contenta (LCP) funge da indicatore chiave di quando il contenuto principale di una pagina web diventa visibile all'utente.
Un punteggio LCP ottimale garantisce che la pagina mostri il suo contenuto principale al suo interno 2.5 secondi di caricamento, ponendo le basi per un'esperienza utente positiva. Più veloce LCP volte non solo aiutano a fidelizzare i visitatori, ma contribuiscono anche positivamente alle prestazioni SEO di un sito.
- Ottimizzazione di immagini e video per caricarli più velocemente
- Miglioramento dei tempi di risposta del server
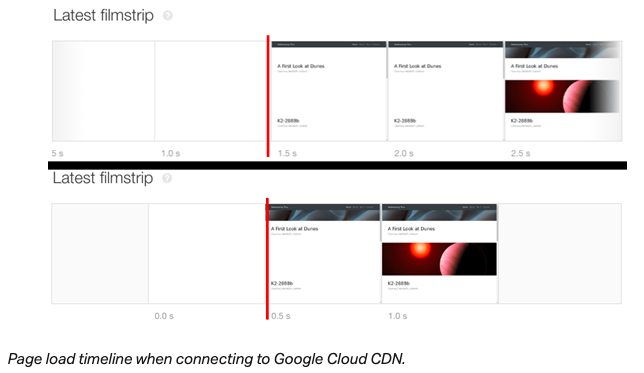
- Utilizzando a Rete di distribuzione dei contenuti (CDN) per una distribuzione più rapida dei contenuti
Focalizzandosi su questi aspetti, i proprietari di siti web possono migliorare significativamente i loro punteggi LCP, fornendo un'esperienza di caricamento fluida e veloce per il loro pubblico.
Primo ritardo di ingresso (FID): Perché la velocità di interazione è importante
La misura di quanto una pagina web sia interattiva per un utente è incapsulata da Primo ritardo di ingresso (FID) metrico.
Il FID tiene traccia del tempo che intercorre tra la prima interazione di un utente con la tua pagina e il momento in cui il browser è in grado di rispondere a tale interazione. Per garantire che una pagina web sia reattiva, puntare a un FID di 100 millisecondi o meno. Gestire questo implica ottimizzare il modo in cui il tuo sito elabora JavaScript, un comune colpevole di ritardi.
- Riduzione dell'impatto degli script di terze parti
- Suddividere i compiti lunghi
- Implementazione della suddivisione del codice per ridurre le dimensioni del payload JavaScript
Queste strategie migliorano l’interattività, rendere il tuo sito web più reattivo alle azioni degli utenti e quindi più propenso a soddisfare le aspettative degli utenti web di oggi.
Riduzione al minimo dello spostamento cumulativo del layout (CLS) per la stabilità
Spostamento del layout cumulativo (CLS) misura la stabilità visiva di una pagina web, quantificare la quantità di contenuti che si spostano durante il processo di caricamento.
Un basso Punteggio CLS, sotto 0.1, è l'ideale per garantire che una pagina sembri stabile e facile da usare. Gli elementi instabili possono essere frustranti e portare a un'esperienza utente insoddisfacente in quanto potrebbero causare clic accidentali o difficoltà nella lettura dei contenuti.
- Garantire che immagini e altri media abbiano dimensioni definite
- Evitare di inserire contenuti sopra contenuti già visibili se non in risposta all'interazione dell'utente
- Preallocazione dello spazio per gli elementi dell'annuncio prima che vengano caricati
Affrontare questi fattori può ridurre drasticamente i cambiamenti di layout, portando ad un risultato più fluido, esperienza di navigazione più piacevole per gli utenti.
Concentrandosi su questi aspetti fondamentali dei web vitals, i proprietari dei siti non solo migliorano la loro conformità ai criteri di prestazione di Google, ma migliorano anche in modo significativo la qualità dell'esperienza dell'utente sui loro siti web.
È importante ricordare che l'ottimizzazione delle prestazioni web è un processo continuo.
Monitoraggio regolare dei Core Web Vitals tramite strumenti come Google Search Console può aiutarti a identificare le aree di miglioramento e a mantenere il vantaggio competitivo del tuo sito nel panorama digitale in continua evoluzione.
8 Strategie avanzate per migliorare i Core Web Vitals del tuo sito web
Migliorare i Core Web Vitals del tuo sito web è essenziale per migliorare l'esperienza dell'utente e potenzialmente potenziare la tua Classifiche SEO.
Queste strategie approfondiscono i miglioramenti tecnici mantenendo l'accessibilità e la semplicità in primo piano. Implementando queste azioni, puoi creare un effetto più fluido, Più veloce, e un'esperienza di navigazione più piacevole per i tuoi visitatori.
1. Ottimizza i file immagine per accelerare i tempi di caricamento

Grande e file di immagine non ottimizzati può rallentare notevolmente il tuo sito web. L'ottimizzazione di questi file non solo accelera i tempi di caricamento, ma migliora anche il tuo La più grande vernice contenta (LCP), un elemento fondamentale del Web fondamentale.
Inizia comprimendo le immagini e utilizzando formati moderni come WebP, che offre immagini di alta qualità a dimensione del file più piccola.
Prendi in considerazione l'utilizzo di strumenti o plug-in che regolano automaticamente la qualità e le dimensioni dell'immagine in base al dispositivo dell'utente per migliorare ulteriormente le prestazioni senza sacrificare la nitidezza dell'immagine.
2. Abilita la memorizzazione nella cache del browser per l'accesso immediato alle risorse
La memorizzazione nella cache del browser memorizza parti del tuo sito sul dispositivo di un visitatore dopo la sua prima visita, quindi le visite successive si caricano molto più velocemente.
Abilitando la memorizzazione nella cache del browser, ti assicuri che i visitatori abituali sperimentino tempi di caricamento più rapidi, poiché i loro dispositivi non hanno bisogno di scaricare nuovamente lo stesso contenuto.
Questo metodo è semplice da implementare tramite .htaccess file per i server Apache o il file di configurazione appropriato per altri tipi di server, fornendo un aumento immediato della velocità e della soddisfazione dell’utente.
Una delle posizioni principali in cui può essere modificato (il mod_scade modulo) è il seguente:
# Abilitazione della memorizzazione nella cache del browser
ScadeAttiva il
ScadeDefault “accesso più 1 mese”# DATI
Scade per tipo text/html “accesso più 0 secondi”
ExpiresByType testo/xml “accesso più 0 secondi”
ExpiresByType testo/semplice “accesso più 0 secondi”
ExpiresByType applicazione/xml “accesso più 0 secondi”
ExpiresByType application/json “accesso più 0 secondi”
ExpiresByType application/ld+json “accesso più 0 secondi”
ExpiresByType application/vnd.geo+json “accesso più 0 secondi”
ExpiresByType application/rss+xml “accesso più 1 ora”
ExpiresByType application/atom+xml “accesso più 1 ora”
ExpiresByType testo/x-component “accesso più 1 ora”# SCRITTI
ExpiresByType testo/css “accesso più 1 mese”
ExpiresByType testo/javascript “accesso più 1 mese”
Applicazione/javascript ExpiresByType “accesso più 1 mese”
Applicazione ExpiresByType/x-javascript “accesso più 1 mese”# IMMAGINI
Immagine/gif ExpiresByType “accesso più 1 mese”
ExpiresByType image/png “accesso più 1 mese”
ExpiresByType image/jpe “accesso più 1 mese”
ExpiresByType image/jpg “accesso più 1 mese”
Immagine/jpeg ExpiresByType “accesso più 1 mese”
Scade per tipo image/jp2 “accesso più 1 mese”
ExpiresByType image/pipeg “accesso più 1 mese”
Immagine/bmp ExpiresByType “accesso più 1 mese”
Immagine/tiff ExpiresByType “accesso più 1 mese”
ExpiresByType image/svg+xml “accesso più 1 mese”
ExpiresByType image/vnd.microsoft.icon “accesso più 1 mese”# ICONE
Immagine/ico ExpiresByType “accesso più 1 mese”
Immagine/icona ExpiresByType “accesso più 1 mese”
Testo/ico ExpiresByType “accesso più 1 mese”
ExpiresByType image/x-ico “accesso più 1 mese”
ExpiresByType image/x-icon “accesso più 1 mese”
Applicazione/ico ExpiresByType “accesso più 1 mese”# AUDIO
Scade per tipo audio/ogg “accesso più 1 mese”
ExpiresByType audio/base “accesso più 1 mese”
Scade per tipo audio/mid “accesso più 1 mese”
Scade per tipo audio/midi “accesso più 1 mese”
Scade per tipo audio/mpeg “accesso più 1 mese”
ExpiresByType audio/x-aiff “accesso più 1 mese”
ExpiresByType audio/x-mpegurl “accesso più 1 mese”
ExpiresByType audio/x-pn-realaudio “accesso più 1 mese”
ExpiresByType audio/x-wav “accesso più 1 mese”# VIDEO
Scade per tipo video/ogg “accesso più 1 mese”
Scade per tipo video/mp4 “accesso più 1 mese”
Scade per tipo video/webm “accesso più 1 mese”
Scade per tipo video/x-msvideo “accesso più 1 mese”
Scade per tipo video/mpeg “accesso più 1 mese”
ExpiresByType video/quicktime “accesso più 1 mese”
ExpiresByType video/x-la-asf “accesso più 1 mese”
ExpiresByType video/x-ms-asf “accesso più 1 mese”
ExpiresByType x-world/x-vrml “accesso più 1 mese”# FONT
Carattere/truetype ExpiresByType “accesso più 1 mese”
Carattere/opentype ExpiresByType “accesso più 1 mese”
Applicazione ExpiresByType/x-font-ttf “accesso più 1 mese”
Applicazione ExpiresByType/x-font-woff “accesso più 1 mese”
Applicazione ExpiresByType/font-woff “accesso più 1 mese”
ExpiresByType application/font-woff2 “accesso più 1 mese”
ExpiresByType application/vnd.ms-fontobject “accesso più 1 mese”# VELOCE
Applicazione ExpiresByType/x-shockwave-flash “accesso più 1 mese”
ExpiresByType video/x-flv “accesso più 1 mese”# MANIFESTO
ExpiresByType application/x-web-app-manifest+json “accesso più 0 secondi”
ExpiresByType testo/manifest cache “accesso più 0 secondi”# ALTRI
Applicazione ExpiresByType/pdf “accesso più 1 mese”
ExpiresByType image/vnd.wap.wbmp “accesso più 1 mese”
Applicazione ExpiresByType/vnd.wap.wbxml “accesso più 1 mese”
Applicazione ExpiresByType/smil “accesso più 1 mese”
L'intestazione aggiunge Cache-Control “pubblico”
Set di intestazioni Cache-Control “età massima=2678400, pubblico”
Set di intestazioni Cache-Control “età massima=7200, privato, deve essere riconvalidato”
Set di intestazioni Cache-Control “età massima=86400, pubblico”
Set di intestazioni Cache-Control “età massima=2678400, privato”
Nel fornito l'esempio, alcuni tipi di file hanno un tempo di cache pari a '0 secondi.' Questo è intenzionale perché file come HTML e testo non dovrebbero essere memorizzati nella cache. Qualsiasi modifica apportata alla copia del sito Web deve essere immediatamente riflessa, quindi la memorizzazione nella cache viene evitata per questi tipi. D'altro canto, file come CSS e immagini cambiano meno frequentemente, permettendoci di memorizzarli nella cache per periodi più lunghi.
3. Implementa il caricamento asincrono per CSS e JavaScript
Il caricamento asincrono consente alcune parti della tua pagina web, principalmente CSS e JavaScript File, caricare separatamente dal resto, quindi non bloccano la resa dei contenuti visibili.

Questa tecnica può migliorare significativamente il tuo Primo ritardo di ingresso (FID) consentendo agli utenti di interagire con la tua pagina più rapidamente.
Strumenti e plugin che rinviano il caricamento di queste risorse possono aiutare ad automatizzare questo processo, rendendo più semplice applicare questa strategia al tuo sito.
4. Impiegare una rete per la distribuzione di contenuti (CDN) per ridurre la latenza

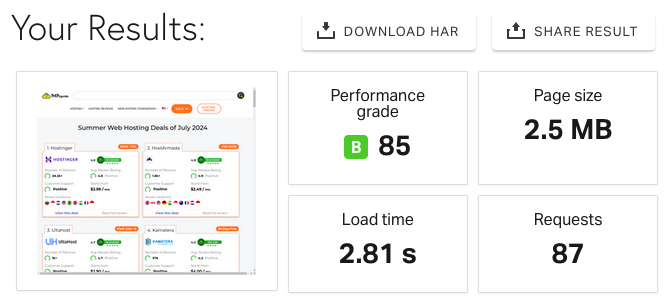
Test CDN prima e dopo per la velocità di caricamento della pagina. Origine dell'immagine: Pingdom
UN Rete di distribuzione dei contenuti (CDN) memorizza nella cache le risorse statiche del tuo sito web su una rete di server in tutto il mondo.
Offrendo queste risorse da una posizione più vicina al tuo visitatore, una CDN riduce la latenza, accelera i tempi di caricamento della pagina, e migliora le prestazioni generali del tuo sito web.
Ciò non solo migliora l'esperienza dell'utente, ma può anche contribuire positivamente a quella del tuo sito web SEO e Core Web Vitals punteggi.
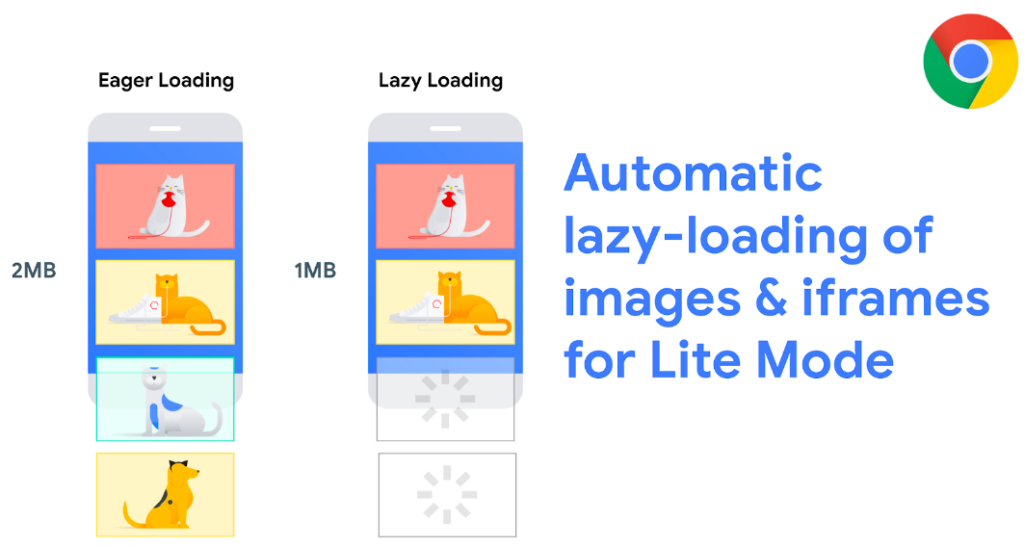
5. Sfrutta il caricamento lento per le risorse fuori schermo

Fonte immagine: Blog sul cromo – di Addy Osmani, Scott Little e Raj T – pigri ingegneri di Chrome.
Il caricamento lento è una tecnica in cui le immagini, video, e altre risorse non critiche vengono caricate solo quando entrano nel viewport del browser.
Ciò significa che le risorse fuori schermo non vengono caricate finché non sono necessarie, che può ridurre in modo significativo il tempo di caricamento iniziale della pagina e l'utilizzo dei dati per i tuoi visitatori, incidendo positivamente sui parametri di prestazione del tuo sito, Compreso LCP e FID.
6. Riduci al minimo gli script di terze parti per migliorare le prestazioni
Script di terze parti, come quelli per la condivisione sui social media, pubblicità, e analisi, può rallentare il tuo sito. Esaminare e dare priorità a questi script, rimuovendo o rinviando quelli che non sono essenziali per la funzionalità principale della tua pagina.
Ciò ridurrà il numero di Richieste HTTP e migliorare i tempi di caricamento, a vantaggio dei tuoi Core Web Vitals.
7. Passa a un servizio di hosting web più veloce

Il tuo servizio di web hosting gioca un ruolo cruciale nelle prestazioni del tuo sito. L'aggiornamento a un provider di hosting web più veloce può ridurre significativamente i tempi di risposta del server, incidendo direttamente sui tuoi Core Web Vitals.
Cerca servizi di hosting che offrano configurazioni server ottimizzate, meccanismi di caching avanzati, e si occupano specificamente dell'ottimizzazione delle prestazioni.
8. Utilizza codice moderno per funzionalità efficienti del sito web

Pratiche di codifica moderne, come l'utilizzo HTML5, CSS3, ed ES6+ per JavaScript, può migliorare significativamente l'efficienza del tuo sito web.
Queste tecnologie sono progettate per essere più performanti e meno dispendiose in termini di risorse, migliorare i tempi di caricamento e l'esperienza complessiva dell'utente.
Anche, il codice pulito e semplificato aiuta a mantenere e aggiornare il tuo sito, consentendo regolazioni più rapide per soddisfare gli standard di prestazioni web.
L’implementazione di queste strategie richiede a sforzo concentrato ma ripaga migliorando significativamente l'usabilità del tuo sito web e potenzialmente la sua posizione nelle classifiche di ricerca.
Ricorda, mentre l'attenzione immediata è rivolta al miglioramento Core Web Vitals, l'obiettivo finale è fornire un'esperienza fluida e piacevole ai tuoi visitatori. Affrontare questi aspetti non solo si allinea alle migliori pratiche per lo sviluppo web, ma pone anche le basi per futuri progressi tecnologici e aspettative degli utenti.
Strumenti e risorse per il monitoraggio dei Core Web Vitals
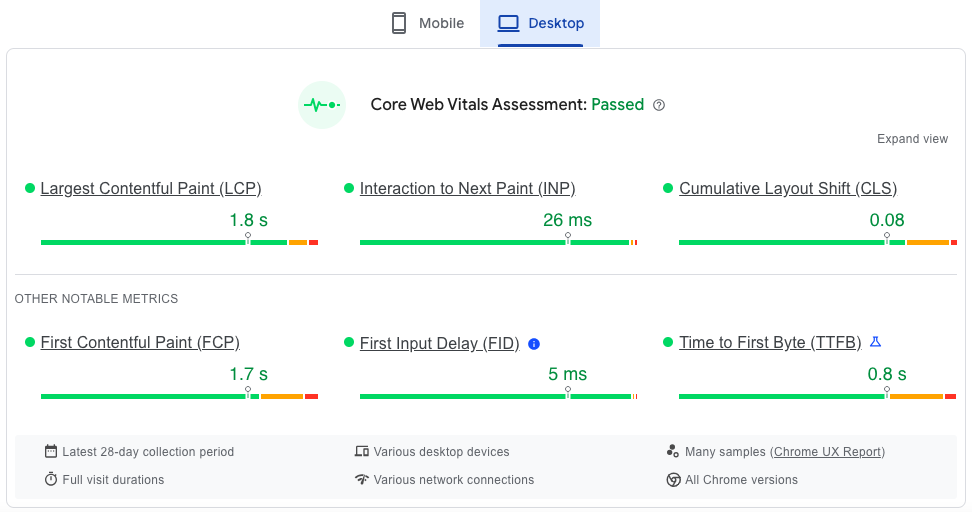
Migliorare l'esperienza utente del tuo sito web è fondamentale nell'ambiente digitale di oggi. I Core Web Vitals sono parametri chiave che ti forniscono informazioni sull'esperienza reale dei tuoi utenti. Per aiutarti a monitorare questi parametri vitali in modo efficace, sono stati sviluppati diversi strumenti. Questa sezione illustra due risorse vitali: PageSpeed Insights di Google e Chrome DevTools.
PageSpeed Insights di Google: Il tuo strumento di analisi delle prestazioni di riferimento

PageSpeed Insights di Google è uno strumento prezioso per chiunque desideri migliorare le prestazioni del proprio sito web.
Semplice da usare, offre una panoramica chiara di come si comporta il tuo sito web in termini di velocità e usabilità. Ecco una semplice guida su come sfruttare PageSpeed Insights:
- Visita il sito Web PageSpeed Insights e inserisci l'URL del tuo sito.
- Fare clic sul pulsante "Analizza" per avviare il processo di valutazione.
- Controlla i punteggi delle prestazioni del tuo sito sia per dispositivi mobili che per desktop. Ricorda, ottenendo punteggi di 2.5 secondi per LCP, meno di 100 millisecondi per FID, e meno di 0.1 per CLS è il tuo obiettivo.
- Esaminare la diagnostica e i suggerimenti di miglioramento per individuare le aree che necessitano di attenzione.
Questo strumento non solo valuta i tre Core Web Vitals, ma fornisce anche consigli utili per i miglioramenti. Sia che si tratti di singole pagine o dell'intero sito, PageSpeed Insights è un compagno fondamentale nel tuo percorso di ottimizzazione.
Utilizzo di Chrome DevTools per una diagnostica vitale approfondita
Per coloro che desiderano approfondire i dettagli sulle prestazioni del proprio sito web, Chrome DevTools si presenta come una risorsa solida. Integrato nel browser web Google Chrome, DevTools offre una serie di funzionalità per diagnosticare e migliorare le prestazioni del tuo sito. Ecco come iniziare:
- Apri il tuo sito web nel browser Google Chrome.
- Fare clic con il tasto destro su qualsiasi elemento della pagina e selezionare “Ispezionare” oppure premi Ctrl+Maiusc+I (finestre) / Cmd + Opt + I (Mac) per aprire DevTools.
- Passare al “Prestazione” scheda per iniziare ad analizzare la tua pagina.
- Clicca sul “Ricaricare” o premi Ctrl+E per iniziare a registrare il caricamento della pagina. DevTools catturerà il processo di caricamento e visualizzerà vari parametri di prestazione.
- Analizza le metriche per identificare potenziali colli di bottiglia o problemi che influiscono sui tuoi Core Web Vitals.
Chrome DevTools va oltre l'analisi a livello superficiale, offrendo approfondimenti su come il tuo sito web si carica e si comporta in tempo reale. Con questo strumento, puoi individuare problemi specifici relativi alle prestazioni di caricamento, interattività, e stabilità visiva, facilitando l’ideazione di strategie mirate di miglioramento.
Casi studio: Ottimizzazione riuscita dei Core Web Vitals
Esplorare una varietà di domini, dalle piattaforme di e-commerce ai punti vendita di notizie, presenta uno sguardo approfondito sull'ottimizzazione strategica di Core Web Vitals.
Questi miglioramenti non solo perfezionano l'esperienza dell'utente, ma rafforzano anche i tassi di conversione e riducono la frequenza di rimbalzo, illustrando una correlazione diretta tra messa a punto tecnica e risultati aziendali.
In che modo i siti di e-commerce hanno migliorato l'esperienza utente e i tassi di conversione
Le piattaforme di e-commerce hanno riscontrato notevoli vantaggi nel dare priorità ai Core Web Vitals, evidenziando la relazione critica tra prestazioni del sito e tassi di conversione dei clienti.
Ottimizzando fattori chiave come La più grande vernice contenta (LCP), Primo ritardo di ingresso (FID), e Cumulative Layout Shift (CLS), eCommerce i siti hanno migliorato significativamente il coinvolgimento degli utenti e i dati di vendita.
- Ottimizzazione di immagini e video: Comprimendo e ridimensionando immagini e video, questi siti hanno ridotto drasticamente i tempi di caricamento, incidendo direttamente positivamente su LCP e mantenendo l'interesse dell'utente fin dal primo momento.
- Miglioramento del tempo di risposta del server: Sfruttare le reti di distribuzione dei contenuti (CDN) e la semplificazione delle configurazioni del server ha contribuito a ridurre al minimo i tempi di risposta del server, consentendo alle pagine Web di caricarsi più rapidamente e migliorando le prestazioni generali del sito.
- Caricamento efficiente delle risorse: Riducendo al minimo le risorse che bloccano la visualizzazione attraverso tecniche come asincrono e differimento per file JavaScript e CSS, sono stati migliorati i punteggi FID, rendere i siti più reattivi alle interazioni degli utenti.
- Disposizione stabilizzante: Affrontare i cambiamenti di layout impostando dimensioni adeguate per i media e gli spazi pubblicitari ha comportato un CLS inferiore, fornire ai consumatori un'esperienza di navigazione più fluida e prevedibile.
Il culmine di questi miglioramenti tecnici ha portato a una maggiore soddisfazione degli utenti, tassi di coinvolgimento più elevati, e un aumento significativo delle conversioni, mostrare i vantaggi aziendali diretti derivanti dall'investimento nell'ottimizzazione dei Core Web Vitals.
Blog e siti di notizie: Riduzione della frequenza di rimbalzo attraverso miglioramenti vitali
I blog e le piattaforme di notizie fanno molto affidamento sul coinvolgimento dei lettori e sull’efficienza nella distribuzione dei contenuti. Concentrandosi sui miglioramenti Core Web Vitals, questi siti hanno ottenuto una notevole diminuzione della frequenza di rimbalzo e un aumento delle visualizzazioni di pagina per sessione.
- Rendering dei contenuti ottimizzato: L'ottimizzazione della distribuzione dei contenuti assicurando che le immagini e i blocchi di contenuto chiave abbiano la priorità nel processo di caricamento aiuta a mantenere l'attenzione del lettore e riduce la probabilità di rimbalzo.
- Ottimizzazione JavaScript: Ridurre l'impatto di JavaScript sui tempi di caricamento delle pagine e sull'interattività, rinviando script non critici e suddividendo compiti più lunghi, ha migliorato la reattività del sito, migliorare l'esperienza di lettura dell'utente.
- Stabilità del layout: L'implementazione degli attributi di dimensione per tutti gli elementi visivi e gli annunci garantisce che i contenuti della pagina non si spostino inaspettatamente, creando un ambiente di lettura privo di frustrazione.
- Accessibilità e usabilità: Garantire che il sito sia navigabile e accessibile a tutti gli utenti, compresi quelli con disabilità, migliorando i rapporti di contrasto e implementando l'HTML semantico, aumenta il pubblico e i livelli di coinvolgimento del sito.
Attraverso queste ottimizzazioni strategiche, blog e siti di notizie non solo hanno migliorato i loro Core Web Vitals, ma hanno anche creato ambienti più coinvolgenti e facili da usare.
Questa diligenza tecnica si traduce in visite più lunghe, più visualizzazioni di pagina, e una riduzione della frequenza di rimbalzo, sottolineando ulteriormente l’importanza dei miglioramenti Core Web Vital per raggiungere il successo digitale.
Entrambi i casi di studio rafforzano l'importanza dell'ottimizzazione per i Core Web Vitals, dimostrando che tali sforzi portano a miglioramenti misurabili nell’esperienza dell’utente, Fidanzamento, e parametri aziendali.
Quindi, dedicare risorse per migliorare i Core Web Vitals non significa solo aderire agli standard tecnici, ma significa fondamentalmente favorire la crescita del business e migliorare la qualità complessiva del web.
Piano d'azione: Inizia oggi stesso a migliorare i tuoi principali parametri web vitali
Affrontare i Core Web Vitals può sembrare travolgente, ma un approccio strategico renderà il processo gestibile ed efficace. Inizia oggi concentrandoti sulla definizione delle priorità per le soluzioni, monitorare le prestazioni attuali del tuo sito, e comprendere l'impatto di ciascun Core Web Vital.
L'implementazione di modifiche che migliorano direttamente l'esperienza dell'utente dovrebbe essere al centro della tua strategia. Che si tratti di ottimizzare le immagini diminuire i tempi di caricamento o modificare il codice per migliorare l'interattività e la stabilità, ogni miglioramento contribuisce a una migliore esperienza utente complessiva e, potenzialmente, un aumento nel posizionamento nei motori di ricerca.
Inizia valutando le prestazioni attuali del tuo sito web utilizzando strumenti progettati per misurare i Core Web Vitals. Questa valutazione aiuterà a identificare le aree che necessitano di attenzione immediata e quelle che possono essere programmate per un secondo momento.
Considera sempre lo sforzo richiesto per ciascuna correzione in relazione al suo potenziale impatto sull'esperienza utente e sulla SEO. Le soluzioni più semplici che offrono vantaggi significativi ai tuoi utenti dovrebbero essere in cima all'elenco.
Ricorda, migliorare le prestazioni del tuo sito web è un viaggio continuo che richiede revisioni e aggiustamenti regolari basati su nuove intuizioni e progressi tecnologici.
Lista di controllo settimanale per mantenere e migliorare i Core Web Vitals
- Analizza le prestazioni del sito: Utilizza strumenti come PageSpeed Insights di Google per monitorare regolarmente le prestazioni del tuo sito. Identificare eventuali nuovi problemi o miglioramenti nei punteggi Core Web Vitals.
- Ottimizza l'efficienza dei contenuti: Controlla se è necessario ottimizzare le immagini, video, o altri file di grandi dimensioni per migliorare i tempi di caricamento. Dai la priorità agli aggiornamenti che potrebbero avere un impatto significativo sulla tua pittura con contenuti più grandi (LCP) punto.
- Rivedi JavaScript e CSS: Valuta la necessità di ciascun file JavaScript e CSS. Prendi in considerazione la possibilità di rinviare gli script non critici o di utilizzare versioni ridotte per migliorare il primo ritardo di input (FID) e Cumulative Layout Shift (CLS).
- Ispezionare i cambiamenti di layout: Tieni d'occhio gli elementi che causano cambiamenti di layout inaspettati. Assegna dimensioni adeguate alle risorse multimediali e verifica i posizionamenti degli annunci per prevenire problemi CLS.
- Monitorare gli script di terze parti: Valuta l'impatto degli script di terze parti sulle prestazioni del tuo sito. Rimuovere, differire, o sostituire gli script che influiscono negativamente sui Core Web Vitals.
- Implementare il ciclo di feedback: Raccogliere e analizzare il feedback degli utenti relativo alle prestazioni e all'usabilità del sito. Utilizza questi dati per identificare nuove aree di miglioramento.
- Rimani aggiornato: Tieniti al passo con i nuovi sviluppi negli standard di prestazioni web e nei Core Web Vitals. Applica le migliori pratiche e le tecniche emergenti per rimanere al passo.
Seguendo questa lista di controllo settimanale, puoi affrontare in modo sistematico i fattori che influenzano i Core Web Vitals del tuo sito e l'esperienza dell'utente. Man mano che apporti miglioramenti, rivalutare continuamente le prestazioni del tuo sito per garantire che gli sforzi di ottimizzazione continui siano allineati alle esigenze degli utenti e ai requisiti dei motori di ricerca.
Adottare misure proattive per migliorare le prestazioni del tuo sito non solo supporta una migliore esperienza utente, ma contribuisce anche al tuo successo SEO. Investire regolarmente tempo nella comprensione e nel miglioramento dei Core Web Vitals è essenziale per mantenere un'attività fiorente, presenza competitiva sul web.
Il futuro dei Core Web Vitals e del posizionamento nelle ricerche
Mentre guardiamo al futuro, l'importanza dei Core Web Vitals nelle classifiche di ricerca non potrà che rafforzarsi. L'evoluzione di queste metriche riflette l'impegno costante di Google nel migliorare l'esperienza dell'utente.
Tali cambiamenti sono non solo piccole modifiche ma cambiamenti fondamentali che riflettono la crescente complessità degli ambienti web e le crescenti aspettative degli utenti per la velocità, avvincente, ed esperienze web senza interruzioni.
Dando priorità a questi aspetti vitali, i siti web non solo si posizioneranno più in alto nei risultati di ricerca, ma forniranno anche esperienze che soddisfano, se non eccedere, aspettative degli utenti.
Prossime modifiche ai Web Vitals: Per cosa prepararsi
In attesa, il panorama digitale è destinato a una trasformazione ancora maggiore, con Google si prevede di introdurre diversi aggiornamenti a Core Web Vitals. Fondamentale tra questi è l'introduzione di Interazione con la vernice successiva (INP), che presto sostituirà Primo ritardo di ingresso (FID).
INP è progettato per misurare la reattività di una pagina web in modo più completo, catturare la profondità dell'interazione dell'utente in modo più accurato.
Questo cambiamento sottolinea un movimento più ampio verso una comprensione più sfumata dell’esperienza dell’utente, incoraggiando sia gli sviluppatori che gli esperti di marketing ad adottare un approccio più incentrato sull'utente nelle loro strategie SEO.
Cosa significa questo per i proprietari e gli sviluppatori di siti Web? La preparazione a questi cambiamenti implica un approccio proattivo, rimanere al passo con gli annunci di Google e iniziare l'ottimizzazione anticipata dei web vitals.
Ciò include non solo l'ottimizzazione della velocità e della reattività, ma anche l'enfasi sul caricamento, interattività, e stabilità visiva dei contenuti web.
Facendo così, puoi assicurarti che il tuo sito web rimanga in regola, non solo mentre i motori di ricerca si evolvono, ma man mano che le aspettative degli utenti riguardo alle prestazioni web diventano ancora più esigenti.
Migliorare i Core Web Vitals è un viaggio continuo, che richiedono monitoraggio e iterazione continui. Anche se questi sforzi possono sembrare formidabili, sono essenziali per coloro che desiderano rimanere competitivi in un contesto in continua evoluzione Panorama SEO.
Strumenti come Estensione Chrome di Google PageSpeed Insights e Web Vitals può essere indispensabile per identificare le aree di miglioramento e misurare l’impatto dei cambiamenti apportati.
In sintesi, le imminenti modifiche ai Web Vitals rappresentano un perno cruciale verso valutazioni dettagliate delle esperienze degli utenti sulle pagine web.
Abbracciando questi cambiamenti e preparandosi di conseguenza, i proprietari di siti Web e gli operatori di marketing non solo possono anticipare i cambiamenti nelle strategie SEO ma può anche fornire esperienze web superiori in linea con la maggiore attenzione di Google alla soddisfazione degli utenti.
Enfatizzare gli aspetti fondamentali non è più solo una questione di ottimizzazione dei motori di ricerca; si tratta di offrire esperienze web di qualità che siano in sintonia con e soddisfino le esigenze degli utenti.
Mentre potremmo guadagnare commissioni di affiliazione da alcune delle società presenti, queste commissioni non compromettono l'integrità delle nostre recensioni né influenzano le nostre classifiche.
I guadagni dell'affiliato contribuiscono a coprire l'acquisizione dell'account, spese di prova, Manutenzione, e lo sviluppo del nostro sito web e dei sistemi interni.
Affidati a howtohosting.guide per approfondimenti affidabili e sincerità sull'hosting.
