Su questa pagina: [nascondere]
Inserisci la prima vernice contenuta (FCP), una metrica fondamentale che misura la velocità con cui i contenuti del tuo sito diventano visibili per la prima volta agli utenti. Migliorare FCP può aumentare significativamente il coinvolgimento del tuo sito, soddisfazione, e visibilità nei risultati di ricerca.
Questo articolo approfondisce il motivo per cui FCP è più importante che mai, offrire strategie e approfondimenti per ottimizzare questa metrica delle prestazioni per una migliore esperienza utente e SEO classifiche.
Decodifica della prima pittura contenuta (FCP) per 2024 Strategie
FCP, una metrica fondamentale per valutare la velocità con cui il contenuto di una pagina web appare agli utenti, ha un impatto diretto non solo sulla SEO ma anche sul modo in cui i visitatori interagiscono con il tuo sito. Semplificando, FCP misura il tempo che intercorre da quando inizia il caricamento di una pagina a quando il primo testo o immagine è visibile sullo schermo. Migliorare questa metrica significa che i contenuti del tuo sito arrivano al tuo pubblico più velocemente, migliorare l'esperienza dell'utente e potenzialmente il posizionamento del tuo sito sui motori di ricerca.

Perché FCP è importante per il SEO del tuo sito web?
Dal punto di vista SEO, velocità è un fattore cruciale.
Motori di ricerca, in particolare Google, dare la priorità esperienza utente, con velocità del sito essendo una componente significativa.
Un punteggio FCP inferiore – indicando una visualizzazione dei contenuti più rapida – può portare a migliori posizioni nel ranking dei motori di ricerca (SERP). Questo perché un sito Web che si carica rapidamente e visualizza prontamente i suoi contenuti ha maggiori probabilità di coinvolgere i visitatori, ridurre la frequenza di rimbalzo, e migliorare la soddisfazione complessiva degli utenti. inoltre, con il Core Web Vitals diventando un fattore di ranking, l'ottimizzazione per FCP non è solo consigliata; è essenziale per il successo SEO 2024.
Comprendere l'impatto di FCP sull'esperienza dell'utente
L'esperienza dell'utente trascende la mera estetica. La velocità con cui gli utenti possono visualizzare i contenuti del tuo sito web gioca un ruolo fondamentale nella loro esperienza complessiva. Un FCP veloce può creare una prima impressione positiva, segnalando agli utenti che il tuo sito è efficiente e valorizza il loro tempo.
Questo aspetto è fondamentale per fidelizzare i visitatori, poiché le pagine a caricamento lento frustrano gli utenti e spesso li portano ad abbandonare il sito. Un FCP ottimizzato garantisce che gli utenti vengano immediatamente accolti con i contenuti, che può migliorare significativamente il coinvolgimento, soddisfazione, e infine, conversioni. Concentrandosi su FCP, stai contribuendo direttamente a un effetto più fluido, un'esperienza online più piacevole per il tuo pubblico.
Confronto della prima vernice con contenuto (FCP) con altri Web Vital
Il panorama digitale è in continua evoluzione, spingendo i webmaster a concentrarsi su diversi parametri di prestazione. però, FCP si distingue misurando la velocità con cui il contenuto diventa visibile, che spesso è la prima interazione dell'utente con una pagina.
Mentre altri Web Vitals come Largest Contentful Paint (LCP) e Spostamento del layout cumulativo (CLS) concentrarsi sulla visibilità e sulla stabilità visiva del contenuto più ampio, rispettivamente, FCP è incentrato sulla verniciatura del contenuto iniziale. Ciascuna di queste metriche offre approfondimenti su diversi aspetti dell'esperienza utente, ma FCP è unico nel suo focus sulla percezione iniziale di velocità e prontezza. Ottimizzando per FCP in parallelo con altri Web Vitals, i webmaster possono garantire un approccio globale alle prestazioni e alla soddisfazione degli utenti.
Guida dettagliata: Misurare il FCP del tuo sito web
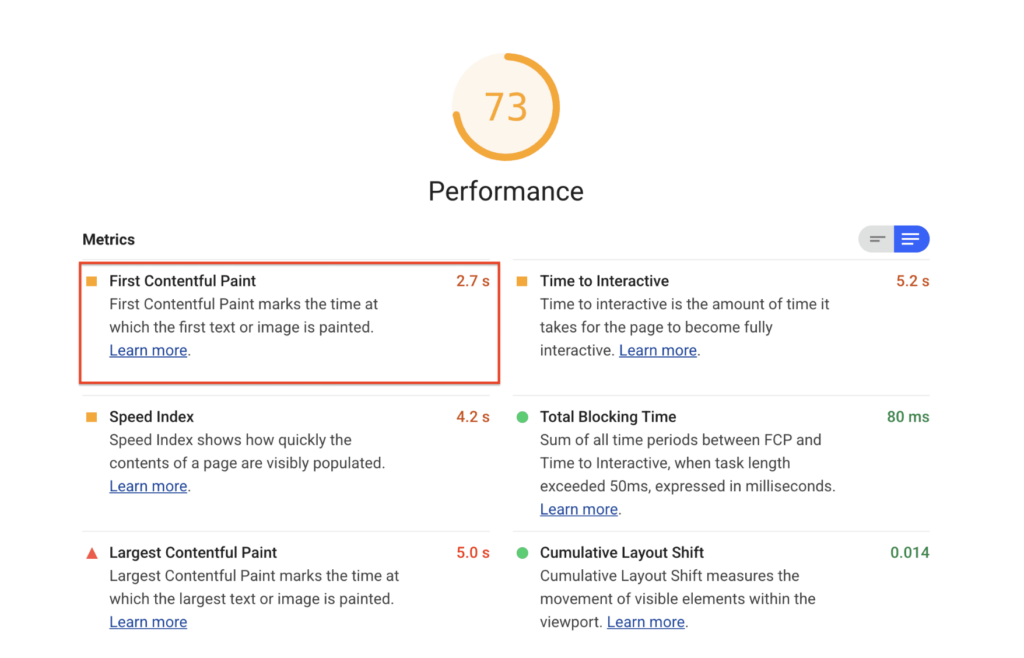
First Contentful Paint (FCP) è una metrica fondamentale che riflette la velocità con cui il contenuto appare sulla tua pagina web, offrendo approfondimenti sulla velocità percepita del tuo sito. Comprendere e migliorare il tuo FCP può migliorare significativamente l'esperienza dell'utente e i punteggi delle prestazioni. Ecco come misurare e interpretare accuratamente questa metrica essenziale.

Gli strumenti necessari per misurare con precisione la prima vernice contenente contenuto
Per iniziare a misurare il FCP del tuo sito web, sono a tua disposizione diversi strumenti, ognuno con le sue capacità uniche. Questi strumenti possono essere suddivisi in strumenti di laboratorio per testare il pre-lancio e strumenti sul campo per acquisire esperienze utente nel mondo reale. Ecco alcune opzioni degne di nota:
- Faro: Questo open source, lo strumento automatizzato per migliorare la qualità delle pagine Web si integra direttamente in Chrome DevTools, offrendo controlli di performance dettagliati, compreso FCP.
- Test pagina Web: Questo strumento fornisce un'analisi completa delle prestazioni del tuo sito web, compreso FCP, con rapporti dettagliati su come migliorare.
- Page Speed Insights: Lo strumento di Google fornisce sia dati simulati che reali (dal rapporto sull'esperienza utente di Chrome), che coprono le prestazioni desktop e mobili.
- Rapporto sull'esperienza utente di Chrome: Un report sui dati dell'utente reale che fornisce i tempi FCP tra gli altri parametri, aiutandoti a comprendere l'effettiva esperienza dell'utente sul tuo sito.
- Monitoraggio delle prestazioni di Firebase: Ancora in versione beta, questo strumento si concentra sulle prestazioni delle app mobili ma si sta espandendo verso l'analisi web, inclusa la misurazione del FCP.
La scelta dello strumento giusto dipende dalle vostre esigenze specifiche. Se sei in fase pre-lancio, prendi in considerazione strumenti di laboratorio come Lighthouse per i test iniziali. Per valutare le esperienze degli utenti nel mondo reale, Page Speed Insights potrebbe essere più vantaggioso grazie alla sua integrazione di dati di utenti reali.
Interpretare i punteggi FCP: Cosa significano veramente

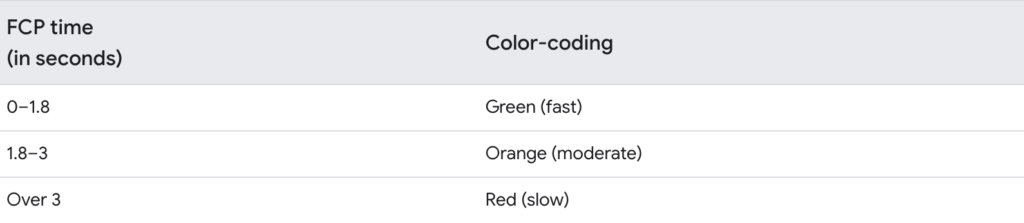
Dopo aver misurato il tuo FCP, riceverai un punteggio che rappresenta il tempo necessario affinché il contenuto iniziale venga visualizzato. Ma cosa ti dice realmente questo punteggio?? Ecco una guida rapida:
- Sotto 1,0s: Eccellente. Il tuo sito si sta caricando rapidamente, offrendo un'ottima esperienza utente.
- 1.0S – 2.5S: Buona, ma c'è margine di miglioramento. Prendi in considerazione l'ottimizzazione della distribuzione dei contenuti.
- 2.5S – 4.0S: Ha bisogno di miglioramento. Il tuo sito è più lento degli altri, potenzialmente danneggiando l'esperienza dell'utente e il posizionamento SEO.
- Sopra 4.0s: Povero. Un FCP lento può avere un impatto significativo sulle prestazioni del tuo sito, soddisfazione dell'utente, e rilevabilità.
Migliorare il tuo punteggio FCP può comportare diverse strategie, come l'ottimizzazione delle immagini, impiegando a Rete di distribuzione dei contenuti (CDN), sfruttando la memorizzazione nella cache del browser, ed eliminando le risorse che bloccano il rendering. Non si tratta semplicemente di rendere il tuo sito più veloce; si tratta di migliorare la prima impressione che gli utenti hanno della velocità e della reattività del tuo sito.
Misurando accuratamente e interpretando in modo efficace i tuoi punteggi FCP utilizzando gli strumenti e le linee guida menzionati, puoi identificare opportunità per migliorare i tempi di caricamento del tuo sito, migliorare l'esperienza dell'utente, e potenzialmente aumentare il tuo posizionamento SEO. Questo approccio proattivo alle prestazioni web è essenziale nel frenetico ambiente digitale di oggi.
Se i tuoi sforzi per migliorare le prestazioni del sito necessitano di un focus più specializzato, in particolare nella protezione da software indesiderato o minacce che potrebbero rallentare i tempi di caricamento, considera SpyHunter. È uno strumento progettato per salvaguardare il tuo ambiente digitale, assicurando che il tuo sito web funzioni in modo fluido e sicuro.
Ciò che costituisce un buon primo punteggio di pittura contenuto in 2024?
Nella sfera digitale in rapida evoluzione, comprendere e ottenere una prima pittura contenuta e forte (FCP) il punteggio è più importante che mai. Mentre ci muoviamo 2024, i parametri di riferimento per ciò che costituisce a “bene” Il punteggio FCP è stato chiaramente definito da giganti del settore come Google.
Un punteggio FCP superiore non riflette solo l'efficienza delle prestazioni di un sito Web, ma anche il suo approccio incentrato sull'utente, offrire un accesso più rapido ai contenuti, fondamentale per mantenere l'interesse e la soddisfazione dei visitatori.
UN “bene” Punteggio FCP, come delineato da Google, è 1.8 secondi o meno. Questo benchmark non è arbitrario; è radicato in ricerche approfondite e analisi dei dati. Gli studi hanno dimostrato che un ritardo oltre questo punto aumenta significativamente la frequenza di rimbalzo, in particolare su piattaforme mobili. Poiché la navigazione mobile continua a dominare l’utilizzo di Internet, aderire a questa metrica diventa ancora più critico. Il raggiungimento di un punteggio FCP compreso in questo intervallo suggerisce che il tuo sito web è veloce, di risposta, e pronto a soddisfare le aspettative degli utenti per una distribuzione dei contenuti rapida ed efficiente.
Raggiungere il punteggio FCP ideale: Benchmark a cui puntare
Per raggiungere il punteggio FCP ideale, puntando al 75th percentile dei caricamenti della pagina, sia su dispositivi mobili che desktop, è raccomandato. Questa strategia garantisce che il tuo sito web funzioni bene per la maggior parte degli utenti, indipendentemente dalla piattaforma scelta.
Raggiungere questo obiettivo non significa semplicemente aumentare la soddisfazione degli utenti; si tratta anche di rafforzare il posizionamento SEO del tuo sito. Quello di Google Segnali di esperienza sulla pagina, che includono Core Web Vitals come FCP, sono parte integrante della determinazione del posizionamento nei motori di ricerca di un sito web a partire da giugno 2021.
Per aumentare il punteggio FCP del tuo sito web, inizia con l'ottimizzazione dei tempi di risposta del tuo server attraverso miglioramenti come l'utilizzo di una rete per la distribuzione di contenuti (CDN), consentendo la compressione, e sfruttare la memorizzazione nella cache del browser. Semplificare il percorso di rendering del tuo sito riducendo al minimo l'impatto degli script di terze parti, riducendo la dimensione dei file CSS e JS, e dare priorità ai contenuti visibili (Sopra la piega) caricare prima senza indugio, contribuirà in modo significativo a migliorare il punteggio FCP. Inoltre, l'ottimizzazione delle immagini e la loro distribuzione efficiente attraverso tecniche come il caricamento lento per le immagini fuori schermo può migliorare ulteriormente la velocità di caricamento del tuo sito.
Anche l'hosting locale dei caratteri e l'eliminazione delle risorse che bloccano la visualizzazione sono tattiche efficaci. Queste azioni riducono il tempo necessario per la visualizzazione dei contenuti, garantendo una rapida, fornitura efficiente in linea con le aspettative degli utenti e con i benchmark di Google. Concentrandosi su questi miglioramenti strategici, raggiungere un punteggio FCP che soddisfi o superi gli standard del settore non è solo un'aspirazione ma un obiettivo raggiungibile per i proprietari di siti Web e gli sviluppatori che mirano all'eccellenza in 2024 e oltre.
Tecniche comprovate per aumentare il tuo punteggio FCP
1. Ottimizza i tempi di risposta del server per ottenere risultati rapidi
Suggerimenti per la scelta di un hosting con prestazioni ottimizzate
La scelta di un servizio di hosting ottimizzato per la velocità è fondamentale per migliorare il primo contenuto contenuto del tuo sito web (FCP) punto. Cerca host che offrono unità a stato solido (SSD), che sono più veloci dei tradizionali dischi rigidi. Inoltre, verifica che l'host scelto fornisca risorse sufficienti per gestire il traffico del tuo sito web e sia orientato alle esigenze del tuo specifico sistema di gestione dei contenuti. Una soluzione di hosting gestito, come Kinsta per WordPress, potrebbe essere utile in quanto spesso include ottimizzazioni delle prestazioni pronte all'uso.
Sfruttare le reti di distribuzione dei contenuti (CDN) per una migliore distribuzione
Reti di distribuzione dei contenuti (CDN) archivia una versione cache dei contenuti del tuo sito web su server in tutto il mondo per fornire contenuti in modo più efficiente agli utenti in base alla loro posizione geografica. Riducendo la distanza tra il server e l'utente, I CDN possono migliorare significativamente i tempi di caricamento, compreso FCP. Integrare una CDN con il tuo sito web è uno dei modi più efficaci per garantire che i contenuti raggiungano i tuoi utenti più velocemente.
Implementazione di strategie di memorizzazione nella cache efficaci
La memorizzazione nella cache del sito Web memorizza copie dei contenuti del tuo sito Web per offrirli rapidamente agli utenti senza dover ricaricare l'intera pagina da zero. L'implementazione della memorizzazione nella cache a livello di browser e server può ridurre drasticamente i tempi di caricamento. Plugin o moduli di memorizzazione nella cache possono aiutare ad automatizzare questo processo, rendere il tuo sito web più efficiente e migliorare il suo punteggio FCP.
2. Semplifica il percorso di rendering critico
Elimina JavaScript e CSS che bloccano il rendering
Le risorse di blocco del rendering sono file che devono essere caricati prima che il browser possa eseguire il rendering del contenuto della pagina. Identificarli ed eliminarli posticipando il caricamento di JavaScript o combinando e minimizzando i file CSS e JavaScript può migliorare significativamente il punteggio FCP del tuo sito. In questo modo si riduce al minimo il tempo impiegato dai browser nell'analisi di questi file prima di visualizzare il contenuto agli utenti.
Integrazione di CSS critici: Cosa hai bisogno di sapere
Il CSS critico si riferisce all'insieme minimo di stili richiesti per visualizzare i contenuti Above The Fold sul tuo sito. L'integrazione di questo CSS direttamente nella risposta HTML consente al browser di dipingere il contenuto senza dover attendere il caricamento di file CSS esterni. Questo approccio garantisce che gli utenti inizino a vedere il contenuto prima, migliorando direttamente il FCP. È importante, però, per mantenere gli stili in linea il più piccoli possibile per evitare di gonfiare il documento HTML.
3. Ottimizza immagini e contenuti multimediali
Servire immagini in formati di prossima generazione
Formati di immagine di nuova generazione come WebP, JPEG 2000, e AVIF offrono caratteristiche di compressione e qualità superiori rispetto ai formati tradizionali come JPEG, PNG, e GIF. Offrendo immagini in questi formati, il tuo sito web può beneficiare di tempi di caricamento più rapidi e di un punteggio FCP migliore. Molti browser moderni supportano questi formati, rendendolo una vittoria relativamente semplice per l'ottimizzazione delle prestazioni.
Uso strategico delle tecniche di caricamento lento e precaricamento
Il caricamento lento rinvia il caricamento delle risorse non critiche al momento del caricamento della pagina e le carica invece quando sono necessarie (come quando stanno per entrare nel viewport). Ciò può ridurre drasticamente i tempi di caricamento iniziali. al contrario, il precaricamento di risorse importanti garantisce che vengano caricate in anticipo. Utilizza il caricamento lento per immagini e video lower-the-fold e precarica risorse critiche cruciali per il rendering iniziale della pagina.
4. Ridurre al minimo il lavoro del thread principale
Ridurre il tempo di esecuzione di JavaScript
JavaScript può avere un impatto significativo sulle prestazioni del tuo sito, soprattutto se gli script sono grandi, complesso, e non gestiti in modo efficiente. Ridurre la quantità di JavaScript che deve essere eseguito prima che la pagina possa essere visualizzata tramite minimizzazione, rinviare script non essenziali, e la rimozione di librerie o codice non necessari può aiutare a ridurre il tempo FCP.
Suggerimenti critici per la minimizzazione di CSS e JavaScript
Minimizzazione dei file CSS e JavaScript rimuovendo gli spazi bianchi, Commenti, e i caratteri non necessari senza modificare la funzionalità possono aiutare ad accelerare l'analisi, compilazione, e tempo di esecuzione lato browser. Diversi strumenti e plugin possono automatizzare il processo di minimizzazione, razionalizzare gli sforzi di ottimizzazione delle prestazioni del tuo sito web.
5. Ulteriori strategie per migliorare FCP
Miglioramento della visibilità del testo durante il caricamento dei caratteri Web
I webfont sono spesso causa di ritardi nel caricamento della pagina, poiché il browser deve scaricare i file dei caratteri prima che il testo possa essere visualizzato. Tecniche come lo scambio di caratteri o l'utilizzo del file “visualizzazione dei caratteri” La proprietà CSS può migliorare la visibilità del testo caricando i caratteri di fallback. Ciò garantisce che il testo sia visibile prima, migliorando sia FCP che l'esperienza utente complessiva durante l'attesa del caricamento dei caratteri personalizzati.
Ridurre la dimensione del DOM
Un grande Modello oggetto documento (DOM) può rallentare il tuo sito web, poiché aumenta il numero di nodi che il browser deve elaborare. Semplificare la struttura del tuo sito rimuovendo i tag non necessari e comprimendo il codice HTML può ridurre significativamente le dimensioni del DOM, portando a tempi di analisi e rendering più rapidi.
Evita reindirizzamenti di più pagine per tempi di caricamento più rapidi
I reindirizzamenti delle pagine attivano un ulteriore ciclo di richiesta-risposta HTTP e ritardano il tempo necessario per la prima creazione. Ridurre al minimo o eliminare i reindirizzamenti può migliorare notevolmente il tuo punteggio FCP. Controlla il tuo sito per individuare eventuali reindirizzamenti non necessari e rimuovili o riducili ove possibile per garantire che i contenuti vengano consegnati ai tuoi utenti il più rapidamente possibile.
Migliorare il punteggio FCP del tuo sito web è un aspetto cruciale per migliorare l'esperienza utente e il posizionamento SEO. Concentrandosi sull'ottimizzazione dei tempi di risposta del server, razionalizzando il percorso di rendering critico, e riducendo al minimo il lavoro del thread principale, puoi aumentare significativamente le prestazioni del sito. Inoltre, l'adozione di strategie come l'ottimizzazione delle immagini e dei contenuti multimediali e l'utilizzo di ulteriori tecniche di miglioramento garantiranno che il tuo sito web soddisfi le aspettative del frenetico ambiente digitale di oggi.
Affrontare potenziali minacce al FCP e alla sicurezza
Il mondo digitale è in costante cambiamento, con le prestazioni e la sicurezza del sito Web che sono fondamentali per un'esperienza utente senza interruzioni. First Contentful Paint (FCP) è fondamentale per i proprietari di siti Web poiché misura la velocità con cui una pagina può visualizzare i contenuti ai suoi visitatori. però, Il FCP può essere influenzato negativamente da una serie di fattori, incluso software dannoso (il malware). Il malware può impantanare un sistema, portando ad un aumento dei tempi di caricamento, tra le altre questioni. Affrontare tempestivamente tali minacce è essenziale per mantenere non solo la sicurezza ma anche le prestazioni di un sito web.
Il primo contenuto contenuto è più importante degli altri Web Vitals?
Mentre tutti i Core Web Vitals svolgono un ruolo cruciale nelle prestazioni complessive di un sito web, First Contentful Paint (FCP) ha una notevole importanza in quanto influisce direttamente sulla prima impressione dell'utente. FCP misura il tempo che intercorre tra l'inizio del caricamento della pagina e il momento in cui qualsiasi parte del contenuto della pagina viene visualizzata sullo schermo. Anche se non è l’unico parametro da considerare, FCP è significativo perché rappresenta l'interazione iniziale dell'utente con il tuo sito.
Un FCP più veloce può contribuire a un'esperienza utente più positiva, incoraggiare i visitatori a rimanere sul tuo sito più a lungo. però, è fondamentale ottimizzare tutti gli aspetti dei web vitals, inclusa la pittura con contenuto più grande (LCP) e Cumulative Layout Shift (CLS), per garantire un miglioramento completo delle prestazioni del sito.
Gli script di terze parti possono avere un impatto negativo su FCP?
sì, gli script di terze parti possono avere un impatto notevole sui tempi di First Contentful Paint. Questi script, spaziando dall'analisi alle piattaforme di social media e ai chatbot, può rallentare in modo significativo la velocità con cui il contenuto viene consegnato all'utente. Spesso richiedono richieste HTTP e tempi di elaborazione aggiuntivi, che può ritardare il FCP.
Ridurre al minimo l'uso di script di terze parti non essenziali, o caricandoli dopo che il contenuto principale è stato completamente caricato, può aiutare a migliorare i punteggi FCP. È inoltre utile controllare regolarmente questi script e valutare se la loro utilità supera il potenziale rallentamento che causano al tuo sito.
Con quale frequenza dovrei verificare le prestazioni FCP del mio sito?
Il controllo delle prestazioni di First Contentful Paint del tuo sito dovrebbe essere una parte regolare della routine di manutenzione del tuo sito web. Dato che il contenuto del sito web, struttura, e il panorama tecnologico si evolve continuamente, è consigliabile condurre un audit del FCP almeno una volta ogni trimestre.
Questo controllo di routine ti aiuterà a individuare eventuali problemi appena introdotti che potrebbero influire sui tempi di caricamento, come l'aggiunta di nuovi contenuti o script di terze parti che non sono stati ottimizzati. Il monitoraggio regolare consente adeguamenti tempestivi, assicurandoti che il FCP del tuo sito web rimanga il più basso possibile, fornire un'esperienza rapida e soddisfacente ai tuoi utenti.
Conclusione: Preparazione per un SEO-Driven 2024
Mentre ci avviciniamo a 2024, l’importanza della SEO nel modellare la presenza digitale dei siti web non può essere sopravvalutata. Il panorama dell’ottimizzazione dei motori di ricerca è perennemente in mutamento, con nuove tendenze e algoritmi che emergono costantemente. Abbracciare questi cambiamenti e elaborare strategie di conseguenza è fondamentale per qualsiasi sito Web che desideri mantenere o migliorare la propria visibilità online. Per prosperare in uno spazio digitale competitivo, concentrandosi su indicatori chiave di prestazione come First Contentful Paint (FCP) e la riduzione del Document Object Model (DOM) la dimensione sarà fondamentale. Questi elementi non solo migliorano l'esperienza dell'utente, ma svolgono anche un ruolo significativo negli algoritmi di ranking di Google.
Ottimizzare il tuo sito web in termini di velocità ed efficienza significa prestare molta attenzione alla struttura e ai contenuti. Semplificare il DOM eliminando i nodi non necessari e implementando le migliori pratiche come il caricamento lento può migliorare notevolmente i tempi di caricamento, influenzando direttamente le prestazioni SEO del tuo sito.
inoltre, sfruttando tecnologie moderne come il caricamento dei caratteri CSS e suggerimenti sulle risorse come il prelettura DNS e la preconnessione è possibile ridurre ulteriormente i tempi di caricamento, distinguendo il tuo sito in termini di prestazioni e coinvolgimento degli utenti. Ugualmente, adottare design ottimizzati per i dispositivi mobili e dare priorità ai contenuti che si caricano in modo rapido ed efficiente su tutti i dispositivi è essenziale per allinearsi all'indicizzazione mobile-first di Google.
Per siti web gestiti da WordPress, è consigliabile l'uso di temi e plugin efficienti per evitare codice gonfio che può rallentare il tuo sito. Mentre i page builder di WordPress offrono comodità e flessibilità, sceglierne uno ottimizzato per velocità e SEO è fondamentale.
Per rimanere all'avanguardia nel gioco SEO 2024 e oltre, saranno necessari l’apprendimento continuo e l’adattamento alle più recenti pratiche SEO. Siti web che controllano regolarmente le loro prestazioni, rimani aggiornato con gli algoritmi in evoluzione di Google, e ottimizzare in modo proattivo il loro contenuto e la loro struttura probabilmente vedranno un maggiore successo nel posizionarsi in alto nelle pagine dei risultati dei motori di ricerca. Ricorda, SEO dentro 2024 non si tratta solo di riempimento di parole chiave o di backlinking – si tratta di creare un digiuno, sicuro, e un'esperienza digitale user-friendly che soddisfa le aspettative sempre crescenti degli utenti e dei motori di ricerca.
