Su questa pagina: [nascondere]
Il plug-in del generatore di pagine Elementor è uno dei più famosi, preferito, e avanzati costruttori di pagine WordPress.
Non ha limiti di design e funzionalità e consente agli sviluppatori di WordPress di fare cose che non avevano mai fatto prima.
Il plugin Elementor è molto veloce, intuitivo, facile da lavorare e ti consente anche di visualizzare in anteprima in tempo reale le modifiche che stai apportando.
Nell'articolo di oggi, ti mostreremo Come usare Elementor in WordPress.

Come creare una pagina con Elementor in WordPress
La prima e la cosa più essenziale di ogni sito sono le sue pagine.
Creare una pagina con Elementor è estremamente semplice, tutto quello che devi fare è cliccare su Pages e quindi premere il tasto “Modifica con Elementor” pulsante e verrai introdotto al costruttore visivo di Elementor, dove puoi facilmente trascinare e rilasciare diversi elementi sulla tua pagina e modificarli molto facilmente.
Come creare una pagina a tutta larghezza con Elementor in WordPress
Se si desidera modificare su una pagina a larghezza intera, vai al pannello in basso a sinistra dell'editor di Elementor, clicca sul
“impostazioni” icona, e sotto il layout di pagina, scegliere “Intera larghezza“.
Ora sarai in grado di lavorare su una pagina a larghezza intera.
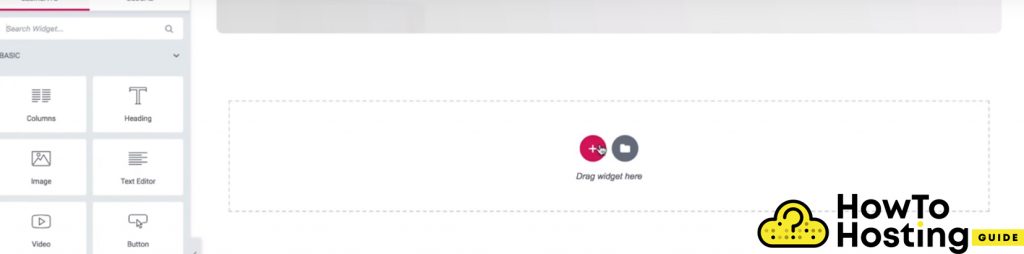
Sul lato destro c'è la schermata Modifica del tuo sito web. Questo è il tuo parco giochi di design in cui puoi aggiungere o modificare elementi per formare il layout della tua pagina, e laggiù sul lato sinistro si trova il pannello Elementor, dove si trovano i widget.
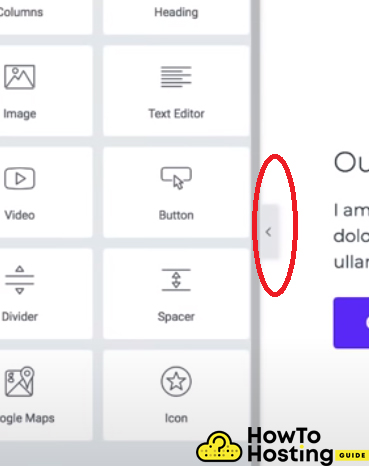
È possibile utilizzare i widget per aggiungere elementi diversi alle pagine come i titoli, testi, video, pulsanti, immagini, eccetera.
Puoi anche cercare widget specifici. Basta fare clic sul campo vuoto nella parte superiore dei widget e iniziare a digitare il nome del widget desiderato.
Come costruire una pagina con Elementor in WordPress
Elementor ti consente di creare una pagina da zero o utilizzare un modello predefinito che puoi importare e quindi tutto ciò che devi fare è modificarlo.

Se vuoi creare la tua pagina da solo, fai clic sul pulsante più rosso e inizia a crearlo, ma se non ti senti abbastanza sicuro, puoi sempre fare clic sulla seconda icona e ti verranno presentati centinaia di fantastici modelli che puoi applicare alla tua pagina.
Nella parte superiore di quella pagina vedrai tre schede: “blocchi“, “pagine” e “I miei modelli” questi pulsanti ti permetteranno di ordinare tutti i blocchi pre-progettati, pagine, e modelli.
I modelli di pagina sono modelli pre-progettati e i blocchi sono sezioni pre-progettate. È possibile utilizzare un blocco per qualsiasi sezione predefinita necessaria, ad esempio un invito all'azione, moduli di contatto, testimonianze.
Puoi fare clic sulla lente d'ingrandimento su ciascun modello per ottenere una migliore esperienza visiva e vedere come potrebbe apparire la tua pagina.
Una volta trovato quello che ti piace fare clic su “Inserire” pulsante nell'angolo in alto a destra della pagina e pubblica la tua pagina dal “Pubblicare” pulsante nell'angolo in basso a sinistra e la tua nuova pagina sarà pronta.
Uno sguardo più attento alle pagine elementari
Ciascuna delle pagine di Elementor è composta da sezioni. Potrebbero esserci tutte le sezioni che vuoi e puoi anche modellarle in modo univoco.
È possibile individuare le sezioni dal loro bordo blu al passaggio del mouse.
All'interno delle sezioni, ci sono colonne che puoi identificare con la loro icona nera nell'angolo in alto a sinistra. Dentro le colonne, alcuni widget potrebbero contenere molte cose diverse come i testi, intestazioni, video, e molti altri.
Se vuoi modificare le tue sezioni, fai clic sui punti al centro e si aprirà un pannello con il disposizione, Stile, e impostazioni della sezione Avanzate, ma ne parleremo più avanti.
Per spostare una sezione verso l'alto o verso il basso, fai semplicemente clic con il pulsante sinistro del mouse sui punti centrali e trascina la sezione dove vuoi. È anche possibile fare clic con il tasto destro del mouse per duplicare, copia o incolla o elimina la tua sezione. Puoi fare lo stesso anche per colonne e widget.
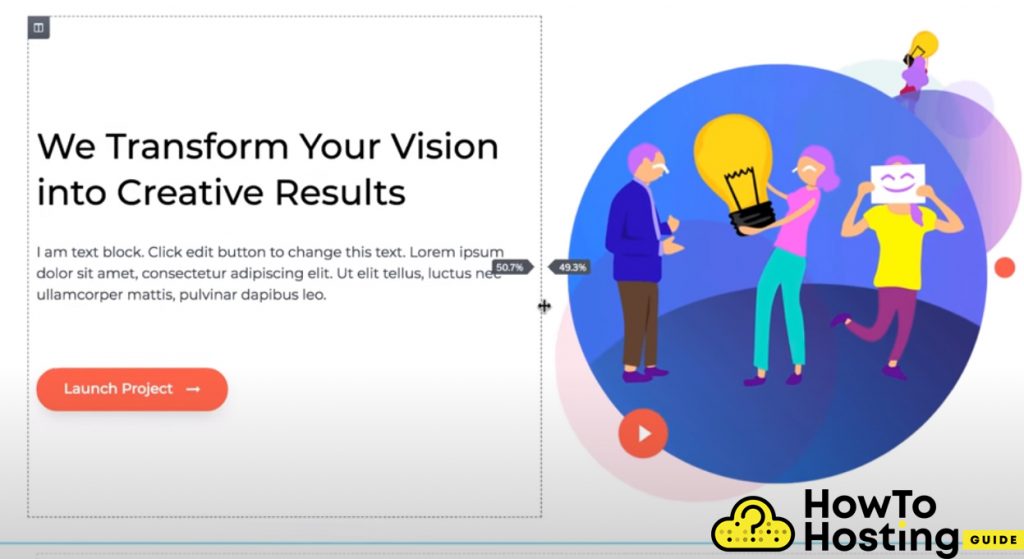
L'intero layout è molto flessibile e puoi trascinare facilmente qualsiasi elemento in giro.

Puoi anche cambiare il colore afferrando i bordi e spostandoli. Vedrai il tuo elemento ridursi o espandersi a seconda del movimento del mouse.
Come creare una sezione con Elementor in WordPress

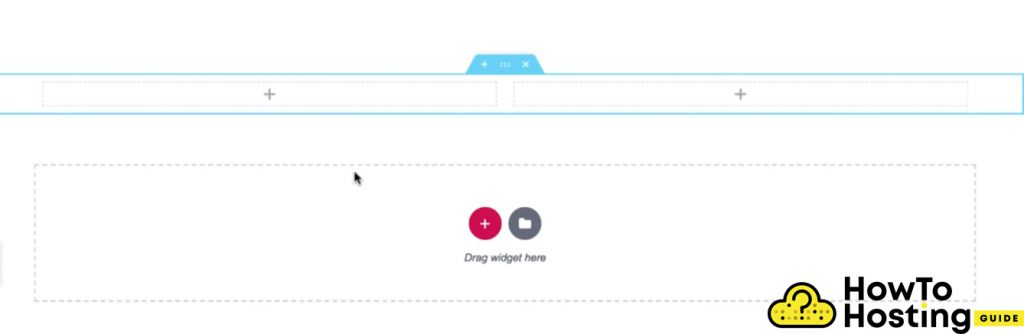
Costruire la tua sezione da zero è anche un compito molto semplice. Devi fare clic su PIÙ firmare e quindi si sarà in grado di scegliere la struttura della colonna e il numero delle colonne. Per il nostro tutorial, procederemo con 2 colonne.

Puoi facilmente aggiungere i widget desiderati dal riquadro di sinistra trascinandoli direttamente nelle colonne appena create.
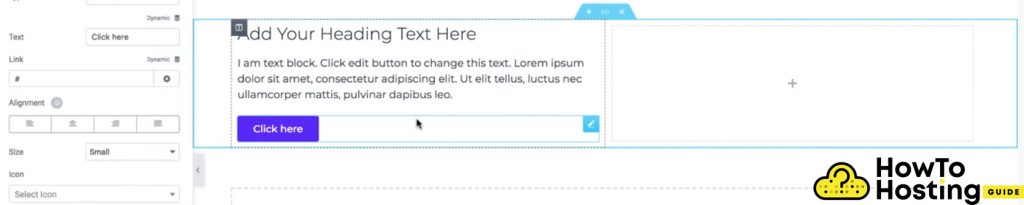
Puoi trascinare e rilasciare il tuo Intestazione widget seguito da widget dell'editor di testo e puoi anche trascinare un pulsante per esempio.

Puoi anche trascinare un altro widget sul lato destro, per esempio, un'immagine. Basta scegliere la tua immagine dalla libreria multimediale e inserirla.
Puoi anche regolare l'altezza della sezione generale per creare più spazio. Per farlo, fai clic sui punti nella parte superiore della sezione e si apriranno le sue impostazioni.
Sarai in grado di vedere il disposizione, Stile, e opzioni avanzate, dove puoi modificare la sezione e le sue dimensioni e posizione in ogni direzione.
Puoi impostare altezze specifiche, larghezze, posizioni, imbottitura, e margini, e anche di più.
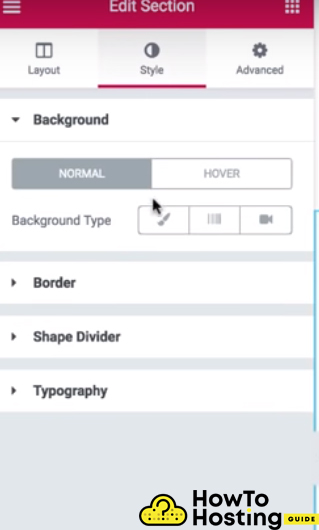
Come cambiare il colore di sfondo della sezione con Elementor
Se vuoi andare ancora oltre con il tuo layout, puoi fare clic su “Stile” icona sulla schermata di sinistra e ti verranno presentate le opzioni di stile.

Puoi fare clic sull'opzione Sfondo e scegliere un colore per la tua sezione. Puoi anche fare lo stesso con ciascuno dei tuoi elementi e widget interni.
Come modificare il contenuto della pagina con Elementor
Modificare il contenuto delle tue pagine Elementor è molto semplice. Puoi semplicemente fare clic su qualsiasi testo o pulsante e vedrai le sue opzioni sul lato sinistro dello schermo. Puoi facilmente modificare i titoli e il testo e adattarli alle tue esigenze. Se vuoi vedere come appare già la tua pagina, basta fare clic sul pulsante freccia e il tuo sito Web si espanderà alla sua massima larghezza.

Al termine della modifica, puoi premere il pulsante verde chiamato “Pubblicare” nell'angolo in basso a sinistra e le modifiche verranno applicate al tuo sito Web, quindi fai clic su “Dare un'occhiata” per vedere la tua nuova pagina.
Come modificare le impostazioni globali con Elementor
L'ultima cosa che tratteremo è il menu Impostazioni globali.
Per accedere a quel menu, dovresti fare clic sull'icona dell'hamburger in alto a sinistra di Elementor. Questo menu contiene le impostazioni globali per l'intero sito Web. È possibile impostare valori predefiniti globali per i caratteri, colori, e quindi trasformare il tuo sito Web in base alle tue preferenze.
La nostra conclusione
Elementor è uno dei costruttori di WordPress più famosi e apprezzati, e offre strumenti molto potenti e intuitivi che aiutano gli utenti di WordPress a creare pagine veloci e reattive dal design accattivante.
CHE COS'È WP ELEMENTOR EA CHE COSA SERVE
COME USARE I MODELLI ELEMENTOR IN WORDPRESS
COME ACCEDERE A ELEMENTOR IN WORDPRESS
COME COSTRUIRE BLOG CON ELEMENTOR