Su questa pagina: [nascondere]
Stai cercando informazioni su come utilizzare correttamente Bootstrap in WordPress? Leggi questa guida! Ti aggiornerà rapidamente sull'utilizzo di Bootstrap in WordPress.
Cos'è Bootstrap?
Bootstrap è un toolkit gratuito e open source per la creazione di siti e applicazioni web. Fornisce modelli e strumenti di progettazione per tipografia, forme, pulsanti, navigazione, e altri componenti dell'interfaccia, nonché facoltativo JavaScript estensioni.
È particolarmente noto per aiutare a rendere i siti Web reattivi, il che significa che funzionano bene sia su desktop che su dispositivi mobili.
Come risolvere eventuali complicazioni di WordPress e Bootstrap?
Nel caso in cui riscontri problemi con bootstrap, ti consigliamo vivamente come il modo più rapido per te implementare immediatamente un audit completo del sito web. La soluzione più professionale sta utilizzando Fixed.net per condurre un controllo completo del sito web, quello include:
- Rimozione rapida del malware.
- Errori di bootstrap e altri problemi risolti.
- Riparazione completa del sito.
- Correzione dello schermo bianco della morte.
- Correzione errori moduli di contatto.
- Riparazione degli errori di pagamento dell'eCommerce.
- Manutenzione attiva e backup + prevenzione.
WordPress e bootstrap sembra essere proprio come un accoppiamento naturale. Sono creati in un modo che nasconde molte grandi cose tecniche sotto un framework o un'interfaccia user-friendly.
Ancora, entrambi non sono stati fatti per integrarsi, quindi l'utilizzo di Bootstrap non è facile come l'installazione di un tema o di un plugin in WordPress.

Se stai cercando di creare il tuo tema WordPress, potresti esserti imbattuto in Bootstrap e pensare che potrebbe essere la scelta giusta per te.
Bootstrap e WordPress
È essenziale sottolineare che Bootstrap è un framework utilizzato per la progettazione, mentre WordPress è un file Sistema di gestione dei contenuti, conosciuto anche come (CMS) e quelle sono due cose molto diverse.
Ancora, Bootstrap viene utilizzato come base per i temi WordPress. Ci sono modi in cui puoi creare il tuo sito Web da zero, solo con Bootstrap, ma parleremo della creazione di un layout WordPress reattivo con esso. L'aggiunta di Bootstrap a WordPress ti garantirà i punti di forza di entrambi i sistemi.
Leggi anche Plugin Successo del tuo sito Web WordPress , Evita troppi plugin
Come usare Bootstrap?
Ci sono un paio di modi in cui puoi usare Bootstrap. Puoi anche tu scarica i file di origine o collegalo al file
della tua pagina o pagine, con la seguente riga di codice:<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">Se aggiungi i file con il link al tuo testa etichetta, stai dando un riferimento ai file e quindi, non devono essere scaricati. Il collegamento del riferimento ai file è il metodo più comune e utilizzato, tuttavia dipende da te quale approccio desideri utilizzare.
Creazione di una panoramica del tema WordPress Bootstrap di base
Costruire un tema WordPress da zero è un compito complicato, soprattutto se non ne hai molta familiarità. Ma ti mostreremo come creare un tema semplice per WordPress con pochi file. Anche con un approccio così minimale, puoi integrare Bootstrap nel nostro progetto, e poi una volta impostate le basi, puoi andare quanto vuoi da solo.
Come funziona WordPress?
Puoi presumere che un tema WordPress sia solo una sovrapposizione, e l'intera struttura e meccanismo che WordPress utilizza per funzionare sono i processi sottostanti. Detto questo, WordPress stesso rimane lo stesso nonostante il tema che hai impostato su di esso.
Ogni tema di WordPress richiede una directory e due file – il index.php e il style.css. Aggiungeremo anche un'intestazione e un piè di pagina a questi file necessari e includeremo anche (ma non implementare) le funzioni.php, che è un file molto importante e utile.
Leggi anche Suggerimenti e suggerimenti su come migliorare la velocità del tuo sito WordPress
Costruire il tema WordPress
Stabilire il tuo nuovo tema WordPress da zero è abbastanza coinvolgente, quindi andiamo subito al punto.
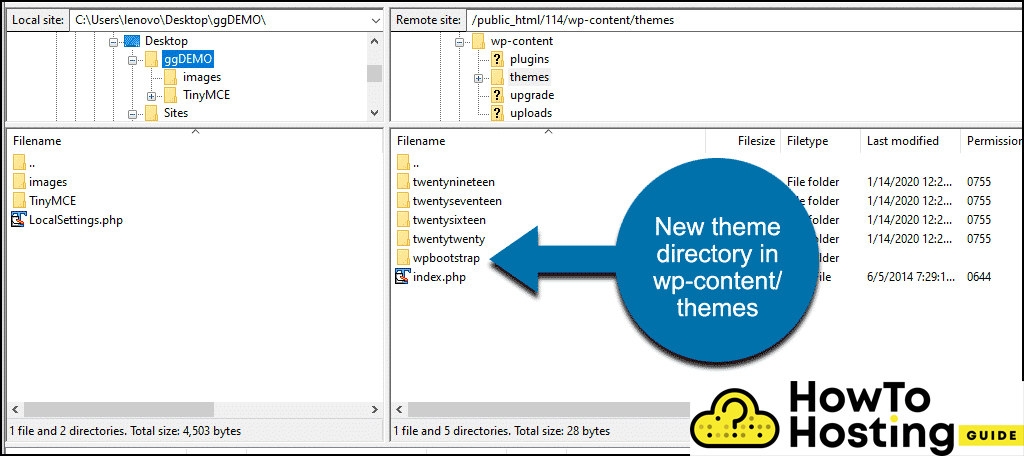
La prima cosa che devi fare è creare la tua directory, dove hai intenzione di archiviare i file dei temi. La directory dei temi di WordPress è la wp-content / themes, così puoi creare una cartella e chiamarla come preferisci. Per il nostro tutorial, lo chiameremo “wpbootstrap”.

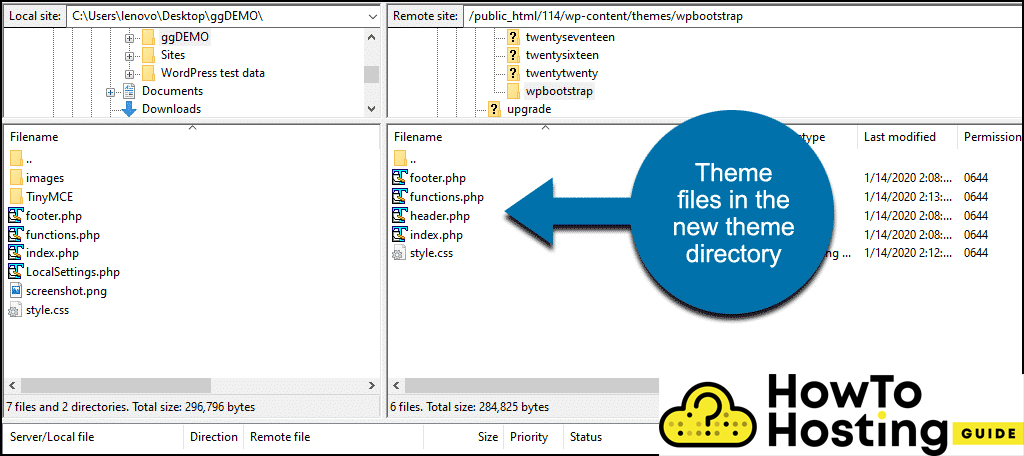
Dopo la creazione di te la nuova cartella, dovresti copiare il: style.css, indice, intestazione, funzioni, e footer.php file dalla directory del tema predefinita e incollali nella nuova cartella.

Puoi aprire il tuo style.css e scrivi alcune informazioni sul tuo sito web, per esempio:
/*
Nome del tema: WPBootstrap
Autore: Nome dell'autore
Descrizione: Un tema Bootstrap.
Versione: 1.0
Licenza: Licenza GNU General Public License v2 o successive
URI di licenza: http://www.gnu.org/licenses/gpl-2.0.html
Dominio di testo: wpbootstrap
*/
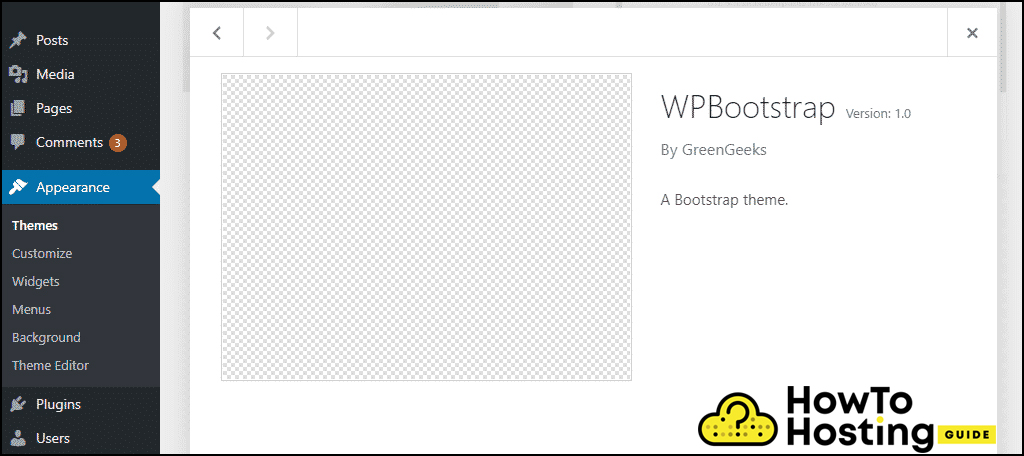
Poi, nella dashboard di amministrazione di WordPress -> menu Aspetto dovresti essere in grado di vedere il tuo nuovo tema WpBootstrap.

Puoi aggiungere qualsiasi anteprima se vuoi, e le dimensioni dell'immagine dovrebbero essere 1200 X 900 pixel e a .png file.
Come ottenere Bootstrap in un tema WordPress
Ci sono alcuni modi per introdurre Bootstrap nel tuo tema. Il primo consiste nell'aggiungere un riferimento a header.php e il footer.php File. Fare quello, apri il header.php file e aggiungere la seguente riga di codice:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">Poi, apri il footer.php e aggiungi le seguenti righe di codice subito prima della chiusura etichetta.
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous">Cosa c'è dopo?
Il nuovo stile appena creato ora dovrebbe funzionare con Bootstrap e CSS e anche con Javascript incluso, e puoi iniziare il loro sviluppo.
Leggi anche 10 Errori più comuni durante la costruzione di un sito Web
