Su questa pagina: [nascondere]
Divi o Elementor? Questa è una delle domande più difficili a cui rispondere quando si tratta di scegliere il generatore di pagine WordPress. però, poiché entrambi sono i più popolari generatori di pagine per WordPress, non puoi sbagliare quando scegli uno di essi. Tuttavia, ci sono alcune differenze importanti in termini di prezzi e funzionalità, che potrebbe attirare la tua attenzione e farti andare in un modo o nell'altro.
Nei paragrafi seguenti, esamineremo le somiglianze e la differenza tra Divi ed Elementor, e alla fine, faremo un confronto tra prestazioni e prezzi.
Ottieni un affare prima che sia finito! Ottieni Divi solo per $ 67 / anno.
Inizia il tuo sito web ADESSO! Ottieni Elementor GRATIS o Premium solo per $ 49 / anno.
Two Vs Elementor - Somiglianze
Divi ed Elementor sono i migliori e più usati costruttori di WordPress disponibili sul mercato ed entrambi offrono molte funzionalità simili.
Interfaccia drag-and-drop visiva
Tutti e due due e Elementor offrono interfacce drag-and-drop molto piacevoli, che consentono ai loro utenti di progettare splendidi design di pagina mentre possono vedere il risultato finale durante la modifica.
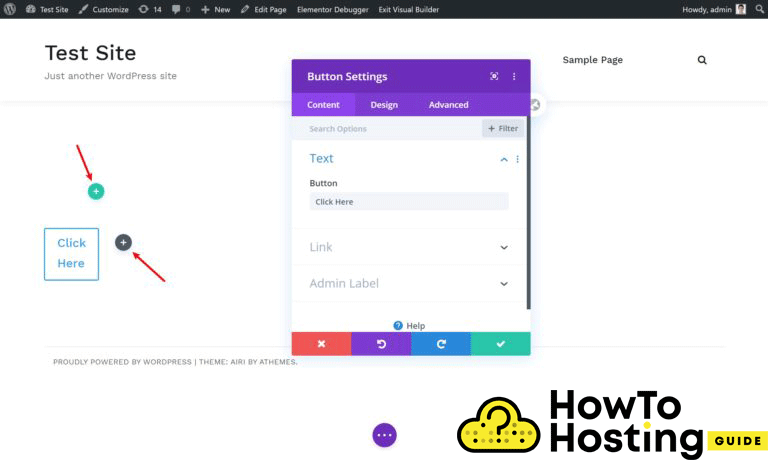
Con Divi, ottieni un editor senza elementi da Divi, ma a “Più” pulsanti che possono essere cliccati ed espandere le loro opzioni. Questi pulsanti vengono utilizzati per definire diversi tipi di moduli.
Per configurare i diversi tipi di moduli, devi fare clic sul popup e aggiungi un elemento e anche modificare le sue opzioni.
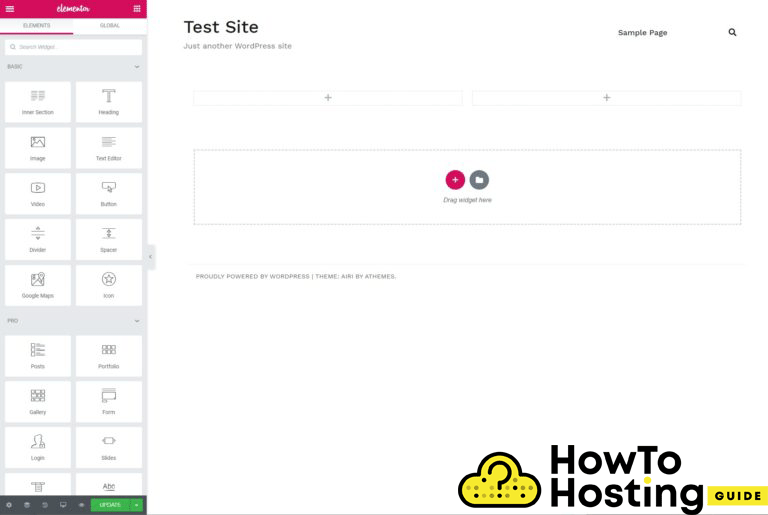
Elementor, d'altro canto, funziona con una barra laterale sinistra che contiene tutti i suoi elementi e opzioni. È molto comodo e puoi interagire con i diversi elementi molto facilmente. Per configurare le opzioni di una sezione o di un elemento, dovresti fare clic su elemento e sul lato sinistro dello schermo sarai in grado di regolare tutte le sue opzioni disponibili.
Entrambi gli editor visivi funzionano perfettamente e dipende dalle tue preferenze personali quale avrai più aspetto.
Dozzina di opzioni di stile
Sia Elementor che Divi offrono dozzine di opzioni di stile a cui hai accesso. Ovviamente, ci sono alcune differenze tra i due, ma nel complesso puoi modellare tutto quello che vuoi e tuttavia personalizzarlo in un modo davvero unico. Non possiamo dire con certezza quale sia il migliore perché entrambi offrono opzioni di stile sorprendenti come i divisori di forma, personalizzazione e posizionamento dei moduli, animazioni ed effetti di scorrimento, e molti altri ancora. Quindi dipende tutto da te.
Funzionalità di costruzione del tema
Divi ed Elementor consentono ai loro utenti di personalizzare l'intero tema WordPress, usando lo stesso trascinare e rilasciare funzionalità. Questa funzione è stata aggiunta prima a Elementor, ma non molto tempo dopo nel 4.0 aggiornare, anche il tema Divi lo ha implementato. Essenzialmente, il processo di creazione del tema ti consente di progettare l'intero tema, e puoi creare il tuo e unico intestazioni, piè di pagina, Post o pagine.
Come modificare i modelli di temi con Divi
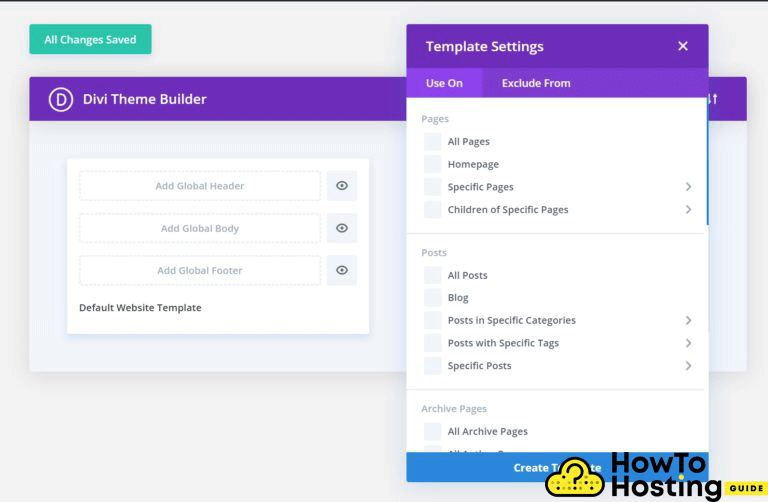
Se desideri organizzare diversi modelli utilizzando l'interfaccia Divi back-end, puoi farlo facilmente dal modulo delle impostazioni del modello.
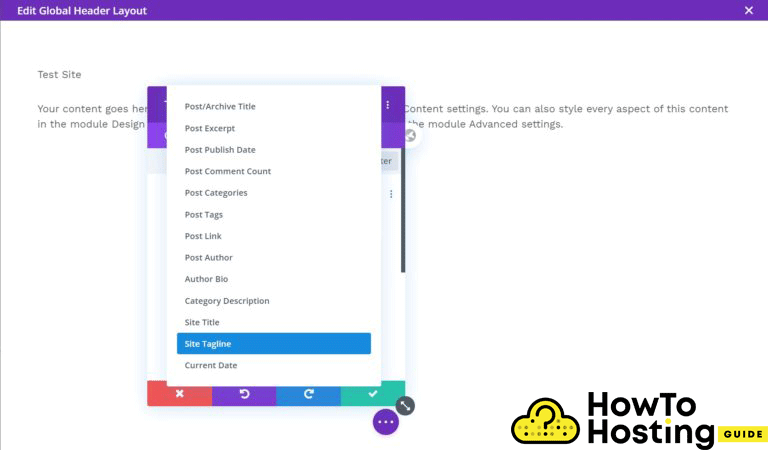
Per essere in grado di costruire le diverse parti del tema, ad esempio l'intestazione, dovresti entrare nel tuo costruttore di front-end e inserire le tue informazioni come il titolo del sito o lo slogan.
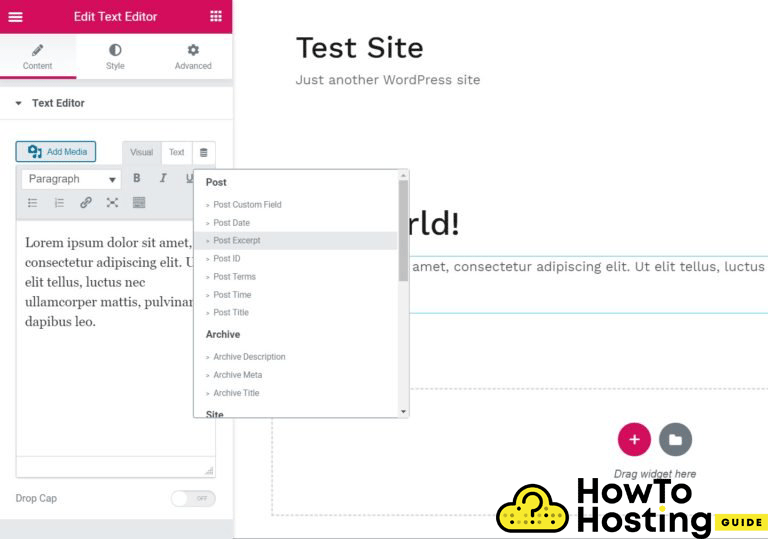
Come modificare il modello di tema con Elementor
Se vuoi modificare i modelli di temi con Elementor devi andare al visual builder per progettare il tuo modello di tema. Puoi anche usare i widget, contenuto dinamico, e alcune altre opzioni di personalizzazione.
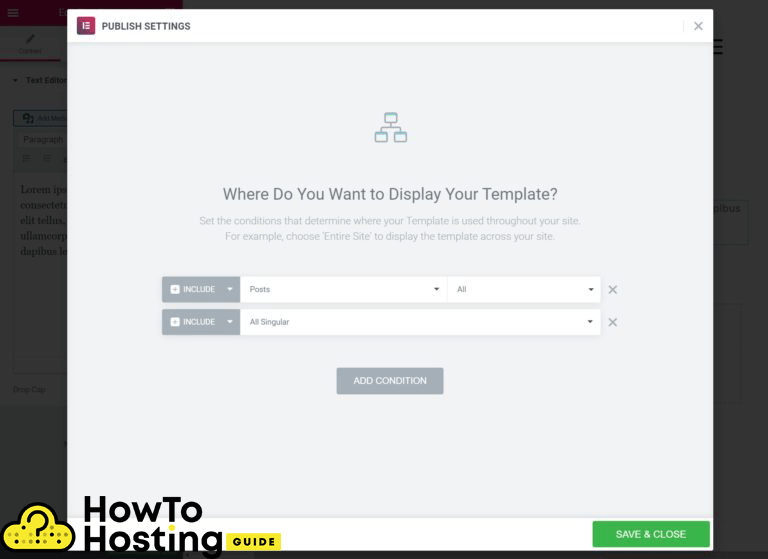
Dopo aver pubblicato il tema, puoi scegliere dove vuoi applicarlo. Puoi usarlo su un post specifico, pagina, o categoria di post.
Supporto clic destro
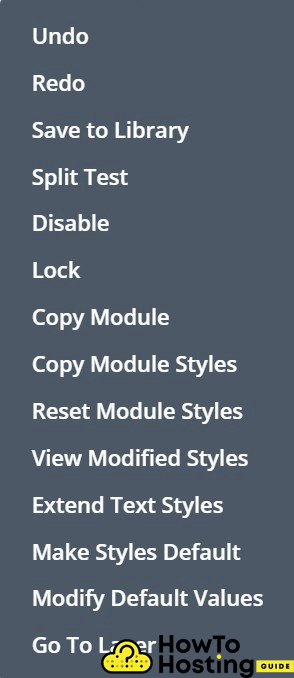
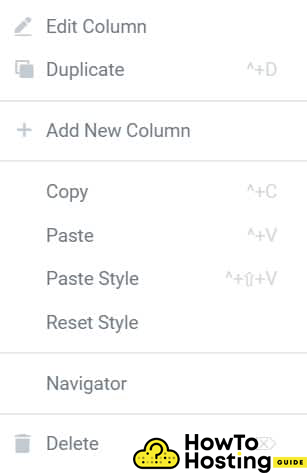
Sia Divi che Elementor supportano il clic destro, che apre un menu di opzioni ed è una funzione molto utile che migliora l'esperienza dell'utente e la velocità di creazione o modifica delle cose. Diamo un'occhiata al tasto destro del mouse su Divi:
Ed ecco il Clic destro di Elementor:
Come puoi vedere sono abbastanza simili e ti permettono di fare cose molto simili.
Divi vs Elementor: Le differenze
Anche se abbiamo già visto che Divi ed Elementor hanno molte opzioni e capacità molto simili, tuffiamoci nelle loro differenze e segnaliamole.
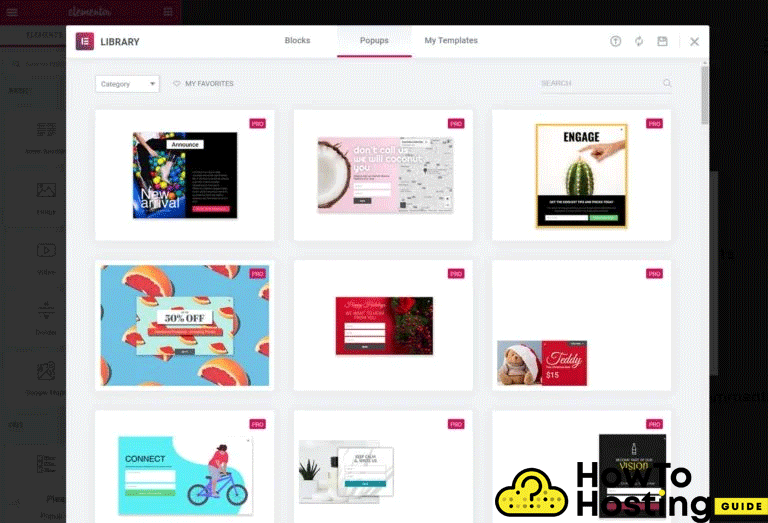
Popup Builder di Elementor
Una delle più grandi funzionalità che Elementor include e Divi non è la Popup Builder.
Con il builder popup Elementor, puoi creare e utilizzare diversi pop e visualizzarli ovunque sul tuo sito. Puoi anche utilizzare l'intera pila di widget di Elementor, e puoi creare diversi popup, inclusi i popup di posta elettronica, accesso o popup di registrazione, promozioni, e anche di più.
Divi Popups
Divi non include una funzione popup integrata come Elementor, ma puoi comunque ottenere lo stesso o almeno un comportamento simile con un plugin di terze parti, per esempio, il plug-in Divi Overlays, che consente di progettare popup.
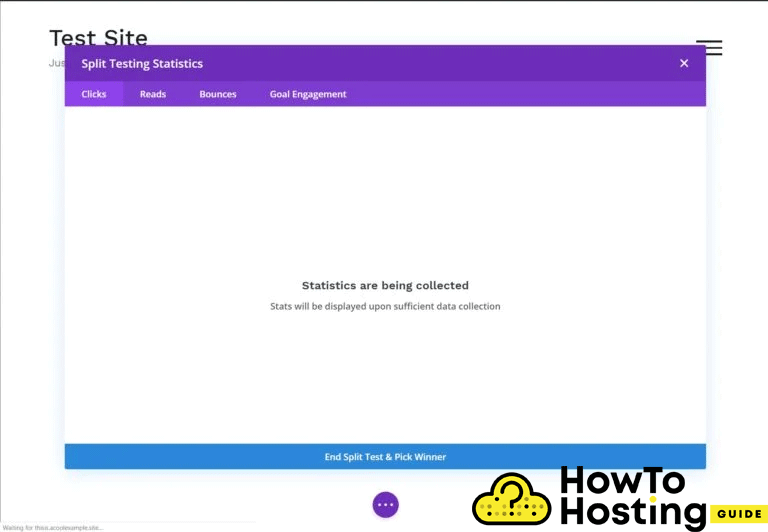
Divi offre test A / B
Un'altra caratteristica che non è inclusa in Elementor ma è fornita da Divi è il test A / B. Questa funzione è molto utile per costruire landing page e lavorare su strategie di marketing.
Puoi comunque ottenere un comportamento simile con Elementor, ma per quell'obiettivo, dovresti usare un plugin chiamato Split Test For Elementor, il che lo rende un po 'più scomodo.
Divi offre sia versioni a tema che plug-in
Elementor è un plugin per WordPress, mentre Divi offre sia a Tema e a Versione plug-in. però, questo non può essere classificato come positivo o negativo, ma in alcune occasioni, potresti essere più soddisfatto dell'alternativa completa che offre Divi.
Pacchetti e modelli di layout Divi rispetto ai modelli di Elementor
Sia Divi che Elementor includono una grande varietà di fantastici modelli pre-costruiti che puoi usare, ma funzionano in modi leggermente diversi.
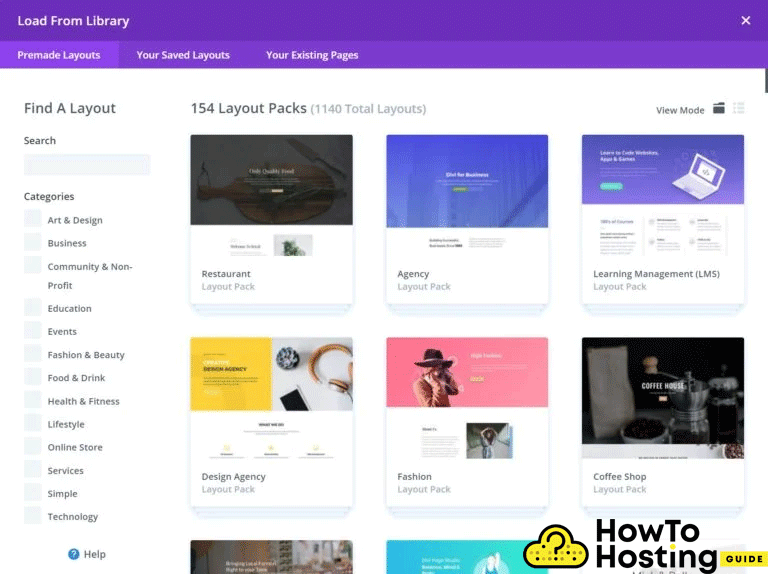
Se inizi a utilizzare Divi otterrai un pacchetto di layout chiamato layout pack, quali sono modelli a tema che è possibile utilizzare per alcuni argomenti specifici. Per esempio, se vuoi costruire un sito web su musica, puoi semplicemente cercare un layout musicale e ci saranno molti layout disponibili, che include non solo una homepage, ma anche modelli predefiniti come circa, contatti, classi, e altro ancora.
Ci sono più di 154 pacchetti di layout, tra cui oltre 1100 diversi modelli di pagina che puoi importare e utilizzare per la tua pagina specifica.
I modelli di Elementor
IMAGE14
I modelli Elementor non sono necessariamente raggruppati insieme, ma puoi comunque scegliere un modello che puoi utilizzare per le tue pagine separate, o combina più di un modello per il tuo sito web.
Elementor offre un mercato più ampio
La cosa più bella di Divi ed Elementor è che puoi trovare facilmente estensioni di terze parti che possono aiutarti con qualsiasi funzionalità che desideri implementare, e può essere applicato al tuo sito Web con pochi clic. Elementor offre quasi il doppio delle estensioni di terze parti con cui funziona rispetto a Divi, ma anche se, molto probabilmente troverai tutto ciò di cui hai bisogno per essere implementato anche con Divi.
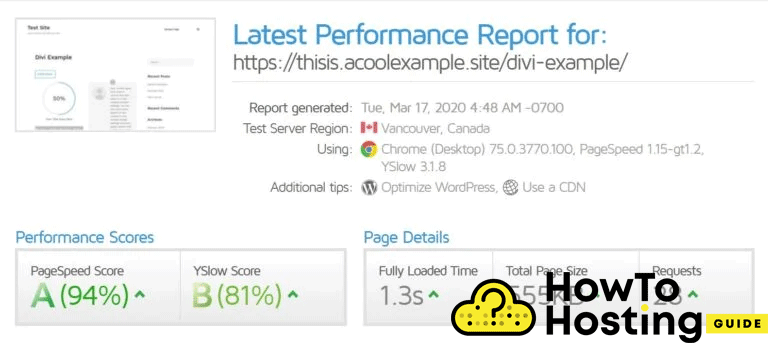
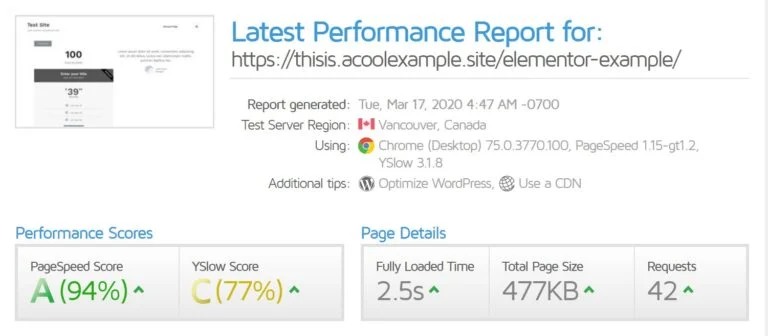
Divi Vs Elementor: Prestazione
Quando si confrontano entrambi i più famosi costruttori di WordPress non si può saltare confrontando le loro prestazioni. Sia Divi che Elementor sono ottimizzati molto bene e funzionano in modo fluido e veloce.
Test effettuati sullo stesso sito Web, con due pagine diverse, uno che usa Divi e uno che usa Elementor danno il vantaggio prestazionale a Divi, e qui ci sono i risultati.
E qui ci sono i risultati dell'Elementor
Divi vs Elementor: Confronto dei prezzi
Quando si tratta di prezzi, dovremmo sicuramente iniziare con il fatto che Elementor offre un servizio gratuito (ma ancora con molte limitazioni) versione, mentre Divi è l'unico premio. Se riesci a completare il tuo progetto o idea con la versione gratuita di Elementor, allora questo è un bene per te. però, nella maggior parte delle occasioni, dovrai investire anche nella versione Premium di Elementor, se vuoi costruire un progetto un po 'più professionale.
Elementor sarebbe la scelta più economica se si desidera utilizzarlo su un singolo sito Web, mentre Divi è l'opzione migliore per più siti Web.
Piani elementari
Elementor offre tre diverse opzioni di pagamento.
Puoi comprarlo per 49$ per un sito Web, o per 99$ per tre siti, e se vuoi optare per il piano Expert che costa 199$, puoi usarlo fino a 1000 siti web.
Tutti questi piani prevedono una licenza di un anno, e puoi continuare a usare il Elementor Pro dopo il primo anno, ma se non rinnovi la licenza non riceverai supporto e aggiornamenti.
Piani Divi
Divi offre due piani tariffari ed entrambi consentono di utilizzare il tema Divi su siti Web illimitati. Puoi acquistare una chiave di licenza per 89$ all'anno o una licenza a vita per 249$. Con quella licenza, puoi installare Divi su qualsiasi sito web e tutto ciò che devi fare è scrivere la tua chiave segreta e attivare il tema Divi.
Un'altra cosa grandiosa di Divi è che quando lo acquisti ti verrà concesso l'accesso ad alcuni dei più potenti Plugin Divi, Compreso Email di fioritura plug-in opt-in, il Plugin Monarch, e anche di più.
Se prendi in considerazione tutte queste cose, Divi è l'alternativa più economica per più di un sito Web, ma se devi avere un costruttore professionale per un solo sito web, puoi considerare di scegliere Elementor.
| # | Analogie | Vince Elementor | Vince Elementor |
|---|---|---|---|
| 1 | Visual Builder, interfaccia drag and drop | Generatore popup | Offre un test A / B integrato |
| 2 | Molte opzioni di stile | Grande mercato di terze parti | Ha sia un tema che una versione plugin |
| 3 | Opzioni di progettazione reattiva | Dimensione della pagina complessiva leggermente più piccola | Ha più pacchetti di layout e modelli |
| 4 | Generatore di temi | Offre una versione gratuita | Ha meno richieste HTTP per impostazione predefinita |
Leggi anche
Come usare Elementor Page Builder
Come posso accedere a Elementor in WordPress
Come posso usare WordPress Elementor Editor
Come utilizzare i modelli elementor in WordPress
Che cos'è Wp Elementor ea cosa serve?
Come utilizzare Elementor Plugin in WordPress