Su questa pagina: [nascondere]
Creare siti Web fantastici non è mai stato così facile. Con l'aiuto di Elementor non è necessario disporre di conoscenze avanzate nei linguaggi di programmazione o assumere un team di tecnici per creare il tuo sito.
Puoi farlo da solo con l'aiuto del costruttore di siti web.
Nell'articolo di oggi, noi di Howtohosting.Guide te lo mostreremo Come accedere a Elementor in WordPress.
Elementor è uno dei più popolari costruttori di pagine in WordPress, che ti consente di controllare ogni aspetto del tuo sito web – pagine, post con dozzine di widget che ti consentono di creare un'interfaccia bella e facile da usare trascinandoli e rilasciandoli nelle sezioni della tua pagina.

Come posso accedere a Elementor?
Per essere in grado di aggiungerlo e utilizzarlo al tuo sito Web WordPress, dovresti prima scaricarlo e installarlo. Puoi farlo in due modi diversi.
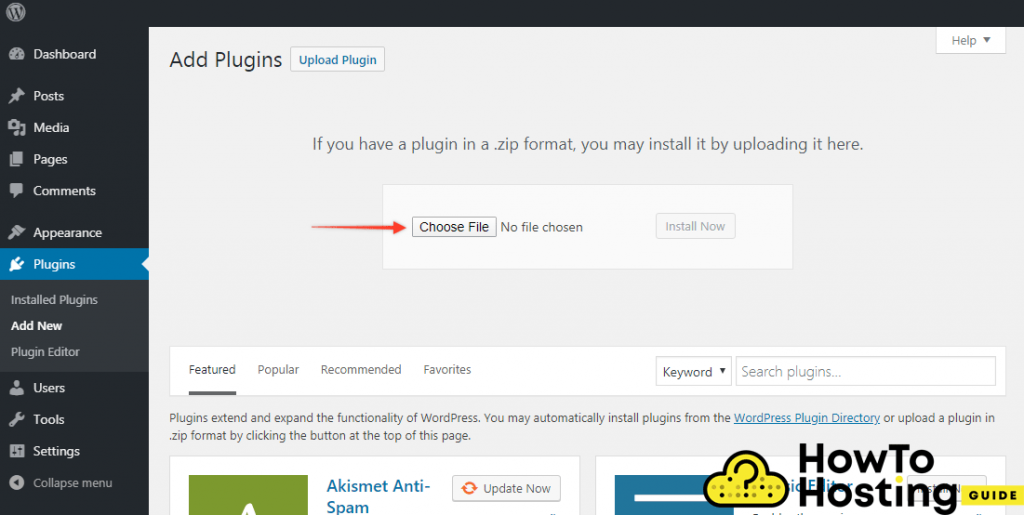
Il primo è scaricare il plugin dal loro file Sito ufficiale. Poi, vai alla dashboard di WordPress e fai clic
“Aggiungere nuova” e carica il file.cerniera lampo file del plugin. Quindi fare clic su Installa e attendere che sia installato.

Una volta installato correttamente, sei pronto per partire!
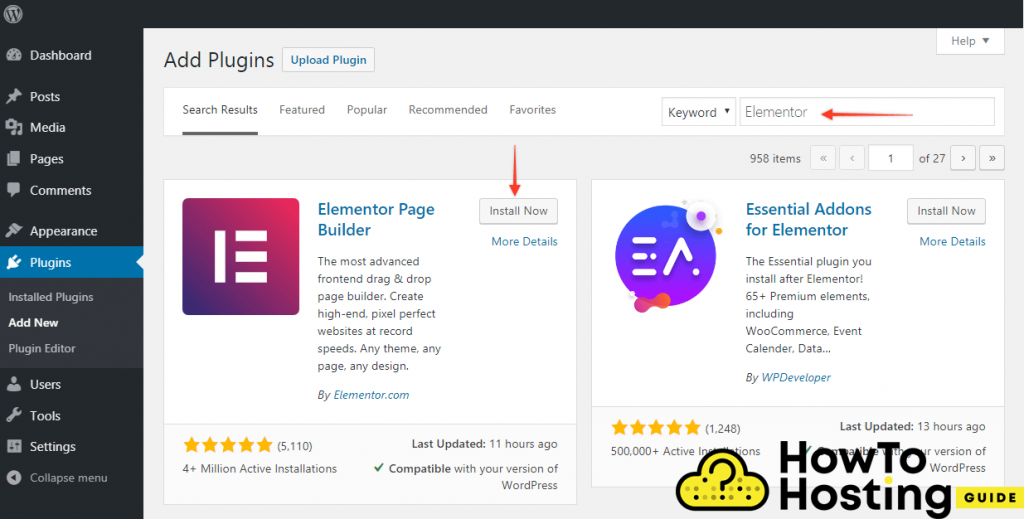
L'altro modo in cui puoi installare il trascinamento & drop avviene accedendo al backend della tua pagina web, quindi vai alla scheda Plugin, e quindi fare clic sul pulsante Aggiungi nuovo. Sul tipo di campo di ricerca a destra “Elementor” e dovresti essere in grado di vedere il plugin nelle opzioni suggerite.

Basta fare clic “Installare” e una volta installato fai clic su Attiva.
Opzioni di Elementor & funzionalità
Diverso da molti altri plugin, il suo potere arriva nel front-end delle tue pagine. Ciò significa che trascorrerai la maggior parte del tuo tempo a modificare direttamente la parte visiva del tuo sito e quindi a vedere i cambiamenti in tempo reale. Tieni presente che non verrà applicato nulla ai tuoi visitatori’ interfaccia fino a quando non si fa clic su Salvare le modifiche pulsante e pubblica le tue pagine modificate.
Come accedere e modificare con Elementor
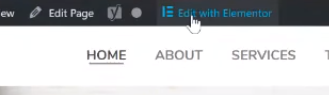
Dopo aver installato e attivato il plug-in e aver effettuato l'accesso al tuo sito con un account che dispone dei privilegi di amministratore, dovresti essere in grado di vedere il “Modifica con Elementor” pulsante nella parte superiore della pagina.

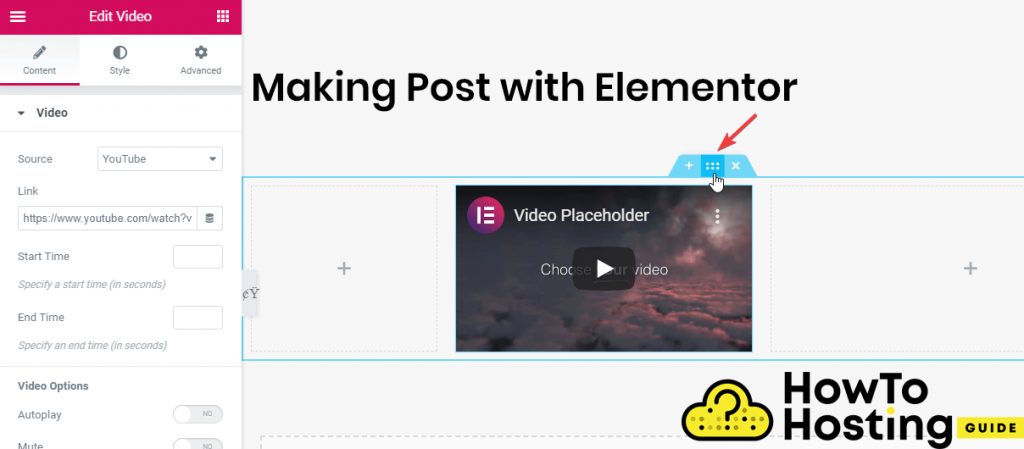
Dopo aver fatto clic su quel pulsante sarai in grado di accedere al trascinamento & inserisci la tua pagina web WordPress e utilizza tutte le sue capacità.
L'editor visivo consente di creare diverse sezioni e colonne e aggiungere diversi elementi e modificare il loro contenuto, posizionamento, e anche opzioni visive.
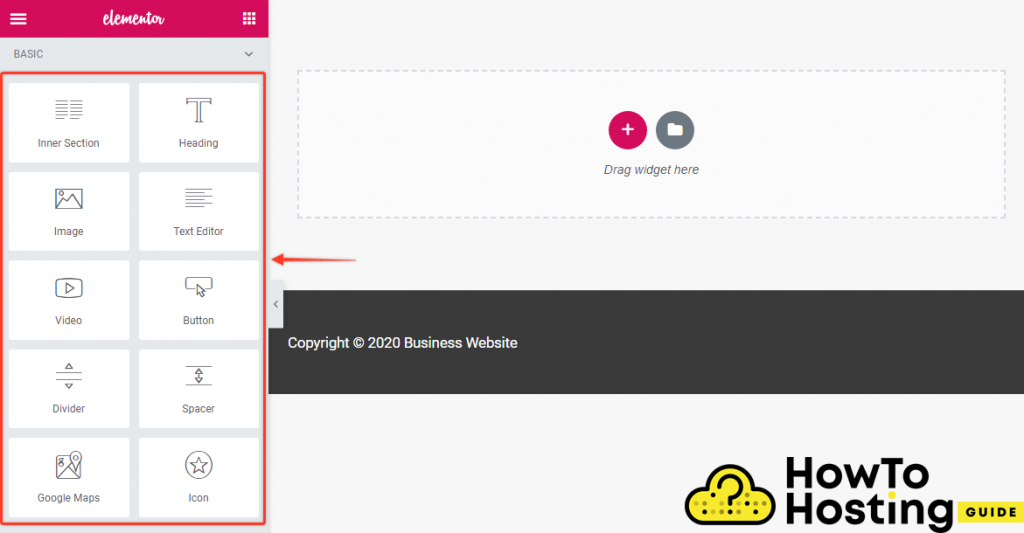
widget

L'editor funziona con diversi elementi chiamati “widget” e ciascuno di questi elementi ha opzioni separate che possono essere modificate e puoi letteralmente creare qualsiasi cosa.
Ci sono molte opzioni di personalizzazione e anche la versione gratuita garantisce l'accesso alla maggior parte di esse. È anche compatibile con molti temi e modelli diversi.
Per usarli basta trascinarli e rilasciarli nelle sezioni della tua pagina e puoi facilmente modificarli facendo clic sull'elemento e quindi modificare. Puoi fare lo stesso con ciascuna delle tue sezioni.

Tieni presente che alcune delle funzionalità del plug-in sono limitate nella loro versione gratuita, quindi dovresti considerare di esaminarli prima di iniziare lo sviluppo del tuo sito web.
però, il Versione PRO del plugin offre soluzioni molto più avanzate e utili per molti problemi, quindi, se hai intenzione di costruire un progetto più grande, ti suggeriamo di considerare l'acquisto della versione Elementor Pro.
CHE COS'È WP ELEMENTOR EA CHE COSA SERVE
COME USARE ELEMENTOR PLUGIN IN WORDPRESS
COME COSTRUIRE BLOG CON ELEMENTOR
