Su questa pagina: [nascondere]
🎯 Creare un'esperienza coinvolgente sul sito web
Creare un sito web accattivante oggi richiede più di un semplice design accattivante. Si tratta di costruire un esperienza significativa che cattura l'attenzione del tuo pubblico fin dal primo clic.
Da dove cominciare? Inizia sviluppando personaggi utente, questi ti aiutano a capire il esigenze, obiettivi, e preferenze del tuo pubblico ideale, in modo che il contenuto e il layout siano allineati al comportamento reale dell'utente.
Questo articolo ti fornisce gli elementi essenziali per trasformare il tuo sito in uno spazio che è:
- Coinvolgente
- Efficiente
- Sicuro
- E veramente unico in un panorama digitale affollato
🔧 Gli elementi essenziali di cui ogni sito web ha bisogno
Un ottimo sito web è costruito su solide fondamenta di elementi fondamentali che creano una superficie liscia, esperienza utente efficace e supporto agli obiettivi del sito.
- Cancella il menu di navigazione – Aiuta gli utenti a trovare ciò di cui hanno bisogno in modo rapido e senza confusione
- Invito all'azione prominente (CTA) pulsanti – Guida i visitatori a compiere passi significativi come effettuare un acquisto, iscrizione, o contattando il tuo team
- Alta qualità, contenuto pertinente – Aggiunge valore per gli utenti e rafforza la tua autorità nella tua nicchia
- Design reattivo – Garantisce che il tuo sito abbia un aspetto e funzioni al meglio su tutti i dispositivi (del desktop, tavoletta, smartphone)
Concentrarsi su questi elementi essenziali ti aiuta a creare un sito web che non solo attrae visitatori ma anche li mantiene impegnati e li incoraggia a tornare.
🚀 Funzionalità indispensabili per i siti moderni
Per avere successo nel mondo digitale in rapida evoluzione di oggi, i siti web devono andare oltre le basi. I siti moderni richiedono funzionalità che migliorino sicurezza, visibilità, e coinvolgimento degli utenti.
- Certificato SSL – Crittografa i dati degli utenti e crea fiducia dal momento in cui i visitatori arrivano sul tuo sito
- Ottimizzazione SEO – Migliora il posizionamento nei risultati di ricerca e aiuta il tuo pubblico a trovarti più facilmente
- Integrazione dei social media – Collega il tuo marchio con gli utenti su tutte le piattaforme e incoraggia la condivisione
- Gerarchia visiva – Utilizza il layout, colore, e tipografia per evidenziare contenuti chiave e CTA
- Struttura logica del contenuto – Organizza le informazioni in modo chiaro per una navigazione più rapida e una migliore comprensione
quando funzionalità pratica è combinato con design accattivante, ottieni un sito web moderno, efficace e piacevole da usare.
🤝 Costruire fiducia e credibilità fin dall'inizio
Per trasformare i nuovi visitatori in clienti fedeli, il tuo sito web deve stabilire fiducia e credibilità fin dall'inizio.
- Comunicare chiaramente la propria dichiarazione di intenti – Fai sapere agli utenti chi sei e cosa rappresenti
- Mostra le testimonianze dei clienti – Costruisci fiducia con feedback reali da clienti soddisfatti
- Visualizza badge di fiducia e certificati di sicurezza – Rassicurare gli utenti che i loro dati sono al sicuro
- Utilizzare un lucido, progettazione professionale – La prima impressione conta, e il design pulito segnala qualità
- Garantire una navigazione intuitiva – Aiutare gli utenti a trovare ciò di cui hanno bisogno senza frustrazione
- Includi un chiaro invito all'azione (CTA) pulsanti – Guidare i visitatori verso gli acquisti, iscrizioni, o altre azioni chiave
Combinando questi elementi che creano fiducia, tu crei un credibile, esperienza user-friendly che incoraggia il coinvolgimento e le visite ripetute.
🚧 Dal concetto al lancio: Fasi chiave spiegate
Per dare vita a un sito web è necessario un progetto chiaro, approccio passo dopo passo. Ecco come si svolge il processo di progettazione web:
🧠 1. Concetto
Definisci il tuo sito web scopo, pubblico di destinazione, e obiettivi chiave. Questa fase getta le basi per ogni decisione successiva.
📝 2. Pianificazione
Mappa il tuo sito struttura, identificare le caratteristiche essenziali, e pianifica i tuoi contenuti. Un'organizzazione chiara garantisce che il tuo sito soddisfi efficacemente le esigenze degli utenti.
🎨 3. Design
Creare elementi visivi che riflettono l'identità del tuo marchio e trovano riscontro nel tuo pubblico. Concentrati sul layout, colori, tipografia, e elementi dell'interfaccia utente.
💻 4. Sviluppo
Trasforma il tuo progetto in un sito web funzionante. Questa fase prevede la codifica e l'integrazione di tutte le funzionalità utilizzando strumenti e piattaforme di sviluppo web.
🧪 5. Testing
Assicurati che il tuo sito web funzioni in modo impeccabile su tutti i dispositivi, browser, e dimensioni dello schermo. Controlla i bug, collegamenti interrotti, e problemi di usabilità.
🔄 6. Risposta & Raffinatezza
Raccogliere input da utenti e stakeholder. Utilizza questo feedback per perfezionare il sito e allinearlo alle aspettative.
🚀 7. Lanciare
Una volta che tutto è stato testato e approvato, pubblica il tuo sito web e monitora le prestazioni. Sei in diretta, congratulazioni!
Seguendo queste fasi chiave, garantirai un risultato liscio, percorso di progettazione web strategica dall'inizio alla fine.
Scopri i segreti dei siti web accattivanti
1. Armonia nei colori: Come scegliere la palette dei colori del tuo sito web
La psicologia del colore nel web design
I colori fanno molto di più che decorare un sito web – evocano sentimenti, trasmettere messaggi, e influenzare le decisioni.

Comprendere la psicologia del colore può aiutarti a scegliere una tavolozza che si allinei con i valori del tuo marchio e le azioni che vuoi che i visitatori intraprendano.
Per esempio, il blu spesso infonde un senso di fiducia e affidabilità, rendendolo il preferito degli istituti finanziari, mentre il verde è associato alla salute e sostenibilità, ideale per marchi eco-consapevoli.
Trovare il colore perfetto per il tuo marchio
Quando scegli i colori per il tuo sito web, considera l'identità del tuo marchio e le emozioni che vuoi evocare. Inizia con un colore primario che rappresenti il tuo marchio, quindi seleziona i colori secondari per completarlo. Strumenti come ruote dei colori e generatori di palette può semplificare questo processo. Ricordati di utilizzare combinazioni di colori accessibili per garantire la leggibilità a tutti, compresi quelli con deficit della visione dei colori.
2. Tipografia che parla: Scegliere i font perfetti
Bilanciamento degli stili dei caratteri per leggibilità ed estetica
La scelta dei font giusti è fondamentale per la leggibilità e l'estetica generale del tuo sito. Puntare a un equilibrio tra accattivante e funzionale. Utilizza caratteri leggibili per il corpo del testo, riservare caratteri più distintivi per i titoli e le call to action. Mantenere la semplicità, attenersi a uno schema di caratteri coerente in tutto il sito per migliorare esperienza utente.
Caratteri personalizzati vs. Caratteri di sistema: Fare la scelta giusta
Mentre personalizzato font può aiutare il tuo sito a distinguersi e a riflettere la personalità del tuo marchio, i font di sistema garantiscono tempi di caricamento più rapidi e leggibilità universale. Considera le tue priorità e decidi di conseguenza. Per la maggior parte dei contenuti, i font di sistema sono una scelta più sicura, ma i font personalizzati possono essere utilizzati strategicamente per titoli o elementi di design specifici.
3. Nirvana della navigazione: Semplifica il percorso dell'utente
Le migliori strategie per un layout del sito intuitivo
Un layout intuitivo guida gli utenti attraverso il tuo sito senza sforzo, dal primo clic all'obiettivo finale, sia una vendita, iscrizione, o invio di lead. Per raggiungere questo obiettivo è necessario essere chiari, percorsi logici all'interno del tuo sito. Utilizzare elementi di navigazione familiari come menu a discesa e intestazioni fisse, e assicurati che il tuo menu di navigazione sia facile da trovare e coerente in tutte le pagine.
Il ruolo dei breadcrumb nella guida degli utenti
Briciole di pane sono un insieme di link che aiutano gli utenti a comprendere la loro posizione all'interno del tuo sito. Forniscono un percorso chiaro per tornare a casa o alle sezioni precedenti e sono particolarmente utili in negozi di e-commerce o siti con navigazione a strati. L'inclusione di breadcrumb migliora l'usabilità semplificando la navigazione del sito da parte dei visitatori senza dover utilizzare il pulsante Indietro.
4. Responsive Design: Garantire la compatibilità mobile
Perché il design mobile-first non è negoziabile
Nel mondo odierno guidato dai dispositivi mobili, un approccio di progettazione mobile-first assicura che il tuo sito sia accessibile e piacevole su schermi di piccole dimensioni. Ciò significa progettare prima per lo schermo più piccolo e poi passare a quello più grande, che migliora i tempi di caricamento, assicura la leggibilità, e migliora la navigazione sui dispositivi mobili. I siti che funzionano bene sui dispositivi mobili tendono anche a ottenere un posizionamento migliore nei risultati di ricerca, realizzare un design mobile-first un fattore chiave per la SEO.
Suggerimenti per testare e migliorare l'esperienza mobile del tuo sito
È essenziale effettuare test regolari su diversi dispositivi e browser per garantire che il tuo sito offra un'esperienza mobile stellare. Mantieni le interazioni semplici, adatto al tocco, e assicurarsi che tutti i contenuti siano ridimensionati correttamente. Ottimizzazione delle prestazioni, come la compressione delle immagini e lo sfruttamento della memorizzazione nella cache del browser, migliorerà anche l'usabilità mobile.
5. Immagini coinvolgenti: Utilizzare i media per migliorare il tuo messaggio
Utilizzo di immagini e video di alta qualità
Immagini di alta qualità possono migliorare notevolmente l'attrattiva del tuo sito, rendendolo più coinvolgente e memorabile. Utilizza immagini e video pertinenti al tuo contenuto e che risuonino con il tuo pubblico. Assicurarsi che siano ottimizzati per l'uso sul web per mantenere tempi di caricamento delle pagine rapidi – comprimere le dimensioni dei file senza sacrificare la qualità e utilizzare formati appropriati (per esempio, JPEG per le foto, PNG per la grafica).
Come ottimizzare i media per tempi di caricamento più rapidi
Oltre a scegliere il formato giusto, puoi ottimizzare ulteriormente i media utilizzando immagini responsive, che si adattano in dimensioni in base allo schermo dell'utente. Implementare il caricamento differito, quindi le immagini e i video vengono caricati solo quando sono necessari, e prendere in considerazione l'utilizzo di un rete di consegna dei contenuti (CDN) per accelerare i tempi di consegna per gli utenti in tutto il mondo. Queste pratiche migliorano l'esperienza utente e possono contribuire a migliorare il posizionamento SEO.
Andare oltre le basi
Approfondiamo gli elementi che caratterizzano un'esperienza di sito web stellare, diventa chiaro che superare i principi di progettazione di base è un must per creare un'esperienza coinvolgente, siti web di facile utilizzo. Questo viaggio si avventura nei regni dell'ottimizzazione della velocità e dell'accessibilità, che sono fondamentali per garantire che un sito web non solo attragga ma anche mantenga il suo pubblico.
Perché l'ottimizzazione della velocità è fondamentale per l'esperienza utente

Gli studi rivelano che le pagine che si caricano in due secondi vantano un tasso di rimbalzo medio di 9%, che salta a 38% poiché il tempo di caricamento raggiunge i cinque secondi. Questo cambiamento radicale sottolinea il ruolo fondamentale dell'ottimizzazione della velocità nel migliorare l'esperienza utente.
L'ottimizzazione della velocità comporta diversi passaggi tecnici come la compressione delle immagini, utilizzando la memorizzazione nella cache del browser, e minimizzando i CSS, JavaScript, e HTML. L'implementazione di questi passaggi riduce significativamente i tempi di caricamento delle pagine, fornendo una rapida, esperienza senza soluzione di continuità per gli utenti. Per i proprietari di siti, tempi di caricamento più rapidi non solo migliorano la soddisfazione dell'utente ma anche avere un impatto positivo sul posizionamento nei motori di ricerca, poiché la velocità della pagina è un fattore preso in considerazione dagli algoritmi quando determinano la visibilità del sito web.
Concentrandoti sull'ottimizzazione di ogni aspetto del tuo sito web per la velocità, dalle soluzioni di hosting alle reti di distribuzione dei contenuti e oltre, assicuri che i visitatori possano interagire con i tuoi contenuti senza ritardi frustranti, rendendo il loro viaggio online piacevole ed efficiente.
Adottare l'accessibilità nel web design
L'accessibilità nel web design garantisce che tutti gli utenti, compresi quelli con disabilità, può accedere e interagire efficacemente con i siti web. Abbracciare l’accessibilità significa andare oltre il riconoscimento della sua importanza – richiede l'integrazione in ogni fase del processo di progettazione e sviluppo. Questo approccio non solo amplia il pubblico del tuo sito, ma dimostra anche un impegno verso l'inclusività.
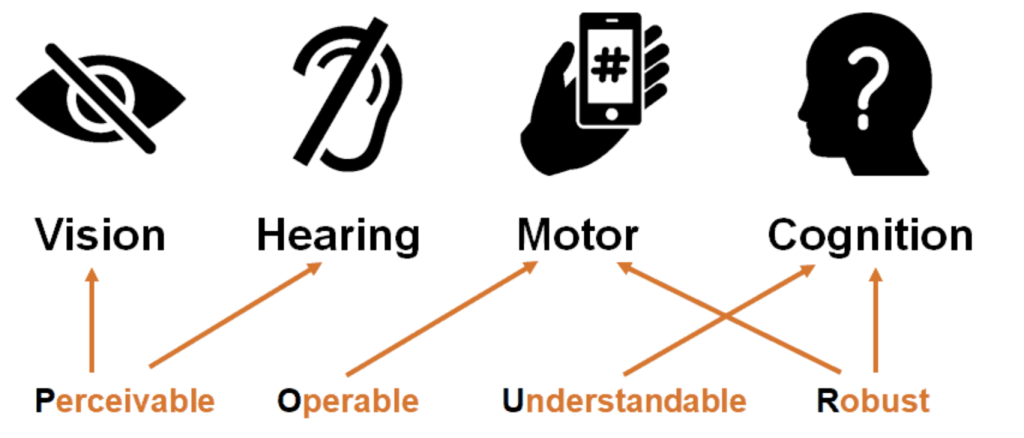
I principi del percepibile, operabile, comprensibile, e robusto (VERSARE) costituiscono la base per un web design accessibile.

Seguendo questi principi fornendo alternative testuali per contenuti non testuali, garantire che il contenuto sia facilmente navigabile con tecnologie assistive, offerta contenuti di facile utilizzo e leggibili, e progettare tenendo a mente la compatibilità incrociata può migliorare significativamente l'usabilità di un sito web per tutti.
La progettazione accessibile implica anche la considerazione della navigazione tramite tastiera, caratteri leggibili, contrasto di colore sufficiente, e chiara gerarchia dei contenuti. Questi elementi migliorano la navigabilità e la leggibilità del sito, soddisfare le esigenze di utenti con esigenze diverse. Incorporare le migliori pratiche di accessibilità fin dall'inizio non riguarda solo l'aderenza alle linee guida o l'evitamento di ripercussioni legali – si tratta di creare esperienze web che siano universalmente coinvolgenti e realmente inclusive.
Implementazione sicura di funzionalità avanzate sul tuo sito
L'introduzione di funzionalità sofisticate nel tuo sito web può migliorare significativamente l'esperienza e il coinvolgimento dell'utente. però, è fondamentale implementare queste funzionalità in modo oculato per mantenerle sicurezza del sito e prestazioni. Dalle transazioni online sicure ai contenuti dinamici, garantire che queste opzioni avanzate non compromettano il tuo sito web richiede un'attenta pianificazione ed esecuzione.
Proteggi il tuo sito web dalle minacce alla sicurezza
Man mano che il tuo sito si evolve, diventa sempre più importante proteggerlo dalle crescenti minacce nello spazio online. Aggiornamenti regolari del software del tuo sito, monitoraggio vigile per attività insolite, e potenti metodi di crittografia per la protezione dei dati sono strategie fondamentali. Istruire il tuo team sulle migliori pratiche di sicurezza e stabilire policy di password efficaci rafforza ulteriormente le tue difese.
Massimizzare il coinvolgimento degli utenti con elementi interattivi
Elementi interattivi come i quiz, sondaggi, e le infografiche interattive possono aumentare significativamente il coinvolgimento degli utenti sul tuo sito. Incoraggiano i visitatori a trascorri più tempo sulla tua pagina, interagire con i tuoi contenuti, e condividere le loro esperienze sui social media. La personalizzazione delle funzionalità interattive per riflettere il tuo marchio e il tuo pubblico di destinazione aumenta la loro efficacia nel coinvolgere gli utenti e fornire informazioni preziose.
Incorporare moduli di feedback e chatbot
I moduli di feedback e i chatbot sono strumenti potenti per sostenere il coinvolgimento e raccogliere informazioni sugli utenti. I moduli di feedback ben posizionati invitano gli utenti a condividere le loro esperienze e suggerimenti, offrendo dati preziosi per migliorare i tuoi servizi.
Nel frattempo, i chatbot possono fornire assistenza immediata ai visitatori, rispondere alle domande e guidarli attraverso il tuo sito. L'integrazione di questi strumenti non solo migliora l'esperienza dell'utente, ma crea anche un canale costruttivo per la comunicazione tra te e i tuoi visitatori.
Implementando attentamente le funzionalità avanzate e dando priorità alla sicurezza, puoi creare una dinamica, avvincente, e un ambiente sicuro per i tuoi utenti. Ricorda, la chiave per un sito web di successo e sicuro non sta solo nelle funzionalità che introduci, ma anche nel modo in cui le gestisci e le proteggi.
🌟 Punti chiave per un sito web stellare
Creare un sito web che si distingua nell'attuale spazio digitale saturo richiede più di semplici immagini accattivanti, richiede progettazione intenzionale, usabilità, e scopo. Ecco i punti essenziali per aiutarti a creare un sito davvero eccezionale:
🎨 Semplifica il tuo design
- Usare un layout pulito con ampio spazio bianco e negativo
- Attenersi a un tavolozza di colori limitata e seleziona combinazioni di caratteri per coerenza
- Progettare con chiarezza per aiutare gli utenti a navigare senza sforzo
🧭 Ottimizzare per l'usabilità
- Creare navigazione intuitiva con etichette di menu chiare
- Usare un gerarchia logica delle pagine e design reattivo
- Seguire convenzioni web e le aspettative degli utenti
📸 Interagisci con gli elementi visivi
- Incorporare immagini di alta qualità, video, e infografica
- Utilizzare elementi visivi per suddividere il testo ed evidenziare i contenuti chiave
- Garantire un marchio forte attraverso coerenza del logo e dei contenuti
📢 Includi chiare chiamate all'azione
- Inserisci CTA convincenti che guidano gli utenti verso azioni chiave
- Ottimizzare landing page per guidare le conversioni
✍️ Assicurare che il contenuto sia il re
- Scrivere ben fatto, pertinente, e contenuti ottimizzati per SEO
- Rendi il tuo sito un risorsa preziosa per il tuo pubblico di destinazione
⚡ Mantieni tempi di caricamento rapidi
- Ottimizza le dimensioni delle immagini e semplificare il codice
- Utilizzo hosting affidabile per mantenere prestazioni veloci del sito
♿ L'accessibilità è importante
- Garantire testo ad alto contrasto e testo alternativo per le immagini
- Progettare per accessibilità mobile e inclusività
Applicando questi principi, il tuo sito web non solo attirerà i visitatori ma fornirà anche un liscio, avvincente, e un'esperienza utente inclusiva.
E ricorda: i grandi siti web si evolvono. Utilizzo analitica, risposta, e test per perfezionare e migliorare continuamente il tuo sito. Anche piccoli aggiornamenti, come ottimizzare il piè di pagina con link importanti, può migliorare l'usabilità e le prestazioni.
