Auf dieser Seite: [ausblenden]
In unserer schnelllebigen Online-Welt, Die Geschwindigkeit Ihrer Website ist wichtiger denn je, um ein optimales Benutzererlebnis zu gewährleisten und Ihre SEO-Ranking.
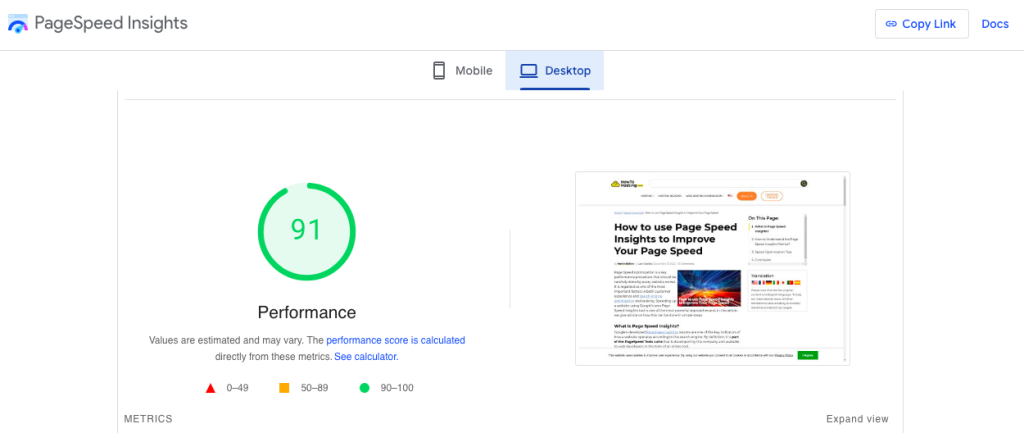
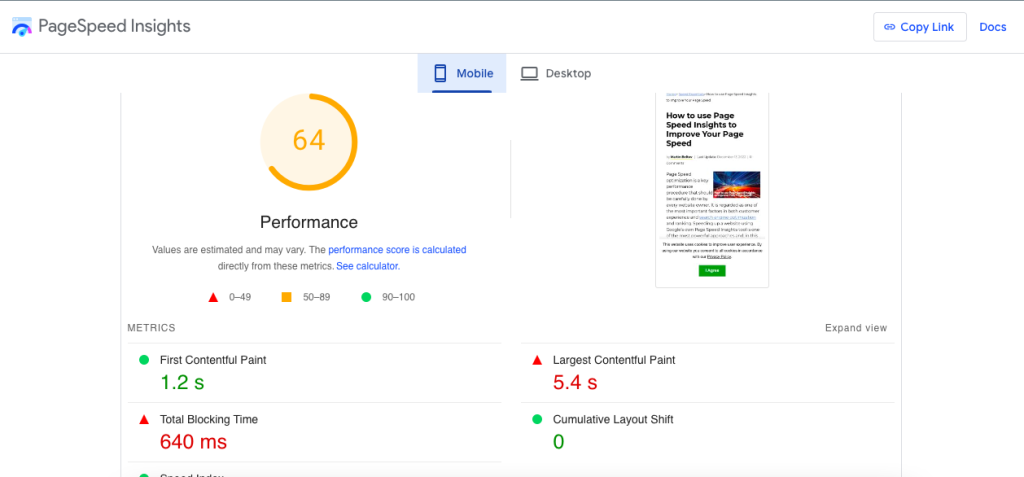
Google PageSpeed Insights zeigt, wie gut Ihre Website sowohl auf Desktop- als auch auf mobilen Plattformen funktioniert., bietet eine umfassende Analyse und umsetzbare Empfehlungen zur Verbesserung.
Die Bedeutung dieses Tools kann nicht hoch genug eingeschätzt werden, da die Seitengeschwindigkeit alles beeinflusst, von der Benutzerzufriedenheit bis hin zu Konversionsraten und Sichtbarkeit in Suchergebnissen. In diesem Artikel, Sie werden die Grundlagen von Google PageSpeed Insights, einschließlich seiner Kernkomponenten, Warum es wichtig ist, und effektive Strategien zur Steigerung Ihres PageSpeed-Scores.
Ob Sie ein Websitebesitzer sind, Entwickler, oder einfach nur an Website-Optimierung interessiert sind, Die hier bereitgestellten Erkenntnisse bieten einen Fahrplan für eine schnellere, effizientere Online-Präsenz.
Google PageSpeed Insights verstehen
Google PageSpeed Insights ist ein dynamisches Tool zur Verbesserung der Leistung von Websites weltweit. Ob Sie Eigentümer einer Website sind, Entwickler, oder einfach neugierig auf Website-Optimierung sind, Das Verständnis von PageSpeed Insights ist in der heutigen schnelllebigen Online-Umgebung von entscheidender Bedeutung.

Im Kern, Dieses Tool analysiert die Ladezeit und Gesamtgeschwindigkeit einer Website, Bietet eine Bewertung, die widerspiegelt, wie gut eine Website auf Desktop- und Mobilgeräten funktioniert.
Diese aufschlussreiche Analyse zeigt nicht nur Probleme auf, sondern bietet auch umsetzbare Lösungen zur Verbesserung.
Was sind PageSpeed Insights und warum sind sie wichtig??
PageSpeed Insights (PSI) ist ein kostenloser Dienst von Google, der Leistungsbewertungen für Webseiten sowohl auf mobilen als auch auf Desktop-Geräten bereitstellt.. Da die Online-Community einen schnelleren Zugang zu Informationen fordert, PSIDie Rolle ist immer wichtiger geworden.
Die Seitengeschwindigkeit beeinflusst das Benutzererlebnis erheblich, Engagement, und Umrechnungskurse. Langsam ladende Seiten können Benutzer frustrieren, was zu höheren Absprungraten und verringerter Online-Sichtbarkeit führt.
Außerdem, Google hat die Seitengeschwindigkeit in seinen Ranking-Algorithmus integriert, unterstreicht die Bedeutung einer schnell ladenden Website nicht nur für die Benutzerzufriedenheit, sondern auch für SEO-Erfolg.
Im Wesentlichen, PSI bietet eine Momentaufnahme der Effizienz einer Website, Hervorhebung von Stärken und möglichen Verbesserungsbereichen, um optimale Leistung sicherzustellen.
Kernkomponenten von PageSpeed Insights erklärt
Im Mittelpunkt von Google PageSpeed Insights stehen zwei primäre Datentypen: Felddaten und Labordaten. Felddaten liefern reale Einblicke in das Erlebnis der Besucher einer Website, Erfassung von Kennzahlen wie Erster zufriedener Anstrich (FCP), Dies ist der Zeitpunkt, an dem ein Benutzer zum ersten Mal eine visuelle Antwort von der Site sieht., und größte Contentful Paint (LCP), Angabe, wann der Hauptinhalt einer Seite geladen wurde.

Andere Kennzahlen wie Erste Eingangsverzögerung (FID) und kumulative Layoutverschiebung (CLS) bieten zusätzliche Einblicke in die Interaktivität und visuelle Stabilität einer Seite.
Labordaten, auf der anderen Seite, simuliert die Leistung einer Website unter kontrollierten Bedingungen, um potenzielle Engpässe zu identifizieren, bevor sie sich auf die tatsächlichen Benutzer auswirken. Es misst ähnliche Messwerte wie Felddaten, sowie FCP und LCP, aber dies geschieht in einem vorhersehbaren Umfeld. Dies ermöglicht Entwicklern, fundierte Optimierungen vorzunehmen, noch bevor eine Site online geht oder wesentliche Updates durchläuft.
Zusammen, Diese Komponenten bieten einen umfassenden Überblick über die Leistung einer Website, Präsentation eines klaren Plans zur Optimierung.
Durch die Konzentration auf diese Kernkomponenten, Websitebesitzer können gezielte Verbesserungen umsetzen, Verbesserung nicht nur der Benutzererfahrung, sondern auch der Sichtbarkeit und Effektivität der Website im Internet.
Google PageSpeed Insights bewertet jeden Aspekt sorgfältig, Bereitstellung eines einfachen Leitfadens zur Optimierung durch detaillierte Empfehlungen.
Insgesamt, Google PageSpeed Insights ist eine unverzichtbare Ressource für alle, die die Geschwindigkeit und Leistung ihrer Website verbessern möchten..
Durch die Nutzung der umsetzbaren Erkenntnisse und Empfehlungen von PSI, Webmaster können schneller erstellen, effizienter, und benutzerfreundliche Websites, trägt letztlich zu einem besseren Web-Erlebnis für alle bei.
Wichtige Strategien zur Verbesserung Ihres PageSpeed-Scores
Eliminieren Sie unnötige Weiterleitungen, um Ihre Site zu beschleunigen
Einer der ersten Schritte hin zu einer verbesserten PageSpeed-Wertung ist die Beseitigung unnötiger Weiterleitungen. Jede Weiterleitung löst eine zusätzliche HTTP-Anfrage aus, Verzögern Sie die Ladezeit Ihrer Seite.
Die Vereinfachung der Weiterleitungskette Ihrer Website erhöht nicht nur die Geschwindigkeit, sondern verbessert auch das Benutzererlebnis. Um das zu erreichen, alle derzeit genutzten Weiterleitungen zu erfassen und diejenigen zu eliminieren, die nicht unbedingt erforderlich sind oder zu ähnlichen Inhalten führen.
Diese Strategie reduziert die Ladezeit erheblich, Beitrag zu einer besseren Gesamtleistung Ihrer Website.
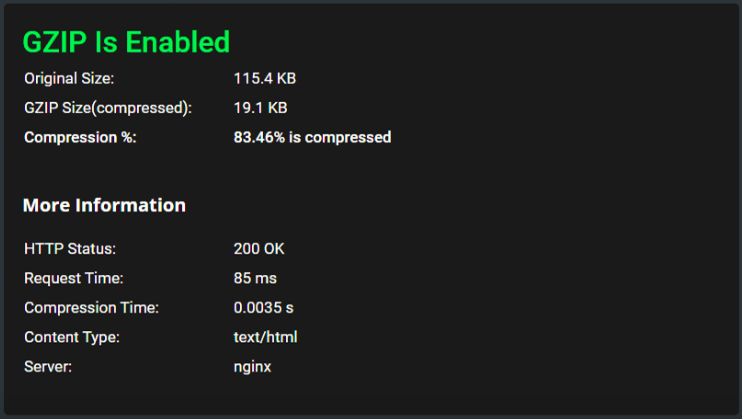
So komprimieren Sie Dateien für schnellere Ladezeiten
Die Dateikomprimierung ist eine weitere wichtige Technik zur Beschleunigung Ihrer Website. Große Dateien, insbesondere Bilder und Skripte, kann die Ladezeiten deutlich verlängern. Tools wie Gzip Mit der Komprimierung können Sie die Größe Ihrer HTML, CSS, und JavaScript Dateien.

Durch Komprimieren dieser Dateien, Sie ermöglichen schneller Server-zu-Browser Datentransfer, die Geschwindigkeit Ihrer Website erheblich verbessern. Die Implementierung der Dateikomprimierung ist unkompliziert und eine der schnellsten Möglichkeiten, Verbesserungen in Ihrem PageSpeed-Score zu sehen.
CSS minimieren, JavaScript, und HTML für optimale Leistung
Minimierung ist der Prozess, bei dem alle unnötigen Zeichen aus dem Quellcode entfernt werden, ohne dessen Funktionalität zu ändern.. Das beinhaltet Leerraum, Zeilenumbrüche, Bemerkungen, und Blocktrennzeichen die den Code leichter lesbar machen, für die Ausführung jedoch nicht erforderlich sind.
Zur Automatisierung dieses Prozesses stehen Tools und Plugins zur Verfügung, Rationalisierung Ihres Codes, und die Ladezeit Ihrer Website zu verbessern. Das Ergebnis ist eine schlankere, schneller ladende Website, die sowohl Ihre Benutzer als auch Suchmaschinen zu schätzen wissen.
Warum es entscheidend ist, Above-the-Fold-Inhalten Priorität einzuräumen
Above-the-Fold-Inhalt ist der Teil einer Webseite, der ohne Scrollen sichtbar ist.. Die Priorisierung dieser Inhalte ist entscheidend, da sie das Erste sind, mit dem die Benutzer interagieren..
Indem Sie diesen Inhalt zuerst optimieren und laden, Sie können die wahrgenommene Ladezeit Ihrer Site deutlich verbessern. Zu den Techniken gehören Inline-Kritik CSS und Lazy-Loading andere nicht lebensnotwendige Ressourcen.
Diese Strategie stellt sicher, dass die Benutzer vom Moment an, in dem sie auf Ihrer Site landen, ein schnelles und effizientes Erlebnis haben, Dadurch werden die Absprungraten verringert und die Conversions potenziell gesteigert.
Verbesserung der Serverantwortzeit: Tipps und Tricks
Die Serverantwortzeit ist ein entscheidender Aspekt der Geschwindigkeit Ihrer Website, beeinflusst durch Faktoren wie Webhosting, Verkehrsaufkommen, und die Komplexität Ihrer Software der Site.
Um es zu verbessern, Erwägen Sie ein Upgrade Ihres Hosting-Plans, Optimieren Sie die Konfiguration Ihres Webservers, oder mit einem Content Delivery Network (CDN) die Last zu verteilen.
zusätzlich, Behalten Sie die Leistung Ihres Servers im Auge und nehmen Sie bei Bedarf Anpassungen vor, um Spitzenlasten effizient zu bewältigen. Eine schnelle Server-Antwortzeit ist für ein großartiges Benutzererlebnis und höhere PageSpeed-Werte unerlässlich.
So entfernen Sie renderblockierendes JavaScript für eine Geschwindigkeitssteigerung
Render-Blockierung JavaScript verhindert das schnelle Laden Ihrer Webseiten. Um die Auswirkungen abzumildern, zielen darauf ab, unnötige Skripte zu verschieben oder asynchron zu synchronisieren. Auf diese Weise, Sie erlauben dem Browser, die Seite zuerst zu rendern und JavaScript im Hintergrund auszuführen.
Dadurch können die Ladezeiten deutlich verbessert werden. Der Schlüssel liegt darin, zu verstehen, welche Skripte für das erste Laden erforderlich sind und welche erst später geladen werden können.. Die Implementierung dieser Änderungen erfordert oft einige technische Fähigkeiten, kann sich aber deutlich positiv auf Ihren PageSpeed-Score auswirken.
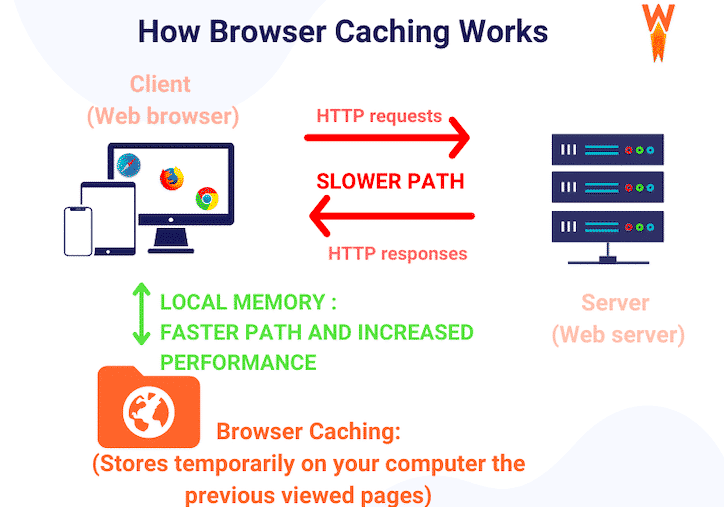
Nutzen Sie den Browser-Caching, um Ihre Site schnell zu halten
Durch das Browser-Caching werden Teile Ihrer Website im Browser eines Besuchers gespeichert, sodass sie bei nachfolgenden Besuchen nicht vollständig neu geladen werden muss.. Die Konfiguration Ihres Servers zur Festlegung von Ablaufzeiten für verschiedene Arten von Inhalten kann einen großen Unterschied machen.

Bildquelle: WP Rocket.
Indem Sie dem Browser mitteilen, wie lange Web-Assets lokal gespeichert werden sollen, Sie können die Ladezeiten für wiederkehrende Besucher deutlich verkürzen. Dies beschleunigt nicht nur Ihre Website für den Benutzer, sondern reduziert auch die Belastung Ihrer Server, Machen Sie Ihre Website skalierbarer.
Bildoptimierung: Ein Schlüsselfaktor für PageSpeed-Scores
Die Größe und das Format Ihrer Bilder können die Ladezeiten Ihrer Website drastisch beeinflussen. Entscheiden Sie sich für Formate wie JPEG für hochwertige Bilder und PNG für Grafiken mit weniger Farben.

Tools und Plugins wie WP Smush Bild für WordPress oder Online-Dienste wie Compress JPEG und Optimizilla ermöglichen es Ihnen, die Bilddateigröße zu reduzieren, ohne die Qualität zu beeinträchtigen.
Ebenfalls, Erwägen Sie die Implementierung responsiver Bilder, um die richtige Größe basierend auf dem Gerät des Benutzers bereitzustellen.. Durch die Optimierung von Bildern wird die Seitengeschwindigkeit erhöht, Verbesserung der Benutzerfreundlichkeit und des SEO-Rankings Ihrer Website.
Fortgeschrittene Techniken zur PageSpeed-Optimierung
Die Rolle von Content Delivery Networks (CDNs) bei der Beschleunigung Ihrer Website
Content-Delivery-Netzwerke (CDNs) sind entscheidend, um sicherzustellen, dass Ihre Website für Benutzer auf der ganzen Welt schnell geladen wird.
Durch die Speicherung von Kopien Ihrer Site auf mehreren Servern an verschiedenen Standorten, Ein CDN ermöglicht Besuchern den Zugriff auf Ihre Site vom nächstgelegenen Server aus. Dies reduziert die Ladezeit erheblich und verbessert das allgemeine Benutzererlebnis.

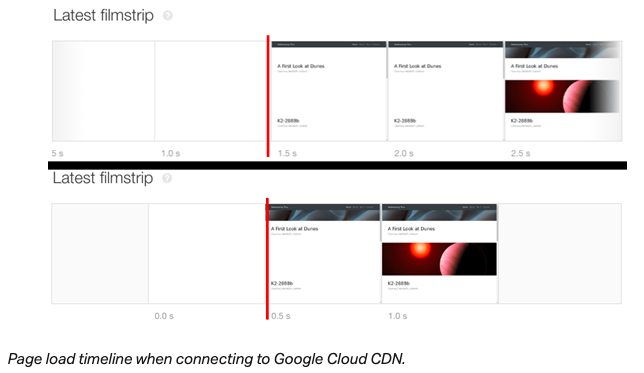
CDN-Test vor und nach der Seitenladegeschwindigkeit. Bildquelle: Pingdom
Die Implementierung eines CDN ist besonders vorteilhaft für Websites, die ein globales Publikum ansprechen, da es Latenzprobleme effektiv behebt. Außerdem, CDNs können hohen Datenverkehr bewältigen und Ihre Site vor DDoS-Angriffen schützen, Machen Sie Ihre Website für Benutzer zuverlässiger und sicherer.
Beschleunigte mobile Seiten (AMPERE): Vor-und Nachteile
AMPERE ist eine Open-Source-Initiative, die darauf abzielt, das mobile Surferlebnis drastisch zu verbessern. Durch die Reduzierung von HTML und die Verwendung einer optimierten Version von CSS, AMP ermöglicht das nahezu sofortige Laden von Webseiten auf Mobilgeräten.

Dies ist von entscheidender Bedeutung, um das Engagement der Benutzer in einer Zeit aufrechtzuerhalten, in der Geschwindigkeit ein entscheidender Faktor für den Erfolg einer Website ist. jedoch, während AMP die Ladezeiten verkürzen und potenziell den mobilen Datenverkehr erhöhen kann, es gibt Einschränkungen.
Die Verwendung von optimiertem Code kann dazu führen, dass bestimmte Designmerkmale und Funktionen möglicherweise nicht verfügbar sind, potenzielle Beeinträchtigung des Benutzererlebnisses.
Außerdem, Wenn Sie sich auf AMP verlassen, müssen Sie sich an einen festgelegten Rahmen halten und verlieren etwas Kontrolle über die Anzeige von Inhalten.. Das Abwägen dieser Vor- und Nachteile ist für Websitebesitzer, die eine AMP-Implementierung in Betracht ziehen, von entscheidender Bedeutung.
Die richtigen WordPress-Themes und Plugins für mehr Geschwindigkeit auswählen
WordPress-Themes und -Plugins können die Ladegeschwindigkeit Ihrer Website erheblich beeinflussen. Bei der Auswahl eines Themas, Entscheiden Sie sich für eine, die optimiert ist für Geschwindigkeit, reaktionsschnell, und leicht.
Ein Design mit minimalistischen Designelementen kann Ihrer Website ein großartiges Aussehen verleihen, ohne die Ladezeiten zu verlangsamen. Ähnlich, bei der Auswahl von Plugins, Es ist wichtig, diejenigen zu bevorzugen, die gut codiert und regelmäßig aktualisiert sind.
Unnötige Plugins können Ihre Site verlangsamen, Daher ist es wichtig, nur das zu verwenden, was Sie brauchen. zusätzlich, Einige Plugins sind speziell darauf ausgelegt, die Leistung der Website zu verbessern, wie Caching-Plugins oder solche, die Bilder für schnelleres Laden optimieren. Die sorgfältige Auswahl von Themen und Plugins ist eine einfache Möglichkeit, die Geschwindigkeit und Leistung Ihrer Website zu verbessern.
Messen und Überwachen Ihrer PageSpeed-Leistung
Das Verstehen und Verfolgen der PageSpeed-Leistung Ihrer Website ist entscheidend für die Aufrechterhaltung einer schnellen, angenehmes Benutzererlebnis. Ein erster Schritt in diesem Prozess sind regelmäßige Kontrollen mit Werkzeugen wie Google PageSpeed Insights.
Dieses Tool bewertet nicht nur die Ladezeit Ihrer Website, sondern bietet auch einen klaren Überblick darüber, wie sie im Vergleich zu aktuellen Webstandards abschneidet.. Beginnen, Geben Sie die URL in PageSpeed Insights um eine sofortige Analyse der Leistung Ihrer Seite zu erhalten, einschließlich Geschwindigkeits- und Benutzerinteraktionsmetriken.
Sobald Sie Ihre ersten Ergebnisse erhalten haben, Es ist wichtig, dies nicht als einmalige Aufgabe zu betrachten. Durch kontinuierliches Monitoring bleiben Sie potenziellen Verlangsamungen, die das Benutzererlebnis beeinträchtigen könnten, immer einen Schritt voraus. SEO-Rankings. Richten Sie einen Zeitplan für regelmäßige Kontrollen ein, und nutzen Sie das detaillierte Feedback als Leitfaden für Ihre Optimierungsbemühungen.
Um Verbesserungen effektiv zu messen, Es ist hilfreich, Ihre Ergebnisse und die zwischen den Bewertungen vorgenommenen Änderungen zu dokumentieren. Mithilfe dieser Dokumentation können Sie feststellen, welche Anpassungen den größten Einfluss auf Ihren PageSpeed-Score haben..
Ebenfalls, Erwägen Sie die Verwendung anderer Mess- und Überwachungstools, um einen umfassenden Überblick über die Leistung Ihrer Website auf verschiedenen Plattformen und unter verschiedenen Benutzerbedingungen zu erhalten..
So nutzen Sie das PageSpeed Insights-Tool von Google effektiv
Googles PageSpeed Insights ist ein leistungsstarkes Tool zur Website-Optimierung, Bietet Einblicke in die Ladeleistung Ihrer Site und Möglichkeiten zur Verbesserung ihrer Leistung. Um das Beste aus diesem Tool herauszuholen, Geben Sie zunächst die URL Ihrer Website ein und analysieren Sie den generierten Bericht.
Konzentrieren Sie sich sowohl auf die Felddaten für die Leistung in der Praxis und Labordaten für kontrollierte Testbedingungen, um ein vollständiges Bild der Geschwindigkeit Ihrer Website zu erhalten.

Das Tool unterteilt seine Ergebnisse in mehrere Kategorien, darunter Leistung, Barrierefreiheit, empfohlene Vorgehensweise, und SEO. Überprüfen Sie jede Kategorie, um zu verstehen, wo Ihre Website steht, und priorisieren Sie die Probleme, die den größten Einfluss auf die Geschwindigkeit und das Benutzererlebnis Ihrer Website haben könnten..
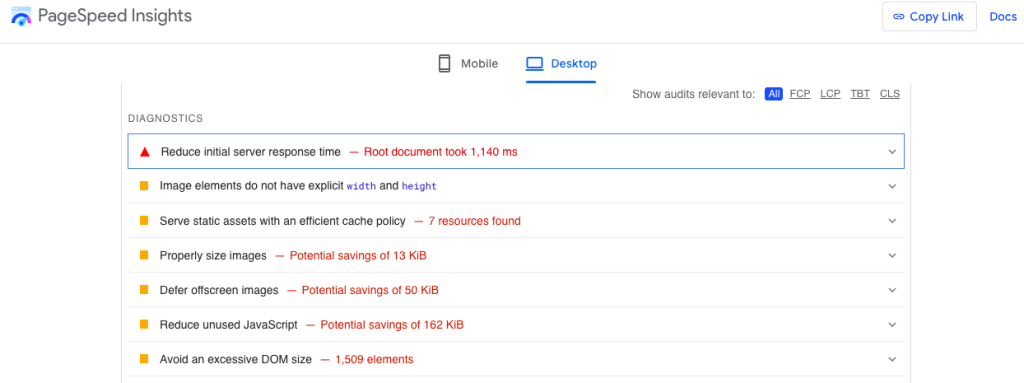
Für tiefgreifende Verbesserungen, vertiefen Sie sich in die “Diagnose” Sektion, Hier werden spezifische Probleme aufgelistet, wie etwa der Bedarf an Bildoptimierung oder Möglichkeiten zur Code-Minimierung.
Schließlich, Das erneute Ausführen des Tests nach der Implementierung von Änderungen ist für die Verfolgung des Fortschritts von entscheidender Bedeutung. Mit diesem Ansatz können Sie sicherstellen, dass die vorgenommenen Änderungen Ihre Website effektiv beschleunigen..
Außerdem, Durch die Durchführung von Tests zu unterschiedlichen Zeiten können Sie Erkenntnisse darüber gewinnen, wie sich tageszeitliche Verkehrsspitzen auf die Leistung Ihrer Website auswirken..
Festlegen von Benchmarks und Zielen zur Verbesserung der PageSpeed
Die Verbesserung der Seitengeschwindigkeit Ihrer Website beginnt mit der Festlegung klarer, erreichbare Benchmarks. Zuerst, Verwenden Sie Ihren anfänglichen Google PageSpeed Insights-Score als Grundlage. Von dort, Definieren Sie konkrete Ziele für die Verbesserung, wie das Erreichen einer Punktzahl über 90 oder das Erreichen der grünen Zone in Core Web Vitals. Diese Ziele geben Ihnen eine klare Richtung für Ihre Optimierungsbemühungen.
Nächster, Identifizieren Sie wichtige Bereiche für Verbesserungen auf der Grundlage Ihrer PageSpeed Insights Bericht. Wenn Ihre Website Probleme mit dem schnellen Laden von Bildern hat, zum Beispiel, Setzen Sie sich das Ziel, die Bildgröße zu reduzieren oder faules Laden. Durch die Behandlung dieser spezifischen Probleme, Sie können systematische Verbesserungen vornehmen, die zu Ihrem Gesamtziel beitragen.
Merken, Die Geschwindigkeit Ihrer Website zu verbessern ist ein fortlaufender Prozess. Wenn Sie jeden Benchmark erreichen, Setzen Sie sich neue Ziele, um die Leistung Ihrer Website weiter zu verbessern.. Wenn Sie mit den Fortschritten der Webtechnologie und den Erwartungen der Benutzer Schritt halten, können Sie die Wettbewerbsfähigkeit Ihrer Website aufrechterhalten und Ihren Besuchern ein zufriedenstellendes Erlebnis bieten..
Weiterführendes Lernen: Immer die Nase vorn bei Website-Geschwindigkeit und -Leistung
In der schnelllebigen Online-Umgebung, Die Verbesserung der Geschwindigkeit und Leistung einer Website ist ein fortwährender Prozess, keine einmalige Aufgabe. Kontinuierliches Lernen über die neuesten Tools, Techniken, und Best Practices sind entscheidend, um den Vorsprung gegenüber der Konkurrenz zu wahren und die bestmögliche Benutzererfahrung zu gewährleisten.
Neue Technologien nutzen, Experimentieren mit verschiedenen Optimierungsstrategien, und über Branchentrends informiert zu bleiben, kann einen erheblichen Unterschied für den Erfolg Ihrer Website ausmachen.
Regelmäßige Website-Audits: Der Schlüssel zur kontinuierlichen Optimierung
Die Durchführung regelmäßiger Website-Audits ist unerlässlich, um Verbesserungsbereiche zu identifizieren und eine optimale Leistung sicherzustellen. Diese Audits sollten verschiedene Aspekte Ihrer Website umfassen, einschließlich Seitengeschwindigkeit, Empfänglichkeit, SEO, und Sicherheit.
Durch die zeitnahe Identifizierung und Lösung von Problemen, Sie können verhindern, dass potenzielle Probleme eskalieren und sich negativ auf die Benutzererfahrung auswirken oder Suchmaschinen-Rankings. Tools wie Google PageSpeed Insights bieten wertvolle Einblicke in die Leistung Ihrer Website und bieten umsetzbare Empfehlungen für Verbesserungen.
Von den Besten lernen: Fallstudien zum PageSpeed-Erfolg
Die Untersuchung von Fallstudien von Websites, die ihre PageSpeed-Werte erfolgreich verbessert haben, kann unglaublich lehrreich sein. Diese Fallstudien heben oft praktische Strategien hervor, übersehene Optimierungsmöglichkeiten, und innovative Lösungen für gemeinsame Herausforderungen.
Durch die Analyse der Ansätze erfolgreicher Websites, Sie können Einblicke in effektive Taktiken gewinnen, die auf Ihrer eigenen Website angewendet werden können. Es geht darum, aus den Erfahrungen anderer zu lernen, um häufige Fallstricke zu umgehen und bewährte Strategien zur Verbesserung der Website umzusetzen Geschwindigkeit und Leistung.
Merken, Die digitale Welt entwickelt sich ständig weiter, und das Gleiche gilt für die Standards hinsichtlich der Website-Leistung und der Benutzererwartungen.. Bleiben Sie informiert und proaktiv bei der Optimierung Ihrer Website nicht nur steigert seine Geschwindigkeit und Benutzer-Engagement, sondern trägt auch zu besseren SEO-Rankings bei und, letzten Endes, höhere Conversion-Raten.
Regelmäßige Updates, Fortlaufendes Lernen, und die Anwendung bewährter Verfahren sind der Schlüssel zum erfolgreichen Navigieren in diesem dynamischen Umfeld.
Abschließende Gedanken: Eine schnellere Website für ein besseres Benutzererlebnis
Die Verbesserung der Geschwindigkeit Ihrer Website ist nicht nur ein Boost für Ihre SEO-Bemühungen; Es ist eine grundlegende Komponente für ein herausragendes Benutzererlebnis. In einer Zeit, in der Geduld Mangelware ist und Alternativen nur einen Klick entfernt sind, Sicherzustellen, dass Ihre Website schnell geladen wird, ist von größter Bedeutung.
Es geht nicht nur um die technischen Aspekte der Ladezeitreduzierung, sondern auch um die Berücksichtigung Ihrer Zeit und Engagement des Besuchers. Eine schnell ladende Website hält das Interesse der Benutzer aufrecht, reduziert die Absprungrate, und, letzten Endes, verbessert die Konversionsraten.
Merken, Eine schnelle Website zeugt von Professionalität und Qualitätsbewusstsein, Elemente, die Nutzer unbewusst Ihrer Marke oder Ihrem Dienstleistungsangebot zuordnen.
Was viele Websitebesitzer voll und ganz verstehen müssen, ist, dass die Verbesserung der Website-Geschwindigkeit ein fortlaufender Prozess ist, keine einmalige Aufgabe.
Mit der Entwicklung von Webtechnologien und Benutzererwartungen, Das kontinuierliche Streben nach Verbesserung der Funktionalität und Geschwindigkeit der Website wird von entscheidender Bedeutung. Einfache Schritte wie Bilder optimieren, Nutzung des Browser-Caching, und Reduzierung der Serverantwort Zeiten können die Leistung Ihrer Website erheblich beeinträchtigen.
Außerdem, Durch die Nutzung von Tools wie PageSpeed Insights von Google erhalten Sie umsetzbare Erkenntnisse, die auf die spezifischen Anforderungen Ihrer Website zugeschnitten sind, bietet einen Fahrplan für eine schnellere, effizientere Online-Präsenz.
Zusammenfassend, Die Reise zu einer schnelleren Website geht weiter, Kombination aus technischer Optimierung und einem aufmerksamen Blick auf die sich entwickelnde digitale Landschaft.
Durch Priorisierung des Benutzererlebnisses durch schnelle Ladezeiten und optimierte Website-Leistung, Sie legen den Grundstein für den digitalen Erfolg. Merken, im schnelllebigen digitalen Zeitalter, Die Geschwindigkeit Ihrer Website ist ein stiller Botschafter für das Engagement Ihrer Marke für Qualität und Effizienz.
