Auf dieser Seite: [ausblenden]
Sind Sie ein Websitebesitzer, der nach einer einfachen Möglichkeit sucht, schnelle Websites zu erstellen?? Während die meisten gängigen Content-Management-Systeme wie WordPress werden häufig für solche Aufgaben verwendet, sie sind definitiv zeitaufwendig und schwer. Diese Plattformen basieren auf Datenbanken, schwere Skripte und Plugins, um endlich auf der Seite zu liefern. Aber was wäre, wenn es einen einfacheren Weg gäbe?? Jekyll ist so viel besser als andere ähnliche Entscheidungen! Es ist ein statischer Site-Generator - alles, was Sie tun müssen, ist, Ihre Beiträge zu übernehmen, Formatieren Sie es entsprechend und führen Sie es durch die Engine. Dadurch werden HTML-kompatible Dateien erstellt, die problemlos auf jeden Host hochgeladen werden können..
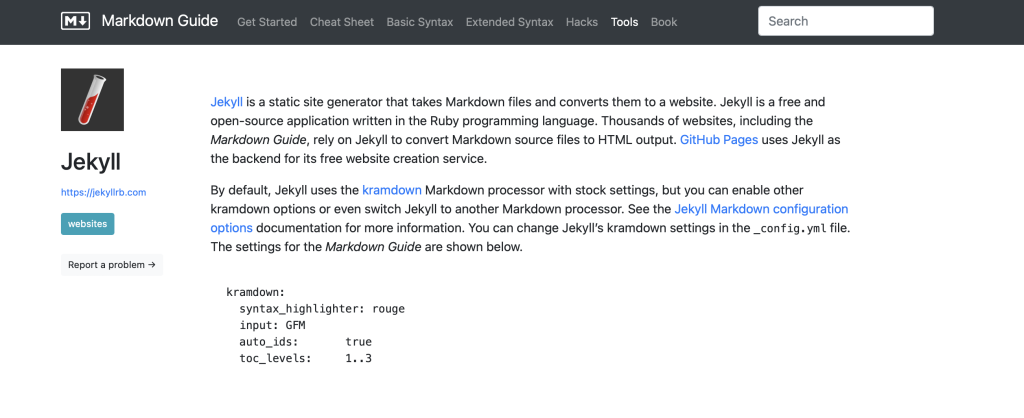
Das Softwareprogramm Jekyll ist eine gute Wahl zum Erstellen statischer Websites, bietet eine Mischung aus Einfachheit, Effizienz, und Integrationsfähigkeiten mit GitHub-Seiten. Wenn Sie darüber nachdenken, warum Jekyll Ihre erste Wahl für die Entwicklung statischer Websites sein sollte, und wie seine Funktionen Ihre Online-Präsenz auf Vordermann bringen können, dann verspricht dieser Artikel eine aufschlussreiche Reise zu werden. Sie stehen kurz davor zu entdecken, wie die Nutzung dieser dynamischen Plattform Ihr Webentwicklungsprojekt vom Konzept zur Realität machen kann.

Warum Sie Jekyll für die Entwicklung Ihrer statischen Site wählen sollten?
Unter den verschiedenen verfügbaren statischen Site-Generatoren, Jekyll zeichnet sich als beeindruckende Option für viele, insbesondere diejenigen, die Einfachheit schätzen, Integrationsmöglichkeiten, und Wirtschaftlichkeit. Einer der wesentlichen Vorteile von Jekyll liegt in der nahtlosen Integration mit GitHub Pages, Entwickler können ihre Websites direkt auf GitHub hosten, ohne dass zusätzliche Hosting-Gebühren anfallen.. Diese Integration vereinfacht nicht nur den Bereitstellungsprozess, sondern reduziert auch die mit dem Webhosting verbundenen Kosten erheblich, Bereitstellung größerer Budgetflexibilität für andere Projektbereiche.
Die Einfachheit von Jekyll ist ein weiterer überzeugender Grund, es für die Entwicklung statischer Websites zu wählen. Basierend auf Ruby, Jekyll bietet einen intuitiven Einrichtungsprozess und eine unkomplizierte Site-Verwaltung, Damit ist es auch für Anfänger eine zugängliche Option. Durch Konzentration auf das Wesentliche, Jekyll ermöglicht einen schnellen Übergang von der Entwicklung zur Bereitstellung, Rationalisierung des Workflows für Entwickler und Content-Ersteller.
Was Jekyll unter statischen Site-Generatoren auszeichnet?
Jekylls einzigartiger Vorschlag liegt in der Balance zwischen Einfachheit und Funktionalität. Es nutzt die Programmiersprache Ruby, um eine leichte und dennoch leistungsstarke Plattform zum Generieren statischer Websites anzubieten. Im Gegensatz zu dynamischen Website-Generatoren, die Datenbanken und serverseitige Verarbeitung erfordern, Jekyll kompiliert Dateien und erstellt eine vollständige, statische Website bereit zum Hosting. Dieser Ansatz verbessert die Ladezeiten erheblich und reduziert die Serverbelastung, Dies führt zu besserer Leistung und niedrigeren Kosten.
Ein weiteres herausragendes Merkmal von Jekyll ist die Unterstützung von Markdown und verschiedene Auszeichnungssprachen, die Erstellung von Inhalten effizient und unkompliziert zu gestalten. Die Liquid-Template-Sprache der Plattform erleichtert die dynamische Inhaltserstellung innerhalb des statischen Site-Frameworks, Ermöglicht Benutzern das Erstellen von Vorlagen, die automatisch mit Inhalten gefüllt werden. Diese Funktion ist besonders nützlich für Blogger und Content-Ersteller, die ihre Websites regelmäßig mit neuen Beiträgen oder Artikeln aktualisieren.
Schließlich, Jekylls umfangreiche Plugin-Bibliothek und Optionen zur Themenanpassung ermöglichen es Entwicklern, die Ästhetik und Funktionalität ihrer Website zu verbessern. Ob es um die Integration von sozialen Medien geht, Verbesserung SEO, oder das Layout der Site anpassen, Das Ökosystem von Jekyll unterstützt eine breite Palette von Modifikationen, um Ihre Site an Ihre spezifischen Bedürfnisse anzupassen.
Die Vor- und Nachteile der Verwendung von Jekyll
Das Verständnis der Stärken und Grenzen von Jekyll ist entscheidend für die Beurteilung seiner Eignung für Ihr Projekt. Ein wesentlicher Vorteil der Verwendung von Jekyll ist seine Kosteneffizienz. Das Hosting auf Plattformen wie GitHub Pages kann die mit dem Betrieb einer Website verbundenen Kosten erheblich senken. Außerdem, Jekylls Effizienz bei der Verarbeitung und Bereitstellung statischer Inhalte führt zu schnelleren Ladezeiten der Website, ein entscheidender Faktor für Benutzererfahrung und SEO-Ranking.
Aus der Sicht eines Entwicklers, Die Einfachheit der Site-Einrichtung und -Verwaltung durch Jekyll ist ein wesentlicher Vorteil. Es erfordert weniger Zeit zum Lernen im Vergleich zu komplexeren Site-Generatoren, Damit ist es eine ideale Wahl für Anfänger oder diejenigen, die sich lieber auf den Inhalt als auf technische Komplexitäten konzentrieren möchten.
jedoch, Jekyll hat auch seine Nachteile. Die Abhängigkeit von Ruby könnte für diejenigen, die mit der Sprache nicht vertraut sind, eine Hürde darstellen, erfordert eine Lernkurve, die einige Benutzer abschrecken könnte. Außerdem, Jekyll ist möglicherweise nicht die beste Lösung für Großprojekte oder Websites, die dynamische Inhalte erfordern, wo andere statische Site-Generatoren oder CMS-Plattformen könnte eine bessere Funktionalität bieten.
Abschließend, Jekyll bietet einen ansprechenden Mix aus Funktionen für einzelne Blogger, Inhaltsersteller, und kleine Unternehmen auf der Suche nach einer effizienten, kostengünstige Lösung für den Aufbau ihrer Online-Präsenz. Auch wenn es nicht für alle Projektgrößen oder Komplexitätsstufen geeignet ist, seine Vorteile in der Einfachheit, Performance, und Kosteneinsparungen machen es zu einem würdigen Konkurrenten im Bereich der statischen Site-Entwicklung.
Erste Schritte mit Jekyll
Dieses flexible, Der statische Site-Generator bietet eine vereinfachte Möglichkeit zum Erstellen und Verwalten einer Website ohne komplexe Codierung oder Datenbanken. Ob Sie einen Blog einrichten, ein Portfolio, oder eine Business-Website, Jekyll bietet die Tools, die Sie benötigen, um ganz einfach eine professionell aussehende Website zu erstellen.
Vorbereiten Ihrer Entwicklungsumgebung
Bevor Sie in die Welt von Jekyll eintauchen, Es ist wichtig, Ihre Entwicklungsumgebung vorzubereiten. Diese Vorbereitung stellt sicher, dass Sie über alle notwendigen Tools und Software für eine reibungslose Installation und den reibungslosen Betrieb von Jekyll verfügen.. Lassen Sie uns das Wesentliche erkunden.
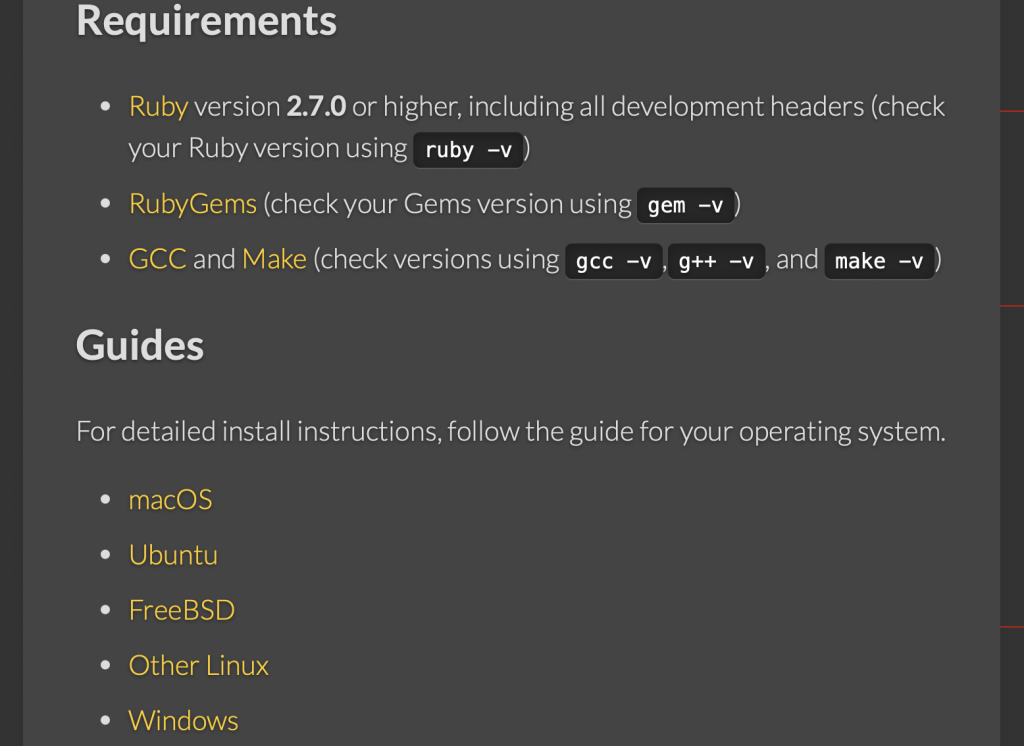
Systemanforderungen für Jekyll
Jekyll ist kompatibel mit GNU/Linux, Unix, Mac OS, und dank der jüngsten Fortschritte, Windows sowie über das Windows-Subsystem für Linux (WSL). Bevor Sie fortfahren, Stellen Sie sicher, dass Ihr System diese Anforderungen erfüllt, um mögliche Installationsprobleme zu vermeiden. Für Windows-Benutzer, Durch die Nutzung von WSL können Sie Linux neben Ihrer Windows-Umgebung ausführen, bietet das Beste aus beiden Welten für die Installation und Nutzung von Jekyll.

Installieren von Ruby und Jekyll auf verschiedenen Betriebssystemen
Der Installationsvorgang variiert leicht je nach Betriebssystem. Für macOS- und Linux-Benutzer, Ruby ist normalerweise vorinstalliert, Möglicherweise müssen Sie jedoch auf eine neuere Version aktualisieren. Windows-Benutzer, auf der anderen Seite, muss Ruby von Grund auf neu installieren. Herunterladen der Ruby DevKit vom offiziellen RubyInstaller für Windows ist die Site ein guter Ausgangspunkt. Dieses Kit enthält alles, was nötig ist, um Ruby auf einem Windows-System zum Laufen zu bringen.. Nachdem Sie sichergestellt haben, dass Ruby installiert und richtig konfiguriert ist, Sie können mit der Installation von Jekyll und Bundler über die Befehlszeile fortfahren, indem Sie ausführen gem install jekyll bundler. Dieser einfache Befehl installiert Jekyll neben Bundler, ein Tool, das Ruby-Anwendungsabhängigkeiten verwaltet, So bereiten Sie die Bühne für Ihr erstes Jekyll-Projekt.
Erstellen Sie Ihr erstes Jekyll-Projekt: Ein schrittweiser Ansatz
Wenn Ihre Entwicklungsumgebung bereit ist, Es ist Zeit, Ihr erstes Jekyll-Projekt zu erstellen. Dieser Prozess kann in überschaubare Schritte unterteilt werden, damit Sie problemlos loslegen können.
- Erstellen einer neuen Jekyll-Site: Öffnen Sie zunächst Ihr Terminal oder Ihre Eingabeaufforderung. Verwenden Sie den Befehl
jekyll new myblogum eine neue Site mit dem Namen „myblog“ zu erstellen. Dieser Befehl generiert alle notwendigen Dateien und Verzeichnisse für Ihre neue Site. - Verzeichnis ändern: Wechseln Sie in das Verzeichnis Ihrer neuen Site mit dem Befehl
cd myblog. Dieser Schritt ist entscheidend, damit die folgenden Befehle korrekt funktionieren. - Erstellen Ihrer Site: Jetzt, Erstellen Sie Ihre Site und stellen Sie sie lokal bereit, indem Sie
bundle exec jekyll serve. Dieser Befehl kompiliert Ihre Site und macht sie über einen lokalen Server zugänglich, So können Sie Ihre Arbeit in Echtzeit in der Vorschau anzeigen. - Automatische Seitenaktualisierung: Um Ihre Entwicklungserfahrung zu verbessern, Ergänzen Sie die
--livereloadOption zum Serve-Befehl. Diese Funktion aktualisiert Ihre Browserseite automatisch, wenn Sie Änderungen an Ihrer Site vornehmen, sofortiges Feedback zu Ihren Anpassungen.
Befolgen Sie diese Schritte, Ihre erste Jekyll-Site ist einsatzbereit, steht Ihnen zur individuellen Anpassung und Erweiterung zur Verfügung. Entdecken Sie Jekylls Themensystem und Plugin-Ökosystem, um Ihre Website an Ihre Bedürfnisse und Vorlieben anzupassen.
Jekylls Struktur und Konfiguration
Zum Erstellen einer Website mit Jekyll gehört mehr als nur das Schreiben von Inhalten und das Hinzufügen von Bildern. Es geht darum, die Struktur des Frameworks zu verstehen und wie es seine Konfigurationsdatei verwendet, um Ihre Site zu gestalten. Jekyll wurde mit Blick auf Einfachheit entwickelt, Dadurch ist es auch für Personen zugänglich, die nur über geringe Kenntnisse in der Webentwicklung verfügen. Lassen Sie uns in die Kernaspekte eintauchen, die eine Jekyll-Website ausmachen und wie sie nach Ihren Wünschen konfiguriert werden können.
Schlüsselkomponenten einer Jekyll-Website
Jekyll-Websites haben eine Standardstruktur, die mehrere Verzeichnisse und Dateien umfasst. Jeder spielt eine entscheidende Rolle bei der Erstellung und Organisation Ihrer Site. Zum Beispiel, das _posts Verzeichnis ist der Ort, an dem sich Ihre Blog-Inhalte befinden. Jeder Beitrag ist eine Markdown- oder HTML-Datei mit einem bestimmten Datum und Titelformat.. Das _layouts Verzeichnis enthält HTML-Vorlagen, die die Struktur von Seiten definieren, während _includes enthält wiederverwendbare Codefragmente wie Kopf- oder Fußzeilen. Dann gibt es assets, wo statische Dateien wie CSS, JavaScript, und Bilder werden aufbewahrt. Um Ihre Site effektiv verwalten zu können, ist es wichtig zu verstehen, wie diese Komponenten interagieren..

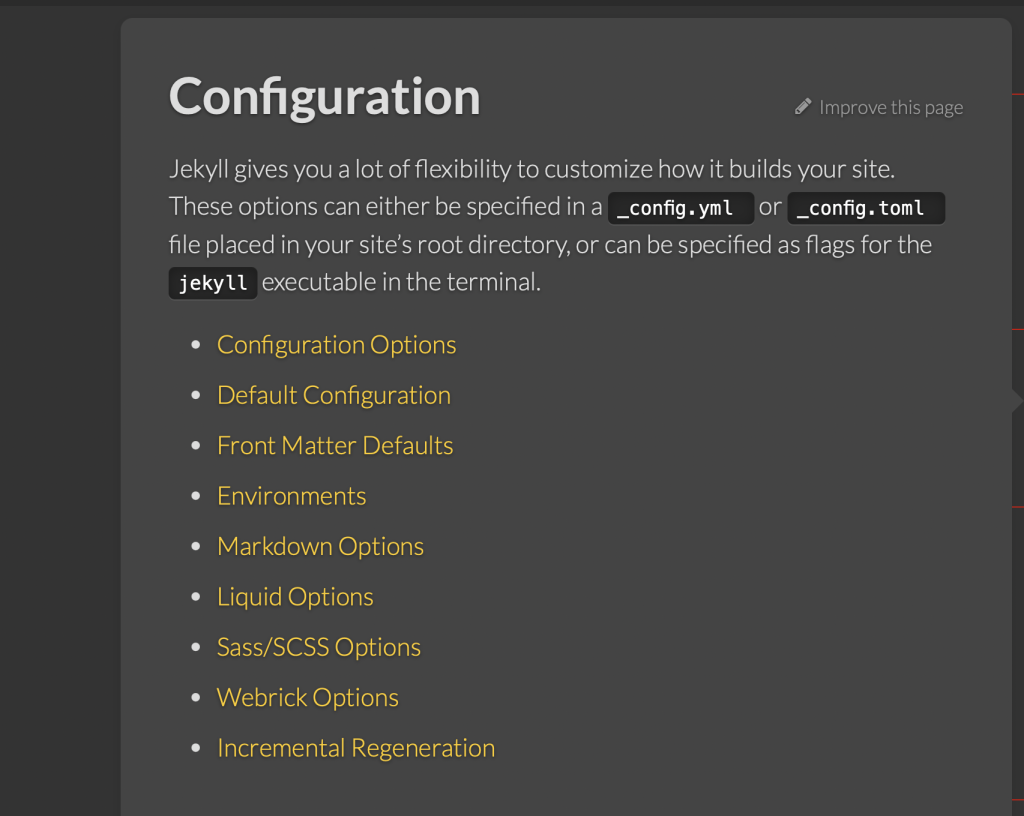
Konfigurieren der Einstellungen Ihrer Site mit '_config.yml’
Das _config.yml Datei ist das Herzstück Ihrer Jekyll-Konfiguration, So können Sie den Titel Ihrer Site anpassen, Beschreibung, URL, und vieles mehr. Das Bearbeiten dieser Datei ist unkompliziert, erfordert jedoch einen Neustart von Jekyll, um die Änderungen sichtbar zu machen. Denken Sie daran, die YAML-Syntax genau zu befolgen, Verwenden von zwei Leerzeichen zur Einrückung. Mit dieser Datei können Sie nicht nur globale Einstellungen definieren, sondern auch Optionen für Plugins und Designs festlegen., So haben Sie die Flexibilität, Ihre Site nach Ihren Wünschen zu gestalten.
Organisieren Sie Ihre Inhalte: Beiträge, Seiten, und Sammlungen
Inhalte in Jekyll können grob in Beiträge kategorisiert werden, Seiten, und Sammlungen. Beiträge sind für dynamische Inhalte wie Blogeinträge gedacht. Sie werden gespeichert in _posts Verzeichnis und folgen einer Namenskonvention, die das Veröffentlichungsdatum enthält. Seiten, auf der anderen Seite, sind statisch und können überall in Ihrem Projekt platziert werden, mit Ausnahme einiger reservierter Verzeichnisse. Sammlungen ermöglichen es Ihnen, über Beiträge und Seiten hinauszugehen, indem Sie verwandte Inhalte gruppieren. Ob Sie Portfolioelemente teilen, Fallstudien, oder Tutorials, Sammlungen können angepasst werden, um Ihre Inhalte effektiv zu organisieren. Durch die Beherrschung der Organisation von Inhalten, Sie können sicherstellen, dass Ihre Site weiterhin einfach zu navigieren und zu verwalten ist.
Durch die gründliche Organisation Ihrer Inhalte und die Beherrschung der Konfiguration der Einstellungen Ihrer Site, Ihre Jekyll-Site spiegelt nicht nur Ihre persönliche oder Markenidentität wider, sondern bietet auch ein nahtloses Benutzererlebnis. Mit diesen Grundlagen, Ihre statische Website kann sich im Laufe der Zeit mühelos weiterentwickeln und wachsen.
Gestalten Sie Ihre Site mit Jekyll-Themes
Das Entwerfen einer Website kann eine aufregende Reise sein, So können Sie Ihrer Kreativität freien Lauf lassen und Inhalte mit der Welt teilen. Jekyll-Themes vereinfachen diesen Prozess erheblich, Bereitstellung einer Grundlage, auf der Sie Ihre Site erstellen und anpassen können. Dieser Abschnitt führt Sie durch die Suche und Installation eines Jekyll-Themas, und passen Sie es dann an Ihren Stil und Ihre Bedürfnisse an.

So finden und installieren Sie ein Jekyll-Theme
Um das perfekte Theme für Ihre Jekyll-Site zu finden, müssen Sie zunächst den Zweck und die Zielgruppe Ihrer Site verstehen.. Erstellen Sie ein persönliches Blog, ein Portfolio, oder vielleicht eine Dokumentationsseite? Dies beeinflusst Ihre Themenwahl. So finden und installieren Sie ein Jekyll-Theme:
- Entdecken Sie Jekyll-Themen: Beginnen Sie mit dem Durchsuchen der Sammlungen von Jekyll-Themen. Offizielle Verzeichnisse, GitHub-Repositorys, und von der Community kuratierte Listen sind großartige Anlaufstellen. Achten Sie auf Themes, die für mobile Geräte optimiert sind und eine gute Browserkompatibilität aufweisen.
- Wähle ein Thema: Wenn Sie ein Thema finden, das zu Ihrer Vision für die Website passt, Überprüfen Sie die Dokumentation und Demo, falls verfügbar. So erhalten Sie eine bessere Vorstellung davon, wie Ihre Site aussehen und funktionieren kann.
- Laden Sie das Theme herunter: Sobald Sie sich für ein Thema entschieden haben, Sie können es im Allgemeinen direkt von GitHub herunterladen. Dies kann das Klonen des Repos oder das Herunterladen als ZIP-Datei beinhalten., abhängig von Ihren Vorlieben und den Anweisungen des Theme-Erstellers.
- Installieren Sie das Theme: Für Edelstein-basierte Themen, Sie müssen das Gem zur Gemfile Ihrer Site hinzufügen und die 'bundle install’ Befehl. Für nicht auf Edelsteinen basierende Themen, Sie ersetzen die vorhandenen Verzeichnisse und Dateien Ihrer Site durch diejenigen aus dem Theme, Befolgen Sie sorgfältig die Installationsanleitung des Themes.
Nach der Installation, Sie möchten Ihre Site möglicherweise lokal ausführen, um sicherzustellen, dass das Design korrekt installiert ist und wie erwartet aussieht. Anpassungen oder Aktualisierungen der Konfigurationen können basierend auf der Dokumentation des Themes erforderlich sein.
Passen Sie Ihr Jekyll-Design an Ihren Stil an
Mit Ihrem installierten Jekyll-Theme, Der nächste Schritt besteht darin, es anzupassen. Die Anpassung Ihres Designs kann von einfachen Änderungen wie dem Ändern von Schriftarten und Farben bis hin zu komplexeren Anpassungen wie dem Ändern des Layouts oder dem Hinzufügen neuer Funktionen reichen.. So machen Sie Ihr Jekyll-Theme wirklich zu Ihrem:
- Verstehen Sie die Themenstruktur: Machen Sie sich mit der Dateistruktur und Inhaltsorganisation des Themas vertraut. Schauen Sie in die '_config.yml’ Datei, was für globale Einstellungen von entscheidender Bedeutung ist, und untersuchen Sie, wie Layouts, Seiten, und Beiträge sind strukturiert.
- Ändern Sie das Aussehen: Beginnen Sie mit einfachen Änderungen. Passen Sie das Farbschema des Designs an, Schriftarten, und Header-Bilder, die zu Ihrer Marke oder Ihrem persönlichen Geschmack passen. Dies beinhaltet normalerweise das Ändern von CSS-Dateien oder das Angeben von Änderungen in der Datei '_config.yml’ Datei.
- Seitenlayouts anpassen: Abhängig von Ihren Bedürfnissen, Sie möchten vielleicht das Layout bestimmter Seiten oder Beiträge ändern. Dies könnte bedeuten, dass sich die Anzeige von Blogbeiträgen ändert., Anpassen des Homepage-Layouts, oder sogar das Hinzufügen neuer Abschnitte zu vorhandenen Seiten.
- Hinzufügen oder Entfernen von Funktionen: Einige Themen sind vollgepackt mit Funktionen, während andere eher minimalistisch sind. Je nach Vorliebe, Möglicherweise möchten Sie neue Funktionen wie Social-Media-Buttons hinzufügen, oder entfernen Sie unnötige Funktionen, um Ihre Site zu vereinfachen.
- Testreaktionsfähigkeit: Stellen Sie sicher, dass Ihre Site auf verschiedenen Geräten gut aussieht, einschließlich Desktops, Tablets, und Smartphones. Um Ihre Website responsive zu machen, müssen Sie möglicherweise CSS anpassen oder die HTML-Vorlagen des Themes optimieren..
Während Sie Ihr Design anpassen, Denken Sie daran, Änderungen in der Vorschau anzuzeigen, indem Sie Ihre Site lokal ausführen. Diesen Weg, Sie können optimieren und anpassen, bis Sie mit dem Ergebnis zufrieden sind.
Beim Anpassen eines Jekyll-Themas geht es nicht nur um Ästhetik – Es geht darum, einen komfortablen und ansprechenden Raum für Ihre Besucher zu schaffen. Nehmen Sie sich Zeit, mit verschiedenen Looks und Funktionen zu experimentieren, bis Sie herausgefunden haben, was für Ihr Projekt am besten funktioniert.. Mit diesen Schritten, Sie sind auf dem besten Weg, eine Jekyll-Site zu entwerfen, die auffällt und Ihre persönliche oder Markenidentität wirklich widerspiegelt.
Hinzufügen dynamischer Inhalte zu Ihrer Jekyll-Site
Durch das Erstellen einer Jekyll-Site können Blogger und Content-Ersteller die Einfachheit und Eleganz statischer Sites nutzen. Mit seinem unkomplizierten Installations- und Kompilierungsprozess, Jekyll ermöglicht die einfache Integration dynamischer Inhalte, ohne dass komplizierte Webentwicklungstechniken erforderlich sind.. Dieser Leitfaden soll den Prozess der Erweiterung Ihrer Jekyll-Site mit dynamischen Inhalten entmystifizieren, indem er sich auf das Schreiben von Blog-Posts konzentriert, indem er Abschlag, Verbessern Sie Ihre Seiten mit Liquid Templating, und Integrieren von Datendateien zur dynamischen Inhaltserstellung.

Blogbeiträge in Markdown verfassen
Markdown ist eine schreibfreundliche Syntax, mit der Sie Text im Web einfach formatieren können. Es verwendet einfache Symbole, um Formatierungsoptionen anzuzeigen, Ermöglicht die Erstellung gut strukturierter Dokumente, ohne HTML-Code schreiben zu müssen. Jekyll-Seiten und -Beiträge können in Markdown geschrieben werden, So kann jeder mit Grundkenntnissen im Tippen sofort mit dem Bloggen beginnen. So können Sie beginnen:
- Erstellen Sie eine neue Datei innerhalb der
_postsOrdner Ihrer Jekyll-Site. Die Datei sollte der Namenskonvention folgen:YYYY-MM-DD-your-post-title.md. - Ganz oben in Ihrer Datei, Fügen Sie einen Block mit Frontmatter hinzu. Frontmatter ist ein YAML-Snippet, das zum Festlegen von Variablen wie dem Titel Ihres Beitrags verwendet wird, Layout, und Datum. Ein Beispiel für ein Frontmatter könnte so aussehen:
- Unterhalb des Vorspanns, Beginnen Sie mit dem Schreiben Ihres Beitrags unter Verwendung der Markdown-Syntax. Für Überschriften, benutze die
#Symbol, für Aufzählungslisten verwenden Sie*, und für fetten Text, verwenden**bold text**. - Speichern Sie Ihre Datei, und Jekyll verarbeitet es automatisch als Teil Ihrer Site. Diese Einfachheit ermöglicht es Ihnen, sich auf die Erstellung von Inhalten zu konzentrieren und nicht auf die technischen Details der Web-Veröffentlichung..
--- Layout: Beitragstitel: "Mein erster Beitrag" Datum: 2023-03-08 ---
Die Benutzerfreundlichkeit von Markdown trägt dazu bei, die Hürde zur Inhaltserstellung zu senken, mehr Stimmen einladen, ihre Ideen und Geschichten im Web zu teilen.
Verbessern Sie Ihre Seiten mit Liquid Templating
Liquid Templating ist ein leistungsstarkes Tool zum Hinzufügen dynamischer Inhalte zu statischen Websites. Es verwendet Platzhalter zum Einfügen von Inhalten, Ihre Website interaktiver und auf die Besucher zugeschnitten gestalten, ohne den Entwicklungsprozess zu verkomplizieren.
- Personalisierung: Verwenden Sie Liquid, um Seiteninhalte basierend auf Benutzeraktionen oder Tageszeit zu personalisieren, Schaffen Sie ein ansprechenderes Benutzererlebnis.
- Datenintegration: Dynamisches Einfügen von Daten aus Site-Variablen oder externen Quellen, Halten Sie Ihre Inhalte aktuell und relevant.
- Kontrollstrukturen: Implementieren Sie Kontrollstrukturen wie Schleifen und Bedingungen mit Liquid, um die Inhaltserstellung basierend auf bestimmten Bedingungen oder Datensätzen zu automatisieren..
Mit Liquid Templating, Ihre Jekyll-Site kann vielfältige und komplexe Daten in einer übersichtlichen, organisierte Art und Weise, die Interaktion des Benutzers mit Ihren Inhalten deutlich zu verbessern.
Integrieren von Datendateien zur dynamischen Inhaltserstellung
Jekyll unterstützt die Verwendung von Datendateien zur Verwaltung und Anzeige dynamischer Inhalte. Diese Dateien, gespeichert in _data Verzeichnis, kann in YAML sein, JSON, oder CSV-Formate, So können Sie das Datenmanagement aus der Codebasis Ihrer Site auslagern. Hier sind die Schritte zum Integrieren von Datendateien:
- Platzieren Sie Ihre Datendatei (z.B,
events.yaml) in dem_dataVerzeichnis. - Auf den Seiten oder Beiträgen Ihrer Site, Zugriff auf diese Daten mittels Liquid Templating. Zum Beispiel, um eine Liste von Ereignissen aus einer YAML-Datei anzuzeigen:
- Dieser Codeausschnitt generiert automatisch eine Liste der Ereignisse auf Ihrer Seite, Zeichnung aus dem
events.yamlDatei.
<das>
{% für Ereignis in site.data.events %}
<Bei der>{{ Ereignisname }} auf {{ Veranstaltungsdatum }}</Bei der>
{% Ende für %}
</das>
Durch die Integration von Datendateien, Ihre Jekyll-Site kann Inhalte basierend auf den in diesen Dateien gespeicherten Daten dynamisch aktualisieren, Rationalisierung des Prozesses zur Bereitstellung aktueller und relevanter Inhalte für Ihre Zuschauer.
Dieser Ansatz zur Inhaltsverwaltung macht Jekyll zu einer idealen Plattform für alle, die eine dynamische Website mit Leichtigkeit pflegen möchten. Ob Sie Ihre persönliche Reise dokumentieren, Austausch professioneller Erkenntnisse, oder ein Community-Blog betreiben, Mit diesen Strategien bleiben Ihre Inhalte ansprechend, aktuell, und wertvoll für Ihr Publikum.
Verbessern Sie die SEO und Leistung Ihrer Site
Optimierung Ihrer Jekyll-Website für Suchmaschinen (SEO) und die Verbesserung ihrer Leistung sind entscheidende Schritte zur Steigerung der Sichtbarkeit einer Website und der Benutzerzufriedenheit. Ob Sie eine E-Commerce-Plattform verwalten, ein digitales Portfolio, oder ein Blog, Diese Strategien spielen eine wesentliche Rolle dabei, mehr Besucher anzuziehen und ihnen ein nahtloses Erlebnis zu bieten.
Wichtige SEO-Tipps für Jekyll-Websites
SEO ist für jede Website von entscheidender Bedeutung, um in der riesigen Masse an Online-Inhalten hervorzustechen. Hier sind wichtige Strategien speziell für Jekyll-Sites:
- Nutzen Sie semantisches HTML: Verwenden Sie Header-Tags (mögen
<h1>zu<h6>) um Ihre Inhalte logisch zu strukturieren. Dies hilft Suchmaschinen, die Hierarchie und Wichtigkeit Ihrer Inhalte zu verstehen. - URL-Struktur verbessern: Stellen Sie sicher, dass Ihre URLs sauber und beschreibend sind. Trennen Sie Wörter durch Bindestriche und fügen Sie Schlüsselwörter ein, die den Seiteninhalt widerspiegeln..
- Optimieren Sie Titel-Tags und Meta-Beschreibungen: Fügen Sie jeder Seite eindeutige und beschreibende Titel-Tags und Meta-Beschreibungen hinzu, um die Klickrate von Suchmaschinen-Ergebnisseiten zu verbessern (SERPs).
- Integrieren Sie Alternativtext für Bilder: Beschreiben Sie jedes Bild auf Ihrer Website mit einem präzisen Alternativtext.. Dies verbessert die Zugänglichkeit und hilft Suchmaschinen, Ihre Inhalte effektiver zu indizieren.
- Mobile Reaktionsfähigkeit: Stellen Sie sicher, dass Ihre Site reagiert und auf verschiedenen Geräten und Bildschirmgrößen effizient geladen wird. Google priorisiert mobilfreundliche Websites in seinen Rankings.
- Interne Verknüpfung: Verwenden Sie interne Links sinnvoll, um Besuchern die Navigation auf Ihrer Website zu erleichtern und Suchmaschinen dabei zu unterstützen, mehr Ihrer Seiten zu entdecken.
Einbinden von Social-Media-Sharing-Optionen
Die Integration von Social-Media-Sharing-Funktionen auf Ihrer Jekyll-Site kann deren Reichweite und Engagement drastisch verbessern. Indem Sie Ihren Beiträgen und Seiten Schaltflächen für soziale Medien hinzufügen, Sie ermöglichen Besuchern das mühelose Teilen Ihrer Inhalte, Erhöhung der Sichtbarkeit. Tools wie AddThis oder ShareThis bieten anpassbare Widgets, die sich leicht in das Layout Ihrer Website integrieren lassen. Außerdem, Durch die Interaktion mit Ihrem Publikum in den sozialen Medien und das Teilen Ihrer Inhalte können Sie den Verkehr auf Ihre Website steigern..
Optimieren der Site-Geschwindigkeit mit effektiven Praktiken
Die Geschwindigkeit Ihrer Website beeinflusst das Benutzererlebnis und die SEO erheblich. So stellen Sie sicher, dass Ihre Jekyll-Website schnell geladen wird:
- Bilder optimieren: Verwenden Sie Tools wie ImageOptim oder TinyPNG, um die Dateigröße Ihrer Bilder ohne Qualitätseinbußen zu reduzieren.
- Komprimierung aktivieren: Verwenden Sie Gzip- oder Brotli-Komprimierung, um die Größe Ihres CSS zu reduzieren, JavaScript, und HTML-Dateien.
- Ressourcen minimieren: CSS minimieren, JavaScript, und HTML, um unnötige Zeichen und Leerzeichen zu entfernen, ohne die Funktionalität zu beeinträchtigen.
- Verwenden Sie CDNs: Bedienen Sie Ihre statischen Assets (like Bilder, JavaScript, und CSS-Dateien) von einem Content Delivery Network (CDN) um die Ladezeiten für Benutzer weltweit zu verkürzen.
- Browser-Caching nutzen: Richten Sie Caching-Regeln ein, um Browsern mitzuteilen, wie lange die Assets Ihrer Website gespeichert werden sollen., Reduzierung der Ladezeiten für wiederkehrende Besucher.
So aktualisieren Sie Jekyll und Plugins sicher
Die Aktualisierung von Jekyll und seinen Plugins ist für die Sicherheit von entscheidender Bedeutung, Performance, und Zugriff auf die neuesten Funktionen. jedoch, Wenn Sie dies unachtsam tun, kann Ihre Site beschädigt werden. So gehen Sie sicher mit Updates um:
- Sichern Sie Ihre Site: Bevor Sie Aktualisierungen vornehmen, Sichern Sie Ihre gesamte Site. Mit diesem Schritt stellen Sie sicher, dass Sie den vorherigen Zustand Ihrer Site wiederherstellen können, falls etwas schief geht..
- Updates lokal testen: Testen Sie neue Updates immer auf einer lokalen Version Ihrer Site. Mit dieser Strategie können Sie potenzielle Probleme erkennen, die Ihre Live-Site beeinträchtigen könnten.
- Aktualisierung einzeln: Beim Aktualisieren mehrerer Komponenten, mach sie einzeln. Diesen Weg, wenn etwas kaputt geht, Sie erfahren genau, welches Update das Problem verursacht hat.
- Auf Abhängigkeiten prüfen: Einige Plugins sind möglicherweise von bestimmten Versionen von Jekyll oder anderen Plugins abhängig. Aktualisieren Sie Abhängigkeiten entsprechend, um Kompatibilitätsprobleme zu vermeiden.
- Dokumentation einsehen: Vor dem Update, Lesen Sie die Versionshinweise oder die Dokumentation zu den neuen Versionen. Sie können wichtige Informationen über wichtige Änderungen oder neue Konfigurationen enthalten..
- Führen Sie einen letzten Test durch: Nach dem Update, Testen Sie Ihre Live-Site umfassend, um sicherzustellen, dass alles wie erwartet funktioniert.
Schützen Sie Ihre Jekyll-Site vor gängigen Bedrohungen
Wenn Sie Jekyll zum Erstellen statischer Websites nutzen, Sie profitieren von einer grundlegenden Sicherheitsebene, da keine serverseitigen Verarbeitungsprozesse und Datenbanken erforderlich sind, die häufige Ziele für Cyber-Bedrohungen sind.. jedoch, Die sich entwickelnde Bedrohungslandschaft des Internets erfordert zusätzliche Schritte, um die Abwehrmaßnahmen Ihrer Website wirksam zu stärken..
Sicherheitsaspekte statischer Sites
Statische Websites, wie die von Jekyll erzeugten, Reduzieren Sie das Risiko von Natur aus, indem Sie Browsern vorgefertigte HTML-Dateien bereitstellen. Diese Einfachheit minimiert die Angriffsfläche, da es keine Datenbankabfragen oder dynamische Inhaltsverarbeitung gibt, bei denen die meisten Web-Schwachstellen auftreten. Trotz dieses, Statische Websites sind nicht völlig immun gegen Online-Bedrohungen. Phishing-Versuche, Cross-Site-Scripting (XSS), und Code-Injektionen sind immer noch potenzielle Risiken, insbesondere durch Kommentarbereiche oder Kontaktformulare, die zur Verbesserung der Benutzerinteraktion hinzugefügt werden können.
Empfohlene Tools zum Schutz Ihrer Site
Um die Sicherheit Ihrer statischen Website zu gewährleisten, sind einige wichtige Maßnahmen erforderlich. Regelmäßige Updates von Abhängigkeiten und Plugins können vor bekannten Schwachstellen schützen. Verwenden von Inhaltssicherheitsrichtlinien (CSP) kann helfen, XSS-Angriffe zu verhindern. Außerdem, Der Einsatz eines zuverlässigen Webhosting-Dienstes mit integrierten Sicherheitsmaßnahmen kann eine zusätzliche Schutzebene bieten. Für persönlichen Fleiß, Durch die Verwendung von Tools wie Sicherheitsscannern zur Überprüfung auf Schwachstellen und die Implementierung von HTTPS über SSL-Zertifikate werden Datenintegrität und eine sichere Datenübertragung über das Internet gewährleistet..
Auswahl der richtigen Plattform zum Hosten Ihrer Site
Die Wahl der richtigen Hosting-Plattform für Ihre Jekyll-Site ist entscheidend für die Gewährleistung der Leistung, Verlässlichkeit, und Benutzerfreundlichkeit. Während zahlreiche Plattformen statisches Site-Hosting anbieten, GitHub Pages und Netlify zeichnen sich durch ihre Integration mit Jekyll aus, was sie zu einer beliebten Wahl macht. GitHub Pages ist direkt in GitHub integriert, Bietet einen nahtlosen Bereitstellungsprozess für auf GitHub gehostete Repositories. Auf der anderen Seite, Netlify bietet eine umfassendere Suite von Funktionen, inklusive Continuous Deployment von GitHub, GitLab, oder Bitbucket, und erweiterte serverseitige Funktionen. Berücksichtigen Sie die Anforderungen Ihres Projekts, wie benutzerdefinierte Domänen, HTTPS, und kontinuierliche Integration, bei der Auswahl einer Plattform.

Bereitstellen auf GitHub Pages: Ein Leitfaden für Anfänger
GitHub Pages bietet eine unkomplizierte Möglichkeit zum Bereitstellen von Jekyll-Sites, direkt aus Ihrem GitHub-Repository. Anfangen, Pushen Sie den Code Ihrer Jekyll-Site in ein Repository in GitHub.. Dann, GitHub Pages in den Repository-Einstellungen aktivieren, Wählen Sie den Zweig aus, in dem sich der Code Ihrer Site befindet. GitHub erstellt und stellt Ihre Site automatisch bereit, verfügbar unter „IhrBenutzername.github.io/Ihr-Repository“. Für eine benutzerdefinierte Domäne, Fügen Sie Ihrem Repository eine CNAME-Datei mit Ihrem Domänennamen hinzu. Die Einfachheit von GitHub Pages macht es zu einer guten Wahl für Anfänger, die ihre Jekyll-Site mit minimalem Aufwand bereitstellen möchten.
Automatisieren der Bereitstellung mit Continuous Integration Tools
Für alle, die den Bereitstellungsprozess optimieren möchten, kontinuierliche Integration (CI) Tools wie Travis CI, Jenkins, oder CircleCI kann den Aufbau und die Bereitstellung Ihrer Jekyll-Site auf verschiedenen Hosting-Plattformen automatisieren. Durch die Konfiguration eines CI-Tools mit Ihrem Repository, Jeder Push zum Master- oder angegebenen Branch kann einen automatisierten Build- und Deployment-Prozess auslösen. Dadurch wird sichergestellt, dass Ihre Website immer auf dem neuesten Stand ist und die neuesten Änderungen enthält, ohne dass manuelle Eingriffe erforderlich sind.. Die Automatisierung der Bereitstellung kann Zeit sparen und das Fehlerpotenzial verringern, Dies macht es zu einer fortschrittlichen Strategie für die Pflege einer dynamischen und aktuellen Jekyll-Site.
Häufige Jekyll-Herausforderungen und wie man sie überwindet
Wenn Sie sich auf die Reise begeben, eine statische Website mit Jekyll zu erstellen, Benutzer stoßen häufig auf eine Vielzahl von Herausforderungen. Ob es um die Fehlerbehebung oder den Umgang mit Bereitstellungsproblemen geht, Es ist wichtig, diese Herausforderungen mit einer klaren Strategie anzugehen. Unten, Wir untersuchen häufige Hürden und geben klare, einfache Lösungen, die Ihnen helfen, sie effektiv zu überwinden.
Debuggen häufiger Jekyll-Fehler
Einer der häufigsten Bereiche, in denen neue Benutzer Schwierigkeiten haben, ist das Debuggen von Fehlern, die während des Erstellungsprozesses auftreten. Diese Fehler sind oft auf kleinere Probleme zurückzuführen, die mit ein paar einfachen Schritten behoben werden können.
- Überprüfen Sie Ihre Konfigurationen: Beginnen Sie mit der Überprüfung Ihrer
_config.ymlDatei. Ein Tippfehler oder eine falsche Einstellung kann dazu führen, dass der Build-Prozess fehlschlägt. Stellen Sie sicher, dass alle Pfade und Konfigurationen korrekt eingestellt sind. - Validieren Sie Ihren Code: HTML- und Markdown-Fehler können auch zu Build-Fehlern führen. Verwenden Sie einen Online-Validator, um Ihren Code auf syntaktische Fehler zu überprüfen und diese zu korrigieren.
- Abhängigkeiten überprüfen: Wenn Sie Plugins verwenden, Stellen Sie sicher, dass sie alle mit Ihrer Jekyll-Version kompatibel und ordnungsgemäß installiert sind. Manchmal, Durch Aktualisieren oder Zurücksetzen eines Plug-Ins kann das Problem behoben werden.
- Konsultieren Sie die Protokolle: Jekyll stellt detaillierte Fehlerprotokolle bereit, wenn der Build fehlschlägt. Diese Protokolle können Hinweise darauf geben, was falsch ist. Suchen Sie nach Fehlermeldungen und Warnungen, und recherchieren Sie nach Lösungen.
- Suchen Sie Community-Hilfe: Wenn Sie immer noch nicht weiterkommen, Jekylls große Community und Ressourcen wie StackExchange können Antworten liefern. Oft, jemand anderes hat (und gelöst) ein ähnliches Problem.
Umgang mit Bereitstellungsproblemen
Nachdem Sie Ihre Site erfolgreich lokal erstellt haben, Der nächste Schritt besteht darin, es bereitzustellen. jedoch, Die Bereitstellung kann auch eine Reihe von Herausforderungen mit sich bringen, insbesondere für diejenigen, die neu auf Plattformen wie GitHub Pages sind.
- Befolgen Sie die Richtlinien für GitHub-Seiten: Stellen Sie sicher, dass Ihr Repository für GitHub Pages richtig eingerichtet ist. Namen, Brancheinstellungen, und die Sichtbarkeit des Repositorys spielen eine Rolle bei der erfolgreichen Bereitstellung Ihrer Site.
- Den Bereitstellungsprozess verstehen: Machen Sie sich mit der Bereitstellung von Jekyll-Sites durch GitHub Pages vertraut.. Im Gegensatz zu lokalen Builds, GitHub Pages hat bestimmte Einschränkungen und verwendet eine bestimmte Version von Jekyll.
- Verwenden Sie eine kontinuierliche Integration (CI) Service: Für komplexe Jekyll-Sites, oder bei der Verwendung nicht unterstützter Plugins auf GitHub Pages, Erwägen Sie die Verwendung eines CI-Dienstes wie Travis CI oder GitHub Actions, um Ihre Site zu erstellen und die statischen Dateien auf GitHub Pages zu übertragen.
- Überprüfen Sie Ihre
_config.yml: Einige Einstellungen in Ihrer Konfigurationsdatei müssen möglicherweise für die Bereitstellung angepasst werden. Zum Beispiel, dasbaseurlEinstellung kann sich darauf auswirken, wie die URLs Ihrer Site generiert werden. - Lokal testen, Schrittweise Bereitstellung: Bevor Sie größere Änderungen an Ihrer Live-Site vornehmen, testen Sie sie vor Ort. Verwenden Sie Feature-Branches, um Änderungen stufenweise bereitzustellen, Überprüfung jedes einzelnen Schrittes.
Mit diesen Strategien, Sie können die üblichen Herausforderungen bei der Arbeit mit Jekyll angehen, den Prozess der Erstellung und Bereitstellung Ihrer statischen Site reibungsloser und angenehmer zu gestalten.
Erweitern Sie Ihre Jekyll-Kenntnisse
Sobald Sie mit den Grundlagen von Jekyll vertraut sind, Der wahre Spaß beginnt, wenn Sie tiefer in die Möglichkeiten dieses leistungsstarken Tools eintauchen. Um Ihre Jekyll-Kenntnisse zu erweitern, müssen Sie erweiterte Funktionen erkunden und Plugins integrieren, die Ihrer Website neue Funktionen verleihen. Ob Sie die Ästhetik Ihrer Website verbessern möchten, dynamische Elemente hinzufügen, oder optimieren Sie Ihren Content-Management-Prozess, Die erweiterbare Plattform von Jekyll ist für eine Vielzahl von Anforderungen konzipiert. So können Sie Ihre Jekyll-Kenntnisse auf die nächste Stufe bringen.
Fortgeschrittene Jekyll-Funktionen und Plugins zum Erkunden
Die Einfachheit von Jekyll als statischer Site-Generator täuscht über sein Potenzial für Komplexität und Anpassung hinweg. Sobald Sie die Grundlagen beherrschen, Erwägen Sie die Erkundung dieser erweiterten Funktionen und Plugins:
- Datendateien: Nutzen Sie Jekylls Datendateien, um Inhalte dynamischer zu verwalten. Trennen Sie den Inhalt Ihrer Site von ihrer Struktur, indem Sie Daten in YAML speichern, JSON, oder CSV-Dateien und laden Sie diese einfach in Ihre Vorlagen.
- Sammlungen: Gehen Sie über Beiträge und Seiten hinaus, indem Sie Sammlungen einrichten. Sammlungen eignen sich perfekt zum Kategorisieren von Dokumenten, die nicht in das Blog-Post-Paradigma passen, wie Portfolio-Elemente, Produkte, oder Biografien von Teammitgliedern.
- Benutzerdefinierte Filter und Liquid-Tags: Tauchen Sie ein in die Erstellung benutzerdefinierter Liquid-Filter und Tags für Aufgaben, die für Ihre Site einzigartig sind. Dies ist besonders leistungsfähig für die Formatierung von Ausgaben oder die Manipulation von Daten auf eine Art und Weise, die nicht durch den Standardsatz von Liquid-Filtern und -Tags abgedeckt ist..
- Statische Site-Suche: Verbessern Sie die Site-Navigation mit einem Such-Plugin. Während GitHub Pages die Plugin-Nutzung begrenzt, Selbstgehostete Jekyll-Sites können komplexere Suchfunktionen integrieren, um das Benutzererlebnis zu verbessern.
- SEO-Verbesserungen: Verbessern Sie die Sichtbarkeit Ihrer Website mit Plugins zur Optimierung Ihrer SEO. Von Sitemap-Generatoren bis zu SEO-Tag-Bibliotheken, Mithilfe dieser Tools kann Ihre Website in den Suchmaschinen einen höheren Rang erreichen.
Das Erkunden dieser Funktionen verbessert nicht nur Ihre Website, sondern vertieft auch Ihr Verständnis dafür, wie Jekyll hinter der Haube funktioniert.
Community-Ressourcen und Support für Jekyll-Entwickler
Eine der größten Stärken von Jekyll ist seine lebendige und unterstützende Community. Ob Sie nach Lösungen für spezifische Probleme suchen, auf der Suche nach Inspiration, oder mit den neuesten Entwicklungen Schritt halten möchten, zahlreiche Community-Ressourcen stehen Ihnen zur Verfügung:
- Jekyll-Gespräch: Treten Sie dem offiziellen Jekyll-Forum bei, um Fragen zu stellen, Teile deine Projekte, und anderen helfen.
- GitHub: Entdecken Sie Tausende von Jekyll-Themes und -Plugins, die von Entwicklern auf der ganzen Welt auf GitHub geteilt werden. Wenn Sie zu diesen Projekten beitragen oder sie forken, können Sie die Entwicklung Ihrer Website beschleunigen..
- Tutorials und Blogs: Von der offiziellen Dokumentation bis zu von der Community verfassten Leitfäden, Es steht eine Fülle von Wissen zur Verfügung, die Ihnen bei der Bewältigung jedes Jekyll-Projekts helfen kann.
- Workshops und Meetups: Nehmen Sie an Jekyll-bezogenen Workshops und Meetups teil, um von erfahrenen Entwicklern zu lernen und sich mit Kollegen zu vernetzen.. Diese Veranstaltungen sind von unschätzbarem Wert, um neue Erkenntnisse zu gewinnen und eigene Erfahrungen auszutauschen.
Die Teilnahme an der Jekyll-Community hilft Ihnen nicht nur bei der Lösung von Problemen, sondern bringt Sie auch mit Gleichgesinnten in Kontakt, die sich leidenschaftlich für Open-Source-Entwicklung und die Generierung statischer Websites interessieren.. Durch Eintauchen in erweiterte Funktionen, Experimentieren mit Plugins, und schöpft aus der kollektiven Weisheit der Jekyll-Community, Du erschließt neue Potenziale für deine Webprojekte und verbesserst deine Fähigkeiten als Entwickler.
Abschließende Gedanken
Die Reise mit Jekyll kann zunächst einschüchternd wirken., insbesondere mit seiner Mischung aus Webentwicklungskonzepten und statischer Site-Generierung. jedoch, durch Abziehen der Schichten, Sie werden feststellen, dass Jekyll ist ein unglaublich benutzerfreundliches Tool, perfekt geeignet sowohl für Neueinsteiger in die Webentwicklung als auch für erfahrene Programmierer. Dieser Leitfaden hat Sie durch die Grundlagen geführt, vom Einrichten Ihrer Umgebung bis zum Live-Schalten Ihrer Site auf GitHub Pages. Jetzt, Es ist Zeit für eine kurze Zusammenfassung und darüber nachzudenken, welche nächsten Schritte Sie in diesem spannenden Abenteuer unternehmen werden.
zuerst, Jekylls Kern verstehen – die Erstellung statischer Websites aus reinem Text – eröffnet eine Welt voller Möglichkeiten. Durch die Nutzung Abschlag, Flüssig, und HTML und CSS, Jekyll vereinfacht den Webentwicklungsprozess ohne Einbußen bei Flexibilität oder Kontrolle. Sie haben dies selbst erlebt, als Sie Text in eine voll funktionsfähige Website umgewandelt haben., hat sein Erscheinungsbild angepasst, und veröffentlichte Inhalte mit Leichtigkeit.
Die Schönheit von Jekyll endet nicht mit seiner Einfachheit und Kraft. Das Hosten Ihrer Site auf GitHub Pages bietet nicht nur eine nahtlose Integration, sondern auch eine kostenlose und zuverlässige Plattform, um Ihre Inhalte mit der Welt zu teilen. Ob es ein persönlicher Blog ist, Projektdokumentation, oder ein Portfolio, Jekyll in Verbindung mit GitHub Pages erfüllt eine breite Palette von Web-Publishing-Anforderungen.
Während Sie Jekyll weiter erkunden, Zögern Sie nicht, in die lebendige Community und die Fülle der verfügbaren Ressourcen einzutauchen. Experimentieren Sie mit verschiedenen Themen, Plugins, und Anpassungen. Durch die Flexibilität von Jekyll gibt es immer etwas Neues zu lernen oder eine Möglichkeit, Ihre Website weiter zu verbessern.
