Auf dieser Seite: [ausblenden]
Im heutigen Artikel, Wir werden es Ihnen zeigen Verwendung von Elementor-Vorlagen in WordPress.
Was ist Elementor??
Elementor ist ein Drag & Drop Seite Baumeister Plugin für WordPress.
Damit können Benutzer Websites mit a erstellen und bearbeiten Visueller Editor, Dadurch ist es einfach, Layouts zu entwerfen und Inhalte hinzuzufügen, ohne dass Programmierkenntnisse erforderlich sind.
So beheben Sie Elementor-Probleme?
Falls Sie Probleme damit haben Elementor, Wir würden es Ihnen wärmstens empfehlen Führen Sie sofort eine vollständige Website-Korrektur durch. Die professionellste Lösung ist die Verwendung Festnetz um eine vollständige Website-Reparatur durchzuführen, das beinhaltet:
- Schnelle Malware-Entfernung.
- Fehler und Weiterleitungen behoben.
- Komplette Reparatur vor Ort.
- White-Screen-of-Death-Fix.
- Fehlerbehebung bei Kontaktformularen.
- Behebung von E-Commerce-Checkout-Fehlern.
- Aktive Wartung und Sicherung + Verhütung.

Was sind Elementor-Vorlagen??
Ein schönes schaffen, benutzerfreundlich, und ansprechendes Design in Eigenregie ist möglich, aber es ist so zeitaufwendig. Mit den Elementor-Vorlagen können Sie mit wenigen Klicks fertige Seitendesigns erstellen.
Alle Vorlagen sind in einer Vielzahl unterschiedlicher Funktionen und Stile erhältlich. jedoch, Beachten Sie, dass für einige der erweiterten Funktionen möglicherweise die Pro-Version des Elementor erforderlich ist, im Gegensatz zu der freien.
So verwenden Sie Vorlagen?

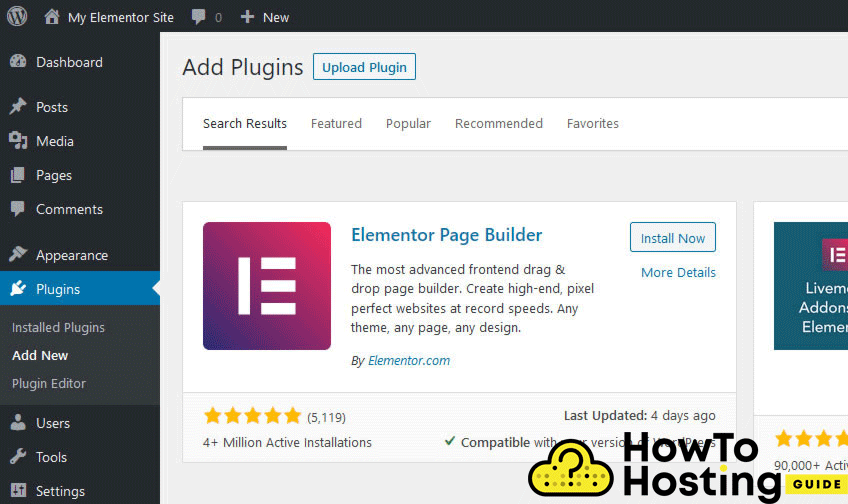
Um die Elementor-Vorlagen verwenden zu können, müssen Sie zuerst den Elementor selbst installieren und aktivieren. Das zu tun, Gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf Plugins, dann Neue hinzufügen und aufschreiben Elementor.
Das Elementor Page Builder-Plugin wird angezeigt und Sie sollten auf klicken Jetzt installieren Taste. Sobald Sie das Plugin installiert haben, Sie können jetzt Ihre Vorlagen hinzufügen.
Hinzufügen von Vorlagen zur Elementorseite?
Nachdem Sie das Elementor Page Builder-Plugin erfolgreich installiert haben, sollten Sie eine Seite erstellen, wo Sie Ihre Vorlage hinzufügen möchten. Das zu tun, Gehen Sie zu Ihrem Dashboard, Klicken Sie dann auf die Seite Seiten und Neu hinzufügen.
Im Editor Ihrer neuen Seite, Sie sehen eine blaue Schaltfläche Mit Elementor bearbeiten. (Denken Sie daran, wenn Sie den klassischen Editor von WordPress verwenden, Diese Schaltfläche befindet sich unter dem Seitentitel).

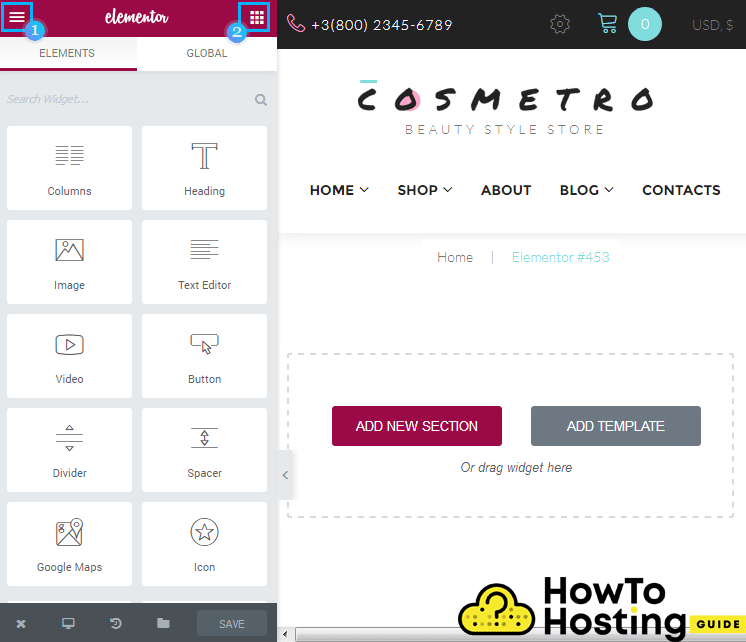
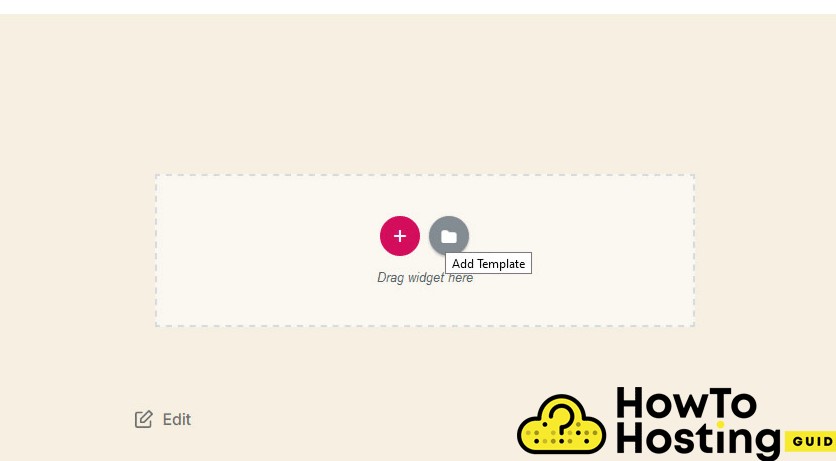
Wenn Sie sich im Page Builder von Elementor befinden, werden Sie viele verschiedene Einstellungen bemerken, aber für unseren Zweck, Wir müssen uns auf die Schaltflächen auf dem mittleren Bildschirm konzentrieren.
Es gibt zwei Schaltflächen und Sie sollten sich auf die zweite Schaltfläche konzentrieren “Vorlage hinzufügen“.

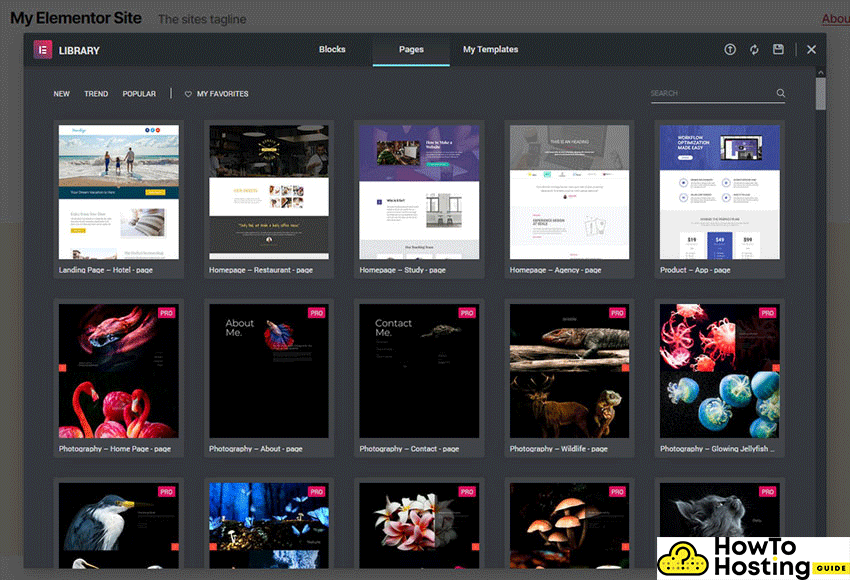
Klicken Sie auf die Schaltfläche und Sie gelangen in die Vorlagenbibliothek von Elementor, Hier können Sie viele verschiedene vorgefertigte Vorlagendesigns überprüfen, die Sie für Ihre Seiten verwenden können.

Es gibt viele verfügbare Designs, die Sie verwenden können, und Sie können sie auch nach einem Schlüsselwort filtern, um das zu finden, das am besten zu Ihrer Idee und Seite passt.
Sobald Sie die gefunden haben, die Sie verwenden möchten, Klicken Sie einfach auf die Schaltfläche Einfügen in der oberen rechten Ecke der Seite und es wird angewendet.
So fügen Sie Elementor-Vorlagen aus ZIP-Dateien hinzu

Alternative, wenn Ihnen aus irgendeinem Grund eines der vorgeschlagenen Designs nicht gefällt, Sie können auch vorgefertigte Vorlagen von einer anderen Quelle herunterladen, wie der Envato-Markt, und importieren sie.
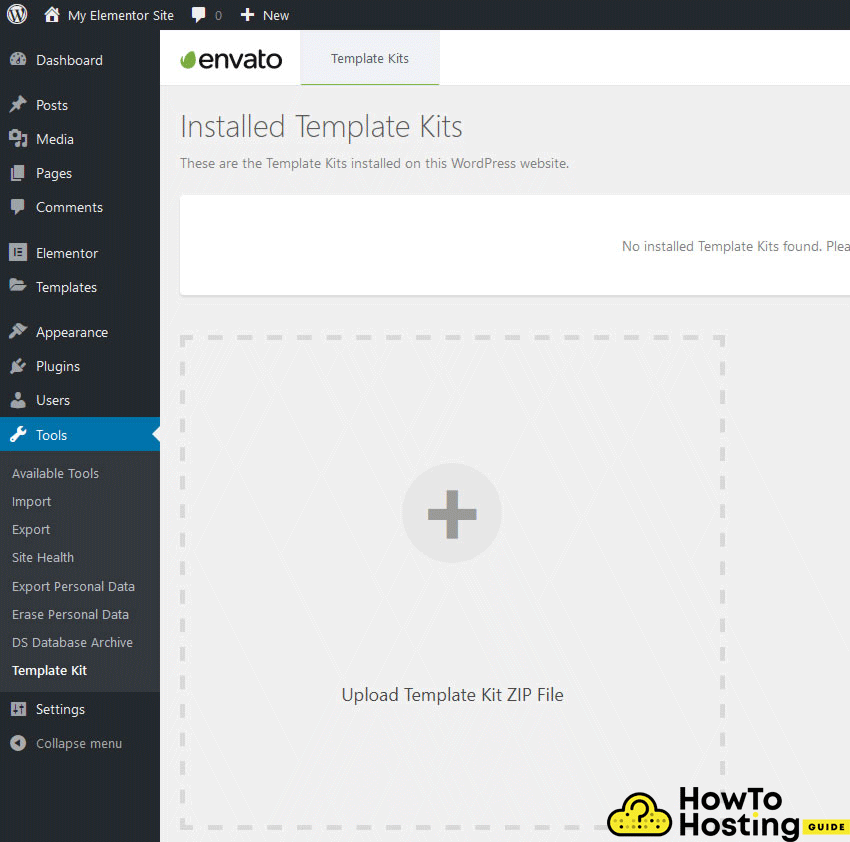
Das zu tun, zuerst, installiere das Vorlagen-Kit – Plugin importieren, und dann, nachdem das Plugin installiert ist, können Sie auf das klicken neu erstelltes Menü in Ihrem Dashboard benannt Vorlagen-Kit. Sie sehen eine Plus-Schaltfläche. Klicken Sie darauf und suchen Sie die Vorlage, die Sie installieren möchten.

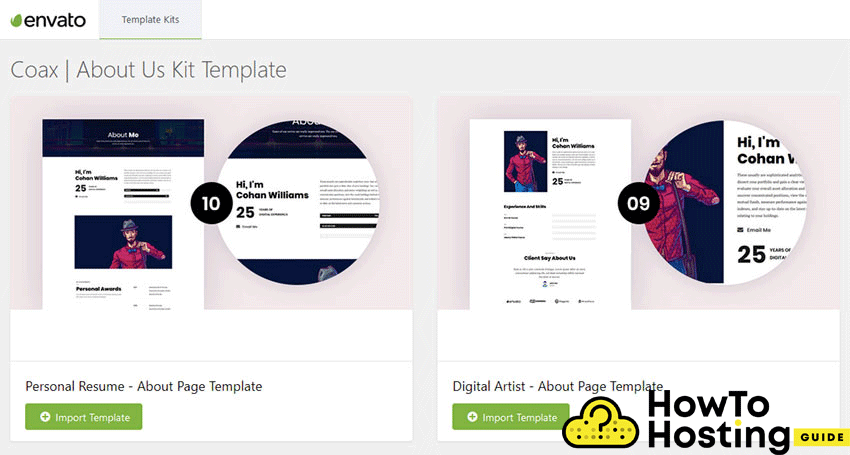
Sobald Ihre Vorlage erfolgreich installiert wurde, werden Sie die neuen Vorlagen bemerken, die Sie gerade installiert haben.
Klicken Sie auf Vorlage importieren Schaltfläche und die Vorlage wird auf Ihre Seite angewendet. Jetzt haben Sie eine moderne und schön aussehende Seite, die zur Anpassung bereit ist.
So passen Sie Elementor-Vorlagen an
Eines der größten Dinge an Elementor ist, dass jedes einzelne Element des Builders für sich und nach Ihren Wünschen angepasst werden kann.
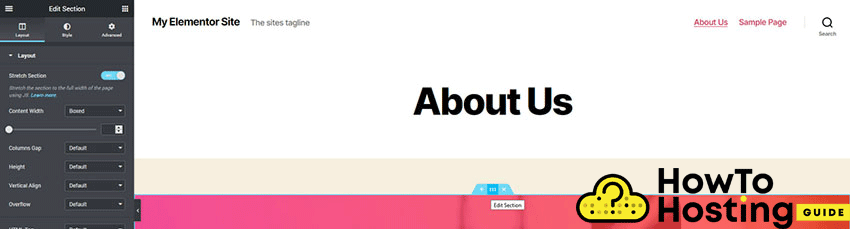
Um zu beginnen, klicken Sie einfach auf das Element, das Sie verwenden und bearbeiten möchten, und Sie können entweder dessen Inhalt bearbeiten oder Stil- oder Layoutänderungen vornehmen, indem Sie auf die linke Seite des Bildschirms klicken.
So bearbeiten Sie das Layout einer Seitenvorlage in Elementor
Wenn Sie eine Vorlage importieren, stellen Sie möglicherweise fest, dass einige Inhalte nicht wie erwartet importiert werden (Dies kann an Ihrem aktuellen WordPress-Thema liegen) aber zum Glück mit Elementor, Sie können Ihr Seitenlayout sehr einfach anpassen.
Sie müssen lediglich die Elemente per Drag & Drop auf Ihre Seite ziehen oder die Optionen der einzelnen Elemente bearbeiten, indem Sie auf klicken Bearbeiten Schaltfläche, die sich oben auf jedem Element befindet.
Auf diese Weise können Sie verschiedene Änderungen und Anpassungen an der Positionierung vornehmen, Ränder, Polsterungen, Farben, Abstand, und noch mehr für jedes Ihrer Elemente.
Mehr über Elementor Entdecken Sie hier:
WAS IST WP ELEMENTOR UND WAS WIRD VERWENDET?
VERWENDUNG DES ELEMENTOR-PLUGINS IN WORDPRESS
WIE SIE AUF ELEMENTOR IN WORDPRESS ZUGREIFEN
WIE MAN ELEMENTOR EDITOR VERWENDET
WIE MAN BLOG MIT ELEMENTOR ERSTELLT