durch
| Letztes Update:
|
0 Bemerkungen
Auf dieser Seite: [ausblenden]
In diesem Artikel, Sie erfahren, wie Sie Ihren Posts und Seiten auf einfache Weise eine horizontale Linie hinzufügen können. Es gibt 2 Möglichkeiten zum Hinzufügen einer horizontalen Linie – durch den visuellen Editor(der einfache Weg) und über den HTML-Code-Editor(etwas fortgeschrittener, aber immer noch sehr einfach).

Hinzufügen einer horizontalen Linie / eines Trennzeichens über den visuellen Editor
- Navigieren Sie zu dem Beitrag, für den Sie die horizontale Linie in Ihrem WordPress-Dashboard hinzufügen möchten.
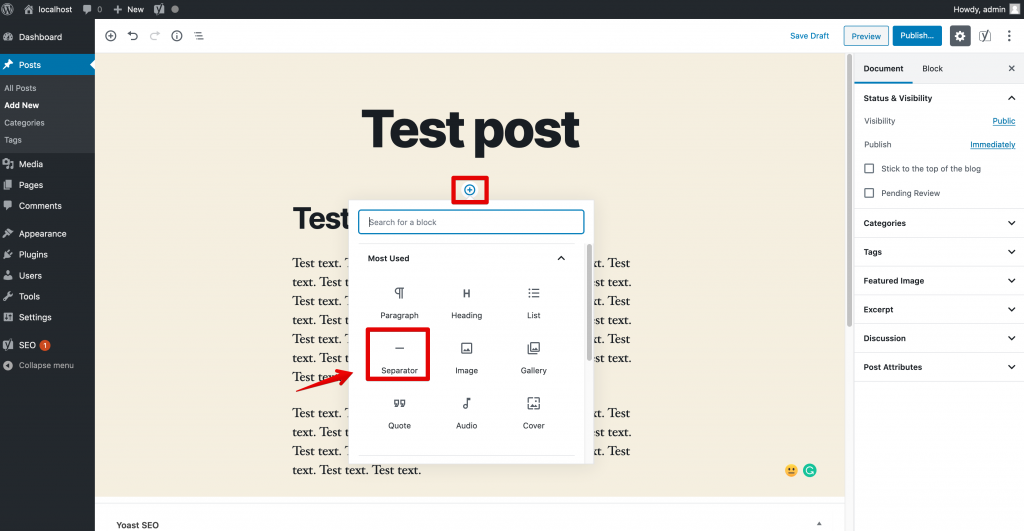
- Bewegen Sie die Maus zwischen 2 Blöcke Ihres Beitrags und klicken Sie auf das Pluszeichen’ Taste.
- Wählen Sie "Separator"’ wie im Bild gezeigt.

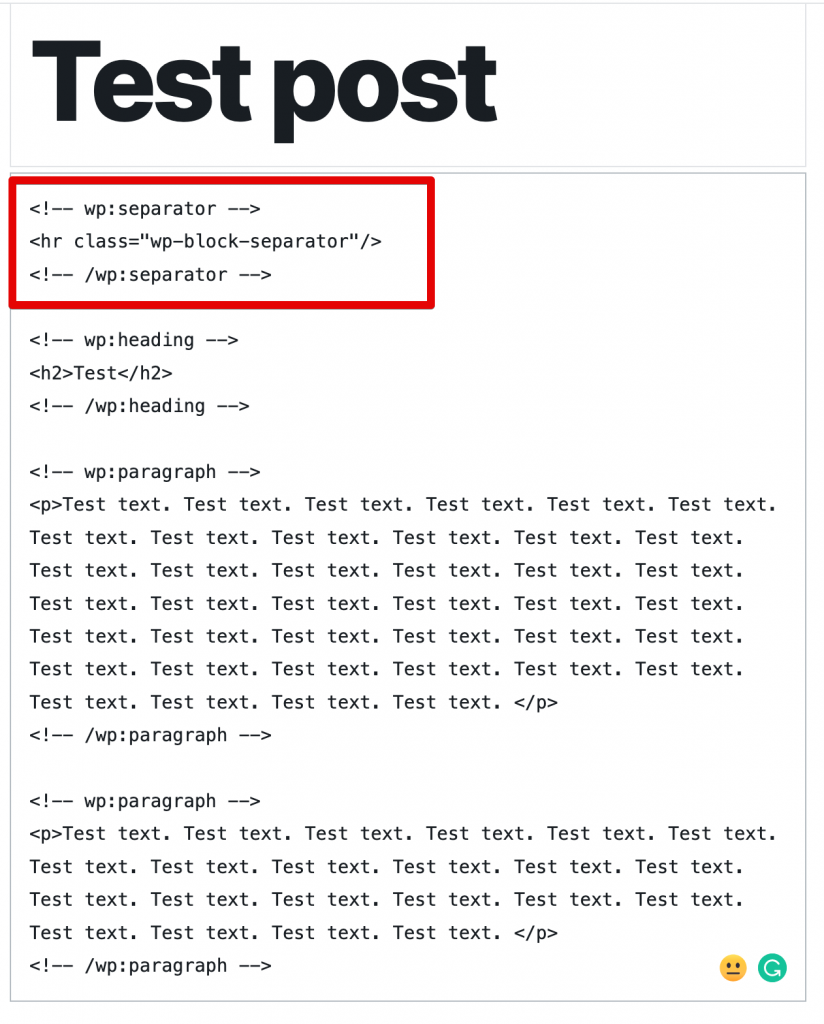
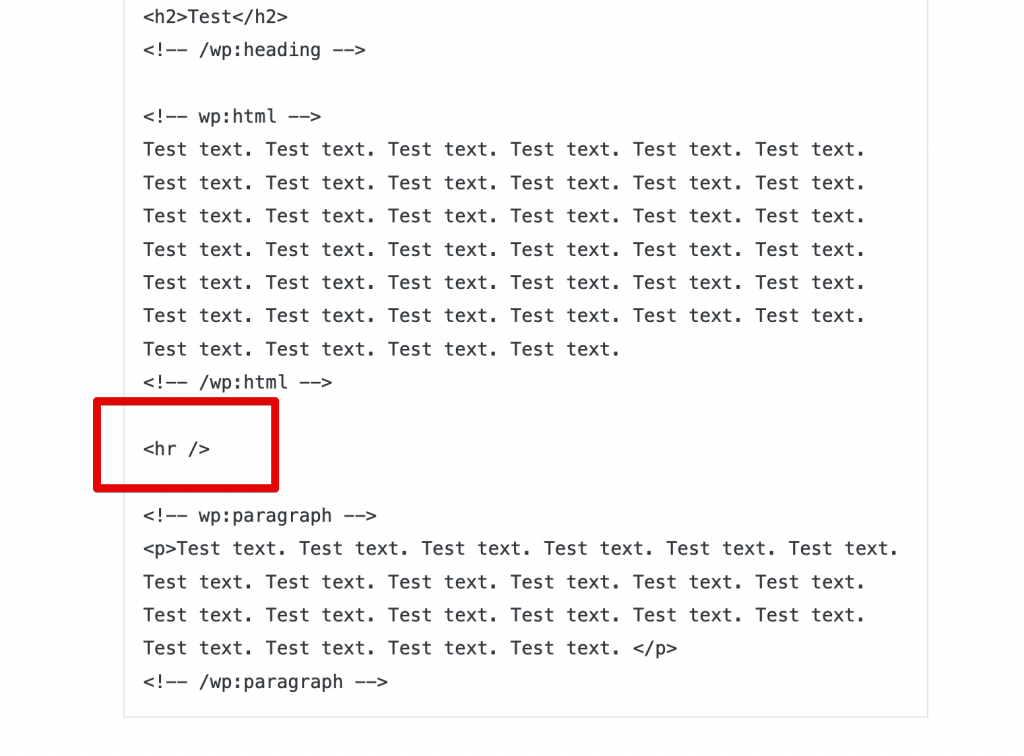
Dieser Weg, Sie fügen den integrierten WordPress-Trenncode hinzu. Abhängig vom verwendeten Thema, Das Trennzeichen sieht anders aus. So sieht der von WordPress hinzugefügte Code im HTML-Editor aus:
Sie können es jederzeit verwenden, um diese Art von Trennzeichen hinzuzufügen, wenn Sie mit HTML bearbeiten.
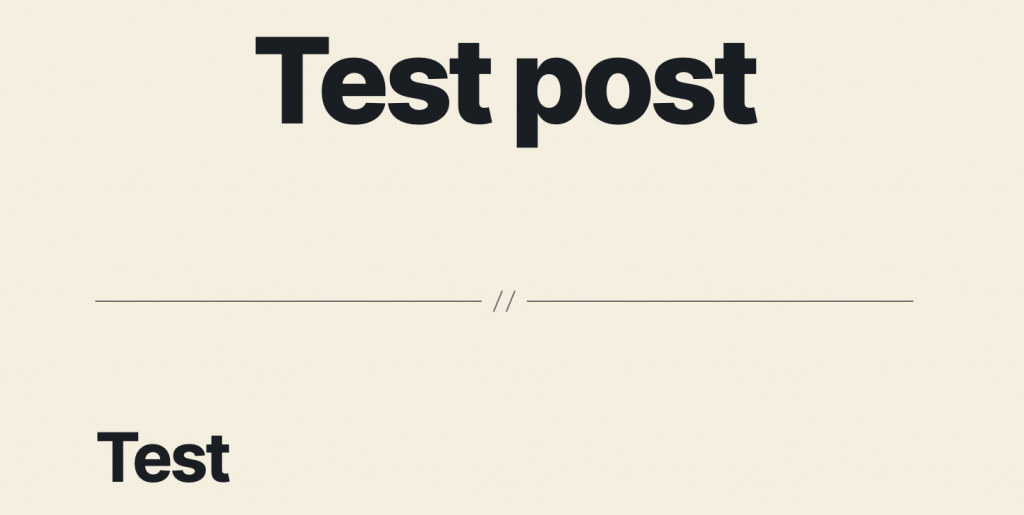
In unserem Test, Wir haben das Basic benutzt 2020 Thema für WordPress. Ihr Trennzeichen sieht so aus:
Hinzufügen einer horizontalen Linie / eines Trennzeichens mithilfe des HTML-Code-Editors
- Navigieren Sie zu Ihrem WordPress-Beitrag / Ihrer WordPress-Seite, die Sie bearbeiten müssen.
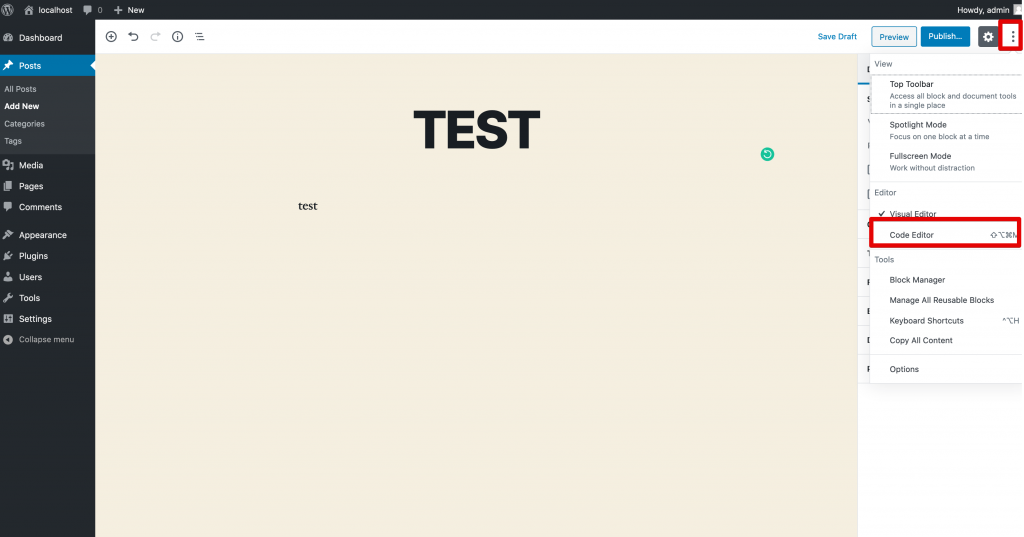
- Öffnen Sie den HTML-Code-Editor.

- Entscheiden Sie, wo Sie das Trennzeichen anbringen möchten.
- Um das Trennzeichen hinzuzufügen, Sie müssen den folgenden Code in eine neue Zeile einfügen:
→<h />

Diese Art von Trennzeichen kann mit diesem Code zu jedem anderen HTML-Dokument hinzugefügt werden, nicht nur WordPress-Beiträge / Seiten.
Jetzt haben Sie die standardmäßige horizontale HTML-Linie / das horizontale Trennzeichen erfolgreich hinzugefügt.
