Auf dieser Seite: [ausblenden]
Grav ist ein Content-Management-System (CMS kurz), die dateibasiert und auf ihre Art einzigartig ist. Es erfordert keine Installation, da alle Komponenten vorinstalliert sind. Sie müssen lediglich ein Archiv extrahieren. Auf diese Weise führst du Grav gleich danach bereits aus.
Die CMS-Webplattform wurde hauptsächlich aus Gründen der Geschwindigkeit erstellt, und es erfüllt problemlos die Anforderungen der meisten, aktuelle Optimierungskriterien für die Google-Suche. Wenn Sie mehr über Grav CMS erfahren möchten, können Sie unsere lesen GRAV Bewertung. Aber jetzt konzentrieren wir uns darauf, wie man mit Grav eine Website erstellt.
In diesem Beitrag, Wir von howtohosting.guide zeigen Ihnen, wie Sie mit GRAV eine Website erstellen, Schritt für Schritt. Lassen Sie uns gemeinsam eine Website erstellen mit GRAV-CMS.
Starten Sie JETZT Ihre Grav-Website! Holen Sie sich SiteGround Hosting. Nur für 5.99 € / mo!

So erstellen Sie eine Website mit GRAV
Bevor wir mit der Erstellung einer Grav-Website beginnen, müssen wir die Anforderungen, die Grav benötigt, kennen, bevor wir eine Website starten.
Die Plattform benötigt Webserver wie Apache, Nginx, LiteSpeed, Leicht, IIS, usw. und die zweite Forderung ist die neueste Version von PHP wie PHP 7.1.3 oder höher. Nach der Installation von PHP und Apache müssen Sie beispielsweise ein Arbeitsverzeichnis erstellen. Durch das Erstellen eines Arbeitsverzeichnisses bleibt Ihre Arbeit organisiert. Um einen zu erstellen, müssen Sie einen Ordner erstellen und ihn beispielsweise benennen Grav Website-Projekt oder ein anderer Name, den Sie möchten.
Überprüfen Sie die aktuelle PHP-Version – WIE?
Um Ihre PHP-Version zu überprüfen, müssen Sie den Editor öffnen und eingeben:
“<?php
echo ‘Aktuelle PHP-Version: ‘ . phpversion();
?>“, Speichern Sie die Datei und laden Sie sie auf den von Ihnen verwendeten Webserver hoch. Laden Sie dann die Datei über den Browser und Sie sehen Ihre aktuelle PHP-Version. Weitere Informationen zum Überprüfen Ihrer PHP-Version finden Sie unter wikiHow.
Nachdem Sie alle erforderlichen Informationen installiert und überprüft haben, können Sie fortfahren und GRAV installieren.
So installieren Sie GRAV CMS
Der beste Weg, um die CRAV CMS-Plattform zu installieren, ist die Verwendung von offizielle Seite. Sie werden eine herunterladen .zip-Datei die Sie in den zuvor erstellten Arbeitsverzeichnisordner extrahieren müssen. Nach dem Extrahieren der ZIP-Datei in den Ordner müssen Sie die Git-Installationsmethode verwenden, um die Grav-CLI zu erkunden.
Geben Sie diesen Befehl in das Webserver-Terminal ein, um die GRAV-CLI zu installieren.
Git-Klon -b Master https://github.com
getGrav / Grav.git Grav-Projekt
Ein anderer Weg (Sie können es überspringen, wenn Sie .zip verwenden) besteht darin, die erforderlichen Abhängigkeiten mithilfe des Composer zu installieren. Auf die gleiche Weise, Sie müssen diese Befehle eingeben:
cd grav-projekt
Komponisten installieren –no-dev -o
bin / grav installieren
Nachdem wir damit fertig sind, können wir überprüfen, ob alles funktioniert.
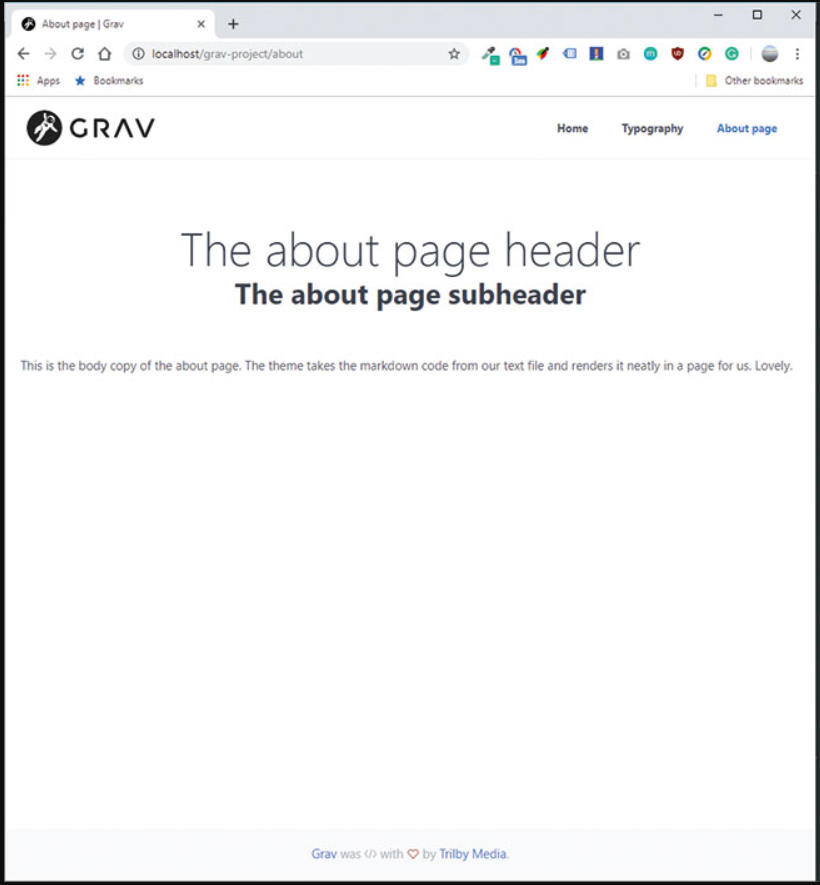
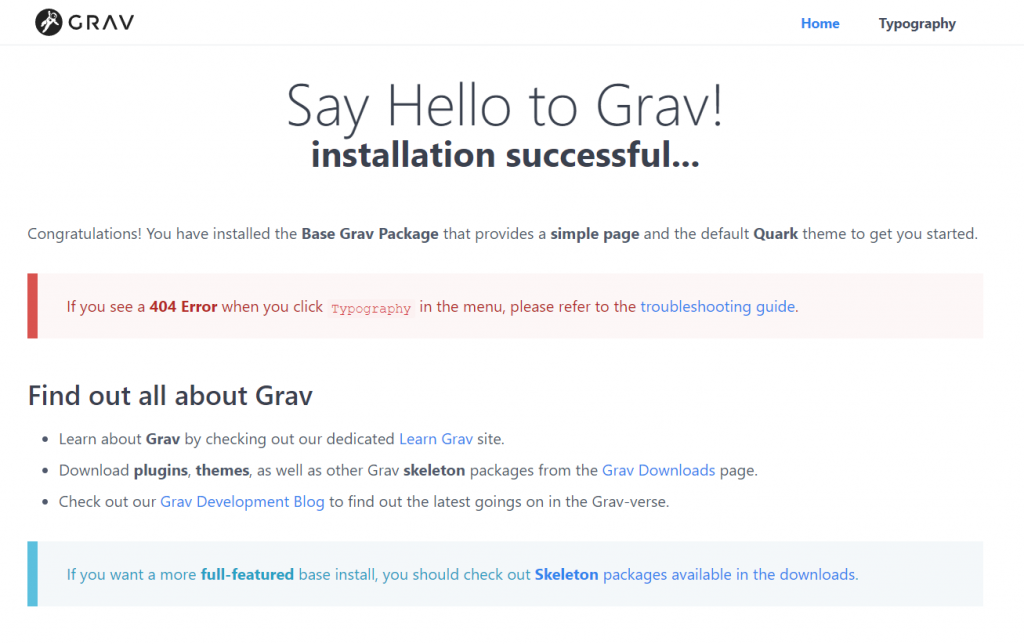
Sie können auf Grav unter Yoursite.com/ zugreifen.(Ihr Verzeichnisname). Wenn Sie den Browser öffnen, wird diese Seite angezeigt.

So fügen Sie eine Seite in Grav hinzu
Um eine Seite im Grav CMS zu erstellen, müssen Sie einige einfache Schritte ausführen.
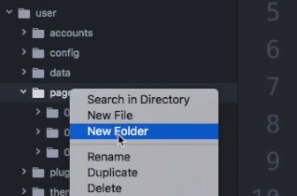
Zuerst, du musst zum gehen Benutzer / Seiten Die Textdatei im Verzeichnis erstellt einen neuen Ordner und benennt ihn beispielsweise – 06.Blog.
Gehe zu localhost / grave-admin / admin und Sie werden Ihre Seite sehen, es wird so aussehen.
So installieren Sie Themes und Plugins auf Grav CMS
Ein wesentlicher Bestandteil Ihrer Website-Erstellung sind Anzeigenthemen und Plugins. Um das Grav-Standard-Aussehen zu ändern und es anpassbarer und ansprechender zu gestalten, können Sie die verschiedenen Themen verwenden, die mit Grav verfügbar sind. Sie sind nicht viele Themen, wie sie in WordPress oder anderen beliebten CMS-Plattformen verbreitet sind, aber du kannst trotzdem eine zufriedenstellende Anzahl verschiedener Themen finden.
Kommen wir nun zum technischen Teil.
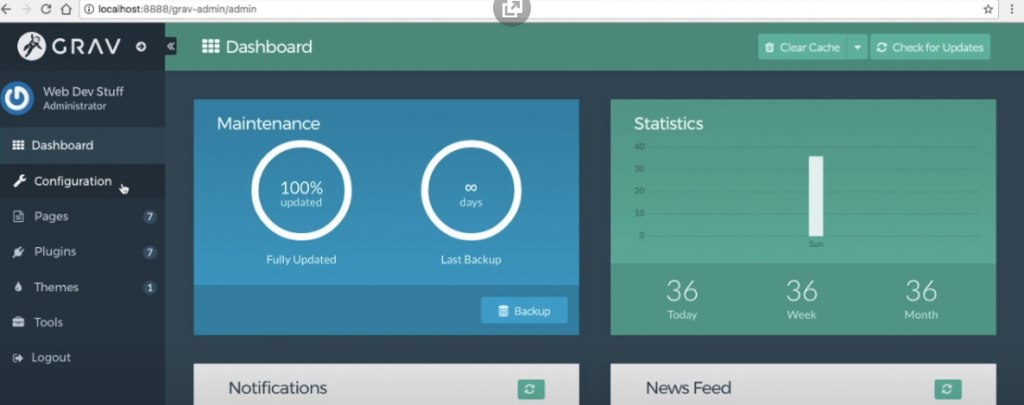
Wenn Sie das Standard-Erscheinungsbild Ihres Website-Typs sehen /Administrator in der Suchleiste und Sie sehen diese Seite:
Nachdem Sie auf dieser Seite sind, müssen Sie zu den Themen oder Plugins navigieren, die Sie installieren möchten, und dann das gewünschte Thema oder Plugin auswählen. Beachten Sie, dass die oberen Themen und Plugins, die Sie sehen, die neuesten aktualisierten sind.
So erstellen Sie eine modulare Seite in Garv CMS
Das Hinzufügen einer modularen Seite ist kein schwieriger Vorgang.
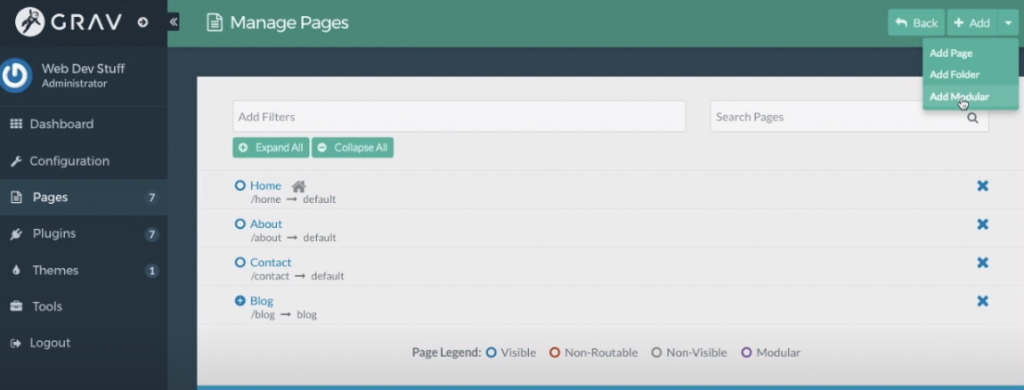
Zuerst, du musst gehen zu Seiten und klicken Sie auf Hinzufügen Das ist im oberen rechten Winkel, Klicken Sie dann im Dropdown-Menü auf Seite hinzufügen.
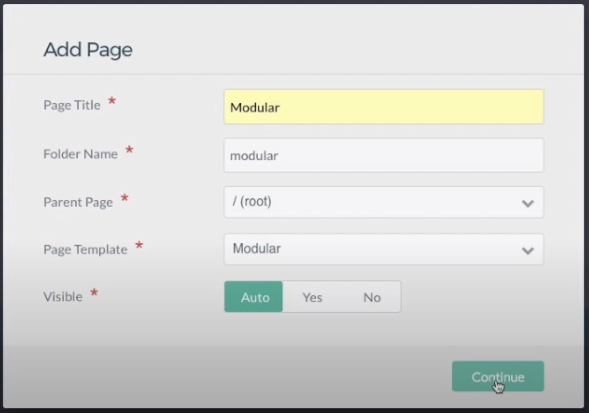
Im nächsten Schritt, Sie sehen ein Fenster, Füllen Sie die Zeilen wie im Bild und drücken Sie Fortsetzen:
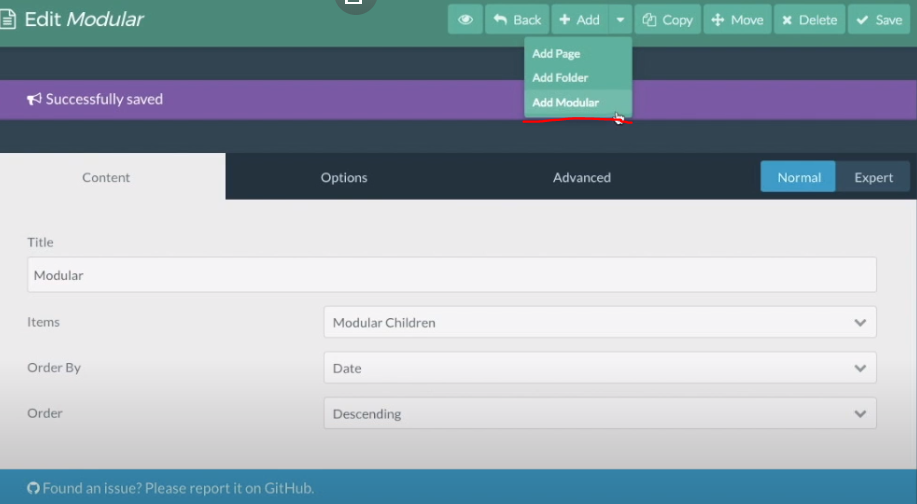
Nachdem Sie geklickt haben Fortsetzen Sie werden zu dieser Seite gehen und dort müssen Sie sie speichern und zu gehen Hinzufügen –> Module. Dann öffnet sich ein Fenster und Sie müssen die letzten beiden füllen – Seite (Modular) und modulare Vorlage (Text). Der Name und der Titel können beliebig sein. Drücken Sie erneut Fortsetzen.
Und da bist du ja, Sie können nun eine modulare Seite erstellen, Jetzt können Sie es veröffentlichen und an Ihren Stil anpassen.
Fazit
GRAV ist nicht die beliebteste Plattform in seiner Nische, dennoch bietet es großes Potenzial, um verschiedene Websites so einfach zu erstellen. Die Installation und Einrichtung des Grav CMS hat seine Besonderheiten, während es nicht schwer ist. Somit, es ist ein großartiges System zum Erstellen von Websites, Erhalten Sie eine schnelle Leistung und genießen Sie ein schnelles Website-Wachstum innerhalb eines kurzen Zeitrahmens.
Sie können den folgenden verwandten Artikel lesen:
Beste Managed Hosting Provider für Grav

 Hostinger
Hostinger

 SiteGround
SiteGround

 DreamHost
DreamHost