Su questa pagina: [nascondere]
Nel nostro frenetico mondo online, la velocità del tuo sito web è più importante che mai per garantire un'esperienza utente ottimale e migliorare la tua Classifica SEO.
Google PageSpeed Insights mette in luce il rendimento del tuo sito sia su piattaforme desktop che mobili, offrendo un’analisi completa e raccomandazioni attuabili per il miglioramento.
L'importanza di questo strumento non può essere sopravvalutata, poiché la velocità della pagina influisce su tutto, dalla soddisfazione dell'utente ai tassi di conversione e alla visibilità nei risultati di ricerca. All'interno di questo articolo, scoprirai gli elementi essenziali di Google PageSpeed Insights, compresi i suoi componenti principali, perchè importa, e strategie efficaci per aumentare il tuo punteggio PageSpeed.
Che tu sia il proprietario di un sito web, sviluppatore, o semplicemente appassionato di ottimizzazione del sito web, gli approfondimenti forniti qui offrono una tabella di marcia per un processo più rapido, presenza online più efficiente.
Comprendere Google PageSpeed Insights
Google PageSpeed Insights è uno strumento dinamico volto a migliorare le prestazioni dei siti Web in tutto il mondo. Che tu sia il proprietario di un sito web, sviluppatore, o semplicemente curioso dell'ottimizzazione del sito web, comprendere PageSpeed Insights è fondamentale nel frenetico ambiente online di oggi.

Al suo centro, questo strumento analizza il tempo di caricamento e velocità complessiva di un sito web, offrendo una valutazione con punteggio che riflette il rendimento di un sito su desktop e dispositivi mobili.
Questa analisi approfondita non solo individua i problemi, ma fornisce anche soluzioni attuabili per il miglioramento.
Cosa sono PageSpeed Insights e perché sono importanti?
Page Speed Insights (PSI) è un servizio gratuito di Google che fornisce punteggi di prestazione per le pagine web su dispositivi mobili e desktop. Con la comunità online che richiede un accesso più rapido alle informazioni, PSIIl suo ruolo è diventato sempre più importante.
La velocità della pagina influenza in modo significativo l'esperienza dell'utente, Fidanzamento, e tassi di conversione. Le pagine a caricamento lento possono frustrare gli utenti, portando a frequenze di rimbalzo più elevate e ridotta visibilità online.
inoltre, Google ha incorporato la velocità della pagina nel suo algoritmo di classificazione, sottolineando l'importanza di un sito a caricamento rapido non solo per la soddisfazione degli utenti ma anche per Successo SEO.
Essenzialmente, PSI offre un'istantanea dell'efficienza del funzionamento di un sito web, evidenziando sia i punti di forza che le possibili aree di miglioramento per garantire prestazioni ottimali.
Spiegazione dei componenti principali di PageSpeed Insights
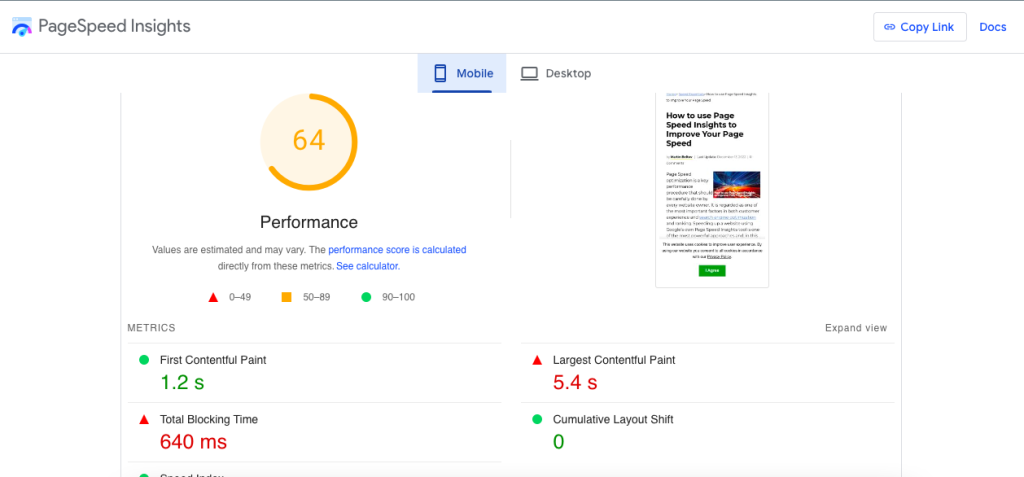
Al centro di Google PageSpeed Insights ci sono due tipi principali di dati: dati sul campo e dati di laboratorio. I dati sul campo forniscono informazioni reali su come i visitatori sperimentano un sito web, acquisire metriche come First Contentful Paint (FCP), che segna il momento in cui un utente vede per la prima volta una risposta visiva dal sito, e la più grande pittura contenuta (LCP), indicando quando è stato caricato il contenuto principale di una pagina.

Altre metriche come Primo ritardo di ingresso (FID) e Cumulative Layout Shift (CLS) offrire ulteriori approfondimenti sull'interattività e sulla stabilità visiva di una pagina.
Dati di laboratorio, d'altro canto, simula le prestazioni di un sito Web in condizioni controllate per identificare potenziali colli di bottiglia prima che abbiano un impatto sugli utenti effettivi. Misura metriche simili ai dati sul campo, ad esempio FCP e LCP, ma lo fa in un ambiente prevedibile. Ciò consente agli sviluppatori di apportare ottimizzazioni informate, anche prima che un sito venga pubblicato o subisca aggiornamenti significativi.
Insieme, questi componenti offrono una visione completa delle prestazioni di un sito web, presentare una chiara tabella di marcia verso l’ottimizzazione.
Concentrandosi su questi componenti fondamentali, i proprietari di siti web possono implementare miglioramenti mirati, migliorare non solo l'esperienza dell'utente ma anche la visibilità e l'efficacia del sito online.
Google PageSpeed Insights valuta meticolosamente ogni aspetto, fornendo una guida semplice per l'ottimizzazione attraverso i suoi consigli dettagliati.
Complessivamente, Google PageSpeed Insights rappresenta una risorsa indispensabile per chiunque desideri migliorare la velocità e le prestazioni del sito web.
Sfruttando le informazioni utili e le raccomandazioni fornite da PSI, i webmaster possono creare più velocemente, più efficiente, e siti web di facile utilizzo, contribuendo in definitiva a una migliore esperienza web per tutti.
Strategie chiave per aumentare il tuo punteggio PageSpeed
Elimina i reindirizzamenti non necessari per velocizzare il tuo sito
Uno dei primi passi verso un miglioramento Punteggio PageSpeed è l'eliminazione dei reindirizzamenti non necessari. Ogni reindirizzamento attiva una richiesta HTTP aggiuntiva, ritardando il tempo necessario per il caricamento della pagina.
Semplificare la catena di reindirizzamento del tuo sito non solo aumenta la velocità ma migliora anche l'esperienza dell'utente. Per realizzare questo, mappare tutti i reindirizzamenti attualmente in uso ed eliminare quelli che non sono essenziali o che portano a contenuti simili.
Questa strategia riduce notevolmente i tempi di caricamento, contribuendo a migliorare le prestazioni complessive del tuo sito web.
Come comprimere i file per tempi di caricamento più rapidi
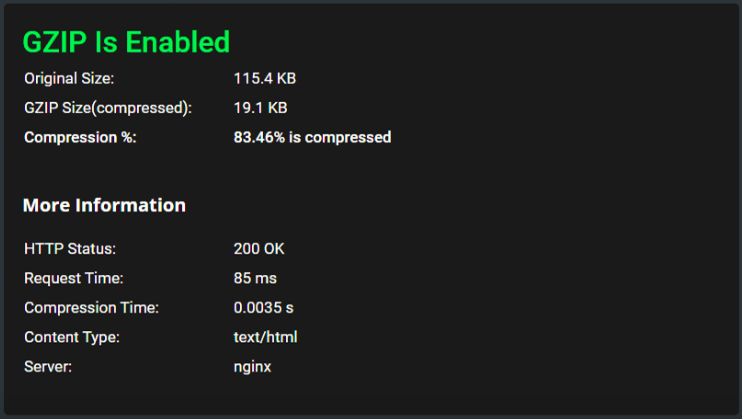
La compressione dei file è un'altra tecnica vitale per velocizzare il tuo sito web. File di grandi dimensioni, in particolare immagini e script, può aumentare significativamente i tempi di caricamento. Strumenti come Gzip la compressione ti consente di ridurre le dimensioni del tuo HTML, CSS, e JavaScript File.

Comprimendo questi file, stai abilitando più velocemente server-browser trasferimento dati, migliorare considerevolmente la velocità del tuo sito. L'implementazione della compressione dei file è semplice e uno dei modi più rapidi per vedere miglioramenti nel tuo punteggio PageSpeed.
Minimizza CSS, JavaScript, e HTML per prestazioni ottimali
La minimizzazione è il processo di rimozione di tutti i caratteri non necessari dal codice sorgente senza modificarne la funzionalità. Ciò comprende spazio bianco, interruzioni di riga, Commenti, e delimitatori di blocco che rendono il codice più facile da leggere ma non sono necessari per la sua esecuzione.
Sono disponibili strumenti e plugin per automatizzare questo processo, semplificando il tuo codice, e migliorare il tempo di caricamento del tuo sito. Ciò si traduce in un aspetto più snello, sito dal caricamento più rapido che sarà apprezzato sia dai tuoi utenti che dai motori di ricerca.
Perché dare priorità ai contenuti Above-the-Fold è fondamentale
Il contenuto Above-the-fold è la parte di una pagina web visibile senza scorrimento. Dare la priorità a questo contenuto è fondamentale perché è la prima cosa con cui gli utenti interagiscono.
Ottimizzando e caricando prima questo contenuto, puoi migliorare significativamente il tempo di caricamento percepito del tuo sito. Le tecniche includono la critica in linea CSS e caricamento lentog altre risorse non essenziali.
Questa strategia garantisce che gli utenti abbiano un'esperienza rapida ed efficiente dal momento in cui arrivano sul tuo sito, riducendo così la frequenza di rimbalzo e potenzialmente aumentando le conversioni.
Miglioramento del tempo di risposta del server: Suggerimenti e trucchi
Il tempo di risposta del server è un aspetto critico della velocità del tuo sito web, influenzato da fattori come il web hosting, volume di traffico, e la complessità del tuo software del sito.
Per migliorarlo, considera l'aggiornamento del tuo piano di hosting, ottimizzando la configurazione del tuo server web, o utilizzando a Rete di distribuzione dei contenuti (CDN) per distribuire il carico.
Inoltre, tieni d'occhio le prestazioni del tuo server e apporta le modifiche necessarie per gestire i picchi di carico in modo efficiente. Un tempo di risposta rapido del server è essenziale per un'ottima esperienza utente e punteggi PageSpeed più elevati.
Come rimuovere JavaScript che blocca il rendering per un aumento di velocità
Blocco del rendering JavaScript impedisce il caricamento veloce delle tue pagine web. Per mitigarne l'impatto, mirare a rinviare o asincronizzare gli script non necessari. Facendo così, consenti al browser di eseguire prima il rendering della pagina ed eseguire JavaScript in background.
Ciò può migliorare significativamente i tempi di caricamento. Capire quali script sono essenziali per il caricamento iniziale rispetto a quelli che possono essere caricati successivamente è fondamentale. L'implementazione di queste modifiche spesso richiede alcune competenze tecniche ma può avere un notevole effetto positivo sul tuo punteggio PageSpeed.
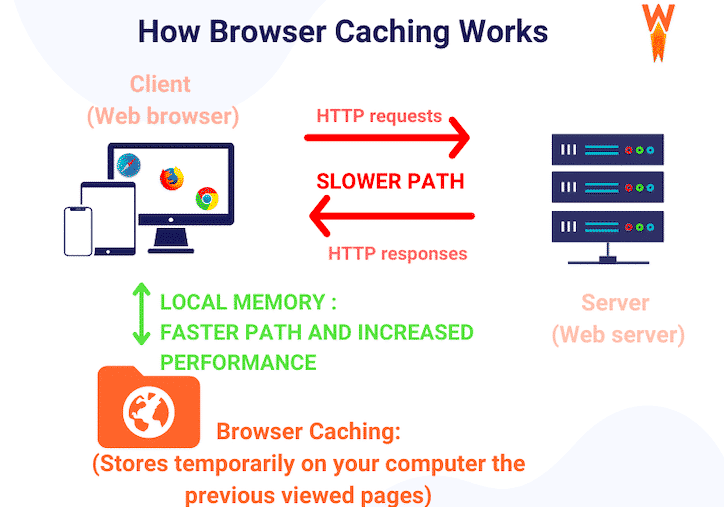
Utilizza la memorizzazione nella cache del browser per mantenere il tuo sito attivo
La memorizzazione nella cache del browser salva parti del tuo sito nel browser di un visitatore in modo che non sia necessario ricaricarlo completamente nelle visite successive. Configurare il tuo server per impostare tempi di scadenza per diversi tipi di contenuto può fare un'enorme differenza.

Fonte immagine: WP Rocket.
Informando il browser per quanto tempo archiviare le risorse web localmente, puoi ridurre significativamente i tempi di caricamento per i visitatori abituali. Ciò non solo velocizza il tuo sito per l'utente, ma riduce anche il carico sui tuoi server, rendendo il tuo sito più scalabile.
Ottimizzazione dell'immagine: Un fattore chiave nei punteggi PageSpeed
La dimensione e il formato delle tue immagini possono influenzare drasticamente i tempi di caricamento del tuo sito web. Optare per formati come JPEG per immagini di alta qualità e PNG per la grafica con meno colori.

Strumenti e plugin come Immagine WP Smush per WordPress o servizi online come Compress JPEG e Optimizilla ti consentono di ridurre le dimensioni dei file immagine senza sacrificare la qualità.
Anche, valuta la possibilità di implementare immagini reattive per pubblicare le dimensioni corrette in base al dispositivo dell'utente. L'ottimizzazione delle immagini porta a velocità di pagina più elevate, migliorare l'usabilità e il posizionamento SEO del tuo sito.
Tecniche avanzate per l'ottimizzazione della velocità di pagina
Il ruolo delle reti di distribuzione dei contenuti (CDN) nell'accelerare il tuo sito web
Reti di distribuzione dei contenuti (CDN) sono fondamentali per garantire che il tuo sito web venga caricato rapidamente per gli utenti di tutto il mondo.
Memorizzando copie del tuo sito su più server posizionati in varie posizioni, una CDN consente ai visitatori di accedere al tuo sito dal server più vicino. Ciò riduce significativamente il tempo di caricamento e migliora l'esperienza utente complessiva.

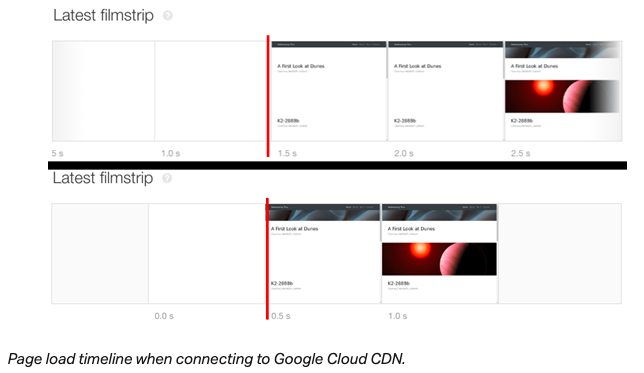
Test CDN prima e dopo per la velocità di caricamento della pagina. Origine dell'immagine: Pingdom
L'implementazione di una CDN è particolarmente vantaggiosa per i siti Web che si rivolgono a un pubblico globale, in quanto risolve efficacemente i problemi di latenza. inoltre, I CDN possono gestire un traffico intenso e proteggere il tuo sito dagli attacchi DDoS, rendere il tuo sito web più affidabile e sicuro per gli utenti.
Pagine mobili accelerate (AMP): Pro e contro
AMP è un'iniziativa open source volta a migliorare notevolmente l'esperienza di navigazione mobile. Riducendo l'HTML e utilizzando una versione semplificata di CSS, AMP consente alle pagine Web di caricarsi quasi istantaneamente sui dispositivi mobili.

Ciò è fondamentale per mantenere il coinvolgimento degli utenti in un’era in cui la velocità è un fattore importante per il successo del sito web. però, mentre AMP può aumentare i tempi di caricamento e potenzialmente aumentare il traffico mobile, viene fornito con limitazioni.
L'uso di un codice ottimizzato significa che alcune caratteristiche e funzionalità di progettazione potrebbero non essere disponibili, potenzialmente incidendo sull'esperienza dell'utente.
inoltre, affidarsi ad AMP significa aderire a un quadro prestabilito e perdere parte del controllo su come vengono visualizzati i contenuti. Valutare questi pro e contro è essenziale per i proprietari di siti web che considerano l’implementazione AMP.
Scegliere i temi e i plugin WordPress giusti per la velocità
Temi e plugin di WordPress possono influenzare in modo significativo la velocità di caricamento del tuo sito web. Quando si sceglie un tema, optare per uno ottimizzato per velocità, di risposta, e leggero.
Un tema con elementi di design minimalisti può far sembrare fantastico il tuo sito senza rallentare i tempi di caricamento. Allo stesso modo, quando si selezionano i plugin, è importante preferire quelli ben codificati e aggiornati regolarmente.
I plugin non necessari possono rallentare il tuo sito, quindi è fondamentale utilizzare solo ciò di cui hai bisogno. Inoltre, alcuni plugin sono progettati specificatamente per migliorare le prestazioni del sito, come i plug-in di memorizzazione nella cache o quelli che ottimizzano le immagini per un caricamento più rapido. Selezionare attentamente temi e plugin è un modo semplice per migliorare la velocità e le prestazioni del tuo sito web.
Misurazione e monitoraggio delle prestazioni di PageSpeed
Comprendere e tenere traccia delle prestazioni di PageSpeed del tuo sito web è fondamentale per mantenere un ritmo veloce, esperienza utente piacevole. Un passaggio fondamentale in questo processo prevede controlli regolari con strumenti come Google PageSpeed Insights.
Questo strumento non solo valuta il tempo di caricamento del tuo sito, ma offre anche una visione chiara del suo confronto con gli attuali standard web. Iniziare, inserisci quello del tuo sito URL in PageSpeed Insights per ricevere un'analisi immediata del rendimento della tua pagina, comprese le metriche di velocità e interazione dell'utente.
Una volta ottenuti i risultati iniziali, è essenziale non trattarlo come un compito una tantum. Il monitoraggio continuo ti assicura di stare al passo con eventuali rallentamenti che potrebbero influire sull'esperienza dell'utente o Classifiche SEO. Stabilisci un programma per i controlli regolari, e utilizza il feedback dettagliato per guidare i tuoi sforzi di ottimizzazione.
Per misurare efficacemente i miglioramenti, è utile documentare i tuoi punteggi e le modifiche apportate tra le valutazioni. Questa documentazione può aiutarti a identificare quali aggiustamenti hanno l'impatto più significativo sul tuo punteggio PageSpeed.
Anche, valuta la possibilità di utilizzare altri parametri e strumenti di monitoraggio per ottenere una visione completa delle prestazioni del tuo sito su diverse piattaforme e condizioni utente.
Come utilizzare in modo efficace lo strumento PageSpeed Insights di Google
PageSpeed Insights di Google è un potente strumento per l'ottimizzazione dei siti web, offrendo approfondimenti su quanto bene viene caricato il tuo sito e su come migliorarne le prestazioni. Per sfruttare al massimo questo strumento, inizia inserendo l'URL del tuo sito web e analizzando il rapporto che genera.
Concentrati su entrambi Dati sul campo per prestazioni nel mondo reale e dati di laboratorio per condizioni di test controllate per ottenere un quadro completo della velocità del tuo sito.

Lo strumento divide i risultati in diverse categorie, inclusa la performance, accessibilità, migliori pratiche, e SEO. Esamina ciascuna categoria per capire la posizione del tuo sito web e dare priorità ai problemi che potrebbero avere l'impatto più sostanziale sulla velocità del tuo sito e sull'esperienza utente.
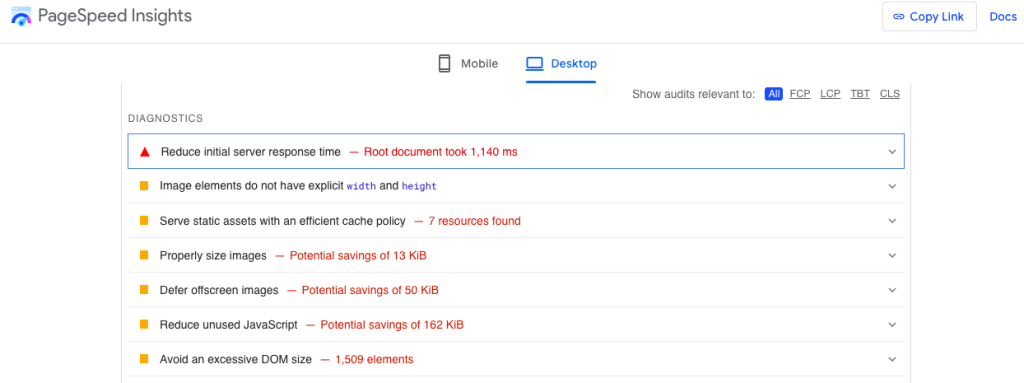
Per miglioramenti approfonditi, approfondire il “Diagnostica” sezione, che elenca problemi specifici come le esigenze di ottimizzazione delle immagini o le opportunità di minimizzazione del codice.
Finalmente, rieseguire il test dopo aver implementato le modifiche è fondamentale per monitorare i progressi. Questo approccio aiuta a garantire che le modifiche apportate velocizzino effettivamente il tuo sito.
inoltre, condurre test in orari diversi può offrire informazioni su come i picchi di traffico in un determinato momento della giornata influiscono sulle prestazioni del tuo sito.
Impostazione di parametri di riferimento e obiettivi per il miglioramento della velocità di pagina
Il miglioramento della velocità della pagina del tuo sito web inizia con l'impostazione di cancellazione, parametri di riferimento raggiungibili. Primo, utilizza il tuo punteggio iniziale di Google PageSpeed Insights come riferimento. Da li, definire obiettivi specifici di miglioramento, come ottenere un punteggio superiore 90 o raggiungere la zona verde in Core Web Vitals. Questi obiettivi ti danno una direzione chiara per i tuoi sforzi di ottimizzazione.
Il prossimo, identificare le aree chiave di miglioramento in base alle tue Page Speed Insights rapporto. Se il tuo sito ha difficoltà a caricare rapidamente le immagini, per esempio, fissare un obiettivo per ridurre le dimensioni dell'immagine o implementarlo caricamento pigro. Affrontando questi problemi specifici, puoi apportare miglioramenti sistematici che contribuiscono al tuo obiettivo generale.
Ricorda, aumentare la velocità del tuo sito web è un processo continuo. Quando raggiungi ogni benchmark, imposta nuovi obiettivi per continuare a migliorare le prestazioni del tuo sito. Stare al passo con i progressi della tecnologia web e con le aspettative degli utenti aiuterà a mantenere la competitività del tuo sito e a garantire un'esperienza soddisfacente per i tuoi visitatori.
Apprendimento continuo: Rimanere all'avanguardia nella velocità e nelle prestazioni del sito web
Nel frenetico ambiente online, migliorare la velocità e le prestazioni del sito web è un viaggio continuo, non è un compito una tantum. Apprendimento continuo sugli strumenti più recenti, tecniche, e le migliori pratiche sono fondamentali per mantenere un vantaggio rispetto alla concorrenza e garantire la migliore esperienza utente possibile.
Abbracciare le nuove tecnologie, sperimentare diverse strategie di ottimizzazione, e rimanere informati sulle tendenze del settore può fare una differenza significativa nel successo del tuo sito web.
Controlli regolari del sito web: La chiave per l'ottimizzazione continua
Condurre controlli regolari del sito web è essenziale per identificare le aree di miglioramento e garantire prestazioni ottimali. Questi controlli dovrebbero comprendere vari aspetti del tuo sito web, Compreso velocità della pagina, risposta, SEO, e sicurezza.
Identificando e affrontando tempestivamente i problemi, puoi evitare che potenziali problemi si aggravino e influiscano negativamente sull'esperienza dell'utente o posizionamento sui motori di ricerca. Strumenti come Google PageSpeed Insights fornire informazioni preziose sulle prestazioni del tuo sito web e offrire consigli utili per miglioramenti.
Imparare dai migliori: Casi di studio sul successo di PageSpeed
Esaminare casi di studio di siti Web che hanno migliorato con successo i propri punteggi PageSpeed può essere incredibilmente istruttivo. Questi casi di studio spesso evidenziano strategie pratiche, opportunità di ottimizzazione trascurate, e soluzioni innovative alle sfide comuni.
Analizzando gli approcci adottati dai siti web di successo, puoi ottenere informazioni su tattiche efficaci che potrebbero essere applicate al tuo sito. Si tratta di imparare dalle esperienze degli altri per aggirare le trappole comuni e implementare strategie comprovate per migliorare il sito web velocità e prestazioni.
Ricorda, il mondo digitale è in continua evoluzione, così come lo sono gli standard per le prestazioni del sito Web e le aspettative degli utenti. Restare informati e proattivi nell'ottimizzazione del tuo sito web non solo ne aumenta la velocità e il coinvolgimento degli utenti, ma contribuisce anche a migliorare il posizionamento SEO e, in definitiva, tassi di conversione più elevati.
Aggiornamenti regolari, apprendimento continuo, e l’applicazione delle migliori pratiche sono fondamentali per navigare con successo in questo ambiente dinamico.
Pensieri finali: Un sito web più veloce per una migliore esperienza utente
Migliorare la velocità del tuo sito web non è solo una spinta per il tuo Sforzi SEO; è una componente fondamentale per offrire un'esperienza utente eccezionale. Nell’era in cui la pazienza è scarsa e le alternative sono a portata di clic, garantire che il tuo sito web venga caricato rapidamente è fondamentale.
Non si tratta solo di aspetti tecnici per ridurre i tempi di caricamento, ma di rispettare i tuoi tempo e coinvolgimento del visitatore. Un sito a caricamento rapido mantiene l'interesse degli utenti, riduce la frequenza di rimbalzo, e, in definitiva, migliora i tassi di conversione.
Ricorda, un sito web veloce riflette professionalità e impegno per la qualità, elementi che gli utenti attribuiscono inconsciamente al tuo marchio o alla tua offerta di servizi.
Ciò che molti proprietari di siti web devono comprendere appieno è che l’aumento della velocità del sito è un processo continuo, non un compito una tantum.
Con l'evoluzione delle tecnologie web e delle aspettative degli utenti, il continuo impegno per migliorare la funzionalità e la velocità del sito diventa cruciale. Semplici passaggi come ottimizzazione delle immagini, sfruttando la memorizzazione nella cache del browser, e riducendo la risposta del server i tempi possono influire in modo significativo sulle prestazioni del tuo sito web.
inoltre, l'utilizzo di strumenti come PageSpeed Insights di Google ti fornisce informazioni utili su misura per le esigenze specifiche del tuo sito, offrendo una tabella di marcia per un processo più veloce, presenza online più efficiente.
In sintesi, il viaggio verso un sito Web più veloce è in corso, fondendo l'ottimizzazione tecnica con un occhio attento al panorama digitale in evoluzione.
Dando priorità all'esperienza dell'utente attraverso tempi di caricamento rapidi e prestazioni del sito ottimizzate, stai gettando le basi per il successo digitale. Ricorda, nella frenetica era digitale, la velocità del tuo sito web è un silenzioso ambasciatore della dedizione del tuo marchio alla qualità e all'efficienza.
