Su questa pagina: [nascondere]
Nell'articolo di oggi, ti mostreremo Come utilizzare i modelli elementor in WordPress.
Cos'è Elementor?
Elementor è un trascinare e rilasciare pagina costruttore plugin per WordPress.
Consente agli utenti di creare e modificare siti Web con a redattore visivo, che semplifica la progettazione di layout e l'aggiunta di contenuti senza la necessità di sapere come programmare.
Come risolvere i problemi di Elementor?
Nel caso in cui riscontri problemi con Elementor, te lo consigliamo vivamente implementare immediatamente una correzione completa del sito Web. La soluzione più professionale sta utilizzando Fixed.net per condurre una correzione completa del sito web, quello include:
- Rimozione rapida del malware.
- Correzione di errori e reindirizzamenti.
- Riparazione completa del sito.
- Correzione dello schermo bianco della morte.
- Correzione errori moduli di contatto.
- Riparazione degli errori di pagamento dell'eCommerce.
- Manutenzione attiva e backup + prevenzione.

Cosa sono i modelli Elementor?
Creare un bellissimo, di facile utilizzo, e un design accattivante da solo è possibile, ma lo è richiede tempo. I modelli Elementor ti garantiscono la possibilità di creare progetti di pagine completati in pochi clic.
Tutti i modelli sono disponibili in una grande varietà di funzionalità e stili diversi. però, tenere presente che alcune delle funzionalità più avanzate potrebbero richiedere la versione Pro di Elementor, al contrario di quello libero.
Come utilizzare i modelli?

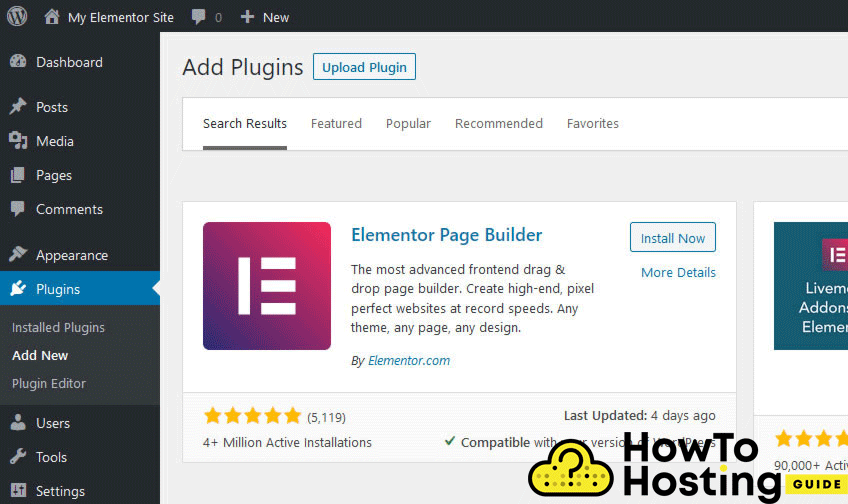
Per poter utilizzare i modelli Elementor è necessario prima installare e attivare Elementor stesso. Fare quello, vai alla tua dashboard di WordPress e fai clic su plugin, poi Aggiungere nuova e scrivere Elementor.
Verrà visualizzato il plug-in Elementor Page Builder e dovresti fare clic su Installa ora pulsante. Una volta installato il plug-in, sei pronto per aggiungere i tuoi modelli.
Come aggiungere modelli alla pagina Elementor?
Dopo aver installato correttamente il plug-in Elementor Page Builder, devi creare una pagina, dove vuoi aggiungere il tuo modello. Fare quello, vai alla tua Dashboard, quindi fai clic su Pagine e Aggiungi nuova pagina.
All'interno dell'editor della tua nuova pagina, vedrai un pulsante blu Modifica con Elementor. (Tieni presente che se stai utilizzando l'editor classico di WordPress, questo pulsante si trova sotto il titolo della pagina).

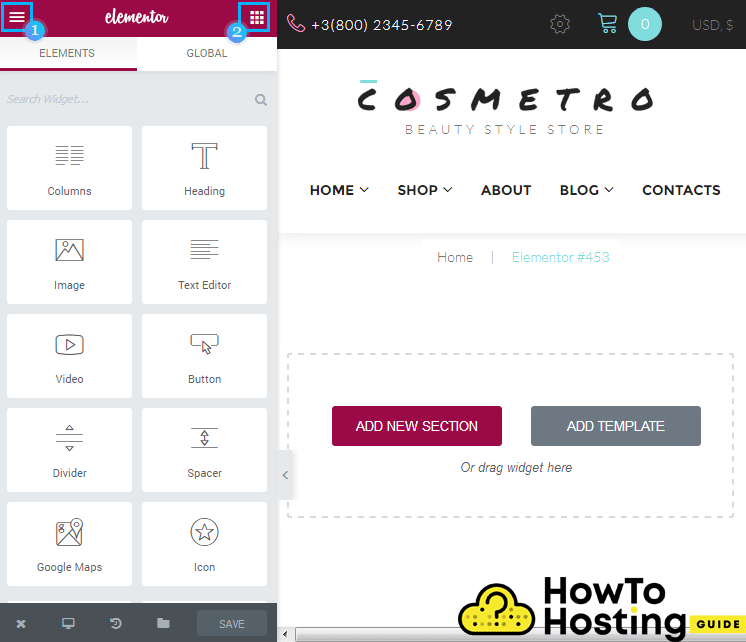
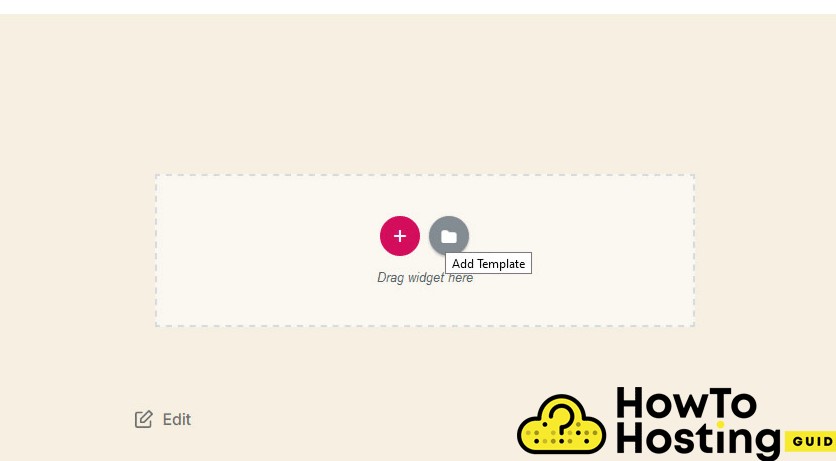
All'interno del generatore di pagine di Elementor noterai molte impostazioni diverse, ma per il nostro scopo, dobbiamo concentrarci sui pulsanti nella schermata centrale.
Ci saranno due pulsanti e ciò su cui dovresti concentrarti è il secondo pulsante chiamato “Aggiungi modello“.

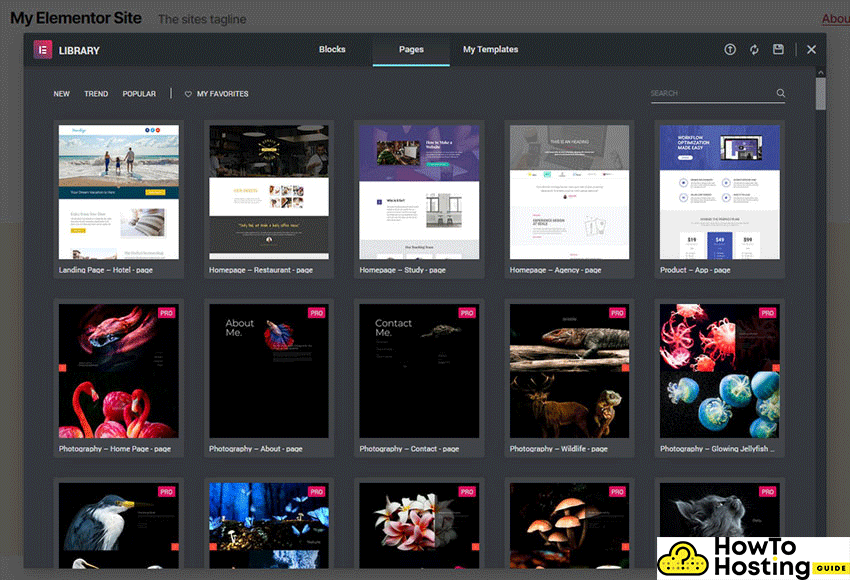
Fai clic sul pulsante e entrerai nella libreria dei modelli di Elementor, dove sarà possibile rivedere molti diversi modelli di modelli predefiniti, che puoi usare per le tue pagine.

Esistono molti design disponibili che puoi utilizzare e puoi anche filtrarli per parola chiave per trovare quello più adatto alla tua idea e pagina.
Una volta trovato quello che vuoi usare, fai semplicemente clic sul pulsante Inserisci nell'angolo in alto a destra della pagina e verrà applicato.
Come aggiungere modelli elementor da file .ZIP

In alternativa, se per qualche motivo non ti piacciono i design suggeriti, puoi anche scaricare modelli predefiniti da un'altra fonte, come il mercato Envato, e importali.
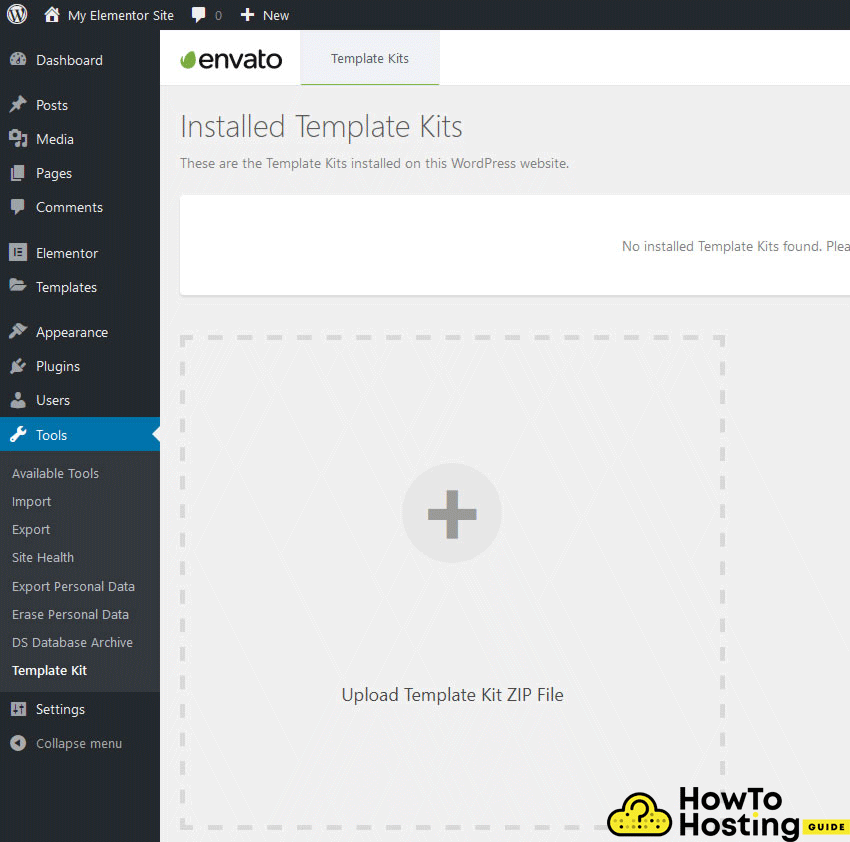
Fare quello, primo, installa il Kit modello – Importa plug-in, e quindi dopo l'installazione del plug-in è possibile fare clic su menu appena creato nella tua dashboard denominata Kit modello. Vedrai un pulsante più. Cliccaci sopra e trova il modello che desideri installare.

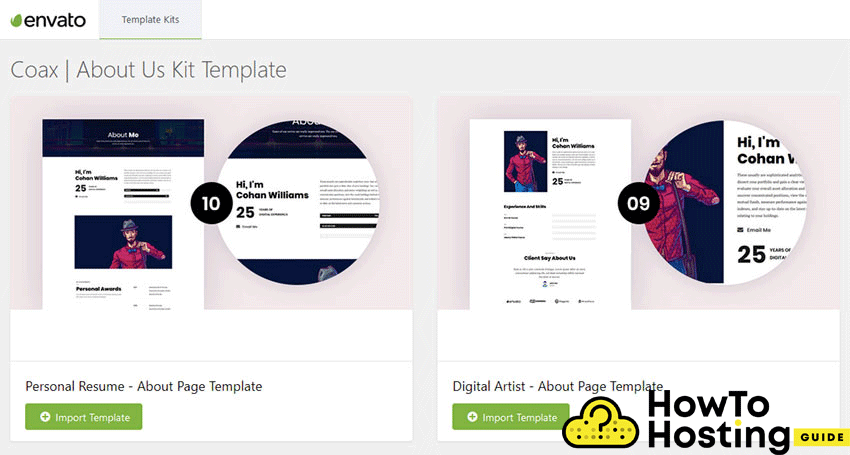
Una volta che il modello è stato installato correttamente, noterai i nuovi modelli che hai appena installato.
Clicca sul Modello di importazione pulsante e il modello verranno applicati alla tua pagina. Ora hai una pagina moderna e bella che è pronta per la personalizzazione.
Come personalizzare i modelli elementor
Una delle cose più belle di Elementor è che ogni singolo elemento del builder può essere personalizzato da solo e secondo le tue preferenze.
Per iniziare, fai semplicemente clic sull'elemento che desideri utilizzare e modificare e puoi modificarne il contenuto o apportare modifiche allo stile o al layout facendo clic sul lato sinistro dello schermo.
Come modificare il layout di un modello di pagina in Elementor
Quando importi un modello potresti notare che alcuni contenuti non vengono importati come previsto (questo potrebbe essere causato dal tuo attuale tema WordPress) ma per fortuna con Elementor, puoi personalizzare il layout della tua pagina molto facilmente.
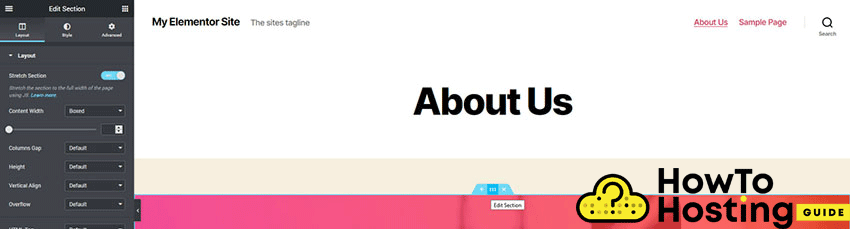
Tutto quello che devi fare è trascinare e rilasciare gli elementi intorno alla tua pagina o modificare le opzioni di ciascun elemento facendo clic su modificare pulsante che si trova nella parte superiore di ciascun elemento.
Ciò consentirà di apportare diverse modifiche e regolazioni al posizionamento, margini, imbottiture, colori, spaziatura, e ancora di più per ciascuno dei tuoi elementi.
Maggiori informazioni su Elementor Scopri qui:
CHE COS'È WP ELEMENTOR EA CHE COSA SERVE
COME USARE ELEMENTOR PLUGIN IN WORDPRESS
COME ACCEDERE A ELEMENTOR IN WORDPRESS
COME COSTRUIRE BLOG CON ELEMENTOR