Su questa pagina: [nascondere]
Elementor è un generatore di pagine per WordPress senza limiti in termini di progettazione. È un costruttore professionale di altissimo livello con capacità avanzate, incluso drag and drop building, modifica dal vivo, caricamento istantaneo della pagina, ed è più veloce di qualsiasi altro generatore di pagine WordPress. Nell'articolo di oggi, lo mostreremo Come usare Elementor Page Builder.
Dopo aver installato e attivato Elementor Page Builder, potrai iniziare a utilizzarlo sul tuo sito web.
Inizia il tuo sito web ADESSO! Ottieni Elementor GRATIS o Premium solo per $ 49 / anno.
Familiarizzare con Elementor Page Builder
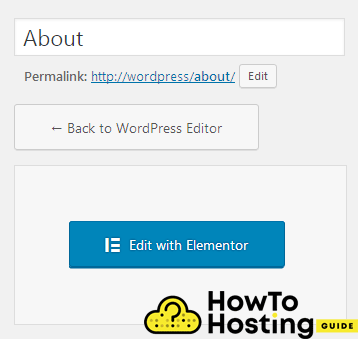
Dopo aver creato una pagina, potrai vedere il pulsante Modifica con Elementor nella parte superiore della pagina.
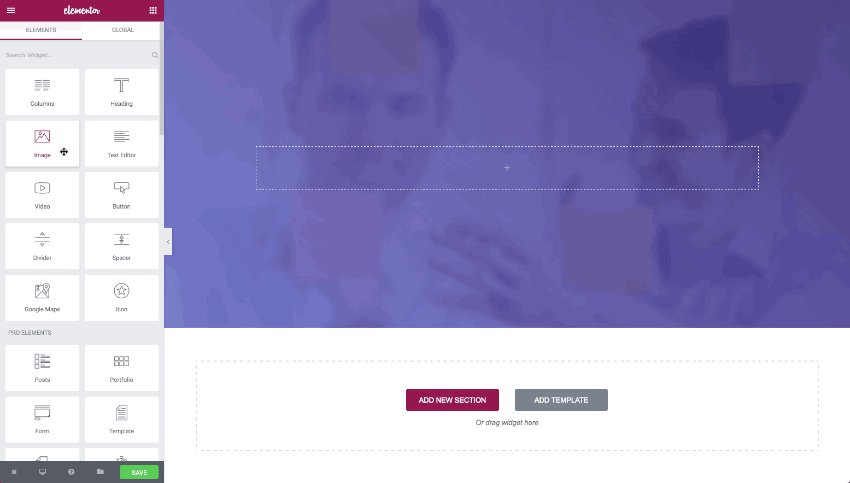
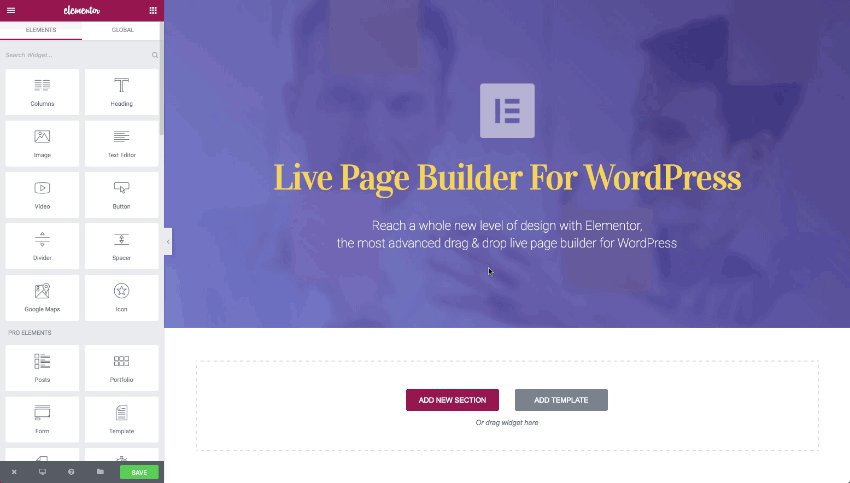
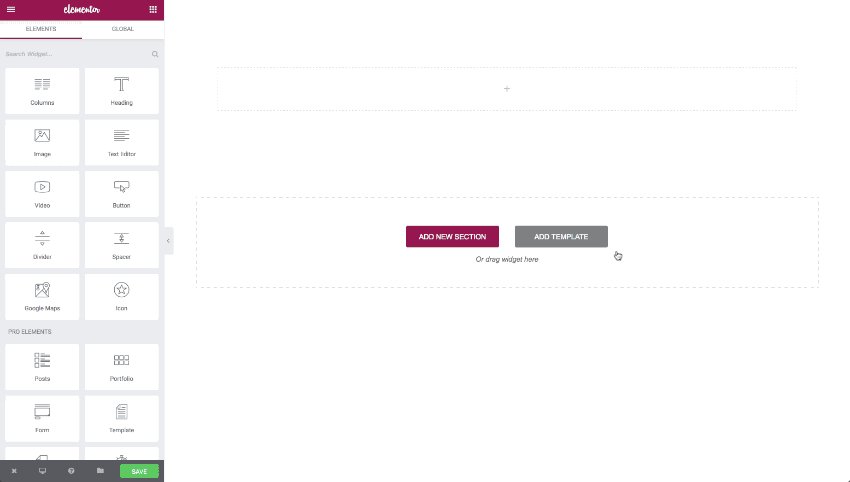
Poi, vedrai il Elementor Builder sulla tua pagina.
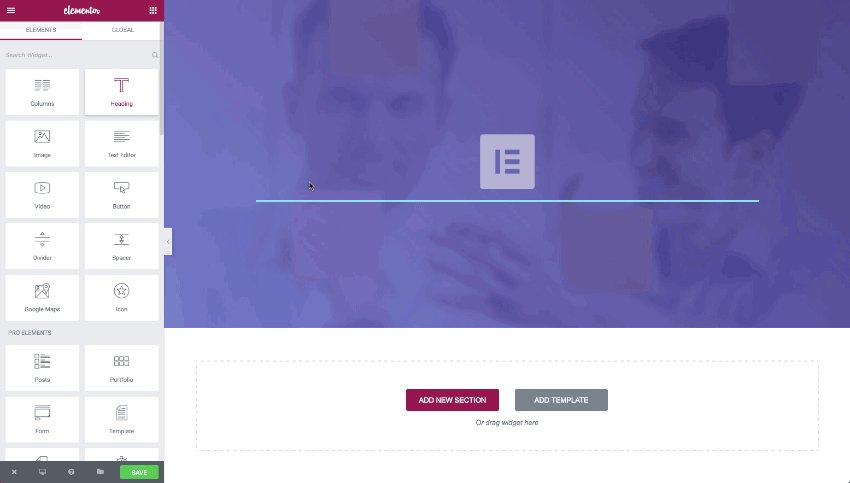
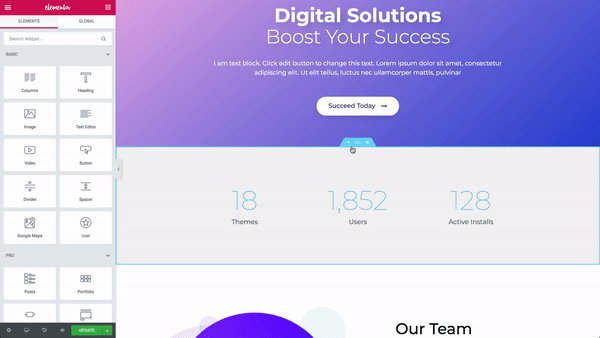
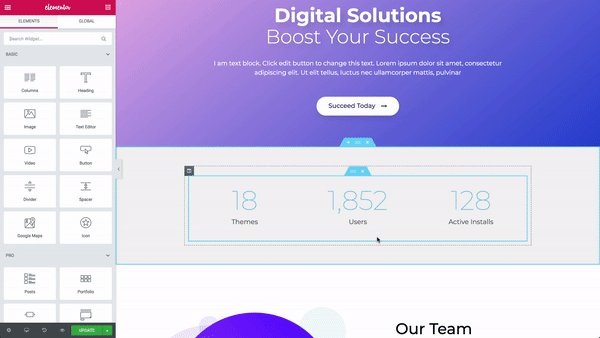
Sul lato sinistro dello schermo, puoi vedere la sezione del generatore Elementor e tutte le sue funzioni chiamate Elementi. Ognuno di questi elementi può essere trascinato e rilasciato nella parte destra dello schermo ed è così che costruisci la tua pagina.
Il trascinamento istantaneo & drop builder ti consente di posizionare ciascuno degli elementi ovunque tu voglia.
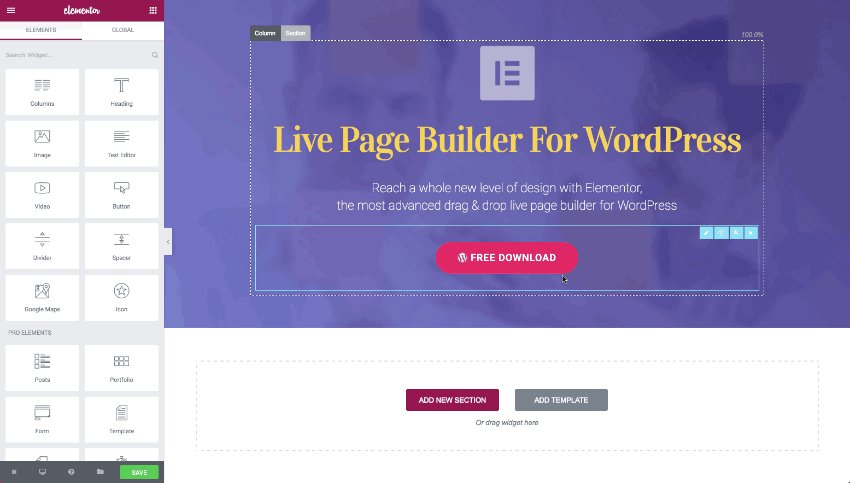
Come modificare gli elementi elementari
Dopo aver trascinato e rilasciato un elemento nella sezione destra del tuo sito Web, puoi personalizzare ciascuno di questi elementi e regolarne tutte le opzioni, comprese le dimensioni, spaziature, colore di sfondo, transizioni, e molti altri. Per modificare un elemento fai clic su di esso e nella sezione sinistra dello schermo, vedrai le opzioni per quell'elemento.
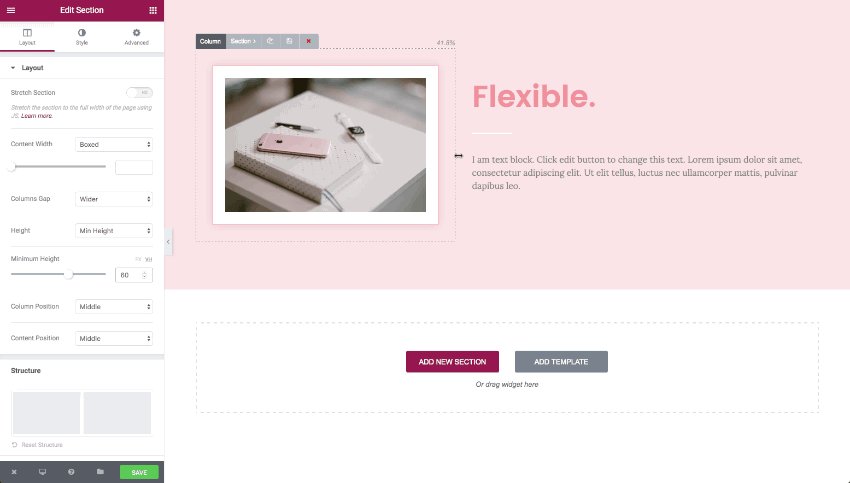
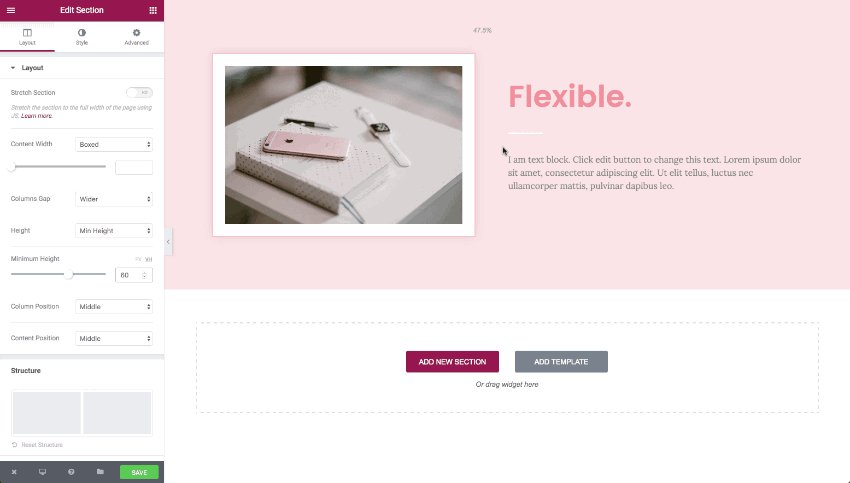
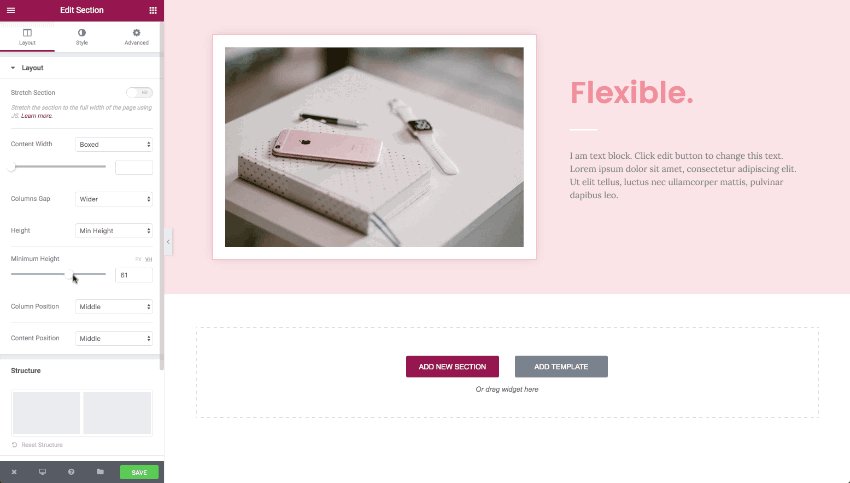
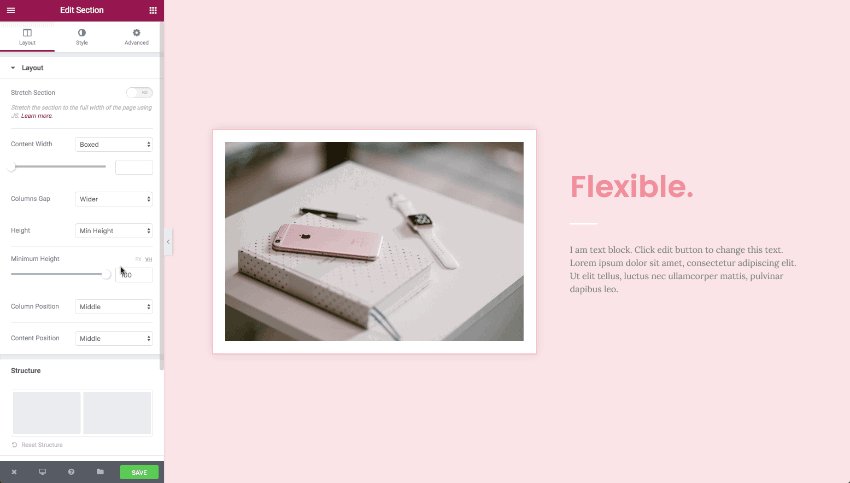
Come ridimensionare le immagini in Elementor Page Builder
Ridimensionare le immagini è molto semplice con Elementor. Tutto quello che devi fare è fare clic sull'immagine e trascinarla nella pagina per espanderne le dimensioni. Sul lato sinistro, puoi regolare opzioni ancora più avanzate tra cui le dimensioni della colonna, posizionamento, stili, e ancora più opzioni.
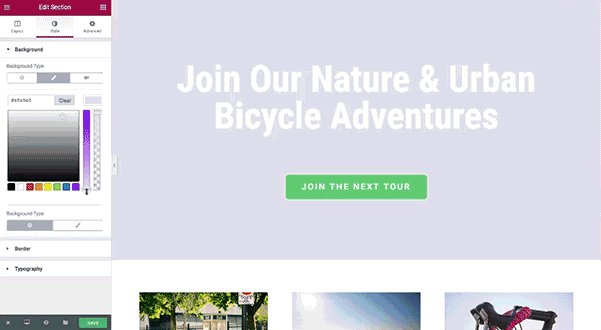
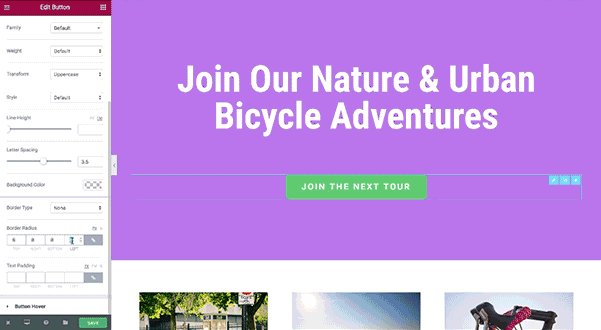
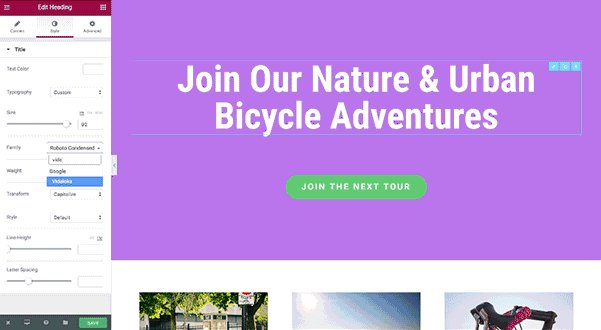
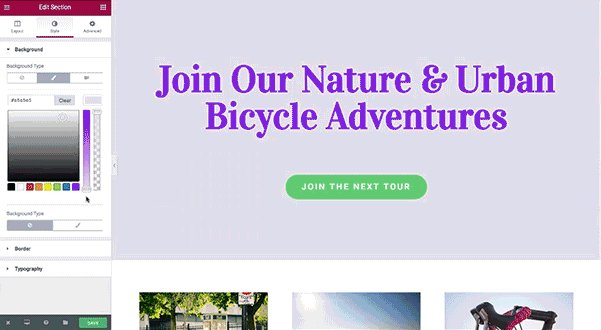
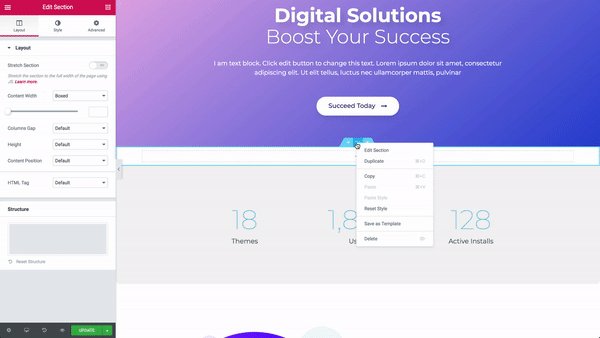
Come modificare sezioni e testo di Elementor
Se vuoi modificare sezioni o testi, il generatore di pagine Elementor ti consente di farlo in pochi secondi. Tutto quello che devi fare è cliccare sul desiderato Elemento, e sul lato sinistro dello schermo, puoi modificare le opzioni per la tua sezione o testo.
Puoi apportare diverse regolazioni al colore di sfondo, opacità, confine, tipografia, stylings, allineamento, e molti altri. L'intero processo è davvero attivo e non è necessario fare clic sui pulsanti di aggiornamento o di anteprima per visualizzare le modifiche.
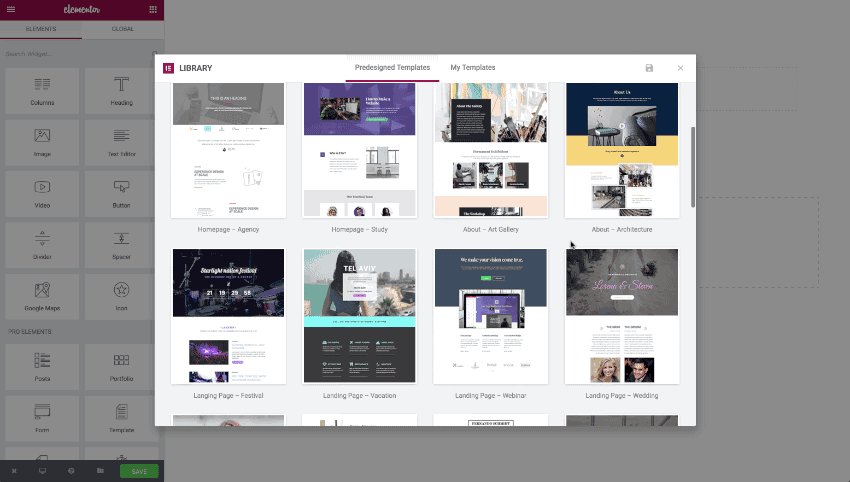
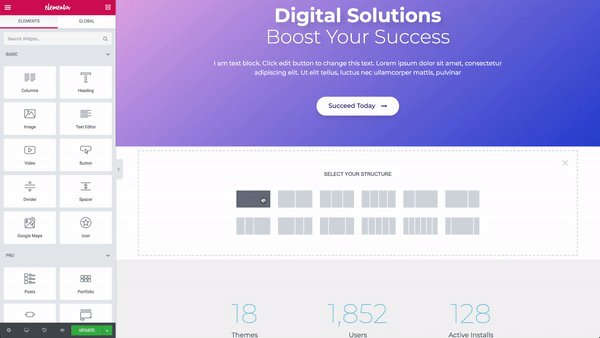
Come aggiungere modelli a Elementor Page Builder
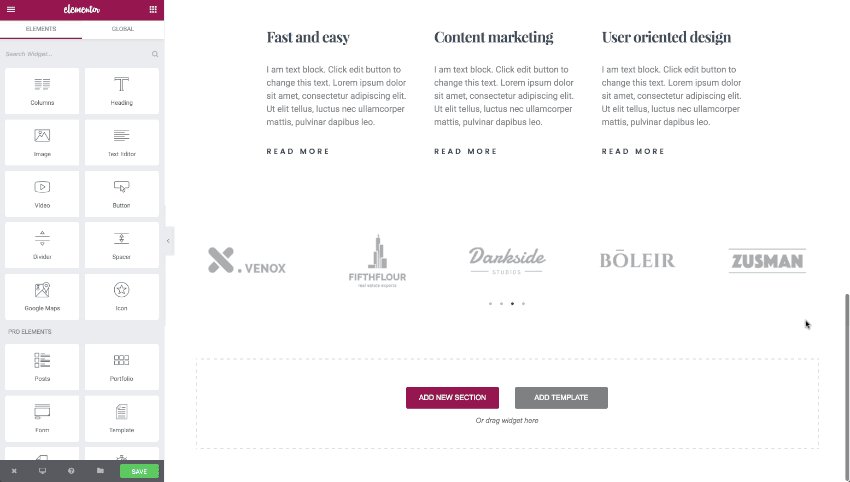
Elementor offre centinaia di modelli di pagina predefiniti che puoi importare nella tua pagina e gli darà un design completamente professionale in due clic. Tutto ciò accade con l'aiuto di Libreria dei modelli.
Fare quello, clicca sul Aggiungi modello pulsante sulla parte visiva del tuo sito Web e guarda quello più adatto a te. Quando scegli quello che desideri utilizzare, clic Inserire, e tutto il suo contenuto verrà applicato alla tua pagina.
Modifica mobile con Elementor
Il responsive design è obbligatorio quando si tratta di web design moderno. Costruire siti Web reattivi con Elementor è molto semplice e puoi passare facilmente da un desktop all'altro, tavoletta, e visualizzazione mobile e regolare il layout del tuo sito Web con pochi clic. Tutto quello che devi fare è cliccare su del desktop, tavoletta, o mobile icona nella parte inferiore della Impostazioni dell'editor elementare e adattare il design al tuo desiderio.
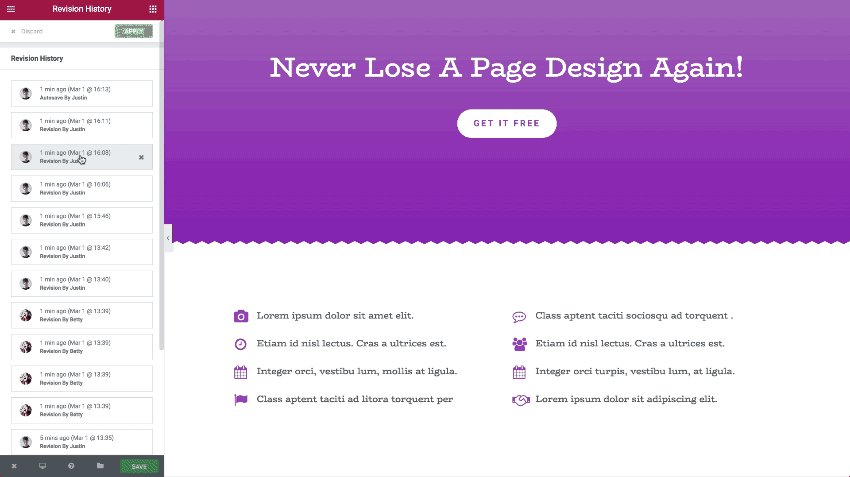
Come ripristinare la revisione precedente con Elementor
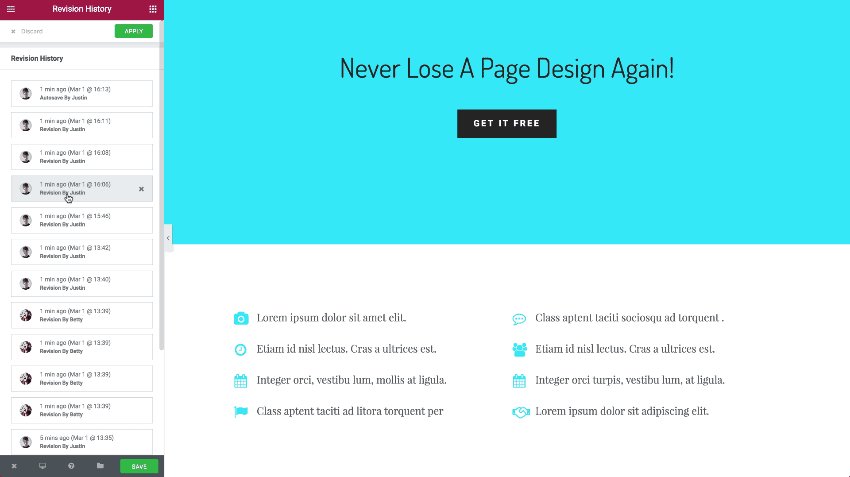
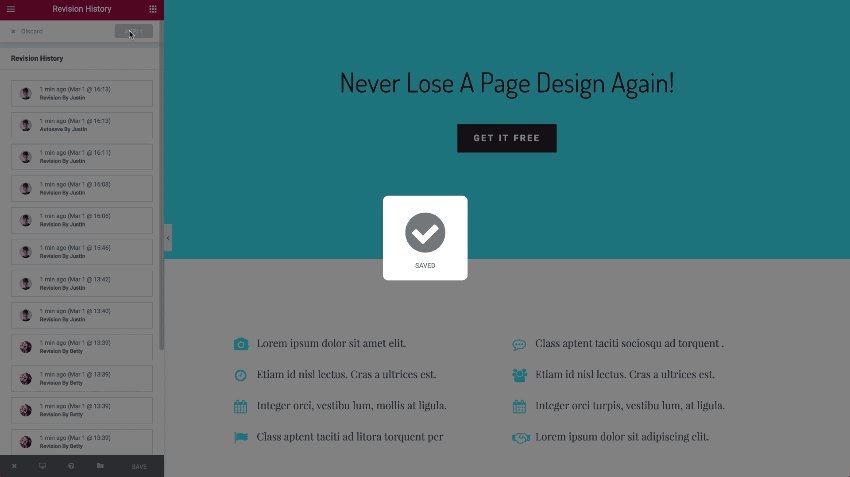
Un'altra straordinaria caratteristica di Elementor è che salva una cronologia delle revisioni per ogni aggiornamento precedente che hai apportato alle tue pagine o alle tue pagine. Ciò ti consente di passare facilmente tra le versioni precedenti della tua pagina e avrai sempre un piano di backup se devi ripristinare il layout o il contenuto della tua pagina. Fare quello, fai semplicemente clic su Cronologia delle revisioni pulsante, scegli la tua revisione, e clicca Applicare.
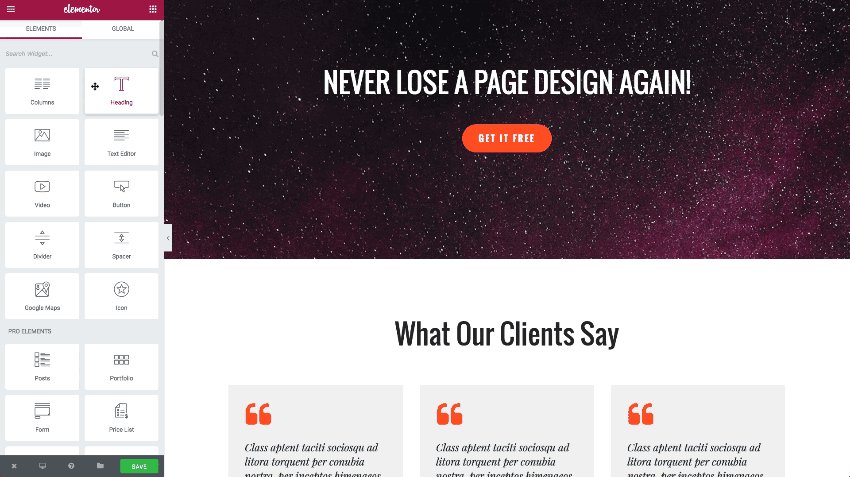
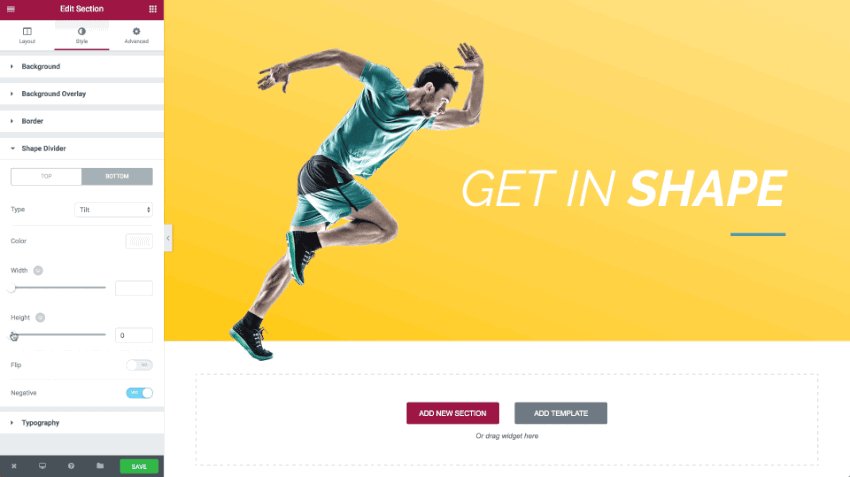
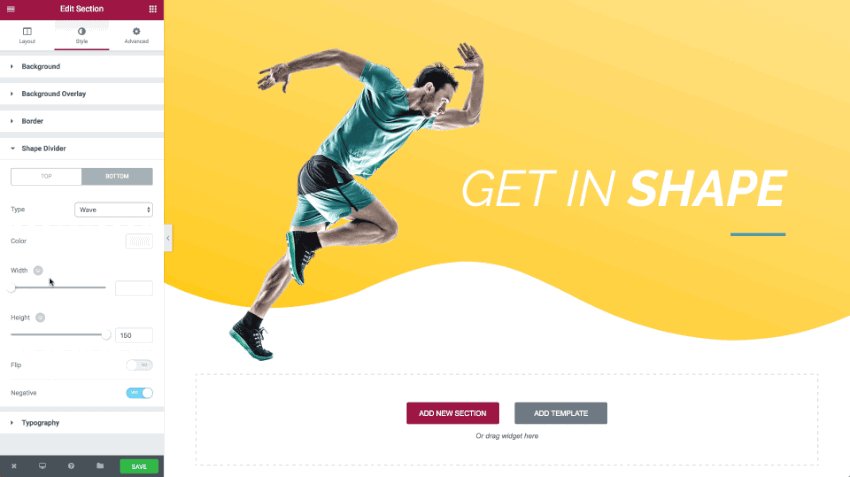
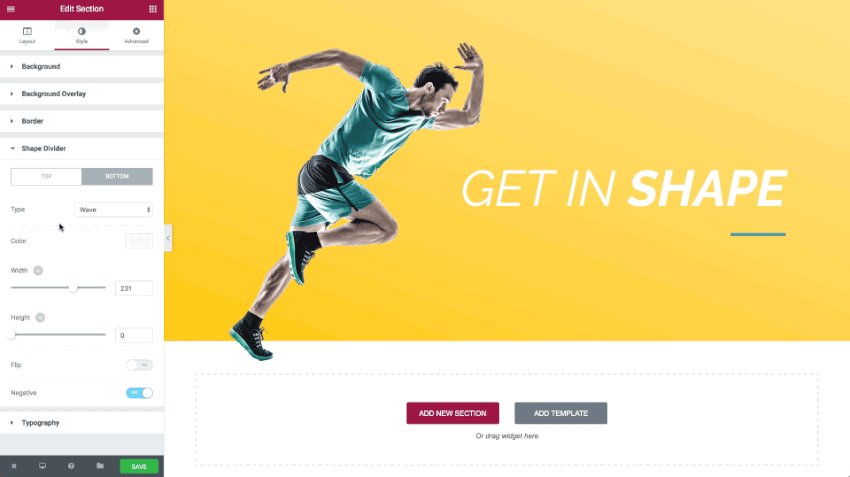
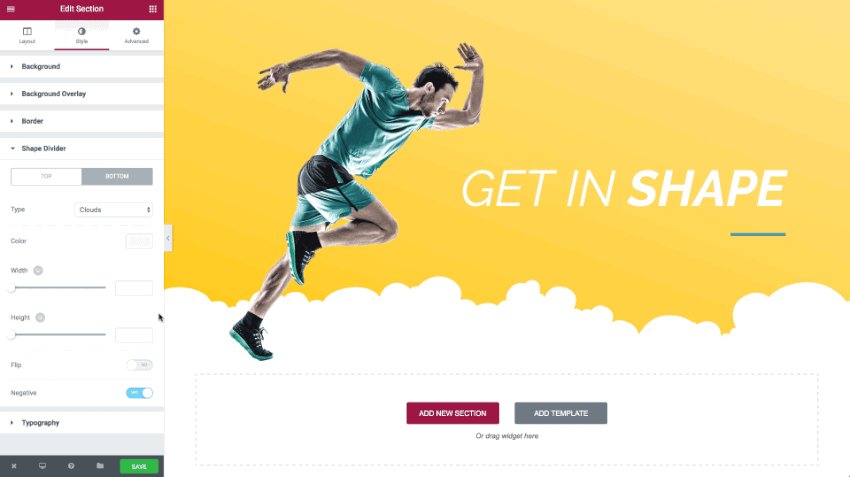
Come usare Elementor Shape Divider
Il potere progettuale di Elementor è illimitato. Ti permette di scegliere tra una grande varietà di divisori e costruire bellissime sezioni e separazioni. Il divisore di forma ti consente di modellare i tuoi divisori con diversi stili predefiniti, cambia la larghezza, l'altezza, e anche il colore o la vibrazione dei divisori.
I nostri pensieri finali
Elementor Page Builder è uno strumento straordinario che fornisce un'interfaccia utente straordinaria, molto intuitiva e facile da lavorare e aiuta gli sviluppatori di WordPress a creare pagine moderne e belle più velocemente che mai.
Non è necessario disporre di alcuna conoscenza o abilità di programmazione. Tutto quello che devi fare è trascinare e regolare e regolare le opzioni degli elementi.