Su questa pagina: [nascondere]
Oggi la maggior parte dei siti Web utilizza sistemi di gestione dei contenuti come WordPress, Joomla, e OpenCart da costruire e le persone tendono a saltare gli elementi essenziali del processo di creazione del sito Web – l'HTML e il CSS.
Nel seguente articolo, ti guideremo attraverso il processo di creazione da zero di un sito Web HTML5 e CSS3 reattivo.
Creazione di un sito Web da zero HTML5 e CSS3
Ai fini del nostro tutorial, noi creeremo 2 File – index.html e style.css e una cartella che memorizzerà le nostre immagini e nomineremo “img“.
Il index.html il file è dove sarà il nostro codice HTML. È usato per “scheletro” del sito Web e contiene le informazioni principali sul sito Web, le meta descrizioni, i collegamenti ad altri file, e praticamente tutto senza stile.
Style.css è il file che contiene lo stile della nostra pagina. Verrà utilizzato per definire i nostri stili, posizionamento, layout, e le prospettive generali del nostro sito Web. Per una migliore comprensione della struttura del codice, lo faremo a pezzi e spiegheremo ogni pezzo o riga di codice che userai.
Ogni documento HTML5 inizia con le seguenti righe di codice:
<!DOCTYPE HTML>
<html lang =”nel”>
<testa>
<meta charset =”UTF-8″ />
<meta name =”viewport” = contenuto”larghezza = device-width, iniziale scala = 1,0″ />
<meta http-equiv =”X-UA-Compatible” = contenuto”ie = bordo” />
<collegamento
href =”https://fonts.googleapis.com/css?famiglia = Poppins:400,500&display = scambio”
rel =”foglio di stile”
/>
<link rel =”foglio di stile” href =”./style.css” />
<titolo>Pagina di destinazione </titolo>
</testa>
Il <!DOCTYPE html> comunica ai browser che questo documento utilizzerà HTML5, metacharset specifica la codifica del documento e consigliamo vivamente di conservarlo UTF-8. In alcune rare occasioni, se stai creando un sito Web in un'altra lingua, potresti doverlo modificare se riscontri problemi con la visualizzazione dei caratteri della tua lingua.
Il meta nome = “viewport” proprietà indica al browser che il sito Web avrà un comportamento reattivo.
Il collegamento a caratteri Google consente al documento HTML di utilizzare caratteri Google per i suoi testi e il collegamento rel =” foglio di stile” la riga di codice collega il style.css documento al tuo documento HTML, consentendoti di applicare gli stili dal tuo .css file direttamente nel tuo HTML.
Corpo del sito Web HTML
Il “corpo” di ogni sito Web HTML, o <corpo> è dove rimangono tutti i tuoi contenuti. HTML <corpo> tag definisce il contenuto principale del documento HTML o la sezione del documento HTML che sarà visibile sulla tua pagina web una volta aperto.
Inizieremo il nostro sito Web creando un corpo e includendo un'intestazione al suo interno.
<corpo>
<intestazione>
<div class =”logo-container”>
<img src =”./img / logo.svg” alt =”logo” />
< <classe h4 =”logo”>Tre punti </h4>
</div>
<non sono>
<classe ul =”Nav-link”>
<al> <una classe =”nav-link” href =”#”>Specifiche</un'></al>
<al> <una classe =”nav-link” href =”#”>Prodotti</un'></al>
<al> <una classe =”nav-link” href =”#”>Contatto</un'></al>
</il>
</non sono>
<div class =”carrello”>
<img src =”./img / cart.svg” alt =”carrello” />
</div>
</intestazione <
Questo è lo scheletro per la nostra intestazione e include un <intestazione< che è il tag utilizzato per l'intestazione di ogni sito Web. Tiene la parte superiore del sito Web con la sua navigazione.
Prima di procedere, impieghiamo un minuto per spiegare cosa significa una classe CSS.
Che cos'è una classe CSS?
Una classe CSS è un gruppo di elementi che condividono gli stessi attributi, ad esempio colore o dimensione del font. Questi attributi sono specificati per la classe e possono essere applicati a diversi elementi. Per esempio, abbiamo una lezione “nav-link” che utilizziamo per ogni elemento del nostro menu e quindi ogni collegamento di navigazione nel nostro menu apparirà e si comporterà come ogni altro collegamento di navigazione che ha quella classe su di esso.
Abbiamo incluso il nostro logo in un div, che ha una classe “logo-container“.
Un <h4> (che significa rubrica 4) con una classe di “logo” e un div con una classe di “carrello” che verrà utilizzato per visualizzare l'immagine del carrello.
Costruire il principale
<principale>
<sezione sezione =”presentazione”>
<div class =”introduzione”>
<div class =”intro-text”>
<h1> Laptop per il futuro</h1>
<p>
Il nuovo 14 pollici display bezeless oferring un 4k
display con touch screen.
</p>
</div>
<div class =”cta”>
<pulsante class =”CTA-selezionare”> 14 pollici</pulsante>
<pulsante class =”CTA-add”> Aggiungi al carrello</pulsante>
</div>
</div>
<div class =”copertina”>
<img src =”./img / matebook.png” alt =”matebook” />
</div>
</sezione>
<div class =”laptop-select”>
<img src =”./img / freccia-left.svg” alt =”” />
<img src =”./img / dot.svg” alt =”” />
<img src =”./img / dot-full.svg” alt =”” />
<img src =”./img / dot-full.svg” alt =”” />
<img src =”./img / freccia-right.svg” alt =”” />
</div>
<img class =”grande-cerchio” src =”./img / big-eclipse.svg” alt =”” />
<img class =”medio-cerchio” src =”./img / mid-eclipse.svg” alt =”” />
<img class =”piccolo cerchio” src =”./img / small-eclipse.svg” alt =”” />
</principale>
</corpo>
</html>
Il <principale></principale> tag specifica il contenuto principale del nostro documento. Questo elemento deve essere univoco per l'elemento e non deve contenere alcun contenuto ripetuto come le barre laterali, navigazione, loghi, e moduli di ricerca.
Nel nostro <principale> </principale> noi abbiamo un <sezione> con una classe chiamata
“presentazione“, un div con una classe “introduzione“, un div con un'altra classe <“intro-text”> e rubrica 1 <h1> e un paragrafo <p>. Le classi applicheranno stili diversi per i nostri elementi. (ulteriori informazioni al riguardo nella parte CSS dell'articolo).
Il <img> i tag vengono utilizzati per collegare e visualizzare immagini, e abbiamo anche aggiunto loro alcuni stili di classe CSS.
Una volta finito, siamo pronti con lo scheletro del nostro sito web. però, il nostro sito web ora sembrerà molto cattivo perché non ha i suoi stili fatti.
Stile del nostro sito Web
Tutti gli stili del nostro sito Web vengono scritti e salvati in style.css file. Questo file è un .file css che memorizza solo codice CSS e definisce la parte visiva del nostro layout HTML, elementi, classi, e id.
La prima cosa che vogliamo fare nel nostro file styles.css è scrivere:
* {
margine: 0px;
imbottitura: 0px;
box-sizing: border-box;
}
Queste righe di codice vengono utilizzate per correggere eventuali problemi di margine o di riempimento, e anche border-box. Una volta fatto questo passaggio, puoi procedere con lo styling del nostro <intestazione>. Per selezionare il <headergt; elemento, usa semplicemente il
intestazione
{
codice
Qui
} ;
Per il nostro tutorial useremo
intestazione {
Schermo: flettere;
larghezza: 90%;
altezza: 10vh;
margine: auto;
allineamento-articoli: centro;
}
Il display: La proprietà flex sposta tutto in una riga.
La larghezza:90% renderà il nostro elemento di intestazione da prendere 90% della larghezza totale del nostro corpo. Il margine: auto individuerà lo spazio adeguato tra l'elemento e il suo contenitore padre e ne regolerà la posizione perfettamente. Gli oggetti align: il centro posizionerà tutti gli oggetti figlio presenti nel nostro <headergt; al suo centro.
Contenitore con logo, collegamenti nav, e carrello
CSS è un linguaggio molto flessibile e potente e ci consente di applicare stili a più di 1 classe di elementi. Per esempio, possiamo applicare il display: proprietà flessibile per il nostro logo-contenitore, Nav-link, e carrello classi con una singola riga di codice:
logo-container,
.Nav-link,
.carrello {
Schermo: flettere;
}
Il display:la proprietà flex occuperà tutto lo spazio disponibile 90% larghezza.
.logo-container {
flettere: 1;
}
.logo {
font-weight: 400;
margine: 5px;
}
non sono {
flettere: 2;
}
.Nav-link {
justify-contenuti: spazio-around;
list-style: nessuna;
}
.nav-link {
colore: #alzavola;
dimensione del font: 18px;
text-decoration: nessuna;
}
.carrello {
flettere: 1;
justify-contenuti: flex-end;
}
Queste linee di CSS concederanno alcuni stili alla classe .nav-link, rendendo il colore di navigazione verde acqua, con caratteri più grandi, rimuovere la sottolineatura, aumentare la dimensione del carattere del logo a 400.
Il contenuto giustificato: fletti e sposterai l'immagine del carrello alla fine del suo contenitore e avrai finito con l'intestazione.
Procedendo con lo stile delle nostre lezioni di presentazione e introduzione.
.presentazione {
Schermo: flettere;
larghezza: 90%;
margine: auto;
min-height: 80vh;
allineamento-articoli: centro;
}
.introduzione {
flettere: 1;
}
Ciò ci consentirà di visualizzare gli oggetti flessi e posizionarli fianco a fianco. Possiamo quindi procedere con lo styling del testo introduttivo h1, imposta la dimensione del carattere, font-weight, e dandogli anche uno sfondo di una sfumatura.
.testo introduttivo h1 {
dimensione del font: 44px;
font-weight: 500;
sfondo: lineare gradiente(a destra, #494964, #6f6f89);
-webkit-background-clip: testo;
-webkit-text-fill-colore: trasparente;
}
.testo introduttivo p {
margin-top: 5px;
dimensione del font: 22px;
colore: #585772;
}
Ciò applicherà gli stili anche al testo h1 e ai paragrafi di testo, dando loro un margine e una dimensione del carattere di 22 px oltre a #585772 colore.
Designazione dell'invito alle azioni
.cta {
imbottitura: 50px 0px 0px 0px;
}
.CTA-selezionare {
confine: 2px solido # c36cbb;
sfondo: trasparente;
colore: #c36cbb;
larghezza: 150px;
altezza: 50px;
cursore: pointer;
dimensione del font: 16px;
}
.CTA-add {
sfondo: #c36cbb;
larghezza: 150px;
altezza: 50px;
cursore: pointer;
dimensione del font: 16px;
confine: nessuna;
colore: bianca;
margine: 30px 0px 0px 30px;
}
Queste righe di codice selezioneranno gli elementi .cta e daranno anche loro uno stile adeguato, cambiando la larghezza, altezza, confine, cursore, colore, eccetera. L'opzione margin darà una certa distanza dal pulsante dall'alto, destra, parte inferiore, sinistra.
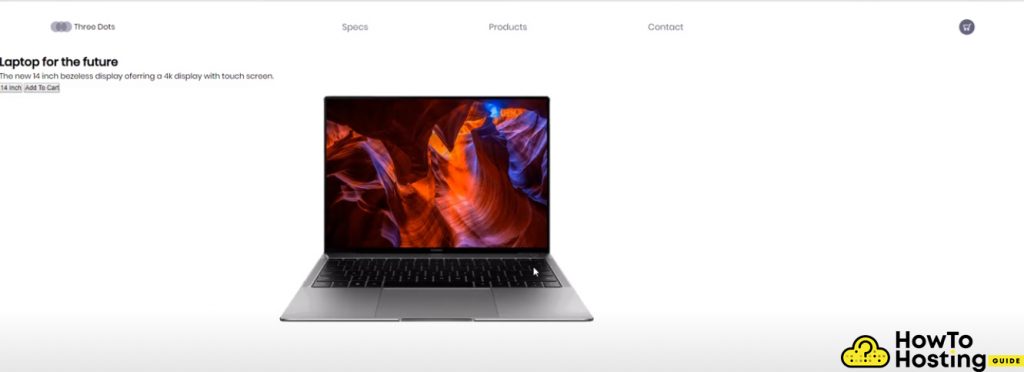
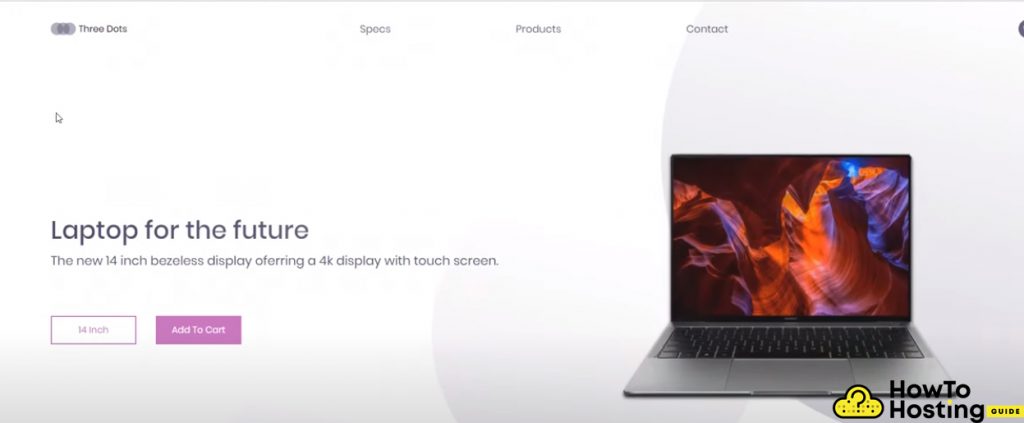
Una volta arrivati a questo punto, il nostro sito Web inizia già a essere bello.
Stile dell'immagine di copertina
.copertina {
flettere: 1;
Schermo: flettere;
justify-contenuti: centro;
altezza: 60vh;
}
.copertina img {
altezza: 100%;
filtro: drop-ombra(0px 5px 3px nero);
animazione: rilasciare 1,5 secondi;
}
Queste linee di CSS adattano il nostro laptop al centro del suo contenitore e gli danno anche un po 'd'ombra e un'animazione popup.
Posizionamento di cerchi di sfondo
Vogliamo mettere le nostre immagini circolari sullo sfondo della nostra pagina, così possiamo usare il seguente codice CSS:
.grande-cerchio {
posizione: assoluto;
superiore: 0px;
destra: 0px;
z-index: -1;
opacità: 0.5;
altezza: 80%;
}
.medio-cerchio {
posizione: assoluto;
superiore: 30%;
destra: 30%;
z-index: -1;
altezza: 60%;
opacità: 0.4;
}
.piccolo cerchio {
posizione: assoluto;
parte inferiore: 0%;
sinistra: 20%;
z-index: -1;
}
Questo ci permetterà di mettere i cerchi sullo sfondo con diverse posizioni e ridotta opacità, quindi la nostra pagina avrà un aspetto molto migliore e molto più professionale.
Styling the Arrows
Per lo stile delle nostre frecce, noi useremo
.laptop-select {
larghezza: 15%;
Schermo: flettere;
justify-contenuti: spazio-around;
posizione: assoluto;
destra: 20%;
}
Dando loro una larghezza di 15% del loro contenitore, Schermo: flettere, posizione assoluta in modo da poterli posizionare dove vogliamo e diritto 20%, inviandoli sul lato destro della nostra pagina.
Creazione di animazioni
Creeremo una semplice animazione con l'aiuto di @keyframes.
@keyframes drop {
0% {
opacità: 0;
trasformare: translateY(-80px);
}
100% {
opacità: 1;
trasformare: translateY(0px);
}
}
Il nostro codice inizia con un'opacità di 0, o non essere visibile e ricominciare da capo, diciamo -80px, e quando l'animazione finisce, vogliamo che la nostra animazione vada a 0px. Questo creerà un effetto molto bello e bello sul nostro laptop quando la nostra pagina viene caricata.
Rendere mobile il nostro sito Web
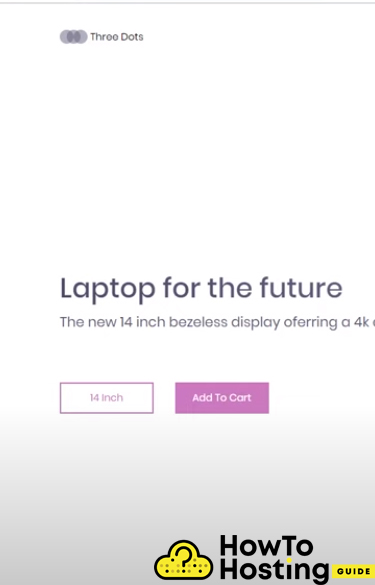
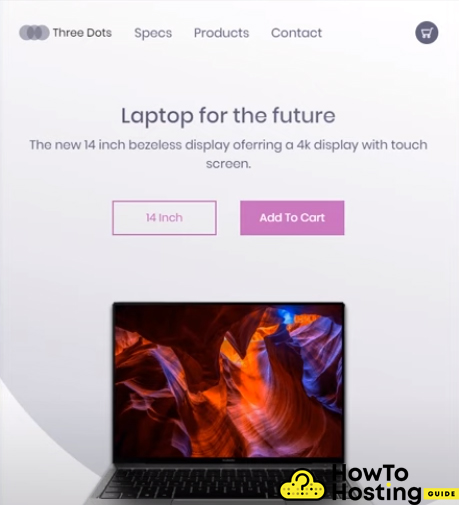
Quello che abbiamo creato per ora è una pagina dall'aspetto decente che si adatta a un laptop o un utente desktop, ma questo non andrà bene sui dispositivi mobili.
Fare quello, dovremmo usare le media query fornite dal CSS e scrivere alcune regole, che verrà applicato in base alle dimensioni dello schermo del nostro dispositivo.
A partire da a
schermo @media e (larghezza massima: 1024px) {
.presentazione {
flex-direzione: colonna;
}
il larghezza massima:1024 La proprietà definisce dove applicare le seguenti regole. In altre parole, quando le dimensioni dello schermo diventano inferiori a 1024 px, la nuova serie di regole verrà applicata e il sito Web cambierà aspetto.
La direzione flessibile: la colonna si applicherà alla classe .presentation e quindi posizionerà i suoi elementi 1 sotto un altro.
Poi, possiamo procedere con l'applicazione di alcune altre regole ai sensi del nostro
schermo @media e (larghezza massima: 1024px) {
.introduzione {
margin-top: 5vh;
text-align: centro;
}
.testo introduttivo h1 {
dimensione del font: 30px;
}
.testo introduttivo p {
dimensione del font: 18px;
}
.cta {
imbottitura: 10px 0px 0px 0px;
}
.laptop-select {
parte inferiore: 5%;
destra: 50%;
larghezza: 50%;
trasformare: tradurre(50%, 5%);
}
.copertina img {
altezza: 80%;
}
.piccolo cerchio,
.medio-cerchio,
.grande-cerchio {
opacità: 0.2;
}
}
}
Questi stili trasformeranno il layout del tuo sito Web in completamente reattivo e daranno il suo aspetto completo.
La nostra conclusione
Costruire un sito Web da zero non è così difficile finché si comprende il modo in cui HTML e CSS lavorano insieme.
La creazione di elementi HTML e lo stile con i selettori CSS è una conoscenza cruciale che dovresti possedere se stai per iniziare a costruire siti Web.
Controlla anche: 16 Passaggi Come creare gratuitamente un sito Web WordPress di piccole dimensioni
Leggi anche: Come creare un blog su WordPress - Demo / Steps Tour (Aggiornare 2020)