Su questa pagina: [nascondere]
Sei un proprietario di un sito web che sta cercando un modo semplice per creare siti veloci? Mentre la maggior parte dei sistemi di gestione dei contenuti più diffusi, come WordPress sono comunemente utilizzati per tali compiti, sono sicuramente dispendiosi in termini di tempo e pesanti. Queste piattaforme si basano su database, script pesanti e plugin per consegnare finalmente sulla pagina. Ma cosa succederebbe se ci fosse un modo più semplice?? Jekyll è molto meglio di altre scelte simili! È un generatore di siti statici: tutto ciò che devi fare è prendere i tuoi post, formattalo di conseguenza ed eseguilo attraverso il motore. Ciò si tradurrà nella creazione di file conformi a HTML che possono essere facilmente caricati su qualsiasi host.
Il software Jekyll è un'ottima scelta per creare siti web statici, offrendo un mix di semplicità, efficienza, e capacità di integrazione con Pagine GitHub. Se stai riflettendo sul perché Jekyll dovrebbe essere la tua scelta per lo sviluppo di siti statici, e come le sue caratteristiche possono potenziare la tua presenza online, allora questo articolo promette di essere un viaggio illuminante. Stai per scoprire come sfruttare questa piattaforma dinamica può elevare il tuo progetto di sviluppo web dal concetto alla realtà.

Perché scegliere Jekyll per lo sviluppo del tuo sito statico?
Tra i vari generatori di siti statici disponibili, Jekyll si distingue come una formidabile opzione per molti, in particolare quelli che apprezzano la semplicità, capacità di integrazione, ed efficienza in termini di costi. Uno dei vantaggi significativi di Jekyll deriva dalla sua perfetta integrazione con GitHub Pages, consentendo agli sviluppatori di ospitare i propri siti direttamente su GitHub senza incorrere in costi di hosting aggiuntivi. Questa integrazione non solo semplifica il processo di distribuzione, ma riduce anche significativamente i costi associati all'hosting web, fornendo maggiore flessibilità di budget per altre aree del progetto.
La semplicità di Jekyll è un altro motivo convincente per sceglierlo per lo sviluppo di siti statici. Costruito su Ruby, Jekyll offre un processo di installazione intuitivo e una gestione del sito semplice, rendendolo un'opzione accessibile anche ai principianti. Concentrandosi sull'essenziale, Jekyll facilita una rapida transizione dallo sviluppo alla distribuzione, semplificando il flusso di lavoro sia per gli sviluppatori che per i creatori di contenuti.
Cosa distingue Jekyll tra i generatori di siti statici?
La proposta unica di Jekyll risiede nel suo equilibrio tra semplicità e funzionalità. Sfrutta il linguaggio di programmazione Ruby per offrire una piattaforma leggera ma potente per la generazione di siti Web statici. A differenza dei generatori di siti Web dinamici che richiedono database ed elaborazione lato server, Jekyll compila i file e produce un file completo, sito web statico pronto per l'hosting. Questo approccio migliora significativamente i tempi di caricamento e riduce lo sforzo del server, che si traduce in migliori prestazioni e costi inferiori.
Un'altra caratteristica distintiva di Jekyll è il suo supporto per markdown e vari linguaggi di markup, rendendo la creazione di contenuti efficiente e semplice. Il linguaggio di template Liquid della piattaforma facilita la creazione di contenuti dinamici all'interno del framework del sito statico, consentendo agli utenti di generare modelli che si popolano automaticamente con i contenuti. Questa funzionalità è particolarmente utile per i blogger e i creatori di contenuti che aggiornano regolarmente i loro siti con nuovi post o articoli.
Finalmente, L'esteso Jekyll libreria di plugin e le opzioni di personalizzazione del tema consentono agli sviluppatori di migliorare l'estetica e la funzionalità del loro sito. Che si tratti di aggiungere l'integrazione dei social media, Migliorare SEO, o personalizzare il layout del sito, L'ecosistema di Jekyll supporta un'ampia gamma di modifiche per adattare il tuo sito alle tue esigenze specifiche.
Pro e contro dell'utilizzo di Jekyll
Comprendere sia i punti di forza che i limiti di Jekyll è fondamentale per valutare la sua idoneità per il tuo progetto. Un vantaggio fondamentale dell'utilizzo di Jekyll è il suo rapporto costi-efficacia. L'hosting su piattaforme come GitHub Pages può ridurre significativamente le spese associate alla gestione di un sito web. inoltre, L'efficienza di Jekyll nell'elaborazione e nella distribuzione di contenuti statici porta a tempi di caricamento del sito più rapidi, un fattore cruciale per esperienza utente e posizionamento SEO.
Dal punto di vista di uno sviluppatore, La semplicità di Jekyll nella configurazione e gestione del sito è un vantaggio sostanziale. Richiede meno tempo per l'apprendimento rispetto ai generatori di siti più complessi, rendendolo una scelta ideale per i principianti o per coloro che preferiscono concentrarsi sui contenuti piuttosto che sulle complessità tecniche.
però, Jekyll non è privo di inconvenienti. La sua dipendenza da Ruby potrebbe rappresentare un ostacolo per chi non ha familiarità con il linguaggio, richiedendo una curva di apprendimento che potrebbe scoraggiare alcuni utenti. inoltre, Jekyll potrebbe non essere la soluzione migliore per progetti su larga scala o siti che richiedono contenuti dinamici, dove altri generatori di siti statici o Piattaforme CMS potrebbe offrire una migliore funzionalità.
In conclusione, Jekyll offre un mix accattivante di funzionalità per i singoli blogger, creatori di contenuti, e piccole imprese che cercano un'efficiente, soluzione conveniente per stabilire la propria presenza online. Sebbene potrebbe non soddisfare tutte le scale di progetto o i livelli di complessità, i suoi vantaggi nella semplicità, prestazione, e il risparmio sui costi lo rendono un degno contendente nel regno dello sviluppo di siti statici.
Introduzione a Jekyll
Questo flessibile, Il generatore di siti statici offre un modo semplificato per creare e gestire un sito Web senza la necessità di codifica complessa o database. Che tu stia creando un blog, un portafoglio, o un sito web aziendale, Jekyll fornisce gli strumenti necessari per creare facilmente un sito dall'aspetto professionale.
Preparazione dell'ambiente di sviluppo
Prima di immergersi nel mondo di Jekyll, è fondamentale preparare il tuo ambiente di sviluppo. Questa preparazione assicura che tu abbia tutti gli strumenti e il software necessari per un'installazione e un funzionamento senza problemi di Jekyll. Esploriamo gli elementi essenziali.
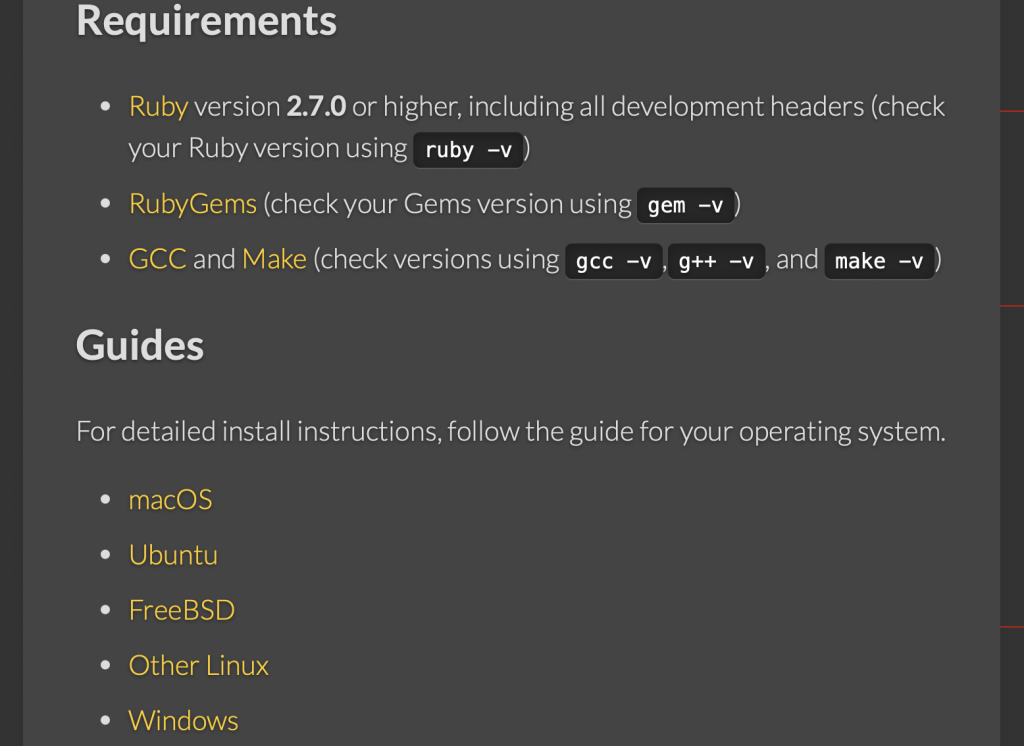
Requisiti di sistema per Jekyll
Jekyll è compatibile con GNU/Linux, Unix, Mac OS, e grazie ai recenti progressi, Windows anche tramite il sottosistema Windows per Linux (La WSL). Prima di procedere, assicurati che il tuo sistema soddisfi questi requisiti per evitare potenziali problemi di installazione. Per gli utenti Windows, sfruttando WSL puoi eseguire Linux insieme al tuo ambiente Windows, offrendo il meglio di entrambi i mondi per l'installazione e l'utilizzo di Jekyll.

Installazione di Ruby e Jekyll su sistemi operativi diversi
Il processo di installazione varia leggermente a seconda del sistema operativo. Per utenti macOS e Linux, Ruby solitamente è preinstallato, anche se potrebbe essere necessario aggiornare a una versione più recente. Utenti Windows, d'altro canto, sarà necessario installare Ruby da zero. Scaricando il Ruby DevKit dal RubyInstaller ufficiale per il sito Windows è un ottimo punto di partenza. Questo kit include tutto il necessario per far funzionare Ruby su un sistema Windows. Dopo essersi assicurati che Ruby sia installato e configurato correttamente, puoi procedere all'installazione di Jekyll e Bundler tramite la riga di comando eseguendo gem install jekyll bundler. Questo semplice comando installa Jekyll insieme a Bundler, uno strumento che gestisce le dipendenze delle applicazioni Ruby, preparando così il terreno per il tuo primo progetto Jekyll.
Creazione del tuo primo progetto Jekyll: Un approccio graduale
Con il tuo ambiente di sviluppo pronto, è il momento di creare il tuo primo progetto Jekyll. Questo processo può essere suddiviso in passaggi gestibili per aiutarti a iniziare con facilità.
- Creazione di un nuovo sito Jekyll: Inizia aprendo il terminale o il prompt dei comandi. Utilizzare il comando
jekyll new myblogper creare un nuovo sito denominato 'myblog'. Questo comando genera tutti i file e le directory necessari per il tuo nuovo sito. - Cambiare directory: Spostati nella directory del tuo nuovo sito utilizzando il comando
cd myblog. Questo passaggio è fondamentale affinché i seguenti comandi funzionino correttamente. - Costruire il tuo sito: Adesso, crea il tuo sito e servilo localmente eseguendo
bundle exec jekyll serve. Questo comando compila il tuo sito e lo rende accessibile tramite un server locale, consentendoti di visualizzare in anteprima il tuo lavoro in tempo reale. - Aggiornamento automatico della pagina: Per migliorare la tua esperienza di sviluppo, Aggiungi il
--livereloadopzione al comando di servizio. Questa funzione aggiorna automaticamente la pagina del tuo browser ogni volta che apporti modifiche al tuo sito, offrendo un feedback immediato sulle tue modifiche.
Seguendo questi passaggi, il tuo primo sito Jekyll sarà attivo e funzionante, disponibile per la personalizzazione e l'ampliamento. Esplora il sistema di temi e l'ecosistema di plugin di Jekyll per adattare il tuo sito alle tue esigenze e preferenze.
Struttura e configurazione di Jekyll
Creare un sito web con Jekyll non significa solo scrivere contenuti e aggiungere immagini. Si tratta di comprendere la struttura del framework e come utilizza il suo file di configurazione per modellare il tuo sito. Jekyll è stato creato pensando alla semplicità, rendendolo accessibile anche a coloro che hanno una minima esperienza nello sviluppo web. Analizziamo gli aspetti principali che compongono un sito web Jekyll e come possono essere configurati a proprio piacimento.
Componenti chiave di un sito web Jekyll
I siti web Jekyll hanno una struttura standard che include diverse directory e file. Ognuno di essi svolge un ruolo fondamentale nella generazione e nell'organizzazione del tuo sito. Per esempio, il _posts la directory è dove risiedono i contenuti del tuo blog. Ogni post è un file markdown o HTML denominato con una data specifica e un formato del titolo. Il _layouts la directory contiene modelli HTML che definiscono la struttura delle pagine, mentre _includes contiene frammenti di codice riutilizzabili come intestazioni o piè di pagina. Poi c'è assets, dove i file statici come CSS, JavaScript, e le immagini vengono conservate. Comprendere come interagiscono questi componenti è fondamentale per gestire efficacemente il tuo sito.

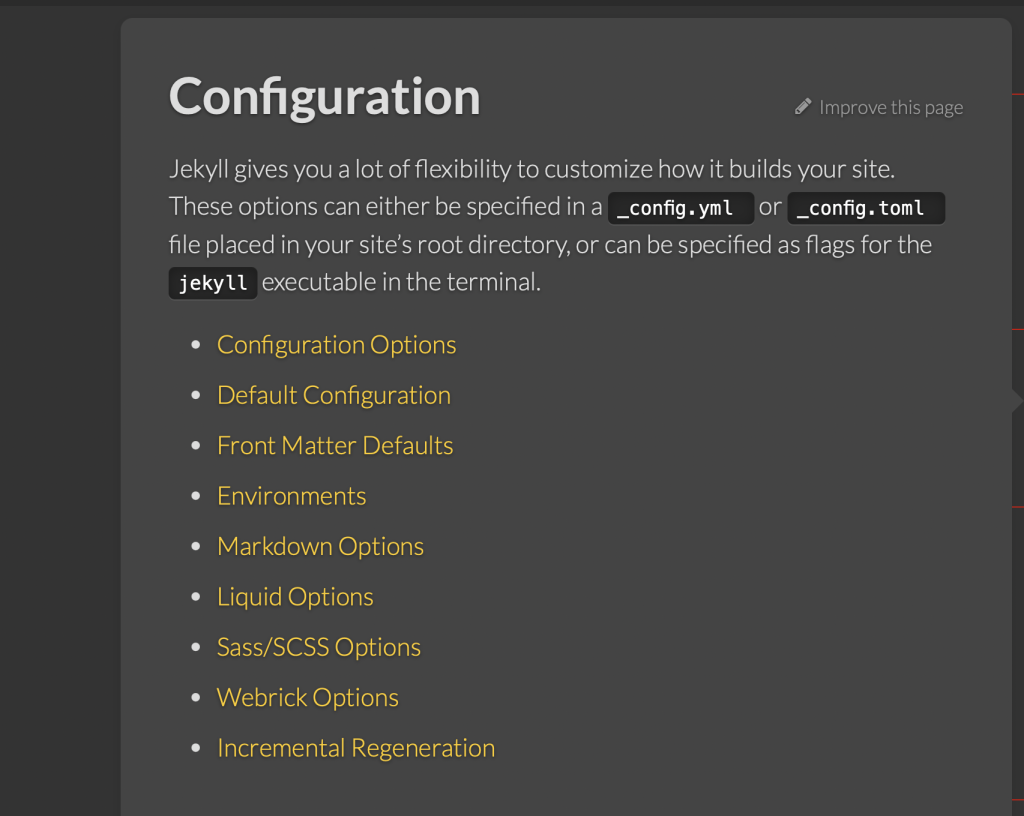
Configurazione delle impostazioni del tuo sito con '_config.yml’
Il _config.yml il file è il cuore della configurazione di Jekyll, consentendoti di personalizzare il titolo del tuo sito, descrizione, URL, e altro ancora. La modifica di questo file è semplice ma richiede il riavvio di Jekyll per vedere le modifiche. Ricordati di seguire attentamente la sintassi YAML, utilizzando due spazi per l'indentazione. Questo file non solo consente di definire le impostazioni globali, ma consente anche di specificare le opzioni per plugin e temi, dandoti la flessibilità di progettare il tuo sito come meglio credi.
Organizzare i tuoi contenuti: Messaggi, pagine, e Collezioni
Il contenuto in Jekyll può essere ampiamente categorizzato in post, pagine, e collezioni. I post sono pensati per contenuti dinamici come le voci del blog. Sono conservati nel _posts directory e seguire una convenzione di denominazione che includa la data di pubblicazione. pagine, d'altro canto, sono statici e possono essere posizionati ovunque nel tuo progetto, ad eccezione di alcune directory riservate. Le raccolte ti consentono di andare oltre i post e le pagine raggruppando insieme i contenuti correlati. Se stai condividendo elementi del portfolio, casi di studio, o tutorial, le raccolte possono essere personalizzate per organizzare efficacemente i tuoi contenuti. Padroneggiando l'organizzazione dei contenuti, puoi assicurarti che il tuo sito rimanga facile da navigare e gestire.
Organizzando in modo significativo i tuoi contenuti e padroneggiando la configurazione delle impostazioni del tuo sito, il tuo sito Jekyll non solo rifletterà la tua identità personale o del tuo marchio, ma offrirà anche un'esperienza utente fluida. Con queste fondamenta in atto, il tuo sito web statico può evolversi e crescere senza sforzo nel tempo.
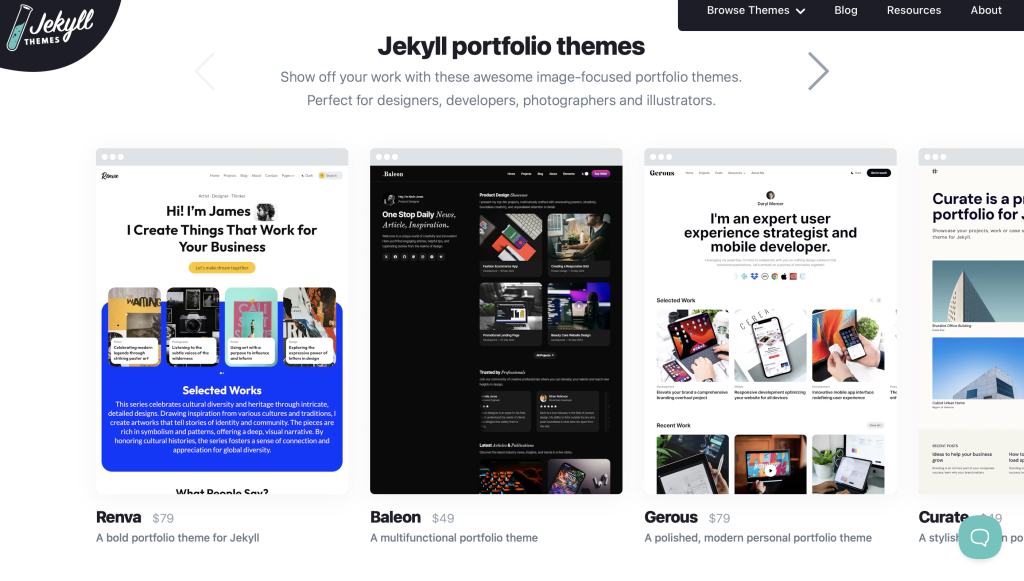
Progetta il tuo sito con Jekyll Themes
Progettare un sito web può essere un viaggio emozionante, consentendoti di esprimere la creatività e condividere contenuti con il mondo. I temi Jekyll semplificano notevolmente questo processo, fornendo una base su cui puoi costruire e personalizzare il tuo sito. Questa sezione ti guiderà nella ricerca e nell'installazione di un tema Jekyll, e poi personalizzandolo per adattarlo al tuo stile e alle tue esigenze.

Come trovare e installare un tema Jekyll
Per trovare il tema perfetto per il tuo sito Jekyll inizia con la comprensione dello scopo e del pubblico del tuo sito. Stai creando un blog personale?, un portafoglio, o forse un sito di documentazione? Ciò influenzerà la scelta del tema. Ecco come trovare e installare un tema Jekyll:
- Esplora i temi di Jekyll: Inizia sfogliando le raccolte di temi Jekyll. Elenchi ufficiali, Repository GitHub, e gli elenchi curati dalla comunità sono ottimi posti in cui cercare. Prestare attenzione ai temi ottimizzati per i dispositivi mobili e con una buona compatibilità con i browser.
- Seleziona un tema: Quando trovi un tema che si allinea con la tua visione per il sito, controlla la documentazione e la demo se disponibile. Questo ti dà un'idea migliore di come il tuo sito può apparire e funzionare.
- Scarica il tema: Una volta che hai deciso un tema, in genere puoi scaricarlo direttamente da GitHub. Ciò potrebbe comportare la clonazione del repository o il suo download come file ZIP, a seconda delle tue preferenze e delle istruzioni fornite dal creatore del tema.
- Installa il tema: Per temi basati sulle gemme, dovrai aggiungere la gemma al Gemfile del tuo sito ed eseguire il comando 'bundle install'’ comando. Per temi non basati sulle gemme, sostituirai le directory e i file esistenti del tuo sito con quelli del tema, seguendo attentamente la guida all'installazione del tema.
Dopo l'installazione, potresti voler eseguire il tuo sito localmente per assicurarti che il tema sia installato correttamente e appaia come previsto. Potrebbero essere necessari aggiustamenti o aggiornamenti alle configurazioni in base alla documentazione del tema.
Personalizzazione del tema Jekyll per adattarlo al tuo stile
Con il tuo tema Jekyll installato, il passo successivo è personalizzarlo. La personalizzazione del tema può variare da semplici modifiche come la modifica dei caratteri e dei colori a regolazioni più complesse come la modifica del layout o l'aggiunta di nuove funzionalità. Ecco come rendere il tuo tema Jekyll davvero tuo:
- Comprendere la struttura del tema: Familiarizzare con la struttura dei file del tema e l'organizzazione dei contenuti. Guarda nel file '_config.yml’ file, che è cruciale per le impostazioni globali, e studiare come i layout, pagine, e i post sono strutturati.
- Modifica l'aspetto: Inizia con semplici cambiamenti. Regola la combinazione di colori del tema, font, e immagini di intestazione che si adattino al tuo marchio o al tuo gusto personale. Di solito questo comporta la modifica dei file CSS o la specificazione di modifiche nel file '_config.yml’ file.
- Regola i layout di pagina: A seconda delle tue esigenze, potresti voler modificare il layout di pagine o post specifici. Ciò potrebbe significare cambiare il modo in cui vengono visualizzati i post del blog, personalizzazione del layout della home page, o anche aggiungendo nuove sezioni alle pagine esistenti.
- Aggiungere o rimuovere funzionalità: Alcuni temi sono dotati di funzionalità, mentre altri sono più minimalisti. A seconda delle tue preferenze, potresti voler aggiungere nuove funzionalità come i pulsanti dei social media, o rimuovi le funzionalità non necessarie per semplificare il tuo sito.
- Test di reattività: Assicurati che il tuo sito abbia un bell'aspetto su vari dispositivi, compresi i desktop, compresse, e smartphone. Per rendere il tuo sito responsive potrebbe essere necessario modificare il CSS o modificare i modelli HTML del tema.
Mentre personalizzi il tuo tema, ricordati di visualizzare in anteprima le modifiche eseguendo il tuo sito localmente. Per di qua, puoi apportare modifiche e regolazioni finché non sei soddisfatto del risultato.
La personalizzazione di un tema Jekyll non riguarda solo l'estetica – si tratta di creare uno spazio confortevole e coinvolgente per i tuoi visitatori. Prenditi il tempo necessario per sperimentare diversi aspetti e funzionalità finché non trovi quello che funziona meglio per il tuo progetto. Con questi passaggi, sarai sulla buona strada per progettare un sito Jekyll che si distingua e rifletta veramente la tua identità personale o di marca.
Aggiungere contenuto dinamico al tuo sito Jekyll
La creazione di un sito Jekyll porta la semplicità e l'eleganza dei siti statici nelle mani di blogger e creatori di contenuti. Con il suo semplice processo di configurazione e compilazione, Jekyll consente la facile integrazione di contenuti dinamici senza la necessità di approfondire complicate tecniche di sviluppo web. Questa guida mira a svelare il processo di miglioramento del tuo sito Jekyll con contenuti dinamici concentrandosi sulla scrittura di post di blog utilizzando riduione di prezzo, migliorare le tue pagine con il template Liquid, e integrazione di file di dati per la creazione di contenuti dinamici.

Scrivere post di blog in Markdown
Markdown è una sintassi intuitiva che consente di formattare facilmente il testo sul Web. Utilizza simboli semplici per indicare le opzioni di formattazione, consentendo la creazione di documenti ben strutturati senza dover scrivere codice HTML. Le pagine e i post di Jekyll possono essere scritti in Markdown, consentendo a chiunque abbia competenze di base di digitazione di iniziare a bloggare immediatamente. Ecco come puoi iniziare:
- Crea un nuovo file all'interno del
_postscartella del tuo sito Jekyll. Il file dovrebbe seguire la convenzione di denominazione:YYYY-MM-DD-your-post-title.md. - In cima al tuo file, aggiungere un blocco di frontespizio. Front matter è un frammento di YAML utilizzato per impostare variabili come il titolo del tuo post, disposizione, e data. Un esempio di frontespizio potrebbe apparire così:
- Sotto la parte anteriore, inizia a scrivere il tuo post usando la sintassi Markdown. Per le intestazioni, Usa il
#simbolo, per gli elenchi puntati utilizzare*, e per il testo in grassetto, utilizzo**bold text**. - Salva il tuo file, e Jekyll lo elaborerà automaticamente come parte del tuo sito. Questa semplicità ti consente di concentrarti sulla creazione di contenuti piuttosto che sugli aspetti tecnici della pubblicazione sul web.
--- disposizione: titolo del post: "Il mio primo post" Data: 2023-03-08 ---
La facilità d'uso di Markdown serve ad abbassare la barriera alla creazione di contenuti, invitando più voci a condividere le proprie idee e storie sul web.
Migliorare le tue pagine con i modelli liquidi
Il template liquido è uno strumento potente per aggiungere contenuti dinamici ai siti statici. Utilizza segnaposto per inserire contenuti, rendendo il tuo sito web più interattivo e su misura per i visitatori senza complicare il processo di sviluppo.
- Personalizzazione: Utilizza Liquid per personalizzare il contenuto della pagina in base alle azioni dell'utente o all'ora del giorno, generare un'esperienza utente più coinvolgente.
- Integrazione dei dati: Inserire dinamicamente i dati da variabili del sito o da fonti esterne, mantenendo i tuoi contenuti freschi e pertinenti.
- Strutture di controllo: Implementare strutture di controllo come loop e condizionali con Liquid per automatizzare la creazione di contenuti in base a condizioni o set di dati specifici.
Con la modellazione liquida, il tuo sito Jekyll può visualizzare dati vari e complessi in modo pulito, modo organizzato, migliorando significativamente l'interazione dell'utente con i tuoi contenuti.
Integrazione di file di dati per la creazione di contenuti dinamici
Jekyll supporta l'uso di file di dati per gestire e visualizzare contenuti dinamici. Questi file, immagazzinato nel _data elenco, può essere in YAML, JSON, o formati CSV, consentendoti di esternalizzare la gestione dei dati dal codice base del tuo sito. Ecco i passaggi per integrare i file di dati:
- Posiziona il tuo file di dati (per esempio,
events.yaml) nel_dataelenco. - Nelle pagine o nei post del tuo sito, accedere a questi dati utilizzando il modello Liquid. Per esempio, per visualizzare un elenco di eventi da un file YAML:
- Questo frammento di codice genera automaticamente un elenco di eventi sulla tua pagina, disegno dal
events.yamlfile.
<il>
{% per evento in site.data.events %}
<al>{{ nome dell'evento }} sopra {{ evento.data }}</al>
{% fineper %}
</il>
Attraverso l'integrazione dei file di dati, il tuo sito Jekyll può aggiornare dinamicamente il contenuto in base ai dati memorizzati in questi file, semplificare il processo di mantenimento di contenuti aggiornati e pertinenti per i tuoi spettatori.
Questo approccio alla gestione dei contenuti rende Jekyll una piattaforma ideale per coloro che desiderano gestire un sito Web dinamico con facilità. Che tu stia documentando il tuo viaggio personale, condividere approfondimenti professionali, o gestire un blog della comunità, queste strategie assicurano che i tuoi contenuti rimangano coinvolgenti, attuale, e prezioso per il tuo pubblico.
Migliorare la SEO e le prestazioni del tuo sito
Ottimizzazione del tuo sito web Jekyll per i motori di ricerca (SEO) e migliorarne le prestazioni sono passaggi cruciali per aumentare la visibilità del sito web e la soddisfazione degli utenti. Che tu gestisca una piattaforma di e-commerce, un portafoglio digitale, o un blog, queste strategie svolgono un ruolo fondamentale nell'attrarre più visitatori e fornire loro un'esperienza fluida.
Suggerimenti SEO essenziali per i siti web Jekyll
La SEO è fondamentale per qualsiasi sito web per distinguersi nel vasto mare di contenuti online. Ecco le strategie chiave specifiche per i siti Jekyll:
- Utilizzare HTML semantico: Utilizzare i tag di intestazione (piace
<h1>per<h6>) per strutturare i tuoi contenuti in modo logico. Ciò aiuta i motori di ricerca a comprendere la gerarchia e l'importanza dei tuoi contenuti. - Migliorare la struttura dell'URL: Assicurati che i tuoi URL siano puliti e descrittivi. Utilizzare trattini per separare le parole e includere parole chiave che riflettano il contenuto della pagina.
- Ottimizza i tag del titolo e le meta descrizioni: Aggiungi tag di titolo e meta descrizioni univoci e descrittivi a ciascuna pagina per migliorare i tassi di clic dalle pagine dei risultati dei motori di ricerca (SERP).
- Incorporare il testo alternativo per le immagini: Descrivi ogni immagine sul tuo sito con un testo alternativo accurato. Ciò migliora l'accessibilità e aiuta i motori di ricerca a indicizzare i tuoi contenuti in modo più efficace.
- Reattività mobile: Assicurati che il tuo sito sia reattivo e si carichi in modo efficiente su vari dispositivi e dimensioni dello schermo. Google dà priorità ai siti ottimizzati per i dispositivi mobili nelle sue classifiche.
- Collegamento interno: Utilizza i link interni in modo intelligente per aiutare i visitatori a navigare nel tuo sito e per aiutare i motori di ricerca a scoprire più pagine.
Incorporare le opzioni di condivisione sui social media
L'integrazione delle funzionalità di condivisione dei social media sul tuo sito Jekyll può migliorare drasticamente la sua portata e il suo coinvolgimento. Aggiungendo pulsanti dei social media ai tuoi post e alle tue pagine, consenti ai visitatori di condividere senza sforzo i tuoi contenuti, aumentando la sua visibilità. Strumenti come AggiungiQuesto oppure ShareThis offre widget personalizzabili che possono essere facilmente incorporati nel layout del tuo sito. inoltre, interagire con il tuo pubblico sui social media e condividere i tuoi contenuti può aumentare il traffico verso il tuo sito.
Ottimizzazione della velocità del sito con pratiche efficaci
La velocità del tuo sito influisce in modo significativo sull'esperienza utente e sulla SEO. Ecco come assicurarti che il tuo sito web Jekyll si carichi rapidamente:
- Ottimizza le immagini: Utilizza strumenti come ImageOptim o TinyPNG per ridurre le dimensioni dei file delle tue immagini senza sacrificarne la qualità.
- Abilita la compressione: Utilizza la compressione Gzip o Brotli per ridurre le dimensioni del tuo CSS, JavaScript, e file HTML.
- Riduci al minimo le risorse: Minimizza CSS, JavaScript, e HTML per rimuovere caratteri e spazi vuoti non necessari senza compromettere la funzionalità.
- Utilizzare CDN: Servi i tuoi asset statici (come immagini, JavaScript, e file CSS) da un Rete di distribuzione dei contenuti (CDN) per ridurre i tempi di caricamento per gli utenti di tutto il mondo.
- Sfrutta la memorizzazione nella cache del browser: Imposta regole di memorizzazione nella cache per indicare ai browser per quanto tempo archiviare le risorse del tuo sito web, riduzione dei tempi di caricamento per i visitatori abituali.
Come aggiornare Jekyll e i plugin in modo sicuro
L'aggiornamento di Jekyll e dei suoi plugin è fondamentale per la sicurezza, prestazione, e accedere alle ultime funzionalità. però, farlo con noncuranza può danneggiare il tuo sito. Ecco un approccio sicuro agli aggiornamenti:
- Esegui il backup del tuo sito: Prima di effettuare qualsiasi aggiornamento, esegui il backup dell'intero sito. Questo passaggio garantisce che puoi ripristinare il tuo sito allo stato precedente se qualcosa va storto.
- Aggiornamenti di prova in locale: Prova sempre i nuovi aggiornamenti su una versione locale del tuo sito. Questa strategia aiuta a rilevare potenziali problemi che potrebbero influenzare il tuo sito live.
- Aggiorna uno alla volta: Quando si aggiornano più componenti, farli uno alla volta. Per di qua, se qualcosa si rompe, saprai esattamente quale aggiornamento ha causato il problema.
- Controllare le dipendenze: Alcuni plugin potrebbero dipendere da versioni specifiche di Jekyll o altri plugin. Aggiornare le dipendenze di conseguenza per evitare problemi di compatibilità.
- Consulta la documentazione: Prima di aggiornare, leggere le note di rilascio o la documentazione per le nuove versioni. Possono includere informazioni importanti su modifiche radicali o nuove configurazioni.
- Esegui un test finale: Dopo l'aggiornamento, testare il tuo sito live in modo completo per garantire che tutto funzioni come previsto.
Proteggere il tuo sito Jekyll dalle minacce comuni
Quando si sfrutta Jekyll per creare siti web statici, si beneficia di un livello di sicurezza fondamentale grazie all'assenza di elaborazione lato server e database che sono obiettivi comuni per le minacce informatiche. però, il panorama delle minacce in continua evoluzione di Internet richiede di prendere in considerazione misure aggiuntive per rafforzare efficacemente le difese del tuo sito.
Aspetti di sicurezza dei siti statici
Siti statici, come quelli generati da Jekyll, ridurre intrinsecamente il rischio servendo file HTML predefiniti ai browser. Questa semplicità riduce al minimo la superficie di attacco poiché non ci sono query di database o elaborazione di contenuti dinamici in cui emergono la maggior parte delle vulnerabilità web. Nonostante questo, i siti statici non sono completamente immuni alle minacce online. Tentativi di phishing, cross Site Scripting (XSS), e le iniezioni di codice sono ancora potenziali rischi, in particolare attraverso sezioni di commenti o moduli di contatto che possono essere aggiunti per migliorare l'interazione dell'utente.
Strumenti consigliati per mantenere il tuo sito sicuro
Garantire la sicurezza del tuo sito web statico comprende alcune pratiche essenziali. L'aggiornamento regolare delle dipendenze e dei plugin può proteggere dalle vulnerabilità note. Utilizzo delle policy di sicurezza dei contenuti (CSP) può aiutare a prevenire gli attacchi XSS. inoltre, l'impiego di un servizio di web hosting affidabile che fornisca misure di sicurezza integrate può offrire un ulteriore livello di protezione. Per diligenza personale, l'utilizzo di strumenti come gli scanner di sicurezza per verificare le vulnerabilità e l'implementazione di HTTPS tramite certificati SSL garantisce l'integrità dei dati e il trasferimento sicuro dei dati su Internet.
Scegliere la piattaforma giusta per ospitare il tuo sito
La scelta della piattaforma di hosting giusta per il tuo sito Jekyll è fondamentale per garantire le prestazioni, affidabilità, e facilità d'uso. Mentre numerose piattaforme offrono hosting di siti statici, GitHub Pages e Netlify si distinguono per la loro integrazione con Jekyll, rendendoli scelte popolari. GitHub Pages è direttamente integrato con GitHub, offrendo un processo di distribuzione senza interruzioni per i repository ospitati su GitHub. D'altro canto, Netlify fornisce una suite di funzionalità più completa, inclusa la distribuzione continua da GitHub, GitLab, o Bitbucket, e funzioni avanzate lato server. Considera le esigenze del tuo progetto, come domini personalizzati, HTTPS, e integrazione continua, quando si seleziona una piattaforma.

Distribuzione su GitHub Pages: Una guida per principianti
GitHub Pages offre un modo semplice per distribuire siti Jekyll, direttamente dal tuo repository GitHub. Iniziare, carica il codice del tuo sito Jekyll su un repository in GitHub. Poi, abilitare le pagine GitHub nelle impostazioni del repository, selezionando il ramo in cui risiede il codice del tuo sito. GitHub crea e distribuisce automaticamente il tuo sito, disponibile su “yourusername.github.io/your-repository”. Per un dominio personalizzato, aggiungi un file CNAME al tuo repository con il tuo nome di dominio. La semplicità di GitHub Pages lo rende un'opzione ideale per i principianti che desiderano distribuire il proprio sito Jekyll con il minimo sforzo.
Automazione della distribuzione con strumenti di integrazione continua
Per coloro che desiderano semplificare il processo di distribuzione, integrazione continua (CI) strumenti come Travis CI, Genitori, oppure CircleCI può automatizzare la creazione e la distribuzione del tuo sito Jekyll su varie piattaforme di hosting. Configurando uno strumento CI con il tuo repository, qualsiasi push al master o al ramo specificato può innescare un processo di build e distribuzione automatizzato. Ciò garantisce che il tuo sito web sia sempre aggiornato con le ultime modifiche senza intervento manuale. L'automazione della distribuzione può far risparmiare tempo e ridurre il potenziale di errori, rendendolo una strategia avanzata per mantenere un sito Jekyll dinamico e aggiornato.
Le sfide più comuni di Jekyll e come superarle
Quando si intraprende il viaggio di creazione di un sito Web statico con Jekyll, gli utenti spesso incontrano una serie di sfide. Che si tratti di errori di debug o di problemi di distribuzione, è importante affrontare queste sfide con una strategia semplice. Sotto, esploriamo gli ostacoli comuni e forniamo soluzioni chiare, soluzioni semplici per aiutarti a superarli in modo efficace.
Debug degli errori comuni di Jekyll
Una delle aree più comuni in cui i nuovi utenti incontrano difficoltà è il debug degli errori che si verificano durante il processo di compilazione. Questi errori spesso derivano da problemi minori che possono essere risolti con pochi semplici passaggi.
- Controlla le tue configurazioni: Inizia rivisitando il tuo
_config.ymlfile. Un errore di battitura o un'impostazione errata qui possono causare il fallimento del processo di compilazione. Assicurarsi che tutti i percorsi e le configurazioni siano impostati correttamente. - Convalida il tuo codice: Anche gli errori HTML e Markdown possono causare errori di compilazione. Utilizza un validatore online per controllare il tuo codice per eventuali errori sintattici e correggerli.
- Rivedi le dipendenze: Se stai utilizzando dei plugin, assicurati che siano tutti compatibili con la tua versione di Jekyll e correttamente installati. Qualche volta, l'aggiornamento o il rollback di un plugin può risolvere il problema.
- Consulta i log: Jekyll fornisce registri di errore dettagliati quando la build fallisce. Questi registri possono offrire indizi su cosa non va. Cerca messaggi di errore e avvisi, e ricercare soluzioni.
- Cerca aiuto nella comunità: Se sei ancora bloccato, La grande comunità di Jekyll e risorse come StackExchange possono fornire risposte. Spesso, qualcun altro ha affrontato (e risolto) un problema simile.
Gestire i problemi di distribuzione
Dopo aver creato con successo il tuo sito in locale, il passo successivo è distribuirlo. però, l'implementazione può anche presentare una serie di sfide, in particolare per coloro che sono nuovi a piattaforme come GitHub Pages.
- Segui le linee guida di GitHub Pages: Assicurati che il tuo repository sia configurato correttamente per GitHub Pages. Nomi, impostazioni del ramo, e la visibilità del repository svolgono tutti un ruolo nella distribuzione corretta del tuo sito.
- Comprendere il processo di distribuzione: Familiarizza con il modo in cui GitHub Pages distribuisce i siti Jekyll. A differenza delle build locali, GitHub Pages ha alcune restrizioni e utilizza una versione specifica di Jekyll.
- Utilizzare un'integrazione continua (CI) Servizio: Per siti Jekyll complessi, o quando si utilizzano plugin non supportati su GitHub Pages, prendi in considerazione l'utilizzo di un servizio CI come Travis CI o GitHub Actions per creare il tuo sito e caricare i file statici su GitHub Pages.
- Controlla il tuo
_config.yml: Potrebbe essere necessario modificare alcune impostazioni nel file di configurazione per la distribuzione. Per esempio, ilbaseurll'impostazione può influenzare il modo in cui vengono generati gli URL del tuo sito. - Prova a livello locale, Distribuire gradualmente: Prima di apportare modifiche sostanziali al tuo sito live, testarli localmente. Utilizzare i rami delle funzionalità per distribuire le modifiche in più fasi, verificando ogni passaggio del percorso.
Con queste strategie, puoi affrontare le sfide comuni che si presentano quando si lavora con Jekyll, rendendo il processo di creazione e distribuzione del tuo sito statico più fluido e piacevole.
Porta le tue abilità da Jekyll a un livello superiore
Una volta che ti senti a tuo agio con le basi di Jekyll, il vero divertimento inizia quando ti immergi più a fondo in ciò che questo potente strumento può fare. Per ampliare le tue competenze Jekyll, devi esplorare funzionalità avanzate e integrare plugin che apportano nuove funzionalità al tuo sito web.. Che tu voglia migliorare l'estetica del tuo sito, aggiungere elementi dinamici, o semplificare il processo di gestione dei contenuti, La piattaforma estensibile di Jekyll è progettata per soddisfare un'ampia gamma di esigenze. Ecco come puoi portare le tue abilità da Jekyll a un livello superiore.
Funzionalità avanzate e plugin di Jekyll da esplorare
La semplicità di Jekyll come generatore di siti statici nasconde il suo potenziale di complessità e personalizzazione. Una volta apprese le basi, prendi in considerazione l'esplorazione di queste funzionalità e plugin avanzati:
- File di dati: Utilizzare i file di dati di Jekyll per gestire i contenuti in modo più dinamico. Separa il contenuto del tuo sito dalla sua struttura memorizzando i dati in YAML, JSON, o file CSV e caricarli facilmente nei tuoi modelli.
- Collezioni: Vai oltre i post e le pagine impostando le raccolte. Le raccolte sono perfette per categorizzare i documenti che non rientrano nel paradigma dei post del blog, come gli elementi del portafoglio, prodotti, o biografie dei membri del team.
- Filtri personalizzati e tag liquidi: Immergiti nella creazione di filtri e tag Liquid personalizzati per attività esclusive del tuo sito. Ciò è particolarmente potente per formattare l'output o manipolare i dati in modi non coperti dal set predefinito di filtri e tag Liquid.
- Ricerca sito statico: Migliora la navigazione del sito con un plugin di ricerca. Mentre GitHub Pages limita l'utilizzo dei plugin, i siti Jekyll auto-ospitati possono incorporare funzionalità di ricerca più complesse per migliorare l'esperienza utente.
- Miglioramenti SEO: Migliora la visibilità del tuo sito con plugin progettati per ottimizzare la tua SEO. Dai generatori di mappe dei siti alle librerie di tag SEO, questi strumenti possono aiutare il tuo sito web a ottenere un posizionamento più alto sui motori di ricerca.
L'esplorazione di queste funzionalità non solo migliora il tuo sito web, ma approfondisce anche la tua comprensione di come funziona Jekyll sotto il cofano.
Risorse della comunità e supporto per gli sviluppatori di Jekyll
Uno dei maggiori punti di forza di Jekyll è la sua comunità vivace e solidale. Che tu stia cercando soluzioni a problemi specifici, in cerca di ispirazione, o che mirano a tenere il passo con gli ultimi sviluppi, numerose risorse della comunità sono a tua disposizione:
- Parlare di Jekyll: Unisciti al forum ufficiale di Jekyll per porre domande, condividi i tuoi progetti, e aiutare gli altri.
- GitHub: Esplora migliaia di temi e plugin Jekyll condivisi da sviluppatori di tutto il mondo su GitHub. Contribuire o biforcare questi progetti può accelerare lo sviluppo del tuo sito.
- Tutorial e blog: Dalla documentazione ufficiale alle guide scritte dalla comunità, c'è una ricchezza di conoscenze disponibile per aiutarti ad affrontare qualsiasi progetto Jekyll.
- Workshop e incontri: Partecipa a workshop e incontri correlati a Jekyll per imparare da sviluppatori esperti e creare una rete con i colleghi. Questi eventi sono preziosi per acquisire nuove intuizioni e condividere le proprie esperienze.
Interagire con la comunità Jekyll non solo ti aiuta a risolvere i problemi, ma ti mette anche in contatto con persone che la pensano come te e che sono appassionate di sviluppo open source e generazione di siti statici.. Immergendoti nelle funzionalità avanzate, sperimentare con i plugin, e attingendo alla saggezza collettiva della comunità Jekyll, sbloccherai nuove potenzialità per i tuoi progetti web e migliorerai le tue competenze come sviluppatore.
Pensieri conclusivi
Intraprendere il tuo viaggio con Jekyll potrebbe inizialmente sembrare intimidatorio, soprattutto con la sua combinazione di concetti di sviluppo web e generazione di siti statici. però, sbucciando gli strati, scoprirai che Jekyll è uno strumento incredibilmente facile da usare, perfettamente adatto sia ai principianti nello sviluppo web che ai programmatori esperti. Questa guida ti ha illustrato gli elementi essenziali, dalla configurazione del tuo ambiente alla pubblicazione del tuo sito su GitHub Pages. Adesso, è il momento di un rapido riepilogo e di riflettere sui prossimi passi da compiere in questa emozionante avventura.
in primo luogo, comprendere il nucleo di Jekyll – la creazione di siti web statici da testo normale – apre un mondo di possibilità. Facendo leva riduione di prezzo, Liquido, e Codice HTML/CSS, Jekyll semplifica il processo di sviluppo web senza sacrificare flessibilità o controllo. L'hai visto in prima persona quando hai trasformato il testo in un sito web completamente funzionante, ha personalizzato il suo aspetto, e pubblicare contenuti con facilità.
La bellezza di Jekyll non finisce con la sua semplicità e potenza. Ospitare il tuo sito su GitHub Pages non solo fornisce un'integrazione perfetta, ma offre anche una piattaforma gratuita e affidabile per condividere i tuoi contenuti con il mondo. Che si tratti di un blog personale, documentazione del progetto, o un portafoglio, Jekyll abbinato a GitHub Pages soddisfa un'ampia gamma di esigenze di pubblicazione web.
Mentre continui ad esplorare Jekyll, non esitate a immergervi nella vivace comunità e nella ricchezza di risorse disponibili. Sperimenta temi diversi, plugins, e personalizzazioni. La flessibilità di Jekyll significa che c'è sempre qualcosa di nuovo da imparare o un modo per migliorare ulteriormente il tuo sito.
