di
| Ultimo aggiornamento:
|
0 Commenti
Su questa pagina: [nascondere]
In questo articolo, imparerai come aggiungere facilmente una linea orizzontale nei tuoi post e nelle tue pagine. Ci sono 2 modi di aggiungere una linea orizzontale – tramite Visual Editor(il modo semplice) e tramite l'editor di codice HTML(il modo un po 'più avanzato ma comunque molto semplice).

Come aggiungere una linea orizzontale / separatore tramite Visual Editor
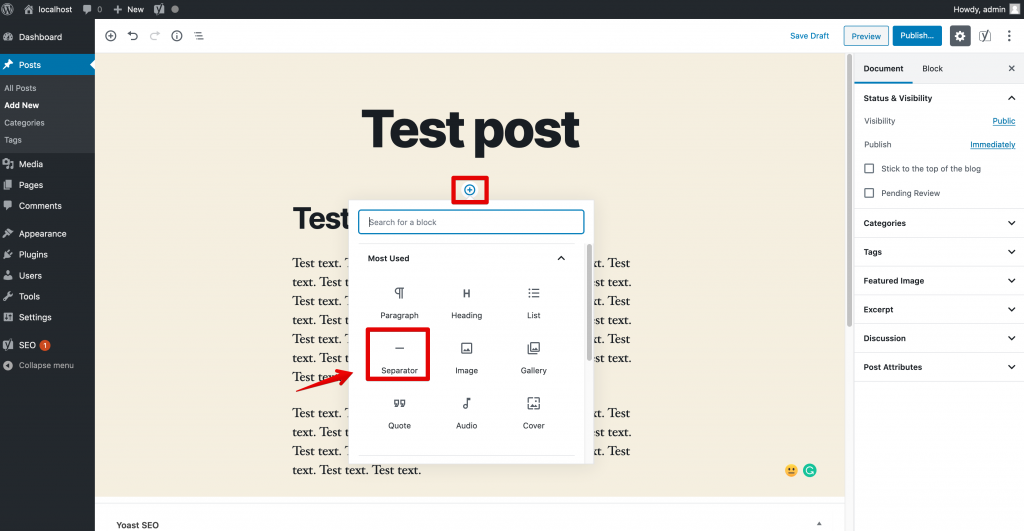
- Passa al post di cui hai bisogno per aggiungere la linea orizzontale nella dashboard di WordPress.
- Muovi il mouse tra 2 blocchi del tuo post e fai clic su "+’ pulsante.
- Seleziona "Separatore’ come mostrato in figura.

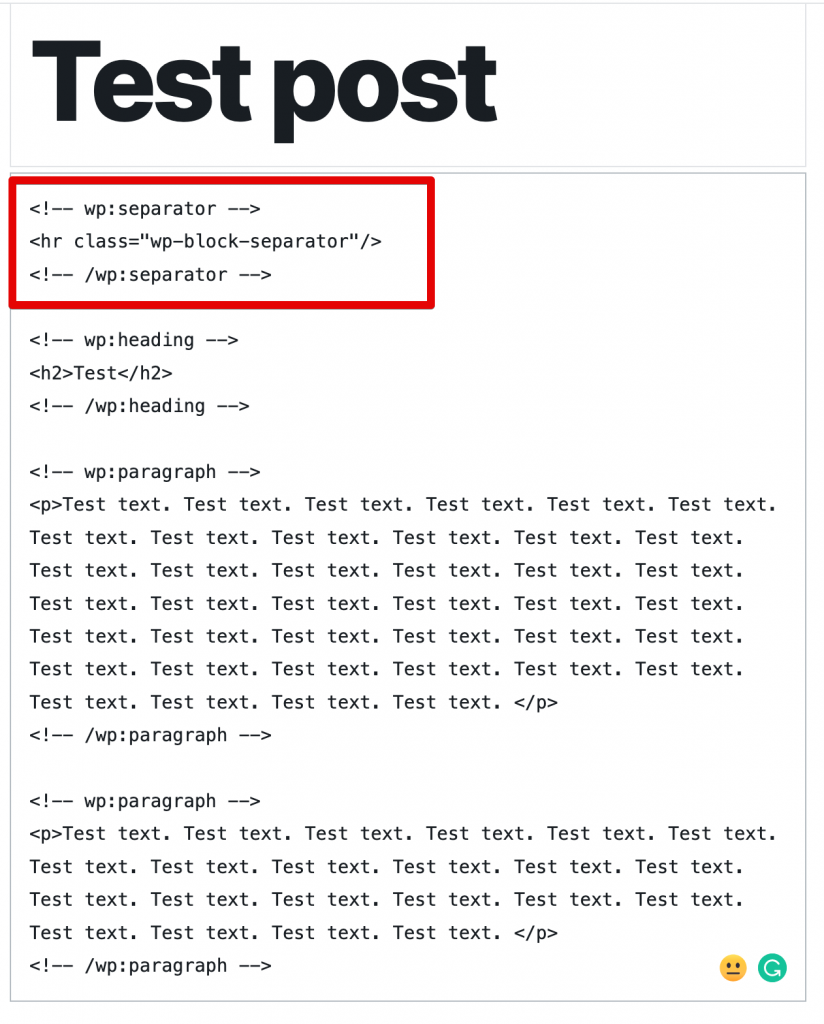
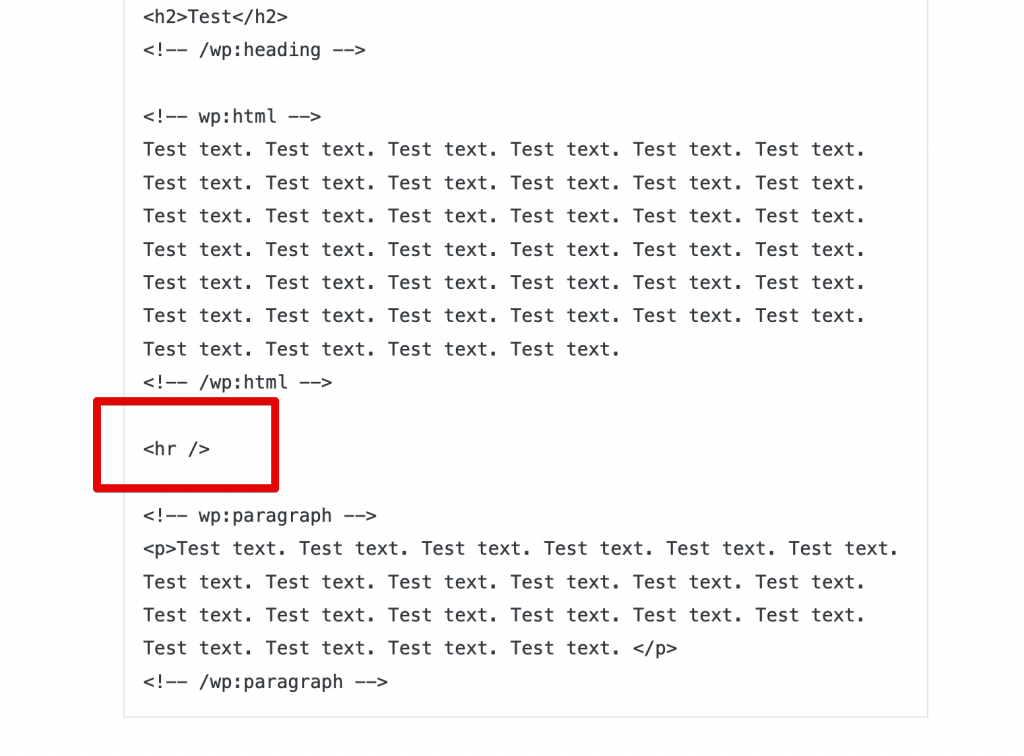
Quel modo, stai aggiungendo il codice separatore di WordPress integrato. A seconda del tema che si sta utilizzando, il separatore avrà un aspetto diverso. Ecco come appare il codice che WordPress aggiunge nell'editor HTML:
Puoi usarlo in qualsiasi momento per aggiungere quel tipo di separatore se stai modificando usando HTML.
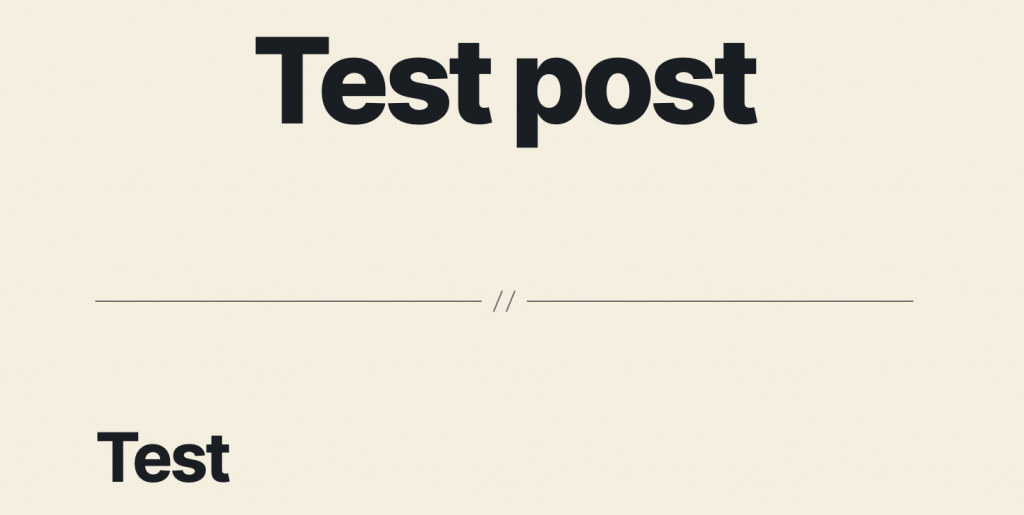
Nel nostro test, abbiamo usato la base 2020 tema per WordPress. Il loro separatore si presenta così:
Come aggiungere una linea orizzontale / separatore usando l'editor di codice HTML
- Vai al tuo post / pagina WordPress che devi modificare.
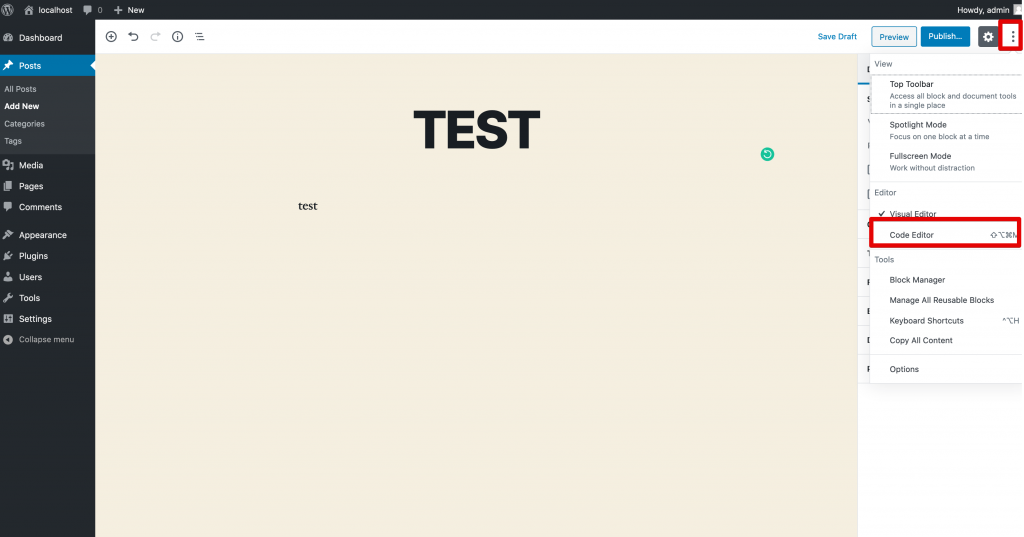
- Apri l'editor di codice HTML.

- Decidi dove vuoi posizionare il separatore.
- Per aggiungere il separatore, devi incollare il seguente codice su una nuova riga:
→<h / />

Questo tipo di separatore può essere aggiunto a qualsiasi altro documento HTML utilizzando quel codice, non solo post / pagine di WordPress.
Ora hai aggiunto correttamente la linea / separatore orizzontale HTML predefinito.
