Sur cette page: [cacher]
La création d'une page séparée pour les articles de blog WordPress est quelque chose que la plupart des utilisateurs de WordPress veulent faire. Par défaut, WordPress affiche ses publications sur la page d'accueil. toutefois, ce n'est peut-être pas exactement ce que vous voulez, et vous souhaiterez peut-être personnaliser votre page d'accueil en fonction de votre idée d'entreprise et afficher ainsi les articles de blog sur une page distincte. Dans l'article suivant, nous vous guiderons à travers le processus Comment ajouter un message à une page dans WordPress et créer une page distincte qui affiche vos articles de blog.
Comment créer une page de blog
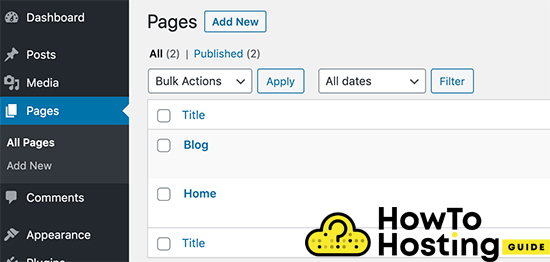
Vous devez d'abord créer la page qui va être utilisée pour afficher vos messages. Pour faire ça, accédez à votre tableau de bord WordPress, cliquez sur Pages, puis sélectionnez le bouton Ajouter un nouveau, écrivez un nom pour votre page – pour notre tutoriel, nous l'appellerons Blog, puis créerons votre page.
Mettez la page du blog dans votre menu
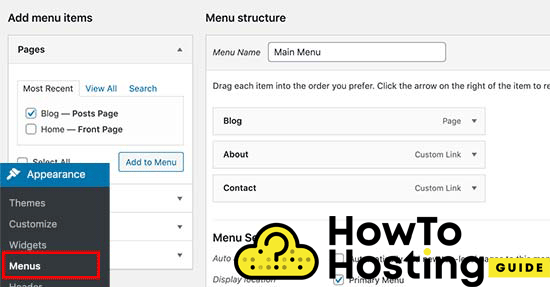
Après avoir créé la page qui va afficher vos articles de blog, vous devez le mettre dans le menu de votre site web. Pour faire ça, aller à Apparence, puis Menus, et marquez la nouvelle page appelée Blog, puis cliquez sur Ajouter au menu.
Une fois que vous avez créé votre page et l'avez ajoutée au menu de votre site Web, il est temps de créer des articles puis de les ajouter à cette page.
Comment créer un article dans WordPress
La création de billets de blog est une chose très simple à faire dans WordPress.
Accédez simplement à votre tableau de bord administrateur, clique sur le “Des postes” menu dans la colonne de gauche, et commencez à créer vos publications. Vous pouvez utiliser différentes images, texte, positionnement différent, et beaucoup plus.
Gardez à l'esprit qu'il existe différents modèles de publication prédéfinis que vous souhaiterez peut-être utiliser, mais ils varient en fonction de votre thème WordPress actuel.
Comment ajouter une publication WordPress à une page
Après avoir créé votre page et vos publications avec succès, vous êtes prêt à les ajouter directement à votre page nouvellement créée. toutefois, le processus d'ajout de vos messages à une page varie en fonction du thème et du générateur que vous utilisez, mais dans la plupart des cas, vous devez rechercher un élément qui affiche vos messages ou catégorie de message.
Laissez-nous vous guider à travers ce processus avec les thèmes et les constructeurs WordPress les plus célèbres.
Comment ajouter des messages à une page avec Divi
Divi est un thème WordPress incroyable qui vous permet de créer tout ce à quoi vous pouvez penser en quelques minutes.
Lisez aussi: Revue du thème WordPress Divi
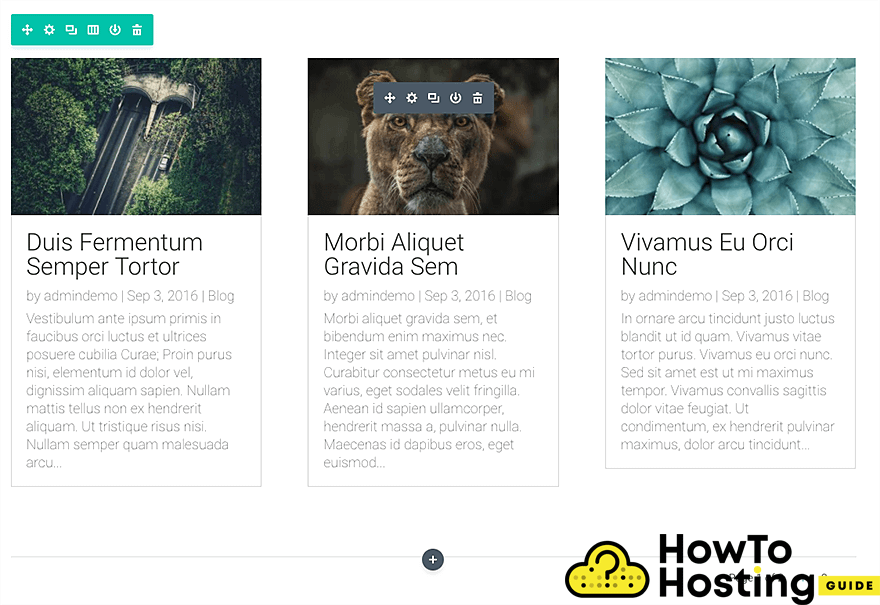
Pour afficher vos articles de blog sur une page Divi est assez facile et cela peut être réalisé avec l'aide de la “Blog” module. Il vous suffit de cliquer sur le “Ajouter de nouveaux Elemen“t dans Divi, puis sélectionnez le module de blog, choisissez la catégorie à laquelle appartiennent vos articles de blog et cliquez sur enregistrer et publier. Vous pouvez ajuster le nombre de messages à afficher, ajuster les styles, et beaucoup plus.
Comment ajouter des messages à la page avec BeTheme
Le BeTheme est encore un autre thème WordPress incroyable que nous avons déjà examiné dans le Revue du thème BeTheme WordPress.
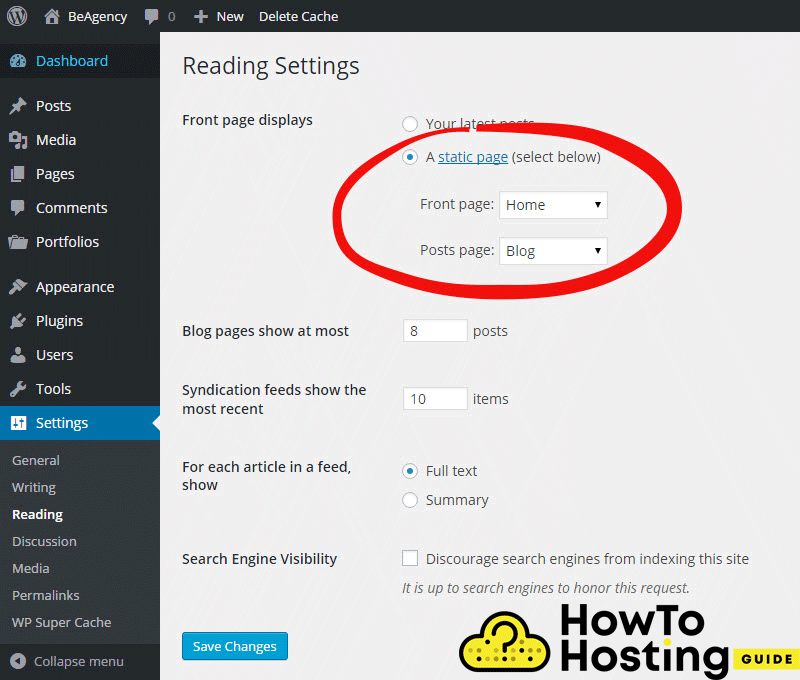
Bien différent du thème Divi, si vous souhaitez ajouter vos articles de blog à une page, vous devez d'abord créer votre page de blog, puis allez dans Paramètres, puis Lecture et choisissez la page que vous souhaitez afficher.
Notre conclusion
Ajouter vos messages à une page est une chose assez simple et directe à faire, mais cela dépend du thème que vous utilisez. La plupart des thèmes fournissent un shortcode ou un élément visuel qui peut être utilisé pour afficher vos messages, et l'ajouter à l'une des sections de votre page de blog sera suffisant pour faire le travail pour vous.
Gardez à l'esprit que vous devrez peut-être séparer vos articles de blog en différentes catégories si vous souhaitez afficher certains articles à certains endroits.