Nesta página: [ocultar]
Escolher o criador de páginas certo para trabalhar é crucial para o sucesso de longo prazo do seu site. Existem centenas de diferentes construtores de páginas e SiteOrigin e Elementor são os mais populares de todos eles e estão disponíveis em WordPress.org.
Inicie seu site agora! Obtenha Elementor GRATUITO ou Premium apenas por $ 49 / ano.
Você deve levar o seu tempo para revisar e decidir corretamente qual construtor de páginas deseja usar porque isso afetará o seu site durante toda a sua existência. Vamos revisar os detalhes sobre SiteOrigin e Elementor e ajudá-lo a tomar sua decisão com base nas informações importantes que compartilhamos.
SiteOrigin vs Elementor – Quais são os recursos?
Ambos SiteOrigin e Elementor oferta versões grátis que você pode opcionalmente estender com algumas funcionalidades premium adicionais.
Elementor só oferece editor visual front-end, enquanto SiteOrigin tem um editor de back-end também. Os widgets que Elementor vai com são 28, enquanto o SiteOrigin’s estamos 26. Ambos oferecem visualizações responsivas, CSS customizado, Modelos grátis (38+ para Elementor, e 26+ para SiteOrigin).
Como criar páginas & Projetos com Elementor?
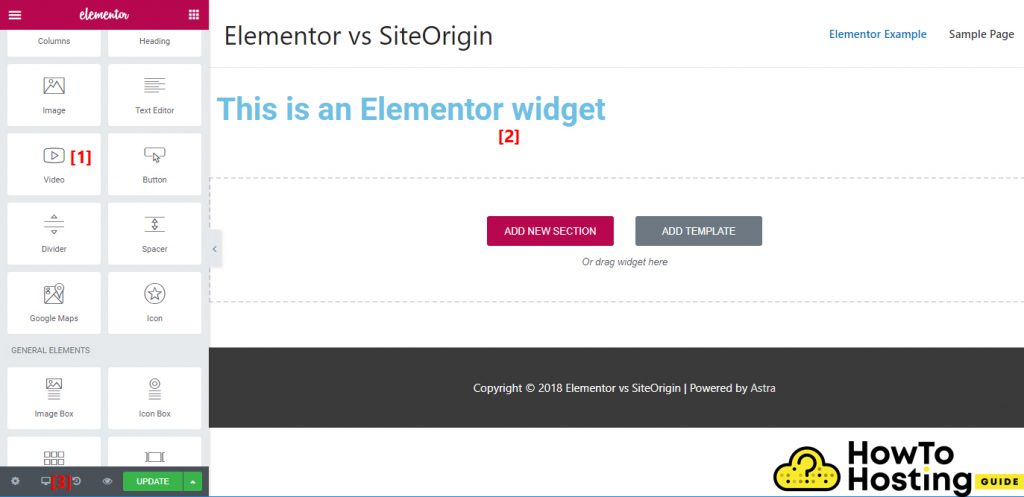
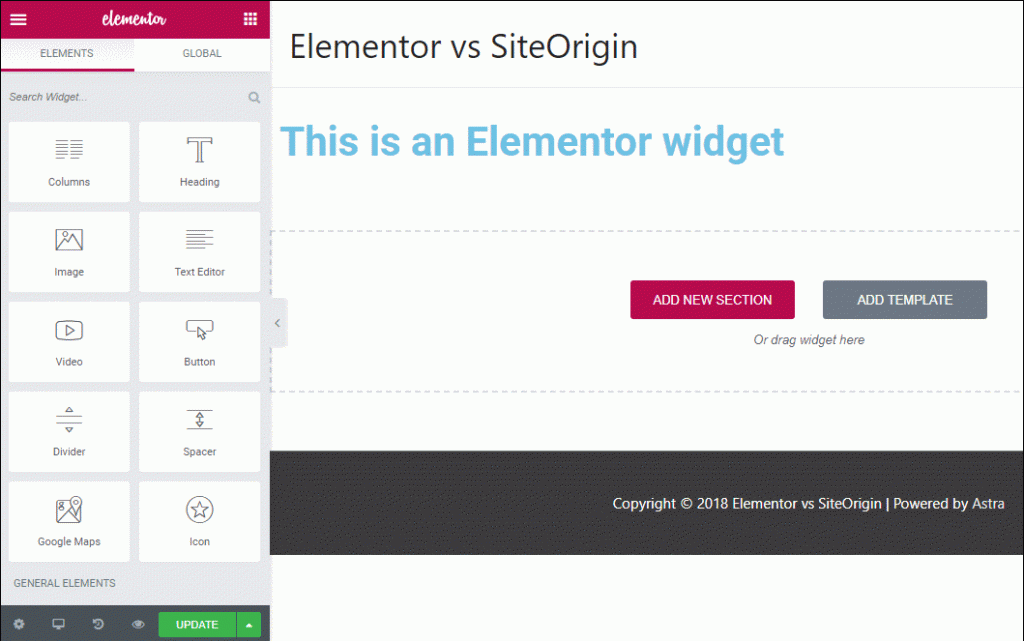
Elementor é um criador de página visual de front-end que permite que você simplesmente edite seus designs enquanto pode visualizar os resultados finais sem a necessidade de publicação. Seus elementos estão posicionados no lado esquerdo da tela no Elementor sidebar.
Todos esses elementos são chamados Widgets e pode ser arrastado e solto nas seções certas de sua página e editado.
A tela certa representa sua página e seu design. É aqui que você constrói seu layout e vê os resultados finais na visualização ao vivo.
Na parte inferior esquerda da tela, você pode ver algumas configurações adicionais para sua página.
Como adicionar widgets ao Elementor
Se você deseja adicionar um elemento ou widget diretamente à sua página, simplesmente arraste o elemento da seção esquerda e solte-o no lado direito da tela. Então, clicando no elemento especificado, você pode editar seu conteúdo e opções.
Diferente de SiteOrigin, Elementor oferece edição em linha, que permite clicar na visualização ao vivo e começar a digitar. Este é um recurso muito útil e amado pela maioria dos usuários do Elementor porque é muito mais rápido e economiza tempo.
Como criar páginas & Projetos com SiteOrigin?
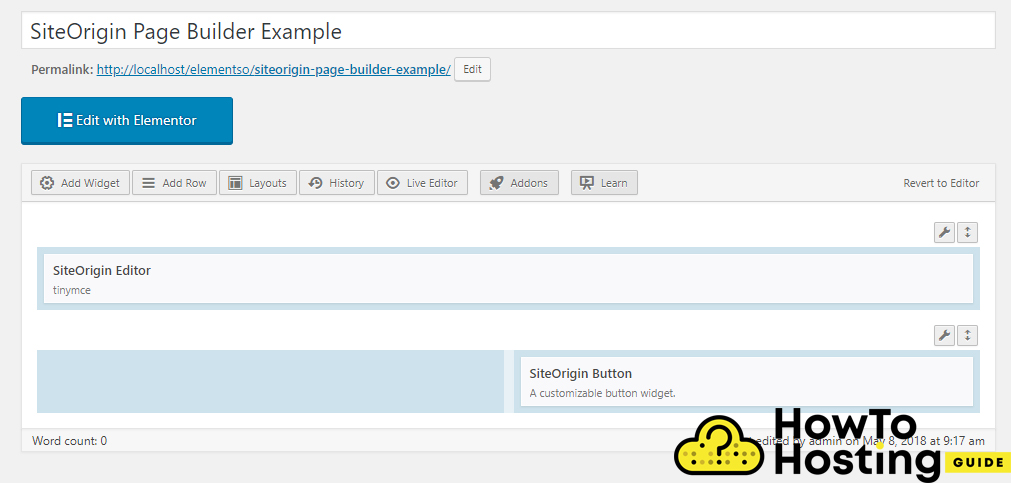
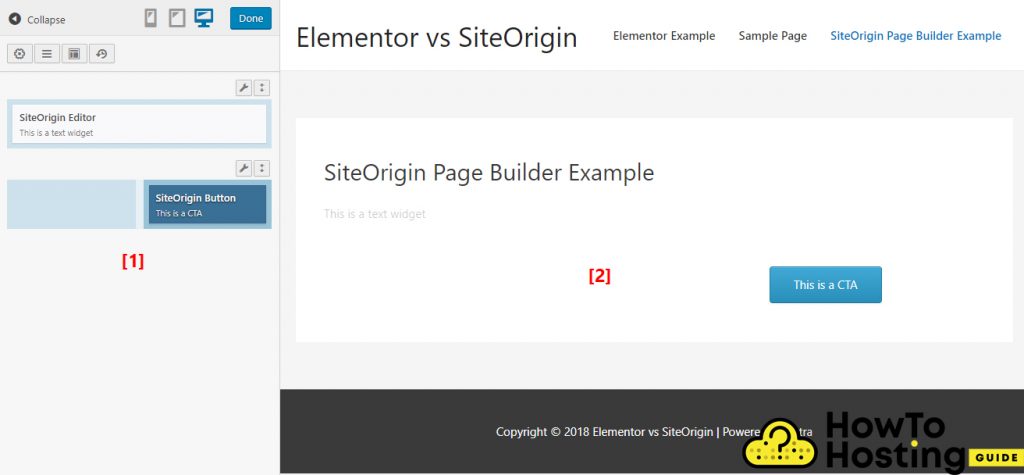
SiteOrigin Page Builder oferece editores de back-end e front-end, e você pode escolher qual você gosta mais.
Se você usar o editor de back-end, você constrói sua página com a ajuda de diferentes caixas, que você pode arrastar e soltar onde for necessário.
Você também pode clicar neles para editar suas configurações.
SiteOrigin oferece um editor de front-end bastante diferente do Elementors. Contudo, você ainda precisará arrastar e soltar diferentes caixas de um lado para o outro para poder construir seu site, e você verá uma prévia em tempo real do seu site. Uma coisa importante a observar é que você não pode arrastar e soltar elementos enquanto estiver no modo de visualização.
Opções de layout e design do Elementor
Os dois elementos básicos que você usa em Elementor são as seções e as colunas. As seções representam o elemento no nível mais baixo, e as colunas vão dentro deles.
Você pode ajustar a largura de suas colunas arrastando e soltando. Além disso, Elementor também concede acesso a opções adicionais que permitem que você faça coisas diferentes, incluindo:
Layout e opções de design do Siteorigin
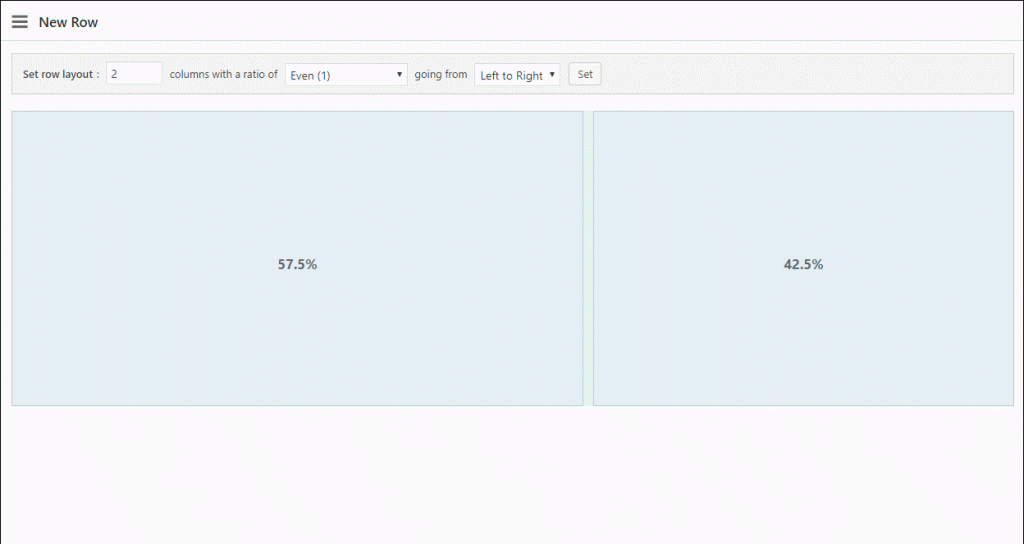
Igual a Elementor, SiteOrigin também dá acesso a dois elementos que você pode usar para construir suas páginas. Esses elementos são os Linhas e a Colunas. As linhas são as mesmas que Seções de Elementor, e cada uma das linhas pode ter uma ou mais colunas dentro.
SiteOrigin Page Builder permite que você ajuste a largura de seus elementos arrastando e soltando.
Contudo, diferente de Elementor, Construtor de páginas do SiteOrigin não oferece opções para personalização de colunas individuais, mas você ainda pode personalizar suas linhas e editar suas margens / preenchimentos, fundos, e espaçamentos.
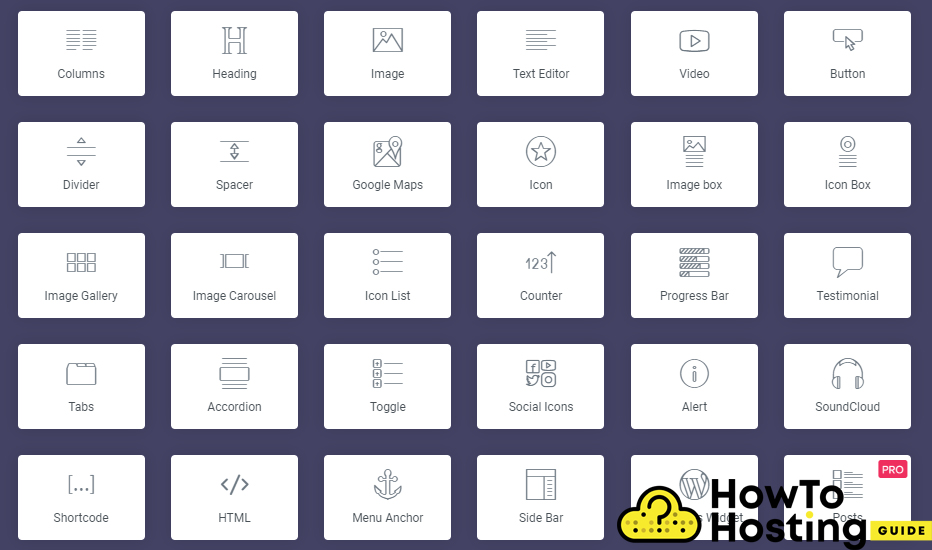
Elementor Widgets
Elementor permite que você use todos os seus widgets principais em seus projetos e também oferece 28 mais widgets, incluindo depoimentos, guias, galerias, carrosséis, e muitos outros.
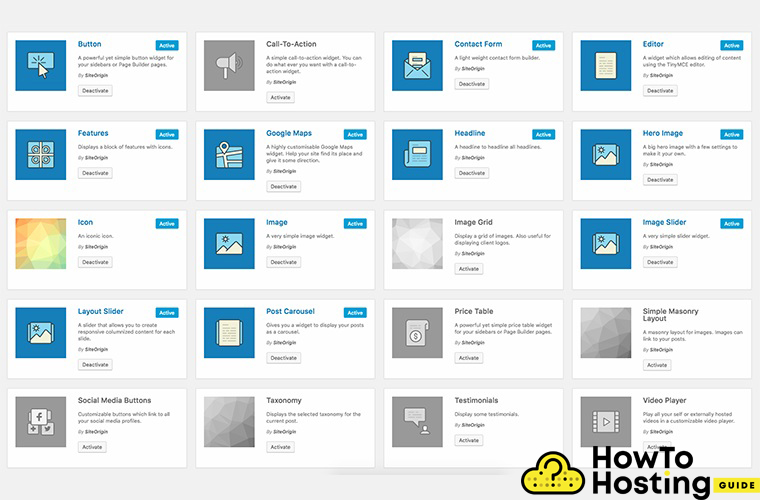
Widgets de SiteOrigins
SiteOrigins a contagem de widgets é 26, e também permitem que você crie carrosséis diferentes, botões, Texto:% s, layouts, postar loops, e outros.
Elementor Styling Widgets
Quando se trata de estilo, ambos Elementor e SiteOrigin permitem que seus usuários criem e estilizem lindos elementos e páginas.
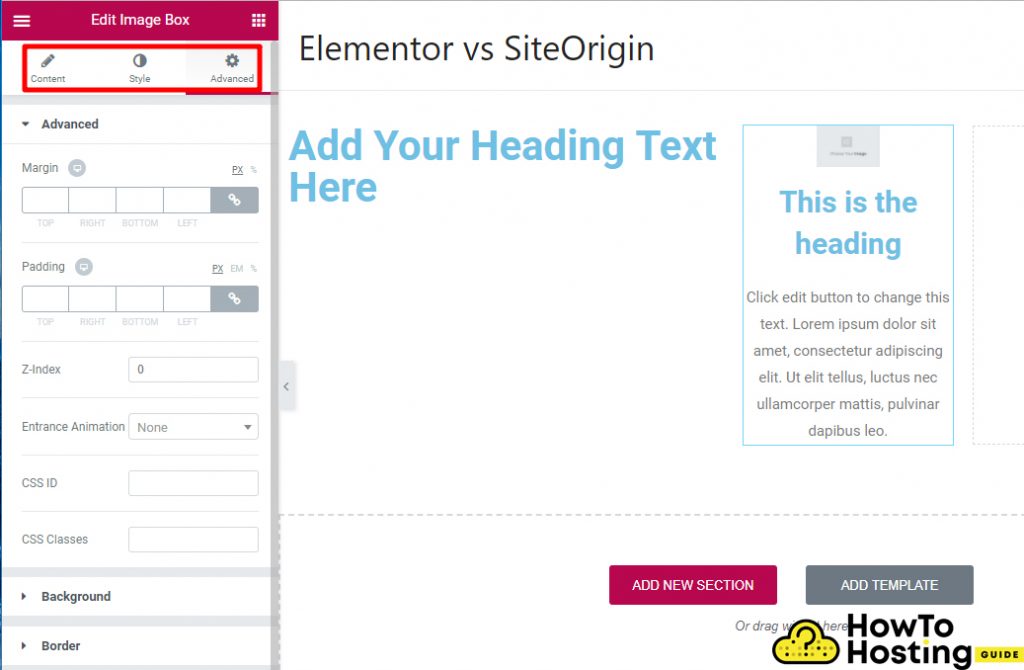
Elementor oferece três guias diferentes que você pode usar para editar seus elementos ou widgets. Essas três guias são a guia de conteúdo, a guia de estilo, e a guia avançada.
Para usá-los, basta clicar em qualquer elemento e você pode explorar todos os seus recursos. Você pode editar praticamente tudo o que quiser quando se trata de estilos, conteúdo, e posicionamento.
SiteOrigin Styling Widgets
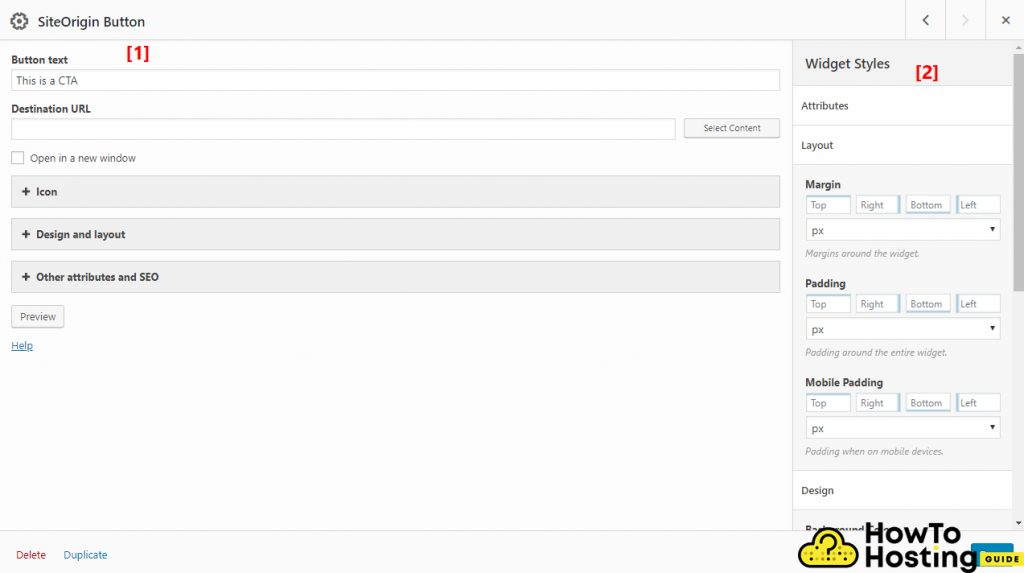
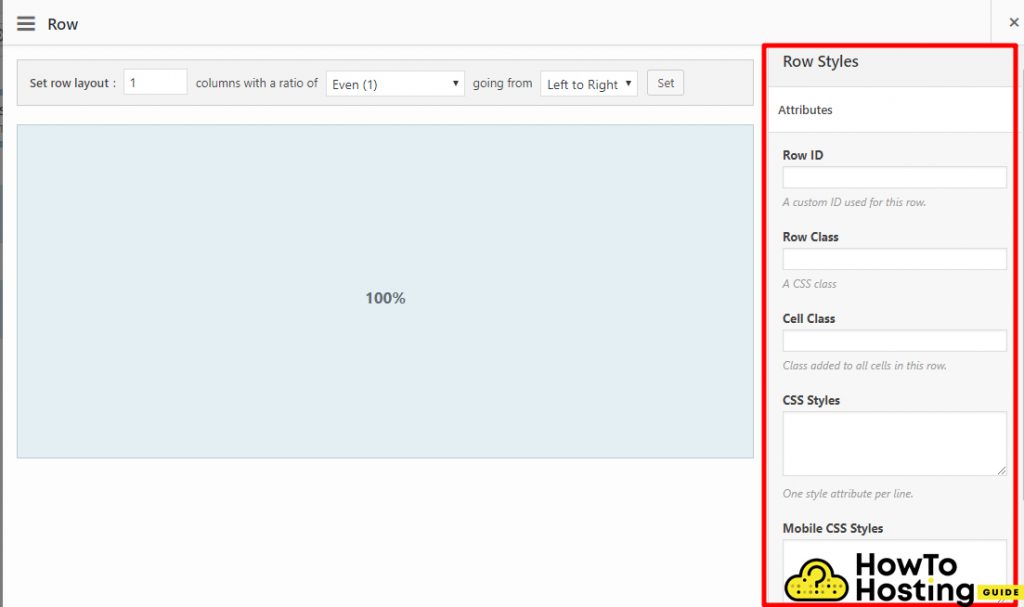
SiteOrigin funciona um pouco diferente. Com isso, você obtém duas áreas que pode usar para personalizar cada um de seus widgets.
A primeira tela é o seu editor principal, onde você obtém as opções que usa para modificar a funcionalidade principal de seus widgets.
A segunda tela, posicionado na barra lateral direita é onde você pode obter estilos e personalizações mais avançados, incluindo margens, almofadas, cores de fundo, adicionar algumas classes CSS personalizadas, se necessário, e ainda mais.
Design Responsivo
Ambos Elementor e SiteOrigin permite que você acesse uma prévia do design de suas páginas.
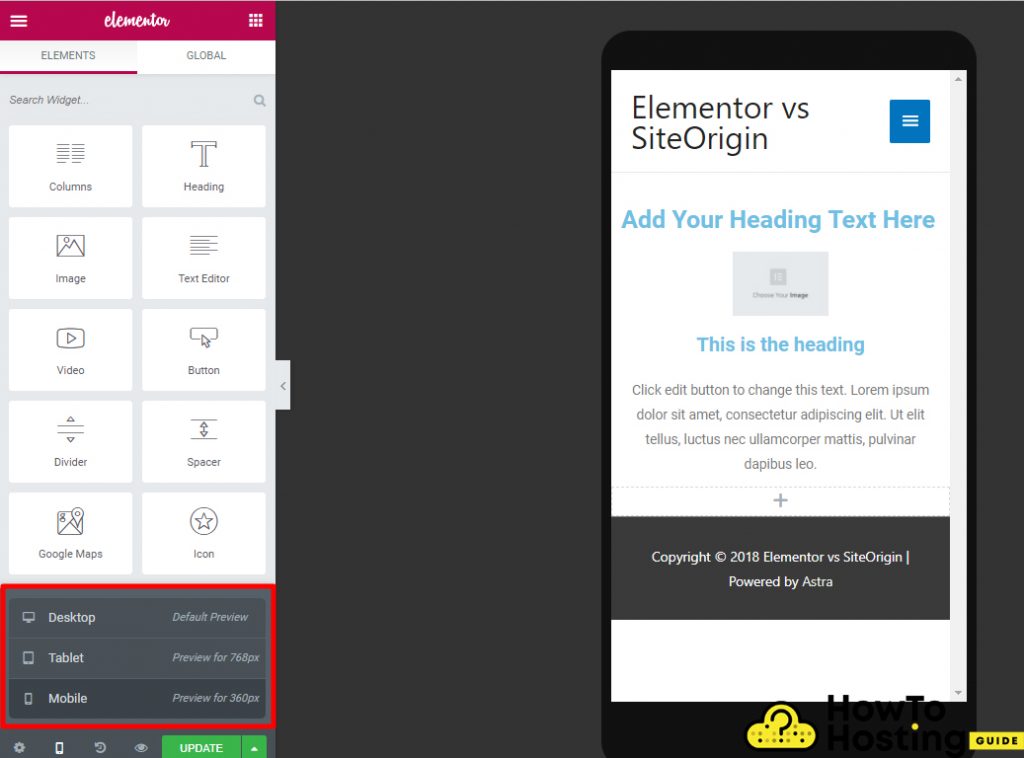
Com Elementor você simplesmente clica no mini ícone para Área de Trabalho, Tábua, ou Móvel no canto inferior esquerdo da barra lateral e você será capaz de ver como a página especificada se parece naquele dispositivo.
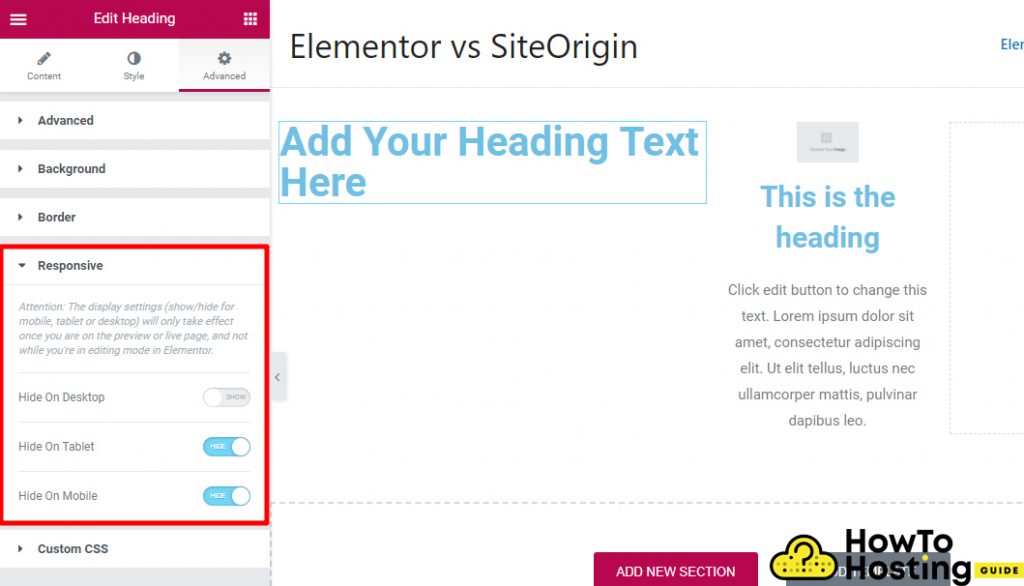
Na guia avançada, você pode escolher opções ainda mais avançadas e também ocultar um elemento específico quando estiver aberto em certos dispositivos.
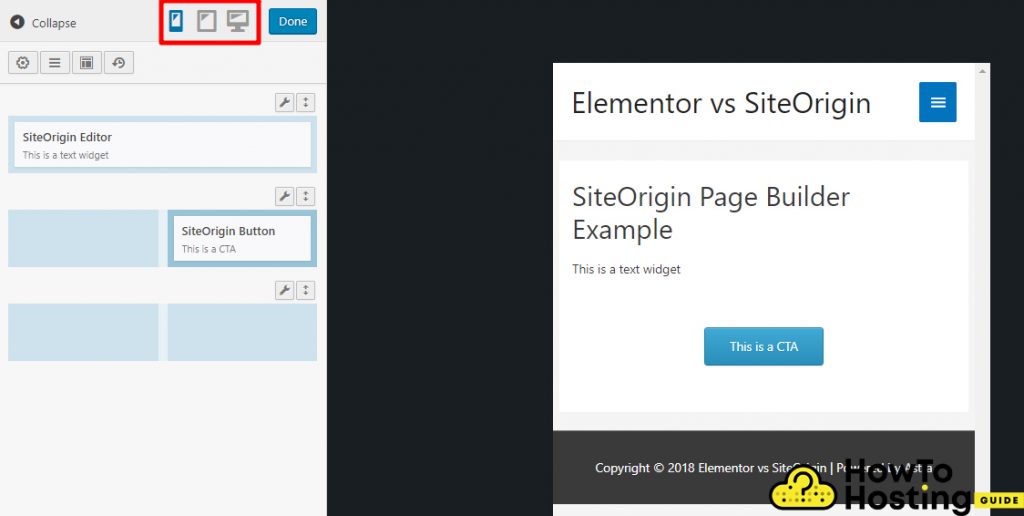
Com SiteOrigin você pode acessar rapidamente diferentes visualizações para sua página.
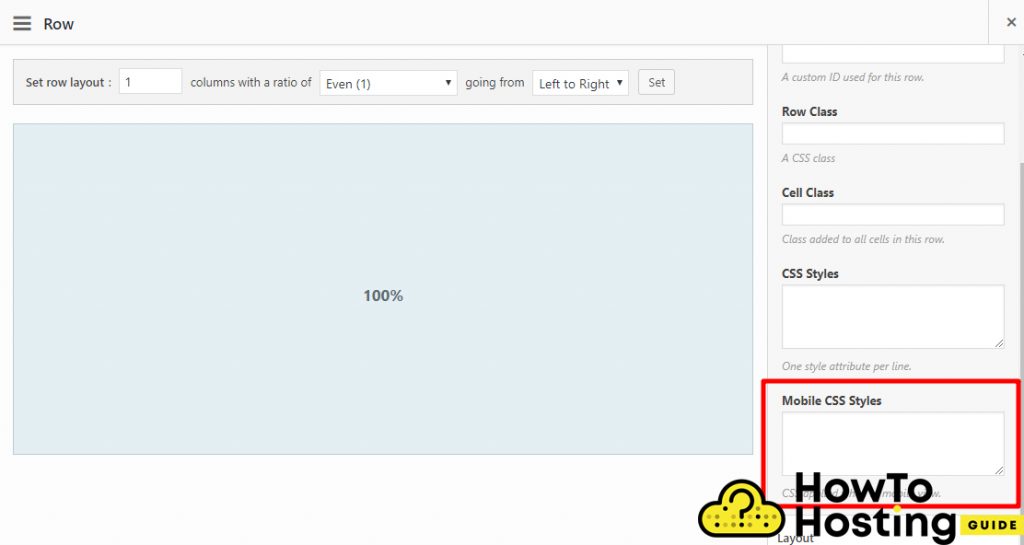
SiteOrigin também permite que você escreva CSS personalizado para estilos móveis no caso de você precisar ocultar algo ou fazer alguns ajustes adicionais na parte visual da página.
Funcionalidades CSS personalizadas
Se você é um iniciante, provavelmente não saberá como adicionar código CSS adicional ao seu site, mas caso você saiba o que está fazendo e precise fazer algumas mudanças visuais, o CSS personalizado é o que você deve usar. Tem em mente, que a versão gratuita de Elementor permite adicionar CSS personalizado para seções, colunas, e widgets.
SiteOrigin é um pouco superior quando se trata de CSS personalizado, porque permite adicionar CSS diretamente em suas linhas e widgets e estilos móveis.
Você pode obter funcionalidades bem semelhantes do Elementor, mas exigirá a versão premium.
Modelos
Os modelos ajudam a acelerar o processo de construção do seu site. Eles permitem que você importe designs pré-construídos que você pode editar e usar em suas próprias páginas.
Elementor
Elementor inclui uma grande biblioteca embutida de modelos e são de dois tipos. tem Páginas e Blocos. As páginas incluem todo o design das páginas e os blocos representam designs para diferentes seções da página. Por exemplo, um bloqueio para seus detalhes de contato ou formulário de contato.
Uma coisa boa sobre isso é que você pode salvar e usar seus modelos mais tarde.
SiteOrigin
SiteOrigin Page Builder inclui 26 diferentes modelos pré-construídos, que você pode importar com alguns cliques. Para ser honesto, Modelos do SiteOrigin parecem um pouco mais simples do que os do Elementor, mas isso não significa que sejam ruins. Você ainda pode editá-los com muita facilidade e obter o design desejado.
Oferta especial
Por último mas não menos importante, devemos cobrir os preços dos construtores de páginas Elementor e SiteOrigin.
Versão pro do Elementor custos 49$, enquanto o preço Premium do SiteOrigin é 29$, que é um pouco menos caro.
Elementor Premium Versions
Se você decidir ir para as versões premium dos construtores, você obterá toneladas de recursos novos e profissionais aplicados ao seu site.
Elementor Pro vamos ainda mais longe no processo de criação do seu site. Você pode usá-lo para criar cabeçalhos personalizados adicionais, rodapés, modelos de postagem única, modelos de postagem de blog, e modelos de tipo de postagem personalizados que você pode usar posteriormente onde quiser.
A versão Pro concede acesso a mais 30+ mais widgets, que incluem widgets WooCommerce que podem ajudá-lo a exibir postagens e tipos de postagem personalizados, bem como sobre 100 modelos pré-construídos.
A versão premium do Elementor também adiciona widgets globais que são um recurso muito útil que você pode usar para personalizar todos os elementos de um determinado tipo de uma vez. Isso é muito útil e pode economizar muito tempo e esforço.
O recurso Incorporar em qualquer lugar oferece aos usuários a capacidade de usar códigos de acesso e widgets para incorporar modelos nas barras laterais, rodapés, ou em qualquer outro lugar.
Versão Premium do SiteOrigin
Versão premium do SiteOrigin inclui módulos que podem ser ativados ou desativados quando necessário.
Construtor de tipo de postagem personalizado
Inclui construtor de tipo de postagem personalizada, que permite criar diferentes tipos de postagem personalizados e definir suas configurações básicas e exibi-los no front-end.
Mais Widgets
A versão premium inclui widgets adicionais, que pode melhorar a funcionalidade do seu site. Esses widgets incluem opções de animação de linha e widget, widgets sociais, comentários ajax, acordeões, estilos de formulário de contato, chamadas para ações, efeitos de paralaxe, depoimentos, e muitos mais.
Preços: Elementor Pro vs SiteOrigin Premium
A versão Pro do Elementor oferece 3 planos diferentes.
Inicie seu site agora! Obtenha Elementor GRATUITO ou Premium apenas por $ 49 / ano.
49$ para 1 local na rede Internet
99$ para 3 sites
199$ para sites ilimitados.
30-garantia de devolução do dinheiro em dia.
Elementor Pro não oferece licenças vitalícias, mas você consegue um 50% desconto na renovação.
Planos Premium do SiteOrigin:
29$ para 1 local na rede Internet
49$ para 5 sites
99$ para sites ilimitados
Com os planos premium do SiteOrigin, você não obtém um 50% desconto na renovação e não há licença vitalícia também.
SiteOrigin ou Elementor – Qual escolher?
Tudo depende do seu site específico e de suas preferências pessoais. É altamente recomendável que você verifique a documentação e alguns vídeos sobre ambos os construtores antes de fazer sua escolha.
Ambos são ótimos e você não vai errar com nenhum deles.
Leia também:
Como faço para acessar Elementor no WordPress
Como faço para usar o WordPress Elementor Editor
Como usar modelos Elementor no WordPress
O que é o Wp Elementor e para que é usado?
Como usar o Elementor Plugin no WordPress